Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Check List ASK - Pre Entregas
Cargado por
El abuelo solidarioDescripción original:
Título original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Check List ASK - Pre Entregas
Cargado por
El abuelo solidarioCopyright:
Formatos disponibles
Estudiante: mencionar acá el nombre y apellido del estudiante evaluado
Curso/Comisión: Completar con el nombre del curso y comisión
Proyecto: mencionar el nombre del proyecto del estudiante/ número de pre entrega
Checklist Pre- entrega
Deberás hacer entrega de tu proyecto donde aparezca: Wireframe/prototipo (wireframe de todas tus páginas para vista mobile
y desktop) + HTML (uso de etiquetas contenedoras, etiquetas multimedia y etiquetas de texto) + CSS (con modificadores de
Consigna texto, colores, listas y box modeling).
Prototipar la web para tener una idea clara del resultado al que quieres llegar.
Maquetar la web: utilizar los tags, en especial los semánticos, para describir la estructura de la web desde el código.
Objetivos Crear un estilo inicial: comenzar a darle estilo básico a la web.
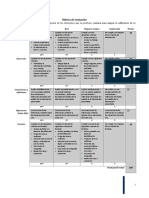
Aspectos a evaluar Descripción Alcance Comentarios Devolución final
Se muestra una estructura ordenada que se
Prototipado (Wireframe) condice con una navegación clara. El diseño es Correcto
claro y se presenta para vista mobile y desktop
Incompleto 70
El código es prolijo, las tabulaciones y/o
nuevas líneas marcan de forma correcta la
Maquetado (HTML) - Codigo jerarquía de padre/hijo. El nesting es correcto,
entiende claramente el uso del mismo para
darle jerarquía y estructura a los elementos
Incompleto
Estilo: las hojas de estilo están bien linkeadas y
Maquetado (HTML) - Estilo y en las mismas se encuentra todo el CSS, Reutiliza
clases y utiliza nombres de clase consistentes.
Funcionalidad Los enlaces a las secciones funcionan
correctamente. Las imágenes están bien
Buen trabajo, vas por el camino correcto. Te animamos a mirar los
cargadas, las rutas relativas son correctas. Incompleto
comentarios que te dejamos para llevar a tu trabajo al siguiente nivel.
El código es consistente en el uso de
tabulaciones, declaraciones de reglas y de
espacios entre los elementos.
CSS: Recicla el código de forma óptima, las
Estilo inicial (CSS) reglas de CSS que utiliza son correctas para el
elemento en el que las utiliza. Le da estilo a
elementos a través de selectores e IDs según lo
requiera. Realizado
El diseño de la web usa correctamente los
Estilo inicial (CSS) elementos básicos para reflejar el diseño web
prototipado originalmente. Realizado
Puntaje asignado por
Alcance por aspecto alcance
Realizado 25
Incompleto 20
No realizado 0
Puntaje total Nivel obtenido
80-100 Óptimo ¿Cómo uso los comentarios?
51-79 Correcto
0-50 Bajo
Correcto
También podría gustarte
- H Mayo 2019Documento108 páginasH Mayo 2019William Enrique Veliz Muñoz28% (25)
- Aprender React con 100 ejercicios prácticosDe EverandAprender React con 100 ejercicios prácticosAún no hay calificaciones
- Programación en Visual Basic (VB): DEL ANÁLISIS del Problema al ProgramaDe EverandProgramación en Visual Basic (VB): DEL ANÁLISIS del Problema al ProgramaCalificación: 4 de 5 estrellas4/5 (2)
- Resumen Norma Nom 004 Seg ScribdDocumento5 páginasResumen Norma Nom 004 Seg ScribdRey Al Ne Tzero0% (1)
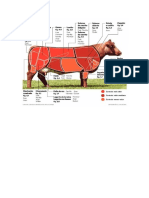
- Cortes ComercialesDocumento9 páginasCortes ComercialesCarlos Luis Sanchez AquichireAún no hay calificaciones
- Cómo Lanzar Tu Propia StartupDocumento39 páginasCómo Lanzar Tu Propia StartupEl abuelo solidarioAún no hay calificaciones
- Had BetterDocumento4 páginasHad BetterJose Angel Romero RodriguezAún no hay calificaciones
- 94 - Ejercicios de EstiloDocumento6 páginas94 - Ejercicios de EstiloCarla Gonzalez100% (1)
- PE 2022 04 CL3 Análisis y Diseño de Sistemas II (1893)Documento4 páginasPE 2022 04 CL3 Análisis y Diseño de Sistemas II (1893)Jack Edwards Zenozain FloresAún no hay calificaciones
- Antologia de FenomenologiaDocumento109 páginasAntologia de FenomenologiaRodrigo Espinoza100% (1)
- Examen Final Modulo 2Documento5 páginasExamen Final Modulo 2Felipe Loaiza100% (1)
- Checklist Pre-EntregasDocumento8 páginasChecklist Pre-EntregasAlejo BenenciaAún no hay calificaciones
- Check List ASK - JavaScriptDocumento3 páginasCheck List ASK - JavaScriptDuili14Aún no hay calificaciones
- Checklist Pre-Entregas DW - 1° Pre-EntregaDocumento1 páginaChecklist Pre-Entregas DW - 1° Pre-EntregaKatia Loreto Velasquez VelasquezAún no hay calificaciones
- Instrumentos de EvaluaciónDocumento5 páginasInstrumentos de EvaluaciónEugenia Del Valle FerraroAún no hay calificaciones
- UAP02 EvalDocumento2 páginasUAP02 EvalAlejandro Vaca HerreraAún no hay calificaciones
- Ef CC105 - Dtac. Julia HuamanDocumento2 páginasEf CC105 - Dtac. Julia HuamanMarisol Huamani RamosAún no hay calificaciones
- Checklist 2° Pre Entrega .XLSX - Pre Entrega 2Documento1 páginaChecklist 2° Pre Entrega .XLSX - Pre Entrega 2Mica GrandAún no hay calificaciones
- Plantilla Tarea Proyecto PA1Documento5 páginasPlantilla Tarea Proyecto PA1arkangeljsmAún no hay calificaciones
- Evaluación 3 (RC)Documento4 páginasEvaluación 3 (RC)pelutiro2259Aún no hay calificaciones
- Copia de Rubrica Buena de IredDocumento4 páginasCopia de Rubrica Buena de IredSthefani FlorencioAún no hay calificaciones
- Evaluacion Final - Sistemas Integrados de Producción - 2023-00Documento3 páginasEvaluacion Final - Sistemas Integrados de Producción - 2023-00Paul Flores bardales0% (1)
- Evaluación Sumativa 1° Trimestre: Manos A La ObraDocumento2 páginasEvaluación Sumativa 1° Trimestre: Manos A La ObraSylvia Azócar AbazolaAún no hay calificaciones
- Evaluación Sustitutorio DPI 2023-20 - Luis Huaman SerranoDocumento3 páginasEvaluación Sustitutorio DPI 2023-20 - Luis Huaman SerranoJhonatan Briceño MoralesAún no hay calificaciones
- 10o15 CortescontrerasDocumento24 páginas10o15 CortescontrerasKEVIN JARED MARTINEZ MOLINAAún no hay calificaciones
- Evaluacion Final - Sistemas Integrados de Producción - 2023-01Documento3 páginasEvaluacion Final - Sistemas Integrados de Producción - 2023-01RODRIGO ANDRES SALAZAR SALINASAún no hay calificaciones
- 4837 Desarrollo de Entornos Web EE T2IN 202201Documento7 páginas4837 Desarrollo de Entornos Web EE T2IN 202201The Mr fake GamerAún no hay calificaciones
- Instrucciones Trabajo ContabilidadDocumento8 páginasInstrucciones Trabajo ContabilidadRosario CarmonaAún no hay calificaciones
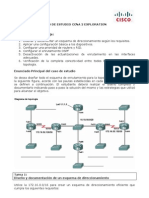
- Caso de Estudio Ccna 1 ExplorationDocumento3 páginasCaso de Estudio Ccna 1 ExplorationburropeluAún no hay calificaciones
- Rúbrica de Evaluación I Parcial SAEDocumento3 páginasRúbrica de Evaluación I Parcial SAEEdwin BarahonaAún no hay calificaciones
- Rúbrica de Evaluación I Parcial SAEDocumento2 páginasRúbrica de Evaluación I Parcial SAEKevin VegaAún no hay calificaciones
- VF Amd101 Actividad Formativa Semana 4Documento4 páginasVF Amd101 Actividad Formativa Semana 4Alvaro RiosAún no hay calificaciones
- Caso de Estudio Ccna 2 ExplorationDocumento5 páginasCaso de Estudio Ccna 2 ExplorationOscar ChávezAún no hay calificaciones
- Evaluación Final Gráfica Vectorial DigitalDocumento4 páginasEvaluación Final Gráfica Vectorial DigitalpaolaAún no hay calificaciones
- EA Rubrica de Evaluacion U1 DPRN3Documento2 páginasEA Rubrica de Evaluacion U1 DPRN3VICTOR MANUEL SALAZARAún no hay calificaciones
- Tdin U3 A1 FesgDocumento6 páginasTdin U3 A1 Fesgeliezer999Aún no hay calificaciones
- Examen LocalDocumento3 páginasExamen LocalOrnella Anais Baigorri SublimadosPikinAún no hay calificaciones
- Rubrica TP1 TF1 CI708 ANALISIS NUMERICO PARA INGENIEROS CIVILES 2022-2 v2Documento6 páginasRubrica TP1 TF1 CI708 ANALISIS NUMERICO PARA INGENIEROS CIVILES 2022-2 v2alnrio jonAún no hay calificaciones
- Plantilla RÚBRICA EVALUACIÓNDocumento1 páginaPlantilla RÚBRICA EVALUACIÓNramiosoAún no hay calificaciones
- Ficha - Building Information Modeling - Arq-412 - 2024-0Documento9 páginasFicha - Building Information Modeling - Arq-412 - 2024-0ariana ludeñaAún no hay calificaciones
- Aa3 Antenas 1Documento3 páginasAa3 Antenas 1eleazar campoAún no hay calificaciones
- Taller 1° Corte - FuncionesDocumento2 páginasTaller 1° Corte - FuncionesCONSTRUCTORA AFHAún no hay calificaciones
- Rubricas de Desarrollo SustentableDocumento9 páginasRubricas de Desarrollo SustentableJuan Carlos HernandezAún no hay calificaciones
- U-1 Act 2 - Esquema Algebra de VectoresDocumento3 páginasU-1 Act 2 - Esquema Algebra de VectoresJuan Diego Guizar DiazAún no hay calificaciones
- Rubrica de MAPA SEMANTICODocumento1 páginaRubrica de MAPA SEMANTICOalbertoAún no hay calificaciones
- EA Rubrica de Evaluacion U1 DPRN3Documento2 páginasEA Rubrica de Evaluacion U1 DPRN3Karen M. LealAún no hay calificaciones
- 3 Inf Programación y Base de Datos S17 Iip IqDocumento3 páginas3 Inf Programación y Base de Datos S17 Iip IqJessica RamosAún no hay calificaciones
- Rubrica EvaluadorDocumento1 páginaRubrica EvaluadorValdiviezo NavedaAún no hay calificaciones
- 2394 - Gestión de Datos Dinámicos - T3LN - 01 - CL1 - 2021 - 2 - Prof - Ramos - DanielDocumento3 páginas2394 - Gestión de Datos Dinámicos - T3LN - 01 - CL1 - 2021 - 2 - Prof - Ramos - DanielAnthony AparicioAún no hay calificaciones
- Actividad Entregable 2Documento3 páginasActividad Entregable 2Luis Fernando Lizano CanoAún no hay calificaciones
- ActIntLIABC03ACPC1 1Documento3 páginasActIntLIABC03ACPC1 1Paco GroAún no hay calificaciones
- 2018 - Rubrica de EvaluacionDocumento3 páginas2018 - Rubrica de EvaluacionRomina RepettoAún no hay calificaciones
- Tareas Tareas-Vistas-Ortogonales-Cortes-Y-Mano-Alzada Evaluación Tareas Vistas Ortogonales Mano Alzada Lïneas Rectas.Documento1 páginaTareas Tareas-Vistas-Ortogonales-Cortes-Y-Mano-Alzada Evaluación Tareas Vistas Ortogonales Mano Alzada Lïneas Rectas.AnaAún no hay calificaciones
- S01-Actividad Aprendizaje Propuesta PDFDocumento3 páginasS01-Actividad Aprendizaje Propuesta PDFLucio Depaz BailonAún no hay calificaciones
- Dpi Acitvidad Formativa S02Documento3 páginasDpi Acitvidad Formativa S02Ziria TrinidadAún no hay calificaciones
- Rúbrica de Evaluación de Tesis Tesis 1 - Tantalean & CorreaDocumento5 páginasRúbrica de Evaluación de Tesis Tesis 1 - Tantalean & CorreaLeiny Ugaz BardalesAún no hay calificaciones
- Ucs MDF Ec03 Minicapstone So-03 2023-1 v01Documento1 páginaUcs MDF Ec03 Minicapstone So-03 2023-1 v01alexander Gonzales TtitoAún no hay calificaciones
- Proyecto de Estadistica 2022Documento3 páginasProyecto de Estadistica 2022Hannsel CordonAún no hay calificaciones
- Rubrica Revisión BibliográficaDocumento8 páginasRubrica Revisión BibliográficaBeto Beto BetoAún no hay calificaciones
- Lineamientos de Evaluacion Final-2022-IiDocumento4 páginasLineamientos de Evaluacion Final-2022-IiJeremy MerinoAún no hay calificaciones
- Unidad 1 - Actividad 1 Esquema La Carga ElectricaDocumento3 páginasUnidad 1 - Actividad 1 Esquema La Carga ElectricaIng Edgar Eduardo Bautista ValdezAún no hay calificaciones
- Tp-Rhino-Requisitos y Rubrica Conocad 2021-02Documento4 páginasTp-Rhino-Requisitos y Rubrica Conocad 2021-02Jose Luis Narvaja ValdiviezoAún no hay calificaciones
- GIO Tarea 2Documento2 páginasGIO Tarea 2yovani martinezAún no hay calificaciones
- Rubrica de EvaluaciónDocumento1 páginaRubrica de EvaluaciónMiguel Angel Rodríguez SiguenzaAún no hay calificaciones
- Lista Competencias RevitDocumento2 páginasLista Competencias RevitYoel Evangelista VillanuevaAún no hay calificaciones
- Actividad 01Documento4 páginasActividad 01Darvin GutierrezAún no hay calificaciones
- CL 7Documento22 páginasCL 7El abuelo solidarioAún no hay calificaciones
- CL2 PDFDocumento13 páginasCL2 PDFEl abuelo solidarioAún no hay calificaciones
- Cuáles Son Las Características Del Formato IEEEDocumento1 páginaCuáles Son Las Características Del Formato IEEEEl abuelo solidarioAún no hay calificaciones
- C Alculo Diferencial: Universidad de Antioquia - Facultad de Ingenier Ia Wendy CordobaDocumento14 páginasC Alculo Diferencial: Universidad de Antioquia - Facultad de Ingenier Ia Wendy CordobaEl abuelo solidarioAún no hay calificaciones
- CL1 PDFDocumento12 páginasCL1 PDFEl abuelo solidarioAún no hay calificaciones
- CL 6Documento26 páginasCL 6El abuelo solidarioAún no hay calificaciones
- Tareas InvestigativasDocumento1 páginaTareas InvestigativasEl abuelo solidarioAún no hay calificaciones
- Quien SoyDocumento1 páginaQuien SoyEl abuelo solidarioAún no hay calificaciones
- Referencias y Bibliografía RecomendadaDocumento2 páginasReferencias y Bibliografía RecomendadaEl abuelo solidarioAún no hay calificaciones
- Evolución de Las Formas de Estado.Documento2 páginasEvolución de Las Formas de Estado.El abuelo solidarioAún no hay calificaciones
- Derecho PeticiónDocumento3 páginasDerecho PeticiónEl abuelo solidarioAún no hay calificaciones
- Manual de EspecialidadesDocumento113 páginasManual de EspecialidadesEl abuelo solidarioAún no hay calificaciones
- Revocatoria de MandatoDocumento1 páginaRevocatoria de MandatoEl abuelo solidarioAún no hay calificaciones
- Evolución de Las Formas de Estado.Documento2 páginasEvolución de Las Formas de Estado.El abuelo solidarioAún no hay calificaciones
- Consigna de Proyecto Final - Desarrollo WebDocumento2 páginasConsigna de Proyecto Final - Desarrollo WebEl abuelo solidarioAún no hay calificaciones
- Rúbricas ASK - PFDocumento1 páginaRúbricas ASK - PFEl abuelo solidarioAún no hay calificaciones
- Plantilla Entregable IADocumento5 páginasPlantilla Entregable IAluis molinaAún no hay calificaciones
- Taller 15%Documento5 páginasTaller 15%luis miguel ortiz perdomoAún no hay calificaciones
- Caperucita RojaDocumento11 páginasCaperucita RojaJose MillanAún no hay calificaciones
- La HDocumento9 páginasLa HYoon Heun Hyde ParkAún no hay calificaciones
- Examen IHERDocumento4 páginasExamen IHERnaruto124100% (1)
- Si Fueras Mi PrincesaDocumento1 páginaSi Fueras Mi Princesagerardo antonio100% (1)
- Lista de Utiles de Vista Alegre de Inicial 2018Documento3 páginasLista de Utiles de Vista Alegre de Inicial 2018Cristian JhonAún no hay calificaciones
- Cómo Abrir Puertos Del RouterDocumento3 páginasCómo Abrir Puertos Del RouterFrida NicoleAún no hay calificaciones
- AlephDocumento2 páginasAlephgalvanAún no hay calificaciones
- Diseño AeropuertoDocumento11 páginasDiseño AeropuertoYudy Esperanza Gutiérrez OrtegónAún no hay calificaciones
- BajaDocumento21 páginasBajamontse.heloAún no hay calificaciones
- Ejercicio Cooperativo - Guia 2 PseintDocumento2 páginasEjercicio Cooperativo - Guia 2 PseintPepe ArgentoAún no hay calificaciones
- Salsa Bechamel Clase Practica 4Documento5 páginasSalsa Bechamel Clase Practica 4Tefy Ar シAún no hay calificaciones
- FUENTES DE ORTIZ, Ed Maverick - AcordesDocumento2 páginasFUENTES DE ORTIZ, Ed Maverick - AcordesAlejandroVega100% (2)
- Manual Biblioteca VirtualDocumento51 páginasManual Biblioteca Virtualadrian casAún no hay calificaciones
- Fútbol AmericanoDocumento26 páginasFútbol AmericanoSANTOS QUIÑONESAún no hay calificaciones
- Problemas Literales de ConjuntoDocumento2 páginasProblemas Literales de ConjuntoAristoteles Socrates Moreno Goñe100% (2)
- Ev. de Len y C Reina Del TamarugalDocumento2 páginasEv. de Len y C Reina Del TamarugalXimena Vera VergaraAún no hay calificaciones
- Contactos Mujeres No Profesional Ayuda en MadridDocumento2 páginasContactos Mujeres No Profesional Ayuda en MadridChicas en MadridAún no hay calificaciones
- José Ángel Bernier Aguilar: Experiencia ProfesionalDocumento1 páginaJosé Ángel Bernier Aguilar: Experiencia ProfesionalMiguel AlvarezAún no hay calificaciones
- Cavidades CorporalesDocumento5 páginasCavidades CorporalesYasmin JimenezAún no hay calificaciones
- Guia El CuentoDocumento5 páginasGuia El CuentouchadiazAún no hay calificaciones
- Ajedrez, Granos de Arroz y Potencias de 2Documento5 páginasAjedrez, Granos de Arroz y Potencias de 2Christian LaraAún no hay calificaciones
- La Quimera de Oro AnalisisDocumento5 páginasLa Quimera de Oro AnalisisAlam Quitze Guerrero RojasAún no hay calificaciones