Documentos de Académico
Documentos de Profesional
Documentos de Cultura
13 - Herramientas de Diseño Entornos Web
Cargado por
Carmen KeimTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
13 - Herramientas de Diseño Entornos Web
Cargado por
Carmen KeimCopyright:
Formatos disponibles
HERRAMIENTAS DE DISEÑO
EXPERIENCIA DE USUARIO
Cuando nos dedicamos al desarrollo web o de productos interactivos,
vemos lo complicado que resulta lograr crear una web o aplicación informática
que cumpla los requisitos de UX, usabilidad y accesibilidad, y que además sea
agradable estéticamente al cliente final.
Según la definición ISO, la usabilidad es «la eficacia, la eficiencia y la
satisfacción con la que los usuarios alcanzan unos objetivos concretos en un
entorno particular» (ISO 9241-11). Un concepto que está ligado a la usabilidad
es el de accesibilidad, el cual no se refiere a la facilidad de uso, sino a la
posibilidad de acceso. Para algunos clientes es además un requisito el que la
aplicación debe de ser «usable» por todos los usuarios potenciales, sin excluir a
aquellos con limitaciones individuales. La importancia de ambos términos
dependerá de nuestro público objetivo, un diseño accesible implica la necesidad
de tener en cuenta otras características para hacerlo más universal y
heterogéneo, mientras que el diseño usable se centra más en unos usuarios
concretos. Por otro lado, como decíamos anteriormente, la experiencia de
usuario (UX) es el conjunto de ideas, sensaciones y valoraciones del usuario
resultado de la interacción con un producto; es resultado de los objetivos del
usuario, las variables culturales y el diseño del interfaz. Intenta evocar una
emoción en el usuario, es decir, intenta que el uso de un determinado objeto o
página web sea satisfactorio desde otros puntos de vista más allá de lo utilitario:
estética, diversión, identificación, etc.
Estos tres conceptos van muy ligados a la utilidad de crear un prototipo y
la realización de pruebas por beta-tester. El objetivo es conseguir la mayor
cantidad de información posible de la interacción entre el usuario y el prototipo.
Su evaluación asegura que los productos sean fáciles de usar y se ajusten a
nuestro público. No hay que perder de vista que el producto será utilizado por
personas, individuos que probablemente no se parezcan a nosotros y no tengan
el mismo gusto, pero quieren que nuestro producto funcione. Gracias a las
pruebas de usuario con prototipos, seremos capaces de detectar problemas y
solucionarlos antes del comienzo de la fase de producción, ahorrando así
bastantes problemas y costes que habría que de intentar solucionar cuando ya
Ing. Juan Orihuela 1
HERRAMIENTAS DE DISEÑO
está creada toda la programación, o cuando se ha lanzado ya el producto. Ahorra
horas de desarrollo, ya que son necesarias menos versiones de la aplicación.
En esta fase conviene tener muy en cuenta los 10 principios de diseño
basados en el usuario, que definió Jakob Nielsen en 1990 , que siguen siendo
un referente importantísimo para evaluar la usabilidad de un sitio web.
MODELIZACIÓN DEL USUARIO DE DISPOSITIVOS MÓVILES Y
CARACTERÍSTICAS DEL CONTEXTO
LA EXPERIENCIA DEL USUARIO
Las limitaciones de los enfoques tradicionales para el diseño de productos
interactivos se deben a que resultan visiones sesgadas de este fenómeno
interactivo, obviando variables tan importantes como puede ser el
comportamiento emocional del usuario.
En la búsqueda de soluciones de diseño más integradoras e inclusivas,
en los últimos años se ha popularizado – principalmente en el entorno profesional
del desarrollo web– las referencias a la "Experiencia del Usuario" (UX, User
eXperience) como un nuevo enfoque para el desarrollo de productos interactivos.
Para D'Hertefelt (2000) la Experiencia del Usuario representa un
cambio emergente del propio concepto de usabilidad, donde el objetivo no
se limita a mejorar el rendimiento del usuario en la interacción - eficacia,
eficiencia y facilidad de aprendizaje-, sino que se intenta resolver el problema
estratégico de la utilidad del producto y el problema psicológico del placer y
diversión de su uso.
El concepto de la Experiencia del Usuario tiene su origen en el campo
del Marketing, estando muy vinculado con el concepto de Experiencia de
Marca – pretensión de establecer una relación familiar y consistente entre
consumidor y marca–. En el contexto del Marketing, un enfoque centrado en la
Experiencia del Usuario conllevaría no sólo analizar los factores que influyen en
Ing. Juan Orihuela 2
HERRAMIENTAS DE DISEÑO
la adquisición o elección de un determinado producto, sino también analizar
cómo los consumidores usan en producto y la experiencia resultante de su uso
(Kankainen; 2002).
Encontrar una definición consensuada de un concepto de tan reciente
aplicación en el campo del diseño es una tarea difícil. Por ello se analizarán las
diferentes definiciones y modelos propuestos, con la intención de clarificar y
componer una aproximación a la Experiencia del Usuario.
DEFINICIÓN
Arhippainen y Tähti (2003) definen la Experiencia del Usuario
sencillamente como la experiencia que obtiene el usuario cuando interactúa con
un producto en condiciones particulares. En otro trabajo Arhippainen (2003) la
define como las emociones y expectativas del usuario y su relación con otras
personas y el contexto de uso.
Knapp Bjerén (2003) es más específico al definirla como "el conjunto de
ideas, sensaciones y valoraciones del usuario resultado de la interacción con un
producto; es resultado de los objetivos del usuario, las variables culturales y el
diseño del interfaz", especificando no sólo de qué fenómeno es resultante, sino
también qué elementos la componen y qué factores intervienen en la interacción.
En el contexto de la Web, DNX (2005) definen la buena experiencia del usuario
como un objetivo - "lo que se persigue es generar sensaciones y valoraciones
de los usuarios hacia nuestro sitio web lo más agradables, positivas y
satisfactorias posibles"-, además de reseñar la "fidelidad del usuario" como
consecuencia de alcanzar este objetivo.
Nielsen & Norman Group (2003) la definen como "concepto integrador de
todos los aspectos de la interacción entre el usuario final y la compañía, sus
servicios y productos". Aunque esta definición resulta bastante abstracta, es
destacable el análisis de la experiencia de interacción más allá que como un
fenómeno interactivo entre usuario y producto, sino también entre usuario y
proveedor. Por razones similares algunos autores (Bou Bouza; 2003) defienden
el estudio de los sitios web desde su visión como servicios, y no como productos.
Ing. Juan Orihuela 3
HERRAMIENTAS DE DISEÑO
Por otro lado, Dillon (2001) propone un sencillo modelo que define la
Experiencia del Usuario como la suma de tres niveles: Acción, qué hace el
usuario; Resultado, qué obtiene el usuario; y Emoción, qué siente el usuario. La
diferencia respecto a las anteriores definiciones es que el autor descompone el
fenómeno causante (interacción) en dos niveles, Acción y Resultado; y enfatiza
el aspecto emocional de la experiencia resultante.
En conclusión, podemos definir la Experiencia del Usuario como la
sensación, sentimiento, respuesta emocional, valoración y satisfacción del
usuario respecto a un producto, resultado del fenómeno de interacción con el
producto y la interacción con su proveedor.
FACTORES QUE COMPONEN LA EXPERIENCIA DEL USUARIO
De todos los modelos analizados que descomponen la Experiencia del
Usuario en las diferentes variables que la condicionan y modelan, el propuesto
en los trabajos de Arhippainen y Tähti (2003) creemos resulta el más completo y
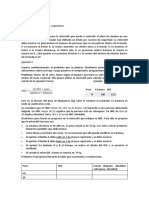
exhaustivo. Las autoras clasifican los diferentes factores en cinco grupos
diferenciados: factores propios del usuario, factores sociales, culturales, del
contexto de uso y propios del producto.
Figura 1: Arhippainen y Tähti (2003)
Para Kankainen (2002) la Experiencia del Usuario es resultado de una
acción motivada en un contexto determinado, haciendo especial énfasis en la
importancia condicionante de las expectativas del usuario y las
Ing. Juan Orihuela 4
HERRAMIENTAS DE DISEÑO
experiencias previas, y por tanto en la capacidad de influencia de la actual
experiencia en sus expectativas y futuras experiencias.
Figura 2: Kankainen (2002)
En el contexto de la Web, Morville (2004) propone el análisis de la
Experiencia del Usuario es base a siete facetas o propiedades que debe
cumplir un sitio web: Útil, Usable, Deseable, Encontrable, Accesible,
Creíble y Valioso. En este mismo contexto Mahlke (2002) identificaba cuatro
propiedades del producto web - utilidad, facilidad de uso, cualidad de hedónico
y atractivo visual – como factores percibidos por el usuario y que influirán con
distinto peso en la intención de uso del producto.
Ing. Juan Orihuela 5
HERRAMIENTAS DE DISEÑO
DISEÑO DE EXPERIENCIA DE USUARIO
DISEÑO DE PERSONAS
La técnica del diseño de personas es una herramienta que sirve para
definir arquetipos o modelos de usuarios para los cuales se va a diseñar. Para el
Nielsen Norman Group (2016), las personas son representaciones ficticias pero
realistas de los usuarios, y actúan como una herramienta multipropósito utilizada
para impulsar muchas tareas importantes de desarrollo de productos tales como
la generación de características y priorización de funciones.
Ing. Juan Orihuela 6
HERRAMIENTAS DE DISEÑO
Por lo tanto, el resultado final de esta técnica es una descripción de
usuarios, con una identidad ficticia (la persona tendrá nombre, edad, sexo, un
rostro, deseos y objetivos), pero con perfiles y características basadas en la
investigación sobre la audiencia real del producto.
Con la información recabada mediante la encuesta y especialmente con
la sesión de focus group, se diseñó a José, el arquetipo de usuario que se
muestra en la página anterior. Esta persona fue útil para no desviar la atención
sobre para quién se estaba diseñando, de manera que, ante la imposibilidad de
tener siempre un usuario real, José brindó pautas y premisas durante las
siguientes etapas de diseño.6 Así, se retornaba a la lectura de su perfil antes de
tomar decisiones, principalmente relacionadas con la funcionalidad del producto
y las tareas que tendría que ejecutar.
Ing. Juan Orihuela 7
HERRAMIENTAS DE DISEÑO
DEFINIENDO LA PROPUESTA
Es hora de empezar a diseñar, al menos wireframes. Para ello, primero
hace falta entender y estudiar un poco más a los usuarios, saber qué necesitan
y cómo el diseño puede responder a sus necesidades.
INVESTIGACIÓN DEL USUARIO
Conocer a los usuarios permite diseñar una aplicación que tenga en
cuenta sus motivaciones, necesidades y problemas, como eje a partir del cual
construir una propuesta. Este conocimiento no se basa en suposiciones y
teorías, sino en estudios que ayuden a determinar el perfil de los usuarios de la
aplicación. «Personas» y «Viaje del usuario», entre otras, son algunas de las
metodologías utilizadas para conseguirlo.
Ing. Juan Orihuela 8
HERRAMIENTAS DE DISEÑO
Las Personas permiten extraer patrones comunes a muchos usuarios.
LAS PERSONAS
El concepto de «Personas» fue acuñado por Cooper1, una compañía de
diseño y estrategia ubicada en San Francisco, y es una herramienta de gran
1
http://www.cooper.com/journal/personas
Ing. Juan Orihuela 9
HERRAMIENTAS DE DISEÑO
utilidad que se usa constantemente en el diseño de interacción actual. Su función
es definir modelos o arquetipos de usuarios para los cuales diseñar, teniendo en
cuenta sus necesidades y objetivos.
Para crear las Personas hace falta una investigación real que nos aleje de
meras conjeturas, analizando muchos usuarios posibles y determinando cuáles
son los patrones de comportamiento y pensamiento que tienen en común entre
ellos, evitando caer en sus características individuales, centrándose solo en
aquello que comparten.
El resultado final de esta investigación es una representación visual donde
se modela al usuario a partir de los datos obtenidos: la Persona tendrá una cara,
un nombre, una historia, ambiciones y objetivos.
Pueden determinarse diferentes tipos de Personas para una aplicación,
pero para que este ejercicio tenga una utilidad real no deberían ser más de tres.
Idealmente, el proyecto debería enfocarse en una sola Persona primaria.
EL VIAJE DEL USUARIO
Las Personas vistas individualmente pueden servir para conocer un
modelo de usuario, pero también hace falta saber cómo se comporta y siente
ese modelo, cuando tiene un objetivo que cumplir en un contexto de uso
determinado2.
2
Hobbs, Jason. An introduction to user journeys. http://boxesandarrows.com/anintroduction-to-user-
journeys/
Ing. Juan Orihuela 10
HERRAMIENTAS DE DISEÑO
El Viaje del usuario se representa gráficamente para diferenciar sus etapas y la
relación entre ellas.
Aquí es donde interviene el user journey o «Viaje del usuario», una forma
de contar visualmente y de principio a fin, el proceso que lleva a cabo una
Persona desde que tiene una necesidad hasta que la satisface usando la
aplicación. Nada mejor que un ejemplo para entender de qué se trata todo esto:
alguien que está perdido y necesita orientación, puede usar el móvil para saber
cómo llegar a casa. Para crear un Viaje de usuario a partir de esta situación, hay
que considerar desde el momento en que está perdido, cuando aún no ha abierto
la app, hasta que cumple su objetivo de orientarse, pasando por cada una de las
acciones que lleva a cabo usando la aplicación. Este proceso se puede visualizar
gráficamente de una forma lineal, separando las etapas entre sí y detectando en
ellas las emociones del usuario, pero también, las dificultades que encuentra en
cada paso y las acciones concretas que realiza para seguir adelante, por
ejemplo, buscar. De esta manera, se puede detectar en qué puntos debe
enfocarse el diseño para resolver problemas de interacción y lograr una app más
usable.
Ing. Juan Orihuela 11
HERRAMIENTAS DE DISEÑO
El Viaje del usuario sirve también para sentar las bases preliminares de la
organización de la información y la definición de las funciones, sin pensar en una
estructura rígida o jerárquica.
Ing. Juan Orihuela 12
HERRAMIENTAS DE DISEÑO
INTERACCIÓN Y PATRONES
Todos los sistemas operativos proponen diferentes formas de interactuar
con los elementos en pantalla. Conocer la diferencia entre ellos y utilizar
elementos familiares para el usuario, asegura que se sienta cómodo y seguro
usando la aplicación.
PRINCIPIOS DE EXPERIENCIA DE USUARIO
Cada sistema operativo tiene su propia identidad que es reflejada en la
apariencia y comportamiento de cada uno de los elementos que componen su
interfaz. En ellos imprime su personalidad, lo que hace que la experiencia sea
diferente a las demás. Sin embargo, todos comparten algunos puntos de vista
fundamentales que se manifiestan en el diseño de sus interfaces. Los siguientes
conceptos son considerados componentes clave del sistema operativo y de las
aplicaciones que en él habitan.
Simplicidad
La simplicidad visual está directamente relacionada con la usabilidad. Ser
simple implica en cierta medida ser mínimo, contar con pocos elementos, pero
sobre todo, que aquellos presentes en la interfaz tengan una función bien
definida que contribuya a cumplir el objetivo de la app y ayude al usuario. Los
móviles no son dispositivos para mostrar mucha información en pantalla. Por
esta misma razón, la simplicidad consiste también en manejar la economía visual
y tener un buen criterio para determinar qué incluir y qué no en el diseño. Una
gran cantidad de elementos puede abrumar al usuario, por eso, lo que está en
pantalla tiene que ser necesario en ese momento y en esa situación de uso.
Hacer el diseño simple es —vaya paradoja— bastante complicado, pero reporta
grandes beneficios en la experiencia de uso de la aplicación.
Consistencia
Una app tiene diferentes pantallas que la componen y al mismo tiempo,
está dentro de un sistema operativo que propone un determinado aspecto visual
Ing. Juan Orihuela 13
HERRAMIENTAS DE DISEÑO
e interacción. El usuario de Android, iOS o Windows Phone ya está habituado a
ellos y espera que las aplicaciones se comporten de la misma manera. La
consistencia, entonces, se trata de respetar estos conocimientos y costumbres
del usuario, no solo en el interior de la aplicación, sino también en relación con
el resto del SO. Esto favorece el uso intuitivo de la app, ya que el usuario puede
prever su comportamiento sin demasiado esfuerzo. La relación existente entre
apariencia y comportamiento también tiene que ser consistente. El aspecto
visual de un elemento interactivo determinado —como un botón con un ícono—
puede llevar a esperar un comportamiento específico de acuerdo a la forma en
que se ve. Por ejemplo, si se usa un botón que representa la acción «eliminar»
en el sistema operativo, el usuario esperará que también dentro de la app haga
lo mismo. Cumplir con esa expectativa habla de consistencia.
Navegación intuitiva
Un aspecto que merece mucha atención en una aplicación es la forma de
navegar entre contenidos, de manera que resulte fácil de comprender para el
usuario, evitando la sensación de desorientación que puede ocasionar una
navegación confusa. La navegación intuitiva está también relacionada con la
consistencia. Cada sistema operativo propone diferentes elementos para
navegar por la app como botones, pestañas y paneles. Hacer uso de ellos hará
que el usuario los reconozca a primera vista y, solo con estos componentes, ya
sepa cómo ir de una sección a otra. Por otro lado, para el usuario es importante
saber y prever qué pasará después de pulsar un botón o cómo se mostrarán las
pantallas. Intuir dónde se está dentro de los contenidos de la aplicación y conocer
cómo volver hacia atrás son factores muy importantes que alivian al usuario y le
ahorran esfuerzos inútiles por intentar comprender cómo ir de un sitio a otro. Una
navegación intuitiva permite, justamente, lograr un uso fluido y sin esfuerzo de la
aplicación.
Ing. Juan Orihuela 14
HERRAMIENTAS DE DISEÑO
PROBANDO CON USUARIOS
Los test de usabilidad son una herramienta fundamental para corregir y
mejorar la aplicación. Se llevan a cabo con base en la observación de los
usuarios: cómo interactúan con ella y qué tan fácil les resulta usarla.
ESTÁNDARES INTERNACIONALES
Algunos de los estándares más relevantes referentes a la usabilidad son
los que se citan a continuación.
ISO 9241-11 (ISO 1998)
“La medida en la que un producto se puede usar por determinados
usuarios para conseguir objetivos específicos con efectividad, eficiencia y
satisfacción en un contexto de uso específico”.
NC-ISO/IEC 9126-1: 2005 (NC-ISO/IEC 2005)
“Capacidad del producto de software de ser comprendido, aprendido,
utilizado y de ser atractivo para el usuario, cuando se utilice bajo condiciones
especificadas”.
ISO/IEC 25010(ISO/IEC 2009)
Esta norma asume la definición de la ISO 9241-11
TEST DE USABILIDAD
A medida que se diseña la aplicación, el equipo necesita comprobar si a
los usuarios les resulta fácil de usar y si cumple la finalidad para la que fue
pensada originalmente; por eso, hace falta realizar pruebas con ellos.
Estos test de usabilidad se llevan a cabo para obtener retroalimentación
de los usuarios, de forma tal que, tras la observación de su comportamiento al
Ing. Juan Orihuela 15
HERRAMIENTAS DE DISEÑO
usar la app, sea posible corregir y mejorar aspectos de usabilidad 3. Los test se
efectúan en laboratorios o espacios preparados para tal fin, donde un usuario
voluntario realiza tareas concretas, previamente establecidas por un moderador
que guía la prueba, mientras un grupo de observadores realiza anotaciones
acerca de lo que ve.
Qué no son estos test
Los test de usabilidad no deben confundirse con los llamados focus group,
que tienen un objetivo completamente diferente, ya que, en estos últimos, un
grupo de personas expresa sus opiniones acerca de los diseños que se le
muestran, sin tener en cuenta si la app sirve o no para realizar una tarea
específica.
EN QUÉ ETAPA DEL PROYECTO DEBEN HACERSE
Es ideal que los test se realicen antes de lanzar la app, incluso mejor si
es antes de pasar a la programación del código. Probar en etapas tempranas y
de forma asidua, puede ayudar a obtener ideas antes de la publicación, cuando
aún se está a tiempo de implementarlas, lo cual tiene la ventaja de ahorrar tiempo
y dinero al hacer cambios que puedan tener impacto en el proyecto.
3
ARMENGOL, Daniel. ¿Qué es un test de usabilidad? http://www.usolab.com/wl/2012/08/que-es-un-
test-de-usabilidad.php
Ing. Juan Orihuela 16
HERRAMIENTAS DE DISEÑO
No es necesario tener una app terminada para hacer pruebas con usuarios.
Aunque generalmente se piensa que esto se hace una sola vez, los test
pueden llevarse adelante las veces que sea necesario, incluso, cuando la app
ya ha sido lanzada, para seguir obteniendo información de los usuarios que
ayude a mejorarla.
TEST EN MÓVILES
Cuando se realiza un test de usabilidad en un móvil, los usuarios no
necesariamente tienen que probar una aplicación completamente terminada. De
hecho, como hemos comentado anteriormente, lo más aconsejable es realizar
estos test en etapas tempranas del proceso de diseño y desarrollo, por ello, un
prototipo puede ser suficiente para las pruebas4.
Las aplicaciones para móviles están vinculadas a un contexto de uso
determinado, algo difícil de replicar a menos que se realice un test de campo.
Hay que tener en cuenta que probar la aplicación en una habitación puede no
ser el escenario más realista, pero claramente es mejor que no realizar ningún
test en absoluto. En este caso, hay que intentar simular las condiciones de uso
lo más cercano a la realidad posible, por ejemplo, hacer la prueba con una
4
CASSANO, Jay. Secrets From Facebook’s Mobile UX Testing Team.
http://www.fastcolabs.com/3007979/open-company/secrets-facebooks-mobile-ux-testing-team
Ing. Juan Orihuela 17
HERRAMIENTAS DE DISEÑO
conexión a Internet promedio —como la que tiene la mayoría de la gente— en
lugar de una Wi-Fi que funcione a gran velocidad5.
Es importante también grabar los gestos en las pruebas. Mr. Tappy ayuda a
conseguirlo.
El teléfono también debe acercarse a la realidad, lo ideal entonces sería
realizar la prueba en el móvil del usuario. Si no es posible, hay que conseguir el
terminal que más se le parezca y explicarle previamente su funcionamiento para
evitar que las características propias del teléfono afecten el desarrollo del test,
permitiendo extraer conclusiones específicas del uso de la app. De manera
similar, si la aplicación que se prueba es, por ejemplo, para Android, el usuario
también debe ser usuario habitual de este sistema operativo.
Por último, en el caso de los móviles es necesario considerar algo que
para la web no se tenía en cuenta: los gestos de los dedos. Para esto se pueden
instalar dispositivos de filmación en el teléfono que, además de grabar dónde y
qué toca el usuario, también pueden registrar cuáles son los gestos que realiza
para completar las acciones6.
5
LANG, Tania. Eight Lessons in Mobile Usability Testing. http://uxmag.com/articles/
eight-lessons-in-mobile-usability-testing
6
http://www.mrtappy.com/
Ing. Juan Orihuela 18
HERRAMIENTAS DE DISEÑO
TEST GUERRILLA
Los test guerrilla son una alternativa ágil y económica a los test de
usabilidad tradicionales que requieren, entre otras cosas, profesionales
especializados, gran cantidad de usuarios y espacios de trabajo que incrementan
los costes. Este tipo de test, con un formato más informal y menos usuarios,
puede ser también eficaz y es especialmente útil cuando la fecha límite para
terminar el proyecto está cerca7.
Un test guerrilla consiste en reunir a una determinada cantidad de
usuarios para probar la aplicación, con el objetivo principal de ver cómo se
comportan y obtener información que permita corregir errores8.
CÓMO HACER UN TEST GUERRILLA
Para llevar a cabo el test, hace falta designar a una persona del equipo
que será responsable de liderar la prueba. Para este rol, la paciencia y capacidad
de escuchar atentamente a los usuarios son fundamentales para guiarlos
durante el proceso.
No obstante, es ideal que junto con el responsable participen más
miembros del equipo —al menos otra persona— como observadores. Su trabajo
se limitará a tomar nota de los problemas de usabilidad que puedan aparecer,
sin tener una participación activa.
El desarrollo completo del test se divide en tres etapas bien diferenciadas:
preparación, ejecución y análisis.
Preparación
En esta etapa se sientan las bases del test antes de la reunión con los
usuarios. Aquí se establece el objetivo —como probar toda la app o solo algunas
partes— y se definen las pautas necesarias para sacar el máximo provecho.
7
http://stamfordinteractive.com.au/conversations/benefits-of-guerrilla-testing/
8
Chisnell, Dana. Usability Testing Demystified. http://alistapart.com/article/usabilitytesting-demystified
Ing. Juan Orihuela 19
HERRAMIENTAS DE DISEÑO
También en esta etapa del proceso se elige a los participantes. Lo ideal
es contar con un número de voluntarios que oscile entre cinco y ocho, pues con
esta cantidad de personas se puede detectar casi la totalidad de problemas de
usabilidad más comunes. Incrementar el número de participantes no garantiza
que la cantidad de problemas encontrada sea mayor.
Además de los usuarios de prueba, también hace falta definir el lugar
donde se llevará a cabo el test. Preferiblemente, tiene que ser un sitio tranquilo,
donde no haya interrupciones ni distracciones externas.
Durante la fase de preparación, hay que decidir cuál de las dos pruebas
posibles se hará a los voluntarios. La primera alternativa consiste simplemente
en mostrar a los usuarios la app y ver si entienden para qué sirve y cómo
funciona. En el segundo tipo de prueba, se les asigna una tarea específica y se
observa cómo la resuelven con la aplicación.
Con base en la decisión anterior, pueden definirse las preguntas que se
harán para obtener información acerca de sus acciones. Estas preguntas deben
ser neutrales y de acuerdo al conocimiento de los usuarios. Una recomendación
es romper el hielo con preguntas fáciles de contestar, para evitar intimidar a los
participantes desde el primer momento.
Durante la ejecución del test, el moderador y los observadores toman
notas sobre el comportamiento de los voluntarios.
Ing. Juan Orihuela 20
HERRAMIENTAS DE DISEÑO
Una vez que se tenga lo anterior definido, se puede hacer una pequeña
prueba piloto entre los miembros del equipo para completar la preparación del
test, antes de realizar la prueba final con usuarios.
Preparación
El test de usabilidad se realiza con un voluntario a la vez. Antes de
comenzar la prueba es necesario hacer una pequeña introducción, para
explicarle en qué consistirá el test y cuánto tiempo durará. Además, durante esta
explicación, hay que invitar al voluntario a participar activamente durante el
proceso, motivarlo a decir lo que está pensando mientras realiza las acciones y
a expresar sus preocupaciones y problemas, aun cuando crea que se trata de
críticas. Es importante que el participante sienta que sus opiniones son valiosas,
de gran utilidad para el proyecto y que de ninguna forma afectarán los
sentimientos del equipo.
Durante el desarrollo del test, el moderador tiene que estar más atento al
comportamiento del usuario que a lo que dice. Esto debe ser así, porque es
normal que a veces los participantes mientan sin intención o intenten complacer
al responsable para quedar bien.
Cuando la prueba consiste en realizar una serie de tareas con la
aplicación, el moderador debe proponer al usuario llevarlas a cabo sin asistencia.
Es importante no sesgar ni influir en su comportamiento. Solo en situaciones que
lo requieran, es posible una pequeña orientación para ayudarlo a seguir; en ese
caso, se le puede preguntar qué piensa o cuál es el resultado esperado de
alguna acción que acaba o está a punto de ejecutar.
El moderador puede no ser la única persona que haga preguntas durante
el test: es posible que el participante tenga dudas y es necesario hacerle notar
que se pueden responder sus inquietudes una vez acabada la prueba.
Al concluir esta etapa, es recomendable dar a cada participante una
pequeña recompensa por haber formado parte de la prueba. Si bien puede
mencionarse con antelación, se sugiere dar esta retribución al final para no
condicionar las respuestas de los usuarios.
Ing. Juan Orihuela 21
HERRAMIENTAS DE DISEÑO
Análisis
Una vez que las pruebas han finalizado, sin dejar pasar demasiado
tiempo, es importante que moderador y observadores se reúnan para comentar
los resultados del test y revisar las notas obtenidas durante las sesiones con
usuarios.
En esta etapa se seleccionan los problemas que serán resueltos e
inmediatamente se comienzan a plantear las posibles soluciones. Cuando los
problemas se hayan corregido, puede realizarse otra prueba para verificar que
las soluciones propuestas sean realmente efectivas o determinar si han
aparecido nuevas situaciones conflictivas.
OTRAS FORMAS DE OBTENER INFORMACIÓN
Los test tipo guerrilla no son la única manera de obtener información de
los usuarios. Hay caminos mucho más rápidos e incluso, algunos no requieren
más que unos pocos segundos.
DOGFOODING: COMIENDO TU PROPIA COMIDA
Una leyenda urbana cuenta que, a raíz de un comercial de televisión de
comida para perros, un ejecutivo de Microsoft envió un correo a sus empleados
diciendo que debían probar su propia comida, o, mejor dicho, usar sus propios
productos9.
Desde entonces, el dogfooding se ha convertido en una forma fácil y
rápida de probar el software de producción propia, ya que es tan simple como
usar la aplicación en la que se ha estado trabajando para compenetrarse con
ella.
Con el tiempo, puede transformarse en una práctica habitual para detectar
errores técnicos y conceptuales que pueden resolverse inmediatamente, al tener
un conocimiento casi perfecto sobre ellos. Este tipo de problemas suele ser difícil
de detectar cuando se está diseñando o programando el código, pero sí es
9
http://www.elqudsi.com/articulos/%C2%BFque-es-el-dogfooding/
Ing. Juan Orihuela 22
HERRAMIENTAS DE DISEÑO
posible que algunos detalles salten a la vista cuando se está abstraído y se
prueba la aplicación en un entorno más relajado.
Aunque es una práctica tan simple que puede llevarse a cabo en el lugar
de trabajo y con los compañeros de equipo, usar la app que se está diseñando
es una herramienta que no reemplaza el test con usuarios, pero sí sirve para
probarla y demostrar confianza en lo que uno mismo hace y produce.
TEST DE LOS CINCO SEGUNDOS
La primera impresión sobre un diseño aporta mucha información valiosa,
principalmente sobre jerarquías de contenidos. El test de los cinco segundos
consiste en explicar al usuario una situación concreta e inmediatamente
después, enseñar el diseño de la aplicación por solo cinco segundos. A continua-
ción, se pide al participante que diga rápidamente todo lo que recuerda de lo que
ha visto.
Las reacciones del usuario luego de este rápido vistazo ayudan a
establecer qué cosas le resultan más llamativas para determinar si coinciden con
lo que el equipo había pensado inicialmente.
Existen herramientas en Internet para llevar a cabo esta prueba como la
web FiveSecondTest10.
ENCUESTA
De acuerdo con Garreta y Mor (2011) la encuesta es una técnica
cuantitativa y para obtener los datos se utilizan formularios estructurados con
preguntas que recogen idealmente todas las alternativas posibles de respuesta.
FOCUS GROUP
Esta técnica, también conocida como grupo de enfoque o grupo de
discusión, consiste en integrar un grupo de personas con características que los
vuelven usuarios potenciales, a los que se les pregunta una serie de cuestiones
10
http://www.fivesecondtest.com/
Ing. Juan Orihuela 23
HERRAMIENTAS DE DISEÑO
sobre un tema en concreto, y está moderado por una persona experimentada
(Bolaños, Vidal, Navarro, Valderrama y Aleixandre, 2007). De acuerdo con
Bolaños et al. (2007) es más usual emplearlos en las primeras etapas de
planificación del producto.
Ing. Juan Orihuela 24
También podría gustarte
- Diseño de ExperienciasDocumento7 páginasDiseño de ExperienciasCarlos PadillaAún no hay calificaciones
- La Experiencia Del UsuarioDocumento4 páginasLa Experiencia Del UsuarioEster GraciaAún no hay calificaciones
- Experiencia de UsuarioDocumento3 páginasExperiencia de UsuarioYimi BarraAún no hay calificaciones
- Qué Es Experiencia de UsuarioDocumento20 páginasQué Es Experiencia de UsuarioDavid Cruz EscobarAún no hay calificaciones
- Comprender A Los Usuarios Como Elemento PrimordialDocumento72 páginasComprender A Los Usuarios Como Elemento PrimordialJënn FlöwërsAún no hay calificaciones
- M1U1 - Principios - y - Definiciones LeidoDocumento36 páginasM1U1 - Principios - y - Definiciones LeidoCarlos InsaurraldeAún no hay calificaciones
- Unidad 3Documento14 páginasUnidad 3Mauro GonzalezAún no hay calificaciones
- UX ApunteDocumento13 páginasUX Apuntenazarena alonsoAún no hay calificaciones
- Usabilidad Experiencia de UsuarioDocumento71 páginasUsabilidad Experiencia de Usuariojukano100% (1)
- U3M1 - Diseño de Interfaz de Usuario (UI)Documento45 páginasU3M1 - Diseño de Interfaz de Usuario (UI)Ji MarynAún no hay calificaciones
- Indice INESEM Futuros ApuntesDocumento464 páginasIndice INESEM Futuros ApuntesraquelAún no hay calificaciones
- User Experience:The Beginner's GuideDocumento78 páginasUser Experience:The Beginner's GuideXiomara OchoaAún no hay calificaciones
- Definición de Experiencia de UsuarioDocumento10 páginasDefinición de Experiencia de UsuarioLuis Carlos RiveraAún no hay calificaciones
- Interpretación de Entrada MultimedialDocumento19 páginasInterpretación de Entrada MultimedialFacturacion Lider CDEAún no hay calificaciones
- UNIDAD 4 UxDocumento16 páginasUNIDAD 4 UxAvid UrrAún no hay calificaciones
- ¿Qué Es La Experiencia de Usuario - Concepto y Perfil Del UXDocumento8 páginas¿Qué Es La Experiencia de Usuario - Concepto y Perfil Del UXIgnasius LMadAún no hay calificaciones
- Que Es La UsabilidadDocumento5 páginasQue Es La UsabilidadYoel VargasAún no hay calificaciones
- Diseño UX - UI - Clase 1. DCUDocumento5 páginasDiseño UX - UI - Clase 1. DCULautaro PeriAún no hay calificaciones
- M2 - U1 - User Experience - DPM PDFDocumento36 páginasM2 - U1 - User Experience - DPM PDFAgustina VidelaAún no hay calificaciones
- Diseño Centrado en El UsuarioDocumento8 páginasDiseño Centrado en El UsuarioEugeeeAún no hay calificaciones
- Clase 2 - Experiencia de Usuario UX - CompressedDocumento23 páginasClase 2 - Experiencia de Usuario UX - CompressedElias Camargo QuinteroAún no hay calificaciones
- M7U1 - Introducción y Fundamentos Del UXDocumento20 páginasM7U1 - Introducción y Fundamentos Del UXgalpadillaAún no hay calificaciones
- Introducción A UX - Módulo 1 - 2Documento6 páginasIntroducción A UX - Módulo 1 - 2Estefania SandoyaAún no hay calificaciones
- Clase 1 - Introducción Al Mundo UXDocumento7 páginasClase 1 - Introducción Al Mundo UXmiafarfallaatelierAún no hay calificaciones
- Los Siete Elementos de La Experiencia de UsuarioDocumento24 páginasLos Siete Elementos de La Experiencia de UsuarioAxel StephanneAún no hay calificaciones
- Introducción Al Diseño UI UXDocumento4 páginasIntroducción Al Diseño UI UXJohan CastilloAún no hay calificaciones
- Ux & Ui DesignDocumento17 páginasUx & Ui DesignAlberto GarciaAún no hay calificaciones
- Act 3.1 Recursos Digitales ResumenDocumento10 páginasAct 3.1 Recursos Digitales ResumenEmily VidalAún no hay calificaciones
- Qué Es La UsabilidadDocumento5 páginasQué Es La UsabilidadMafe MoralesAún no hay calificaciones
- 01 SC 305 Unidad 1Documento23 páginas01 SC 305 Unidad 1Alejandro. NúñezAún no hay calificaciones
- Mejorando La Experiencia de Usuario en La Interacción Con Productos Web Y MóvilesDocumento5 páginasMejorando La Experiencia de Usuario en La Interacción Con Productos Web Y MóvilesJohn JumboAún no hay calificaciones
- Anotaciones de UxDocumento15 páginasAnotaciones de UxEdna PaolaAún no hay calificaciones
- Diseño UX - UI - Clase 1. DCUDocumento8 páginasDiseño UX - UI - Clase 1. DCUJuliana CastiñeirasAún no hay calificaciones
- Diseño Ux - Ui - Clase 1. DcuDocumento8 páginasDiseño Ux - Ui - Clase 1. DcuKaren KreisAún no hay calificaciones
- Modulo 1Documento23 páginasModulo 1melisaAún no hay calificaciones
- Ux UiDocumento10 páginasUx Uideevin10Aún no hay calificaciones
- Ingenieria KanseiDocumento12 páginasIngenieria KanseiCarlos GómezAún no hay calificaciones
- Usabilidad Merged CompressedDocumento114 páginasUsabilidad Merged CompressedOscar Fuentes VazquezAún no hay calificaciones
- Usabilidad WebDocumento22 páginasUsabilidad WebAndrea González GzzAún no hay calificaciones
- Diseño Del ProductoDocumento3 páginasDiseño Del Productopsi.kariannaAún no hay calificaciones
- 04 Tema4 Experiencia de UsuarioDocumento81 páginas04 Tema4 Experiencia de UsuarioGABRIELAAún no hay calificaciones
- Diseño Centrado en Usuario UsabilidadDocumento41 páginasDiseño Centrado en Usuario UsabilidadmrnovoaAún no hay calificaciones
- Psicologia - Objetos - Cotidianos - Donald NormanDocumento24 páginasPsicologia - Objetos - Cotidianos - Donald NormanSabrina CruzAún no hay calificaciones
- NB Emprenimiento - Inovac p2 U3 Clas6Documento79 páginasNB Emprenimiento - Inovac p2 U3 Clas6rafael maldonadoAún no hay calificaciones
- Experiencia de Usuario UxDocumento3 páginasExperiencia de Usuario Uxfersalg7531Aún no hay calificaciones
- Usabilidad BásicaDocumento110 páginasUsabilidad BásicaAlberto MarchenaAún no hay calificaciones
- DocumentoDocumento2 páginasDocumentoDarwin GutierrezAún no hay calificaciones
- Que Es La Experiencia de UsuarioDocumento3 páginasQue Es La Experiencia de UsuarioDiana Leonor Di StefanoAún no hay calificaciones
- Tipos de Diseñadores UX Curso de GoogleDocumento3 páginasTipos de Diseñadores UX Curso de GoogleCatherine N. GalavisAún no hay calificaciones
- Lectura - Que Es UI. UX y Diseño de InterfacesDocumento5 páginasLectura - Que Es UI. UX y Diseño de Interfacesbarbarabizzarri2Aún no hay calificaciones
- Características de Una Buena Experiencia de UsuarioDocumento3 páginasCaracterísticas de Una Buena Experiencia de UsuariogeorgefloydfanAún no hay calificaciones
- ¿Qué Es El Diseño Centrado en El Usuario?Documento7 páginas¿Qué Es El Diseño Centrado en El Usuario?samuelAún no hay calificaciones
- El Valor de UX 2Documento13 páginasEl Valor de UX 2alvaromaldo100% (1)
- Diseño Web Centrado en El Usuario - Usabilidad y Arquitectura de La InformaciónDocumento15 páginasDiseño Web Centrado en El Usuario - Usabilidad y Arquitectura de La InformaciónKami Kate KaulitzAún no hay calificaciones
- Grupo5 - UX Directa e Indirecta PDFDocumento14 páginasGrupo5 - UX Directa e Indirecta PDFAltamirano Santacruz Mateo MarceloAún no hay calificaciones
- Ensayo Diseño de Interfaces Bien GodDocumento5 páginasEnsayo Diseño de Interfaces Bien Godgabriel seelveAún no hay calificaciones
- Agile UXDocumento9 páginasAgile UXKëlyta PrincëzzAún no hay calificaciones
- Customer ExperienceDocumento31 páginasCustomer ExperienceJorge Siles CabreraAún no hay calificaciones
- Diseño de experiencias de usuario: Introducción prácticaDe EverandDiseño de experiencias de usuario: Introducción prácticaCalificación: 5 de 5 estrellas5/5 (1)
- UF1248 - Generación de elementos interactivos en proyectos audiovisuales multimedia.De EverandUF1248 - Generación de elementos interactivos en proyectos audiovisuales multimedia.Aún no hay calificaciones
- Introducción A Angular MaterialDocumento7 páginasIntroducción A Angular MaterialduskavenueAún no hay calificaciones
- Semana 1Documento12 páginasSemana 1Brayan MariñosAún no hay calificaciones
- Configuración de EIGRP Avanzado para Admitir Características de IPv4 - ComandosDocumento10 páginasConfiguración de EIGRP Avanzado para Admitir Características de IPv4 - ComandosRuben Dario FernandesAún no hay calificaciones
- CAT II Student Workbook v4.0 Letter (SPANISH LA)Documento126 páginasCAT II Student Workbook v4.0 Letter (SPANISH LA)Alex Andre Rojas100% (2)
- Instructivo Buzón de SugerenciasDocumento8 páginasInstructivo Buzón de SugerenciasEdwin SantamariaAún no hay calificaciones
- GuiaOrientadoraProteccionDatosPersonalesDocumento76 páginasGuiaOrientadoraProteccionDatosPersonalesAgc 1112Aún no hay calificaciones
- Gestión de La Tecnología y La Información Estudiantes (1) .PPSXDocumento15 páginasGestión de La Tecnología y La Información Estudiantes (1) .PPSXCatalina PalacioAún no hay calificaciones
- T REC G.8261.1 201405 I!Amd1!PDF SDocumento9 páginasT REC G.8261.1 201405 I!Amd1!PDF Sjosecab1996Aún no hay calificaciones
- Acta Capacitación Iniciación Redes Sociales 2Documento4 páginasActa Capacitación Iniciación Redes Sociales 2Carlos Andres Lopera CastilloAún no hay calificaciones
- Alcatel 4004Documento3 páginasAlcatel 4004Alex Tobasura JimenezAún no hay calificaciones
- Herramientas de Inteligencia Artificial Aplicadas Al Marketing, Ventas y ClientingDocumento9 páginasHerramientas de Inteligencia Artificial Aplicadas Al Marketing, Ventas y ClientingRamiro ReyesAún no hay calificaciones
- Ejercicios DemandaDocumento2 páginasEjercicios DemandaChristopher AndradeAún no hay calificaciones
- Deswik CadDocumento5 páginasDeswik CadrddiruggAún no hay calificaciones
- TripticoDocumento2 páginasTripticoandres hernandezAún no hay calificaciones
- 298 962 1 PBDocumento40 páginas298 962 1 PBtonytoAún no hay calificaciones
- Decimo A y B Tercer Trimestre Informatica PDFDocumento3 páginasDecimo A y B Tercer Trimestre Informatica PDFeduardo lizcanoAún no hay calificaciones
- UNIVERSIDAD NACIONAL DE INGENIERÍA Laboratorio 4 - ListoDocumento9 páginasUNIVERSIDAD NACIONAL DE INGENIERÍA Laboratorio 4 - ListokatiuscaAún no hay calificaciones
- Test 25-28 Logo.Documento19 páginasTest 25-28 Logo.Cristina MartinezAún no hay calificaciones
- Actividad 3 - SQLDocumento4 páginasActividad 3 - SQLMario Alberto Saavedra MeridaAún no hay calificaciones
- Manual Portal Estudiantes - Gestor Trabajo CampoDocumento2 páginasManual Portal Estudiantes - Gestor Trabajo CampoErick Herrera SAún no hay calificaciones
- Pruebas Semana Tres Comercio ElectronicoDocumento4 páginasPruebas Semana Tres Comercio ElectronicoKeylin Flores0% (1)
- Panel de Control FPD 7024Documento5 páginasPanel de Control FPD 7024Paola LopezAún no hay calificaciones
- Instructivo NyPEDocumento22 páginasInstructivo NyPETORRE FUERTE III EDIFICIOAún no hay calificaciones
- La Organizacion Como Sistema de Gestion EmpresarialDocumento8 páginasLa Organizacion Como Sistema de Gestion EmpresarialjulmairaAún no hay calificaciones
- Añadir Nuevos Campos en Informes de Partidas deDocumento6 páginasAñadir Nuevos Campos en Informes de Partidas deJuan Ramon Oliva SerranoAún no hay calificaciones
- Bitacora HerramientasDocumento10 páginasBitacora HerramientasIsabella López montoyaAún no hay calificaciones
- 3.4.2 Niveles de EjecuciónDocumento2 páginas3.4.2 Niveles de EjecuciónSamuelEuripidesLariosMendezAún no hay calificaciones
- Maquina Grabado Laser K40 Manual de UsuarioDocumento24 páginasMaquina Grabado Laser K40 Manual de UsuarioCentral de Lineas Nacionales SA de CV100% (1)
- Amauta DocenteDocumento36 páginasAmauta DocenteLeopoldo Mendoza RodriguezAún no hay calificaciones
- Taller U4Documento2 páginasTaller U4José Luis Ospina Murcia100% (1)