Documentos de Académico
Documentos de Profesional
Documentos de Cultura
22 - Johan Isaac Hernandez Ortiz
22 - Johan Isaac Hernandez Ortiz
Cargado por
Leon Cristobal Cervantes0 calificaciones0% encontró este documento útil (0 votos)
10 vistas5 páginasEste documento ofrece consejos para crear formularios efectivos para páginas web y aplicaciones, como mantenerlos sencillos al principio y aumentar la complejidad conforme el usuario avanza, usar validación y mensajes de error positivos, y diseñarlos para ser fáciles de completar en dispositivos móviles.
Descripción original:
INVESTIGACION
Título original
22_Johan Isaac Hernandez Ortiz
Derechos de autor
© © All Rights Reserved
Formatos disponibles
PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoEste documento ofrece consejos para crear formularios efectivos para páginas web y aplicaciones, como mantenerlos sencillos al principio y aumentar la complejidad conforme el usuario avanza, usar validación y mensajes de error positivos, y diseñarlos para ser fáciles de completar en dispositivos móviles.
Copyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
10 vistas5 páginas22 - Johan Isaac Hernandez Ortiz
22 - Johan Isaac Hernandez Ortiz
Cargado por
Leon Cristobal CervantesEste documento ofrece consejos para crear formularios efectivos para páginas web y aplicaciones, como mantenerlos sencillos al principio y aumentar la complejidad conforme el usuario avanza, usar validación y mensajes de error positivos, y diseñarlos para ser fáciles de completar en dispositivos móviles.
Copyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
Está en la página 1de 5
UNIVERSIDAD INTERCULTURAL DE
SAN LUIS POTOSÍ.
CAMPUS: MATLAPA.
INFORMÁTICA.
1ER SEMESTRE. GRUPO: B.
NOMBRE: JOHAN ISAAC ORTIZ
HERNÁNDEZ.
DOCENTE: LIC. ANDRÉS ALVARADO
ÁNGELES.
CARRERA: LICENCIATURA EN INFORMÁTICA
ADMINISTRATIVA.
Índice.
CREAR FORMULARIOS CORRECTAMENTE PARA PÁGINAS WEB Y PARA APLICACIONES. ................... 3
1- FORMULARIOS SENCILLOS Y DIRECTOS. ..................................................................................... 3
2- AUMENTA LA COMPLEJIDAD EN FUNCIÓN DE LA FASE DEL FUNNEL. ........................................ 3
3- UTILIZA EL AUTOCOMPLETADO INTELIGENTE DE LOS FORMULARIOS. ...................................... 3
4- CREA FORMULARIOS DE UNA SOLA COLUMNA .......................................................................... 3
5- ORDENA LOS CAMPOS DESDE LO MÁS SENCILLO A LO MÁS COMPLICADO .............................. 3
6- NO PIDAS NÚMEROS DE TELÉFONO ........................................................................................... 4
7- UTILIZA LA VALIDACIÓN DE FORMULARIOS................................................................................ 4
8- ALINEA EL TEXTO A LA IZQUIERDA. ............................................................................................. 4
9- TEN EN CUENTA TODA LA PÁGINA.............................................................................................. 4
10- PROPORCIONA UN TÍTULO CLARO A TU FORMULARIO ............................................................ 5
11- DISEÑADO PARA MÓVIL ............................................................................................................ 5
12- USA MENSAJES DE ERROR POSITIVOS ...................................................................................... 5
13- SI EL FORMULARIO ES LARGO AÑADE BARRAS DE PROGRESO ................................................ 5
14- SEGMENTA LOS FORMULARIOS MÁS LARGOS ......................................................................... 5
CREAR FORMULARIOS CORRECTAMENTE PARA PÁGINAS WEB Y
PARA APLICACIONES.
1- FORMULARIOS SENCILLOS Y DIRECTOS.
Antes de diseñar nada, decide qué información quieres pedir a través de tu
formulario. No es una decisión fácil. En realidad, todos querríamos tener el mayor
número de datos de nuestros prospectos, para proporcionarles productos y
servicios, que se ajusten a sus necesidades. Sin embargo, un formulario largo o
farragoso puede hacer que baje drásticamente el número de conversiones.
2- AUMENTA LA COMPLEJIDAD EN FUNCIÓN DE LA FASE DEL FUNNEL.
Cuanto más abajo esté tu prospecto en la parte del funnel de venta, más información
podrás pedirle y más sensible podrá ser esa información.
Comienza por los campos más básicos (como nombre y email) y ve aumentando la
cantidad de información que pides a medida que esa persona vaya bajando por el
funnel y por tanto muestre un interés real por contratar y/o comprar tus productos
y/o servicios.
3- UTILIZA EL AUTOCOMPLETADO INTELIGENTE DE LOS FORMULARIOS.
Existe la posibilidad de que los campos aparezcan auto rellenados cuando la misma
persona vuelve a nuestra web. Esto ahorra tiempo y permite que la persona vaya
recorriendo de manera natural el funnel de conversión, lo que en inbound marketing
conocemos como lead nurturing, ya que el trabajo que tendrá que realizar será
menor, sólo rellenará aquellos campos nuevos que le propongamos.
4- CREA FORMULARIOS DE UNA SOLA COLUMNA
Aunque no es una regla inamovible, es cierto que los formularios a una sola columna
se completan mucho más rápido y son más ágiles. Cuando hablamos de la versión
para móviles, que el formulario sea a una sola columna es absolutamente
imprescindible.
5- ORDENA LOS CAMPOS DESDE LO MÁS SENCILLO A LO MÁS COMPLICADO
Comienza tu formulario solicitando información sencilla como el nombre y el email.
Esto animará a tus visitantes a iniciar el proceso, una vez iniciado será más difícil
que abandonen, entonces puedes pedir otros datos, como, por ejemplo, la dirección
de envío. Si hay que realizar un pago, el número de la tarjeta debe ser lo último que
se solicite.
6- NO PIDAS NÚMEROS DE TELÉFONO
A menos que sea absolutamente fundamental para tu negocio (por ejemplo, si es
para verificar una reserva) pedir un número de teléfono puede desanimar a muchas
personas a dejar sus datos personales. Algunos prospectos consideran las
llamadas de teléfono como intrusivas y prefieren no proporcionar esta información.
Si es una opción válida es mejor que pidas el email y que el número de teléfono, en
caso de solicitarlo, no sea un campo obligatorio.
7- UTILIZA LA VALIDACIÓN DE FORMULARIOS.
¿En qué consiste? Al introducir los datos, el servidor web o formulario verifica que
estén en el formato correcto y dentro de las restricciones establecidas por la
aplicación. Se utiliza, por ejemplo, para que no nos saltemos campos obligatorios o
para advertirnos de que no hemos rellenado correctamente un campo (por ejemplo,
el email que hemos proporcionado no tiene el formato correcto). Gracias a la
validación de formularios evitaremos recibir información incompleta o errónea.
8- ALINEA EL TEXTO A LA IZQUIERDA.
Leemos de izquierda a derecha. Si alineas el texto de tu formulario a la izquierda, la
lectura se realizará de una forma cómoda y natural y el formulario quedará limpio y
cómodo.
9- TEN EN CUENTA TODA LA PÁGINA.
Asegúrate de que el diseño de tu formulario no está reñido con el resto de tu página,
utiliza tus colores corporativos y piensa en el diseño de la página en su conjunto.
Es importante que tu formulario sea la pieza central y principal de tu página y no se
vea eclipsado por otros elementos del diseño o por un exceso de texto con
información adicional. En definitiva, utiliza un diseño limpio centrado en que el
formulario sea visible y cumpla su función.
10- PROPORCIONA UN TÍTULO CLARO A TU FORMULARIO
Debes indicar exactamente cuál es el propósito del formulario y redactar un título
atractivo. Si el formulario va en una landing page acompañando a una oferta,
además del título utiliza textos claros y atractivos que inviten al lector a rellenar el
formulario.
11- DISEÑADO PARA MÓVIL
Según datos del Observatorio Cetelem, el 68% de los compradores online ya
compran a través del móvil. Es decir, cada vez nos conectamos más y realizamos
más acciones a través de nuestro terminal. Por esto, es fundamental que tu web y
tu formulario sean responsive, y sea fácil de rellenar y enviar desde este dispositivo.
12- USA MENSAJES DE ERROR POSITIVOS
No es lo mismo decir “No has introducido el nombre” que “Por favor, introduce tu
nombre” Bajo ningún concepto debemos culpar o hacer sentir incómodo a la
persona que está rellenando el formulario. Los mensajes de error también tienen
que ser lo suficientemente informativos para que podamos subsanarlos y podamos
enviar el formulario.
13- SI EL FORMULARIO ES LARGO AÑADE BARRAS DE PROGRESO
Una de las cosas que más puede hacer desistir a una persona de rellenar un
formulario es su longitud. Por ello, es fundamental informar a la persona de cuanto
le queda por completar. En formularios largos, tener una barra de progreso puede
animar a la persona que está rellenando a llegar hasta el final.
14- SEGMENTA LOS FORMULARIOS MÁS LARGOS
Un formulario largo se beneficiará enormemente de que lo segmentemos en varias
pantallas o “pasos”, que podemos complementar con una barra de progreso.
Esta táctica tiene la ventaja de que la persona que está realizando el formulario no
ve el formulario completo desde el principio, pero es consciente de que está
avanzando en el proceso.
También podría gustarte
- Conocimientos Basicos de TanatologiaDocumento14 páginasConocimientos Basicos de TanatologiaFardua P. AguirreAún no hay calificaciones
- Caso Práctico: La Entrevista de Carol.Documento18 páginasCaso Práctico: La Entrevista de Carol.Mara Reyes100% (1)
- Taller de Mercadotecnia PDFDocumento40 páginasTaller de Mercadotecnia PDFJonathan AvilaAún no hay calificaciones
- Caso Candidato DigitalDocumento2 páginasCaso Candidato DigitalEduardo Tinoco100% (1)
- Marketing Móvil: Cómo implementar estrategias de mobile marketing en tu negocioDe EverandMarketing Móvil: Cómo implementar estrategias de mobile marketing en tu negocioCalificación: 4.5 de 5 estrellas4.5/5 (3)
- Aprenda A Utilizar Los Códigos Sagrados PDFDocumento43 páginasAprenda A Utilizar Los Códigos Sagrados PDFMarco Antonio Wong Moreno100% (4)
- Ensayo Sobre El Derecho A La Consulta PreviaDocumento7 páginasEnsayo Sobre El Derecho A La Consulta PreviaDenis Gabriel Hurtado33% (3)
- Planeaciones Física Bachillerato 2ADocumento10 páginasPlaneaciones Física Bachillerato 2AIvonne ToledoAún no hay calificaciones
- Manual de Litigio Estrategico OACNUDDocumento24 páginasManual de Litigio Estrategico OACNUDFavian Castañeda100% (1)
- Resolución de Cuestionamientos Caso: IDENTIFICACIÓN DE LOS NICHOS DEL MERCADO EN LA ERA DE BIG DATADocumento2 páginasResolución de Cuestionamientos Caso: IDENTIFICACIÓN DE LOS NICHOS DEL MERCADO EN LA ERA DE BIG DATAArnulfo Francisco Alencastro EscalanteAún no hay calificaciones
- La Consonate SDocumento11 páginasLa Consonate SPatricia Pazos SoplapucoAún no hay calificaciones
- 03 Sesión de Aprendizaje Ept 1er GradoDocumento5 páginas03 Sesión de Aprendizaje Ept 1er GradoLirio Cruzado LlanosAún no hay calificaciones
- Cuadro Comparativo de Desarrollo Sostenible y Desarrollo SustentableDocumento1 páginaCuadro Comparativo de Desarrollo Sostenible y Desarrollo SustentableJuan Ignacio100% (7)
- Trabajo de InvestigacionDocumento24 páginasTrabajo de Investigacionxkiller53% (15)
- Los Formularios TemaDocumento9 páginasLos Formularios TemaChavez AlexAún no hay calificaciones
- Actividad 2 - EcommerceDocumento6 páginasActividad 2 - EcommerceKAMILA LIZARAZOAún no hay calificaciones
- Exámen DCU - María C Romero Collazo. 10 Septiembre 2021 UNIR.Documento5 páginasExámen DCU - María C Romero Collazo. 10 Septiembre 2021 UNIR.Mary RC2Aún no hay calificaciones
- FORMULARIOSDocumento12 páginasFORMULARIOS…Aún no hay calificaciones
- Proyecto Orbith S.ADocumento13 páginasProyecto Orbith S.AThany de AngelesAún no hay calificaciones
- Formulario AdministrativoDocumento5 páginasFormulario AdministrativoAxel CabreraAún no hay calificaciones
- Titulacion Memoria de Experiencia Profesional Vero - RevmagdayborisDocumento126 páginasTitulacion Memoria de Experiencia Profesional Vero - RevmagdayborisEly FloresAún no hay calificaciones
- Ingles 13Documento5 páginasIngles 13Andres AldanaAún no hay calificaciones
- Marco TeoricoDocumento22 páginasMarco TeoricoGERARDO RIOS RAMOSAún no hay calificaciones
- Entregable Identificación-NecesidadDocumento20 páginasEntregable Identificación-NecesidadJunreymon ReyAún no hay calificaciones
- Capítulo 12 (Diseño de Una Entrada Efectiva) PDFDocumento7 páginasCapítulo 12 (Diseño de Una Entrada Efectiva) PDFDavid corderoAún no hay calificaciones
- TALLERn4nEnCOMMERCE 7964d414d8b4ea4Documento2 páginasTALLERn4nEnCOMMERCE 7964d414d8b4ea4Carlos DiazAún no hay calificaciones
- Qué Es Un FormularioDocumento3 páginasQué Es Un FormularioHector David Marquez VillamizarAún no hay calificaciones
- Tarea 5.1 - Manejo de Formas o Formularios en La OrganizaciónDocumento6 páginasTarea 5.1 - Manejo de Formas o Formularios en La OrganizaciónEtni manuela Rivera MataAún no hay calificaciones
- 29 of The Best Form Builder Tools For 2022.en - EsDocumento29 páginas29 of The Best Form Builder Tools For 2022.en - EsManuel MontoyaAún no hay calificaciones
- CASO CANDIDATO DIGITALlDocumento1 páginaCASO CANDIDATO DIGITALlEddy Brayan Tantalean DelgadoAún no hay calificaciones
- Ta1 SupplyDocumento4 páginasTa1 SupplyKiara Shelley MelgarejoAún no hay calificaciones
- FormulariosDocumento17 páginasFormulariosMarcosSilvaAún no hay calificaciones
- Tarea Grupal Final III 2018Documento4 páginasTarea Grupal Final III 2018Isabel LezamaAún no hay calificaciones
- Trabajo de Campo 6Documento25 páginasTrabajo de Campo 6JC Boy PumaAún no hay calificaciones
- TrabajoDocumento9 páginasTrabajoJhonfred MenaAún no hay calificaciones
- Equipo 5 - N2 - Proyecto Final - Primer AvanceDocumento11 páginasEquipo 5 - N2 - Proyecto Final - Primer AvanceLuis Antonio Mendoza HernándezAún no hay calificaciones
- Documento Simulación de PilaDocumento4 páginasDocumento Simulación de PilaAdriana HFAún no hay calificaciones
- Caso de Estudio Sem 6Documento6 páginasCaso de Estudio Sem 6carlos mayorga estradaAún no hay calificaciones
- Taller 25 Junio Candidato DigitalDocumento3 páginasTaller 25 Junio Candidato DigitalLeonardo Yugcha NAún no hay calificaciones
- Tarea 1 Semestre 2016-1Documento5 páginasTarea 1 Semestre 2016-1AlfredoHernándezAún no hay calificaciones
- Glosario Innovaciones Tecnologicas - Equipo 1Documento21 páginasGlosario Innovaciones Tecnologicas - Equipo 1Alexa AlvaradoAún no hay calificaciones
- Portafolio de ServiciosDocumento5 páginasPortafolio de ServiciosJulian LeonAún no hay calificaciones
- Canales Digitales Atención Del Cliente - 4Documento33 páginasCanales Digitales Atención Del Cliente - 4jhonatan alexander nizama rojasAún no hay calificaciones
- Ejercicios FormulariosDocumento5 páginasEjercicios FormulariosSergio CeaAún no hay calificaciones
- Actividades de Poi Modulo 2Documento6 páginasActividades de Poi Modulo 2SilviaAún no hay calificaciones
- Tarea N1 Caisachana DannyDocumento8 páginasTarea N1 Caisachana DannyDanny Caisachana OrtizAún no hay calificaciones
- Zarsoza DanitzaDocumento4 páginasZarsoza DanitzaDanitza ZarsozaAún no hay calificaciones
- Reclutamiento y Seleccion de PersonalDocumento4 páginasReclutamiento y Seleccion de PersonalBetty Ancajima zapataAún no hay calificaciones
- Francisco Gordillo AO1-SEMITareaCap14!15!17Documento91 páginasFrancisco Gordillo AO1-SEMITareaCap14!15!17Francisco GordilloAún no hay calificaciones
- Tra MetodologiaDocumento86 páginasTra MetodologiaJuana Barnett100% (1)
- Caso Práctico-Unidad 3-Investigación de MercadosDocumento9 páginasCaso Práctico-Unidad 3-Investigación de MercadosIsrael OrtegaAún no hay calificaciones
- Materiales para Los Alumnos - Clase 4 - Unidad II Diseño de Formularios.Documento7 páginasMateriales para Los Alumnos - Clase 4 - Unidad II Diseño de Formularios.Luisa VázquezAún no hay calificaciones
- Caja RegistradoraDocumento91 páginasCaja RegistradoraZINABOY AIRBACAún no hay calificaciones
- Tarea Academica 3 PDFDocumento14 páginasTarea Academica 3 PDFLuis Nuñez DelgadoAún no hay calificaciones
- PREGUNTASDocumento12 páginasPREGUNTASFergie SalasAún no hay calificaciones
- A6 Mercadotecnia DigDocumento8 páginasA6 Mercadotecnia DigMarlen SalazarAún no hay calificaciones
- VINCULACIONDocumento1 páginaVINCULACIONEdwin CalderinAún no hay calificaciones
- Informe Sistemas de Informacion de Sistema de MatriculaDocumento13 páginasInforme Sistemas de Informacion de Sistema de MatriculaMilan YbAún no hay calificaciones
- Actividad de Proyecto 2 Actividad de Aprendizaje 1Documento4 páginasActividad de Proyecto 2 Actividad de Aprendizaje 1Lorena BERNALAún no hay calificaciones
- Estudio Caso AA3Documento4 páginasEstudio Caso AA3Fabian araqueAún no hay calificaciones
- Taller Gestión de PersonalDocumento10 páginasTaller Gestión de PersonalJuan Jo DiazAún no hay calificaciones
- Preguntas de Discusión CAP DEL 10 AL 12Documento8 páginasPreguntas de Discusión CAP DEL 10 AL 12Xiomara Rivas de MartínezAún no hay calificaciones
- Caso Práctico Unidad III Investigación de MercadosDocumento10 páginasCaso Práctico Unidad III Investigación de MercadosLeidy Paola Peralta AvilaAún no hay calificaciones
- AP13 EV01 Foro Plan de Acción de Marketing SODocumento6 páginasAP13 EV01 Foro Plan de Acción de Marketing SOjuan carlos jaramillo puentesAún no hay calificaciones
- AP13-EV04 Estrategia E-Marketing - Página Web - #2Documento8 páginasAP13-EV04 Estrategia E-Marketing - Página Web - #2Claudia RamirezAún no hay calificaciones
- Proyecto FinalDocumento11 páginasProyecto FinalJp MadAún no hay calificaciones
- Tema 1.-Validación de Datos Server-SideDocumento10 páginasTema 1.-Validación de Datos Server-SideLili EscobarAún no hay calificaciones
- Atención Al Cliente Parte 6Documento17 páginasAtención Al Cliente Parte 6EvelynAún no hay calificaciones
- ¿Qué es el comercio electrónico? Breve guía introductoria. Consejos y tendencias 2023: marketingDe Everand¿Qué es el comercio electrónico? Breve guía introductoria. Consejos y tendencias 2023: marketingAún no hay calificaciones
- Ecoconstruccion 23Documento68 páginasEcoconstruccion 23ealsolanoAún no hay calificaciones
- Examen Final Excel Nivel Intermedio SabDocumento30 páginasExamen Final Excel Nivel Intermedio SabDiana Lucía YAún no hay calificaciones
- E2HB0Q7D4C3S2K5VK557400006JN0000BUD00000000000000P7R0Documento1 páginaE2HB0Q7D4C3S2K5VK557400006JN0000BUD00000000000000P7R0Kamel MarlboroAún no hay calificaciones
- Camposol MijailDocumento2 páginasCamposol MijailMIJAIL JAVIER ALFREDO RODRIGUEZ CHUCHONAún no hay calificaciones
- ETICA - Que Es FelicidadDocumento3 páginasETICA - Que Es FelicidadJuan Gabriel Curay SosaAún no hay calificaciones
- Examen de Matemáticas Segundo Grado 2012-2013Documento2 páginasExamen de Matemáticas Segundo Grado 2012-2013Jose AmandoAún no hay calificaciones
- CALCITONINADocumento10 páginasCALCITONINAGiuliana DoriaAún no hay calificaciones
- 2do Ingreso DIA LAMBRAMA IngresadoDocumento455 páginas2do Ingreso DIA LAMBRAMA IngresadoCeleste ChipaAún no hay calificaciones
- La CalDocumento50 páginasLa CalYarir Adrian Rivas Vílchez100% (1)
- Ejercicios CinéticaDocumento3 páginasEjercicios CinéticaRafa Echevarria AceñaAún no hay calificaciones
- Eje Trasero y Diferencial Curso 4Documento10 páginasEje Trasero y Diferencial Curso 4ariel avalosAún no hay calificaciones
- Check List GeneradorDocumento1 páginaCheck List GeneradorHéctor Bravo HerreaAún no hay calificaciones
- l2 Cap 11 Adminstracion de Productos y MarcasDocumento55 páginasl2 Cap 11 Adminstracion de Productos y MarcasCarlos Alfredo Hernandez AguilarAún no hay calificaciones
- Guía de Actividades y Rúbrica de Evaluación - Paso 3 - Escala Abreviada Del Desarrollo 3Documento10 páginasGuía de Actividades y Rúbrica de Evaluación - Paso 3 - Escala Abreviada Del Desarrollo 3maira100% (2)
- Cuadro Compartivo Semana 10Documento2 páginasCuadro Compartivo Semana 10GRACIELA JULISSA RECINOS CHOCOJAún no hay calificaciones
- Nikon Coolpix 5400 EsDocumento173 páginasNikon Coolpix 5400 Esapi-3700133Aún no hay calificaciones
- Diferencias Y Aplicaciones de Tubería Emt Imc PVC Sch40 RMCDocumento7 páginasDiferencias Y Aplicaciones de Tubería Emt Imc PVC Sch40 RMCMario José Arregocés DelgadoAún no hay calificaciones
- Registro de Asistencia 4to BDocumento16 páginasRegistro de Asistencia 4to Bedy franco ortizAún no hay calificaciones
- Articles-9974 Recurso 1Documento58 páginasArticles-9974 Recurso 1Diego Bnvds TpAún no hay calificaciones
- CODEX PREFAS GuiaDocumento75 páginasCODEX PREFAS GuiaLUISDIEGOAún no hay calificaciones
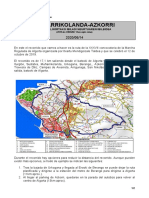
- Muñarrikolanda-Azkorri - NotasDocumento2 páginasMuñarrikolanda-Azkorri - NotasItxartu TaldeaAún no hay calificaciones