Documentos de Académico
Documentos de Profesional
Documentos de Cultura
6 Identificar Los Elementos Básicos para Su Operación
Cargado por
Fernando0 calificaciones0% encontró este documento útil (0 votos)
97 vistas4 páginasManejo de herramientas
Título original
6 IDENTIFICAR LOS ELEMENTOS BÁSICOS PARA SU OPERACIÓN
Derechos de autor
© © All Rights Reserved
Formatos disponibles
PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoManejo de herramientas
Copyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
97 vistas4 páginas6 Identificar Los Elementos Básicos para Su Operación
Cargado por
FernandoManejo de herramientas
Copyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
Está en la página 1de 4
IDENTIFICAR LOS ELEMENTOS BÁSICOS PARA SU OPERACIÓN
Arrancar y cerrar Dreamweaver
Veamos las dos formas básicas de arrancar Dreamweaver.
Desde el botón Inicio situado, normalmente, en la esquina inferior izquierda de la pantalla.
Colocar el cursor y hacer clic sobre el botón Inicio, se despliega un menú. Al colocar el cursor
sobre Todos los programas aparece otra lista con los programas que hay instalados en tu
ordenador buscar Adobe Dreamweaver y haz clic sobre él para arrancar el programa.
Desde el ícono de Dreamweaver del Escritorio.
DESCRIBIR LA PANTALLA DE BIENVENIDA
Al iniciar el programa Adobe Dreamweaver se inicia la siguiente pantalla de bienvenida.
Abrir y Guardar documentos
Para abrir un documento, utilizar cualquiera de las siguientes operaciones:
Hacer clic en el botón abrir de la barra de herramientas estándar (si está
visible).
Pulsar la combinación de teclas Ctrl + O.
Hacer clic sobre el menú Archivo y elegir la opción Abrir.
Hacer doble clic sobre el Archivo en la ventana del sitio.
Hacer clic derecho sobre el Archivo en el explorador de Windows, y elegir la opción Abrir con → Adobe
Dreamweaver CS6.
Para abrir un documento Nuevo, puedes utilizar cualquiera de las siguientes
operaciones:
Hacer clic en el botón Nuevo de la barra de herramientas estándar (si
está visible).
Pulsar la combinación de teclas Ctrl + N.
Hacer clic sobre el menú Archivo y elegir la opción Nuevo.
Después de esto aparecerá una nueva ventana, en la que deberás
elegir la Categoría Página en Blanco.
En la segunda columna seleccionar HTML, observar que hay muchos diseños ya creados que podemos
elegir. Para nuestro primer ejemplo elegimos en Diseño ninguno. A continuación, pulsamos el botón Crear.
Para Guardar un documento, puedes utilizar cualquiera de las siguientes
operaciones.
Hacer clic en el botón Guardar de la
barra de herramientas estándar.
Pulsar la combinación de teclas Ctrl + S.
Hacer clic sobre el menú Archivo y elegir la opción Guardar.
Dreamweaver incluye la posibilidad de, en el caso de estar trabajando
simultáneamente con varios documentos, poder guardar todos al mismo
tiempo, sin la necesidad de hacerlo uno por uno. Para guardar todo
puedes realizar cualquiera de las siguientes operaciones.
Hacer clic en el botón Guardar Todo de
la barra de herramientas estándar.
Hacer clic sobre el menú Archivo y elegir la opción Guardar Todo.
Al tener varios documentos abiertos es fácil olvidarse de todas las modificaciones
hechas en cada uno de ellos. Debes tener mucho cuidado al utilizar la opción
guardar todo, ya que en ocasiones es posible no desear guardar los cambios
en todos los documentos modificados. Por ello es conveniente que al principio
no utilices esta opción, al menos hasta que te hayas habituado a manejar el
programa. De todas formas, observa que cuando hay cambios sin guardar
aparece un * tras el nombre del documento.
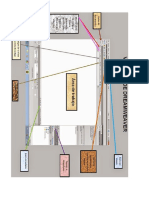
DESCRIBIR LOS ELEMENTOS DE LA VENTANA DE TRABAJO
• Identificar los elementos del entorno de trabajo.
Dreamweaver proporciona un diseño integrado en una única ventana. En el
espacio de trabajo integrado, todas las ventanas y páneles están integrados en
una única ventana de la aplicación de mayor tamaño.
A. Barra de aplicaciones B. Barra de herramientas Documento C. Ventana de documento D. Grupos de
páneles E. Conmutador de espacios de trabajo
F. Selector de etiquetas G. Inspector de propiedades H. Pánel Archivos.
• Detallar las opciones Vista de un documento.
El espacio de trabajo incluye los siguientes elementos.
La ventana de bienvenida. Permite abrir un documento reciente o crear un documento nuevo.
Desde la pantalla de bienvenida, también puede profundizar sus conocimientos sobre
Dreamweaver mediante una visita guiada o un tutorial del producto.
Barra de la aplicación. A lo largo de su parte superior, la ventana de la aplicación contiene un
conmutador de espacios de trabajo, menús (solo Windows) y otros controles de aplicación.
Barra deherramientas Documento. Contiene botones que proporcionan opciones para diferentes
vistas de la ventana de documento (como la vista Diseño y la vista Código), diversas opciones
de visualización y algunas operaciones comunes como la obtención de una vista previa en un
navegador.
Barra de herramientas Estándar. (No se muestra en el diseño de espacio de trabajo predeterminado.). Contiene
botones para las operaciones más habituales de los menús Archivo y Edición: Nuevo, Abrir, Examinar en Brigde,
Guardar, Guardar todo, Imprimir código, Cortar, Copiar, Pegar, Deshacer y Rehacer. Para mostrar la barra de
herramientas Estándar, seleccione Ver > Barras de herramientas > Estándar.
Barra de herramientas Codificación. (Solo se muestra en la vista Código.). Contiene botones que permiten
realizar numerosas operaciones de codificación estándar.
Barra de herramientas Representación de estilos. (Oculta de manera predeterminada.). Contiene botones que
le permiten ver cómo aparecería el diseño en distintos tipos de medios si utilizase hojas de estilos. Dependientes
de los medios. También contiene un botón que le permite activar o desactivar estilos de hojas de estilos en cascada
(CSS).
Ventana de documento. Muestra el documento actual mientras lo está creando y editando.
Inspector de propiedades. Permite ver y cambiar diversas propiedades del objeto o texto seleccionado.
Cada objeto tiene propiedades distintas. El inspector de propiedades no está ampliado de forma predeterminada
en el diseño del espacio de trabajo del codificador.
Selector de etiquetas. Situado en la barra de estado de la parte inferior de la ventana de documento.
Muestra la jerarquía de etiquetas que rodea a la selección actual. Da clic en cualquier etiqueta de la jerarquía
para seleccionar la etiqueta y todo su contenido.
Paneles. Ayudan a supervisar y modificar el trabajo realizado. Ejemplos de paneles son: el panel Insertar, el
panel Estilos CSS y el panel Archivos. Para ampliar un pánel, da doble clic en su ficha.
Panel Insertar. Contiene botones para la inserción de diversos tipos de objeto, como imágenes, tablas y elementos
multimedia, en un documento. Cada objeto es un fragmento de código HTML que te permite establecer diversos
atributos al insertarlo. Por ejemplo, puedes insertar una tabla haciendo clic en el botón
Tabla del panel Insertar. Si se prefiere, puede insertar objetos utilizando el menú Insertar en lugar del panel Insertar.
Panel Archivos. Permite administrar los archivos y las carpetas, tanto si forman parte de un sitio de Dreamweaver
como si se encuentran en un servidor remoto. El panel Archivos también proporciona acceso a todos los archivos
del disco local, como ocurre en el Explorador de Windows (Windows) o en el Finder (Macintosh).
• Detallar las opciones Vista de un documento.
La ventana de documento muestra el documento actual. Puede elegir entre una
de las vistas siguientes:
Vista Diseño. Un entorno para el diseño visual de la página, la edición visual y el desarrollo rápido de
aplicaciones. En esta vista, Dreamweaver muestra una representación visual del documento
completamente editable, similar a la que aparecería en un navegador.
Vista Código. Un entorno de codificación manual para escribir y editar código HTML, Java Script, código
de lenguaje de servidor, como por ejemplo PHP o ColdFusion Markup Language (CFML), y otros tipos de
código.
Vista de código dividida. Versión dividida de la vista Código que le permite desplazarse por el trabajo
realizado en diferentes secciones del documento a la vez.
Vistas Código y Diseño. Permite ver las dos vistas, Código y Diseño, para el mismo documento en una
sola ventana.
Vista en vivo. La Vista en vivo, que es similar a la vista Diseño, muestra una representación más realista
de la apariencia que tendrá el documento en un navegador y le permite interactuar con el documento de
la misma forma que lo haría en un navegador. La Vista en vivo no es editable. No obstante, puede realizar
modificaciones en la vista Código y actualizar la Vista en vivo para ver los cambios.
Vista Código en vivo. Solo está disponible al visualizar un documento en la Vista en vivo. La vista Código
en vivo muestra el código que un navegador utiliza para ejecutar la página y cambia dinámicamente
conforme se interactúa con la página en la Vista en vivo. La vista Código en vivo no es editable.
Cuando una ventana de documento está maximizada (configuración predeterminada), aparecen fichas en la parte superior
de la misma con los nombres de archivo de todos los documentos abiertos. Recuerda que Dreamweaver muestra un
asterisco después del nombre del archivo si ha realizado cambios que no has guardado todavía. Para cambiar a un
documento, da clic en su ficha.
Dreamweaver también muestra la barra de herramientas Archivos relacionados debajo de la ficha del documento (o debajo
de la barra de título del documento si estás viendo documentos en ventanas independientes). Los documentos
relacionados son documentos asociados al documento actual, como archivos CSS o archivos Java Script. Para abrir uno
de los archivos relacionados en la ventana de documento, haga clic en su nombre de archivo en la barra de herramientas
Archivos relacionados.
También podría gustarte
- Temario Microsoft Word-CetecDocumento77 páginasTemario Microsoft Word-CetecEduardo MartinezAún no hay calificaciones
- Mine Sight OrginalDocumento400 páginasMine Sight OrginalEdwin VelasquezAún no hay calificaciones
- Tutorial de Word 2007Documento41 páginasTutorial de Word 2007samillandelcastillo100% (9)
- Sistemas Operativos: ¿Qué es y su HistoriaDocumento38 páginasSistemas Operativos: ¿Qué es y su HistoriaFernandoAún no hay calificaciones
- El Espacio de Trabajo de DreamweaverDocumento22 páginasEl Espacio de Trabajo de Dreamweavermilydany33Aún no hay calificaciones
- Resumen DreamweaverDocumento1 páginaResumen DreamweavercasasortizalfredojeanpieeroAún no hay calificaciones
- Espacio de Trabajo de DreamweaverDocumento3 páginasEspacio de Trabajo de Dreamweavermelissa lopezAún no hay calificaciones
- Tutorial de Dream WeaverDocumento90 páginasTutorial de Dream Weavervanessa_8100% (7)
- Temas de DreamweaverDocumento135 páginasTemas de Dreamweaverriusaky_mrcleAún no hay calificaciones
- Taller 2 ProgramacionDocumento4 páginasTaller 2 Programacionandres torresAún no hay calificaciones
- Ejercicio 2Documento130 páginasEjercicio 2maguilar_scAún no hay calificaciones
- Tema 3 - Introduccion DreamweaverDocumento33 páginasTema 3 - Introduccion DreamweaverLuis RodriguezAún no hay calificaciones
- Manualdreamweavercs 3Documento15 páginasManualdreamweavercs 3Edy GuzmáncAún no hay calificaciones
- 09 Com 01 DreamweaverDocumento24 páginas09 Com 01 DreamweaverYerko Machaca ValenzuelaAún no hay calificaciones
- Conceptos Word 2013Documento8 páginasConceptos Word 2013Renny Figueroa ChaconAún no hay calificaciones
- Clase 1 Dreamweaver 8Documento3 páginasClase 1 Dreamweaver 8IsabelitHaCasellesAlvarezAún no hay calificaciones
- Dreamweaver8 Portable - Ejercicio de Aplicación BásicaDocumento65 páginasDreamweaver8 Portable - Ejercicio de Aplicación BásicaJaime EcheverriAún no hay calificaciones
- Guía AutoAprendizaje Actividad 4Documento15 páginasGuía AutoAprendizaje Actividad 4Carina Barreto hermitañoAún no hay calificaciones
- El Entorno de Trabajo ADOBE DREAMWEAVERDocumento9 páginasEl Entorno de Trabajo ADOBE DREAMWEAVEROrlando GuerreroAún no hay calificaciones
- Semana 2 DreamweaverDocumento4 páginasSemana 2 DreamweaverBerenice MuñosAún no hay calificaciones
- Entorno Dreamviewer CS6Documento17 páginasEntorno Dreamviewer CS6Yordis Cujar MorenoAún no hay calificaciones
- Barras de MenúesDocumento6 páginasBarras de MenúesHERNAN FERNANDEZAún no hay calificaciones
- Guia Lab 01Documento9 páginasGuia Lab 01Jimmy Jhon Fernandez ZavaletaAún no hay calificaciones
- Dreamweaver ResumenDocumento5 páginasDreamweaver ResumenpamelaAún no hay calificaciones
- Manual - Dreamweaver CS4Documento35 páginasManual - Dreamweaver CS4María Belén DuarteAún no hay calificaciones
- Guía Tecnología Grado 7Documento29 páginasGuía Tecnología Grado 7MARIA ANTONIA DIAZ MENDOZAAún no hay calificaciones
- DREAMWEAVERDocumento3 páginasDREAMWEAVERSamuel_Narvaez_CAún no hay calificaciones
- Guia DreamweaverDocumento17 páginasGuia DreamweaverEnrique Moya Jr.0% (1)
- Funciones de Texto WordDocumento10 páginasFunciones de Texto WordLindsay AshleyAún no hay calificaciones
- Clase PracticaDocumento6 páginasClase PracticaMaria Celeste LopezAún no hay calificaciones
- Microsoft Word 1ERA PARTEDocumento2 páginasMicrosoft Word 1ERA PARTEJosé Antonio OrtizAún no hay calificaciones
- Cuadernillo Word BásicoDocumento46 páginasCuadernillo Word Básicomariana cuencaAún no hay calificaciones
- Curso de WordDocumento64 páginasCurso de Wordcarolina nietoAún no hay calificaciones
- Guias de DreamweaverDocumento6 páginasGuias de Dreamweavergloriaosc0% (1)
- Acceso y Entorno Basicos de WordDocumento9 páginasAcceso y Entorno Basicos de WordE-Mediador Mandon LopezAún no hay calificaciones
- Aprende VBDocumento75 páginasAprende VBItzayana BadilloAún no hay calificaciones
- Actividad 1 - Modu 1Documento6 páginasActividad 1 - Modu 1marisela telloAún no hay calificaciones
- Ficha de Trabajo WordDocumento5 páginasFicha de Trabajo WordMiguel Mijail Quispe MedinaAún no hay calificaciones
- Microsoft Word: Entorno de TrabajoDocumento28 páginasMicrosoft Word: Entorno de TrabajoOmar BurgaAún no hay calificaciones
- Resumen 1 Parcial 1 PDFDocumento3 páginasResumen 1 Parcial 1 PDFHernandez Lara Carlos ManuelAún no hay calificaciones
- Computación I-Tema 01Documento34 páginasComputación I-Tema 01Gonzales NoemiAún no hay calificaciones
- Usos de WordDocumento4 páginasUsos de Wordcarlos lopezAún no hay calificaciones
- Uso WordpadDocumento59 páginasUso WordpadJose Francisco Flores QuiñonesAún no hay calificaciones
- Manual para Mamá de WindowsDocumento17 páginasManual para Mamá de WindowsAle MoAún no hay calificaciones
- Historia de DreamweaverDocumento6 páginasHistoria de DreamweaverJunior TorresAún no hay calificaciones
- Entorno Visual BasicDocumento23 páginasEntorno Visual BasicCueva Coloma PeterAún no hay calificaciones
- Introducción A Corel Draw X5Documento20 páginasIntroducción A Corel Draw X5jJosé Luis HuanteAún no hay calificaciones
- Alfabetizacion Word Nivel IDocumento78 páginasAlfabetizacion Word Nivel IRed de Bibliotecas del Bio-BíoAún no hay calificaciones
- Word 2016: Entorno de trabajoDocumento34 páginasWord 2016: Entorno de trabajoCristhian JULCA ROJASAún no hay calificaciones
- La InterfazDocumento8 páginasLa InterfazyamiliAún no hay calificaciones
- Manual de InDesign: Introducción a la interfaz y creación de documentosDocumento84 páginasManual de InDesign: Introducción a la interfaz y creación de documentosJohnny HpAún no hay calificaciones
- Manual DreamweaverDocumento126 páginasManual DreamweaverJavier García FlechaAún no hay calificaciones
- WORDDocumento6 páginasWORDItalo GallardoAún no hay calificaciones
- 1-Entorno de Trabajo - KompozerDocumento3 páginas1-Entorno de Trabajo - KompozermbmayorAún no hay calificaciones
- Unidad 2Documento7 páginasUnidad 2gta 5 ortega marinAún no hay calificaciones
- Notas Curso Word Iniciación Abril-Mayo 2023Documento9 páginasNotas Curso Word Iniciación Abril-Mayo 2023Javi JáveaAún no hay calificaciones
- Partes ventana WordDocumento7 páginasPartes ventana Wordjmg16Aún no hay calificaciones
- Notas PowerPointDocumento4 páginasNotas PowerPointhessham100% (3)
- Cuaderno de TrabajoDocumento46 páginasCuaderno de TrabajoAdrián Alexander Koyoc CoolAún no hay calificaciones
- DREAMWEAVERDocumento9 páginasDREAMWEAVERivan_vc_26Aún no hay calificaciones
- Word 2007 - 1Documento38 páginasWord 2007 - 1Edgar AguileraAún no hay calificaciones
- Flujos MigratoriosDocumento2 páginasFlujos MigratoriosFernandoAún no hay calificaciones
- Ruleta InteractivaDocumento1 páginaRuleta InteractivaFernandoAún no hay calificaciones
- 2-1 Paginas WebDocumento8 páginas2-1 Paginas WebFernandoAún no hay calificaciones
- Los Deberes Del AlumnoDocumento1 páginaLos Deberes Del AlumnoFernandoAún no hay calificaciones
- Ruleta Interactiva en PowerpointDocumento3 páginasRuleta Interactiva en PowerpointFernandoAún no hay calificaciones
- 1 de Marzo Diagramas de FlujoDocumento25 páginas1 de Marzo Diagramas de FlujoFernandoAún no hay calificaciones
- Estructura Física de ComputadorasDocumento11 páginasEstructura Física de ComputadorasFernandoAún no hay calificaciones
- Manual de Goldwave en EspañolDocumento3 páginasManual de Goldwave en EspañolFernando100% (1)
- Informática BásicaDocumento2 páginasInformática BásicaFernandoAún no hay calificaciones
- 79 RV 2 KcryDocumento2 páginas79 RV 2 KcryjaimeAún no hay calificaciones
- Examen 2 de Secundaria Noviembre 2020Documento3 páginasExamen 2 de Secundaria Noviembre 2020FernandoAún no hay calificaciones
- 6 VuzgpcweDocumento2 páginas6 VuzgpcweAJ LuisAún no hay calificaciones
- 3 de Secundaria Cuestionario TicDocumento2 páginas3 de Secundaria Cuestionario TicFernandoAún no hay calificaciones
- 1° SecEXAMEN DE OCTUBREDocumento2 páginas1° SecEXAMEN DE OCTUBREFernandoAún no hay calificaciones
- Examen 1 de Secundaria Noviembre 2020Documento1 páginaExamen 1 de Secundaria Noviembre 2020FernandoAún no hay calificaciones
- 3 La Pantalla InicialDocumento4 páginas3 La Pantalla InicialFernandoAún no hay calificaciones
- 2° Y 3° Secundaria Examen 1 InstruccionesDocumento1 página2° Y 3° Secundaria Examen 1 InstruccionesFernandoAún no hay calificaciones
- 4 Flujo - de - Trabajo - de - Desarrollo - Web - Con - ADocumento2 páginas4 Flujo - de - Trabajo - de - Desarrollo - Web - Con - AFernandoAún no hay calificaciones
- 2° Y 3° Secundaria Examen 1 InstruccionesDocumento1 página2° Y 3° Secundaria Examen 1 InstruccionesFernandoAún no hay calificaciones
- Examen 3 de Secundaria Noviembre 2020Documento4 páginasExamen 3 de Secundaria Noviembre 2020FernandoAún no hay calificaciones
- Vectoriales vs Ráster: Formatos gráficosDocumento4 páginasVectoriales vs Ráster: Formatos gráficosFernandoAún no hay calificaciones
- Partes Del CerebroDocumento2 páginasPartes Del CerebroFernandoAún no hay calificaciones
- Ensamble y Mantenimiento de La PC Oct Ejercicio 1Documento6 páginasEnsamble y Mantenimiento de La PC Oct Ejercicio 1FernandoAún no hay calificaciones
- Balotario PractiacDocumento14 páginasBalotario Practiactoni M caritaAún no hay calificaciones
- PP Con MavenDocumento8 páginasPP Con MavenfegoalAún no hay calificaciones
- Como Funciona El Sistema DMA (Direct Access Memory)Documento18 páginasComo Funciona El Sistema DMA (Direct Access Memory)guilhangAún no hay calificaciones
- Enunciados t9Documento12 páginasEnunciados t9Mayerline Barcia SolórzanoAún no hay calificaciones
- Evolución Computador - GeneracionesDocumento5 páginasEvolución Computador - GeneracionesRaúl Alberto Cacurri GarciaAún no hay calificaciones
- Steve JobsDocumento7 páginasSteve JobsYosselyn OchoaAún no hay calificaciones
- Curso Induccion Opus 2014 v130414Documento48 páginasCurso Induccion Opus 2014 v130414josevezaAún no hay calificaciones
- Código de Programa Calificaciones AlumnosDocumento10 páginasCódigo de Programa Calificaciones Alumnosjair garcia lunaAún no hay calificaciones
- ALG1-V01 - Guía #6 - Parcial 4 - Desde-ParaDocumento9 páginasALG1-V01 - Guía #6 - Parcial 4 - Desde-ParaAlejandroGTRexAún no hay calificaciones
- UAPA Tarea 3Documento8 páginasUAPA Tarea 3JPAULINOAún no hay calificaciones
- Manual Postgres PDFDocumento160 páginasManual Postgres PDFCristian Ferrara MedinaAún no hay calificaciones
- SENA-Nota salida reintegradosDocumento2 páginasSENA-Nota salida reintegradosYannuar CañateAún no hay calificaciones
- Computadora Tactil Zebra - TC52-TC57-SheetDocumento4 páginasComputadora Tactil Zebra - TC52-TC57-SheetTeresa Cruz SuarezAún no hay calificaciones
- Investigacion de Sistema Operativo de RedDocumento21 páginasInvestigacion de Sistema Operativo de Redselenita181994Aún no hay calificaciones
- República Bolivariana de VenezuelaDocumento6 páginasRepública Bolivariana de VenezuelaMaria veronicaAún no hay calificaciones
- Manual de uso DVR CCTVDocumento16 páginasManual de uso DVR CCTVCarlos TIxiAún no hay calificaciones
- Troubleshooting de Telemedida Ar502Documento8 páginasTroubleshooting de Telemedida Ar502Mauricio SuarezAún no hay calificaciones
- Manual Visual Basic 6.0Documento19 páginasManual Visual Basic 6.0juansel17Aún no hay calificaciones
- Tipos de Pruebas de SoftwareDocumento31 páginasTipos de Pruebas de SoftwareJair RiveroAún no hay calificaciones
- SINU 151 Entregable Informatica01Documento3 páginasSINU 151 Entregable Informatica01nestor danie ColqueAún no hay calificaciones
- (Tutorial) Hacer Pendrive USB Booteable Con WindowsDocumento6 páginas(Tutorial) Hacer Pendrive USB Booteable Con WindowsJesus Antonio Gonzalez MartinezAún no hay calificaciones
- Plantilla InfografiaDocumento1 páginaPlantilla InfografiaKevinAún no hay calificaciones
- Demostración de Competencia Programacion EstructuradaDocumento10 páginasDemostración de Competencia Programacion EstructuradaAlexander Flores PerezAún no hay calificaciones
- RaptorDocumento16 páginasRaptorRigo Coronel TorresAún no hay calificaciones
- Lab 15Documento12 páginasLab 15Nickoll Chávez SilvaAún no hay calificaciones
- Water CadDocumento4 páginasWater CadCarlos Alberto CCdlcAún no hay calificaciones
- La Historial de Las Versiones de AndroidDocumento3 páginasLa Historial de Las Versiones de AndroidCeias DocenteAún no hay calificaciones
- Copia Corta y Pega en Ensamblados NET (DNM 11)Documento7 páginasCopia Corta y Pega en Ensamblados NET (DNM 11)Mauricio Jorge Cordeiro GarridoAún no hay calificaciones
- CMD Windows 10 7 8Documento9 páginasCMD Windows 10 7 8slipknotcorey21Aún no hay calificaciones