Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Diseño de Un Sistema de Formularios
Diseño de Un Sistema de Formularios
Cargado por
Cristopher Gomez0 calificaciones0% encontró este documento útil (0 votos)
7 vistas5 páginasEl documento describe el diseñador de formularios para definir el contenido y disposición de los formularios utilizados para el ingreso de atributos y consultas. Los formularios se estructuran en grillas con filas, columnas y componentes como etiquetas, campos de texto e listas. Los formularios también pueden tener varias secciones y los componentes se asocian a atributos de capas o campos de bases de datos.
Descripción original:
Título original
Diseño de un sistema de formularios
Derechos de autor
© © All Rights Reserved
Formatos disponibles
DOCX, PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoEl documento describe el diseñador de formularios para definir el contenido y disposición de los formularios utilizados para el ingreso de atributos y consultas. Los formularios se estructuran en grillas con filas, columnas y componentes como etiquetas, campos de texto e listas. Los formularios también pueden tener varias secciones y los componentes se asocian a atributos de capas o campos de bases de datos.
Copyright:
© All Rights Reserved
Formatos disponibles
Descargue como DOCX, PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
7 vistas5 páginasDiseño de Un Sistema de Formularios
Diseño de Un Sistema de Formularios
Cargado por
Cristopher GomezEl documento describe el diseñador de formularios para definir el contenido y disposición de los formularios utilizados para el ingreso de atributos y consultas. Los formularios se estructuran en grillas con filas, columnas y componentes como etiquetas, campos de texto e listas. Los formularios también pueden tener varias secciones y los componentes se asocian a atributos de capas o campos de bases de datos.
Copyright:
© All Rights Reserved
Formatos disponibles
Descargue como DOCX, PDF, TXT o lea en línea desde Scribd
Está en la página 1de 5
Diseño de un sistema de formularios.
La interfaz de diseño de formularios permite definir el contenido y
disposición de los formularios utilizados para el ingreso de atributos y para
las consultas de selección por atributos.
Cada formulario está estructurado en forma de grilla con un número
parametrizable de filas y de columnas. Se pueden añadir filas y columnas
en todo momento. Las filas vacías al final del formulario y las columnas
vacías a la derecha del formulario se eliminan automáticamente al
guardarlo.
Cada célula de la grilla contiene un componente del formulario (etiqueta,
campo de ingreso de texto, lista de valores, etc.) pero cada componente
puede extenderse en el ancho sobre varias células.
El formulario puede estar estructurado en una o varias secciones. El usuario
puede navegar a través de las mismas, lo que resulta útil en el caso de
formularios largos y complejos.
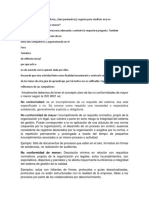
La imagen siguiente muestra las partes principales del diseñador de
formularios.
1 Deslice un componente hacia una célula del formulario. Todas las
células disponibles son realzadas.
2 Presione para crear una nueva sección.
Presione para reinicializar el formulario.
3 Acceda a las secciones a partir de estas pestañas.
4 Presione y para insertar filas o columnas vacías en los lugares
correspondientes.
5 El símbolo indica que el campo está configurado en modo sólo
lectura.
6 El símbolo indica que se trata de un campo obligatorio.
7 El botón permite modificar los parámetros del componente. El
botón permite suprimir el componente del formulario.
La mayoría de los componentes del formulario deben estar asociados a un
atributo de una capa, a un campo en una base de datos o a un criterio de
búsqueda, según el tipo de formulario que esté creando. Los componentes
Etiqueta, Foto y Grupo constituyen las excepciones a esta regla.
Parámetros de los componentes
Cada tipo de componente tiene su propia interfaz de configuración de
parámetros. Los parámetros controlan el comportamiento y la apariencia
del componente. El cuadro siguiente describe los parámetros que son
comunes a varios componentes, seguido más abajo por una descripción de
todos los componentes disponibles.
Parámetros de los componentes de formulario
Atributo Seleccione el atributo de la
capa o la variable de la
consulta al que se asocia el
componente. Es el atributo o la
variable cuyo valor será
ingresado mediante este
componente del formulario.
Obligatorio Determine si el campo es
obligatorio. El usuario podrá
enviar el formulario sólo
cuando los campos
obligatorios estén completos
(hayan recibido un valor). Para
volver opcionales alguno de
los campos debe desmarcar
esta opción. En el diseñador de
formularios los campos
obligatorios son identificados
con el símbolo .
Sólo lectura Active esta opción para que el
componente sea en modo Sólo
lectura. El usuario no podrá
modificar el contenido. Esta
opción debería ser utilizada
para un componente que tiene
un valor por defecto.
Extensión Por defecto, cada componente
ocupa una sola célula. Si un
componente se extiende en
ancho sobre varias células,
ingrese el número de células
sobre las que el componente
va a extenderse.
Infoburbuja Este texto se visualiza en una
infoburbuja cuando el usuario
pasa sobre el componente con
el cursor del ratón.
Etiqueta (prefijo) Ingrese un texto estático que
se visualizará arriba del
componente.
Etiqueta (sufijo) Ingrese un texto estático que
se visualizará a la derecha del
componente.
Ancho (pixeles) Especifique el ancho en
pixeles del campo de ingreso
del componente, excluyendo la
etiqueta en sufijo. El valor por
defecto es 100. Cada columna
del formulario adoptará
automáticamente el ancho del
componente más grande.
Valor por defecto De manera opcional, ingrese
un valor por defecto para
inicializar el campo de
ingreso. Es posible utilizar
algunas funciones para
inicializar el valor por defecto
de un componente.
El cuadro siguiente describe los distintos componentes disponibles para la
creación de formularios, así como sus parámetros específicos. Ciertos
componentes no están disponibles para la creación de consultas de
selección por atributos.
Componentes de formularios
Texto estático que se visualiza
Etiqueta (texto estático) en el formulario. El
alineamiento del texto
(izquierda, derecho o centrado)
puede ser especificado, lo
mismo que el estilo de la
fuente de caracteres.
Es posible utilizar
algunas funciones en el texto
de la etiqueta.
Campo de ingreso de un valor
Texto (campo de texto) alfanumérico. El campo
asociado debe ser de tipo
alfanumérico o numérico.
Máscara de entrada: Puede
ser utilizada para controlar el
formato del valor ingresado.
Multilínea: (Campos
alfanuméricos solamente) Si
esta opción está activada, el
campo de ingreso se visualiza
en varias líneas de texto, lo
que facilita el ingreso de textos
extensos.
Número máximo de
caracteres: (Campos
alfanuméricos solamente)
Determina la longitud máxima
del texto que el usuario puede
ingresar. Debe respetar las
restricciones del campo de la
base de datos que contiene los
datos.
Validación del rango de
valores: (Campos
alfanuméricos solamente)
Permite definir un rango de
valores aceptados (por ejemplo
de 0 a 100).
También podría gustarte
- Análisis Numérico. Burden Faires. 10edDocumento883 páginasAnálisis Numérico. Burden Faires. 10edFlavio Cesar Hernandez100% (3)
- Introducción al Uso de Formularios (UserForms) en VBADe EverandIntroducción al Uso de Formularios (UserForms) en VBACalificación: 3 de 5 estrellas3/5 (6)
- Función BDCONTARDocumento1 páginaFunción BDCONTARMaría MirandaAún no hay calificaciones
- FormulasyFuncionesApoyo ExcelDocumento11 páginasFormulasyFuncionesApoyo ExcelEdward Torres SanchezAún no hay calificaciones
- JRadioButton JCheckBoxDocumento14 páginasJRadioButton JCheckBoxIvett Estefania AlzamoraAún no hay calificaciones
- Qué Son Las Formas o FormulariosDocumento6 páginasQué Son Las Formas o FormulariosÄnyëlissa ÄłmåňzâřAún no hay calificaciones
- Curso de Excel Nivel AvanzadoDocumento32 páginasCurso de Excel Nivel AvanzadoADOLFO380Aún no hay calificaciones
- 04 - Lenguaje Visual Basic para Aplicaciones V1 - Junior MendozaDocumento11 páginas04 - Lenguaje Visual Basic para Aplicaciones V1 - Junior MendozaJuniorMendoza97Aún no hay calificaciones
- Investigación Propiedades de CamposDocumento11 páginasInvestigación Propiedades de CamposNelson AlexanderAún no hay calificaciones
- Opus 2Documento10 páginasOpus 2Etor MaloAún no hay calificaciones
- Acces Taller ClicDocumento60 páginasAcces Taller ClicJane CedeñoAún no hay calificaciones
- Glosario de Términos de Excel PDFDocumento22 páginasGlosario de Términos de Excel PDFCristián Díaz100% (1)
- FormularioDocumento9 páginasFormularioValentina MejiasAún no hay calificaciones
- 01 Introducción A VBADocumento17 páginas01 Introducción A VBAPatricia Gómez MogollónAún no hay calificaciones
- Las Funciones ExcelDocumento5 páginasLas Funciones ExcelwendyAún no hay calificaciones
- Comandos Combobox y Radio ButtonDocumento7 páginasComandos Combobox y Radio ButtonJosephArtiagaAún no hay calificaciones
- Formulas y FuncionesDocumento13 páginasFormulas y FuncionesErnesto PvPAún no hay calificaciones
- Topicos Avanzados de ProgramacionDocumento15 páginasTopicos Avanzados de ProgramacionLuis OrtAún no hay calificaciones
- Calc2 2 CPDocumento69 páginasCalc2 2 CPchuchuniAún no hay calificaciones
- Presentacion Del IDE Delhpi 7Documento3 páginasPresentacion Del IDE Delhpi 7Miguel Angel Guzmán FrancoAún no hay calificaciones
- GUIÓN DE PRÁCTICAS PLC 2020 Sesión 3Documento31 páginasGUIÓN DE PRÁCTICAS PLC 2020 Sesión 3GerardBetoretAún no hay calificaciones
- Capas y Tipos de LíneasDocumento8 páginasCapas y Tipos de Líneaschisuxxx2Aún no hay calificaciones
- Manual Teorico - Excel IntermedioDocumento17 páginasManual Teorico - Excel Intermedioecoinversiones ecoinversionesAún no hay calificaciones
- FormularioDocumento5 páginasFormularioherreraedwinAún no hay calificaciones
- Guia 5Documento7 páginasGuia 5DinAún no hay calificaciones
- Cobol 1-Lenguaje de ProgramaciónDocumento79 páginasCobol 1-Lenguaje de Programaciónkorn1501Aún no hay calificaciones
- Glosario de Des de Controles GenexusDocumento19 páginasGlosario de Des de Controles GenexusRenato CruzAún no hay calificaciones
- Resumen ExcelDocumento11 páginasResumen ExcelMatias CatariAún no hay calificaciones
- Introducción A Funciones de ExcelDocumento21 páginasIntroducción A Funciones de ExcelEngel HernandezAún no hay calificaciones
- Manual Lec19Documento18 páginasManual Lec19Miguel RodriguezAún no hay calificaciones
- Function Block Diagram (FBD)Documento17 páginasFunction Block Diagram (FBD)Mathias MolleAún no hay calificaciones
- Creación de Formularos en Access 2010Documento9 páginasCreación de Formularos en Access 2010maryuri isabel perez rangelAún no hay calificaciones
- Repaso Funciones ExcelDocumento23 páginasRepaso Funciones ExcelcvalgarAún no hay calificaciones
- Capacitación ExcelDocumento50 páginasCapacitación Excelmedinak1Aún no hay calificaciones
- Lectura 1-CDocumento14 páginasLectura 1-CARIANA ALEXANDRA MENDEZ ARPITAAún no hay calificaciones
- Unidad IV FuncionesDocumento5 páginasUnidad IV FuncionesDeyanira GranadosAún no hay calificaciones
- Hojas de Trabajo Bibliográfico Marc21Documento10 páginasHojas de Trabajo Bibliográfico Marc21Wbeimar Cano RestrepoAún no hay calificaciones
- Manual Excel Avanzado 2Documento8 páginasManual Excel Avanzado 2Eduardo F N JAún no hay calificaciones
- Tema3 Lenguajes de Marcas ASIRDocumento29 páginasTema3 Lenguajes de Marcas ASIRJorge SqrAún no hay calificaciones
- Creación de Formularios en Modo DiseñoDocumento31 páginasCreación de Formularios en Modo DiseñoMariano AgullóAún no hay calificaciones
- User FormDocumento2 páginasUser FormAnnie OneilAún no hay calificaciones
- Formulario PDFDocumento17 páginasFormulario PDFjosue arriagaAún no hay calificaciones
- Formularios 2Documento7 páginasFormularios 2Joaquin De LemosAún no hay calificaciones
- Que Es Es La Barra de Herramientas EstándarDocumento7 páginasQue Es Es La Barra de Herramientas EstándardaniAún no hay calificaciones
- Anexo TABLAS DINÁMICASDocumento26 páginasAnexo TABLAS DINÁMICASGuillermo Salazar Mancera0% (1)
- Controles de Formulario Macros ExcelDocumento6 páginasControles de Formulario Macros ExcelADRIANA MILENA FONSECAAún no hay calificaciones
- Semana 7Documento2 páginasSemana 7LIDAAún no hay calificaciones
- Manual de Forms Builder 9Documento12 páginasManual de Forms Builder 9mariocelisAún no hay calificaciones
- Taller de Programación WebDocumento50 páginasTaller de Programación Webledgar risseño cruz gutierrezAún no hay calificaciones
- Componentes DelphiDocumento20 páginasComponentes Delphi000nameusergmAún no hay calificaciones
- Componentes SwingDocumento10 páginasComponentes SwingDeliana DelianaAún no hay calificaciones
- Guia 7Documento6 páginasGuia 7Judas SkarioteAún no hay calificaciones
- Entrada y Salida DelphiDocumento11 páginasEntrada y Salida DelphiAntonio Herrera PérezAún no hay calificaciones
- Curso OriginalDocumento87 páginasCurso OriginalSr. Yasel Horta CarrascoAún no hay calificaciones
- Manual de Usuario SIFlex Versión 2989Documento26 páginasManual de Usuario SIFlex Versión 2989CA ARAún no hay calificaciones
- Modulos de Funciones - ABAPDocumento14 páginasModulos de Funciones - ABAPcjmutn0% (1)
- Formularios PDFDocumento29 páginasFormularios PDFluis torresAún no hay calificaciones
- Sap-05-09 Pantalla de SeleccionDocumento6 páginasSap-05-09 Pantalla de Seleccionjoaquin villegasAún no hay calificaciones
- TP7Documento11 páginasTP7Renzo Abrahan Rodriguez MendezAún no hay calificaciones
- Formulario WebDocumento1 páginaFormulario WebEstudiantes UptagAún no hay calificaciones
- Investigación de Controles BásicosDocumento6 páginasInvestigación de Controles BásicosErik Joan Tapia MoraAún no hay calificaciones
- BIOGRAFIADocumento21 páginasBIOGRAFIACristopher GomezAún no hay calificaciones
- Formato Cuentas t1Documento4 páginasFormato Cuentas t1Cristopher GomezAún no hay calificaciones
- Maria CelesteDocumento8 páginasMaria CelesteCristopher GomezAún no hay calificaciones
- Codificación de Los FormulariosDocumento3 páginasCodificación de Los FormulariosCristopher GomezAún no hay calificaciones
- Tema 111Documento3 páginasTema 111Cristopher GomezAún no hay calificaciones
- Pregunta y RespuestaDocumento9 páginasPregunta y RespuestaCristopher GomezAún no hay calificaciones
- DocxDocumento7 páginasDocxCristopher GomezAún no hay calificaciones
- JR13009 Estrategias Politicas y Premisas de Planeaci N PDFDocumento5 páginasJR13009 Estrategias Politicas y Premisas de Planeaci N PDFCristopher GomezAún no hay calificaciones
- Clases 3 Orientación AcadémicaDocumento13 páginasClases 3 Orientación AcadémicaCristopher GomezAún no hay calificaciones
- Preguntas Capitulo 10 Pedro de La Paz PDFDocumento2 páginasPreguntas Capitulo 10 Pedro de La Paz PDFCristopher GomezAún no hay calificaciones
- Orientación Académica Relacion Con La UniversidadDocumento3 páginasOrientación Académica Relacion Con La UniversidadCristopher Gomez100% (1)
- Elementos Esenciales de La Planeacion y La Administracion Por ObjetivosDocumento7 páginasElementos Esenciales de La Planeacion y La Administracion Por ObjetivosCristopher GomezAún no hay calificaciones
- La Voz Humana Raph Cristopher Matricula 22-Ectm-1-027Documento7 páginasLa Voz Humana Raph Cristopher Matricula 22-Ectm-1-027Cristopher GomezAún no hay calificaciones
- Organizacion Efectiva y Cultura OrganizacionalDocumento3 páginasOrganizacion Efectiva y Cultura OrganizacionalCristopher GomezAún no hay calificaciones
- Entrevista EscritaDocumento3 páginasEntrevista EscritaCristopher Gomez100% (1)
- Entrevista EscritaDocumento3 páginasEntrevista EscritaCristopher Gomez100% (1)
- Elementos Esenciales de La Planeacion y La Administracion Por ObjetivosDocumento7 páginasElementos Esenciales de La Planeacion y La Administracion Por ObjetivosCristopher Gomez100% (1)
- Texto #4 Fin Raph ChristopherDocumento8 páginasTexto #4 Fin Raph ChristopherCristopher GomezAún no hay calificaciones
- Ventajas y Desventajas Del OrganigramaDocumento3 páginasVentajas y Desventajas Del OrganigramaCristopher GomezAún no hay calificaciones
- Orientacion Academica Clases 2Documento2 páginasOrientacion Academica Clases 2Cristopher GomezAún no hay calificaciones
- Acuerdos y Compromisos de Las Clases VirtualesDocumento2 páginasAcuerdos y Compromisos de Las Clases VirtualesCristopher GomezAún no hay calificaciones
- Mi Plan de Estudi0s 2Documento8 páginasMi Plan de Estudi0s 2Cristopher GomezAún no hay calificaciones
- Agenda de Semana de AmbientaciónDocumento2 páginasAgenda de Semana de AmbientaciónCristopher GomezAún no hay calificaciones
- Orientacion Academica Clases 2Documento2 páginasOrientacion Academica Clases 2Cristopher GomezAún no hay calificaciones
- Normas y Reglas de Las Clases VirtualesDocumento1 páginaNormas y Reglas de Las Clases VirtualesCristopher GomezAún no hay calificaciones
- Habilidades de Un Emprendedor - TareaDocumento5 páginasHabilidades de Un Emprendedor - TareaCristopher Gomez100% (1)
- Informe de Laboratorio 1 Propiedades de Sólidos Y LíquidosDocumento5 páginasInforme de Laboratorio 1 Propiedades de Sólidos Y LíquidosDana PlataAún no hay calificaciones
- PLANIFICACION DIARIA 1er AñoDocumento2 páginasPLANIFICACION DIARIA 1er AñoJose R HoshiAún no hay calificaciones
- SESION DE 5TO DE PRIMARIA 02 11 NewDocumento9 páginasSESION DE 5TO DE PRIMARIA 02 11 NewAnais Elizabeth VELASQUEZ MUÑOZAún no hay calificaciones
- Caso Diagrama de IshikawaDocumento1 páginaCaso Diagrama de IshikawaIRONICO LINEAún no hay calificaciones
- Preguntas Grupo 7Documento5 páginasPreguntas Grupo 7GABRIEL ABDIAS GONZALES IDMEAún no hay calificaciones
- Informe de No ConformidadesDocumento7 páginasInforme de No ConformidadesJamzeel ValenzuelaAún no hay calificaciones
- Reparación y Ensablado de ComputadorasDocumento9 páginasReparación y Ensablado de ComputadorasmariaAún no hay calificaciones
- Tarea 8, Administracion Moderna 2Documento10 páginasTarea 8, Administracion Moderna 2delmy siamAún no hay calificaciones
- Gestión de Calidad Eje 3 JDocumento5 páginasGestión de Calidad Eje 3 JJohana Benavides100% (1)
- Matemática Básica CLASE 16-17 Problemas de Aplicación DMBDocumento14 páginasMatemática Básica CLASE 16-17 Problemas de Aplicación DMBclaudia camachoAún no hay calificaciones
- TPN°1 Simulación Con ChemcadDocumento2 páginasTPN°1 Simulación Con ChemcadfernandoAún no hay calificaciones
- Empresa Claro FinalDocumento41 páginasEmpresa Claro Finalpsico.andrea31Aún no hay calificaciones
- DIRECTIVADocumento6 páginasDIRECTIVARuth Maria ROBLES MEZAAún no hay calificaciones
- NP Facilito de OsinergminDocumento2 páginasNP Facilito de OsinergminGracian Wilber Pilco AchoAún no hay calificaciones
- Ingenieria Mecanica DinamicaDocumento597 páginasIngenieria Mecanica DinamicaOscar Leon83% (40)
- Taller EigrpDocumento13 páginasTaller EigrpJavier David Rivera MendezAún no hay calificaciones
- 5to Laboratorio, (Filtro Butterworth de 4 Orden LPF, Sallen-Key)Documento11 páginas5to Laboratorio, (Filtro Butterworth de 4 Orden LPF, Sallen-Key)John Edisson Alfonso Cruz100% (2)
- Trabajo de OfimaticaDocumento32 páginasTrabajo de OfimaticaJasmine MenesesAún no hay calificaciones
- Memoria de Cálculo para Una Piscina de Hormigón Armado de 10 M de Largo X 3 M de Ancho y Una Profundidad Inicial de 1 M y Una Profundidad Máxima de 1Documento1 páginaMemoria de Cálculo para Una Piscina de Hormigón Armado de 10 M de Largo X 3 M de Ancho y Una Profundidad Inicial de 1 M y Una Profundidad Máxima de 1Nelson Pizarro L.Aún no hay calificaciones
- Auditoria Interna Sena Foro - 3Documento2 páginasAuditoria Interna Sena Foro - 3alejandraAún no hay calificaciones
- Sesión N°1 Química-MateriaDocumento35 páginasSesión N°1 Química-MateriaBianca SilvaAún no hay calificaciones
- Semana 2-Clase1 Circuitos Electrónicos IDocumento14 páginasSemana 2-Clase1 Circuitos Electrónicos IBryan SalasAún no hay calificaciones
- Macros RappiDocumento11 páginasMacros RappiMalandro PeruAún no hay calificaciones
- Capacidad Calorica y Calor EspecificoDocumento21 páginasCapacidad Calorica y Calor EspecificoLorena Bucurú RodríguezAún no hay calificaciones
- La Enfermedad Según Alejandro JodorowskyDocumento5 páginasLa Enfermedad Según Alejandro JodorowskyAdrianaCarolinaLatoucheMartinez100% (1)
- Reglamento Interno 2022 RiDocumento22 páginasReglamento Interno 2022 RiLupeGarayCórdovaAún no hay calificaciones
- Antecedentes Historicos de La EcologiaDocumento8 páginasAntecedentes Historicos de La EcologiaJavier Ricardo ValdezAún no hay calificaciones
- Problemas Operacionales en PerforacionDocumento105 páginasProblemas Operacionales en PerforacionDamaso Miguel Garcia CarvajalAún no hay calificaciones
- Psicoanalisis - Freud - Adler - JungDocumento8 páginasPsicoanalisis - Freud - Adler - Jungヨルダン ライブ サッカサAún no hay calificaciones