Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Resumen Dreamweaver
Cargado por
casasortizalfredojeanpieero0 calificaciones0% encontró este documento útil (0 votos)
11 vistas1 páginaTítulo original
resumen dreamweaver
Derechos de autor
© © All Rights Reserved
Formatos disponibles
DOCX, PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como DOCX, PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
11 vistas1 páginaResumen Dreamweaver
Cargado por
casasortizalfredojeanpieeroCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como DOCX, PDF, TXT o lea en línea desde Scribd
Está en la página 1de 1
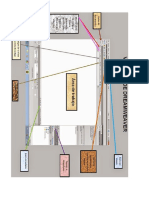
El espacio de trabajo de Dreamweaver
Toma de contacto con Dreamweaver:
Después de instalar Dreamweaver, la primera vez que inicie la aplicación, aparecerá un menú de inicio rápido en la
pantalla con tres preguntas para que pueda personalizar su espacio de trabajo de Dreamweaver según sus
necesidades.
Según sus respuestas a estas preguntas, Dreamweaver se abrirá en un espacio de trabajo de desarrollador (de
aspecto minimalista centrado en el código) o en un espacio de trabajo estándar (pantalla dividida con herramientas
visuales y una previsualización que va mostrando el código dentro de la aplicación mientras se escribe).
Al seleccionar un espacio de trabajo, debe elegir un tema de color con el que se sienta cómodo. Después ya podrá
comenzar.
Descripción general de los elementos del espacio de trabajo:
El espacio de trabajo incluye los siguientes elementos:
Barra de la aplicación: Se encuentra a lo largo de la parte superior de la ventana de la aplicación y contiene
un conmutador de espacios de trabajo, menús (solo Windows) y otros controles de la aplicación.
Barra de herramientas Documento: Contiene botones con opciones para las diferentes vistas de la ventana
Documento (como la vista Diseño, la vista en vivo y la vista Código).
Barra de herramientas Estándar: Para mostrar la barra de herramientas Estándar, seleccione Ventana >
Barras de herramientas > Estándar. La barra de herramientas contiene botones para realizar las operaciones
más habituales de los menús Archivo y Edición: Nuevo, Abrir, Guardar, Guardar todo, Imprimir código,
Cortar, Copiar, Pegar, Deshacer y Rehacer.
Barra de herramientas: Se encuentra en la parte izquierda de la ventana de la aplicación y contiene botones
específicos para cada vista.
Ventana Documento: Muestra el documento actual mientras lo está creando y editando.
Inspector de propiedades: Le permite ver y cambiar diversas propiedades del objeto o texto seleccionado.
Cada objeto tiene varias propiedades.
Selector de etiquetas: Situado en la barra de estado de la parte inferior de la ventana Documento. Muestra
la jerarquía de etiquetas que rodea a la selección actual. Haga clic en cualquier etiqueta de la jerarquía para
seleccionar la etiqueta y todo su contenido.
Paneles: Le ayudan a supervisar y modificar el trabajo realizado. Son ejemplos de paneles el panel Insertar,
el panel Diseñador de CSS y el panel Archivos. Para ampliar un panel, haga doble clic en su pestaña.
El panel Extract: Permite cargar y ver sus archivos PSD en Creative Cloud. Con este panel, puede extraer CSS,
texto, imágenes, fuentes, colores, degradados y medidas de las composiciones PSD en su documento.
Panel Insertar: Contiene botones para la inserción de diversos tipos de objeto, como imágenes, tablas y
elementos multimedia, en un documento. Cada objeto es un fragmento de código HTML que le permite
establecer diversos atributos al insertarlo. Por ejemplo, puede insertar una tabla haciendo clic en el botón
Tabla del panel Insertar. Si lo prefiere, puede insertar objetos utilizando el menú Insertar en lugar del panel
Insertar.
Panel Archivos: Le permite administrar los archivos y las carpetas, tanto si forman parte de un sitio de
Dreamweaver como si se encuentran en un servidor remoto. El panel Archivos también permite acceder a
todos los archivos almacenados en el disco local. Para obtener más información, consulte Administración de
archivos y carpetas.
Panel Fragmentos: Permite guardar y reutilizar los fragmentos de código en distintos sitios web, sitios e
instalaciones de Dreamweaver (con la configuración de sincronización). Para obtener más información,
consulte Reutilización de código con fragmentos.
Panel Diseñador de CSS: Se trata de un inspector de propiedades de CSS que permite crear “visualmente”
estilos CSS y archivos, así como definir propiedades y consultas de medios.
También podría gustarte
- 6 Identificar Los Elementos Básicos para Su OperaciónDocumento4 páginas6 Identificar Los Elementos Básicos para Su OperaciónFernandoAún no hay calificaciones
- El Espacio de Trabajo de DreamweaverDocumento22 páginasEl Espacio de Trabajo de Dreamweavermilydany33Aún no hay calificaciones
- Espacio de Trabajo de DreamweaverDocumento3 páginasEspacio de Trabajo de Dreamweavermelissa lopezAún no hay calificaciones
- Tema 3 - Introduccion DreamweaverDocumento33 páginasTema 3 - Introduccion DreamweaverLuis RodriguezAún no hay calificaciones
- Dreamweaver8 Portable - Ejercicio de Aplicación BásicaDocumento65 páginasDreamweaver8 Portable - Ejercicio de Aplicación BásicaJaime EcheverriAún no hay calificaciones
- 09 Com 01 DreamweaverDocumento24 páginas09 Com 01 DreamweaverYerko Machaca ValenzuelaAún no hay calificaciones
- Semana 2 DreamweaverDocumento4 páginasSemana 2 DreamweaverBerenice MuñosAún no hay calificaciones
- Manualdreamweavercs 3Documento15 páginasManualdreamweavercs 3Edy GuzmáncAún no hay calificaciones
- Taller 2 ProgramacionDocumento4 páginasTaller 2 Programacionandres torresAún no hay calificaciones
- Clase 1 Dreamweaver 8Documento3 páginasClase 1 Dreamweaver 8IsabelitHaCasellesAlvarezAún no hay calificaciones
- Manual - Dreamweaver CS4Documento35 páginasManual - Dreamweaver CS4María Belén DuarteAún no hay calificaciones
- Ejercicio 2Documento130 páginasEjercicio 2maguilar_scAún no hay calificaciones
- Temas de DreamweaverDocumento135 páginasTemas de Dreamweaverriusaky_mrcleAún no hay calificaciones
- Guias de DreamweaverDocumento6 páginasGuias de Dreamweavergloriaosc0% (1)
- Guia Lab 01Documento9 páginasGuia Lab 01Jimmy Jhon Fernandez ZavaletaAún no hay calificaciones
- Entorno Dreamviewer CS6Documento17 páginasEntorno Dreamviewer CS6Yordis Cujar MorenoAún no hay calificaciones
- Notas PowerPointDocumento4 páginasNotas PowerPointhessham100% (3)
- Word 2019Documento20 páginasWord 2019Kiara MayorgaAún no hay calificaciones
- Conceptos Word 2013Documento8 páginasConceptos Word 2013Renny Figueroa ChaconAún no hay calificaciones
- Tarea de ComputoDocumento3 páginasTarea de ComputoFrancisco ParrasAún no hay calificaciones
- CAPITULO 1 DreamweaverDocumento8 páginasCAPITULO 1 DreamweaverLety CetecAún no hay calificaciones
- Guía AutoAprendizaje Actividad 4Documento15 páginasGuía AutoAprendizaje Actividad 4Carina Barreto hermitañoAún no hay calificaciones
- El Entorno de Trabajo ADOBE DREAMWEAVERDocumento9 páginasEl Entorno de Trabajo ADOBE DREAMWEAVEROrlando GuerreroAún no hay calificaciones
- Descripcion Del Area de Trabajo PDFDocumento12 páginasDescripcion Del Area de Trabajo PDFLily Verónica Quito AlvaradoAún no hay calificaciones
- Introducción A Corel Draw X5Documento20 páginasIntroducción A Corel Draw X5jJosé Luis HuanteAún no hay calificaciones
- Introducción a Adobe Dreamweaver CS3Documento10 páginasIntroducción a Adobe Dreamweaver CS3willi274Aún no hay calificaciones
- DREAMWEAVERDocumento3 páginasDREAMWEAVERSamuel_Narvaez_CAún no hay calificaciones
- Diccionario de DreamWeaverDocumento4 páginasDiccionario de DreamWeavererick_10_mbAún no hay calificaciones
- DreamweaverDocumento17 páginasDreamweaverEsquivel Colin Silvia DanielaAún no hay calificaciones
- Tutorial de Dream WeaverDocumento90 páginasTutorial de Dream Weavervanessa_8100% (7)
- Manual Básico de PowerPointDocumento25 páginasManual Básico de PowerPointcmontoyacAún no hay calificaciones
- Manual para Mamá de WindowsDocumento17 páginasManual para Mamá de WindowsAle MoAún no hay calificaciones
- Todos Los Menús de Power PointDocumento3 páginasTodos Los Menús de Power Pointmonny77Aún no hay calificaciones
- Elementos principales de la interfaz de NetBeansDocumento2 páginasElementos principales de la interfaz de NetBeansLisa ParkAún no hay calificaciones
- Guia DreamweaverDocumento17 páginasGuia DreamweaverEnrique Moya Jr.0% (1)
- Historia de DreamweaverDocumento6 páginasHistoria de DreamweaverJunior TorresAún no hay calificaciones
- Entorno de Trabajo Del KompozerDocumento4 páginasEntorno de Trabajo Del Kompozeraliciabarba01100% (1)
- 1 Entorno de Trabajo DW6Documento6 páginas1 Entorno de Trabajo DW6apostol2008Aún no hay calificaciones
- Introducción Al Entorno IDEDocumento19 páginasIntroducción Al Entorno IDEEduardo S. Manzano ServinAún no hay calificaciones
- Fichas de Dreamweaver 02Documento2 páginasFichas de Dreamweaver 02Freddy Edward Rueda ChavezAún no hay calificaciones
- Microsoft Publisher 1Documento9 páginasMicrosoft Publisher 1Brandon Farid Agudelo RojasAún no hay calificaciones
- Microsoft Word: Entorno de TrabajoDocumento28 páginasMicrosoft Word: Entorno de TrabajoOmar BurgaAún no hay calificaciones
- Creación de presentaciones con PowerPointDocumento23 páginasCreación de presentaciones con PowerPointleydycristinaAún no hay calificaciones
- INFORMATICA CuestionarioDocumento3 páginasINFORMATICA CuestionarioSara Sofia Bedolla GarciaAún no hay calificaciones
- Conociendo La Interfaz de Microsorft Word 2016Documento3 páginasConociendo La Interfaz de Microsorft Word 2016Amoliser AmoliserAún no hay calificaciones
- Word y Sus PartesDocumento9 páginasWord y Sus PartesMarlen VivarAún no hay calificaciones
- FireworksDocumento11 páginasFireworksJuan Garañon GranadosAún no hay calificaciones
- La InterfazDocumento8 páginasLa InterfazyamiliAún no hay calificaciones
- Introducción a Diseño Web con Dreamweaver CS3 - Semana 1Documento12 páginasIntroducción a Diseño Web con Dreamweaver CS3 - Semana 1amisantAún no hay calificaciones
- Apuntes DreamweaverDocumento43 páginasApuntes DreamweaverJavier RGAún no hay calificaciones
- Guía Tecnología Grado 7Documento29 páginasGuía Tecnología Grado 7MARIA ANTONIA DIAZ MENDOZAAún no hay calificaciones
- Edicion de Paginas WebDocumento23 páginasEdicion de Paginas WebSam GonzalesAún no hay calificaciones
- Barras de MenúesDocumento6 páginasBarras de MenúesHERNAN FERNANDEZAún no hay calificaciones
- CorelDRAW X7Documento937 páginasCorelDRAW X7Cano Miranda AbrahamAún no hay calificaciones
- 02 - Entorno de AutoCAD 2014Documento10 páginas02 - Entorno de AutoCAD 2014ame_jac746603Aún no hay calificaciones
- Tema 2 - Sistemas Operativos (Resumen)Documento8 páginasTema 2 - Sistemas Operativos (Resumen)Pedro García BarrosoAún no hay calificaciones
- Guía WEBDocumento12 páginasGuía WEBLupis MartinezAún no hay calificaciones
- Charla de Automatizacion para No AutomatizadoresDocumento86 páginasCharla de Automatizacion para No AutomatizadoresHuber QuinteroAún no hay calificaciones
- Reconocimiento del hardware de una PCDocumento5 páginasReconocimiento del hardware de una PCFRANCISCO JAFET CRESPIN MENJIVARAún no hay calificaciones
- Retenciones Revitec SaDocumento16 páginasRetenciones Revitec SaJohan Rey †Aún no hay calificaciones
- Orden a partir del desordenDocumento1 páginaOrden a partir del desordenAlejandro Ayala0% (1)
- Fundamentos de Algoritmia 1ra Edicion G. Brassard, P. BratleyDocumento582 páginasFundamentos de Algoritmia 1ra Edicion G. Brassard, P. BratleyMatias SalasAún no hay calificaciones
- Unidad 1 Microsoft WordDocumento16 páginasUnidad 1 Microsoft WordGeovanny García FiliánAún no hay calificaciones
- 01 Presupuesto GeneralDocumento16 páginas01 Presupuesto GeneralMaria FernandaAún no hay calificaciones
- Herramientas para El Diseño de Pagina WebDocumento5 páginasHerramientas para El Diseño de Pagina WebEDDYAún no hay calificaciones
- El ComputadorDocumento3 páginasEl ComputadorJuan Carlos Contreras GarciaAún no hay calificaciones
- Unidad 2 Jairo ValdeleonDocumento6 páginasUnidad 2 Jairo ValdeleonjairoAún no hay calificaciones
- Herramientas OfimáticasDocumento9 páginasHerramientas OfimáticasJorge AuquillaAún no hay calificaciones
- Manual Urocommander enDocumento26 páginasManual Urocommander enRoberto NóbregaAún no hay calificaciones
- Definicion de XcodeDocumento8 páginasDefinicion de XcodeFrancisco Javier De La Rosa GomezAún no hay calificaciones
- Claves Office 2016 gratisDocumento9 páginasClaves Office 2016 gratisJuanAún no hay calificaciones
- Manual TecnicoDocumento12 páginasManual TecnicoYuliana HernandezAún no hay calificaciones
- Seccion A-A - Jeisson MesaDocumento1 páginaSeccion A-A - Jeisson Mesaapi-672522483Aún no hay calificaciones
- Explicacion Ejercicios Csharp2010Documento24 páginasExplicacion Ejercicios Csharp2010Jorjito RamirezAún no hay calificaciones
- Diseño Grafico, 2D y 3DDocumento2 páginasDiseño Grafico, 2D y 3DDiany Camila Guerrero Cardenas0% (1)
- 43 y 45 Instalacion de PaqueteriaDocumento13 páginas43 y 45 Instalacion de PaqueteriaPcdigital RsAún no hay calificaciones
- UT4 Actividad3Documento3 páginasUT4 Actividad3alejandro pradillo martinAún no hay calificaciones
- Chequeo y DiagnosticoDocumento6 páginasChequeo y DiagnosticoGianluca V.Aún no hay calificaciones
- GoDocumento307 páginasGoMinitommy müllerAún no hay calificaciones
- Modulo 1. Introducción A Python - 2020Documento28 páginasModulo 1. Introducción A Python - 2020Rocio MoraAún no hay calificaciones
- 2do C - Educacion Tecnologica - PLANIFICACIÓN 2023Documento3 páginas2do C - Educacion Tecnologica - PLANIFICACIÓN 2023Esteban GomezAún no hay calificaciones
- PC Notebook HP ProBook 450 G3Documento4 páginasPC Notebook HP ProBook 450 G3Fixing Data SeviceAún no hay calificaciones
- Vdocuments - MX Zbrush Reference Manual Zbrush Was Created and Engineered by Ofer Alon The Zbrush TranslationDocumento436 páginasVdocuments - MX Zbrush Reference Manual Zbrush Was Created and Engineered by Ofer Alon The Zbrush Translationjamer205Aún no hay calificaciones
- Compu 1ro. PrimariaDocumento117 páginasCompu 1ro. Primariaanyeli johana herrera BentancourtAún no hay calificaciones
- Ivi 1853 Endpoint Security For Endpoint Manager EsDocumento4 páginasIvi 1853 Endpoint Security For Endpoint Manager EsFernando RuizAún no hay calificaciones
- Glosario de programación en VBADocumento6 páginasGlosario de programación en VBARIchardAún no hay calificaciones
- Apuntes de Programacion BasicaDocumento12 páginasApuntes de Programacion BasicaOscar Eduardo Chavez Del AngelAún no hay calificaciones