Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Espacio de Trabajo de Dreamweaver
Cargado por
melissa lopez0 calificaciones0% encontró este documento útil (0 votos)
411 vistas3 páginasDreamweaver
Derechos de autor
© © All Rights Reserved
Formatos disponibles
DOCX, PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoDreamweaver
Copyright:
© All Rights Reserved
Formatos disponibles
Descargue como DOCX, PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
411 vistas3 páginasEspacio de Trabajo de Dreamweaver
Cargado por
melissa lopezDreamweaver
Copyright:
© All Rights Reserved
Formatos disponibles
Descargue como DOCX, PDF, TXT o lea en línea desde Scribd
Está en la página 1de 3
Información general sobre el espacio de trabajo
El espacio de trabajo de Dreamweaver permite ver las propiedades de los
documentos y los objetos. Además, coloca muchas de las operaciones más
frecuentes en barras de herramientas para que pueda realizar cambios en los
documentos rápidamente.
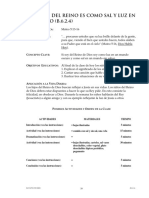
Espacio de trabajo de Dreamweaver
A. Barra de aplicaciones B. Barra de herramientas Documento C. Ventana
Documento D. Conmutador de espacios de trabajo E. Paneles F. Vista de código G.
Barra de estado H. Selector de etiquetas I. Vista en vivo J. Barra de herramientas
Descripción general de los elementos del espacio de trabajo
El espacio de trabajo incluye los siguientes elementos:
Barra de la aplicación
Se encuentra a lo largo de la parte superior de la ventana de la aplicación y contiene
un conmutador de espacios de trabajo, menús (solo Windows) y otros controles de
la aplicación.
Barra de herramientas Documento
Contiene botones con opciones para las diferentes vistas de la ventana Documento
(como la vista Diseño, la vista en vivo y la vista Código).
Barra de herramientas Estándar
Para mostrar la barra de herramientas Estándar, seleccione Ventana > Barras de
herramientas > Estándar. La barra de herramientas contiene botones para realizar
las operaciones más habituales de los menús Archivo y Edición: Nuevo, Abrir,
Guardar, Guardar todo, Imprimir código, Cortar, Copiar, Pegar, Deshacer y Rehacer.
Barra de herramientas
Se encuentra en la parte izquierda de la ventana de la aplicación y contiene botones
específicos para cada vista.
Ventana Documento
Muestra el documento actual mientras lo está creando y editando.
Inspector de propiedades
Le permite ver y cambiar diversas propiedades del objeto o texto seleccionado.
Cada objeto tiene varias propiedades.
Selector de etiquetas
Situado en la barra de estado de la parte inferior de la ventana Documento. Muestra
la jerarquía de etiquetas que rodea a la selección actual. Haga clic en cualquier
etiqueta de la jerarquía para seleccionar la etiqueta y todo su contenido.
Paneles
Le ayudan a supervisar y modificar el trabajo realizado. Son ejemplos de paneles el
panel Insertar, el panel Diseñador de CSS y el panel Archivos. Para ampliar un
panel, haga doble clic en su ficha.
El panel Extract
Permite cargar y ver sus archivos PSD en Creative Cloud. Con este panel, puede
extraer CSS, texto, imágenes, fuentes, colores, degradados y medidas de las
composiciones PSD en su documento.
Panel Insertar
Contiene botones para la inserción de diversos tipos de objeto, como imágenes,
tablas y elementos multimedia, en un documento. Cada objeto es un fragmento de
código HTML que le permite establecer diversos atributos al insertarlo. Por ejemplo,
puede insertar una tabla haciendo clic en el botón Tabla del panel Insertar. Si lo
prefiere, puede insertar objetos utilizando el menú Insertar en lugar del panel
Insertar.
Panel Archivos
Le permite administrar los archivos y las carpetas, tanto si forman parte de un sitio
de Dreamweaver como si se encuentran en un servidor remoto. El panel Archivos
también permite acceder a todos los archivos almacenados en el disco local. Para
obtener más información, consulte Administración de archivos y carpetas.
Panel Fragmentos
Permite guardar y reutilizar los fragmentos de código en distintos sitios web, sitios
e instalaciones de Dreamweaver (con la configuración de sincronización). Para
obtener más información, consulte Reutilización de código con fragmentos.
Panel Diseñador de CSS
es un inspector de propiedades de CSS que permite crear “visualmente” estilos CSS
y archivos, así como definir propiedades y consultas de medios.
También podría gustarte
- Bosquejo JeremiasDocumento3 páginasBosquejo JeremiasKlever CuzcoAún no hay calificaciones
- Teorías No CientíficasDocumento2 páginasTeorías No Científicasmelissa lopezAún no hay calificaciones
- Manual de InDesign CS5Documento84 páginasManual de InDesign CS5Bryan Gustavo Cisneros CisnerosAún no hay calificaciones
- Dictamen Criminologico ClinicoDocumento5 páginasDictamen Criminologico ClinicoJesus Cruz75% (85)
- Tema 5 Tipos de CuestionariosDocumento6 páginasTema 5 Tipos de Cuestionariosmelissa lopez75% (4)
- TEORÍA COMPORTAMIENTODocumento12 páginasTEORÍA COMPORTAMIENTORene Hdez ChAún no hay calificaciones
- Partes de Una MotoDocumento3 páginasPartes de Una Motomelissa lopez80% (5)
- 1 Técnicas de Orientación para La Identificación de SangreDocumento20 páginas1 Técnicas de Orientación para La Identificación de SangreSol Ruiz100% (8)
- INTRODUCCIÓN de Menores InfractoresDocumento2 páginasINTRODUCCIÓN de Menores Infractoresmelissa lopezAún no hay calificaciones
- Tutorial de Word 2007Documento41 páginasTutorial de Word 2007samillandelcastillo100% (9)
- 00 Programa Analitico - Lenguajes - Ingles - Segundo GradoDocumento16 páginas00 Programa Analitico - Lenguajes - Ingles - Segundo GradoElsa Patricia Parra Vázquez100% (3)
- Unidad 2 Actividad 2Documento3 páginasUnidad 2 Actividad 2Fernando SalazarAún no hay calificaciones
- Nudler Oscar Y Klimovsky Gregorio - La Racionalidad en Debate IDocumento202 páginasNudler Oscar Y Klimovsky Gregorio - La Racionalidad en Debate ILisandro Fabrizio Diaz100% (1)
- Iram 30701 Manual Tecnica Legislativa Gervan Peru PDFDocumento15 páginasIram 30701 Manual Tecnica Legislativa Gervan Peru PDFLizeth Burgos Morales100% (1)
- Resumen Manual de Power PointDocumento2 páginasResumen Manual de Power PointDanny Polosh50% (2)
- Actividad 2 Identificación de Tarjeta MadreDocumento22 páginasActividad 2 Identificación de Tarjeta MadreMary MuñozAún no hay calificaciones
- Preparación NeuroDocumento116 páginasPreparación NeuroChuMarchettiAún no hay calificaciones
- Ley 30 de 1992 Educación Superior ColombiaDocumento5 páginasLey 30 de 1992 Educación Superior ColombiaDaniel Ni�o VillamilAún no hay calificaciones
- Taller Filtros AvanzadosDocumento4 páginasTaller Filtros AvanzadosSandra Milena Díazgranados Mercado100% (1)
- Operaciones básicas con carpetas y archivos en WindowsDocumento5 páginasOperaciones básicas con carpetas y archivos en WindowsJesus Bejarano AguilarAún no hay calificaciones
- Enzimas: conceptos clave, clasificación, regulación y factores que modifican su actividadDocumento5 páginasEnzimas: conceptos clave, clasificación, regulación y factores que modifican su actividadAmi AyanAún no hay calificaciones
- 1 HARDWARE Interno PCDocumento3 páginas1 HARDWARE Interno PCMaili VillanuevaAún no hay calificaciones
- Segundo parcial competencias digitales ExcelDocumento10 páginasSegundo parcial competencias digitales ExcelSebastian Zambrano EscamillaAún no hay calificaciones
- Manual de Web Page Maker en EspañolDocumento8 páginasManual de Web Page Maker en EspañoldanycezarAún no hay calificaciones
- Métodos de Balanceo de Ecuaciones QuímicasDocumento3 páginasMétodos de Balanceo de Ecuaciones QuímicasMoyCoralAún no hay calificaciones
- INF-101 Informatica Basica PDFDocumento4 páginasINF-101 Informatica Basica PDFRuth Santana100% (2)
- LA CÉLULA CuentoDocumento2 páginasLA CÉLULA CuentoHernando TrujilloAún no hay calificaciones
- Sistemas Operativos Ventajas y DesventajasDocumento3 páginasSistemas Operativos Ventajas y DesventajasElvis Vinicio PopAún no hay calificaciones
- COMBINACIONES Con La Tecla CTRL - Atajos de Teclado para WindowsDocumento1 páginaCOMBINACIONES Con La Tecla CTRL - Atajos de Teclado para Windowsenmago1100% (2)
- Rubrica Evaluar Cartel Essi 160607084854Documento1 páginaRubrica Evaluar Cartel Essi 160607084854Alan Jirette Sanchez Hernandez100% (1)
- Tipos de Navegadores y Sus CaracteristicasDocumento3 páginasTipos de Navegadores y Sus CaracteristicasKarina LópezAún no hay calificaciones
- Ada Adicional Bloque 3Documento11 páginasAda Adicional Bloque 3Emiliano ValenciaAún no hay calificaciones
- Resumen DreamweaverDocumento1 páginaResumen DreamweavercasasortizalfredojeanpieeroAún no hay calificaciones
- Dreamweaver8 Portable - Ejercicio de Aplicación BásicaDocumento65 páginasDreamweaver8 Portable - Ejercicio de Aplicación BásicaJaime EcheverriAún no hay calificaciones
- 6 Identificar Los Elementos Básicos para Su OperaciónDocumento4 páginas6 Identificar Los Elementos Básicos para Su OperaciónFernandoAún no hay calificaciones
- El Espacio de Trabajo de DreamweaverDocumento22 páginasEl Espacio de Trabajo de Dreamweavermilydany33Aún no hay calificaciones
- Descripcion Del Area de Trabajo PDFDocumento12 páginasDescripcion Del Area de Trabajo PDFLily Verónica Quito AlvaradoAún no hay calificaciones
- Manualdreamweavercs 3Documento15 páginasManualdreamweavercs 3Edy GuzmáncAún no hay calificaciones
- Microsoft Word 1ERA PARTEDocumento2 páginasMicrosoft Word 1ERA PARTEJosé Antonio OrtizAún no hay calificaciones
- Curso de WordDocumento64 páginasCurso de Wordcarolina nietoAún no hay calificaciones
- Word 2019Documento20 páginasWord 2019Kiara MayorgaAún no hay calificaciones
- 09 Com 01 DreamweaverDocumento24 páginas09 Com 01 DreamweaverYerko Machaca ValenzuelaAún no hay calificaciones
- Guia Lab 01Documento9 páginasGuia Lab 01Jimmy Jhon Fernandez ZavaletaAún no hay calificaciones
- Tema 3 - Introduccion DreamweaverDocumento33 páginasTema 3 - Introduccion DreamweaverLuis RodriguezAún no hay calificaciones
- Guias de DreamweaverDocumento6 páginasGuias de Dreamweavergloriaosc0% (1)
- CorelDRAW X7Documento937 páginasCorelDRAW X7Cano Miranda AbrahamAún no hay calificaciones
- Historia de DreamweaverDocumento6 páginasHistoria de DreamweaverJunior TorresAún no hay calificaciones
- Semana 2 DreamweaverDocumento4 páginasSemana 2 DreamweaverBerenice MuñosAún no hay calificaciones
- Introducción A Corel Draw X5Documento20 páginasIntroducción A Corel Draw X5jJosé Luis HuanteAún no hay calificaciones
- Tutorial de Dream WeaverDocumento90 páginasTutorial de Dream Weavervanessa_8100% (7)
- Guia de Aprendizaje N 1Documento8 páginasGuia de Aprendizaje N 1andrea erazo lopezAún no hay calificaciones
- Clase 1 Dreamweaver 8Documento3 páginasClase 1 Dreamweaver 8IsabelitHaCasellesAlvarezAún no hay calificaciones
- DREAMWEAVERDocumento3 páginasDREAMWEAVERSamuel_Narvaez_CAún no hay calificaciones
- Ejercicio 2Documento130 páginasEjercicio 2maguilar_scAún no hay calificaciones
- Conceptos Word 2013Documento8 páginasConceptos Word 2013Renny Figueroa ChaconAún no hay calificaciones
- FireworksDocumento11 páginasFireworksJuan Garañon GranadosAún no hay calificaciones
- Elementos de Las Ventanas de Las Paqueterias Principales Word, Power Point, ExcelDocumento11 páginasElementos de Las Ventanas de Las Paqueterias Principales Word, Power Point, ExcelfastAún no hay calificaciones
- Temas de DreamweaverDocumento135 páginasTemas de Dreamweaverriusaky_mrcleAún no hay calificaciones
- Partes de La Ventana de PowerpointDocumento3 páginasPartes de La Ventana de PowerpointKaty MezaAún no hay calificaciones
- GUIA DIDÁCTICA OFIMÁTICA - ISTT - Editor de TextoDocumento12 páginasGUIA DIDÁCTICA OFIMÁTICA - ISTT - Editor de TextoJoni CulquiAún no hay calificaciones
- Manual Corel Draw x4Documento15 páginasManual Corel Draw x4gerardo_medina_92Aún no hay calificaciones
- El Entorno de Trabajo ADOBE DREAMWEAVERDocumento9 páginasEl Entorno de Trabajo ADOBE DREAMWEAVEROrlando GuerreroAún no hay calificaciones
- Word y Sus PartesDocumento9 páginasWord y Sus PartesMarlen VivarAún no hay calificaciones
- Actividad 3ºDocumento2 páginasActividad 3ºGabriela BalamAún no hay calificaciones
- CAPITULO 1 DreamweaverDocumento8 páginasCAPITULO 1 DreamweaverLety CetecAún no hay calificaciones
- Partes Del Publisher 2020Documento12 páginasPartes Del Publisher 2020Marlen VivarAún no hay calificaciones
- Acceso y Entorno Basicos de WordDocumento9 páginasAcceso y Entorno Basicos de WordE-Mediador Mandon LopezAún no hay calificaciones
- Alfabetizacion Word Nivel IDocumento78 páginasAlfabetizacion Word Nivel IRed de Bibliotecas del Bio-BíoAún no hay calificaciones
- Ficha de Trabajo WordDocumento5 páginasFicha de Trabajo WordMiguel Mijail Quispe MedinaAún no hay calificaciones
- Partes Principales de MicrosoftDocumento10 páginasPartes Principales de MicrosoftNoé ReyesAún no hay calificaciones
- Taller 2 ProgramacionDocumento4 páginasTaller 2 Programacionandres torresAún no hay calificaciones
- Botiquin de Primeros AuxiliosDocumento3 páginasBotiquin de Primeros Auxiliosmelissa lopezAún no hay calificaciones
- Portada MelissaDocumento2 páginasPortada Melissamelissa lopezAún no hay calificaciones
- Portada MelissaDocumento2 páginasPortada Melissamelissa lopezAún no hay calificaciones
- Sistemas de identificación venosa y odontológicaDocumento20 páginasSistemas de identificación venosa y odontológicamelissa lopezAún no hay calificaciones
- Definición de Medios SocialesDocumento9 páginasDefinición de Medios Socialesmelissa lopezAún no hay calificaciones
- Familia LingüísticaDocumento1 páginaFamilia Lingüísticamelissa lopezAún no hay calificaciones
- Las Reacciones de OxidaciónDocumento1 páginaLas Reacciones de Oxidaciónmelissa lopezAún no hay calificaciones
- Botiquin de Primeros AuxiliosDocumento3 páginasBotiquin de Primeros Auxiliosmelissa lopezAún no hay calificaciones
- Regimen Juridico Del Menor Infractor Tema 1 y 2 Patricio CerinoDocumento54 páginasRegimen Juridico Del Menor Infractor Tema 1 y 2 Patricio Cerinomelissa lopezAún no hay calificaciones
- Bosque TropicalDocumento8 páginasBosque Tropicalmelissa lopezAún no hay calificaciones
- Manual ciudadano para la prevención del delito: Seguridad contra la extorsión telefónicaDocumento76 páginasManual ciudadano para la prevención del delito: Seguridad contra la extorsión telefónicaRaúl Vargas GarcíaAún no hay calificaciones
- Temas 1 y 2 BalisticaDocumento25 páginasTemas 1 y 2 Balisticamelissa lopez100% (2)
- Sexualidad Normal Tema 4 PsicologiaDocumento75 páginasSexualidad Normal Tema 4 Psicologiamelissa lopezAún no hay calificaciones
- 10 Filosofos Mas ImportantesDocumento23 páginas10 Filosofos Mas Importantesmelissa lopezAún no hay calificaciones
- Sistema Nacional de Seguridad Pública en MéxicoDocumento55 páginasSistema Nacional de Seguridad Pública en Méxicomelissa lopezAún no hay calificaciones
- Ciencias Duras y BlandasDocumento8 páginasCiencias Duras y Blandasmelissa lopezAún no hay calificaciones
- Temas 1 y 2 BalisticaDocumento25 páginasTemas 1 y 2 Balisticamelissa lopez100% (2)
- 10 Filosofos Mas ImportantesDocumento2 páginas10 Filosofos Mas Importantesmelissa lopezAún no hay calificaciones
- Estrategias CognitivasDocumento3 páginasEstrategias Cognitivasmelissa lopezAún no hay calificaciones
- 2.2 Los Primeros Estudios Sobre Las Mujeres DelincuentesDocumento9 páginas2.2 Los Primeros Estudios Sobre Las Mujeres Delincuentesmelissa lopezAún no hay calificaciones
- Entornos y Modalidades Criminales de Los MenoresDocumento17 páginasEntornos y Modalidades Criminales de Los Menoresmelissa lopez50% (4)
- Filosófico en la sopa de letrasDocumento4 páginasFilosófico en la sopa de letrasmelissa lopezAún no hay calificaciones
- Qué Es EnsayoDocumento5 páginasQué Es Ensayomelissa lopezAún no hay calificaciones
- Firma-Digital-Remota Preguntas Frecuentes ACuno PDFDocumento32 páginasFirma-Digital-Remota Preguntas Frecuentes ACuno PDFLeo mamaniAún no hay calificaciones
- Educación Un Desafío Urgente - Caffarra, CarloDocumento4 páginasEducación Un Desafío Urgente - Caffarra, CarloEnrique MiquelAún no hay calificaciones
- Taller 1 Herramientas Ofimaticas y de Aplicacion ProfesionalDocumento6 páginasTaller 1 Herramientas Ofimaticas y de Aplicacion ProfesionalAngel Victor Elizalde SamaniegoAún no hay calificaciones
- Evidencia Del EventoDocumento25 páginasEvidencia Del EventoSusana Maria RodriguezAún no hay calificaciones
- Grupo 3 La AcotacionDocumento7 páginasGrupo 3 La AcotacionValeria AguirreAún no hay calificaciones
- Tropos, Secuencias y Drama LiturgicosDocumento5 páginasTropos, Secuencias y Drama LiturgicosGuille O Luna G100% (2)
- estudiante prueba cf19Documento4 páginasestudiante prueba cf19Sebastian CastroAún no hay calificaciones
- Novena A San Rafael ArnáizDocumento3 páginasNovena A San Rafael ArnáizHola SueñaAún no hay calificaciones
- Esquema Paralelismo. Sinonimia. Repeticion. Merismo - Equipo 1Documento3 páginasEsquema Paralelismo. Sinonimia. Repeticion. Merismo - Equipo 1Martín Areta Higuera CmfAún no hay calificaciones
- La casa de papel: análisis de la trama y personajes en las 4 temporadasDocumento4 páginasLa casa de papel: análisis de la trama y personajes en las 4 temporadasScream PxndxAún no hay calificaciones
- Exp1 Ebr Secundaria 1 y 2 Exploramosyaprendemos Act13 ElaboramosunfolletoDocumento7 páginasExp1 Ebr Secundaria 1 y 2 Exploramosyaprendemos Act13 ElaboramosunfolletoSteven German Taype YacolcaAún no hay calificaciones
- Pic 18f4550Documento11 páginasPic 18f4550GaTo LokkoAún no hay calificaciones
- 5to - Prima AritDocumento20 páginas5to - Prima Aritccclever77Aún no hay calificaciones
- Guia #4. Expresion CorporalDocumento3 páginasGuia #4. Expresion Corporalcarvajalmartha514Aún no hay calificaciones
- Historia LucasDocumento3 páginasHistoria LucasgiselAún no hay calificaciones
- Validación de EdiLIM para mejorar la comprensión lectoraDocumento18 páginasValidación de EdiLIM para mejorar la comprensión lectoraLesly Valdiviezo MoralesAún no hay calificaciones
- GranadosAzcarrag Eva M03S1AI1Documento6 páginasGranadosAzcarrag Eva M03S1AI1Gatziri AzcarragaAún no hay calificaciones
- Fuerte Como Una LlamaDocumento5 páginasFuerte Como Una LlamaOlyunid IslovAún no hay calificaciones
- Eta NoviembreDocumento4 páginasEta NoviembreGabriela Quispe huachacaAún no hay calificaciones
- Desarrollo ApiDocumento10 páginasDesarrollo ApiDuvan VargasAún no hay calificaciones
- Actividades de Historia Paginas 20 - 22Documento3 páginasActividades de Historia Paginas 20 - 22Emiler Caleb HernándezAún no hay calificaciones
- Tema 1 La Comunicación y La LenguaDocumento42 páginasTema 1 La Comunicación y La LenguaRaAún no hay calificaciones
- CamilaDocumento6 páginasCamilaCamila Parra ArizaAún no hay calificaciones
- CRÓNICADocumento3 páginasCRÓNICAMaury ZpañaAún no hay calificaciones
- ACE - R ChileDocumento9 páginasACE - R ChileAlexandra MichelleAún no hay calificaciones
- Plan de Área Grado 3°Documento221 páginasPlan de Área Grado 3°profmanacoAún no hay calificaciones