0% encontró este documento útil (0 votos)
73 vistas11 páginasNociones Basicas de HTML
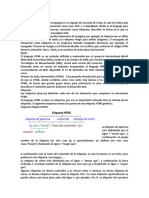
El documento presenta conceptos básicos de HTML, incluyendo la estructura de un documento HTML, etiquetas comúnmente usadas como encabezados, párrafos, negrita, cursiva y lista. También cubre temas como formato de texto, fondo de página e imágenes, y listas.
Cargado por
Ramiro Marcelo RiveraDerechos de autor
© © All Rights Reserved
Nos tomamos en serio los derechos de los contenidos. Si sospechas que se trata de tu contenido, reclámalo aquí.
Formatos disponibles
Descarga como PDF, TXT o lee en línea desde Scribd
0% encontró este documento útil (0 votos)
73 vistas11 páginasNociones Basicas de HTML
El documento presenta conceptos básicos de HTML, incluyendo la estructura de un documento HTML, etiquetas comúnmente usadas como encabezados, párrafos, negrita, cursiva y lista. También cubre temas como formato de texto, fondo de página e imágenes, y listas.
Cargado por
Ramiro Marcelo RiveraDerechos de autor
© © All Rights Reserved
Nos tomamos en serio los derechos de los contenidos. Si sospechas que se trata de tu contenido, reclámalo aquí.
Formatos disponibles
Descarga como PDF, TXT o lee en línea desde Scribd
/ 11