Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Pereyra 2019 BB
Cargado por
Maria Llamoga VasquezDescripción original:
Título original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Pereyra 2019 BB
Cargado por
Maria Llamoga VasquezCopyright:
Formatos disponibles
Sistema de Tutoría Virtual con Retroalimentación
Interactiva entre Docente-Estudiante
Virtual Tutoring System with Interactive Feedback
between Teacher-Student
Jenny Pereira-Sarmiento Liliana Enciso
Departamento de Ciencias de la Computación Grupo de Investigación Innovación Tecnológica Educativa
Escuela de Ciencias de la Computación Departamento de Ciencias de la Computación
Universidad Técnica Particular de Loja Universidad Técnica Particular de Loja
Loja, Ecuador Loja, Ecuador
jfpereira1@utpl.edu.ec lenciso@utpl.edu.ec
Resumen — El presente documento plantea una propuesta de Cuando el docente planifica la clase, el orden
apoyo al estudiante mediante una plataforma que tiene el correspondiente para llevar a cabo comenzará con los
propósito de facilitar la interacción entre un estudiante y su contenidos y los recursos que utilizará, sean prácticos, teóricos
docente, denominada Plataforma de retroalimentación entre o didácticos. Cuando la clase es estructurada por orden, o por
docente-estudiante UTPL. Consiste en una herramienta que pasos, entonces al iniciar la clase esta empezará a tomar forma
funciona como foro: el profesor coloca el nombre del tema a cuando el docente explique el contenido y logre incitar interés
tratar y comienza aportando ideas principales del tema, los en el estudiante. Por lo tanto, el estudiante como un actor
estudiantes aportan con información del tema teniendo en cuenta activo de este proceso, será aquel que logre dar su punto de
que la participación de ellos es calificada. Actualmente no existen
vista, mediante su participación, consiguiendo que la clase se
soluciones relacionadas con la propuesta planteada, o por lo
menos con características semejantes a las que tiene. Para
vuelva constantemente activa; es aquí donde el docente está
realizar la propuesta se ha planteado el uso de una arquitectura siendo flexible con su planificación, porque está dispuesto a
cliente-servidor con el enfoque metodológico cascada, respetando aceptar opiniones, colaboraciones por parte de sus estudiantes
cada fase de desarrollo con el fin de obtener un producto de todo con el fin de enriquecer la clase [1]. Pero un docente no se
calidad. limita meramente sólo a estas tácticas de planificación de
clases, sino, que hace uso de estrategias de aprendizaje que en
Palabras Clave – retroalimentación; plataforma web; sí son procesos de toma de decisiones, mediante las cuales el
arquitectura; estudiante selecciona y por lo tanto recupera y/o fortalece
aquellos conocimientos que necesita para cumplimentar una
Abstract — This document presents a proposal for student
tarea determinada. Estas estrategias que hemos mencionado
support through a platform that has the purpose of facilitating
interaction between a student and his or her teacher, called the
son procedimientos personales que permiten, el control, la
UTPL Student Feedback Platform. It consists of a tool that elección y la implementación de métodos y técnicas para el
functions as a forum: the teacher places the name of the topic to entendimiento de la información reconocida en clases [2].
be discussed and begins by contributing main ideas of the topic, Es oportuno mencionar que el uso de las TIC‘s también
the students contribute with information of the topic considering juegan un papel importante en la educación hoy en día. Es
that their participation is qualified. Currently there are no bastante claro que la incorporación de las tecnologías en las
solutions related to the proposed proposal, or at least with
instituciones educativas están siendo más visibles, desde el uso
characteristics similar to those it has. In order to realize the
de Internet, dispositivos electrónicos o herramientas de
proposal, the use of client-server architecture with a cascade
methodological approach, respecting each phase of development
software que permiten la evaluación online. Desde el siglo
in order to obtain a quality product. pasado se ha comprobado que la tecnología está ocupando un
amplio espacio en la vida cotidiana de cualquier persona [3]
Keywords - feedback; Web platform; architecture; Flask [4], facilitando el acceso a una variedad información [5].
Microframework; bootstrap. Existen diversos conceptos acerca de retroalimentación,
I. INTRODUCCIÓN unos autores lo definen como parte de la evaluación, situado
posterior a la enseñanza, otros lo consideran un proceso que
Para apoyar el aprendizaje de un estudiante, las está ligado directamente con la evaluación, juntamente con la
instituciones educativas optan por usar todas sus herramientas calificación [6].
o recursos disponibles, todo con la finalidad de cumplir con la
meta de lograr alcanzar la enseñanza objetivo establecida para
esa materia.
2019 14th Iberian Conference on Information Systems and Technologies (CISTI)
19 – 22 June 2019, Coimbra, Portugal
ISBN: 978-989-98434-9-3
La retroalimentación convencional, por lo general, no No existen limitaciones en el uso de tecnologías con el
proporciona resultados convincentes que aseguren que el objetivo de apoyar el aprendizaje de un estudiante [10].
estudiante comprenda el sentido de esta estrategia de Facebook siendo una red social puede ser bien usada como
aprendizaje. Según un estudio mostró que el 30% de ayuda en el aprendizaje de inteligencia artificial, por las
estudiantes en una clase no había encontrado ayuda en la preferencias e interacciones de los estudiantes con respecto al
retroalimentación, en otra investigación se llegó a la conclusión uso de sus páginas y sus grupos. El conflicto con esta propuesta
de que la mayoría de los estudiantes no revisan las notas que está en que sólo es una examinación de esta red social con
sus docentes suelen colocar en trabajos o evaluaciones encuestas para saber si Facebook se podría usar o no, para este
impartidas [7]. propósito[11]. Las características compartidas con la
Plataforma de retroalimentación está en que las dos pretenden
De acuerdo con estos antecedentes, se propone la llegar al estudiante, impulsarlo y permitirle que sea ´el quien
implementación de una plataforma web que tiene el objetivo de aproveche cada tecnología que se le plantea.
mejorar la retroalimentación en una clase y lo hará de la
siguiente manera: el docente como actor activo del proceso de III. MARCO TEÓRICO
aprendizaje, será aquel que dentro de la plataforma establezca
un horario y un tema a tratar. Por lo tanto, el docente se A continuación se plantea los conceptos principales y por
visualizará como disponible o “conectado” dentro de la ende importantes usados para la elaboración de la propuesta
plataforma para resolver cualquier tipo de dudas, entonces de “Plataforma de retroalimentación entre docente-estudiante
acuerdo a esto, los estudiantes ingresarán y mediante el uso de UTPL”.
chat podrán comunicarse y comenzar un diálogo con el A. Arquitectura cliente-servidor
estudiante. Para el desarrollo de esta propuesta se ha utilizado
Es una arquitectura dividida en dos partes, tal como lo dice
herramientas de desarrollo web, tales como: HTML, CSS,
el nombre: cliente y servidor, el cliente solicita servicios al
BootStrap, Python, Flask. La arquitectura diseñada para la
servidor y el servidor funciona de una manera similar a los que
plataforma es cliente-servidor con una vista agradable y
hace un Sistema gestor de Base de Datos, respondiendo a las
comprensible para el usuario.
solicitudes que le realiza el cliente [12]. Las tareas en esta
II. TRABAJOS RELACIONADOS arquitectura pueden ser divididas en tres capas: Presentación,
Aplicación y Administración de datos.
No es de extrañarse que existan herramientas que sirvan de
apoyo al estudiante. El uso de las Tic‘s aportan una x Presentación: correspondiente a la vista que se
contribución importante para el estudiante, son tecnologías presentará ante el usuario para que pueda visualizar y
como la realidad virtual que ayudan al estudiante para que se solicitar los servicios que esta preste, por ejemplo:
desenvuelva de una manera más real e interactiva, de tal forma páginas web en un navegador, pantallas en windows,
que se ha desarrollado clases virtuales usando herramientas entre otras.
como Second Life, y Moodle con el objetivo de ofrecer un
producto más completo denominado Sloodle [8]. La propuesta x Aplicación: una forma en la que esta capa puede ser
planteada en este documento tiene un propósito en particular y relacionada es como capa lógica de negocio. Siendo
a la vez similar a Sloodle, que es una clase en línea, donde los aquella que está detrás de la capa de presentación,
estudiantes y el docente participen de una manera más abierta y permitiendo que se ejecuten las acciones que se
sin reservas acerca de un tema, sin embargo la peculiaridad de soliciten.
la Plataforma de retroalimentación se plasma en que es una x Administración de datos: es la capa encargada de
herramienta de chat, similar a un foro, con el propósito de que gestionar la base de datos, no es la base de datos, sino
los estudiante sean retroalimentados de una clase previamente aquella que permite la manipulación de los datos.
ya vista, despejando dudas y aportando nuevas ideas acerca del
mismo.
Para el desarrollo de aplicaciones móviles, sitios web, o
sistemas es imprescindible la implementación un tipo de
arquitectura, sea tres capas, cuatro capas, cliente servidor, u
otro. No sólo es un modelado de diseño tradicional, sino que
también se convierte en una necesidad al momento de
desarrollar. Como en el que caso de RSAC, con la arquitectura
cliente-servidor siendo el modelo más adecuado para su
implementación física. RSAC es una red Social de Aprendizaje
colaborativo, donde estudiantes se ven beneficiados porque esta
herramienta les brinda recursos como: wiki, Foro,
comunidades, chat y mensajes [9]. Por lo tanto el proceso de
trabajo está en el que los usuarios podrán enviar y recibir
peticiones del servidor a través de la web, este proceso se
asemeja al que se usa en la propuesta que se plantea en este Figure 1. Arquitectura cliente-servidor.
documento, mediante el uso de la plataforma web.
2019 14th Iberian Conference on Information Systems and Technologies (CISTI)
19 – 22 June 2019, Coimbra, Portugal
ISBN: 978-989-98434-9-3
La fig.1, muestra la arquitectura que se implementará para 1) Ventajas en el uso de una Plataforma virtual:
desarrollar la plataforma web. Cabe recalcar que la base de
datos será remota. x Hay más facilidad en el acceso a la información.
B. Microframework Flask x Mayor fluidez en el uso de tecnologías.
Es un framework web que proporciona herramientas,
librerías y tecnologías que permiten crear cualquier aplicación x Facilidad en mantenimiento.
web. Permitiendo al desarrollar generar su aplicación de una x Desenvolvimiento más fluido con el docente.
manera más organizada ya que esta usa la arquitectura, MVC.
2) Desventajas en el uso de una Plataforma virtual:
1) Ventajas de Flask:
x Exigir más tiempo y dedicación a los docentes.
x Propio servidor web.
x Demanda de conocimiento básico.
x Permite el desarrollo estructurado y organizado del
sitio web. x Exigir el acceso a tecnologías que comprenden nuestra
generación, sin considerar la capacidad económica de
x Admisión de diferentes extensiones para desarrollar el los estudiantes [14] [15].
sitio web.
D. Bootstrap
x Compatible con Python3 [13].
2) Ventajas de Flask: Es un framework CSS que permite dar forma a un sitio web
mediante el uso de menús, barra de navegación, botones, cajas
x Al desarrollar aplicaciones más robustas el servidor de de texto entre otros [12]. El uso que más se le atribuye a
flask no podrá abastecer los servicios o procesamientos bootstrap es la responsividad [16]. El uso provechoso de este
que este use. framework garantiza un sitio totalmente vistoso y amigable con
el usuario.
x Varios desarrolladores prefieren usar Django a Flask
por las características de soporte de datos que ofrece 1) Ventajas de Bootstrap:
Django.
x Imágenes responsivas.
C. Plataforma virtual
x Adaptación de barra de navegación.
Una plataforma virtual es más que una página web. Una x Formularios con estilos
plataforma virtual vincula elementos adicionales a lo que hace
una página web, como son herramientas de apoyo a la x Modificación de vistas en tablet, pantalla grande,
enseñanza educativa convirtiéndose en una forma de mediana, celular, mediante códigos query.
metodología totalmente diferente a las tradicionales. La fig.2, x Modificación de tamaños, estilos, letras con el simple
muestra una vista de una plataforma virtual, la parte de logeo. hecho de usar clases.
x Incorporación de Paginación dentro del sitio web.
x Generación de alertas.
x Carruseles interactivos
x Incorporación de formularios responsivos y únicos.
2) Desventajas de Bootstrap:
x Si es un desarrollador nuevo usando este framework, la
tarea de adaptarse a esta, será ardua y larga.
x Cuando has trabajado en una versión de bootstrap,
cambiar a otra será un trabajo agregado, pues cada
versión tiene su estructura.
x Aunque también es una herramienta sumamente
beneficiosa, en algunos casos puede exigir el uso de
javascript, jquery, haciéndola pesada.
Figure 2. Plataforma Virtual
2019 14th Iberian Conference on Information Systems and Technologies (CISTI)
19 – 22 June 2019, Coimbra, Portugal
ISBN: 978-989-98434-9-3
IV. D ESARROLLO con esta fase de desarrollo se implementó la lógica
correspondiente, se usó el modelo de arquitectura
Para el desarrollo de la plataforma virtual Feedback se ha
establecido en la fig.1. El servidor de base de datos
implementado una serie de fases con el objetivo de cumplir con
utilizado corresponde a una remota con el uso de Xampp.
el resultado esperado. Se utilizó una metodología tradicional en Sin embargo este sólo se usó para guardar la información
cascada, para respetar cada aspecto que se vincula con la que equivale a usuarios. El servidor en el que se ejecutó
propuesta. corresponde a la propia de Flask.
x Fase de análisis: En esta parte se ha realizado un estudio x Fase de Verificación: una vez culminada la fase de
minucioso del funcionamiento de los requerimientos para el implementación, el modelo en cascada nos presenta la
que se hizo el desarrollo de nuestra aplicación. Hemos siguiente fase de desarrollo, perteneciente a la de
realizado con minuciosidad la factibilidad de nuestro verificación. Se pasó con éxito esta fase al realizar una
proyecto mediante un estudio con lo trabajos relacionados. serie de pruebas sobre el producto final, el mismo que
A continuación se ha analizado si los requerimientos nos facilitó tomar decisiones importantes sobre este
funcionales cumplen con lo solicitado para llevar a cabo la proceso de desarrollo.
aplicación. Es importante recalcar que más que una x Fase de Mantenimiento: Como es de suponerlo, esta
herramienta de apoyo este se convertiría en un medio más parte del modelo en cascada no se realizó en su
de interacción entre docente-estudiante, de aquí nace la totalidad, al ser una propuesta sólo se implementó
relevancia de esta fase. como un prototipo del proceso en cómo trabajaría la
x Fase de diseño: Una vez al ver aclarado la especificación plataforma si el usuario desea llevarlo a la práctica.
de nuestros requerimientos, nos centramos principalmente
en el diseño de la propuesta, basándonos en el
funcionamiento que nos fue otorgada previamente con la V. RESULTADOS
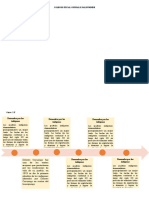
fase de análisis. Para dar una perspectiva General del Se logró implementar la plataforma FeedBack con las
funcionamiento de la plataforma, se presenta la figura 3, diferentes funcionalidades principales. El proceso de ingreso y
donde se muestra el diseño de caso de uso general, donde el desarrollo es la siguiente:
Administrador, mediante el Inicio de sesión podría
Gestionar Usuario, mediante la creación de cuenta de x Ingreso a la plataforma con la interfaz de INICIO se
usuario, y a la vez asignar el rol si es estudiante o profesor. muestra en la fig. 4.
El estudiante y el docente podrán acceder al chat y
contribuir en el mismo una vez hayan Iniciado Sesión, de
no ser así no podrán contribuir a la plataforma. Es necesario
mencionar que tal como se plantea el caso de uso, ni el
estudiante, ni el docente podrán crear cuenta, porque sólo el
administrador será el que podrá administrar esta
información de usuario, aún para modificar información del
usuario, sólo lo podrá realizar el administrador.
Figure 3. Diagrama de Casos de Uso.
x Fase de implementación: Esta fase se realizó luego de
haberse especificado los casos de uso, una vez aprobados se Figure 4. Interfaz de Inicio.
procedió al desarrollo. El diseño se basó haciendo uso de
Bootstrap como el framework de maquetación y a la par
2019 14th Iberian Conference on Information Systems and Technologies (CISTI)
19 – 22 June 2019, Coimbra, Portugal
ISBN: 978-989-98434-9-3
x En la fig.5, se muestra la pantalla de acceso a la plataforma.
Figure 5. Interfaz de Logeo.
x La página de administración permitirá evidenciar el registro de las personas que interactuarán en el sistema para la tutoría
virtual (Ver fig.6).
Figure 6. Usuarios registrados para la tutoría virtual.
x Como parte de la interacción entre los tutorizados, se ha creado una Interfaz para realizar el chat de comunicación, donde se
solventan inquietudes de la asignatura (Ver fig.7).
Figure 7. Inicio de interactividad.
2019 14th Iberian Conference on Information Systems and Technologies (CISTI)
19 – 22 June 2019, Coimbra, Portugal
ISBN: 978-989-98434-9-3
VI. C ONCLUSIONES [9] M.L. Barrón, R. Zatarain, “Diseño y desarrollo de una red social de
aprendizaje colaborativo para dispositivos móviles,” Pistas educativas,
vol. 36, no. 112, p. 460–482, 2015.
Al finalizar este presente trabajo se concluye: [10] Enciso, L., Pachar, J., Palacios, C., Zelaya, E., & Pablo, Q. -. (2017).
Instant messaging application (mi-UTPL). Paper presented at the 2017
x Las plataformas virtuales pueden alcanzar un gran 7th International Workshop on Computer Science and Engineering,
cambio en clase donde en la mayoría de los casos es WCSE 2017, 762-766. Retrieved from www.scopus.com
impartida bajo un modelo tradicional, llevando a un [11] ARTIFICIAL, Revista Didasc@lia:Didáctica y Educación, vol. 9, no. 1,
ambiente completamente nuevo e interactivo. p. 27–36, 2018.
[12] Andrew S. Tanenbaum & David J. Wetherall, (2012) Redes de
x Por lo general el humano capta más la información computadoras. México Pearson Education, Inc., publishing as Prentice
cuando debe interactuar físicamente con dispositivos o Hall, ISBN 9780132126953
como se dice en términos humano, cuando se lo lleva a [13] J. Muñoz. (2018).“flask: Miniframework python para desarrollar páginas
la práctica, por esto Feedback Académico es una buena web (1 a parte),” https://www.josedomingo.org/pledin/2018/03/flask-
miniframeworkpython-para-desarrollar-paginas-web-1a-parte/, 2019.
opción de comunicación con el estudiante.
[14] Zavahra, Y . (2012). Plataformas Educativas Virtuales. (Google Sites)
x El aprendizaje se ve más comprometido si el estudiante Recuperado el 10 de Abril de 2019, de https://sites.google.com/site/
recibe la retroalimentación de una clase con una plataformaseducativasvirtuales/home/tipos/comparacion
herramienta como esta. Porque se ve acompañado y [15] Zavahra, Y . (2012). Comparación de plataformas de acuerdo a sus
herramientas de aprendizaje .(Google Sites) Recuperado el 10 de Abril
sabe que si tiene alguna inquietud, el docente le de 2019, de http://plaevir.blogspot.com/2017/09/segun-zavahra-
contribuirá en su aprendizaje. 2012.html
x Una herramienta como la sugerida en esta propuesta [16] F. Shahzad, “Modern and responsive mobile-enabled web applications,”
Procedia Computer Science, vol. 110, pp. 410 – 415, 2017, 14th
contribuiría en gran manera la interacción de estudiante International Conference on Mobile Systems and Pervasive Computing
con profesor. (MobiSPC 2017) / 12th International Conference on Future Networks
and Communications (FNC 2017) / Affiliated Workshops. [Online].
x Los estudiantes son más adaptables a nuevos recursos Available: http://www.sciencedirect.com/science/article/pii/S1877
que se pueda sugerir dentro de una clase, y con más 05091731284X
fuerza lo es, cuando se trata del uso de dispositivos.
REFERÊNCIAS BIBLIOGRÁFICA
[1] C. Caram, G. Los Santos, “Reflexión pedagógica. edición ii ensayos de
estudiantes de la facultad de diseño y comunicación,” in Escritos en la
Facultad, 2013, pp. 22–24.
[2] N. Montes de Oca Recio, “Estrategias docentes y métodos de enseñanza-
aprendizaje en la educación superior,” SCielo, vol. 11, no. 3, pp. 475–
488, 2011.
[3] Enciso, L., Jimenez, D., Novillo, M., Quezada-Sarmiento, P.A.
55332768100;57202949456;57203958270;57195316099; A Web
application for traditional and regional souvenir shops «InfoShopsLoja»
[Una aplicación web para tiendas de souvenirs tradicionales y regionales
«InfoShopsLoja»] (2018) Espacios, 39 (19), 13 p.
https://www.scopus.com/inward/record.uri?eid=2-s2.0-85053772886&
partnerID=40&md5=713a28ca956ae6dea045e8a65fa4c6fe
[4] L. Enciso-Quispe, E. Chavez, C. Sanmartin, P. A. Quezada-Sarmiento
and E. Zelaya-Policarpo, "Peluk: Geolocation of hairdressers under the
scrum methodology," 2018 13th Iberian Conference on Information
Systems and Technologies (CISTI), Caceres, 2018, pp. 1-6.
doi: 10.23919/CISTI.2018.8399314 URL: http://ieeexplore.ieee.org/
stamp/stamp.jsp?tp=&arnumber=8399314&isnumber=8398632
[5] R.M. Hernández, R. Orrego, “Nuevas formas de aprender: La formación
docente frente al uso de las tic,” SCielo Perú, vol. 6, no. 2, p. 671.701,
2018.
[6] G. Contreras, “Concepciones sobre retroalimentación del aprendizaje:
Evidencias desde la evaluación docente en Chile,” Revista académica de
Costa Rica, vol. 18, No. 3, p. 1–25, 2018.
[7] F. Jiménez & R. Chinchilla Jiménez. (2018). Prácticas de evaluación y
retroalimentación en la formación de orientación. Revista Caribeña de
Investigación Educativa (RECIE), 2(2), 26-42, 2018.
https://doi.org/10.32541/recie.2018.v2i2.pp26-42
[8] D.Yucra, “La educación virtual en 3d utilizando second life,”
Perspectiv@s, vol. 9, no. 9, p. 3–10, 2012.
2019 14th Iberian Conference on Information Systems and Technologies (CISTI)
19 – 22 June 2019, Coimbra, Portugal
ISBN: 978-989-98434-9-3
También podría gustarte
- Caso Practico Diseño de Ambientes Virtuales de AprendizajeDocumento8 páginasCaso Practico Diseño de Ambientes Virtuales de AprendizajeOscar CuasapudAún no hay calificaciones
- ACE 36 Mercosur 1Documento27 páginasACE 36 Mercosur 1Tapia Alejandra100% (1)
- S3 - Diseño de Un Entorno de AprendizajeDocumento16 páginasS3 - Diseño de Un Entorno de AprendizajeNestor MorenoAún no hay calificaciones
- Entornos Virtuales de Aprendizaje EVADocumento5 páginasEntornos Virtuales de Aprendizaje EVAGraciela Ventimiglia100% (1)
- La Instrucción Programada ComputarizadaDocumento2 páginasLa Instrucción Programada ComputarizadaRaquel CortesAún no hay calificaciones
- ArticulosDocumento6 páginasArticulosnelaAún no hay calificaciones
- Papel o Función Del Tutor VirtualDocumento6 páginasPapel o Función Del Tutor VirtualFedericoJaenVergaraZuñigaAún no hay calificaciones
- E-Learning Enseñar y Aprender en Espacios Virtuales (RESUMEN!)Documento7 páginasE-Learning Enseñar y Aprender en Espacios Virtuales (RESUMEN!)Luis Daniel Saldaña Alvizo100% (2)
- Curso Virtual Activ. 3Documento11 páginasCurso Virtual Activ. 3NAZLBETTINAún no hay calificaciones
- El Modelo Educativo para La Educacion VirtualDocumento5 páginasEl Modelo Educativo para La Educacion VirtualBetzabe CantilloAún no hay calificaciones
- Tarea 2.1 Diseno de Ambiente EducativoDocumento7 páginasTarea 2.1 Diseno de Ambiente EducativoDannerys SueroAún no hay calificaciones
- Tesis Elio San Cristobal Ruiz (Uned)Documento256 páginasTesis Elio San Cristobal Ruiz (Uned)Duglas Oswaldo Moreno MendozaAún no hay calificaciones
- Para El Marco TeoricoDocumento10 páginasPara El Marco TeoricoJuan Arley JacuerAún no hay calificaciones
- Gestion de Plataformas Educativas para La EnseñanzaDocumento6 páginasGestion de Plataformas Educativas para La EnseñanzaJoel Kevin GonzalesAún no hay calificaciones
- Reporte de LecturaDocumento6 páginasReporte de LecturaMarco Carrillo BernalAún no hay calificaciones
- Artículo Diseño InstruccionalDocumento14 páginasArtículo Diseño InstruccionalArturo OcampoAún no hay calificaciones
- F Oquendo Tarea Taller 1 Prte 640-CorregidoDocumento7 páginasF Oquendo Tarea Taller 1 Prte 640-Corregidoapi-316709111Aún no hay calificaciones
- Ambientes Virtuales AprendizajeDocumento12 páginasAmbientes Virtuales AprendizajeJavier Garcia AguileraAún no hay calificaciones
- Tarea 2 Diseño de Ambientes EducativoDocumento7 páginasTarea 2 Diseño de Ambientes EducativoKatia M. Espinal TOrresAún no hay calificaciones
- Diseño Instruccional Aplicado en La Educación A DistanciaDocumento6 páginasDiseño Instruccional Aplicado en La Educación A Distanciajos romAún no hay calificaciones
- Tarea 2 Nuevo DiplomadoDocumento6 páginasTarea 2 Nuevo Diplomadosaya perezAún no hay calificaciones
- Practica de Investigación Sobre La Plataforma VirtualDocumento6 páginasPractica de Investigación Sobre La Plataforma VirtualDarkiris RosarioAún no hay calificaciones
- Estructura de Un AuLa VirTualDocumento32 páginasEstructura de Un AuLa VirTualAnonymous Z0enekAún no hay calificaciones
- Entornos Virtuales de AprendizajeDocumento20 páginasEntornos Virtuales de AprendizajenancyAún no hay calificaciones
- CAPITULODocumento12 páginasCAPITULOEdgar Efren Plascencia AnteAún no hay calificaciones
- MARCO TEÓRICO-tarea1Documento15 páginasMARCO TEÓRICO-tarea1Claudia Ñique RuminóAún no hay calificaciones
- ELEARNINGDocumento4 páginasELEARNINGMarceloValverdeAún no hay calificaciones
- Guía Didáctica - AVA IDocumento12 páginasGuía Didáctica - AVA ILaura RizoAún no hay calificaciones
- PACIEDocumento8 páginasPACIELEONIDAS HEBERTO DIAZ ALAVAAún no hay calificaciones
- Plataformas Virtuales EducativasDocumento6 páginasPlataformas Virtuales EducativasEira TatisAún no hay calificaciones
- Anexo 3 - Estructura Del Modelo Instruccional + Unidad DidacticaDocumento26 páginasAnexo 3 - Estructura Del Modelo Instruccional + Unidad DidacticaDidier mariñoAún no hay calificaciones
- Cartillas InteractivasDocumento9 páginasCartillas InteractivasyulianaAún no hay calificaciones
- Plataforma Virtual DiapositivasDocumento12 páginasPlataforma Virtual DiapositivasejpdiazAún no hay calificaciones
- Franklin Leonardo Cumbal Simba-Modelo PACIE Investigación 1Documento7 páginasFranklin Leonardo Cumbal Simba-Modelo PACIE Investigación 1Franklin CumbalAún no hay calificaciones
- Características de Un Modelo EfectivoDocumento4 páginasCaracterísticas de Un Modelo EfectivoIvisCastroAún no hay calificaciones
- Ambiente Educativo VirtualDocumento20 páginasAmbiente Educativo VirtualMark JosepAún no hay calificaciones
- El Diseño Instruccional:una Herramienta para Lograr La Efectividad en Entornos Virtuales de AprendizajeDocumento15 páginasEl Diseño Instruccional:una Herramienta para Lograr La Efectividad en Entornos Virtuales de AprendizajeMariela M. Gimenez A.Aún no hay calificaciones
- Eva Entorno VirtualDocumento3 páginasEva Entorno Virtualermes pradaAún no hay calificaciones
- Lectura Adela Ferrante EADDocumento16 páginasLectura Adela Ferrante EADTatti TatiAún no hay calificaciones
- LNaranjo EvaluacionDeCursoDocumento6 páginasLNaranjo EvaluacionDeCursoLuis Fernando Naranjo OrtizAún no hay calificaciones
- 2 Ve Reyna Pelliccioni Isolina MillanDocumento6 páginas2 Ve Reyna Pelliccioni Isolina Millanapi-3825294Aún no hay calificaciones
- Entregable Eje 4 Sem EVADocumento12 páginasEntregable Eje 4 Sem EVAAngelik LeonAún no hay calificaciones
- Act#9 Entregable 1,2,3Documento30 páginasAct#9 Entregable 1,2,3LuisMaldonado100% (1)
- PEC 3 - Modelo Diseño Instruccional AplicadoDocumento6 páginasPEC 3 - Modelo Diseño Instruccional AplicadojacosolAún no hay calificaciones
- La Educación Tras La PandemiaDocumento3 páginasLa Educación Tras La PandemiaAlberto Jose Jimenez AlmonteAún no hay calificaciones
- Relatoria de Recursos de Tecnología Educativa en El AulaDocumento4 páginasRelatoria de Recursos de Tecnología Educativa en El AulaLahura ValennciiaAún no hay calificaciones
- Foro en La Eduacion Virtual Su Impacto en El Proceso Educativo PDFDocumento7 páginasForo en La Eduacion Virtual Su Impacto en El Proceso Educativo PDFDouglas CastañoAún no hay calificaciones
- Material Implementacion de Las TIC en La EducacionDocumento23 páginasMaterial Implementacion de Las TIC en La EducacionRey BuenoAún no hay calificaciones
- EDUTEKA - Cuadro Comparativo de Tipos de ProyectosDocumento7 páginasEDUTEKA - Cuadro Comparativo de Tipos de ProyectosborisegxAún no hay calificaciones
- Daniel Aldana Entregable 2Documento12 páginasDaniel Aldana Entregable 2Daniel AldanaAún no hay calificaciones
- EducacionVirtualyenLinea Ant B3 C PDFDocumento15 páginasEducacionVirtualyenLinea Ant B3 C PDFEduardo Fernández NavaAún no hay calificaciones
- M1T8 La Educación SuperiorDocumento5 páginasM1T8 La Educación Superiorangie sagastumeAún no hay calificaciones
- Marco TeoricoDocumento4 páginasMarco TeoricoMarisela Caycho AriasAún no hay calificaciones
- Tarea Eje 2 DISEÑO IMPLEMENTACIONDocumento8 páginasTarea Eje 2 DISEÑO IMPLEMENTACIONMario CortesAún no hay calificaciones
- Espacios Virtuales de Aprendizaje (E.v.a.)Documento9 páginasEspacios Virtuales de Aprendizaje (E.v.a.)Jhon Lima El Chamo100% (1)
- RUBRICASDocumento10 páginasRUBRICASjulian sanabriaAún no hay calificaciones
- Diseño InstruccionalDocumento7 páginasDiseño InstruccionalJessica RodriguezAún no hay calificaciones
- Diseño Instruccional Usando El Modelo ADDIEDocumento12 páginasDiseño Instruccional Usando El Modelo ADDIESuhany Bettsabeth Chavarria ArtaviaAún no hay calificaciones
- Integracion de Las TicDocumento6 páginasIntegracion de Las TicJanet Isabel Velasquez MelendresAún no hay calificaciones
- Diseño instruccional para profes: Guía para la innovación educativa con TICDe EverandDiseño instruccional para profes: Guía para la innovación educativa con TICAún no hay calificaciones
- E-learning en la formación profesional para el empleoDe EverandE-learning en la formación profesional para el empleoCalificación: 4 de 5 estrellas4/5 (1)
- 11 Covarianza y Correlación de PearsonDocumento21 páginas11 Covarianza y Correlación de PearsonMaria Llamoga VasquezAún no hay calificaciones
- Aguayo - 2020Documento125 páginasAguayo - 2020Maria Llamoga VasquezAún no hay calificaciones
- Sistema de Retroalimentacion Basado en La EvaluaciDocumento12 páginasSistema de Retroalimentacion Basado en La EvaluaciMaria Llamoga VasquezAún no hay calificaciones
- Bautista 2021Documento16 páginasBautista 2021Maria Llamoga VasquezAún no hay calificaciones
- 2310 4635 Pyr 9 02 E755Documento13 páginas2310 4635 Pyr 9 02 E755Maria Llamoga VasquezAún no hay calificaciones
- Manzano-Retro AutoDocumento15 páginasManzano-Retro AutoMaria Llamoga VasquezAún no hay calificaciones
- Barrón PJC SDDocumento107 páginasBarrón PJC SDMaria Llamoga VasquezAún no hay calificaciones
- Zavaleta 2020Documento26 páginasZavaleta 2020Maria Llamoga VasquezAún no hay calificaciones
- Quezada y Salinas 2021Documento28 páginasQuezada y Salinas 2021Maria Llamoga VasquezAún no hay calificaciones
- Investigación en Educación Matemática, en Ecuador Y La Región Caso Universidad de CuencaDocumento20 páginasInvestigación en Educación Matemática, en Ecuador Y La Región Caso Universidad de CuencaMaria Llamoga VasquezAún no hay calificaciones
- Construcciones Geométricas para Segundo de SecundariaDocumento5 páginasConstrucciones Geométricas para Segundo de SecundariaMaria Llamoga VasquezAún no hay calificaciones
- PlanoDocumento27 páginasPlanoMaria Llamoga VasquezAún no hay calificaciones
- GeometriaanaliticaDocumento87 páginasGeometriaanaliticaMaria Llamoga VasquezAún no hay calificaciones
- Unidad Didáctica - Metrología e Instrumentos de Medida. CURSO 3º ESO Versión 1.0Documento7 páginasUnidad Didáctica - Metrología e Instrumentos de Medida. CURSO 3º ESO Versión 1.0Maria Llamoga VasquezAún no hay calificaciones
- Pae - VF Laura Patricia Garcia Fernandez (Autoguardado) (Autoguardado)Documento5 páginasPae - VF Laura Patricia Garcia Fernandez (Autoguardado) (Autoguardado)lauraAún no hay calificaciones
- Desarrollo Sustentable Semana - 4Documento8 páginasDesarrollo Sustentable Semana - 4Silvania Tavarez MotaAún no hay calificaciones
- Universidad Ricardo Palma: Facultad de Derecho Y Ciencias PolíticasDocumento86 páginasUniversidad Ricardo Palma: Facultad de Derecho Y Ciencias PolíticasBlue SnakeAún no hay calificaciones
- Historia de Las Bandas Transportadoras y Los Tipos de BandasDocumento4 páginasHistoria de Las Bandas Transportadoras y Los Tipos de BandasJuan Carlos Martinez100% (2)
- Contrato 1140908967 5544761581578897873Documento20 páginasContrato 1140908967 5544761581578897873Yordy EspinozaAún no hay calificaciones
- Manual de PascalDocumento47 páginasManual de PascalJuanIgnacioGonzalezAún no hay calificaciones
- SOLUCION TALLER No 3 "Emprendimiento"Documento8 páginasSOLUCION TALLER No 3 "Emprendimiento"loba gambaAún no hay calificaciones
- EtkinDocumento7 páginasEtkinLorena ChavesAún no hay calificaciones
- CURSO DOCTOR Lectura de MicrocontroladoresDocumento14 páginasCURSO DOCTOR Lectura de MicrocontroladoresAlexanderAlexisOña100% (9)
- Com. Oral y Escrita - Tarea 3.1Documento4 páginasCom. Oral y Escrita - Tarea 3.1Alejandra RodriguezAún no hay calificaciones
- ACTIVIDAD 1 de Estructura SocioeconomicaDocumento2 páginasACTIVIDAD 1 de Estructura SocioeconomicaMely PaezSAún no hay calificaciones
- Estadística Descriptiva Evaluación Unidades 1,2,3 y Evaluación Final Intentos 1 y 2 AsturiasDocumento21 páginasEstadística Descriptiva Evaluación Unidades 1,2,3 y Evaluación Final Intentos 1 y 2 AsturiasEldrinAún no hay calificaciones
- SEMANA 05 - Comprensión y Redaccion - Avila RojasDocumento9 páginasSEMANA 05 - Comprensión y Redaccion - Avila RojasMassiel AvilaAún no hay calificaciones
- Mascotas Dieta BARFDocumento10 páginasMascotas Dieta BARFJesús AmésticaAún no hay calificaciones
- Colegio Fiscal Gonzalo ZaldumbideDocumento2 páginasColegio Fiscal Gonzalo ZaldumbideAlexander Sucrero de CorazonAún no hay calificaciones
- Quispe MamaniDocumento9 páginasQuispe MamaniJazminAún no hay calificaciones
- Una Historia No Convencional, Hardany ReinaDocumento2 páginasUna Historia No Convencional, Hardany ReinahardannyAún no hay calificaciones
- Protección AuditivaDocumento6 páginasProtección AuditivaLuis SolitarioAún no hay calificaciones
- Tr1 Cocina de FuncionDocumento16 páginasTr1 Cocina de FuncionJuan shAún no hay calificaciones
- Diseño de BarrajesDocumento10 páginasDiseño de BarrajesRosa Katherine Garcia GarciaAún no hay calificaciones
- NTC 2314 AnodizadoDocumento6 páginasNTC 2314 Anodizadoandreslds120% (1)
- Materiales Con Nieve SecaDocumento3 páginasMateriales Con Nieve SecaOscar Michell Pelaez CasillasAún no hay calificaciones
- QC-C-001 - Inspección Del Suelo - V1Documento1 páginaQC-C-001 - Inspección Del Suelo - V1Rossell Abarca QuispeAún no hay calificaciones
- Fernandez ArnelliDocumento12 páginasFernandez ArnellitrikingoAún no hay calificaciones
- El Chanque "Concholepas Concholepas"Documento11 páginasEl Chanque "Concholepas Concholepas"Eduardo Jorge Quesada HuaytaAún no hay calificaciones
- Misal Diario - Agosto - 2017Documento88 páginasMisal Diario - Agosto - 2017joguarc-1Aún no hay calificaciones
- Fundamentos de Econimia Eje 3 Por Cual Camino CojoDocumento16 páginasFundamentos de Econimia Eje 3 Por Cual Camino CojoMichael Eduardo Gomez BuitragoAún no hay calificaciones
- Tesis Suelos ExpansivosDocumento167 páginasTesis Suelos Expansivosadulador100% (3)
- Ensayo Los Impuestos Federales Estatales y MunicipalesDocumento5 páginasEnsayo Los Impuestos Federales Estatales y MunicipalesAlcides De CossAún no hay calificaciones