Documentos de Académico
Documentos de Profesional
Documentos de Cultura
El Texto en Flash
El Texto en Flash
Cargado por
Roxana Andrea Palomino LlamosaTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
El Texto en Flash
El Texto en Flash
Cargado por
Roxana Andrea Palomino LlamosaCopyright:
Formatos disponibles
EL TEXTO EN FLASH
Flash abarca todo aquello que nos pueda hacer falta a la hora de crear una animación, y por
tanto, también todo aquello relativo a los textos. Sin embargo, Flash fue concebido para crear
animaciones gráficas, de modo que tratará cualquier texto como si de un objeto más se tratase,
listo para ser animado a nuestro gusto. Esto nos permitirá posteriormente animar textos y crear
espectaculares animaciones con muy poco esfuerzo. Flash distingue entre 3 tipos de texto,
texto estático o normal, texto dinámico y texto de entrada (para que el usuario introduzca sus
datos, por ejemplo), también se puede crear texto que soporte formato HTML etc...
Actualmente Flash utiliza dos motores para trabajar con texto: el motor clásico, heredado de las
anteriores versiones, y el llamado Text Layout Framework (TLF), el nuevo motor incluido en
Flash CS5. Este último, es el utilizado por defecto en Flash.
Por defecto, salvo que indiquemos otra cosa, en nuestros ejemplos emplearemos el motor de
texto TLF.
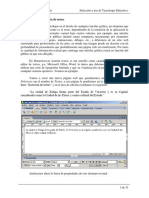
Insertar texto
En la barra de Herramientas encontramos la herramienta Texto , que es la
que nos permitirá escribir texto en nuestros proyectos.
El carácter del texto no está introducido directamente en el documento, si no que están
confinados en un contenedor de texto. En Flash podemos introducir dos tipos de contenedores:
Texto de puntos.
El tamaño del contenedor depende del texto introducido, creciendo y decreciendo
con él.
Texto de área.
Podemos definir su tamaño, independientemente del texto que contenga.
Para insertar un Texto de puntos, basta con hacer clic con la herramienta Texto y comenzar a
escribir. En cambio, si queremos introducir un Texto de área, tenemos que hacer clic y arrastrar
para definir el tamaño del área. En cualquier caso, siempre podemos convertir un Texto de
puntos en área simplemente cambiando su tamaño, estirando de los controles de
transformación que se muestran alrededor.
Propiedades de los textos
El Panel Propiedades contiene las principales propiedades de todos los objetos que
empleemos durante nuestra película, de modo que, si seleccionamos un texto, podremos ver
JUAN DANIEL HUAYTA TACAS V “A”
en él todo lo que nos hace falta conocer sobre nuestro texto. Podemos ver que el panel
muestra una gran cantidad de opciones, agrupadas en categorías.
Observarás que las imágenes anteriores muestran distintas opciones para el texto. Esto se
debe a que la de la izquierda tiene seleccionada el motor Texto TLF, que nos permite muchas
más opciones. La de la derecha tiene establecido el motor Texto clásico, y aparecen menos
opciones, las que veníamos encontrando en la anterior versión del programa.
Nota: El motor de texto TLF requiere publicar los archivos como ActionScript 3 y FlashPlayer 10
o posterior. Si necesitas publicar archivos para versiones anteriores, deberás de emplear el
motor clásico.
Veamos las principales opciones del panel Propiedades, comunes a ambos motores. Otras
más específicas las veremos más adelante, cuando vayamos a emplearlas:
Podemos elegir cómo se comporta el texto: Si es Seleccionable, y el usuario lo podrá
seleccionar y copiar en el portapapeles, Sólo lectura, lo que impedirá que lo pueda seleccionar,
o si lo puede cambiar (Editable), por ejemplo, para introducir datos.
Además, podemos establecer la orientación del texto, en Horizontal (por defecto) o Vertical.
Posición y Tamaño: Dado que Flash trata los textos como objetos, éstos también tienen
anchura, altura y coordenadas. Podemos modificarlos a nuestro gusto, pero debemos tener en
cuenta que los caracteres no deben estirarse sin motivo, pues las tipografías son una parte
muy importante y deben respetarse.
JUAN DANIEL HUAYTA TACAS V “A”
En el panel encontramos las coordenadas horizontales (X) y vertical (Y) de la esquina superior
del elemento de texto, coincidiendo las coordenadas 0 0 con la esquina superior izquierda de la
escena. También se muestran los valores del ancho (AN) y alto (AL) del texto.
Carácter. En esta sección encontramos las opciones típicas del texto:
Familia: Desde aquí, al igual que en los
editores de texto más comunes podemos seleccionar el tipo de letra o "fuente" que mejor se
ajuste a nuestro diseño.
Estilo: Nos permiten la combinación de los dos estilos de texto habituales: texto normal
(Regular), en cursiva (Italic), negrita (Bold) o negrita cursiva (Bold Italic).
Tamaño: El tamaño de la tipografía empelada.
Interlineado: Nos permite controlar la separación entre las líneas de texto dentro de un mismo
párrafo.
Color: Como al resto de elementos, podemos dar color al texto.
Espaciado: Determina el espaciado adicional entre caracteres. Útil cuando la tipografía que
empleamos muestra las letras muy juntas o para dar efectos concretos al texto.
Ajuste automático: Activar esta casilla provoca que la separación entre caracteres se realice de
modo automático.
Suavizado: Las opciones de suavizado resultan importantes a la hora de mostrar nuestro texto.
Encontramos estas opciones:
o Utilizar fuentes de dispositivo: Se emplean las fuentes instaladas en el equipo,
lo que hace más liviano el archivo SWF al no tener que incluirlas. Aunque nos exponemos a
que la fuente no esté instalada, por lo que se empleará otra. Sólo deberíamos de utilizar esta
opción para las familias de fuentes más comunes.
o Suavizado para legibilidad, favorece la legibilidad del texto. En este caso,
deberíamos de incorporar la fuente, como veremos más adelante. No debemos de emplearla
en textos animados.
o Suavizado para animación, es la mejor opción cuando pretendemos animar
texto, ya que se obtienen animaciones más fluidas ignorando algunos aspectos del texto,
como alineaciones. En este caso, deberíamos de incorporar la fuente.
Giro y otros estilos: Al final de este grupo de opciones encontramos las opciones para rotar el
texto seleccionado, y aplicarle estilos de subrayado, tachado, superíndice y subíndice.
Carácter avanzado:
Vínculo: Si queremos que al pulsar sobre nuestro texto, el usuario vaya a una dirección web,
JUAN DANIEL HUAYTA TACAS V “A”
nada más fácil que escribirla ahí. Flash la asociará al texto que estés escribiendo en ese
momento.
Destino: Determina si la URL a la que el texto hace referencia se cargará en la misma ventana
del navegador, en una nueva ...
Además, en esta sección podemos especificar cómo se comporta el texto, Por ejemplo, que se
muestre en mayúsculas, los saltos, etc...
JUAN DANIEL HUAYTA TACAS V “A”
Diferencia entre texto estático,
dinámico en flash
Texto Estático: Es aquel que no varía de ninguna forma en el Flash. No
tiene ningún tipo de interacción con el usuario; es decir, este no lo puede
cambiar. La única manera de realizar algún cambio es mediante el .fla y
volviendo a cargar la película. Por ende, este es un texto que no proviene
de una fuente externa, sino del mismo Flash. Es muy importante recordar
que el concepto de “Estático” no quiere decir que el texto no tenga ningún
tipo de animación, sino que no cambia su contenido.
Texto Dinámico: Al igual que en el texto de entrada se pueden utilizar Tags
de HTML. Su contenido puede ser actualizado constantemente. El mismo se
encuentra en algún Action Script, un archivo de texto, una base de datos o
puede ser cambiado directamente en el SWF (cuando está en ejecución).
Esto nos da la ventaja de modificar su contenido sin tener que estar
cargando constantemente la película en el Flash.
JUAN DANIEL HUAYTA TACAS V “A”
También podría gustarte
- Actividad Practica 14Documento8 páginasActividad Practica 14MercedesAún no hay calificaciones
- El Pajaro AzulDocumento56 páginasEl Pajaro AzulValen PereyraAún no hay calificaciones
- Practica 2 CristalizaciónDocumento7 páginasPractica 2 CristalizaciónKarla Marcela Tang VelaAún no hay calificaciones
- Cómo Descargar Subtítulos de NetflixDocumento4 páginasCómo Descargar Subtítulos de NetflixFabián Flores100% (2)
- El Entorno de DreamweaverDocumento9 páginasEl Entorno de DreamweaverGrone Jordan Angel Apolinario CamposAún no hay calificaciones
- MatricesDocumento8 páginasMatricesPaty EscobarAún no hay calificaciones
- Trabajar Con TextosDocumento4 páginasTrabajar Con TextosRicardoAún no hay calificaciones
- Manual Bloque 2Documento23 páginasManual Bloque 2Jesus LorenzAún no hay calificaciones
- Idat Semana 7 - IV CICLODocumento3 páginasIdat Semana 7 - IV CICLOCristopher87Aún no hay calificaciones
- HTML y CSSDocumento34 páginasHTML y CSSAgustin MiquelAún no hay calificaciones
- M2 IeqdieieifieDocumento7 páginasM2 IeqdieieifieGABRIELAún no hay calificaciones
- Todoterreno para La Manipulación de SubtítulosDocumento42 páginasTodoterreno para La Manipulación de SubtítulosAdolfo Junior0% (1)
- Cómo Dar Formato Al Texto de Tus Presentaciones Con PowerpointDocumento10 páginasCómo Dar Formato Al Texto de Tus Presentaciones Con PowerpointJuan PuebloAún no hay calificaciones
- SO10 Asociar Texto Standard A Una OTDocumento19 páginasSO10 Asociar Texto Standard A Una OTVerónicaAún no hay calificaciones
- Manual NVUDocumento7 páginasManual NVUTorres Silva PedroAún no hay calificaciones
- Manual de HTMLDocumento47 páginasManual de HTMLJavier Antonio Martínez Terán100% (1)
- SascDocumento26 páginasSascNicoAún no hay calificaciones
- El Texto - Propiedades y FormatoDocumento15 páginasEl Texto - Propiedades y FormatoYordis Cujar MorenoAún no hay calificaciones
- Modulo 2 Recursos InformaticosDocumento9 páginasModulo 2 Recursos InformaticosErika TeptiuchAún no hay calificaciones
- Turtorial de Interpolación Por Forma y EjerciciosDocumento4 páginasTurtorial de Interpolación Por Forma y Ejerciciosmonicaoct230% (1)
- Manual de DreamweaberDocumento63 páginasManual de Dreamweabersalai08128491Aún no hay calificaciones
- Css Digitalers2Documento17 páginasCss Digitalers2workmariarodriguezAún no hay calificaciones
- Contenido Clase Semana#1 WORDDocumento14 páginasContenido Clase Semana#1 WORDCarlos MarriagaAún no hay calificaciones
- Reporte7 LuisDocumento3 páginasReporte7 LuisLuis OjedaAún no hay calificaciones
- Procesador de TextoDocumento3 páginasProcesador de TextoRuth MariaAún no hay calificaciones
- UTEDYC Clase 2 - Diseño Web HTMLDocumento12 páginasUTEDYC Clase 2 - Diseño Web HTMLRicardo Walter ZamudioAún no hay calificaciones
- Unidad 6Documento18 páginasUnidad 6marco vargasAún no hay calificaciones
- Unidad 6Documento18 páginasUnidad 6Dsam IIAún no hay calificaciones
- Introducción A CSS3 (PARTE 2)Documento28 páginasIntroducción A CSS3 (PARTE 2)hyoga.tomsenAún no hay calificaciones
- Introduccion A Libreoffice Writer - UD02 - Dar Formato Al Documento - Version ImprimibleDocumento12 páginasIntroduccion A Libreoffice Writer - UD02 - Dar Formato Al Documento - Version ImprimibleCorreo OficialAún no hay calificaciones
- Trabajo Final CompiladoresDocumento15 páginasTrabajo Final Compiladoresgeboy61Aún no hay calificaciones
- NVU ManualDocumento29 páginasNVU ManualSaul Moyses Vazquez CruzAún no hay calificaciones
- HTML 01. Introducción, Formato de Parrafos, de Textos, Atributos para PáginasDocumento8 páginasHTML 01. Introducción, Formato de Parrafos, de Textos, Atributos para PáginasJaime Alberto Rios JaramilloAún no hay calificaciones
- Práctico #5 Word ModularDocumento9 páginasPráctico #5 Word ModularDARIO MERCADOAún no hay calificaciones
- Cuestionario de DreamweaverDocumento9 páginasCuestionario de DreamweaverAlvaro Casaani Paccori100% (1)
- Teoria de WordDocumento22 páginasTeoria de WordAlejandro MarinAún no hay calificaciones
- Writer2 2 CPDocumento25 páginasWriter2 2 CPchuchuniAún no hay calificaciones
- Computación - 3er Año - III Bimestre - 2014Documento15 páginasComputación - 3er Año - III Bimestre - 2014anward muhammed arcila ridiaAún no hay calificaciones
- Fckeditor - ManualDocumento5 páginasFckeditor - ManualmartinindicoAún no hay calificaciones
- Módulo 4. Novedades HTML 5 y MultimediaDocumento3 páginasMódulo 4. Novedades HTML 5 y MultimediaKatty CalderonAún no hay calificaciones
- Guía Power Point Parte IDocumento24 páginasGuía Power Point Parte IAlvaroAún no hay calificaciones
- Nociones Basicas de HTMLDocumento11 páginasNociones Basicas de HTMLRamiro Marcelo RiveraAún no hay calificaciones
- Curso de HTML Desde 0Documento113 páginasCurso de HTML Desde 0FAJGSAún no hay calificaciones
- Instructivo de Barra de Opciones de WordDocumento5 páginasInstructivo de Barra de Opciones de WordCarlos PerezAún no hay calificaciones
- Descripción de FlashDocumento5 páginasDescripción de FlashJOosé MörälësAún no hay calificaciones
- Unidad 4. PresentacionesDocumento11 páginasUnidad 4. PresentacionesFernando WithmoreAún no hay calificaciones
- Introducción Lenguaje de PresentaciónDocumento15 páginasIntroducción Lenguaje de PresentaciónCarlos Salazar CAún no hay calificaciones
- Diccionario de DreamWeaverDocumento4 páginasDiccionario de DreamWeavererick_10_mbAún no hay calificaciones
- Primeras Prácticas en DreamweaverDocumento31 páginasPrimeras Prácticas en DreamweaverHuitzi PuxtleAún no hay calificaciones
- Anexo1 - HTML-Conceptos y Etiquetas BásicasDocumento50 páginasAnexo1 - HTML-Conceptos y Etiquetas BásicasGina PereaAún no hay calificaciones
- Cómo Copiar y Pegar Textos y ArchivosDocumento4 páginasCómo Copiar y Pegar Textos y ArchivosLEXARJF0% (1)
- Tareas Básicas en DreamweaverDocumento8 páginasTareas Básicas en DreamweaverCHEPE LUISAún no hay calificaciones
- CLASE 2 Tablas - Imagenes - Encabezados y Pie de PaginasDocumento12 páginasCLASE 2 Tablas - Imagenes - Encabezados y Pie de PaginasMIGUEL ANGEL SECLEN MEDINAAún no hay calificaciones
- HTMLDocumento85 páginasHTMLindiodoradoAún no hay calificaciones
- Manual de Dreamweaver 8Documento50 páginasManual de Dreamweaver 8profesorchonero50% (2)
- Lenguaje de Marcas ResumenDocumento11 páginasLenguaje de Marcas Resumenbotikario69100% (1)
- Encabezado y PieDocumento9 páginasEncabezado y PieGloria Ruiz EnriquezAún no hay calificaciones
- Crear TipografiaDocumento10 páginasCrear TipografiajAún no hay calificaciones
- Pegado Especial en WordDocumento10 páginasPegado Especial en WordJONATHAN PACHECO CABEZUDOAún no hay calificaciones
- Presentación Capítulo 1 Procesador de TextosDocumento34 páginasPresentación Capítulo 1 Procesador de TextosGREG ESPIAún no hay calificaciones
- Elementos Basicos de HTML y CSS, Herramientas para EpubsDe EverandElementos Basicos de HTML y CSS, Herramientas para EpubsAún no hay calificaciones
- Tema1 - IntroduccionDocumento9 páginasTema1 - IntroduccionRoxana Andrea Palomino LlamosaAún no hay calificaciones
- DCBN Comp Informatica 2010Documento137 páginasDCBN Comp Informatica 2010Roxana Andrea Palomino LlamosaAún no hay calificaciones
- Dar Colores A Una Página HTMLDocumento3 páginasDar Colores A Una Página HTMLRoxana Andrea Palomino LlamosaAún no hay calificaciones
- La Herramienta de LápizDocumento2 páginasLa Herramienta de LápizRoxana Andrea Palomino LlamosaAún no hay calificaciones
- Diagrama de ActividadesDocumento6 páginasDiagrama de ActividadesRoxana Andrea Palomino LlamosaAún no hay calificaciones
- Produccion AudiovisualDocumento7 páginasProduccion AudiovisualRoxana Andrea Palomino LlamosaAún no hay calificaciones
- Clase 1.-Producción AudiovisualDocumento6 páginasClase 1.-Producción AudiovisualRoxana Andrea Palomino LlamosaAún no hay calificaciones
- Animacion de Graficos SilaboDocumento5 páginasAnimacion de Graficos SilaboRoxana Andrea Palomino LlamosaAún no hay calificaciones
- Estructuras SelectivasDocumento8 páginasEstructuras SelectivasRoxana Andrea Palomino LlamosaAún no hay calificaciones
- Hysys-2Documento5 páginasHysys-2Lucas WalkerAún no hay calificaciones
- La Mujer Salasaca - Ursula Poeschel Rees PDFDocumento174 páginasLa Mujer Salasaca - Ursula Poeschel Rees PDFkorakokoroAún no hay calificaciones
- Zona BénticaDocumento8 páginasZona BénticaMagualys Gtz SAún no hay calificaciones
- Problemas Propuestos de FetDocumento5 páginasProblemas Propuestos de FetadrianAún no hay calificaciones
- Genuvaro FisiologicoDocumento38 páginasGenuvaro Fisiologicoana BaqueanoAún no hay calificaciones
- Banco PediatriaDocumento37 páginasBanco PediatriaangelesvaldesAún no hay calificaciones
- La Aventura de La ReconquistaDocumento75 páginasLa Aventura de La ReconquistagitanicoAún no hay calificaciones
- Medidas y Calculo Del Error 1Documento3 páginasMedidas y Calculo Del Error 1Miller BarahonaAún no hay calificaciones
- Lanzoprazol 30mgDocumento2 páginasLanzoprazol 30mgEdgar ZuritaAún no hay calificaciones
- Autovalores y AutovectoresDocumento11 páginasAutovalores y AutovectoresEli Ramos100% (1)
- Practica 5Documento5 páginasPractica 5JONATHAN ISRAEL AGUILAR CONTRERAS33% (3)
- Syllabus 2022-1 ToxicologíaDocumento13 páginasSyllabus 2022-1 ToxicologíaAndres TautasAún no hay calificaciones
- Laboratorio 1Documento12 páginasLaboratorio 1JOSEFINA MOENNEAún no hay calificaciones
- FisicaDocumento6 páginasFisicadiana lizeth rodriguez barretoAún no hay calificaciones
- Evalaucion Diagnostica Teoria Del Color 6-9Documento8 páginasEvalaucion Diagnostica Teoria Del Color 6-9ANDREINA LOZANOAún no hay calificaciones
- Matias Fernando Ferbol Gallegos - 2020-01-29, Trabajo Final Matias FerbolDocumento6 páginasMatias Fernando Ferbol Gallegos - 2020-01-29, Trabajo Final Matias FerbolAna-karen BarraAún no hay calificaciones
- AngochaguaDocumento6 páginasAngochaguaEstefani JasminAún no hay calificaciones
- Medidas de DispersiónDocumento28 páginasMedidas de DispersióneliarAún no hay calificaciones
- Narrativa, 2do SemestreDocumento5 páginasNarrativa, 2do SemestreMaribel Daniela Jaramillo JimenezAún no hay calificaciones
- FORO 13 Pilares Vs 17 Objetivos de La Agenda 2030.Documento3 páginasFORO 13 Pilares Vs 17 Objetivos de La Agenda 2030.Pahola Villca67% (3)
- 6 Densidad Simuladores PethDocumento5 páginas6 Densidad Simuladores PethJose Enrique Briceño HurtadoAún no hay calificaciones
- Informe de CronogramaDocumento11 páginasInforme de CronogramaLuis Angel Gonzales FerroAún no hay calificaciones
- 01 Informe de CocinaDocumento3 páginas01 Informe de CocinaJesús Arturo Salvador InojosaAún no hay calificaciones
- Planos de Cable Bolting MineríaDocumento9 páginasPlanos de Cable Bolting MineríaGary VargayaAún no hay calificaciones
- Como Medir Circuito Multiplexado CanDocumento7 páginasComo Medir Circuito Multiplexado CanSergio GardeazabalAún no hay calificaciones
- Caso Clinico OmeDocumento11 páginasCaso Clinico OmeAndrea Sánchez SalasAún no hay calificaciones
- RCP AvanzadoDocumento25 páginasRCP AvanzadoPercy LeonAún no hay calificaciones