Documentos de Académico
Documentos de Profesional
Documentos de Cultura
PROTOTIPAR - ESQUELETO "Design Thinking": Etapa 4 - Metodología UX/ UI
Cargado por
8franciscosanhueza_6Título original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
PROTOTIPAR - ESQUELETO "Design Thinking": Etapa 4 - Metodología UX/ UI
Cargado por
8franciscosanhueza_6Copyright:
Formatos disponibles
Docente UX/UI: Claudio Pérez
PROTOTIPAR - ESQUELETO “Design Thinking”
Etapa 4 - Metodología UX/ UI
Design Thinking
METODOLOGÍA UX-UI
El proyecto desde la perspectiva metodológica será abordado por la
herramienta de diseño UX DESIGN THINKING la que consistirá en el
desarrollo de 5 etapas prácticas.
Fases de Desarrollo: 4
1. Estrategia: EMPATIZAR ESQUELETO
2. Enfoque: DEFINIR
3. Estructura: IDEAR
8. User Flow, Task Flow, Wireflow
4. Esqueleto: PROTOTIPAR 9. Wireframe: Media – Alta definición
5. Superficie: PROYECTAR - TESTEAR
CURSO: UX-UI / Módulo 1
Design Thinking
ETAPA 4 – Prototipo & Esqueleto
3. PROTOTIPAR :
En este momento nos centramos en una de las mejores ideas que surgieron en
el paso anterior.
Lo importante, es prototipar una idea. Creamos una primer maqueta, modelo,
representación o simulación del producto final. Posteriormente, evaluaremos
cómo funciona, si cumple con lo necesario, si es viable o no.
CURSO: UX-UI / Módulo 1
Inicio de prototipado
ETAPA 4 – Prototipo & Esqueleto
Aquí es donde se diseña la interfaz gráfica de la navegación y
como se colocarán los componentes (botones, pestañas, textos,
enlaces, formularios, etc).
• Se trata de generar un simple diseño de la interfaz, que sea
fácil de entender y comprender, pero libre de componentes
que no sean necesarios realizando Wireframe de baja
definición.
• Fundamentalmente, consiste en cómo se mostrará la
información y en qué posición se colocará cada componente
que da acceso a la funcionalidad.
CURSO: UX-UI / Módulo 1
Consideraciones
ETAPA 4 – Prototipo & Esqueleto
Los alumnos deberán desarrollar de manera práctica y digital basado en
sus esquemas de arquitectura de la información (Flowchart/Task flow) 2
formatos/etapas de wireframe: Media y Alta calidad siento este último
el definitivo para la proceso de TESTING.
Este proceso debe considerar:
• Ideas basadas en bocetos y aproximaciones visuales a la solución.
• Metodología UX Writing (Jerga) para el proceso de Wireframe final.
CURSO: UX-UI / Módulo 1
Wireframe
ETAPA 4 – Prototipo & Esqueleto
CURSO: UX-UI / Módulo 1
Desarrollo de actividad
ETAPA 4 – Prototipo & Esqueleto
A nivel de síntesis observamos que los pasos para el desarrollo del
esqueleto de la solución son:
1. Definición de flujo de navegación y tareas basado en su
contenido informativo y visual (Flowchart, Taskflow y wireflow).
2. Poseer un registro de referentes visuales similares a su contexto
informativo y modelo de negocio.
3. Proyección de wireframe media calidad bajo pixeles por pulgadas
(1366 px o 1920 px en adelante).
4. Estructurar referencia estándar de diseño web bajo una cabecera,
cuerpo y pie de pagina según con tenido.
CURSO: UX-UI / Módulo 1
1. Flujo de navegación y tareas
ETAPA 4 – Prototipo & Esqueleto
Bajo este punto se deben tener definidos a nivel general:
• Arquitectura de la información
• Flujo de navegación (Flowchart)
• Contenidos informativos ya procesados.
CURSO: UX-UI / Módulo 1
2. Sketching web
A.I/ Flowchart
CURSO: UX-UI / Módulo 1
2. Referentes visuales
ETAPA 4 – Prototipo & Esqueleto
En el marco del proceso de investigación y definición de
contexto y posterior contenido para el sitio web se es de suma
importancia observar referentes visuales donde predomine
la legibilidad y la jerarquía de contenidos multimediales.
CURSO: UX-UI / Módulo 1
3. Proyección de bocetos
ETAPA 4 – Prototipo & Esqueleto
(Compartir documentos de composición visual con los alumnos)
CURSO: UX-UI / Módulo 1
3. Proyección de Wireframe
media calidad
ETAPA 4 – Prototipo & Esqueleto
CURSO: UX-UI / Módulo 1
3. Proyección & composición visual
ETAPA 4 – Prototipo & Esqueleto
1. DEFINICIÓN DE DIMENSIONES DE LIENZO 2. ELABORACIÓN DE GUÍAS RETÍCULA
1366 X 768 PX
(Compartir documentos de composición visual con el alumno)
CURSO: UX-UI / Módulo 1
3. Proyección & composición visual
ETAPA 4 – Prototipo & Esqueleto
GUÍAS RETÍCULA
CURSO: UX-UI / Módulo 1
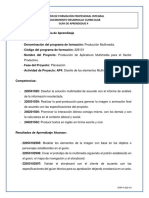
4. Estructura estándar
ETAPA 4 – Prototipo & Esqueleto
C ISOLOGOTIPO MENÚ DE NAVEGACIÓN REDES SOCIALES
SLIDER PRESENTACIÓN EMPRESA
B
BIENVENIDA
IMAGEN
PÁRRAFO DE TEXTO
ISOLOGOTIPO
F DATOS DE EMPRESA
REDES SOCIALES
CURSO: UX-UI / Módulo 1
4. Estructura estándar
ETAPA 4 – Prototipo & Esqueleto
CURSO: UX-UI / Módulo 1
4. Estructura estándar
ETAPA 4 – Prototipo & Esqueleto
RESPONSIVE WEB
CURSO: UX-UI / Módulo 1
Sobre lo expositivo y entregable.
ETAPA 4 – Idear & Estructurar
Para el cierre de la etapa de prototipado los alumnos deberán tener en
consideración la siguiente documentación a entregar:
WIREFRAME ALTA FIDELIDAD (Adobe XD):
En este punto se definirá el diseño visual corporativo bajo los estándares de
identidad, comunicación y funcionalidad, teniendo en consideración para el
diseño:
• Uso de; Colores corporativos, tipografia, imágenes, iconografía, estilo de
formas - botones y efectos o transiciones de contenido (XD).
• Elaboración de flujo de navegación bajo esquemas flowchart y tasflow (A.I)
(conectividad entre pantallas y elementos de comunicación)
• Elaboración de video explicativo del flujo de navegación (XD)
• Exportación de link de respaldo para realización Testing remoto (XD)
CURSO: UX-UI / Módulo 1
Sobre lo expositivo y entregable.
ETAPA 4 – Idear & Estructurar
CURSO: UX-UI / Módulo 1
Sobre la documentación expositiva
ETAPA 4 – Idear & Estructurar
CURSO: UX-UI / Módulo 1
Documentación final
ETAPA 5 – Propuesta formal
ENTREGA DE PROYECTO:
En esta última parte se reune toda la documentación abordada en el
marco del desarrollo del proyecto, la cual será respaldada a través de
la plataforma MIRO, aquí se adjuntará las 5 etapas del producto final:
1. Síntesis del brief/ Lean UX Canvas/ Mapa de empatía.
2. Protopersona – Perfil de usuario/ Journey Map
3. Arquitectura de la informacion: Flowchart – Taskflow – Wireflow.
4. Wireframe de media y alta calidad
5. Propuesta formal Mock up.
CURSO: UX-UI / Módulo 1
Docente UX/UI: Claudio Pérez
PROYECTO UX/UI
También podría gustarte
- 2021 Carrera UX WRITINGDocumento12 páginas2021 Carrera UX WRITINGgcarreongAún no hay calificaciones
- Clase 1. Diseño Centrado en El UsuarioDocumento130 páginasClase 1. Diseño Centrado en El UsuarioAgustin CalaAún no hay calificaciones
- Cursos Usabilidad y Experiencia de UsuarioDocumento2 páginasCursos Usabilidad y Experiencia de UsuarioMarcela BotacheAún no hay calificaciones
- Carrera UX ResearchDocumento13 páginasCarrera UX ResearchBel Rodriguez GAún no hay calificaciones
- Diseño UXUIDocumento14 páginasDiseño UXUIpractico100% (2)
- 12 P.E. Diseño Ux UiDocumento15 páginas12 P.E. Diseño Ux Uimatias ColasoAún no hay calificaciones
- Plan de Estudios - Diseño UXUI - V4Documento13 páginasPlan de Estudios - Diseño UXUI - V4Nicolás Maximiliano CarusoAún no hay calificaciones
- DD026 Entornos Virtuales de Trabajo Colaborativo Presentacion ForoDocumento3 páginasDD026 Entornos Virtuales de Trabajo Colaborativo Presentacion ForoAlfredo RaymondiAún no hay calificaciones
- Modelo de Capstone ProjectDocumento5 páginasModelo de Capstone ProjectJan Saona0% (1)
- Carrera Desarrollo UX - UIDocumento17 páginasCarrera Desarrollo UX - UIAlejandra GodoyAún no hay calificaciones
- Laboratorio Diseño de InterfasDocumento10 páginasLaboratorio Diseño de InterfasadrianaAún no hay calificaciones
- Plan de Estudio Introducción A Diseño Ux-Ui Polo Tic MisionesDocumento10 páginasPlan de Estudio Introducción A Diseño Ux-Ui Polo Tic MisionesMalvi Nasar GentinasAún no hay calificaciones
- Hypermedia Flexible Process ModelingDocumento3 páginasHypermedia Flexible Process ModelingKathia Bolaños AlbitesAún no hay calificaciones
- Carrera Product WEBDocumento14 páginasCarrera Product WEBmariale1392Aún no hay calificaciones
- Semana 1 - Clase en Vivo - Diseño UX-UIDocumento106 páginasSemana 1 - Clase en Vivo - Diseño UX-UIaduographicdesignAún no hay calificaciones
- Curso Planificacion de Proyectos BIM Con NavisworksDocumento9 páginasCurso Planificacion de Proyectos BIM Con NavisworksJose Orlando Lavado CastilloAún no hay calificaciones
- Etapas de La ExposicionDocumento15 páginasEtapas de La ExposicionBeisser DiazAún no hay calificaciones
- Guia Aprendizaje P4Documento20 páginasGuia Aprendizaje P4Milena VelandiaAún no hay calificaciones
- GFPI F 019 V3 Guia de Aprendizaje ADSI T2 - InterfazGráficaDocumento8 páginasGFPI F 019 V3 Guia de Aprendizaje ADSI T2 - InterfazGráficaJorge GutierrezAún no hay calificaciones
- Clase N°2 Etapa de Discovery, Empezando Una Investigación en UXDocumento65 páginasClase N°2 Etapa de Discovery, Empezando Una Investigación en UXMaria Cerda VallejosAún no hay calificaciones
- PDSD-520 AlumnotrabajofinalDocumento7 páginasPDSD-520 AlumnotrabajofinalMaria Paola Cuya SulcaAún no hay calificaciones
- Silabus Diseño WebDocumento7 páginasSilabus Diseño WebRonald TronicAún no hay calificaciones
- Diseño Ux/Ui Clase 32: Portfolio y Reporte UXDocumento53 páginasDiseño Ux/Ui Clase 32: Portfolio y Reporte UXLiliana GomezAún no hay calificaciones
- Disenador Full StackDocumento9 páginasDisenador Full Stackm7496348Aún no hay calificaciones
- Diseño UX - UI JHHIDocumento8 páginasDiseño UX - UI JHHIAgustin BarberiAún no hay calificaciones
- Guia AP4 PDFDocumento39 páginasGuia AP4 PDFTrinidad Gonzalez CepedaAún no hay calificaciones
- Tids06 U1 Es5Documento3 páginasTids06 U1 Es5OlgaAún no hay calificaciones
- Guía para El Desarrollo Del Componente Práctico y Rúbrica de Evaluación - Unidad 3 - Paso 4 - Componente Practico - Practicas SimuladasDocumento8 páginasGuía para El Desarrollo Del Componente Práctico y Rúbrica de Evaluación - Unidad 3 - Paso 4 - Componente Practico - Practicas SimuladasJennifer caraballo urregoAún no hay calificaciones
- Anexo 1 Fase 2 Planeación Del Proyecto A RealizarDocumento4 páginasAnexo 1 Fase 2 Planeación Del Proyecto A RealizarJeferson Eduardo MONSALVE ZAMBRANOAún no hay calificaciones
- Plan de Estudios - Estudiantes - Diseño UX-UI 2023Documento8 páginasPlan de Estudios - Estudiantes - Diseño UX-UI 2023Lucas QuirogaAún no hay calificaciones
- Upc Pre 202301 Si705 Final - Project Statement AbetDocumento27 páginasUpc Pre 202301 Si705 Final - Project Statement AbetPoCoyo ReencarAún no hay calificaciones
- Guia AP4Documento39 páginasGuia AP4Mayulei Rangel GarayAún no hay calificaciones
- Guia AP4 PDFDocumento39 páginasGuia AP4 PDFMayulei Rangel GarayAún no hay calificaciones
- TEMARIO - Diseño DigitalDocumento2 páginasTEMARIO - Diseño DigitalJuan Jesús TorresAún no hay calificaciones
- Desarrollo de prototipos de productos editoriales multimedia. ARGN0110De EverandDesarrollo de prototipos de productos editoriales multimedia. ARGN0110Aún no hay calificaciones
- Gfpi-F-019 Guia de Aprendizaje Ra10 MockupsDocumento8 páginasGfpi-F-019 Guia de Aprendizaje Ra10 MockupsGinna DazaAún no hay calificaciones
- Portafolio RichardDocumento16 páginasPortafolio RichardBryan SanchezAún no hay calificaciones
- F2-Ap2-G11 (Uml-2) N2021Documento9 páginasF2-Ap2-G11 (Uml-2) N2021Andres Mosquera CopeteAún no hay calificaciones
- Apuntes IsaDocumento26 páginasApuntes IsaTiempo LibroAún no hay calificaciones
- Instrucciones de La Actividad Story BoardDocumento2 páginasInstrucciones de La Actividad Story BoardManuel IgnacioAún no hay calificaciones
- Manual+de+Flash+Basico+Completo+ +Documento56 páginasManual+de+Flash+Basico+Completo+ +ISabelAún no hay calificaciones
- Programa - BIM Nivel 2Documento5 páginasPrograma - BIM Nivel 2Maria Victoria MendezAún no hay calificaciones
- 1.2 - Guia - de - Aprendizaje FASE PLANEACIONDocumento7 páginas1.2 - Guia - de - Aprendizaje FASE PLANEACIONPaola Andrea Gomez RoseroAún no hay calificaciones
- Carrera de Desarrollo UX - UIDocumento8 páginasCarrera de Desarrollo UX - UIEugenia Navarrete ChuaireAún no hay calificaciones
- 224513COMP1302Documento4 páginas224513COMP1302ulices champaAún no hay calificaciones
- Guia 2 - 8 Los Mockups y Las GUIDocumento10 páginasGuia 2 - 8 Los Mockups y Las GUIAlejandra DiazAún no hay calificaciones
- CoderHouse Colombia Diseño UX-UI Avanzado ONLINEDocumento7 páginasCoderHouse Colombia Diseño UX-UI Avanzado ONLINEAna Ulloa100% (1)
- 20.110 20221 1233909 Práctica - EvaluaciónDelDiseñoDeLaInterfazYPresentaciónDelProyectoDocumento7 páginas20.110 20221 1233909 Práctica - EvaluaciónDelDiseñoDeLaInterfazYPresentaciónDelProyectoJose Ricardo San Martín GonzálezAún no hay calificaciones
- Anexo 1 Paso 2 Planeación Del Proyecto A RealizarDocumento3 páginasAnexo 1 Paso 2 Planeación Del Proyecto A RealizarJuan Miguel MuñozAún no hay calificaciones
- Instrucciones Presentación y Criterios de Evaluación Jurados Proyecto Integrador 2023-1Documento5 páginasInstrucciones Presentación y Criterios de Evaluación Jurados Proyecto Integrador 2023-1Valentina RozoAún no hay calificaciones
- AP04 AA5 EV03 Foro Diseno Prototipo Base Datos SIDocumento4 páginasAP04 AA5 EV03 Foro Diseno Prototipo Base Datos SIRyan AlmeidaAún no hay calificaciones
- 8 Silabo de Power Point 2013Documento3 páginas8 Silabo de Power Point 2013Luis PintoAún no hay calificaciones
- Piad-609 AlumnotrabajofinalDocumento11 páginasPiad-609 AlumnotrabajofinalJHONNY DAVID JARAMA TRAPIELLOAún no hay calificaciones
- Cuestionario Patrones de Diseño de Software PDFDocumento4 páginasCuestionario Patrones de Diseño de Software PDFMausel PerezAún no hay calificaciones
- UntitledDocumento9 páginasUntitledOmar BvBAún no hay calificaciones
- SSD4Documento189 páginasSSD4hugo ramirez hernandezAún no hay calificaciones
- Programacion DAM2 DI 2020-21Documento14 páginasProgramacion DAM2 DI 2020-21esgarraetAún no hay calificaciones
- IS160 Arquitectura de Software 201200Documento5 páginasIS160 Arquitectura de Software 201200Jaime VásquezAún no hay calificaciones
- 821 Guia de Aprendizaje 1 Casos de Usos Programacion de SoftwareDocumento5 páginas821 Guia de Aprendizaje 1 Casos de Usos Programacion de SoftwareJaime BernalAún no hay calificaciones
- 01 PP1 DES VersiónDigitalDocumento11 páginas01 PP1 DES VersiónDigitalEvelyn FragaAún no hay calificaciones
- Solicitud Bancada Constituyente Frente AmplioDocumento1 páginaSolicitud Bancada Constituyente Frente Amplio8franciscosanhueza_6Aún no hay calificaciones
- Derecho CivilDocumento108 páginasDerecho CivilNicolás Parraguez GuerraAún no hay calificaciones
- La Nocion de IncumplimientoDocumento42 páginasLa Nocion de IncumplimientoDaniel CastilloAún no hay calificaciones
- PreguntasDocumento1 páginaPreguntas8franciscosanhueza_6Aún no hay calificaciones
- GetVotacionesXComision 25-04-2022Documento1406 páginasGetVotacionesXComision 25-04-20228franciscosanhueza_6Aún no hay calificaciones
- El Incumplimiento Que Faculta A ResolverDocumento43 páginasEl Incumplimiento Que Faculta A Resolver8franciscosanhueza_6100% (1)
- La Segunda-1Documento18 páginasLa Segunda-18franciscosanhueza_6Aún no hay calificaciones
- Social Big Data y Sociología y Ciencias SocialesDocumento32 páginasSocial Big Data y Sociología y Ciencias SocialesLaura BarbutoAún no hay calificaciones
- Recurso de Nulidad de Anny CampodonicoDocumento6 páginasRecurso de Nulidad de Anny Campodonico8franciscosanhueza_6Aún no hay calificaciones
- Comprobante Solicitud 14352749-2Documento2 páginasComprobante Solicitud 14352749-28franciscosanhueza_6Aún no hay calificaciones
- BoletaDocumento3 páginasBoleta8franciscosanhueza_6Aún no hay calificaciones
- Jurisprudencia RelacionadaDocumento21 páginasJurisprudencia Relacionada8franciscosanhueza_6Aún no hay calificaciones
- Arch IvoDocumento6 páginasArch Ivo8franciscosanhueza_6Aún no hay calificaciones
- Res. Ex. 442 Aprueba Bases Foc. Est. Educ. NT1 y 2 Año 2022Documento50 páginasRes. Ex. 442 Aprueba Bases Foc. Est. Educ. NT1 y 2 Año 20228franciscosanhueza_6Aún no hay calificaciones
- Caso Altamirano PreguntasDocumento2 páginasCaso Altamirano Preguntas8franciscosanhueza_6Aún no hay calificaciones
- PreguntasDocumento1 páginaPreguntas8franciscosanhueza_6Aún no hay calificaciones
- La Segunda-1Documento18 páginasLa Segunda-18franciscosanhueza_6Aún no hay calificaciones
- Preguntas Taller Profesional Procesal (Penal)Documento2 páginasPreguntas Taller Profesional Procesal (Penal)8franciscosanhueza_6Aún no hay calificaciones
- Preguntas Taller Profesional Procesal (Penal)Documento2 páginasPreguntas Taller Profesional Procesal (Penal)8franciscosanhueza_6Aún no hay calificaciones
- PreguntasDocumento1 páginaPreguntas8franciscosanhueza_6Aún no hay calificaciones
- Form Querella.Documento4 páginasForm Querella.Omar PintoAún no hay calificaciones
- Compraventa de Acciones CONECTADOS TMK SpADocumento3 páginasCompraventa de Acciones CONECTADOS TMK SpAkaren toro0% (1)
- Dogmática ApropiaciónindebidaDocumento22 páginasDogmática Apropiaciónindebida8franciscosanhueza_6Aún no hay calificaciones
- Proteccio N de Los Derechos de Los Consumidores Libro Fueyo PDFDocumento1236 páginasProteccio N de Los Derechos de Los Consumidores Libro Fueyo PDFMariela SepúlvedaAún no hay calificaciones
- 3675 ArticleText 8655 1 10 20220501Documento12 páginas3675 ArticleText 8655 1 10 202205018franciscosanhueza_6Aún no hay calificaciones
- Mat CS 500495668307 13556252Documento1 páginaMat CS 500495668307 135562528franciscosanhueza_6Aún no hay calificaciones
- Elementos ApropiaciónindebidaDocumento4 páginasElementos Apropiaciónindebida8franciscosanhueza_6Aún no hay calificaciones
- Nac 500492506460 20132931Documento1 páginaNac 500492506460 201329318franciscosanhueza_6Aún no hay calificaciones
- Formulario Posesion Efectiva NuevoDocumento4 páginasFormulario Posesion Efectiva NuevoMichael BarriosAún no hay calificaciones
- Nac 500492507182 15610181Documento1 páginaNac 500492507182 156101818franciscosanhueza_6Aún no hay calificaciones
- 51-Curriculum-Vitae Diana 1Documento7 páginas51-Curriculum-Vitae Diana 1Maricela Del CidAún no hay calificaciones
- Grupo A4 - Software Estudio de Tiempos IIDocumento18 páginasGrupo A4 - Software Estudio de Tiempos IIFLORES SÁNCHEZ ANGELO GABRIELAún no hay calificaciones
- MBA3 Manual Motor de APIs r2022.10.01Documento167 páginasMBA3 Manual Motor de APIs r2022.10.01Jose Israel MartinezAún no hay calificaciones
- Agregadosm AnexoDocumento2 páginasAgregadosm AnexoManuel TorresAún no hay calificaciones
- Planificacion Estratégica Industrial: Teoría y PrácticaDocumento9 páginasPlanificacion Estratégica Industrial: Teoría y PrácticaJOSE LUIS CALPA AGUILARAún no hay calificaciones
- GUIDE LACLS CO TIG EDOCUMENT SUBJECTS NOT OBLIGED TO BILL ISV - En.esDocumento17 páginasGUIDE LACLS CO TIG EDOCUMENT SUBJECTS NOT OBLIGED TO BILL ISV - En.esCristian Camilo Mayorga MalaverAún no hay calificaciones
- Vivian Bernal Visitadora - MedicaDocumento2 páginasVivian Bernal Visitadora - MedicaVictor AlvaradoAún no hay calificaciones
- ULTRALONDocumento5 páginasULTRALONdante sanchezAún no hay calificaciones
- DexonBPM-Casos de UsoDocumento35 páginasDexonBPM-Casos de UsolbchicaizaAún no hay calificaciones
- Procedimiento Cambio de Plan - DownsellDocumento1 páginaProcedimiento Cambio de Plan - DownsellHeey AnthonyAún no hay calificaciones
- PETI v1Documento74 páginasPETI v1Edmundo Pérez CaroAún no hay calificaciones
- YUARTH TareaIIA.9 22-07Documento2 páginasYUARTH TareaIIA.9 22-07Yuarth HernandezAún no hay calificaciones
- Factura Electrónica: La Positiva S.A. Entidad Prestadora de SaludDocumento1 páginaFactura Electrónica: La Positiva S.A. Entidad Prestadora de SaludHarlem CuentasAún no hay calificaciones
- Brochure Portafolio KIODocumento2 páginasBrochure Portafolio KIOGeraldine Angulo SosaAún no hay calificaciones
- Mapa Mental Iso 25000Documento4 páginasMapa Mental Iso 25000Cam RaAún no hay calificaciones
- Caso Estudio Parcial 1 Tgs 302Documento2 páginasCaso Estudio Parcial 1 Tgs 302JoséPachónAún no hay calificaciones
- Portafolio de Servicios Convenio Crehana 01Documento23 páginasPortafolio de Servicios Convenio Crehana 01ilderarocalopez30Aún no hay calificaciones
- Actividad2.3 AldairAlejandroMartinezSantanaDocumento2 páginasActividad2.3 AldairAlejandroMartinezSantanaAlejandro Martinez SantanaAún no hay calificaciones
- Plan de Desarrollo SoftwareDocumento30 páginasPlan de Desarrollo SoftwareBRAYAN ESNEIDER ROJAS VALEROAún no hay calificaciones
- Agenda 1ro. Cont - Del 8 Al 12 NoviembreDocumento3 páginasAgenda 1ro. Cont - Del 8 Al 12 NoviembreArteaga AlexandraAún no hay calificaciones
- Unidad 3 MEDocumento14 páginasUnidad 3 MEAdela HernandezAún no hay calificaciones
- Curso Reclutamiento It Material Completo en PDFDocumento123 páginasCurso Reclutamiento It Material Completo en PDFEsther LinaresAún no hay calificaciones
- Articulo de Gamificacion - En.esDocumento2 páginasArticulo de Gamificacion - En.esGuillermo Saldaña PeñaAún no hay calificaciones
- Estructura - de - La - Industria - de - La - Transformación - Semana - 5 - P by Jonatan HoyosDocumento7 páginasEstructura - de - La - Industria - de - La - Transformación - Semana - 5 - P by Jonatan HoyosJhonathan Hoyos100% (1)
- Derecho InformaticoDocumento6 páginasDerecho InformaticoCesar CastroAún no hay calificaciones
- Conceptos y Programas - CADDocumento9 páginasConceptos y Programas - CADDiego Sebastian Maya NavarroAún no hay calificaciones
- 1 Una Moderna Administración de ProyectosDocumento25 páginas1 Una Moderna Administración de ProyectosWacho Franco BenitezAún no hay calificaciones
- Tablas Del Modelo Relacional de La Base de Datos de Comercializadora DXZ-1Documento4 páginasTablas Del Modelo Relacional de La Base de Datos de Comercializadora DXZ-1Steven JaravaAún no hay calificaciones
- Aplicación de Herramientas de Control de Datos2Documento15 páginasAplicación de Herramientas de Control de Datos2cybercalli av 6Aún no hay calificaciones
- Reporte NascaDocumento92 páginasReporte NascaCristina MoralesAún no hay calificaciones