Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Tabletas en El Aula. Tynker - Jugar y Aprender A Programar. Edición Autor - Fernando Posada Prieto
Cargado por
willian mendozaTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Tabletas en El Aula. Tynker - Jugar y Aprender A Programar. Edición Autor - Fernando Posada Prieto
Cargado por
willian mendozaCopyright:
Formatos disponibles
Tabletas en el aula
Tynker: jugar y aprender a programar
Edición 2015
Autor: Fernando Posada Prieto
canalTIC.com
Tynker: jugar y aprender a programar
2015. FPP. Uso educativo de las tabletas
Tynker: jugar y aprender a programar
Índice
1. ¿Qué es Tynker? .................................................................................................................. 2
2. Instalación de Tynker ...................................................................................................... 2
3. Mi primera animación en Tynker. .............................................................................. 3
Página 1 de 10
Tynker: jugar y aprender a programar
2015. FPP. Uso educativo de las tabletas
1. ¿Qué es Tynker?
Es una aplicación para tabletas Android pensada para el alumnado de Infantil y
Primaria con el propósito de aprender a programar usando un lenguaje de
bloques. Permite crear tus propios videojuegos sin necesidad de conexión a
Internet. En la actualidad la programación es una competencia que va ganando
peso en el currículo tanto de Primaria como de Secundaria.
Dispone
de
dos
modos:
Play
y
Create.
En
el
modo
Play
se
plantea
una
serie
de
retos
de
complejidad
creciente
en
los
cuales
el
alumno/a
debe
programar
la
secuencia
de
tareas
a
realizar
por
un
personaje
para
salvar
los
obstáculos
de
un
escenario.
El
modo
Create
permite
diseñar
distintos
juegos
a
partir
de
plantillas
predefinidas
o
bien
desde
un
proyecto
vacío
en
el
cual
se
pueden
añadir
escenarios
y
personajes
animando
su
movimiento
y
dotándolos
de
interactividad
con
el
usuario
mediante
la
programación
de
acciones.
La
aplicación
Tynker
ofrece
también
la
posibilidad
de
conexión
en
línea
(https://www.tynker.com/)
con
la
comunidad
de
profesores,
alumnos,
profesionales,
etc
interesados
en
el
aprendizaje
de
la
programación.
De
esta
forma
se
puede
acceder
a
tutoriales,
recursos,
etc
y
se
pueden
compartir
los
desarrollos
realizados.
2.
Instalación
de
Tynker
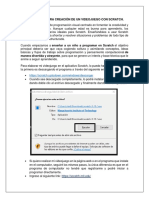
1. Abre
Play
Store
y
en
el
buscador
introduce
el
término
Tynker.
2. Pulsa
en
la
aplicación
Tynker
–
Learn
to
code
:
https://play.google.com/store/apps/details?id=com.tynker.Tynker&hl=es
3. Haz
tap
en
el
botón
Instalar
Página 2 de 10
Tynker: jugar y aprender a programar
2015. FPP. Uso educativo de las tabletas
2.
Mi
primera
animación
en
Tynker
En
este
apartado
vamos
a
crear
una
animación
que
controle
el
movimiento
de
un
personaje
pulsando
en
dos
botones:
play
y
stop.
Para
ello
se
utilizará
una
variable
go
que
tendrá
dos
valores:
true
(verdadero)
o
bien
false
(falso)
según
el
personaje
se
desplace
o
se
detenga.
1. Abre
la
aplicación
pulsando
sobre
su
icono
en
el
Escritorio.
2. Pulsa
en
Create.
Página 3 de 10
Tynker: jugar y aprender a programar
2015. FPP. Uso educativo de las tabletas
3. Pulsa en el botón Create New Project (Crear Nuevo Proyecto).
4. Tap
sobre
el
botón
Papelera
para
eliminar
el
personaje
que
se
ofrece
por
defecto.
Confirmar
la
eliminación
pulsando
en
Yes.
5. Pulsa
en
el
botón
+
Add
(Añadir).
6. En
el
panel
Select
a
Theme
(Elegir
un
tema)
pulsa
en
Character
Creator
(Creador
de
personajes)
7. En
el
cuadro
Select
a
Character
(Seleccionar
un
personaje)
pulsa
sobre
uno
de
los
propuestos.
8. En
el
panel
Customize
Character
(Personaliza
Personaje)
selecciona
los
distintos
elementos
de
su
cuerpo
para
configurar
su
aspecto:
forma
de
la
cabeza,
pelo
ojos,
orejas,
brazos,
tronco,
piernas,
sombrero,
etc.
Página 4 de 10
Tynker: jugar y aprender a programar
2015. FPP. Uso educativo de las tabletas
9. En
la
columna
derecha
se
muestran
las
animaciones
predefinidas.
Pulsa
en
cada
una
de
ellas
para
ver
la
animación.
Recuerda
especialmente
la
rutina
Walk
(caminar)
y
la
rutina
Idle
que
es
la
opción
invisible
de
reposo.
10. Para
terminar
pulsa
en
el
botón
Save
(Guardar).
11. El
personaje
se
sitúa
sobre
el
Escenario.
Arrastra
y
coloca
este
personaje
en
el
extremo
izquierdo
del
mismo.
12.
A
continuación
vamos
a
elegir
un
fondo
de
escenario.
Pulsa
en
el
botón
+
13. Elige
un
tema,
p.e.
Modern,
y
dentro
del
mismo
elige
un
fondo
de
escenario.
14. Al
regresar
al
escenario
se
mostrará
el
personaje
y
el
fondo
de
escenario.
15. Pulsa
en
el
botón
+
para
añadir
un
botón
rojo
y
un
botón
verde
del
tema
Sci
Fi.
16. Una
vez
situados
en
el
escenario
reduce
su
tamaño
y
colócalos
en
la
parte
inferior
central.
Página 5 de 10
Tynker: jugar y aprender a programar
2015. FPP. Uso educativo de las tabletas
17. Una
vez
definidos
todos
los
elementos
que
se
mostrarán
en
el
Escenario
vamos
a
programar
su
comportamiento.
Pulsa
en
el
botón
Ajustes.
18. Pulsa
en
el
objeto
Actor
para
seleccionarlo
en
la
banda
superior.
19. Pulsa
y
mantén
sobre
el
primer
bloque
del
conjunto
de
bloques
predefinidos
que
ya
tiene
el
personaje.
Arrástralo
hasta
la
papelera
para
eliminarlo.
20. A
continuación
vamos
a
programar
su
comportamiento:
cuando
pulsemos
en
el
botón
Verde
del
escenario
el
personaje
caminará
pero
cuando
pulsemos
en
el
botón
Rojo
permanecerá
parado.
21. Observa
que
los
bloques
de
acciones
se
ofrecen
organizados
en
pestañas.
Pulsa
en
la
pestaña
Control/Flow
(Control/flujo)
y
arrastra
un
bloque
on
start
(Al
comenzar).
Página 6 de 10
Tynker: jugar y aprender a programar
2015. FPP. Uso educativo de las tabletas
22. Vamos
a
crear
una
variable
lógica
(true/false)
con
el
nombre
go
que
permita
controlar
el
movimiento
del
personaje.
Para
ello
en
la
pestaña
Functions
pulsa
en
el
botón
New
variable
(Nueva
variable).
23. En
el
cuadro
de
diálogo
Create
a
variable
(Crear
una
variable)
introduce
su
nombre
go
y
marca
la
opción
Global
Variable.
Para
terminar
pulsa
en
el
botón
Create
(Crear).
24. Arrastra
el
bloque
set
select
variable
to
0
(poner
la
variable
seleccionada
a
0)
para
situarlo
debajo
del
bloque
on
start.
25. Haz
tap
sobre
select
variable
y
elige
la
variable
go.
Pulsa
sobre
0
y
escribe
true
como
valor.
De
esta
forma
al
inicio
esta
variable
tendrá
valor
true
(verdadero).
Página 7 de 10
Tynker: jugar y aprender a programar
2015. FPP. Uso educativo de las tabletas
26. En la categoría Control/Flow (Control/Flujo) arrastra el bloque forever
(por siempre) y dentro del mismo sitúa el bloque if true then … else … (Si
verdadero entonces … si no …). Desde la pestaña Functions arrastra la
variable go para introducirla dentro del if.
27. En
la
rama
if
go
then
sitúa
los
siguientes
bloques
desde
la
pestaña
Motion
(Movimiento):
• animate.
Haz
tap
mantenido
en
el
cuadro
en
blanco
y
elige
la
rutina
Walk
• move
10
steps:
mover
10
pasos.
28. Para
ajustar
el
ritmo
del
desplazamiento
introduce
desde
la
categoría
Control/Flow
un
bloque
wait
1
secs.
Haz
tap
mantenido
sobre
el
1
e
introduce
0.3
29. En
la
rama
else
sitúa
el
bloque
animate
desde
la
pestaña
Motion
(Movimiento).
Pulsa
de
forma
mantenida
en
el
cuadro
en
blanco
y
elige
la
rutina
Idle.
Página 8 de 10
Tynker: jugar y aprender a programar
2015. FPP. Uso educativo de las tabletas
30. En
la
banda
superior
pulsa
sobre
red
button
31. En
la
pestaña
de
código
añade
al
final
el
bloque
set
select
variable
to
0
para
luego
configurarlo
como
set
go
to
false.
32. En
la
banda
superior
pulsa
sobre
green
button
33. En
la
pestaña
de
código
añade
al
final
el
bloque
set
select
variable
to
0
para
luego
configurarlo
como
set
go
to
true
Página 9 de 10
Tynker: jugar y aprender a programar
2015. FPP. Uso educativo de las tabletas
34. Para terminar pulsa en el icono en forma de lápiz situado al lado del título
del proyecto My Project 1. Escribe el nombre del proyecto: Mi primer
proyecto.
35. Pulsa
en
el
botón
play
para
reproducir
la
animación
programada.
Comprueba
el
correcto
funcionamiento
de
los
botones.
36. Al
hacer
tap
sobre
el
botón
de
flecha
izquierda
situado
en
la
esquina
superior
izquierda
se
mostrará
la
página
My
Projects
donde
aparecerá
el
nuevo
proyecto
de
animación
creado.
Página 10 de 10
También podría gustarte
- Slither.io Guía No Oficial Del Juego, Desbloqueos, Mods Y HacksDe EverandSlither.io Guía No Oficial Del Juego, Desbloqueos, Mods Y HacksCalificación: 4 de 5 estrellas4/5 (1)
- Proyecto InformaticaDocumento6 páginasProyecto InformaticajppAún no hay calificaciones
- DRAGN2 MANdwnld ESDocumento22 páginasDRAGN2 MANdwnld ESMarvin UríasAún no hay calificaciones
- Manual de Apps Tableta 2022Documento231 páginasManual de Apps Tableta 2022david pineda leiva50% (2)
- AppInventor Cap3 FinalDocumento19 páginasAppInventor Cap3 FinalJhon SolerAún no hay calificaciones
- Asphalt 8 Airborne Wiki, Trucos, Armería, Descarga De La Guía No OficialDe EverandAsphalt 8 Airborne Wiki, Trucos, Armería, Descarga De La Guía No OficialAún no hay calificaciones
- Manual Scratch PDFDocumento23 páginasManual Scratch PDFshassainAún no hay calificaciones
- PRÁCTICA 4 SCRATCH Coordenada CartesianaDocumento4 páginasPRÁCTICA 4 SCRATCH Coordenada CartesianadasamagicAún no hay calificaciones
- Scratch Lenguaje de Programación IconográficaDocumento52 páginasScratch Lenguaje de Programación IconográficaGregory Enmanuel Almanzar Duarte0% (1)
- Práctica 10 Scratch Rana ComeinsectosDocumento8 páginasPráctica 10 Scratch Rana ComeinsectosdasamagicAún no hay calificaciones
- Scratch ClassmateDocumento20 páginasScratch ClassmateFredy Flores PachaAún no hay calificaciones
- ScrashtDocumento10 páginasScrashtjennifaAún no hay calificaciones
- Asi de Facil Programacion para Ninos Con Scratch Aspectos BasicosDocumento18 páginasAsi de Facil Programacion para Ninos Con Scratch Aspectos Basicosluciana_moreau100% (1)
- Instructivo Scratch 2021 06 28 095951Documento14 páginasInstructivo Scratch 2021 06 28 095951Andrea LondoñoAún no hay calificaciones
- Tarea V. Presentación en PPDocumento14 páginasTarea V. Presentación en PPGregory Enmanuel Almanzar DuarteAún no hay calificaciones
- PRÁCTICA 3 SCRATCH Coordenada PolarDocumento3 páginasPRÁCTICA 3 SCRATCH Coordenada PolardasamagicAún no hay calificaciones
- Manual 3DS The Legend of Zelda Majoras Mask 3d EsDocumento26 páginasManual 3DS The Legend of Zelda Majoras Mask 3d EsPaúl AndradeAún no hay calificaciones
- Guia 01 Ejercicio Practico App InventorDocumento6 páginasGuia 01 Ejercicio Practico App Inventoroscar siachoqueAún no hay calificaciones
- Manual ScratchDocumento23 páginasManual ScratchIcetrue Icetrue TrueiceAún no hay calificaciones
- Informe de Animaciones Hechas en UnityDocumento10 páginasInforme de Animaciones Hechas en UnityCarlosClavijoAún no hay calificaciones
- Evaluacion de ScratchDocumento4 páginasEvaluacion de ScratchPatricia CavalieriAún no hay calificaciones
- App Inventor PrincipianteDocumento14 páginasApp Inventor PrincipianteMiuKohanaScarlett100% (2)
- III EXPERIENCIA DE APRENDIZAJE - ACT 2 - 3° y 4° GRADO - SEM 2Documento6 páginasIII EXPERIENCIA DE APRENDIZAJE - ACT 2 - 3° y 4° GRADO - SEM 2Danna Sanchez RamonAún no hay calificaciones
- Taller "Level Logic Scheme"Documento13 páginasTaller "Level Logic Scheme"Raul Yanza Zambrano50% (4)
- Manual 3DS Mario and Luigi Paper Jam EsDocumento69 páginasManual 3DS Mario and Luigi Paper Jam EsAriel IbañezAún no hay calificaciones
- Unidad 2Documento13 páginasUnidad 2Eliass AibarAún no hay calificaciones
- Manual de La ST-079XDocumento18 páginasManual de La ST-079XmarianoAún no hay calificaciones
- Taller de ScratchDocumento24 páginasTaller de ScratchCristina Laxague MoreniAún no hay calificaciones
- Animar NombreDocumento7 páginasAnimar NombreJosé Luis MarchenaAún no hay calificaciones
- Documentación MarioDocumento41 páginasDocumentación MarioKaren Lozano100% (1)
- Guia de Repaso TecnologiaDocumento6 páginasGuia de Repaso TecnologiaANA DIAZAún no hay calificaciones
- Guia G DevelopDocumento22 páginasGuia G DeveloppatrickAún no hay calificaciones
- Adaptación Lenguaje 9 U3 Guía1 Delapalabraalaimagendelaimagenalapalabraelescenariodelossentidos ScratchDocumento10 páginasAdaptación Lenguaje 9 U3 Guía1 Delapalabraalaimagendelaimagenalapalabraelescenariodelossentidos ScratchDaniel ArangoAún no hay calificaciones
- Guía TecnologíaDocumento29 páginasGuía TecnologíaSara Sofía Medina MartínAún no hay calificaciones
- Manual BEN 918N SPA March2013Documento46 páginasManual BEN 918N SPA March2013josepuamillanAún no hay calificaciones
- Uso de App ScratchJrDocumento7 páginasUso de App ScratchJrTrabajos MiosAún no hay calificaciones
- Tutorial STK PDFDocumento72 páginasTutorial STK PDFAngel VargasAún no hay calificaciones
- Guía Laboratorio S3 - Actividad 2Documento17 páginasGuía Laboratorio S3 - Actividad 2CESAR HERNAN PATRICIO PERALTAAún no hay calificaciones
- Plan de DiseoDocumento8 páginasPlan de DiseoRaúl Venegas UgaldeAún no hay calificaciones
- Shadow of The CometDocumento33 páginasShadow of The CometWkrscribdAún no hay calificaciones
- Taller de ScratchDocumento49 páginasTaller de Scratchmarge0110Aún no hay calificaciones
- Guía Inicial de Clickteam FusionDocumento9 páginasGuía Inicial de Clickteam FusionFrancisco CariñoAún no hay calificaciones
- Ns3fb PC Manual Ept HRDocumento15 páginasNs3fb PC Manual Ept HRNarutoo Namikaze UzumakiiAún no hay calificaciones
- Taller Unity 2015Documento23 páginasTaller Unity 2015JarodxAún no hay calificaciones
- Actividad TIC TICDocumento19 páginasActividad TIC TICJuan Carlos Azmitia CarranzaAún no hay calificaciones
- Actividad TIC TICDocumento19 páginasActividad TIC TICLaura NaranjoAún no hay calificaciones
- Video Lección 1Documento11 páginasVideo Lección 1Ariannys LoyoAún no hay calificaciones
- Guía de Inicio A Construct 2Documento25 páginasGuía de Inicio A Construct 2Alberto CarrionAún no hay calificaciones
- Scratch 1Documento5 páginasScratch 1raimondyumelyAún no hay calificaciones
- Crea Un Juego de Realidad Aumentada Estilo Pokémon GO Con Vuforia - Parte 1Documento23 páginasCrea Un Juego de Realidad Aumentada Estilo Pokémon GO Con Vuforia - Parte 1Carlos Adrian EgüezAún no hay calificaciones
- Estacion 3 - ADocumento42 páginasEstacion 3 - Apared25Aún no hay calificaciones
- Unidad Didactica App InventorDocumento16 páginasUnidad Didactica App Inventorferrermartina92Aún no hay calificaciones
- Manual de Usuario para La Creación de Aplicaciones - Scratchjr.Documento12 páginasManual de Usuario para La Creación de Aplicaciones - Scratchjr.MARLY DEL CARMEN NOVOA ORTIZAún no hay calificaciones
- 2 Segunda Clase ScratchDocumento23 páginas2 Segunda Clase Scratchgerald ochoa perezAún no hay calificaciones
- Uso Del Escaner Tiny ScannerDocumento5 páginasUso Del Escaner Tiny ScannercarmenAún no hay calificaciones
- Ejercicios ScratchDocumento32 páginasEjercicios ScratchKarin Santa CruzAún no hay calificaciones
- Manual App Inventor PDFDocumento44 páginasManual App Inventor PDFElvys EmersonAún no hay calificaciones
- Control Analogo - Tarea 4 - UNADDocumento15 páginasControl Analogo - Tarea 4 - UNADwillian mendozaAún no hay calificaciones
- Control Analogo - Tarea 2Documento11 páginasControl Analogo - Tarea 2willian mendozaAún no hay calificaciones
- Guía de Actividades y Rúbrica de Evaluación - Tarea 6 - Presentación de ResultadosDocumento10 páginasGuía de Actividades y Rúbrica de Evaluación - Tarea 6 - Presentación de Resultadoswillian mendozaAún no hay calificaciones
- Control Analogo - Tarea 3-2Documento17 páginasControl Analogo - Tarea 3-2willian mendozaAún no hay calificaciones
- 4463 20193 1 PBDocumento25 páginas4463 20193 1 PBwillian mendozaAún no hay calificaciones
- Formato Informe IndividualDocumento5 páginasFormato Informe Individualwillian mendozaAún no hay calificaciones
- Tarea 5 - Articulo Sistemas de Control AnalogosDocumento10 páginasTarea 5 - Articulo Sistemas de Control Analogoswillian mendozaAún no hay calificaciones
- Anexo 3 Ejemplos Tarea 3Documento8 páginasAnexo 3 Ejemplos Tarea 3willian mendozaAún no hay calificaciones
- Tarea 3 - Solucion de Modelos de Optimizacion Deterministicos Ejercicio 1, 2 y 3Documento20 páginasTarea 3 - Solucion de Modelos de Optimizacion Deterministicos Ejercicio 1, 2 y 3willian mendozaAún no hay calificaciones
- Programacion Lineal - Metodo Simplex Dual - Metodo Simplex Primal Artificial - Analisis de Sensibilidad - Analisis Post - OptimoDocumento24 páginasProgramacion Lineal - Metodo Simplex Dual - Metodo Simplex Primal Artificial - Analisis de Sensibilidad - Analisis Post - Optimowillian mendozaAún no hay calificaciones
- Secuencia Didáctica Nivel Inicial ScratchJrDocumento33 páginasSecuencia Didáctica Nivel Inicial ScratchJrwillian mendozaAún no hay calificaciones
- Formato Informe IndividualDocumento5 páginasFormato Informe IndividualPipe BermudezAún no hay calificaciones
- Tarea 3 - Solucion de Modelos de Optimizacion Deterministicos - Ejercicio 4 y 5Documento28 páginasTarea 3 - Solucion de Modelos de Optimizacion Deterministicos - Ejercicio 4 y 5willian mendozaAún no hay calificaciones
- Formato Informe Individual-Ejercicio 2Documento5 páginasFormato Informe Individual-Ejercicio 2willian mendozaAún no hay calificaciones
- Guía de Actividades y Rúbrica de Evaluación - Tarea 5 - Solución de Modelos de Decisión y Optimización DeterminísticosDocumento16 páginasGuía de Actividades y Rúbrica de Evaluación - Tarea 5 - Solución de Modelos de Decisión y Optimización DeterminísticosYULIANA AGUDELO100% (1)
- Instructivo Cifin Convocatoria DiplomadosDocumento19 páginasInstructivo Cifin Convocatoria Diplomadoswillian mendozaAún no hay calificaciones
- Solicitud de CreditoDocumento1 páginaSolicitud de Creditowillian mendozaAún no hay calificaciones
- William Mendoza: para Verificar La Autenticidad de Este Certificado, Escanee El Código QRDocumento1 páginaWilliam Mendoza: para Verificar La Autenticidad de Este Certificado, Escanee El Código QRwillian mendozaAún no hay calificaciones
- Taller 1 Matematicas 2Documento2 páginasTaller 1 Matematicas 2willian mendozaAún no hay calificaciones
- Etapa 2-Victor Ortiz.Documento9 páginasEtapa 2-Victor Ortiz.willian mendozaAún no hay calificaciones
- Misión TIC 2022Documento1 páginaMisión TIC 2022willian mendozaAún no hay calificaciones
- Curso de Electricidad y ElectronicaDocumento41 páginasCurso de Electricidad y Electronicawillian mendozaAún no hay calificaciones
- Bienes Vacantes y MostrencosDocumento10 páginasBienes Vacantes y Mostrencoswillian mendozaAún no hay calificaciones
- Articulo 6 SantillanaDocumento4 páginasArticulo 6 Santillanawillian mendozaAún no hay calificaciones
- Guía de Actividades y Rúbrica de Evaluación - Unidad 1 - Tarea 2 - Solución de Modelos de Programación Lineal de DecisiónDocumento14 páginasGuía de Actividades y Rúbrica de Evaluación - Unidad 1 - Tarea 2 - Solución de Modelos de Programación Lineal de DecisiónYolima Angarita CuadrosAún no hay calificaciones
- Clases Administrativo ColombianoDocumento89 páginasClases Administrativo Colombianowillian mendozaAún no hay calificaciones
- Aportes A La EmpresaDocumento2 páginasAportes A La Empresawillian mendozaAún no hay calificaciones
- PotenciacionDocumento10 páginasPotenciacionYeison Paternina0% (1)
- Diagrama en BlancoDocumento1 páginaDiagrama en Blancowillian mendozaAún no hay calificaciones
- Taller de Programacion para NiñosDocumento12 páginasTaller de Programacion para NiñosCRISTIAN DAVID AGREDO TREJOSAún no hay calificaciones
- Registro de DerramesDocumento45 páginasRegistro de DerramesSebastian Leonardo HuarachiAún no hay calificaciones
- Factibilidad de Una Planta de Calcinado de UlexitaDocumento18 páginasFactibilidad de Una Planta de Calcinado de UlexitaISRAEL MANFRED CONDORI ROCHAAún no hay calificaciones
- Generacion y Recuperacion de Respaldo de Forma Externa en Los Sistema AspelDocumento10 páginasGeneracion y Recuperacion de Respaldo de Forma Externa en Los Sistema AspelEduardo GonzalezzAún no hay calificaciones
- Lineamientos Generales de Adecuación Del Sílabo para La Modalidad VirtualDocumento18 páginasLineamientos Generales de Adecuación Del Sílabo para La Modalidad Virtualhanterox3135100% (1)
- R.2021 252 DGCDocumento252 páginasR.2021 252 DGCJorge OAún no hay calificaciones
- Mapa Conceptual Unidad 2 AlejaDocumento1 páginaMapa Conceptual Unidad 2 AlejaYamila peñaAún no hay calificaciones
- Autoevaluación N°1 - Gerencia de OpDocumento4 páginasAutoevaluación N°1 - Gerencia de OpShirley FCAún no hay calificaciones
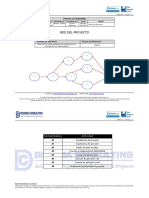
- FGPR - 110 - 06 - Red Del ProyectoDocumento2 páginasFGPR - 110 - 06 - Red Del ProyectoNestor JuarezAún no hay calificaciones
- Acta para ReactivaciónDocumento2 páginasActa para ReactivaciónLuz Adriana RojasAún no hay calificaciones
- Presentación Diseño Cultura Organizacional Inversiones Perfumes Caricias C.A.Documento9 páginasPresentación Diseño Cultura Organizacional Inversiones Perfumes Caricias C.A.Osmaira SuarezAún no hay calificaciones
- Lineamientos Continuidad Operativa (Ind-Pcm) (2305843009214163353)Documento16 páginasLineamientos Continuidad Operativa (Ind-Pcm) (2305843009214163353)alm.stgrdAún no hay calificaciones
- Dofa CoomotorDocumento9 páginasDofa CoomotorValentinaAún no hay calificaciones
- Paquete de Red o Paquete de DatosDocumento3 páginasPaquete de Red o Paquete de DatosCristian Jhon Romero MaguiñaAún no hay calificaciones
- PPT Unidad 01 Tema 04 2020 03 Matemática Financiera (2264) - DDocumento33 páginasPPT Unidad 01 Tema 04 2020 03 Matemática Financiera (2264) - DCristian Avalos SanchezAún no hay calificaciones
- PAEF BancolombiaDocumento5 páginasPAEF BancolombiaLeonardo HerreraAún no hay calificaciones
- Documento de Soporte Gasificacion de CiudadesDocumento10 páginasDocumento de Soporte Gasificacion de CiudadesCarlos LezamaAún no hay calificaciones
- Aplicaciones de La EstadísticaDocumento9 páginasAplicaciones de La Estadísticahenry palmaAún no hay calificaciones
- 1HERRAMIENTA PARA LA PLANIFICACIÓN ESTRATÉGICA Del MINISTERIOS PersonalDocumento12 páginas1HERRAMIENTA PARA LA PLANIFICACIÓN ESTRATÉGICA Del MINISTERIOS PersonalMarvin GuevaraAún no hay calificaciones
- Administración FinalDocumento9 páginasAdministración FinalYOMER KEYNER RODRIGUEZ VARASAún no hay calificaciones
- Ejemplos de IncidenciasDocumento2 páginasEjemplos de IncidenciasAni AlarconAún no hay calificaciones
- Fritlov TP Proyecto (Lo Dio El Profe)Documento29 páginasFritlov TP Proyecto (Lo Dio El Profe)Laureano MontesAún no hay calificaciones
- Yamaha X-MAX 250 2014Documento5 páginasYamaha X-MAX 250 2014Alicante Motor YAMAHAAún no hay calificaciones
- Dis - Infectan G Ficha Tecnica PDFDocumento3 páginasDis - Infectan G Ficha Tecnica PDFJhonAún no hay calificaciones
- Tokuda Oyafuso Javier ArturoDocumento56 páginasTokuda Oyafuso Javier ArturoRosa juarez mateoAún no hay calificaciones
- Resumen de La Ley General de SociedadesDocumento25 páginasResumen de La Ley General de SociedadesEdgar Flores Ayna100% (3)
- Paramo de SanturbanDocumento12 páginasParamo de SanturbanYolanda Sierra AlbarracinAún no hay calificaciones
- El Principio de BeneficenciaDocumento25 páginasEl Principio de BeneficenciaLuis Paladines BravoAún no hay calificaciones
- Catologo TQT Portex PDFDocumento41 páginasCatologo TQT Portex PDFkarinaAún no hay calificaciones
- Aritmetica PORCENTAJESDocumento6 páginasAritmetica PORCENTAJESjulio cajigasAún no hay calificaciones
- Guía de cálculo y diseño de conductos para ventilación y climatizaciónDe EverandGuía de cálculo y diseño de conductos para ventilación y climatizaciónCalificación: 5 de 5 estrellas5/5 (1)
- Clics contra la humanidad: Libertad y resistencia en la era de la distracción tecnológicaDe EverandClics contra la humanidad: Libertad y resistencia en la era de la distracción tecnológicaCalificación: 4.5 de 5 estrellas4.5/5 (117)
- Influencia. La psicología de la persuasiónDe EverandInfluencia. La psicología de la persuasiónCalificación: 4.5 de 5 estrellas4.5/5 (14)
- 7 tendencias digitales que cambiarán el mundoDe Everand7 tendencias digitales que cambiarán el mundoCalificación: 4.5 de 5 estrellas4.5/5 (87)
- Excel para principiantes: Aprenda a utilizar Excel 2016, incluyendo una introducción a fórmulas, funciones, gráficos, cuadros, macros, modelado, informes, estadísticas, Excel Power Query y másDe EverandExcel para principiantes: Aprenda a utilizar Excel 2016, incluyendo una introducción a fórmulas, funciones, gráficos, cuadros, macros, modelado, informes, estadísticas, Excel Power Query y másCalificación: 2.5 de 5 estrellas2.5/5 (3)
- Guía para la crianza en un mundo digital: Cómo educar para un uso sano y seguro de la tecnologíaDe EverandGuía para la crianza en un mundo digital: Cómo educar para un uso sano y seguro de la tecnologíaCalificación: 3.5 de 5 estrellas3.5/5 (2)
- EL PLAN DE MARKETING EN 4 PASOS. Estrategias y pasos clave para redactar un plan de marketing eficaz.De EverandEL PLAN DE MARKETING EN 4 PASOS. Estrategias y pasos clave para redactar un plan de marketing eficaz.Calificación: 4 de 5 estrellas4/5 (51)
- UF2246 - Reparación de pequeños electrodomésticos y herramientas eléctricasDe EverandUF2246 - Reparación de pequeños electrodomésticos y herramientas eléctricasCalificación: 2.5 de 5 estrellas2.5/5 (3)
- Excel 2021 y 365 Paso a Paso: Paso a PasoDe EverandExcel 2021 y 365 Paso a Paso: Paso a PasoCalificación: 5 de 5 estrellas5/5 (12)
- Excel y SQL de la mano: Trabajo con bases de datos en Excel de forma eficienteDe EverandExcel y SQL de la mano: Trabajo con bases de datos en Excel de forma eficienteCalificación: 1 de 5 estrellas1/5 (1)
- Comunicaciones industriales y WinCCDe EverandComunicaciones industriales y WinCCCalificación: 5 de 5 estrellas5/5 (4)
- Lógica de programación: Solucionario en pseudocódigo – Ejercicios resueltosDe EverandLógica de programación: Solucionario en pseudocódigo – Ejercicios resueltosCalificación: 3.5 de 5 estrellas3.5/5 (7)
- Inteligencia artificial: Análisis de datos e innovación para principiantesDe EverandInteligencia artificial: Análisis de datos e innovación para principiantesCalificación: 4 de 5 estrellas4/5 (3)
- LAS VELAS JAPONESAS DE UNA FORMA SENCILLA. La guía de introducción a las velas japonesas y a las estrategias de análisis técnico más eficaces.De EverandLAS VELAS JAPONESAS DE UNA FORMA SENCILLA. La guía de introducción a las velas japonesas y a las estrategias de análisis técnico más eficaces.Calificación: 4.5 de 5 estrellas4.5/5 (54)
- La psicología del trading de una forma sencilla: Cómo aplicar las estrategias psicológicas y las actitudes de los comerciantes ganadores para operar con éxito en línea.De EverandLa psicología del trading de una forma sencilla: Cómo aplicar las estrategias psicológicas y las actitudes de los comerciantes ganadores para operar con éxito en línea.Calificación: 4.5 de 5 estrellas4.5/5 (3)
- 100 circuitos de shields para arduino (español)De Everand100 circuitos de shields para arduino (español)Calificación: 3.5 de 5 estrellas3.5/5 (3)
- Todo Sobre Tecnología Blockchain: La Guía Definitiva Para Principiantes Sobre Monederos BlockchainDe EverandTodo Sobre Tecnología Blockchain: La Guía Definitiva Para Principiantes Sobre Monederos BlockchainAún no hay calificaciones
- Manual Técnico del Automóvil - Diccionario Ilustrado de las Nuevas TecnologíasDe EverandManual Técnico del Automóvil - Diccionario Ilustrado de las Nuevas TecnologíasCalificación: 4.5 de 5 estrellas4.5/5 (14)
- UF0349: ATENCIÓN AL CLIENTE EN EL PROCESO COMERCIAL (ADGG0208) (ADGD0308)De EverandUF0349: ATENCIÓN AL CLIENTE EN EL PROCESO COMERCIAL (ADGG0208) (ADGD0308)Calificación: 2 de 5 estrellas2/5 (1)
- Breve Manual Redacción Informe TécnicoDe EverandBreve Manual Redacción Informe TécnicoCalificación: 3.5 de 5 estrellas3.5/5 (13)
- El mito de la inteligencia artificial: Por qué las máquinas no pueden pensar como nosotros lo hacemosDe EverandEl mito de la inteligencia artificial: Por qué las máquinas no pueden pensar como nosotros lo hacemosCalificación: 5 de 5 estrellas5/5 (2)
- Design Thinking para principiantes: La innovación como factor para el éxito empresarialDe EverandDesign Thinking para principiantes: La innovación como factor para el éxito empresarialCalificación: 4.5 de 5 estrellas4.5/5 (10)
- Machine Learning y Deep Learning: Usando Python, Scikit y KerasDe EverandMachine Learning y Deep Learning: Usando Python, Scikit y KerasAún no hay calificaciones
- ¿Cómo piensan las máquinas?: Inteligencia artificial para humanosDe Everand¿Cómo piensan las máquinas?: Inteligencia artificial para humanosCalificación: 5 de 5 estrellas5/5 (1)
- Curso básico de Python: La guía para principiantes para una introducción en la programación con PythonDe EverandCurso básico de Python: La guía para principiantes para una introducción en la programación con PythonAún no hay calificaciones
- El trading de opciones de una forma sencilla: La guía introductoria al trading de opciones y a las principales estrategias de beneficios.De EverandEl trading de opciones de una forma sencilla: La guía introductoria al trading de opciones y a las principales estrategias de beneficios.Calificación: 5 de 5 estrellas5/5 (1)