Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Generación de dibujos en Lazarus
Cargado por
Efraín Chambi LaricoTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Generación de dibujos en Lazarus
Cargado por
Efraín Chambi LaricoCopyright:
Formatos disponibles
Tema 3: Programacin
Informtica
Generacin de dibujos en Lazarus
En muchos programas conviene introducir figuras, grficos, dibujos. Los entornos de programacin disponen de herramientas que generan elementos de este tipo de manera sencilla. Los antiguos compiladores de Turbo Pascal precisaban cambiar de modo de funcionamiento de caracteres (la tradicional ventana de MSDOS) a modo grfico para poder realizar dibujos. Para ello se necesitaba inicializar la tarjeta grfica en un formato correcto de funcionamiento. Esto poda ocasionar que nuestros programas no fueran portables hacia otros ordenadores con tarjetas grficas diferentes. Desde la aparicin de Windows este problema ha desaparecido, lo que evita bastantes conflictos con el sistema operativo (el sistema operativo no suele permitir que los programas normales accedan a instrucciones que modifican configuraciones de dispositivos de entrada-salida). En la actualidad Lazarus permite dibujar elementos a partir de la ejecucin de un programa empleando la utilidad canvas. Canvas (se puede traducir como lienzo) es una utilidad de la que disponen varios elementos predefinidos, o componentes de Lazarus, que nos permiten dibujar lneas, elipses, rectngulos, etc. en nuestro programa. No todos los componentes tienen accesible la posibilidad de manipular un lienzo, slo los ms complejos orientados a modo grfico. Algunos componentes que tienen la propiedad canvas disponibles son: El formulario o ficha Los componentes de tipo shape El componente image Si un elemento admite la propiedad canvas entonces tenemos a nuestra disposicin un conjunto de primitivas o elementos de dibujo que incluyen, entre otras, la posibilidad de dibujar: Arcos Cuerdas Rectngulos Elipses (crculos) Pixels Texto Poligonos Curvas de Beziers Lneas Adems los textos pueden modificar su fuente, tamao, formato y las figuras admiten (algunas) efectos de tipo gradiente y degradados, as como modificacin de colores.
Tema 3: Programacin
Informtica
A continuacin explicaremos algunas de estas posibilidades mediante ejemplos sencillos en los que se irn introduciendo los elementos de dibujo disponibles. Ejemplo: Vamos a realizar un programa que nos permita dibujar una elipse de unas proporciones dada y en una posicin determinada de la ficha. Para ello generaremos un nuevo proyecto y podremos cuatro ventanitas de tipo edit y un botn de aceptacin. Las ventanas de edicin deben contener la posicin X e Y superiores e inferiores del dibujo de la elipse que vamos a construir. El siguiente paso consistir en particularizar los elementos para que aparezcan con su nombre correcto, utilizando la propiedad caption o text en cada caso. Finalmente dibujaremos el crculo o elipse indicado en cada caso. Con el fin de aclarar el mtodo que usa el compilador para el dibujo de crculos o elipses vamos a dibujar tambin una lnea en las coordenadas proporcionadas como referencia del dibujo. El cdigo correspondiente al evento onclick del botn del programa es: procedure TForm1.Button1Click(Sender: TObject); var sup_x, sup_y, inf_x, inf_y: integer; begin sup_x:=strtoint(edit1.text); sup_y:=strtoint(edit2.text); inf_x:=strtoint(edit3.text); inf_y:=strtoint(edit4.text); form1.Canvas.ellipse(sup_x, sup_y,inf_x,inf_y); form1.canvas.Line(sup_x,sup_y,inf_x,inf_y); end; Se debe tener en cuenta que el dibujo de la elipse toma como referencia de coordenadas un rectngulo y dibuja en su interior una elipse tangente a los lados. La referencia para el dibujo es, en este caso la propia ficha o formulario. El origen de coordenadas ser la esquina superior izquierda.
Tema 3: Programacin
Informtica
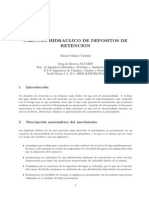
Los dos primeros nmeros proporcionan el punto de arranque de la recta (en este ejemplo la esquina inferior izquierda: 300, 150) y los dos ltimos el punto final (esquina superior derecha: 450, 20). A partir de estos dos puntos se dibuja la elipse que se inscribe en el rectngulo correspondiente. La referencia del rectngulo est dibujada por la lnea que delimitara los vrtices de un rectngulo. El entorno grfico genera una elipse inscrita en este rectngulo. Las coordenadas (0,0) hacen referencia a la esquina superior izquierda del elemento (en este caso la ficha, aunque podra ser tambin un canvas o un imagen). Las X crecen hacia la derecha y las Y crecen hacia abajo (es decir, las X igual y las Y al revs que en unos ejes cartesianos) El significado de cada cantidad se puede ver en el siguiente diagrama:
450 150 300
20
Lazarus, en lugar de disponer de un mtodo para dibujar crculos permite utilizar elipses en las cuales se especifican las coordenadas del rectngulo que las contiene. NOTA IMPORTANTE: Podemos modificar los valores de la elipse y realizar varios dibujos sin ms que hacer clic en el botn. En este caso se sobrescriben los elementos especificados: Sin embargo esta representacin no es estable. Bastar iconizar el programa y restaurar la ventana para que el dibujo se pierda. Hay una instruccin que vuelve a dibujar la ventana pero slo los elementos que la constituyen (etiquetas, botones, etc.). La instruccin se llama invalidate y se suele escribir como respuesta a un evento de tipo modificacin de las dimensiones de la ventana. El sentido de invalidate es que los elementos del lienzo se han modificado y deben borrarse para no interferir con el nuevo dibujo. Invalidate se puede aplicar a un elemento que tenga asociado un canvas (formulario, figura: form, shape, etc.)
Tema 3: Programacin
Informtica
Para evitar este tipo de problemas (es decir, la prdida del dibujo cuando se redimensiona la imagen) en Lazarus se emplea el evento OnPaint: cualquier modificacin de dibujo de un componente con un canvas asociado genera que se ejecute el cdigo asociado al evento OnPaint. La sentencia Invalidate es una forma conveniente de asegurar que se ejecuta el evento OnPaint, donde debe residir la parte de cdigo que se encarga de generar nuestro dibujo. Si obtenemos nuestro dibujo como resultado del evento OnPaint, entonces podremos modificar, iconizar, etc. nuestra ventana y el dibujo se mantendr.
Herramientas de dibujo: el lpiz y el pincel
El lpiz o pluma: pen La elipse que hemos dibujado tiene muchas de sus opciones establecidas en sus valores por defecto: por ejemplo el grosor de la lnea de dibujo. Esta propiedad se puede modificar mediante la especificacin del valor de la clase pen: lapicero. Esta clase se puede variar estableciendo las propiedades de Color, Width (ancho) y Style (estilo o representacin). Por ejemplo si queremos que la lnea sea fragmentada pondremos: form1.canvas.Pen.Style := psdot; psdot significa pen style dotted: es decir, tipo de trazado del lpiz punteado. Ahora cada vez que se realice un dibujo se consulta la propiedad pen.style y se dibujar el elemento con ese formato. Por defecto la propiedad ps es pssolid: es decir lnea contnua. Algunos valores posibles de pen.style son: Pssolid : lnea contnua normal Psdash: guiones: -----Psdot: punteado Psdashdot: combinado de las anteriores Psdashdotdot: raya y dos puntos Tambin se puede modificar el ancho de la raya de dibujo mediante la propiedad width, que toma un valor de tipo integer. Width representa el ancho de la lnea que se est dibujando. Podemos escribir, por ejemplo: form1.Canvas.Pen.Width:=2;
Tema 3: Programacin
Informtica
Otra propiedade que se puede modificar el la clase pen es el color: form1.Canvas.pen.Color:=clred; Como antes, cada vez que se dibuje un elemento a partir de este momento el color ser rojo. Algunos colores predefinidos del entorno son los siguientes; Rojo: clred Azul: clblue Gris : clgrey Verde: clgreen Adems estn todos los colores definidos del entorno Windows: ClMenu Clmenubar ClMenutext Adems se puede especificar un color a partir de sus componentes RGB: form1.canvas.pen.color:=$FFFF00; En este caso es el color cin (estamos trabajando con colores de 24 bits por pxel en un sistema de coordenadas RGB). El pincel (o brocha) Si adems de dibujar una figura queremos establecer el color de fondo de su interior o alguna trama delimitada por un contorno, debemos emplear el elemento brush (brocha), disponible como opciones de un canvas (lienzo). form1.canvas.Brush.Style:=bssolid; form1.canvas.brush.color:=clgreen; form1.Canvas.ellipse(sup_x, sup_y,inf_x,inf_y); Estas instrucciones fuerzan a que se dibuje el elemento grfico (en este caso una elipse) con un fondo (o interior) de color verde. La propiedad pen o brush quedar en el ltimo valor especificado hasta que se vuelva a modificar, de forma que si se vuelve a dibujar un elemento se utilizarn las ltimas asignaciones que se hayan hecho sobre pen y brush. El texto Es posible que nuestro programa precise escribir un texto el un lugar en tiempo de ejecucin, como un componente ms del lienzo. Para ello se debe emplear la instruccin: shape1.canvas.TextOut(10,100,' Inicio de linea ');
Tema 3: Programacin
Informtica
En este ejemplo en lugar de escribir sobre una ficha (form) escribimos sobre una forma (shape). Los dos primeros nmeros son las coordenadas X, Y en las que queremos que aparezca el texto. A continuacin se escribe un string que es el que se va a dibujar como texto en nuestra figura. Se pueden modificar ms propiedades del texto que se va a escribir: las que hacen referencia e la fuente, tamao, color, ejemplo: shape1.canvas.Font.Size:=20; shape1.Canvas.font.Color:=clblue; shape1.Canvas.font.Name:='Arial Narrow'; shape1.canvas.TextOut(10,100,' Inicio de linea '); Estas instrucciones establecen el tamao de la fuente, el color y el nombre de la fuente, que debe estar disponible e instalado (es decir, localizable). La ltima instruccin especifica el texto que se quiere ubicar y el lugar a partir del cual se escribir. En caso que deseemos establecer un color personalizado como color de un elemento de nuestro programa podemos obtener dicho color a partir de un cuadro de dilogo: La ejecucin de la intruccin: colordialog1.execute; abre una ventana de dilogo de Windows (que previamente se debe haber aadido al formulario de nuestra aplicacin). Una vez que se ha seleccionado un color y se ha confirmado la seleccin, la ventana de dilogo devuelve el valor del color seleccionado en el parmetro: colordialog1.Color De forma que la instruccin: form1.canvas.pen.color:=colordialog1.Color; fuerza al lpiz a tomar el color seleccionado en el cuadro de dilogo.
También podría gustarte
- Articulo Electroestimulacion Muscular FES PDFDocumento17 páginasArticulo Electroestimulacion Muscular FES PDFYEFERSON CAICEDOAún no hay calificaciones
- Gráficos por computadora usando JOGLDe EverandGráficos por computadora usando JOGLAún no hay calificaciones
- Alf 13 Tens - Explicación MédicaDocumento11 páginasAlf 13 Tens - Explicación MédicaAngel MalzoneAún no hay calificaciones
- Pulsos BateriaDocumento11 páginasPulsos BateriaJosep CarlesAún no hay calificaciones
- Plata Coloidal para PromoverlaDocumento8 páginasPlata Coloidal para PromoverlaMoringa ManáVerde Helvio BotanaAún no hay calificaciones
- Guia LabViewDocumento17 páginasGuia LabViewErik LopezAún no hay calificaciones
- El Cobre Esencial para La ArtritisDocumento3 páginasEl Cobre Esencial para La Artritismarvelys77Aún no hay calificaciones
- Autoayuda para moscas volantesDocumento33 páginasAutoayuda para moscas volantesEstreya IR100% (1)
- LX654 Acupuntura PortatilDocumento5 páginasLX654 Acupuntura PortatilAlfonso Saavedra Pizarro100% (1)
- Uso de ElectroacupunturaDocumento32 páginasUso de ElectroacupunturaMoises GuillenAún no hay calificaciones
- Examen Tecarterapia y Onda CortaDocumento3 páginasExamen Tecarterapia y Onda CortaAndrés JimenezAún no hay calificaciones
- Magnetico 1-100 EsDocumento187 páginasMagnetico 1-100 EsFangio SalazarAún no hay calificaciones
- Yaesu FRG-9600Documento33 páginasYaesu FRG-9600wafr100% (2)
- Electricidad, Cuerpo Humano y MedicinaDocumento2 páginasElectricidad, Cuerpo Humano y MedicinaSANSIMON1968Aún no hay calificaciones
- La Matemática de Los Sistemas Biológicos. Guillermo Abramson.Documento285 páginasLa Matemática de Los Sistemas Biológicos. Guillermo Abramson.O'Bryan Alexander Cárdenas AndaurAún no hay calificaciones
- Recuperar Disco Duro Con Herramientas TestDisk y RStudio - SolveticDocumento7 páginasRecuperar Disco Duro Con Herramientas TestDisk y RStudio - SolveticwebpcnetlinkAún no hay calificaciones
- Electro Acupuntura1Documento4 páginasElectro Acupuntura1Manuel Antonio Santacruz BenavidesAún no hay calificaciones
- Tecarterapia Capenergy en El Tratamiento de Roturas Fibrilares en DeportistasDocumento4 páginasTecarterapia Capenergy en El Tratamiento de Roturas Fibrilares en DeportistasCapenergy MedicalAún no hay calificaciones
- Teoria de Los Circuitos I Jorge Maria BuccellaDocumento16 páginasTeoria de Los Circuitos I Jorge Maria BuccellaLimbert AyzacayoAún no hay calificaciones
- Qué Es El Par BiomagnéticoDocumento5 páginasQué Es El Par BiomagnéticoYanelys ChileAún no hay calificaciones
- Canvas - LAZARUS - PascalDocumento10 páginasCanvas - LAZARUS - PascalIván Ceballos100% (1)
- Experimentos Con PirámidesDocumento7 páginasExperimentos Con PirámidesCarlosAún no hay calificaciones
- Mando A Distancia Universal SFB10.1B2 - LIDLDocumento77 páginasMando A Distancia Universal SFB10.1B2 - LIDLmoniri123Aún no hay calificaciones
- Electromagnetism oDocumento63 páginasElectromagnetism ovictoriaAún no hay calificaciones
- Equipo MagnetoterapiaDocumento151 páginasEquipo Magnetoterapiaangel albertoAún no hay calificaciones
- Diagrama de BodeDocumento16 páginasDiagrama de Bodevillacisbryan94900% (1)
- CobreDocumento59 páginasCobrejoseAún no hay calificaciones
- Producto Vectorial Joe Román LantarónDocumento2 páginasProducto Vectorial Joe Román LantarónArturo ftsaaaAún no hay calificaciones
- Bioelectroterapia o Biofrecuencias Introduccion PDFDocumento15 páginasBioelectroterapia o Biofrecuencias Introduccion PDFvanhostingwebAún no hay calificaciones
- Energia Libre para TodosDocumento33 páginasEnergia Libre para TodosmazatlAún no hay calificaciones
- Labview Curso (Spanish)Documento166 páginasLabview Curso (Spanish)Gabriel Verdesoto YepezAún no hay calificaciones
- Fabricacion Automatic A de Plata ColoidalDocumento10 páginasFabricacion Automatic A de Plata ColoidalJulio CeballosAún no hay calificaciones
- BIOELECTROMAGNETISMODocumento96 páginasBIOELECTROMAGNETISMOFátima Arias CabrejosAún no hay calificaciones
- Aplicaciones electroimanes superconductoresDocumento13 páginasAplicaciones electroimanes superconductoresRuben Diaz Ordaz100% (1)
- Medida de Potencia Reactiva TrifasicaDocumento2 páginasMedida de Potencia Reactiva TrifasicaDRO-ARQ ENRIQUE ARCEO GARCÍAAún no hay calificaciones
- Las Corrientes InterferencialesDocumento6 páginasLas Corrientes InterferencialesViry HernándezAún no hay calificaciones
- Instrumentacion Conceptos BasicosDocumento8 páginasInstrumentacion Conceptos BasicosCristian VenegasAún no hay calificaciones
- Cristianismo y Su Visión Sobre El PlacerDocumento9 páginasCristianismo y Su Visión Sobre El PlacerAlfredo Matus IsradeAún no hay calificaciones
- Diagrama de Bode ExcelDocumento6 páginasDiagrama de Bode ExcelAlecRockyAún no hay calificaciones
- Reporte Proyecto Final InstrumentacionDocumento31 páginasReporte Proyecto Final InstrumentacionDeathcore OrtegaAún no hay calificaciones
- Tabla de Puntos Shu, Mu, Yuan, Luo y XiDocumento1 páginaTabla de Puntos Shu, Mu, Yuan, Luo y XiJudith FloresAún no hay calificaciones
- Biología PDFDocumento30 páginasBiología PDFIgnacio Rafael Quiroz TovarAún no hay calificaciones
- Electromagnetismo Generador Transformador PDFDocumento8 páginasElectromagnetismo Generador Transformador PDFRicardo Aparicio MontemayorAún no hay calificaciones
- El Cobre en La Salud.Documento3 páginasEl Cobre en La Salud.Joaquin TeheranAún no hay calificaciones
- Elaboracion de Aguardiente de PeraDocumento70 páginasElaboracion de Aguardiente de PeraJuan ManuelAún no hay calificaciones
- Ecuación NerstDocumento3 páginasEcuación NerstIzueJanAún no hay calificaciones
- Dibujar Con El Elemento Canvas (Parte 2)Documento22 páginasDibujar Con El Elemento Canvas (Parte 2)hyoga.tomsenAún no hay calificaciones
- SPW VJRM Sem04Documento21 páginasSPW VJRM Sem04Romcel GonzalezAún no hay calificaciones
- J2ME CanvasDocumento40 páginasJ2ME CanvasMiguel MirandaAún no hay calificaciones
- Creación de líneas complejas y textos anotativos en AutoCADDocumento20 páginasCreación de líneas complejas y textos anotativos en AutoCADtonatiuh blandinoAún no hay calificaciones
- El Objeto Printer VBDocumento28 páginasEl Objeto Printer VBviclo82100% (4)
- PRÁCTICAS Con QCAD (3º ESO)Documento39 páginasPRÁCTICAS Con QCAD (3º ESO)Pablo López100% (2)
- Introducción a CADDocumento9 páginasIntroducción a CADWilliam RodriguezAún no hay calificaciones
- Guía Autocad 2010Documento16 páginasGuía Autocad 2010donaldAún no hay calificaciones
- Tema LibrecadDocumento16 páginasTema Librecadeb7dzpAún no hay calificaciones
- Gráficos Vectoriales ConDocumento20 páginasGráficos Vectoriales ConMilagros Espinoza CoilaAún no hay calificaciones
- Tutorial b1cl03 FreecadDocumento81 páginasTutorial b1cl03 FreecadIndustrias Román LtdaAún no hay calificaciones
- LibreCAD 3er SemestreDocumento19 páginasLibreCAD 3er SemestreNayeli ZambranoAún no hay calificaciones
- Gráficos en Matlab 2D 3DDocumento8 páginasGráficos en Matlab 2D 3DjhonAún no hay calificaciones
- Aprenda PascalDocumento68 páginasAprenda PascalEfraín Chambi LaricoAún no hay calificaciones
- Aprenda PascalDocumento121 páginasAprenda PascaljcorderocorderoAún no hay calificaciones
- ESAUD3Documento16 páginasESAUD3Efraín Chambi LaricoAún no hay calificaciones
- NTP 339.027Documento19 páginasNTP 339.027Efraín Chambi LaricoAún no hay calificaciones
- Directiva 006-2017 - Consorcios - VFDocumento12 páginasDirectiva 006-2017 - Consorcios - VFFrancisco SaraAún no hay calificaciones
- 24 SistemaDocumento88 páginas24 SistemaCarlos Hernan Acero CharañaAún no hay calificaciones
- FALSODocumento2 páginasFALSOEdwin Alfredth PoquiomaAún no hay calificaciones
- Watercad 6 5 Guía en EspañolDocumento32 páginasWatercad 6 5 Guía en Españolluissgdj100% (1)
- 10 - S-DE - H02 de 02Documento1 página10 - S-DE - H02 de 02Efraín Chambi LaricoAún no hay calificaciones
- Detalle Vivienda AdobeDocumento1 páginaDetalle Vivienda AdobeEfraín Chambi LaricoAún no hay calificaciones
- 02 Normas Derecho de Vía y Su Condición de Uso Ing - H - GarrDocumento18 páginas02 Normas Derecho de Vía y Su Condición de Uso Ing - H - GarrMarco Rivera BorjaAún no hay calificaciones
- Obras ConstruccionDocumento1 páginaObras ConstruccionEfraín Chambi LaricoAún no hay calificaciones
- Ecoazur Econ PTARDocumento5 páginasEcoazur Econ PTAREfraín Chambi LaricoAún no hay calificaciones
- 24 SistemaDocumento88 páginas24 SistemaCarlos Hernan Acero CharañaAún no hay calificaciones
- Instalacion Mallas Cortavientos RaschelbuenoDocumento3 páginasInstalacion Mallas Cortavientos RaschelbuenoEfraín Chambi Larico50% (2)
- UltraDocumento29 páginasUltraEfraín Chambi LaricoAún no hay calificaciones
- SikaPrimer MBDocumento4 páginasSikaPrimer MBEfraín Chambi LaricoAún no hay calificaciones
- CLORODocumento15 páginasCLOROEfraín Chambi LaricoAún no hay calificaciones
- Calses de Cables TH Y THWDocumento2 páginasCalses de Cables TH Y THWLucho HernandezAún no hay calificaciones
- Depositos Retencion Calculo HidráulicoDocumento18 páginasDepositos Retencion Calculo HidráulicoEfraín Chambi LaricoAún no hay calificaciones
- 6 Metales Pesados CultivosDocumento32 páginas6 Metales Pesados CultivosEfraín Chambi LaricoAún no hay calificaciones
- Hidrologia Urbana - FlumenDocumento332 páginasHidrologia Urbana - FlumenIgnacio LópezAún no hay calificaciones
- Reglamento de Construcciones y Desarrollo Urbano de Zapopan y Normas Técnicas Complementarias para Diseño Por SismoDocumento126 páginasReglamento de Construcciones y Desarrollo Urbano de Zapopan y Normas Técnicas Complementarias para Diseño Por SismoAndres BadialAún no hay calificaciones
- Encarte SEACE 3,0 - 01Documento5 páginasEncarte SEACE 3,0 - 01Efraín Chambi LaricoAún no hay calificaciones
- Relleno SanitarioDocumento151 páginasRelleno Sanitarioanon-95997380% (5)
- Libro OsceDocumento76 páginasLibro OsceEfraín Chambi LaricoAún no hay calificaciones
- Manual Basico ETABS J Mendoza v2007Documento18 páginasManual Basico ETABS J Mendoza v2007MARIANO100% (14)
- ManualSosem PDFDocumento11 páginasManualSosem PDFJulio César Moisés AraujoAún no hay calificaciones
- Paralelo Acero ConcretoDocumento5 páginasParalelo Acero ConcretogurdanAún no hay calificaciones
- Determinacion Del Espectro Elastico de Diseño - PeruDocumento24 páginasDeterminacion Del Espectro Elastico de Diseño - PeruMartín EnriqueAún no hay calificaciones
- Manu1 U1 A2Documento3 páginasManu1 U1 A2Jesús ÚrzuloAún no hay calificaciones
- Clase 4 Integración de La Inteligencia de NegociosDocumento33 páginasClase 4 Integración de La Inteligencia de NegociosMarcoAntonioOlivaresAún no hay calificaciones
- Identidad y tradición en las danzas de San JerónimoDocumento225 páginasIdentidad y tradición en las danzas de San JerónimoAbel Sune100% (2)
- Trabajo Interpretacion ApocalipticaDocumento11 páginasTrabajo Interpretacion Apocalipticajose goitiaAún no hay calificaciones
- Las Prácticas de Lectura y Escritura. La Escuela y La Enseñanza en Torno A Lo LiterarioDocumento31 páginasLas Prácticas de Lectura y Escritura. La Escuela y La Enseñanza en Torno A Lo LiterarioflorAún no hay calificaciones
- Pagina LegalDocumento5 páginasPagina LegalYury JuradoAún no hay calificaciones
- El Adverbio QuechuaDocumento1 páginaEl Adverbio QuechuaEdgarLeon80% (5)
- Administración de Entrada y SalidaDocumento5 páginasAdministración de Entrada y Salida0123AAún no hay calificaciones
- Herramientas OLAP libresDocumento7 páginasHerramientas OLAP libresAnonymous zKvlzFAún no hay calificaciones
- Diseño de La InterfazDocumento11 páginasDiseño de La InterfazOscar LeonardoAún no hay calificaciones
- Masiello Sobre LamborghiniDocumento19 páginasMasiello Sobre LamborghiniLucho Chueca0% (1)
- Cómo hablar en públicoDocumento51 páginasCómo hablar en públicocesar navarro100% (1)
- Guia 5 C, S, Z y Acento Diacritico y Dieretico 5 GuiasDocumento4 páginasGuia 5 C, S, Z y Acento Diacritico y Dieretico 5 GuiasCarla IgorAún no hay calificaciones
- 3.contraste de Hipótesis Paramétricas-Teoría y Ejercicios ResueltosDocumento31 páginas3.contraste de Hipótesis Paramétricas-Teoría y Ejercicios ResueltosMaria Vázquez merinoAún no hay calificaciones
- Pca de E. Fisica 1 GradoDocumento59 páginasPca de E. Fisica 1 GradoJaneth Crespo100% (4)
- Moniciones de MisaDocumento8 páginasMoniciones de Misarollberosj100% (1)
- Ejercicios Funciones LogicasDocumento7 páginasEjercicios Funciones LogicasCyrusAún no hay calificaciones
- Material Bloque 3 Etimologías LatinasDocumento14 páginasMaterial Bloque 3 Etimologías LatinasAndres Carrillo Jr.Aún no hay calificaciones
- Intersecciones en La Escritura de Martín GilDocumento10 páginasIntersecciones en La Escritura de Martín GilAlfonso CalvoAún no hay calificaciones
- Ayudantia 1Documento8 páginasAyudantia 1Esteban Andrés Rodríguez LeivaAún no hay calificaciones
- Tarea 2 Coaching OntologicoDocumento4 páginasTarea 2 Coaching Ontologicojavma2023Aún no hay calificaciones
- 5° Grado - Actividad Del 12 de JulioDocumento36 páginas5° Grado - Actividad Del 12 de JulioRoberto VasquezAún no hay calificaciones
- Vida y TrascendenciaDocumento2 páginasVida y TrascendenciaJuan CarlosAún no hay calificaciones
- 6.preguntas PDREDocumento19 páginas6.preguntas PDREpotente14eAún no hay calificaciones
- La Sección de PercusiónDocumento10 páginasLa Sección de PercusiónDespierta TandilAún no hay calificaciones
- GEOMETRÍA BÁSICA: PUNTOS, LÍNEAS, PLANOS Y FIGURASDocumento134 páginasGEOMETRÍA BÁSICA: PUNTOS, LÍNEAS, PLANOS Y FIGURASAndres MIranda100% (1)
- Cassany Cap. 2 Comprender La IdeologíaDocumento3 páginasCassany Cap. 2 Comprender La IdeologíaSergio Nicolás100% (1)
- Sumar y No Restar. Entrevista A Mercè VilarrubiasDocumento6 páginasSumar y No Restar. Entrevista A Mercè Vilarrubiasdhmolina73Aún no hay calificaciones
- 52 Estudios BiblicosDocumento114 páginas52 Estudios BiblicosBiblioteca Cristiana100% (7)
- Habilidades Comunicativas Dentro Del Proceso de Enseñanza - Aprendizaje - Aspectos Básicos.Documento10 páginasHabilidades Comunicativas Dentro Del Proceso de Enseñanza - Aprendizaje - Aspectos Básicos.Javier TorresAún no hay calificaciones