Documentos de Académico
Documentos de Profesional
Documentos de Cultura
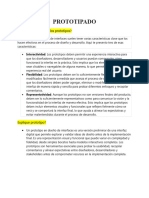
Prototipado DT
Cargado por
JGaitan0 calificaciones0% encontró este documento útil (0 votos)
1 vistas5 páginasEl documento compara diferentes herramientas de diseño y sus cualidades y limitaciones. Wireframes son útiles para definir la estructura pero no muestran detalles, mientras que mockups se parecen más al diseño final pero no funcionalidad. Maquetas permiten probar el producto en 3D pero son difíciles de modificar, al igual que lienzos de propuesta se enfocan en necesidades actuales no en innovación. User driven y storyboards involucran a usuarios pero dependen de subjetividad e ilustraciones respectivamente.
Descripción original:
Título original
Prototipado DT.xlsx
Derechos de autor
© © All Rights Reserved
Formatos disponibles
XLSX, PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoEl documento compara diferentes herramientas de diseño y sus cualidades y limitaciones. Wireframes son útiles para definir la estructura pero no muestran detalles, mientras que mockups se parecen más al diseño final pero no funcionalidad. Maquetas permiten probar el producto en 3D pero son difíciles de modificar, al igual que lienzos de propuesta se enfocan en necesidades actuales no en innovación. User driven y storyboards involucran a usuarios pero dependen de subjetividad e ilustraciones respectivamente.
Copyright:
© All Rights Reserved
Formatos disponibles
Descargue como XLSX, PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
1 vistas5 páginasPrototipado DT
Cargado por
JGaitanEl documento compara diferentes herramientas de diseño y sus cualidades y limitaciones. Wireframes son útiles para definir la estructura pero no muestran detalles, mientras que mockups se parecen más al diseño final pero no funcionalidad. Maquetas permiten probar el producto en 3D pero son difíciles de modificar, al igual que lienzos de propuesta se enfocan en necesidades actuales no en innovación. User driven y storyboards involucran a usuarios pero dependen de subjetividad e ilustraciones respectivamente.
Copyright:
© All Rights Reserved
Formatos disponibles
Descargue como XLSX, PDF, TXT o lea en línea desde Scribd
Está en la página 1de 5
Herramienta Limitaciones
No representan el diseño visual final ni los colores.
Wireframes Pueden ser difíciles de entender para personas no técnicas.
No muestran interacciones ni animaciones en detalle.
Más tiempo y habilidades de diseño son necesarios.
Mockups No representan la funcionalidad interactiva del producto.
Requieren un mayor esfuerzo en la comunicación con el equipo
de desarrollo.
Puede ser costosa y consumir más tiempo que otras opciones.
Maqueta Difícil de modificar en etapas avanzadas del proceso.
No es adecuada para representar interacciones digitales o
software.
No es específico en cuanto a diseño o funcionalidad.
Puede ser difícil de interpretar para personas ajenas al proceso
Lienzo de Propuesta de diseño.
No proporciona detalles sobre la experiencia del usuario ni las
interacciones.
Puede llevar a soluciones demasiado enfocadas en las
necesidades de los usuarios actuales y no en innovación.
User Driven Requiere tiempo y esfuerzo en investigar y comprender a los
usuarios.
El resultado puede ser influenciado por la subjetividad de los
usuarios y del equipo de diseño.
Depende de la habilidad para ilustrar y narrar las situaciones.
Storyboard No representa detalles técnicos ni interacciones específicas del
producto.
Puede ser difícil de interpretar si las ilustraciones no son claras o
si las historias no están bien definidas.
Cualidades Costo Relativo Justificacion
Fáciles y rápidos de crear. suelen ser las más económicas en
términos de implementación, ya que
Ayudan a definir la estructura y el layout del diseño. BAJO
requieren menos recursos y habilidad
Facilitan la comunicación entre diseñadores y desarrolladores. especializadas
Proporcionan una representación visual más cercana al diseño
final.
ya que requieren un nivel de habilida
Permiten a los stakeholders visualizar y dar feedback sobre el
MEDIO de diseño y tiempo invertido en
diseño.
investigación y validación con usuario
Facilitan la detección de posibles problemas de diseño.
Permite visualizar y probar el producto en un entorno
tridimensional.
costosas debido a la necesidad de
Ayuda a identificar problemas de diseño y funcionalidad antes de construir prototipos físicos y el tiemp
MEDIO-ALTO
la producción. invertido en la creación y ajuste de e
prototipos.
Facilita la validación y el feedback de los usuarios.
Ayuda a estructurar y organizar las ideas.
suelen ser las más económicas en
Facilita la identificación de oportunidades y desafíos en el diseño. términos de implementación, ya que
BAJO
requieren menos recursos y habilidad
Permite la colaboración y el intercambio de ideas entre los especializadas
miembros del equipo.
Asegura que el diseño se centre en las necesidades y preferencias
del usuario.
ya que requieren un nivel de habilida
Facilita la validación de las soluciones propuestas con los usuarios MEDIO de diseño y tiempo invertido en
finales.
investigación y validación con usuario
Ayuda a crear productos y servicios que realmente resuelvan
problemas y satisfagan a los usuarios.
Facilita la comunicación de la experiencia del usuario en
diferentes situaciones.
suelen ser las más económicas en
Permite visualizar el flujo de la experiencia del usuario y las BAJO términos de implementación, ya que
interacciones. requieren menos recursos y habilidad
especializadas
Facilita la detección de posibles problemas y mejoras en la
experiencia del usuario.
stificacion
elen ser las más económicas en
rminos de implementación, ya que
quieren menos recursos y habilidades
pecializadas
que requieren un nivel de habilidades
diseño y tiempo invertido en
vestigación y validación con usuarios.
stosas debido a la necesidad de
nstruir prototipos físicos y el tiempo
vertido en la creación y ajuste de estos
ototipos.
elen ser las más económicas en
rminos de implementación, ya que
quieren menos recursos y habilidades
pecializadas
que requieren un nivel de habilidades
diseño y tiempo invertido en
vestigación y validación con usuarios.
elen ser las más económicas en
rminos de implementación, ya que
quieren menos recursos y habilidades
pecializadas
Herramienta Cualidades
Wireframes 1. Fáciles y rápidos de crear.
2. Ayudan a definir la estructura y el layout del diseño.
3. Facilitan la comunicación entre diseñadores y desarrolladores.
Mockups 1. Proporcionan una representación visual más cercana al diseño final.
2. Permiten a los stakeholders visualizar y dar feedback sobre el diseño.
3. Facilitan la detección de posibles problemas de diseño.
Maqueta 1. Permite visualizar y probar el producto en un entorno tridimensional.
2. Ayuda a identificar problemas de diseño y funcionalidad antes de la producción.
3. Facilita la validación y el feedback de los usuarios.
Lienzo de Pro1. Ayuda a estructurar y organizar las ideas.
2. Facilita la identificación de oportunidades y desafíos en el diseño.
3. Permite la colaboración y el intercambio de ideas entre los miembros del equipo.
User Driven 1. Asegura que el diseño se centre en las necesidades y preferencias del usuario.
2. Facilita la validación de las soluciones propuestas con los usuarios finales.
3. Ayuda a crear productos y servicios que realmente resuelvan problemas y satisfagan a los usuarios.
Storyboard 1. Facilita la comunicación de la experiencia del usuario en diferentes situaciones.
2. Permite visualizar el flujo de la experiencia del usuario y las interacciones.
3. Facilita la detección de posibles problemas y mejoras en la experiencia del usuario.
fagan a los usuarios.
También podría gustarte
- Trabajo de Etica Empresarial 1 EntregaDocumento8 páginasTrabajo de Etica Empresarial 1 EntregaNere Niz ChavezAún no hay calificaciones
- 2.5.1 Evaluación EA2 PRYDocumento2 páginas2.5.1 Evaluación EA2 PRYvaleria capetilloAún no hay calificaciones
- Tema1 1introduccionDocumento22 páginasTema1 1introduccionHaibane NathalyAún no hay calificaciones
- Capitulo 5 Ingeniería de SoftwareDocumento8 páginasCapitulo 5 Ingeniería de Softwarearmando zambranoAún no hay calificaciones
- Resolucion de Caso EL Celler Can RocaDocumento7 páginasResolucion de Caso EL Celler Can RocaJGaitan50% (4)
- Fundamentos para La Gerencia de Calidad en El Mundo Occidental".Documento2 páginasFundamentos para La Gerencia de Calidad en El Mundo Occidental".Raul RiveraAún no hay calificaciones
- PROTOTIPADODocumento5 páginasPROTOTIPADOStiven BernalAún no hay calificaciones
- Presentación Mi Proyecto Final Femenino Delicado Rosa y NudeDocumento25 páginasPresentación Mi Proyecto Final Femenino Delicado Rosa y NudeYashira Azumi Monteagudo RomeroAún no hay calificaciones
- 3 Interfaces Web Stefania TrisottiDocumento337 páginas3 Interfaces Web Stefania TrisottiMaria Carolina Urrego MontoyaAún no hay calificaciones
- 1 PrototiposDocumento34 páginas1 PrototiposJuan Saul Correa CapilloAún no hay calificaciones
- Diseño WebDocumento26 páginasDiseño WebDanitzaAún no hay calificaciones
- M7 - RepasoDocumento28 páginasM7 - RepasogalpadillaAún no hay calificaciones
- KmyrkrkDocumento2 páginasKmyrkrkPedro Guillermo Torres GarciaAún no hay calificaciones
- Evalucion 2Documento6 páginasEvalucion 2felipe merchanAún no hay calificaciones
- Cuestionario Modelo PrototipoDocumento3 páginasCuestionario Modelo PrototipoBolivar Orbe RoblesAún no hay calificaciones
- 2 5 1 Evaluacion EA2Documento2 páginas2 5 1 Evaluacion EA2Maria maria perez perezAún no hay calificaciones
- Tarea Académica #2Documento6 páginasTarea Académica #2AlexannderAún no hay calificaciones
- UNIDAD 4 UxDocumento16 páginasUNIDAD 4 UxAvid UrrAún no hay calificaciones
- FrameworksDocumento10 páginasFrameworksThiago SoaresAún no hay calificaciones
- Presentacion de La Metodologia PrototiposDocumento11 páginasPresentacion de La Metodologia PrototiposBryan GutierrezAún no hay calificaciones
- Desarrollo de SoftwareDocumento7 páginasDesarrollo de SoftwareVictor PintoAún no hay calificaciones
- 8 - Prototipos 20-09-23Documento34 páginas8 - Prototipos 20-09-23SilviaUretaRosasAún no hay calificaciones
- Diseño y Construccion de PrototiposDocumento33 páginasDiseño y Construccion de PrototiposJhair JhamidhAún no hay calificaciones
- W2zW0aV5utDewa6R - bT6cjzukqWLcQ6wD-Tipos de PrototipoDocumento2 páginasW2zW0aV5utDewa6R - bT6cjzukqWLcQ6wD-Tipos de PrototipoNicolas SepulvedaAún no hay calificaciones
- Ta - #2 Chauca OrtizDocumento4 páginasTa - #2 Chauca OrtizAlexannderAún no hay calificaciones
- Perfil UX:UI Designer IDMDocumento3 páginasPerfil UX:UI Designer IDMOscar SalazarAún no hay calificaciones
- Historias de UsuarioDocumento6 páginasHistorias de UsuarioYeider LopezAún no hay calificaciones
- ¿Cuál Es La Función Exacta de Un Diseñador UXDocumento11 páginas¿Cuál Es La Función Exacta de Un Diseñador UXmaryauris1229Aún no hay calificaciones
- M7U3 - Diseño de InterfacesDocumento28 páginasM7U3 - Diseño de InterfacesgalpadillaAún no hay calificaciones
- Equipo4 131204184159 Phpapp02Documento37 páginasEquipo4 131204184159 Phpapp02David UchihaAún no hay calificaciones
- Taller 4 Electiva LDocumento2 páginasTaller 4 Electiva LMIGUEL ANDRES LOZANO CACERESAún no hay calificaciones
- UntitledDocumento8 páginasUntitledAlfonso RodriguezAún no hay calificaciones
- GA1-220501092-AA5-EV01 Taller para La Determinación de Las Especificaciones Funcionales Del Software Y Metodología A UtilizarDocumento14 páginasGA1-220501092-AA5-EV01 Taller para La Determinación de Las Especificaciones Funcionales Del Software Y Metodología A Utilizardanilonacional08Aún no hay calificaciones
- Modelo de Prototipo Rapido - JRHDocumento4 páginasModelo de Prototipo Rapido - JRHljrh2011Aún no hay calificaciones
- U4 Rediseño y Testeo PDFDocumento18 páginasU4 Rediseño y Testeo PDFcarmen camarenaAún no hay calificaciones
- 2.4.5 Encargo para EE EA2 PRYDocumento2 páginas2.4.5 Encargo para EE EA2 PRYvaleria capetilloAún no hay calificaciones
- Tareas de Ingenieria de RequerimientosDocumento5 páginasTareas de Ingenieria de RequerimientosAlekz del AngelAún no hay calificaciones
- DW2 W0D22 Clase 01Documento19 páginasDW2 W0D22 Clase 01Alex CruzAún no hay calificaciones
- Práctica 4 - Ingeniería de Requisitos (Parte I)Documento6 páginasPráctica 4 - Ingeniería de Requisitos (Parte I)The True TutorialesAún no hay calificaciones
- Tec Sup Desarrollo Aplicaciones Multiplataforma Desarrollo de Interfaces 04Documento30 páginasTec Sup Desarrollo Aplicaciones Multiplataforma Desarrollo de Interfaces 04Noriega MorellonAún no hay calificaciones
- IM - Compendio 4Documento20 páginasIM - Compendio 4Xavier BeltranAún no hay calificaciones
- Diseño Orientado Al UsuarioDocumento8 páginasDiseño Orientado Al UsuarioRygan Kenyo Guillen LuqueAún no hay calificaciones
- Garcia Andres ModelossoftwareDocumento6 páginasGarcia Andres Modelossoftwarecamilo henao garciaAún no hay calificaciones
- S.7 Elaboración de PrototiposDocumento9 páginasS.7 Elaboración de PrototiposLeo MartinezAún no hay calificaciones
- José Cruz - 659018465 - Oportunidad de Consultoría 6.1 - 6.3Documento2 páginasJosé Cruz - 659018465 - Oportunidad de Consultoría 6.1 - 6.3Javier SaraviaAún no hay calificaciones
- Mapa de Navegación y Acta de ProgresoDocumento7 páginasMapa de Navegación y Acta de ProgresoFelipe SaldarriagaAún no hay calificaciones
- Diseño ArquitectonicoDocumento6 páginasDiseño ArquitectonicoJhojan FernandoAún no hay calificaciones
- Parcial 2 Proyecto de TecnologiaDocumento4 páginasParcial 2 Proyecto de TecnologiaJeremy ConcepciónAún no hay calificaciones
- Lean Practitioner IiiDocumento46 páginasLean Practitioner IiiEfrain Angel Calderon AlmidonAún no hay calificaciones
- Comunicación Efectiva OracionalizaciónDocumento4 páginasComunicación Efectiva OracionalizaciónAngel YTAún no hay calificaciones
- Prototipo v2Documento17 páginasPrototipo v2carolinaAún no hay calificaciones
- Ux UiDocumento10 páginasUx Uideevin10Aún no hay calificaciones
- Una Mirada Más Cercana Al Diseño Centrado en El Usuario - 1 ES - UnlockedDocumento11 páginasUna Mirada Más Cercana Al Diseño Centrado en El Usuario - 1 ES - UnlockedMarco Romero XxM4rkoRxXAún no hay calificaciones
- Design ThinkingDocumento8 páginasDesign ThinkingAlexa GonzálezAún no hay calificaciones
- Introducción A Las Herramientas de Colaboración y ComunicaciónDocumento8 páginasIntroducción A Las Herramientas de Colaboración y ComunicaciónEdgar RodriguezAún no hay calificaciones
- Monte Un Cuadro Comparativo de Las Siguientes Metodologías, Cuerpos de Conocimientos o Mejores PrácticasDocumento10 páginasMonte Un Cuadro Comparativo de Las Siguientes Metodologías, Cuerpos de Conocimientos o Mejores Prácticasjuan carlos santamariaAún no hay calificaciones
- Investigacion - Ingenieria RequisitosDocumento8 páginasInvestigacion - Ingenieria RequisitoskfnsjsjjjuewAún no hay calificaciones
- Clase 05-2021Documento38 páginasClase 05-202101-IS-HU-ERICK JEFRI CHAVEZ CANCHANYAAún no hay calificaciones
- Fase 1 - Karol Palencia - 212057 - 64Documento13 páginasFase 1 - Karol Palencia - 212057 - 64Karol PalenciaAún no hay calificaciones
- Diseño Colaborativo Guía para El Diseño Exitoso de Productos EmpresarialesDocumento15 páginasDiseño Colaborativo Guía para El Diseño Exitoso de Productos EmpresarialesIcaro KashamuraAún no hay calificaciones
- Metdologia UxDocumento29 páginasMetdologia UxJorge ArtAún no hay calificaciones
- Aacd102 s5 Rene Cortes Guliver LemarieDocumento4 páginasAacd102 s5 Rene Cortes Guliver LemarieBruno Elías FuentesAún no hay calificaciones
- De qué hablo cuando hablo de programar (volumen 2)De EverandDe qué hablo cuando hablo de programar (volumen 2)Aún no hay calificaciones
- El Modelo de Cambio de KotterDocumento6 páginasEl Modelo de Cambio de KotterCB IotlAún no hay calificaciones
- ResumenDocumento2 páginasResumenJGaitanAún no hay calificaciones
- Tarea Desing Thinking - Wireframe y MockupsDocumento5 páginasTarea Desing Thinking - Wireframe y MockupsJGaitanAún no hay calificaciones
- Mejores Habilidades de Un LiderDocumento5 páginasMejores Habilidades de Un LiderJGaitanAún no hay calificaciones
- Fase de Prototipado MaquetaDocumento3 páginasFase de Prototipado MaquetaJGaitanAún no hay calificaciones
- Lienzo de Propuesta de ValorDocumento4 páginasLienzo de Propuesta de ValorJGaitanAún no hay calificaciones
- Nota Tecnica - Cultura OrganizacionalDocumento12 páginasNota Tecnica - Cultura OrganizacionalJGaitanAún no hay calificaciones
- Contabilidad de Costos Por OrdenesDocumento63 páginasContabilidad de Costos Por OrdenesJGaitanAún no hay calificaciones
- Analsis MarginalDocumento9 páginasAnalsis MarginalJGaitanAún no hay calificaciones
- Nota Tecnica - Fundamentos de La Admon EstrategiacaDocumento17 páginasNota Tecnica - Fundamentos de La Admon EstrategiacaJGaitanAún no hay calificaciones
- Ejemplo de Contabilidad GerencialDocumento141 páginasEjemplo de Contabilidad GerencialJGaitanAún no hay calificaciones
- Trabajo Final Análisis Del LiderazgoDocumento4 páginasTrabajo Final Análisis Del LiderazgoJGaitanAún no hay calificaciones
- Análisis Del Comportamiento de La Economía NicaraguenseDocumento10 páginasAnálisis Del Comportamiento de La Economía NicaraguenseJGaitanAún no hay calificaciones
- Caso 03-Lamar SwinWearDocumento6 páginasCaso 03-Lamar SwinWearJGaitanAún no hay calificaciones
- Hallazgos CODEFOSADocumento5 páginasHallazgos CODEFOSAJGaitan100% (1)
- Tema 3 GLCDocumento37 páginasTema 3 GLCVirgy CardonaAún no hay calificaciones
- AUDITORIA Diapos Monitoreo 2Documento16 páginasAUDITORIA Diapos Monitoreo 2Hilary Rivas RosasAún no hay calificaciones
- EVALUACIÓN Desarrollo TERCER CORTE, Equipo Nro. 1, Tema 27. Registro MercantilDocumento25 páginasEVALUACIÓN Desarrollo TERCER CORTE, Equipo Nro. 1, Tema 27. Registro Mercantilvictor herreraAún no hay calificaciones
- Proyecto CompletoDocumento81 páginasProyecto CompletoAbelardo VencesAún no hay calificaciones
- Trabajo de PsicologiaDocumento12 páginasTrabajo de PsicologiaRonald CóndorAún no hay calificaciones
- Producto Integrador Grupal s2 FinalDocumento17 páginasProducto Integrador Grupal s2 FinalClaudia Lucero Lias CordovaAún no hay calificaciones
- Marca Personal 2019Documento13 páginasMarca Personal 2019patisha01Aún no hay calificaciones
- Factura Electronica E001 93Documento1 páginaFactura Electronica E001 93Panduro Paredes William RicardoAún no hay calificaciones
- Norma Tecnica Colombiana NTC 5555Documento55 páginasNorma Tecnica Colombiana NTC 5555CONVOCATORIA EMPLEO PASTOAún no hay calificaciones
- New CATALOGO DE LIBROS - Invictum SPA REV #5Documento5 páginasNew CATALOGO DE LIBROS - Invictum SPA REV #5Mantenimiento MineroAún no hay calificaciones
- IESS - Instituto Ecuatoriano de Seguridad Social5Documento1 páginaIESS - Instituto Ecuatoriano de Seguridad Social5Andy LeoAún no hay calificaciones
- Actividad 4 Reglamento de Higiene y Seguridad Industrial - Cristina Isabel Colorado UribeDocumento6 páginasActividad 4 Reglamento de Higiene y Seguridad Industrial - Cristina Isabel Colorado UribeCristinna Colorado UribeAún no hay calificaciones
- Semana 1 - Cadena Total de AbastecimientoDocumento19 páginasSemana 1 - Cadena Total de AbastecimientoAllison MacedoAún no hay calificaciones
- Taller 2Documento12 páginasTaller 2Mabel Lucia Amortegui RodriguezAún no hay calificaciones
- Evaluacion Final - Escenario 8 - SEGUNDO BLOQUE-TEORICO - PROCESO ADMINISTRATIVO - (GRUPO1) PDFDocumento16 páginasEvaluacion Final - Escenario 8 - SEGUNDO BLOQUE-TEORICO - PROCESO ADMINISTRATIVO - (GRUPO1) PDFAndres Felipe Serna SanchezAún no hay calificaciones
- Examen Unidad 1 CalidadDocumento6 páginasExamen Unidad 1 CalidadKARINA DE LOS RIOS100% (2)
- U1 - Contabilidad General-1 PDFDocumento2 páginasU1 - Contabilidad General-1 PDFgustavo orueAún no hay calificaciones
- Estudios de Caso PNUD: FEDERACIÓN PLURINACIONAL DE TURISMO COMUNITARIO DEL ECUADOR (FEPTCE), EcuadorDocumento9 páginasEstudios de Caso PNUD: FEDERACIÓN PLURINACIONAL DE TURISMO COMUNITARIO DEL ECUADOR (FEPTCE), EcuadorUNDP_EnvironmentAún no hay calificaciones
- Deber 18 FebreroDocumento7 páginasDeber 18 FebreroRamiro CapaAún no hay calificaciones
- Catalogos Facturacion ElectronicaDocumento30 páginasCatalogos Facturacion ElectronicagseverichecaballeroAún no hay calificaciones
- HOJA de VIDA Jezmin Guerrero 2024Documento3 páginasHOJA de VIDA Jezmin Guerrero 2024Carlos CalderinAún no hay calificaciones
- Flujos Financieros y Resultados de La Economía Verde en ColombiaDocumento54 páginasFlujos Financieros y Resultados de La Economía Verde en ColombiaJohn Freddy GomezAún no hay calificaciones
- Programacion Acto Civico (1) - 1Documento3 páginasProgramacion Acto Civico (1) - 1Arnulfo chen cacaoAún no hay calificaciones
- Universidad Católica de Cuenca Ucacue-Matriz: Cod. Principal Cant. Descripción Precio Descuento Precio TotalDocumento2 páginasUniversidad Católica de Cuenca Ucacue-Matriz: Cod. Principal Cant. Descripción Precio Descuento Precio TotalMoises EspinosaAún no hay calificaciones
- Conceptos Básicos (Rayner Rosario 19-EIST-1-103)Documento13 páginasConceptos Básicos (Rayner Rosario 19-EIST-1-103)R4RAún no hay calificaciones
- Liquidacion de Obra CALLE HUASCARDocumento18 páginasLiquidacion de Obra CALLE HUASCARManuel Cutimbo PalaciosAún no hay calificaciones
- Documento Procedimientos Estandarizados Compañía Antinarcoticos Sop-Combustibles 2019 PDFDocumento119 páginasDocumento Procedimientos Estandarizados Compañía Antinarcoticos Sop-Combustibles 2019 PDFDerecho Área AndinaAún no hay calificaciones
- 4.1 Tipos y Definiciones de MuestreoDocumento4 páginas4.1 Tipos y Definiciones de MuestreoNatalia Camila RamirezAún no hay calificaciones