Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Pca 123 BT Ddweb 3de 2022.2023
Cargado por
Raúl V Remache GDescripción original:
Título original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Pca 123 BT Ddweb 3de 2022.2023
Cargado por
Raúl V Remache GCopyright:
Formatos disponibles
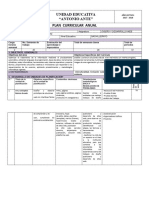
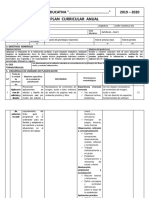
PLANIFICACIÓN CURRICULAR ANUAL (BACHILLERATO TÉCNICO)
1. DATOS INFORMATIVOS
Figura Profesional: INFORMÁTICA Nombre del docente: LIC. GUILLERMO PAZMIÑO Año Lectivo: 2022 – 2023
Grado/Curso: 3ro BT Paralelo: D E Módulo Formativo: DISEÑO Y DESARROLLO WEB
2. TIEMPO
Evaluación del aprendizaje e Total de semanas clases Total de periodos
Carga horaria semanal No. Semanas de trabajo
imprevistos
( multiplicar carga horaria semanal x el total de
5 40 4 36
semanas de clases). 4* 36 = 180
3. EJES TRANSVERSALES – VALORES
Respeto Honestidad Justicia Solidaridad Autenticidad
Equilibrio y madurez Aceptación
Escucha Empatía Verdad
personal Incondicional
4. OBJETIVOS GENERALES
Objetivo del módulo formativo: Comunicar y difundir información utilizando
OBJETIVOS DE LA FIGURA PROFESIONAL: Optimizar el tratamiento de la herramientas multimedia y aplicaciones de desarrollo WEB de nivel
información mediante el procesamiento automático, utilizando lenguajes de intermedio, de acuerdo a los requerimientos del cliente.
programación, bases de datos, herramientas ofimáticas, redes informáticas,
herramientas web, sistemas operativos y soporte técnico; proponiendo
soluciones creativas e innovadoras que respondan a los requerimientos de los
usuarios, aplicando procedimientos y metodologías informáticas vigentes.
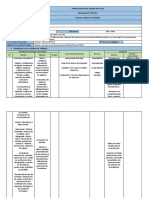
5. DESARROLLO DE UNIDADES DE TRABAJO
N.º TITULO DE LA OBJETIVOS CONTENIDOS ORIENTACIONES EVALUACIÓN TIEMPO EN
ESPECIFICOS DE SEMANAS
UNIDAD DE
LA UNIDAD DE METODOLOGICAS INSTRUMENT
TRABAJO TÉCNICAS
PLANIFICACIÓN OS
Etiquetas para inserta imágenes. Realizar visitas a entidades que Actividades Cuaderno.
Etiquetas para insertar tablas. realizan trabajos de diseño concretas para Resúmenes.
Etiquetas de tabla <table> <tr> y publicitario y desarrollo de sitios identificar el Esquemas.
<td> web, para observar un proceso de nivel de logro la evaluación
Etiqueta <th> producción completo, alcanzado por diagnóstica, en
Unir celdas con colspan y rowspan identificando sus etapas, las los las evaluaciones
ETIQUETAS PARA Identificar
Etiquetas avanzadas para tablas: técnicas y herramientas estudiantes en formativas y
INSERTAR imágenes, tablas,
1 <tbody> <thead> y <tfoot> utilizadas. el desarrollo sumativas de 8
IMÁGENES, enlaces en las
Filas pares e impares en las tablas Gestionar la visita de un experto de parcial, así como
ENLACES páginas web.
Agrupar columnas con colgroup y en el área a la institución aprendizajes en las
col educativa, para que comente a los conceptuales, evaluaciones
Rótulo de la tabla. Etiqueta estudiantes de Informática sus procedimental quimestrales
<caption> experiencias acerca de trabajos de es, (propuesta de
Anchura diseño publicitario y desarrollo de actitudinales. reflexión
Etiquetas para crear enlaces:tipos. sitios web. Formativa metacognitiva).
2 FORMULARIOS EN Definir las etiquetas Etiquetas para crear formularios. Revisar páginas web con Sumativa
UNA PAGINA WEB. html para insertar Cómo crear Formularios en diferente contenido y finalidades Plantear
formularios en una HTML (comerciales, educativas, ejercicios con 10
página web. La etiqueta <form> gubernamentales, entre otras), situaciones que
Atributos de la etiqueta <form> con el propósito de analizar constituyan retos
Etiqueta <input> de un formulario comparativamente sus a ser resueltos
Tipo text, Tipo checkbox, Tipo estructuras, identificando por los
radio, Tipo number, Tipo range, semejanzas y diferencias en su estudiantes.
Tipo password, Tipo email,Tipo diseño y funcionalidad. Se han
submit, Tipo reset, Tipo hidden, Generar espacios de análisis de realizado
Tipo date, Tipo time, Tipo situaciones de diseño y trabajos en el
datetime-local, Tipo month, Tipo construcción de soluciones web. aula.
week. Tipo color, Tipo search
Etiqueta <textarea>
Etiquetas <select> y <option>
Etiqueta <optgroup>
Etiqueta <label>
Etiquetas <fieldset> y <legend>
Etiqueta <button>
Introducción a SVG. Gráficos
redimensionables
Crear una imagen SVG
Etiqueta SVG. Coordenadas.
Viewport y viewbox
INTRODUCCIÓN A
Dibujar formas básicas en SVG
SVG. GRÁFICOS. Identificar SVG,
Dibujar trazados (paths) en SVG 10
3 FRAMES E IFRAME FRAMES en
Organizar y agrupar gráficos
páginas web.
<g>,<use> y <symbol>
Texto en SVG.
FRAMES E IFRAME
¿Qué son los frames?
Crear una página web con Frames
Usar <iframe>
Vídeo y audio
Etiqueta <vídeo>
VÍDEO Y AUDIO Identificar vídeo y Etiqueta <track>
4 8
audio Vídeos de YouTube
Etiqueta <object>
Etiqueta <audio>
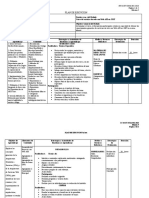
CAJA DE HERRAMIENTAS ( BIBLIOGRAFÍA/ WEBGRAFÍA ) OBSERVACIONES
(Utilizar normas APA VI edición)
https://recursos2.educacion.gob.ec/encasa-tecnico/
https://www.aulaclic.es/html/index.htm
https://informaticapc.com/tutorial-html/frames.php
BIBLIOGRAFÍA/ WEBGRAFÍA (Utilizar normas APA VI edición)
El gran libro de HTML5, CSS3 y Javascript, Primera edición, 2012,© 2012 Juan Diego Gauchat,
© MARCOMBO, S.A. 2012, Gran Via de les Corts Catalanes, 594, 08007 Barcelona
www.marcombo.com
Equipo Vértice. (2009). Técnicas avanzadas de diseño web. España: Publicaciones Vértice S.L.
Aubry,C. (2012). HTML5 y CSS3 Revolución del Diseño de Sitios Web. Barcelona- España: Ediciones ENI
Portal de Recursos Educativos Digitales.
Textos digitales.
Educación Virtual Educativo Digital.
Educación Virtual Bachillerato AVA.
ELABORADO REVISADO APROBADO
DOCENTE(S): MSc. GUILLERMO PAZMIÑO NOMBRE DEL COORDINADOR CTP. MSc. Jerson Calahorrano Terán.
LIC. Raúl Remache VICERRECTOR (E)
Firma: Firma: Firma:
Fecha: 3/07/2023 Fecha: 3/07/2023 Fecha: 3/07/2023
También podría gustarte
- Pca 123 BT Ddweb 2ef 2022.2023Documento3 páginasPca 123 BT Ddweb 2ef 2022.2023Raúl V Remache GAún no hay calificaciones
- Formato Actividad de Aprendizaje 01Documento6 páginasFormato Actividad de Aprendizaje 01Angie Paola HastamorirAún no hay calificaciones
- 3ero OfimáticaDocumento15 páginas3ero OfimáticaChristian JaimeAún no hay calificaciones
- 1ero OfimáticaDocumento9 páginas1ero OfimáticaChristian Jaime100% (1)
- PCA - AOLL1ro BTEDocumento10 páginasPCA - AOLL1ro BTECarolina EsmeraldasAún no hay calificaciones
- Planeacion Aplicaciones WebDocumento10 páginasPlaneacion Aplicaciones WebFarcy BartonAún no hay calificaciones
- Plan Anual Aplicaciones OfimáticasDocumento6 páginasPlan Anual Aplicaciones OfimáticasOmar David ZunigaAún no hay calificaciones
- Planificación Anual Tecnología 4° Básico 2019Documento11 páginasPlanificación Anual Tecnología 4° Básico 2019Marion Doris100% (1)
- OfimaticasDocumento6 páginasOfimaticasArturo RosalesAún no hay calificaciones
- Plan Anual Diseño y Desarrollo Web 2doDocumento3 páginasPlan Anual Diseño y Desarrollo Web 2doMariana Farfán Arellano75% (12)
- PCA, Aplicaciones OfimáticasDocumento9 páginasPCA, Aplicaciones OfimáticasJan MolAún no hay calificaciones
- P - Estrategica - Formato Abp (Copia en Conflicto de Pc-Ross 2023-02-16)Documento6 páginasP - Estrategica - Formato Abp (Copia en Conflicto de Pc-Ross 2023-02-16)rocio zumaAún no hay calificaciones
- Planeacion Didactica CPT 5° PDFDocumento14 páginasPlaneacion Didactica CPT 5° PDFNancy Karen Ruiz DiegoAún no hay calificaciones
- Plan de Área 2015 FormatoDocumento4 páginasPlan de Área 2015 FormatoWendy RodriguezAún no hay calificaciones
- Silabo de Ofimatica FarmaciaDocumento5 páginasSilabo de Ofimatica FarmaciaRONALDAún no hay calificaciones
- Pca Diseño y Desarrollo WebDocumento7 páginasPca Diseño y Desarrollo WebLuis CastelóAún no hay calificaciones
- Formato de Planificación PCADocumento1 páginaFormato de Planificación PCAAndrésArmasAún no hay calificaciones
- Plan Anual Diseno y Desarrollo Web 2doDocumento3 páginasPlan Anual Diseno y Desarrollo Web 2doGraciela LopezAún no hay calificaciones
- Tercero Diseñi Web S S11-19Documento6 páginasTercero Diseñi Web S S11-19Jeannet Alexandra Molina JimenezAún no hay calificaciones
- 3 Fundamentos de TIDocumento16 páginas3 Fundamentos de TITaz ManAún no hay calificaciones
- Guía de Aprendizaje para La Virtualidad PCP II - ResumenDocumento6 páginasGuía de Aprendizaje para La Virtualidad PCP II - ResumenFerdi VaroroAún no hay calificaciones
- Planificacion Diseño WebDocumento4 páginasPlanificacion Diseño Webmercedes cadena100% (2)
- Planificacion Curricular 9no.Documento7 páginasPlanificacion Curricular 9no.Miguel VazquezAún no hay calificaciones
- Plan Anual Aplicaciones OfimaticasDocumento6 páginasPlan Anual Aplicaciones OfimaticasRoman RodriguezAún no hay calificaciones
- Eda 2 5tog 2023Documento9 páginasEda 2 5tog 2023Antonella GuzmanAún no hay calificaciones
- Silabo Modular Diseño Web 2015-IDocumento4 páginasSilabo Modular Diseño Web 2015-IJulio cesar FuentesAún no hay calificaciones
- 2 - 1ro - Ept - Unidad 1 - Rubrica EvaluacionDocumento7 páginas2 - 1ro - Ept - Unidad 1 - Rubrica EvaluacionROGGER ALEX DE LA CRUZ INFANTESAún no hay calificaciones
- If450ain2022 1Documento8 páginasIf450ain2022 1Cristian Diego RodriguezAún no hay calificaciones
- Plan de Unidad: Diseño GráficoDocumento6 páginasPlan de Unidad: Diseño GráficoVictor BarreraAún no hay calificaciones
- Estructura Física Del ComputadorDocumento5 páginasEstructura Física Del ComputadorAdrián Arturo Sánchez VásquezAún no hay calificaciones
- Planeacion Bimestral Grado Undecimo 2pDocumento2 páginasPlaneacion Bimestral Grado Undecimo 2ppapeleriavillas0102Aún no hay calificaciones
- Plan de Ejecución Modelo de La Practica de 30 MinutosDocumento4 páginasPlan de Ejecución Modelo de La Practica de 30 MinutosCaly CedenoAún no hay calificaciones
- Plan Curricular Anual Diseño y Desarrollo Web TerceroDocumento4 páginasPlan Curricular Anual Diseño y Desarrollo Web TerceroJose Masabanda Guamán100% (4)
- Programacion Curricular Ept 2022 Cuarto Año 2Documento12 páginasProgramacion Curricular Ept 2022 Cuarto Año 2cesarcalleAún no hay calificaciones
- Pea Ofimätica 2022 I SignedDocumento12 páginasPea Ofimätica 2022 I SignedDiego JimenezAún no hay calificaciones
- Silabo de OfimaticaDocumento4 páginasSilabo de OfimaticaLeonor TarrilloAún no hay calificaciones
- Curso Informatica Aplicada A Las Organizaciones 2019-IDocumento5 páginasCurso Informatica Aplicada A Las Organizaciones 2019-IJulio DezaAún no hay calificaciones
- SILABODocumento6 páginasSILABOJose oswaldo yanqui riveraAún no hay calificaciones
- Silabo de Ofimatica Enfermeria 2022Documento6 páginasSilabo de Ofimatica Enfermeria 2022Dennys Omar Castro SalazarAún no hay calificaciones
- Plan de Aula 2022-Séptimo-InformáticaDocumento3 páginasPlan de Aula 2022-Séptimo-InformáticaGiovanni RomeroAún no hay calificaciones
- Pca 3bt Diseño y Desarrollo WebDocumento7 páginasPca 3bt Diseño y Desarrollo WebCARLOS PONCE100% (4)
- Formato Actividad de Aprendizaje 4Documento8 páginasFormato Actividad de Aprendizaje 4Gabriel BermudezAún no hay calificaciones
- Programacion T2 Trim3Documento3 páginasProgramacion T2 Trim3Maryoli DunoAún no hay calificaciones
- Ia403 Ofimática IiDocumento5 páginasIa403 Ofimática IiDenis Jorge Zambrano RíosAún no hay calificaciones
- Actividad de Aprendizaje 4Documento5 páginasActividad de Aprendizaje 4martinfinAún no hay calificaciones
- Planclase 1 RosbachiDocumento2 páginasPlanclase 1 RosbachiHower Leon PeñaAún no hay calificaciones
- 100000AN21 InformaticaParaLosNegociosDocumento5 páginas100000AN21 InformaticaParaLosNegociosJennifer MoryAún no hay calificaciones
- Gestión de Archivos de TextoDocumento2 páginasGestión de Archivos de TextoJoel Bello100% (1)
- Modelo PUD Básica SuperiorDocumento4 páginasModelo PUD Básica SuperiorThe Top XpressAún no hay calificaciones
- Plan Anual AplicacionesDocumento5 páginasPlan Anual AplicacionesJohanna Rodriguez Flores100% (1)
- Formato de Silabo Por Competencias - Ingeniería AmbientalDocumento6 páginasFormato de Silabo Por Competencias - Ingeniería AmbientalJuan Pedro Santos FernándezAún no hay calificaciones
- PCA Ofimatica 1RO Y 3RODocumento4 páginasPCA Ofimatica 1RO Y 3RORene Patricio Chicaiza PalomequeAún no hay calificaciones
- Diseño y Desarrollo WebDocumento11 páginasDiseño y Desarrollo WebPablo Vargas Morales67% (3)
- Silabo-De-Ofimatica 2022Documento4 páginasSilabo-De-Ofimatica 2022Emy GeminizAún no hay calificaciones
- Desarrollo CurricularDocumento19 páginasDesarrollo CurricularAngel AvilaAún no hay calificaciones
- Secuencia Didáctica - Informática - 2doparcialDocumento4 páginasSecuencia Didáctica - Informática - 2doparcialIsaias DelgadoAún no hay calificaciones
- Computacion - 4to AñoDocumento2 páginasComputacion - 4to AñoSergio GonzalezAún no hay calificaciones
- Informatica Contabilidad - Silabus PracticoDocumento7 páginasInformatica Contabilidad - Silabus PracticoJHONATAN HUAMAN PERALTAAún no hay calificaciones
- Libro Científico: Investigaciones En Tecnologias De Información Informatica Y ComputaciónDe EverandLibro Científico: Investigaciones En Tecnologias De Información Informatica Y ComputaciónAún no hay calificaciones
- EoteoriaDocumento91 páginasEoteoriaedin oviedoAún no hay calificaciones
- Guión PodcastDocumento2 páginasGuión PodcastSARA HERRERAAún no hay calificaciones
- Sesión 09 Bandura, EricksonDocumento21 páginasSesión 09 Bandura, EricksonMichael Pawelczyk JooAún no hay calificaciones
- Ip Construccion Civil PDFDocumento1 páginaIp Construccion Civil PDFMiguel Fernandez AndradeAún no hay calificaciones
- Predimensionamiento de Edificio de 4 NivelesDocumento12 páginasPredimensionamiento de Edificio de 4 NivelesAntony Gutierrez VilaAún no hay calificaciones
- Estructural Funcionalismo: Diego Fentanes Jesus Pimentel Miguel Antonino López Nieva EquipoDocumento8 páginasEstructural Funcionalismo: Diego Fentanes Jesus Pimentel Miguel Antonino López Nieva Equipojesus pimentel morenoAún no hay calificaciones
- El Diseño BidimensionalDocumento3 páginasEl Diseño BidimensionalNoelia Lazaro MendezAún no hay calificaciones
- PR101-03 Control de Calidad Oxigeno MedicinalDocumento10 páginasPR101-03 Control de Calidad Oxigeno MedicinalSandra100% (2)
- Los Factores Que Afectan A Los Emprendimientos en El Ecuador Facts That Currently Affect Entrepreneurship in EcuadorDocumento12 páginasLos Factores Que Afectan A Los Emprendimientos en El Ecuador Facts That Currently Affect Entrepreneurship in EcuadorStefania Carpio ZamoraAún no hay calificaciones
- Accidente Cerebrovascular (ACV) : Charlas Abiertas A La ComunidadDocumento19 páginasAccidente Cerebrovascular (ACV) : Charlas Abiertas A La ComunidadFederico FerreyraAún no hay calificaciones
- Guia de Segundo Examen Parcial de Mate IiDocumento4 páginasGuia de Segundo Examen Parcial de Mate IiANGEL GOMEZAún no hay calificaciones
- Plan DocenteDocumento41 páginasPlan DocenteElvis MigraAún no hay calificaciones
- Natalie Vera Semana 2 Administración de RiesgosDocumento7 páginasNatalie Vera Semana 2 Administración de RiesgosnatalieAún no hay calificaciones
- Tema 4Documento25 páginasTema 4Carlos PradoAún no hay calificaciones
- El Abordaje de Las Ciencias Sociales Puesto en JuegoDocumento13 páginasEl Abordaje de Las Ciencias Sociales Puesto en JuegoDai ZambranaAún no hay calificaciones
- Syllabus de Curso Diseño ExperimentalDocumento9 páginasSyllabus de Curso Diseño Experimentaljohan sebastian vega cardenasAún no hay calificaciones
- Bitacoras de Temperaturas Refrigerador EME 2Documento2 páginasBitacoras de Temperaturas Refrigerador EME 2OCTAVIO JARDINEZAún no hay calificaciones
- Terapia Narrativa para Niños.Documento3 páginasTerapia Narrativa para Niños.Omar PeludheroAún no hay calificaciones
- 7 Herramientas CalidadDocumento13 páginas7 Herramientas CalidadFABIOLA GONZALEZ OVANDOAún no hay calificaciones
- RespiracionisnmoDocumento11 páginasRespiracionisnmonicolas.chainAún no hay calificaciones
- SBV - Conociendo Mi Proyecto SentidoDocumento5 páginasSBV - Conociendo Mi Proyecto SentidoGabriela ForcinitiAún no hay calificaciones
- Ejemplo de Aplicación de Las Técnicas de NegociaciónDocumento2 páginasEjemplo de Aplicación de Las Técnicas de NegociaciónJohis ChavezAún no hay calificaciones
- Ejercicios Caída LibreDocumento2 páginasEjercicios Caída LibreJuly Viviana GarzonAún no hay calificaciones
- TRABAJO FINAL - Modelo Diagrama de GanttDocumento2 páginasTRABAJO FINAL - Modelo Diagrama de GanttGaitan Pegu PeguAún no hay calificaciones
- Recursos Turisticos de de Los Departamentos Ica y LimaDocumento15 páginasRecursos Turisticos de de Los Departamentos Ica y LimaRönny C. MendozaAún no hay calificaciones
- Normas para El Mantenimiento Preventivo de Equipos MedicosDocumento8 páginasNormas para El Mantenimiento Preventivo de Equipos MedicosPaola Del CairoAún no hay calificaciones
- Ficha Trabalenguas 4 - AlumnoDocumento3 páginasFicha Trabalenguas 4 - AlumnoStiven Eduardo Bermudez MoreanoAún no hay calificaciones
- Guía Práctica 2 Resuelta, M. Fluidos IDocumento5 páginasGuía Práctica 2 Resuelta, M. Fluidos Ilolo100% (1)
- Ejercicios Con Macros Ciclo 2017Documento5 páginasEjercicios Con Macros Ciclo 2017tic31Aún no hay calificaciones
- Resumen Cap 1 y 2Documento5 páginasResumen Cap 1 y 2alcidesvlAún no hay calificaciones