Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Resumen Diseño de Interfaces
Cargado por
mcTowersDescripción original:
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Resumen Diseño de Interfaces
Cargado por
mcTowersCopyright:
Formatos disponibles
DISEO DE INTERFACES (Cap. 16 Somerville, Cap. 12 Pressman) Las reglas de oro (Pressman) 1. Dar el control al usuario.
Principios de diseo: Definir modos de interaccin para que el usuario no realice acciones innecesarias. Proporcionar una interaccin flexible (distintos usuarios tienen distintas preferencias). Incluir las opciones de interrumpir/ deshacer la operacin actual. Implementar macros (para evitar repetir siempre la misma secuencia de pasos). Ocultar al usuario ocasional la implementacin tcnica. Disear una interaccin directa con los objetos que aparecen en la pantalla.
2. Reducir la carga en la memoria del usuario (cuantas ms cosas tenga que recordar, ms probabilidades de que cometa errores al interactuar). Principios de diseo: Reducir la demanda de memoria de corto plazo (usar formularios cortos, autocompletar). Valores por defecto que tengan significado Accesos directos intuitivos El formato visual de la UI debe basarse en una metfora de la realidad (factura, talonario) Desglosar la informacin progresivamente
3. Interfaz consistente a. Seguir un estndar que se mantenga en todas las pantallas b. La forma de entrada se mantiene en toda la aplicacin c. Se mantiene coherencia para ir de una tarea a otra Resumen de Matas (sacado del Somerville): 1. Por qu es importante en el diseo? Porque es la parte del sistema con la que interacta el usuario.
2. Factores humanos: El usuario tiene memoria de corto plazo limitada Las personas cometen errores Las personas son distintas Las personas tienen distintas preferencias
3. Principios de diseo (son la base para buenas prcticas de diseo): Familiaridad a lo que el usuario est acostumbrado. Uniformidad operaciones comparables deben activarse de la misma manera. Mnima sorpresa no debe mostrarse al usuario sorpresa en el comportamiento. Recuperacin del error incluir mecanismos de recuperacin de errores (por ej. deshacer). Soporte del usuario incluir la facilidad de ayuda en lnea. Diversidad de usuarios proveer interaccin apropiada para diferentes tipos de usuario.
4. Cuestiones de diseo: a. Estilo de interaccin (formas de interactuar con los objetos): Manipulacin directa (arrastrar y soltar) Seleccin de mens Llenado de formularios Lenguaje de comandos (sistemas operativos) Lenguaje natural
b. Presentacin de la informacin: Representacin: Directa (Word) Grficos
Factores de la presentacin (tipo de la informacin; texto, grficos) Presentacin:
Analgica simple, para dar impresin de un valor. Puede mostrar valores relativos. Digital compacta, consume poco espacio en pantalla. Comunica valores precisos.
Colores; pautas de utilizacin: Limitar la cantidad Cambios de color asociados a cambios de estado Apoyar tareas del usuario Uniformidad Combinaciones correctas (para no cansar la vista)
Redaccin de mensajes (de error o de informacin); factores a tener en cuenta: Contexto el sistema debe saber qu est haciendo el usuario y adaptarse al contexto. Cultura un mensaje puede considerarse en un pas y no en otro. Experiencia contemplar usuarios expertos y novatos . Nivel de habilidad deben ajustarse a la habilidad del usuario. Estilo deben ser positivos en vez de negativos. No deben ser ofensivos ni chistosos.
5. Proceso de diseo de UIs:
ANALISIS DE USUARIO - Anlisis de Tareas Entrevistas/cuestiona rios - Etnografa (ver cmo el usuario interacta con el sistema)
PROTOTIPO - Leng. Prog. Visual - Basado en web - Secuencia de cmd.
EVOLUCIN DE LA INTERFAZ - Cuestionarios - Grabaciones de video - Cdigo
6. Atributos de Usabilidad: es una medida de la utilidad que se le da a las UIs. Aprendizaje cunto tiempo tardar el usuario en ser productivo con el sistema. Velocidad de operacin qu tan bien responde el sistema a las operaciones solicitadas. Robustez tolerancia a los errores del usuario. Recuperacin qu tan bien se recupera de los errores del usuario. Adaptacin qu tan atado est el sistema a un solo modo de trabajo.
También podría gustarte
- Capitulos y Actividades de ObraDocumento4 páginasCapitulos y Actividades de ObraMichelle BeltranAún no hay calificaciones
- Produccion de Petroleo Bombeo MecanicoDocumento41 páginasProduccion de Petroleo Bombeo Mecanicocoyarzun_12100% (4)
- Unidad 2 Tema 2Documento20 páginasUnidad 2 Tema 2Elizabeth Berra LunaAún no hay calificaciones
- Tema 1 Desarrolo InterfacesDocumento73 páginasTema 1 Desarrolo InterfacesjualabarceAún no hay calificaciones
- Diseño de Interfaz de UsuarioDocumento21 páginasDiseño de Interfaz de UsuariofreddyycAún no hay calificaciones
- 2.3 - Diseño de InterfacesDocumento3 páginas2.3 - Diseño de InterfacesDANIEL ARRIAGA GOMEZAún no hay calificaciones
- Lectura - Prototipos de InterfazDocumento14 páginasLectura - Prototipos de Interfazclaudio alenayAún no hay calificaciones
- Diseño de Interfaces de UsuarioDocumento6 páginasDiseño de Interfaces de UsuariohdurangarzonAún no hay calificaciones
- Diseño de InterfacesDocumento33 páginasDiseño de InterfacesAsasasasaAún no hay calificaciones
- Principios Fundamentales para El Diseño de Interfaces Gráficas de UsuarioDocumento8 páginasPrincipios Fundamentales para El Diseño de Interfaces Gráficas de UsuarioJairo CeballosAún no hay calificaciones
- Interfas Hombre MaquinaDocumento47 páginasInterfas Hombre MaquinaJess OrtizAún no hay calificaciones
- Principios Generales de DiseñoDocumento44 páginasPrincipios Generales de DiseñoAngel WhaAún no hay calificaciones
- Diseno de InterfazDocumento79 páginasDiseno de InterfazEspinoza Montes Gabriela MarisolAún no hay calificaciones
- Diseño de La Interfaz de UsuarioDocumento6 páginasDiseño de La Interfaz de UsuarioIbrahim Xaca ZepedaAún no hay calificaciones
- Interfaz Grafica de UsuarioDocumento17 páginasInterfaz Grafica de Usuarioconejo8119Aún no hay calificaciones
- DSM TeoriaDocumento39 páginasDSM TeoriaRuben MartinezAún no hay calificaciones
- Evaluación HeurísticaDocumento26 páginasEvaluación HeurísticaENMANUEL NERI USCUVILCA LOAYZAAún no hay calificaciones
- Diseño de InterfazDocumento7 páginasDiseño de InterfazAaron PelayoAún no hay calificaciones
- Pasos para Creación de Una InterfazDocumento8 páginasPasos para Creación de Una InterfazAndres CastilloAún no hay calificaciones
- CartaDocumento10 páginasCartaRodny Alvaro ArandaAún no hay calificaciones
- Teoria S1Documento23 páginasTeoria S1naruto19cAún no hay calificaciones
- Tema 04 - Ingeniería Del Diseño (Parte II)Documento32 páginasTema 04 - Ingeniería Del Diseño (Parte II)Gerald Montero sanchezAún no hay calificaciones
- A-Disenio de La Interfaz de UsuarioDocumento7 páginasA-Disenio de La Interfaz de UsuarioEduardo PeiroAún no hay calificaciones
- Unidad 4 Analisis de Los RequerimientosDocumento7 páginasUnidad 4 Analisis de Los RequerimientosMaria Elena Mendoza RiveraAún no hay calificaciones
- Comunica C I On Hombre MaquinaDocumento21 páginasComunica C I On Hombre MaquinaLeonel PayneAún no hay calificaciones
- Diseño de Interfaz (Sommerville)Documento3 páginasDiseño de Interfaz (Sommerville)Cheke SanchezAún no hay calificaciones
- Diseño de La Interfaz de UsuarioDocumento38 páginasDiseño de La Interfaz de UsuarioAlberto MerelesAún no hay calificaciones
- Expo 02Documento4 páginasExpo 02Rey Perseo Cardenas SanchezAún no hay calificaciones
- 3.4 Diseño de La Interfaz de UsuarioDocumento4 páginas3.4 Diseño de La Interfaz de UsuarioJosue PerezAún no hay calificaciones
- Capitulo IVDocumento8 páginasCapitulo IVBravo LuisAún no hay calificaciones
- Respuestas Diseño Diciembre 06Documento17 páginasRespuestas Diseño Diciembre 06german ruizAún no hay calificaciones
- Sesión 09 IHC - RecomendacionesDocumento104 páginasSesión 09 IHC - RecomendacionesDeyai Gallo FlacoAún no hay calificaciones
- Diseño de Software ExamenDocumento5 páginasDiseño de Software Examenniputa ideaAún no hay calificaciones
- 15 CapítuloDocumento14 páginas15 CapítuloJose MartinezAún no hay calificaciones
- AdoDocumento12 páginasAdoJose Gabriel Olascuaga AlvarezAún no hay calificaciones
- Hmi #3Documento9 páginasHmi #3Gonzalo RuizAún no hay calificaciones
- Act 11 Actividad Integradora.Documento21 páginasAct 11 Actividad Integradora.luis montoyaAún no hay calificaciones
- Diseño de Interfaz de UsuarioDocumento3 páginasDiseño de Interfaz de Usuariolacs145Aún no hay calificaciones
- Elementos de Interfaz de UsuarioDocumento5 páginasElementos de Interfaz de UsuarioMar S.RAún no hay calificaciones
- Diseño de Interfaz de UsuarioDocumento31 páginasDiseño de Interfaz de UsuarioAndrea Cecilia León MijaresAún no hay calificaciones
- Diseño FisicoDocumento48 páginasDiseño FisicoRebeca Rodríguez HuescaAún no hay calificaciones
- HeuristicasDocumento12 páginasHeuristicasJavier Solis FloresAún no hay calificaciones
- Ing. Elizabeth Guerrero VDocumento41 páginasIng. Elizabeth Guerrero VluisAún no hay calificaciones
- Tarea 4Documento10 páginasTarea 4edsyminayaAún no hay calificaciones
- Reglas de Diseño de La Interfaz de UsuarioDocumento50 páginasReglas de Diseño de La Interfaz de UsuarioLuis Carlos Sanchez TrejoAún no hay calificaciones
- Diseño de La Interfaz de UsuarioDocumento5 páginasDiseño de La Interfaz de UsuarioRic MarAún no hay calificaciones
- Sofware 30Documento6 páginasSofware 30JaimeSaenzGamboaAún no hay calificaciones
- PROGRAMACION VISUAL - TEMA 2 - Introduccion A La Programacion VisualDocumento28 páginasPROGRAMACION VISUAL - TEMA 2 - Introduccion A La Programacion VisualRholvis BritoAún no hay calificaciones
- Interfaz GraficaDocumento30 páginasInterfaz GraficaSamuel JarabaAún no hay calificaciones
- Práctica 4Documento9 páginasPráctica 4Emiliano Martínez AngelAún no hay calificaciones
- 03 - Web - Internet y UsabilidadDocumento14 páginas03 - Web - Internet y UsabilidadFederico Gayol100% (1)
- Heuristicas de NielsenDocumento13 páginasHeuristicas de NielsenSNINETEENAún no hay calificaciones
- ApuntesInteraccionHombreMaquina2012A (Copia)Documento22 páginasApuntesInteraccionHombreMaquina2012A (Copia)Jc MoctezumaAún no hay calificaciones
- InterfazDocumento5 páginasInterfazDoris HuancaAún no hay calificaciones
- TAREA 12-Modelado Del Diseño 5Documento6 páginasTAREA 12-Modelado Del Diseño 5Liss FFAún no hay calificaciones
- Avance Taller 2 v2Documento20 páginasAvance Taller 2 v2Camilo TautivaAún no hay calificaciones
- Unidad Vii Diseño de Interfaz de UsuarioDocumento12 páginasUnidad Vii Diseño de Interfaz de UsuarioRossana AragozaAún no hay calificaciones
- Interfaces de Usuario InteligentesDocumento21 páginasInterfaces de Usuario InteligentesgernacAún no hay calificaciones
- Analisis y DiseñoDocumento11 páginasAnalisis y DiseñoVictor Miguel Serrano DominguezAún no hay calificaciones
- Sesión 06 - Diseño de Interface Del UsuarioDocumento4 páginasSesión 06 - Diseño de Interface Del UsuarioJohan IsidroAún no hay calificaciones
- UF1248 - Generación de elementos interactivos en proyectos audiovisuales multimedia.De EverandUF1248 - Generación de elementos interactivos en proyectos audiovisuales multimedia.Aún no hay calificaciones
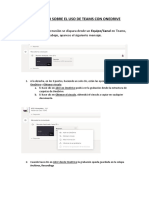
- Explicacion Almacenamiento de Videos en Teams para CompartirDocumento3 páginasExplicacion Almacenamiento de Videos en Teams para CompartirmcTowersAún no hay calificaciones
- Tecnologías Wireless y MovilidadDocumento288 páginasTecnologías Wireless y MovilidadJohnny Juarez JuarezAún no hay calificaciones
- Drean Excellent 166-186-86531Documento18 páginasDrean Excellent 166-186-86531Ramos Jorge100% (2)
- Grabacion en OneDriveDocumento7 páginasGrabacion en OneDrivemcTowersAún no hay calificaciones
- Términos y Condiciones de PaquetesDocumento13 páginasTérminos y Condiciones de PaquetesmcTowersAún no hay calificaciones
- MFL30265803Documento21 páginasMFL30265803mcTowersAún no hay calificaciones
- ANEXO II EquivalenciasDocumento1 páginaANEXO II EquivalenciasmcTowersAún no hay calificaciones
- Circular 5 - 2021Documento2 páginasCircular 5 - 2021mcTowersAún no hay calificaciones
- Renovacion de Certificado 032020Documento2 páginasRenovacion de Certificado 032020mcTowersAún no hay calificaciones
- Final Noviembre 2019 (Modelo 1)Documento2 páginasFinal Noviembre 2019 (Modelo 1)mcTowersAún no hay calificaciones
- Comprobante Lista 2Documento1 páginaComprobante Lista 2mcTowersAún no hay calificaciones
- Informacion ATRDocumento4 páginasInformacion ATRPabliten ZipAún no hay calificaciones
- Practica 2 - Enlaces PPPDocumento4 páginasPractica 2 - Enlaces PPPmcTowersAún no hay calificaciones
- Guia de Formateo MS-IDProtect v2Documento9 páginasGuia de Formateo MS-IDProtect v2mcTowersAún no hay calificaciones
- 0059 - 17 Formulario de Designacion de Beneficiarios SCVODocumento3 páginas0059 - 17 Formulario de Designacion de Beneficiarios SCVOmcTowersAún no hay calificaciones
- Almacenamiento en Estanterías Metálicas (Parte I)Documento7 páginasAlmacenamiento en Estanterías Metálicas (Parte I)mcTowersAún no hay calificaciones
- Instrucciones Temporizador Digital Armario Steelnet PDFDocumento2 páginasInstrucciones Temporizador Digital Armario Steelnet PDFJuan AmitranoAún no hay calificaciones
- Von NeumannDocumento42 páginasVon NeumannmcTowersAún no hay calificaciones
- Circular 5 - 2021Documento2 páginasCircular 5 - 2021mcTowersAún no hay calificaciones
- Informacion ATRDocumento4 páginasInformacion ATRPabliten ZipAún no hay calificaciones
- Elementos Electricos y ElectroneumaticosDocumento27 páginasElementos Electricos y Electroneumaticosalexander128Aún no hay calificaciones
- SIS y SPSDocumento50 páginasSIS y SPSmcTowersAún no hay calificaciones
- Autómatas Lógicos Programables (PLC)Documento32 páginasAutómatas Lógicos Programables (PLC)mcTowersAún no hay calificaciones
- Introducción A Los PLCDocumento31 páginasIntroducción A Los PLCmcTowersAún no hay calificaciones
- Reglamento de Higiene y Seguridad IndustrialDocumento5 páginasReglamento de Higiene y Seguridad Industrialjeison atehortuaAún no hay calificaciones
- S1 Tarea Set C Micct1302Documento4 páginasS1 Tarea Set C Micct1302Pedro V Mena MAún no hay calificaciones
- LO1-Política Monetaria PDFDocumento32 páginasLO1-Política Monetaria PDFCelestino PalominoAún no hay calificaciones
- Normas 2017Documento41 páginasNormas 2017kyanez11Aún no hay calificaciones
- Informe de Pruebas Aulas VirtualesDocumento1 páginaInforme de Pruebas Aulas VirtualesJuan Carlos MontenegroAún no hay calificaciones
- Peña Marleny Mapa ConceptualDocumento1 páginaPeña Marleny Mapa ConceptualMarleny SantosAún no hay calificaciones
- Tratamiento de Aguas ResidualesDocumento234 páginasTratamiento de Aguas ResidualesJosé Carlos Cardenas Palacios50% (2)
- Optimizacion de ProcesosDocumento9 páginasOptimizacion de ProcesosFrancisco MenesesAún no hay calificaciones
- Didáctica DiferencialDocumento11 páginasDidáctica DiferencialJhamile ChoconapiAún no hay calificaciones
- Trabajo EncargadoDocumento14 páginasTrabajo EncargadoAnonymous qXUHuegQVQAún no hay calificaciones
- PDFDocumento125 páginasPDFArgemiro TrujilloAún no hay calificaciones
- Cuadro Personajes Representativos de La CalidadDocumento2 páginasCuadro Personajes Representativos de La CalidadAldher SaucedoAún no hay calificaciones
- Anderson Vasquez: Experiencia LaboralDocumento1 páginaAnderson Vasquez: Experiencia LaboralAnderson VasquezAún no hay calificaciones
- Aula TelematicaDocumento137 páginasAula TelematicaJose Hdez100% (1)
- Cuestionario Resuelto OficialDocumento7 páginasCuestionario Resuelto OficialCarlaAún no hay calificaciones
- Clausula Resolutoria de ContratoDocumento2 páginasClausula Resolutoria de ContratoMarilin HernandezAún no hay calificaciones
- Horario de Clases Semestre 2023-1 (Sab 18 Marzo)Documento4 páginasHorario de Clases Semestre 2023-1 (Sab 18 Marzo)jeremy serratteAún no hay calificaciones
- 5°6° Ficha de Trabajo 01 de DiciembreDocumento3 páginas5°6° Ficha de Trabajo 01 de Diciembrerosa AMELIA cOBEÑAS LAMDRIDAún no hay calificaciones
- Legrand IsDocumento119 páginasLegrand Isq7jrdhh6dgAún no hay calificaciones
- Habeas Data o Exhibición PersonalDocumento12 páginasHabeas Data o Exhibición Personalkenitas30Aún no hay calificaciones
- Requisitos Inscripcion de PoderDocumento2 páginasRequisitos Inscripcion de PoderKristelAún no hay calificaciones
- Producto Académico #1 Gestión de OperacionesDocumento7 páginasProducto Académico #1 Gestión de OperacionesLuis Antonio Bravo SaucedoAún no hay calificaciones
- Sistemas de Manejo de Residuos Solidos en AntaminaDocumento6 páginasSistemas de Manejo de Residuos Solidos en Antaminajose amezquitaAún no hay calificaciones
- VialDocumento1 páginaVialAndrés DazaAún no hay calificaciones
- Lineamientos Participacion Feria EmprDocumento8 páginasLineamientos Participacion Feria EmprAna Inés Bolaños C.Aún no hay calificaciones
- Donofrio 2Documento5 páginasDonofrio 2Jesús Palomino OviedoAún no hay calificaciones
- Actividad 3. - Definición y Medición de Sistemas de Calidad.Documento4 páginasActividad 3. - Definición y Medición de Sistemas de Calidad.Monse Hernandez100% (1)
- Guía 12 Rectas en R3Documento6 páginasGuía 12 Rectas en R3Kevin Joseph Martinez RoblesAún no hay calificaciones