Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Modulo Uno Diseño UX
Cargado por
Maria Constanza MartinezDescripción original:
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Modulo Uno Diseño UX
Cargado por
Maria Constanza MartinezCopyright:
Formatos disponibles
UNIDAD DIDÁCTICA
Experto en diseño de experiencia de
usuario e interacciones (UX y IxD)
Centro de e-Learning SCEU UTN - BA.
Medrano 951 2do piso (1179) // Tel. +54 11 4867 7589 / Fax +54 11 4032 0148
www.sceu.frba.utn.edu.ar/e-learning
p. 2
Módulo 1:
Unidad 1: Principios y definiciones
Centro de e-Learning SCEU UTN - BA.
Medrano 951 2do piso (1179) // Tel. +54 11 4867 7589 / Fax +54 11 4032 0148
www.sceu.frba.utn.edu.ar/e-learning
p. 3
Presentación:
En esta unidad estudiamos qué es la experiencia de usuario y lo que se conoce como
experiencia del cliente (user y customer experience, UX y CX). Para entender ambos
conceptos, se define por un lado el concepto de experiencia y qué es todo lo se debe
considerar al diseñarlas; y por otro, también vemos la definición y lo que implica la
usabilidad, y por qué UX no es usabilidad. Aprendemos el desglose de las diferentes
disciplinas que están contenidas dentro del paraguas de UX. Por último desarrollamos los
principios de diseño para comprender cómo los usuarios leen e interpretan las imágenes
utilizando las teorías perceptivas de la Gestalt. Para cerrar esta unidad, nos adentramos
en los principios de diseño propuestos por Dieter Rams.
Centro de e-Learning SCEU UTN - BA.
Medrano 951 2do piso (1179) // Tel. +54 11 4867 7589 / Fax +54 11 4032 0148
www.sceu.frba.utn.edu.ar/e-learning
p. 4
Objetivos:
Que los participantes*:
● Comprendan los conceptos y diferencias de UX y CX.
● Aprendan el concepto de usabilidad y su alcance
● Conozcan todos los campos y áreas que se comprenden dentro de la disciplina.
● Entiendan los principios de la percepción visual y la aplicación de las leyes de
Gestalt.
Centro de e-Learning SCEU UTN - BA.
Medrano 951 2do piso (1179) // Tel. +54 11 4867 7589 / Fax +54 11 4032 0148
www.sceu.frba.utn.edu.ar/e-learning
p. 5
Bloques temáticos*:
1. Definiciones UX y CX.
2. Usabilidad.
3. Disciplinas UX.
4. Principios de diseño y percepción visual.
Centro de e-Learning SCEU UTN - BA.
Medrano 951 2do piso (1179) // Tel. +54 11 4867 7589 / Fax +54 11 4032 0148
www.sceu.frba.utn.edu.ar/e-learning
p. 6
Consignas para el aprendizaje colaborativo
En esta Unidad los participantes se encontrarán con diferentes tipos de actividades que,
en el marco de los fundamentos del MEC*, los referenciarán a tres comunidades de
aprendizaje, que pondremos en funcionamiento en esta instancia de formación, a los
efectos de aprovecharlas pedagógicamente:
● Los foros proactivos asociados a cada una de las unidades.
● La Web 2.0.
● Los contextos de desempeño de los participantes.
Es importante que todos los participantes realicen algunas de las actividades sugeridas y
compartan en los foros los resultados obtenidos.
Además, también se propondrán reflexiones, notas especiales y vinculaciones a
bibliografía y sitios web.
El carácter constructivista y colaborativo del MEC nos exige que todas las actividades
realizadas por los participantes sean compartidas en los foros.
Centro de e-Learning SCEU UTN - BA.
Medrano 951 2do piso (1179) // Tel. +54 11 4867 7589 / Fax +54 11 4032 0148
www.sceu.frba.utn.edu.ar/e-learning
p. 7
Tomen nota*
Las actividades son opcionales y pueden realizarse en forma individual, pero siempre es
deseable que se las realice en equipo, con la finalidad de estimular y favorecer el trabajo
colaborativo y el aprendizaje entre pares. Tenga en cuenta que, si bien las actividades
son opcionales, su realización es de vital importancia para el logro de los objetivos de
aprendizaje de esta instancia de formación. Si su tiempo no le permite realizar todas las
actividades, por lo menos realice alguna, es fundamental que lo haga. Si cada uno de los
participantes realiza alguna, el foro, que es una instancia clave en este tipo de cursos,
tendrá una actividad muy enriquecedora.
Asimismo, también tengan en cuenta cuando trabajen en la Web, que en ella hay de todo,
cosas excelentes, muy buenas, buenas, regulares, malas y muy malas. Por eso, es
necesario aplicar filtros críticos para que las investigaciones y búsquedas se encaminen a
la excelencia. Si tienen dudas con alguno de los datos recolectados, no dejen de consultar
al profesor-tutor. También aprovechen en el foro proactivo las opiniones de sus
compañeros de curso y colegas.
Centro de e-Learning SCEU UTN - BA.
Medrano 951 2do piso (1179) // Tel. +54 11 4867 7589 / Fax +54 11 4032 0148
www.sceu.frba.utn.edu.ar/e-learning
p. 8
1. Definiciones de UX y CX.
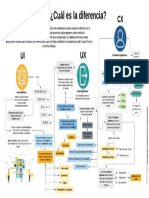
¿Qué es la experiencia de usuario (UX)?
Donald Norman:
“Pensé que la interfaz humana y usabilidad eran demasiado estrechos. Quería
cubrir todos los aspectos de la experiencia de la persona con el sistema,
incluyendo gráficos de diseño industrial, la interfaz, la interacción física y el
manual.”
Algunas definiciones:
La experiencia del usuario (UX) es la suma de una serie de interacciones que una
persona tiene con un producto, servicio u organización.
La experiencia de usuario es aquella experiencia que provoca un producto o un servicio,
en las personas que lo utilizan. Cuando estamos pensando y generando un producto o
servicio tendemos a pensar con mucho cuidado que es lo que éste hace y cómo es que lo
logra. La experiencia de usuario está parada del otro lado, el usuario se pregunta cómo
funciona. Esta pregunta puede ser la diferencia entre el éxito de un producto y el fracaso.
Centro de e-Learning SCEU UTN - BA.
Medrano 951 2do piso (1179) // Tel. +54 11 4867 7589 / Fax +54 11 4032 0148
www.sceu.frba.utn.edu.ar/e-learning
p. 9
La experiencia de usuario hace foco en el afuera, en la cotidianeidad donde va a estar
inmerso el producto o donde el servicio va a ser brindado .
La experiencia de usuario trabaja en cuestiones de contexto del mundo real . Se
asegura que los aspectos funcionales y estéticos de un botón estén en concordancia con
la importancia de la acción de este. Y si ese botón está en el lugar correcto en relación al
resto de los controles que el usuario estará manipulando en ese momento.
En el diseño de experiencia de usuario la atención está puesta sobre el usuario y su
experiencia, no sobre el producto.
Ésta imagen hace justamente alusión a esta idea: al momento de diseñar se puede
pensar una excelente solución que cumpla con parámetros estéticos, pero en cuanto a la
funcionalidad, el usuario siempre hará uso de su experiencia.
Centro de e-Learning SCEU UTN - BA.
Medrano 951 2do piso (1179) // Tel. +54 11 4867 7589 / Fax +54 11 4032 0148
www.sceu.frba.utn.edu.ar/e-learning
p. 10
¿Qué es una Experiencia?
Para entonces, poder profundizar en el concepto es fundamental definir qué es entonces
una experiencia.
“Todo, técnicamente, es una experiencia de algún tipo [...] Los elementos que
contribuyen a experiencias superiores son conocibles y reproducibles, lo que los
hace diseñables”
Nathan Shedroff
Hay varios factores que afectan la experiencia que en general un usuario tiene con un
producto:
•Utilidad
•Facilidad de uso
•Facilidad de aprendizaje
•Estética
•Emociones
Diseño de Experiencia:
Al diseñar una experiencia, estamos trabajando con principios que tienen que ver
estructuralmente con las necesidades básicas de todo ser humano. Apelar a la
satisfacción de algunas de ellas, va a ser fundamental para que nuestra experiencia tenga
un efecto positivo. Al buscar diseñar experiencias, tenemos que tener en cuenta los
siguientes factores:
Sentido
(+ la función, precio, identidad, estatus, emoción)
“Generar un sentido, es el corazón y el alma de la innovación.”
Centro de e-Learning SCEU UTN - BA.
Medrano 951 2do piso (1179) // Tel. +54 11 4867 7589 / Fax +54 11 4032 0148
www.sceu.frba.utn.edu.ar/e-learning
p. 11
Alcance
¿Hasta dónde llega la experiencia? ¿Quiénes están vinculados? ¿Cómo
llego a ella? ¿Cuánto cuesta? ¿Cómo me vinculo?
(productos, servicios, marcas, canales, promoción, precio)
Duración
¿Cuándo dura? ¿Cuánto tiempo el usuario se vincula a ella?
(iniciación, inmersión, conclusión, continuidad).
Intensidad
¿Cuál es su periodicidad, por ende, su vinculación?
(reflejo, hábito, compromiso)
Interacción
¿Cómo va a ser la vinculación del usuario con la experiencia¿
(pasivo, reactivo, interactivo)
Disparadores
¿Qué elementos van a ser los que generan la experiencia?
(lenguaje, símbolos, sensaciones).
Fuente: Making Meaning: How Successful Businesses Deliver Meaningful Customer Experiences, de Diller,
Shedroff, y Rhea.
Por eso es que
importante diseñar
experiencias, y no
objetos.
Centro de e-Learning SCEU UTN - BA.
Medrano 951 2do piso (1179) // Tel. +54 11 4867 7589 / Fax +54 11 4032 0148
www.sceu.frba.utn.edu.ar/e-learning
p. 12
Diseño de Experiencia de Usuario es entonces la práctica de creación de las experiencias
que las personas tienen interactuando con productos y servicios digitales e información,
en ocasiones específicas o a lo largo del tiempo.
Y va a vincularse, tal como vimos con diferentes disciplinas tales cómo:
• Diseño de interacción • Sociología
• Diseño industrial • Diseño gráfico
• Psicología • Ciencias cognitivas
• Antropología • Entre otras.
Customer Experience (CX)
“Las percepciones del cliente y sus sentimientos asociados, causados por el efecto
único y acumulativo de las interacciones con los empleados, sistemas, canales o
productos de un proveedor.
(...) La práctica de diseñar y reaccionar a las interacciones del cliente para
satisfacer o exceder sus expectativas, a fin de aumentar su satisfacción, fidelidad y
apoyo.”
Gartner
Para entender la diferencia, podemos decir que la experiencia del usuario (UX) es una
experiencia particular, en un momento dado. La experiencia del “cliente” (CX), es aquella
que se produce a lo largo del tiempo por diferentes canales.
DISEÑO DE CX
Es la práctica de creación de las experiencias que las personas viven a lo largo del tiempo
con un servicio, y es por medio de la interacción con diferentes puntos de contacto: a
través de su interacción con los distintos puntos de contacto de un proceso, empresa y
organización.
Un claro ejemplo de ésto, es el servicio que puede proveer un banco. Por un lado
tenemos aplicaciones mobile, el acceso a nuestra cuenta desde la versión desktop que
Centro de e-Learning SCEU UTN - BA.
Medrano 951 2do piso (1179) // Tel. +54 11 4867 7589 / Fax +54 11 4032 0148
www.sceu.frba.utn.edu.ar/e-learning
p. 13
ofrece más cantidad de servicios, atención al cliente de forma telefónica, el servicio de
cajero automático, y por último la atención personalizada en sucursales.
Cada una de estas experiencias es diferente, con objetivos y funciones diferentes, pero
todas están vinculadas a una misma organización.
DISEÑO DE SERVICIOS
Es la actividad de creación de buenas experiencias para los clientes y mayor eficiencia y
efectividad para la empresa. Ésto se realiza mediante la planificación y organización de
las personas, comunicaciones, sistemas, procesos, infraestructura y los componentes
tangibles de un servicio.
Centro de e-Learning SCEU UTN - BA.
Medrano 951 2do piso (1179) // Tel. +54 11 4867 7589 / Fax +54 11 4032 0148
www.sceu.frba.utn.edu.ar/e-learning
p. 14
Ilustraciones de Anderson, Stephen, Seductive Interaction Design: Creating Playful, Fun,
and Effective User Experiences, Berkeley, New Riders, 2011.
Centro de e-Learning SCEU UTN - BA.
Medrano 951 2do piso (1179) // Tel. +54 11 4867 7589 / Fax +54 11 4032 0148
www.sceu.frba.utn.edu.ar/e-learning
p. 15
2. Usabilidad
¿Qué es la Usabilidad?
Es una norma ISO 9241-11 que dice:
“el grado de eficacia, eficiencia y satisfacción con la que los
usuarios específicos pueden lograr objetivos específicos, en
contextos de uso específicos”.
La usabilidad entonces es un concepto empírico que puede ser medido
y evaluado.
Es un atributo de calidad cuya definición formal es resultado de la enumeración de los
diferentes componentes o variables a través de los cuales puede ser medida. Entre estos
componentes, encontramos (Nielsen 2003):
● Facilidad de Aprendizaje (Learnability) ¿Cómo de fácil resulta para los usuarios
llevar a cabo tareas básicas la primera vez que se enfrentan al diseño?
● Eficiencia: Una vez que los usuarios han aprendido el funcionamiento básico del
diseño, ¿cuánto tardan en la realización de tareas?
● Cualidad de ser recordado (Memorability): Cuando los usuarios vuelven a usar el
diseño después de un período sin hacerlo, ¿cuánto tardan en volver a adquirir el
conocimiento necesario para usarlo eficientemente?
● Eficacia: Durante la realización de una tarea, ¿cuántos errores comete el usuario?,
¿Cuán graves son las consecuencias de esos errores?, ¿cuán rápido puede el
usuario deshacer las consecuencias de sus propios errores?
● Satisfacción: ¿Cómo de agradable y sencillo le ha parecido al usuario la
realización de las tareas?
Fuente: informe APEI: http://www.nosolousabilidad.com/manual/1.htm
Centro de e-Learning SCEU UTN - BA.
Medrano 951 2do piso (1179) // Tel. +54 11 4867 7589 / Fax +54 11 4032 0148
www.sceu.frba.utn.edu.ar/e-learning
p. 16
¿Qué es y qué hace un UXER?
El diseñador Uxer, tiene como tareas implementar un conjunto de métodos y técnicas de
investigación, para determinar qué es lo que los usuarios quieren y necesitan, y luego con
ello poder diseñar productos y servicios.
3. Disciplinas UX
• Usabilidad
• DCU (diseño centrado en el usuario)
• Arquitectura de Información
• UX Content – UX Contenido
• Diseño visual
• Diseño de Interacción
Perfiles de UX
UR : User Researcher (investigación de usuarios)
- Hace uso de estrategias de búsqueda
- Conduce los estudios de usabilidad
- Realiza los testeos heurísticos
- Crea proto personas y los mapas de empatía.
- Es la voz del cliente
BA: Business Analyst (Analista de mercado).
- Entiende las estrategias de negocios y los objetivos
- Articula y clarifica los objetivos del negocio
- Asegura las definiciones de los valores del negocio.
- Es la voz del negocio.
VD: Visual Designer (Diseñador visual).
- Diseña las interfaces del usuario.
Centro de e-Learning SCEU UTN - BA.
Medrano 951 2do piso (1179) // Tel. +54 11 4867 7589 / Fax +54 11 4032 0148
www.sceu.frba.utn.edu.ar/e-learning
p. 17
- Genera la estrategia de marca
- Tiene las directivas de estilo.
- Selecciona colores y recursos visuales como tipografía.
- Define iconografía.
- Maneja la accesibilidad.
FED: Front-end developer (desarrollador de Front-end).
- Codifica la implementación del diseño (visual e interacción).
- Genera los frameworks de front-end
- Maneja HTML, CSS y Javascript.
ID: Interaction designer (diseñador de interacciones).
- Modela las interacciones
- Genera los modelos mentales
- Crea storyboards y journey maps
- Realiza los wireframes y las interfaces de usuario.
IA: Information architect (arquitecto de información)
- genera arquitecturas lógicas
- crea los esquemas de navegación
- crea esquemas de organización
- crea los esquemas de búsqueda
- realiza la taxonomía
CS: Content Strategist (Estratega de contenidos)
- Crea los mapeos de contenidos
- Desarrolla contenidos
- Crea las comunicaciones
US: UX Strategist
- Genera las evaluaciones
- Planea y hace mediciones
- Ejecuta
Centro de e-Learning SCEU UTN - BA.
Medrano 951 2do piso (1179) // Tel. +54 11 4867 7589 / Fax +54 11 4032 0148
www.sceu.frba.utn.edu.ar/e-learning
p. 18
Centro de e-Learning SCEU UTN - BA.
Medrano 951 2do piso (1179) // Tel. +54 11 4867 7589 / Fax +54 11 4032 0148
www.sceu.frba.utn.edu.ar/e-learning
p. 19
Fuente: http://www.kickerstudio.com/2008/12/the-disciplines-of-user-experience
UX no es sólo diseño. UX no es sólo UI ( user interface /
interfaz de usuario)
4. Principios de diseño y percepción visual
Cognición
Cuanto más se conoce acerca de cómo las personas adquieren, interiorizan, procesan o
exteriorizan información, más acertadas resultarán las decisiones que se tomen respecto
al diseño, disminuyendo el esfuerzo requerido para su uso.
No todo lo que se ve supera el filtro de atención. No todo lo que supera este filtro es
recordado.
Se pueden distinguir dos tipos de memoria humana con los que se trabajará:
● Memoria operativa (corto plazo). Limitada
● Memoria a largo plazo. Ilimitada
La memoria operativa (relacionada con la consciencia), es la que se utiliza en tareas
como el razonamiento o la comprensión, y se caracteriza por su capacidad limitada y su
temporalidad.
En cambio, la memoria a largo plazo, es un almacén más estable y duradero en el tiempo,
además de tener una capacidad mayor.
Centro de e-Learning SCEU UTN - BA.
Medrano 951 2do piso (1179) // Tel. +54 11 4867 7589 / Fax +54 11 4032 0148
www.sceu.frba.utn.edu.ar/e-learning
p. 20
Se puede ejemplificar la memoria a largo plazo como una gran biblioteca y la memoria
operativa como una mesa de trabajo.
Es por esto que es importante aceptar al momento de diseñar que los potenciales
usuarios no pueden procesar conscientemente al mismo tiempo un número ilimitado de
ítems. Miller (1956) estimó que las personas pueden procesar entre 5 y 7 ítems, en su
memoria operativa. También es importante entender que registrar la información en la
memoria de largo plazo requiere un esfuerzo y que para recuperar esa información los
usuarios utilizan reglas mnemotécnicas.
El proceso de adquisición y recuperación cognitivo de información es algo que se debe
tener en cuenta la hora de tomar determinadas decisiones diseño ya que estas tendrán un
costo dependiendo de la tarea que estén realizando.
Ej. Localización de un ítem dentro de un conjunto.
El usuario va a explorar el conjunto y elegir el más adecuado o el primero que
identifique. Esto será una prueba de ensayo y error hasta que encuentre lo que
está buscando, y es por eso que es importante generar un patrón de ordenamiento.
Entendiendo entonces que el diseño de UX no es sólo estética, es fundamental tener
ciertos conocimientos básicos que sirvan de lineamiento respecto a lo que al diseño
refiere. Uno de los lenguajes que mayor impacto tienen sobre el ser humano, es el
lenguaje visual y es justamente el que primero se identifica antes de leer contenidos o
interactuar con un sistema. Si hablamos de un sitio, la estética o lo que comúnmente se
denomina “look and feel” es lo que en primer lugar va a llamar la atención. Siguiendo con
el ejemplo anterior, se puede pensar que cuando se asiste a un banco y necesitamos de
atención al cliente, elementos como la edificación o la misma persona que nos asiste van
a estar cargados de características visuales que van a generar un impacto sobre
nosotros. Generalmente hay un lineamiento desde la identidad corporativa (colores, logos,
texturas, imágenes) que van a asociarse con todos los puntos de contacto que tengamos
con la marca.
El uso correcto del diseño es entonces una herramienta que puede generar impacto y
puede mejorar nuestra experiencia, pero también puede producir ruido y tener un efecto
negativo. Es importante entonces tener en claro ciertos principios:
Centro de e-Learning SCEU UTN - BA.
Medrano 951 2do piso (1179) // Tel. +54 11 4867 7589 / Fax +54 11 4032 0148
www.sceu.frba.utn.edu.ar/e-learning
p. 21
- Propósito: Las experiencias no sólo ayudan al negocio, sino que se conectan con
una necesidad humana.
- Foco: Es imposible hacer algo para todo el mundo, como también comunicar
muchas cosas en un sólo elemento. Las mejores experiencias siempre se focalizan
en un propósito específico.
- Claridad: Eliminar lo que no es esencial y puede generar ruido o confusión con lo
que queremos mostrar.
- Humanizar: Traer a la vida elementos reales para gente real. El uso de los
recursos tiene que estar pensado para quienes van a ser nuestros usuarios.
La perfección no se alcanza cuando ya no queda nada por añadir, sino
“
cuando no queda nada por quitar”.
Antoine de Saint Exupéry
Percepción visual
Si definimos la interfaz como la superficie de encuentro entre usuarios y aplicación,
debemos entender que su diseño gráfico/visual será el que condicione, desde el
primer contacto, la fluidez interactiva entre ambos, la usabilidad de la aplicación y
la consecuente experiencia del usuario.
El diseño de interfaz exige conocer cómo las personas perciben visualmente. Es
importante entender que existen estructuras de percepción de los usuarios y que conocer
estos recursos puede ser útil al momento de diseñar.
Vemos menos de lo que creemos ver, pero más de lo que somos conscientes de
estar viendo.
Las personas realizan miles de búsquedas visuales. El ser humano está programado
biológicamente para no cesar las búsquedas visuales.
Es como si se tomasen fotos instantáneas constantemente, cuya resolución se
determinará por el punto en que se realice la fijación. El ojo hace foco en un punto, ésto
se llamará zona focal y su resolución en cuanto a los detalles y nitidez será mayor. Las
zonas no enfocadas dentro del campo de visión serán captadas con menor detalles, y
será inversamente proporcional a la distancia con la zona central de foco.
Centro de e-Learning SCEU UTN - BA.
Medrano 951 2do piso (1179) // Tel. +54 11 4867 7589 / Fax +54 11 4032 0148
www.sceu.frba.utn.edu.ar/e-learning
p. 22
El ser humano tiene dos momentos de búsqueda:
● Movimientos oculares sacádicos. Visión suprimida y limitada.
● Momento de quietud del ojo. Permite hacer foco y ver nítidamente.
Las zonas más alejadas del punto focal es lo que se conoce como visión periférica.
Lo que se ve es una construcción mental de los momentos registrados en quietud.
Como si fueran fotogramas de una película.
Al mismo tiempo que se toman estas instantáneas, la información visual se procesa y
almacena. El ser humano se biológicamente limitado en relación al volumen que podemos
procesar de forma consciente.
Entender estas limitaciones y capacidades son herramientas fundamentales al momento
de diseñar.
Atención visual
La percepción no es un proceso pasivo, las personas guían voluntaria y activamente la
atención, decidiendo qué se quiere que supere el filtro de atención visual, y qué no. Ésta
decisión se hace consciente a través de filtros. El primero de estos filtros es la atención
visual.
En los primeros instantes de percepción visual la información llega en sus características
más básicas:
Color - Movimiento - Orientación - Tamaño
Por ejemplo, cuando se lee un texto en una web, son aquellas cualidades gráficas
propias del alfabeto las que se buscan visualmente: a algunas se presta atención y
a otras no.
Esta atención puede ser interferida involuntariamente cuando algo surge en el campo
visual, incluso en la visión periférica.
En las interfaces web los usuarios explorarán visualmente las mismas en busca de
propiedades pertenecientes a los objetos deseados (esto puede ser link, texto, imágenes,
acciones, etc). Los diseñadores pueden colaborar en ese camino, si se logra comprender
las necesidades de búsqueda de los usuarios y lograr enfatizarlas, guiando de esta forma
su atención.
Centro de e-Learning SCEU UTN - BA.
Medrano 951 2do piso (1179) // Tel. +54 11 4867 7589 / Fax +54 11 4032 0148
www.sceu.frba.utn.edu.ar/e-learning
p. 23
Estos mecanismos se encuentran en el uso que se haga de las distintas características
gráficas en la interfaz. La teoría psicológica sobre la percepción se basa en que la
capacidad que tiene un elemento visual de atraer la atención del usuario se encuentra en
directa relación con sus diferencias gráficas respecto a los elementos cercanos.
“Visualmente nos vemos involuntariamente atraídos por lo inusual.”
Fuente: www.human-computer.net/blog
Un elemento con mayor tamaño, con diferente color, con una orientación diferente,
sobresale por sobre el resto del contenido, generando una respuesta de mayor atención
por sobre el resto de los elementos.
Un ejemplo de esto son los banners de publicidad de los sitios, el problema es que
rápidamente los usuarios entendieron que esos banners no contenían necesariamente la
información que buscaban, sino que querían atraer su atención con publicidad, y pudieron
descartar estos contenidos por las formas, ubicación y morfología.
Entonces se puede decir que los usuarios tienen una “ceguera selectiva” donde aprenden
a ignorar aquello que no les interesa.
Conforme mayor sea la experiencia de navegación del usuario, más mecanismos
automáticos habrá interiorizado para administrar su atención visual, lo que le permitirá
guiarla más eficazmente hacia lo que considere relevante.
Banner Blinder es cómo se denomina a esta “ceguera”
contra los banners. El cerebro tiende a ignorar la
información que no le es relevante ante el bombardeo
constante de información que no es fundamental con el uso
de su mirada selectiva. En esta imagen, con el sistema de
eye tracking y el testeo de usuarios, se puede determinar
que zonas son las más “calientes” (color rojo) dónde el ojo
pone su mirada, y las qué zonas son las menos enfocadas
(sin tonalidad).
Centro de e-Learning SCEU UTN - BA.
Medrano 951 2do piso (1179) // Tel. +54 11 4867 7589 / Fax +54 11 4032 0148
www.sceu.frba.utn.edu.ar/e-learning
p. 24
Organización visual
Una vez focalizada la atención, antes de darle una interpretación semántica se produce
un análisis automático de la sintaxis gráfica. Ésto hace referencia a cómo se coordinan,
ordenan y vinculan entre sí los elementos.
Las características gráficas básicas que superan el filtro de nuestra atención se
reconfiguran perceptualmente, formando patrones, estructuras, formas, contornos y
regiones. Es decir que se produce un análisis automático de su sintaxis gráfica: cómo se
coordinan, ordenan y vinculan entre sí los elementos foco de nuestra atención visual. Se
genera un proceso automático de respuesta de interrogantes visuales, como:
¿Qué forma parte de qué?
¿Qué está relacionado con qué?
¿Qué sigue un orden lógico de qué?
En esta instancia, es donde comienzan a trabajar las leyes de la Gestalt.
Cuando un usuario percibe objetos complejos que consisten de muchos elementos, en su
cerebro se aplican métodos conscientes y subconscientes para ordenar las partes en un
sistema organizado, en vez de varios elementos simples. Funciona en diferentes niveles
de percepción, pero la parte visual parece ser la más interesante para los diseñadores
que crean interfaces.
Algunas de ellas, son aplicadas en el diseño de interfaz:
● Principio de figura y fondo: la percepción tiende a separar los objetos de su
fondo en base en función de atributos como color, tamaño y contraste. Determina
así lo que es importante (figura), de lo que no lo es (fondo).
La diferencia de tonos es un recurso fundamental. Un error que suele cometerse es utilizar tonos
que no tienen un gran contraste, y suele olvidarse el contexto de uso de los sistemas.
● Ley del Contraste: Esta ley está directamente relacionada con la anterior. Una
forma es mejor percibida, en la medida en que el contraste entre el fondo y la forma
sea mayor.
Centro de e-Learning SCEU UTN - BA.
Medrano 951 2do piso (1179) // Tel. +54 11 4867 7589 / Fax +54 11 4032 0148
www.sceu.frba.utn.edu.ar/e-learning
p. 25
● Principio de Proximidad: Los elementos aislados, pero con cierta cercanía
tienden a ser considerados como grupos.
De ésta forma, dando a diferentes elementos del diseño características visuales
similares o idénticas, se puede estimular a los usuarios a establecer las conexiones
apropiadas y entender el esquema completo de forma más rápida. La similitud
puede basarse en varios parámetros visuales como color, forma, tamaño y
orientación.
Dar orden a los elementos en función de su cercanía puede ayudar a entender los conjuntos de
información.
● Ley de la similitud o semejanza: Los elementos parecidos son percibidos como
pertenecientes a la misma forma. El cerebro agrupa cosas que tienen alguna
propiedad visual común, como el color o el movimiento.
Alineado con el ejemplo anterior, mantener propiedades similares a contenidos similares ayuda a
agruparlos como parte mismo conjunto.
● Ley de cierre: El ojo tiende a cerrar las formas, sin la necesidad de límites
explícitos. Un error común es la necesidad de agregar filete (o borde) a los
Centro de e-Learning SCEU UTN - BA.
Medrano 951 2do piso (1179) // Tel. +54 11 4867 7589 / Fax +54 11 4032 0148
www.sceu.frba.utn.edu.ar/e-learning
p. 26
elementos para darles cierta contención. El ojo de por sí, tiene a cerrar las formas
inconclusas.
En esta imagen podemos ver la dualidad de los mensajes y
cómo pueden percibirse dos tipos de formas: Círculos y por
encima un triángulo, cuando en realidad simplemente se trata
de 3 elementos con una forma similar a pacman.
Para entender que ciertos contenidos son parte de un mismo tópico, no es necesario realizar
contorneados o contenedores. Si se utilizan las leyes anteriores, ésto puede ser útil para entender
los conjuntos a partir del uso de colores, tipografías, tamaños, y otros recursos.
● Ley de continuidad: El cerebro tiende a generar alineación y a dar direcciones a
la lectura de lo que está percibiendo. Esto está asociado a parámetros culturales: si
estamos en occidente el orden de lectura es de izquierda a derecha y de arriba
hacia abajo, mientras que en otras culturas tienen otras direccionalidades.
La generación de un ritmo de lectura se da por la alineación y tamaño de los
elementos, también como se vió en leyes anteriores con el uso de recursos como
colores o tipografías.
● Principio de Jerarquización: Una forma compleja será más pregnante en cuanto
la percepción esté mejor orientada: de lo principal a lo accesorio (jerarquizadas).
Centro de e-Learning SCEU UTN - BA.
Medrano 951 2do piso (1179) // Tel. +54 11 4867 7589 / Fax +54 11 4032 0148
www.sceu.frba.utn.edu.ar/e-learning
p. 27
Un claro ejemplo de ésto son los diarios digitales: manejan mucha cantidad de información, que
utilizan estos recursos para dar diferentes relevancias a la información.
● Noción de Pregnancia: El concepto de "pregnancia" se relaciona, también, con la
idea de "impregnación". Es decir, aquello final que queda "impregnado" cuando se
mira y queda almacenado en nuestra memoria. Las formas muy complejas suelen
tener un bajo grado de pregnancia, como así también las formas muy básicas.
Toda forma está cargada de información, la fuerza de la forma, es lo que dicta la percepción sobre
los ojos. La idea de pregnancia es un concepto que se utiliza en el desarrollo de una marca: es
fundamental que el usuario pueda recordar el logotipo y que ésto no implique una complejidad
mayor al momento de asociarlo con todo lo que una organización significa.
Sobre estas leyes se sustentan muchas recomendaciones y directrices de usabilidad.
Todas aplicadas a la navegabilidad. Por ejemplo: la ley de proximidad es utilizada para
codificar los menúes de navegación, agrupándolos y diferenciándolos del resto.
La verdadera utilidad de las leyes de la Gestalt es que, si son correctamente aplicadas,
permiten al usuario realizar un gran número de operaciones visuales de forma
exclusivamente automática, permitiéndole asignar sin esfuerzo funciones y significados
similares a los elementos relacionados o agrupados.
No se mira del mismo modo una interfaz web que un atardecer
Una vez focalizada la atención y organizada la zona enfocada, el cerebro intenta asignar
significado. Comprender lo que se está viendo.
Es importante entonces asegurar que el tamaño y forma del objeto gráfico y el lenguaje
haga reconocible al elemento. Fácil de igualar con aquello que ya conoce. Es un principio
de supervivencia para el cerebro el ahorro de energía, y es por eso que tiene a simplificar
la información y utilizar lo ya que conoce. Para esto es importante prestar atención a las
metáforas y a la estandarización.
El uso de estos recursos, va a tener siempre la finalidad de hacer que la experiencia de
nuestros usuarios sea ante todo lo más simple y fluida posible, aún cuando los procesos
sean complejos.
Centro de e-Learning SCEU UTN - BA.
Medrano 951 2do piso (1179) // Tel. +54 11 4867 7589 / Fax +54 11 4032 0148
www.sceu.frba.utn.edu.ar/e-learning
p. 28
1. Enfatizar: Hacer visible lo relevante. Jerarquías claras. Zonas definidas. Guiar la
atención del usuario.
2. Organizar: Establecer relaciones visuales lógicas para facilitar la relación y
diferenciación de elementos.
3. Hacer reconocible: Debemos considerar con especial cuidado el simbolismo de
manera que se requiera del usuario el menor esfuerzo. (iconos, etiquetas,
encabezados, enlaces, etc..)
10 PRINCIPIOS DE DIETER RAMS
Decálogo de Dieter Rams
El diseñador alemán Dieter Rams fue responsable
del diseño de algunos productos de la marca Braun
cerca de 1955.
arte de los cambios esenciales de Braun son
P
aquellos que se refieren a la creación de un código
de colores para todos los productos, también
incluyó el concepto de modulación, y los botones
fueron reducidos a la mínima expresión geométrica pero localizados en un plano frontal
que favorecen la comprensión de cada uno de los aparatos, aportando igualmente
coherencia a sus diseños.
Centro de e-Learning SCEU UTN - BA.
Medrano 951 2do piso (1179) // Tel. +54 11 4867 7589 / Fax +54 11 4032 0148
www.sceu.frba.utn.edu.ar/e-learning
p. 29
Publicó un breve decálogo sobre el concepto del buen diseño que aún hoy sigue siendo
una guía útil y fundamental para entender la funcionalidad del mismo.
1. El buen diseño es innovador: El desarrollo tecnológico continuamente ofrece
nuevas oportunidades para el innovar cada diseño, por lo tanto carece de
limitaciones. “El desarrollo tecnológico está ofreciendo siempre nuevas
oportunidades para el diseño innovador”, escribió Rams.
2. El buen diseño hace útil un producto: Implica que un producto (o servicio)
sea útil: “El buen diseño hace hincapié en la utilidad de un producto haciendo
caso omiso de cualquier otra cosa que pueda distraerla de ella”
3. El buen diseño es estético: Para Rams “Sólo los objetos bien ejecutados
pueden ser bellos”.
4. El buen diseño hace un producto comprensible: Justamente es una de las
finalidades del diseño: que pueda entenderse y que se pueda explicar por sí
mismo.
5. El buen diseño es discreto: Los productos tienen que ser como
herramientas. No son objetos decorativos como tampoco obras de arte.De esta
manera el diseño debe ser a la vez neutral y moderado, para dejar espacio a la
expresión personal del usuario.
6. El buen diseño es honesto: Según Rams el producto “no debe intentar
parecer más innovador, más accesible o valioso de lo que realmente es.”
7. El buen diseño tiene un valor duradero: Toda moda es inherentemente
pasajera y subjetiva. La correcta ejecución del buen diseño se ve reflejada
cuando los usuarios tienen la tendencia de atesorar y favorecer aquellos
productos bien diseñados.
8. El buen diseño es consecuente: Hasta el último detalle: nunca deja nada al
azar.
9. El buen diseño respeta el medio ambiente: Mediante la conservación de los
recursos y la minimización de la contaminación física y visual durante el ciclo
de vida del producto.
10. El buen diseño es diseño en su absoluta mínima expresión su propio
paradigma: “Menos, pero con mejor ejecución”.
Centro de e-Learning SCEU UTN - BA.
Medrano 951 2do piso (1179) // Tel. +54 11 4867 7589 / Fax +54 11 4032 0148
www.sceu.frba.utn.edu.ar/e-learning
p. 30
Bibliografía utilizada y sugerida
Garret J. J., The elements of User Experience, Pearson Education ;2002
Lidwell, W.; Holden, K.; Butler, J., Principios Universales de Diseño, Barcelona, Blume,
2015.
Nielsen, Jakob, Usability engineering, Estados Unidos, Elsevier Science; 1994.
Norman D., Design of everyday things. Basic Books, A Member of the Perseus Books
Group. 1988
Mordecki, Daniel, Miro y Entiendo, Uruguay, Mastergraf; 2012 - :Link:
http://www.mordecki.com/html/miroyentiendo.php.
Mordecki, Daniel, Pensar Primero, Uruguay, Biblioteca Concreta; 2004 - Link:
http://www.mordecki.com/html/libro.php.
Centro de e-Learning SCEU UTN - BA.
Medrano 951 2do piso (1179) // Tel. +54 11 4867 7589 / Fax +54 11 4032 0148
www.sceu.frba.utn.edu.ar/e-learning
p. 31
Lo que vimos:
En esta unidad vimos qué es la experiencia de usuario y lo que se conoce como
experiencia del cliente (user y customer experience, UX y CX). Vimos también lo que
implica la usabilidad y por qué UX no es usabilidad. Desarrollamos las diferentes
disciplinas que están contenidas dentro del paraguas de UX. Y por último repasamos
principios de diseño utilizando las teorías perceptivas de la Gestalt. Para cerrar esta
unidad, nos adentramos en los principios de diseño propuestos por Dieter Rams.
Lo que viene:
En la próxima unidad veremos qué son los modelos mentales y su aplicación. También
vamos a adentrarnos en el diseño centrado en el usuario y sus aplicaciones en cuanto a
la resolución de problemas de diseño. Se presentarán además diferentes metodologías de
desarrollo como el diagrama de Garret, Agile y Lean. Por último se verá la metodología de
design thinking, en conjunto con herramientas y etapas del proceso.
Centro de e-Learning SCEU UTN - BA.
Medrano 951 2do piso (1179) // Tel. +54 11 4867 7589 / Fax +54 11 4032 0148
www.sceu.frba.utn.edu.ar/e-learning
También podría gustarte
- Curso Online - Experto en Diseño de Experiencia de Usuario e Interacciones (UX y IxD)Documento7 páginasCurso Online - Experto en Diseño de Experiencia de Usuario e Interacciones (UX y IxD)Agostina Ossa OperttiAún no hay calificaciones
- El Video Marketing Online. Potencia la Imagen de Empresa o MarcaDe EverandEl Video Marketing Online. Potencia la Imagen de Empresa o MarcaAún no hay calificaciones
- Glosario Ux 20190128Documento12 páginasGlosario Ux 20190128Clara VaninaAún no hay calificaciones
- Alberto Cruz y La Observación Ciclica y PoéticaDocumento30 páginasAlberto Cruz y La Observación Ciclica y PoéticaOmarAún no hay calificaciones
- Curso UX: Clase 21 - Pautas Usabilidad IOS - AndroidDocumento19 páginasCurso UX: Clase 21 - Pautas Usabilidad IOS - AndroidPrueba test2Aún no hay calificaciones
- La Importancia de Los Textos en UX/UIDocumento5 páginasLa Importancia de Los Textos en UX/UIDiana Leonor Di StefanoAún no hay calificaciones
- Diseño de Marca y Packaging - Un Curso de Fibra - Domestika - YouTubeDocumento5 páginasDiseño de Marca y Packaging - Un Curso de Fibra - Domestika - YouTubeCris GomezAún no hay calificaciones
- Diseño de InterfacesDocumento8 páginasDiseño de InterfacesErick Jose Estrad BarriosAún no hay calificaciones
- Glosario Fausto Francisco Medrano Del RioDocumento22 páginasGlosario Fausto Francisco Medrano Del Rioapi-562364503Aún no hay calificaciones
- Diseño UxDocumento27 páginasDiseño UxJuan Ignacio Neira CastilloAún no hay calificaciones
- CoderHouse Colombia Carrera de Marketing OnlineDocumento11 páginasCoderHouse Colombia Carrera de Marketing OnlineAna UlloaAún no hay calificaciones
- ¿Qué Es UX Writing y Por Qué Es Importante para Tu Proyecto Digital?Documento8 páginas¿Qué Es UX Writing y Por Qué Es Importante para Tu Proyecto Digital?Diana Leonor Di Stefano100% (1)
- Plantilla Brief - DesafioLatamDocumento11 páginasPlantilla Brief - DesafioLatamXavier Talavera CabezasAún no hay calificaciones
- Clase 13. Prototipo Funcional y MétricasDocumento37 páginasClase 13. Prototipo Funcional y MétricasNicolas De LucaAún no hay calificaciones
- Plan de Estudios - Diseño UXUI - V4Documento13 páginasPlan de Estudios - Diseño UXUI - V4Nicolás Maximiliano CarusoAún no hay calificaciones
- Clase 06 - Arquitectura de La InformaciónDocumento54 páginasClase 06 - Arquitectura de La InformaciónSb mailAún no hay calificaciones
- Diseño UI Interfaz Del UsuarioDocumento21 páginasDiseño UI Interfaz Del UsuarioDiego CifuentesAún no hay calificaciones
- After Class 1 Arquetipo y BriefDocumento36 páginasAfter Class 1 Arquetipo y BriefSamara ToledoAún no hay calificaciones
- Coursera UNAMDocumento19 páginasCoursera UNAMLezardValeth12Aún no hay calificaciones
- Proceso de Evaluación Psicológica Y Los Fundamentos Teóricos de Las PruebasDocumento2 páginasProceso de Evaluación Psicológica Y Los Fundamentos Teóricos de Las PruebasClaudia Flores del AAún no hay calificaciones
- jmoncholTFC0613Memoria PDFDocumento62 páginasjmoncholTFC0613Memoria PDFclaraAún no hay calificaciones
- Diseño UX - UI - Clase 0. Introducción General A UX - UIDocumento5 páginasDiseño UX - UI - Clase 0. Introducción General A UX - UIKaren KreisAún no hay calificaciones
- Comunicación VisualDocumento4 páginasComunicación Visualobedouriet100% (2)
- UI DesignDocumento13 páginasUI DesignAlejandro MedinaAún no hay calificaciones
- Diseño Ux, Guia RapidaDocumento19 páginasDiseño Ux, Guia RapidaSebastian Flores100% (1)
- Reporte UXDocumento19 páginasReporte UXNicolas Gaete CesariAún no hay calificaciones
- 7 Estrategias de PackagingDocumento59 páginas7 Estrategias de PackagingPark Triple S Kim HyungAún no hay calificaciones
- Modelo J J GarretDocumento1 páginaModelo J J GarretIngrid Calvo IvanovicAún no hay calificaciones
- Tienda de Articulos Eroticos Sexshop 0Documento23 páginasTienda de Articulos Eroticos Sexshop 0tyr1508Aún no hay calificaciones
- Folleto Diseño Gráfico PDFDocumento16 páginasFolleto Diseño Gráfico PDForlandoAún no hay calificaciones
- Diseño UX - UI - Clase 3. User Persona & Benchmarking CompetenciaDocumento10 páginasDiseño UX - UI - Clase 3. User Persona & Benchmarking CompetenciaSamara ToledoAún no hay calificaciones
- Proyecto de SeñaleticaDocumento20 páginasProyecto de SeñaleticaCARLOS ANDRES CASTILLO URIARTEAún no hay calificaciones
- Marketing Publicidad Digital PDFDocumento11 páginasMarketing Publicidad Digital PDFAndrés Felipe Restrepo HenaoAún no hay calificaciones
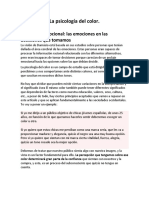
- La Psicología Del ColorDocumento8 páginasLa Psicología Del ColorRoman Dominguez CruzAún no hay calificaciones
- Lineas de Investigación de Diseño GráficoDocumento2 páginasLineas de Investigación de Diseño GráficoLuis Enrique GamarraAún no hay calificaciones
- UX ResearchDocumento10 páginasUX ResearchEleonora PascoloAún no hay calificaciones
- Tarea Arte FlexografíaDocumento2 páginasTarea Arte FlexografíaJuan Bautista SagastumeAún no hay calificaciones
- Plan de Estudio Introducción A Diseño Ux-Ui Polo Tic MisionesDocumento10 páginasPlan de Estudio Introducción A Diseño Ux-Ui Polo Tic MisionesMalvi Nasar GentinasAún no hay calificaciones
- Pensamiento Creativo Design ThinkingDocumento8 páginasPensamiento Creativo Design ThinkingrifirafaAún no hay calificaciones
- Taller TipografiaDocumento7 páginasTaller TipografiaInstituto Artes Visuales100% (1)
- Test Usuarios ImaginariumDocumento13 páginasTest Usuarios ImaginariumCarmeloAún no hay calificaciones
- Clase 03. Leyes de UX - Diseño UX - UI AvanzadoDocumento93 páginasClase 03. Leyes de UX - Diseño UX - UI Avanzadopablo adrian celsiAún no hay calificaciones
- Lean UX Sergio NovelDocumento39 páginasLean UX Sergio NovelLuis David Olvera100% (1)
- Presentación Final Auditoria UI-UXDocumento17 páginasPresentación Final Auditoria UI-UXManael SageAún no hay calificaciones
- Clase 1 - Diseño UX-UIDocumento16 páginasClase 1 - Diseño UX-UIEsteban Chávez100% (1)
- Diseño de Experiencia de UsuarioDocumento9 páginasDiseño de Experiencia de UsuarioPrado StevenAún no hay calificaciones
- Creatividad Publicitaria 1Documento37 páginasCreatividad Publicitaria 1Markel R. Méndez H.100% (1)
- Plan de Marketing EstructuraDocumento3 páginasPlan de Marketing EstructuraVyky CharaAún no hay calificaciones
- Diseño UX - UI - Clase 2. Metodologías de Diseño & UX ResearchDocumento13 páginasDiseño UX - UI - Clase 2. Metodologías de Diseño & UX ResearchAlexis Casanova Perez MartinezAún no hay calificaciones
- Curso de Diseño UXDocumento13 páginasCurso de Diseño UXmim1984Aún no hay calificaciones
- TipografíaDocumento49 páginasTipografíaCESAR LOPEZ100% (4)
- Diseño SensorialDocumento19 páginasDiseño Sensorialdelrealpilar1159Aún no hay calificaciones
- Jakob NielsenDocumento5 páginasJakob NielsenLuis BurgosAún no hay calificaciones
- CX, Ux y UiDocumento1 páginaCX, Ux y UiJuan José PastranaAún no hay calificaciones
- Tipografia y PackagingDocumento4 páginasTipografia y PackagingJuan Carlos Rodolfo CoronelAún no hay calificaciones
- Teóricos Del Diseño Gráfico PDFDocumento227 páginasTeóricos Del Diseño Gráfico PDFAdrian Ernesto PérezAún no hay calificaciones
- Ejercicio - Template - Customer Journey MapDocumento10 páginasEjercicio - Template - Customer Journey MapJesús Hipólito0% (1)
- Unidad 1Documento25 páginasUnidad 1pablodelilloAún no hay calificaciones
- IxD - UNIDAD 4Documento19 páginasIxD - UNIDAD 4MarieladeMendiburuAún no hay calificaciones
- Unidad 1 - Capitulo 3 - Estimaciones e Integración de Restricciones - v2.0Documento45 páginasUnidad 1 - Capitulo 3 - Estimaciones e Integración de Restricciones - v2.0angelarribereAún no hay calificaciones
- DIT-Historia Y Teoria de La Tecnica (Lupano) - WDocumento5 páginasDIT-Historia Y Teoria de La Tecnica (Lupano) - WMaria Constanza MartinezAún no hay calificaciones
- Unidad 2 - Conceptos de Base de DatosDocumento4 páginasUnidad 2 - Conceptos de Base de DatosMaria Constanza MartinezAún no hay calificaciones
- Tecnologia Bernadou ApuntesDocumento22 páginasTecnologia Bernadou ApuntesMaria Constanza MartinezAún no hay calificaciones
- Cuadro SinopticoDocumento1 páginaCuadro SinopticoMaria Constanza Martinez100% (1)
- Tutorial Illustrator Rellenar LetrasDocumento2 páginasTutorial Illustrator Rellenar LetrasMaria Constanza MartinezAún no hay calificaciones
- EvaluaciónSumativa 9121Documento12 páginasEvaluaciónSumativa 9121MITZY JHOVANA HERNANDEZ DAVIDOVICHAún no hay calificaciones
- Matematica 6° GradoDocumento17 páginasMatematica 6° GradomigchitosAún no hay calificaciones
- Intervención en Riesgo de Desprotección Familiar PDFDocumento16 páginasIntervención en Riesgo de Desprotección Familiar PDFBrinsley Alonso Mayorga GamboaAún no hay calificaciones
- Comunicación Interpersonal Como Un Modelo de Desarrollo Humano para La ProfesiónDocumento3 páginasComunicación Interpersonal Como Un Modelo de Desarrollo Humano para La ProfesiónAngy Serrano RomeroAún no hay calificaciones
- 1 Competencias Del EgresadoDocumento12 páginas1 Competencias Del EgresadoÁngel Motta MedinaAún no hay calificaciones
- Relaciones de La Psicología Con Otras CienciasDocumento10 páginasRelaciones de La Psicología Con Otras CienciasYasnelyAún no hay calificaciones
- SecundariaDocumento6 páginasSecundariaSERGIO SANTOSAún no hay calificaciones
- Schein, Psicología de Las OrganizacionesDocumento7 páginasSchein, Psicología de Las OrganizacionesVania Antonella PueyesAún no hay calificaciones
- Amigdala y Cerebro EmocionalDocumento30 páginasAmigdala y Cerebro Emocionalalberto moreno gaitán100% (1)
- Formato de Pruebas GeneralesDocumento18 páginasFormato de Pruebas GeneralesjimenezkrocioAún no hay calificaciones
- Arun M Adulto Interno 2021 Definitivo EspanolDocumento11 páginasArun M Adulto Interno 2021 Definitivo EspanolnereaAún no hay calificaciones
- Taller La Autoestima y ResilienciaDocumento2 páginasTaller La Autoestima y ResilienciaDilia SotoAún no hay calificaciones
- Los Asesinos SerialesDocumento15 páginasLos Asesinos SerialesAngel DCAún no hay calificaciones
- El Lugar Del Padre Primordial en Moisés y La Religión Monoteísta-Raffaini.Documento6 páginasEl Lugar Del Padre Primordial en Moisés y La Religión Monoteísta-Raffaini.seAún no hay calificaciones
- Enfermería en Salud Mental ROL ENFERMERÍADocumento16 páginasEnfermería en Salud Mental ROL ENFERMERÍAEzequiel BjAún no hay calificaciones
- Enfoque Modular TransformacionalDocumento2 páginasEnfoque Modular TransformacionalFranco SartoriAún no hay calificaciones
- Peritaje Psicológico en Víctimas de Trata de PersonasDocumento13 páginasPeritaje Psicológico en Víctimas de Trata de PersonasAngélica Correa CalfuquirAún no hay calificaciones
- Tesis Ashley Paola Puello RamirezDocumento28 páginasTesis Ashley Paola Puello RamirezElvin ElielAún no hay calificaciones
- La EutanasiaDocumento16 páginasLa EutanasiaKAROL NICOLE MORALES SILVAAún no hay calificaciones
- Sesión 7-Psicopatología IiDocumento29 páginasSesión 7-Psicopatología IipjsantospAún no hay calificaciones
- Cuestionario de Riesgo de Autolesión (CRA) : Propiedades Psicométricas y Resultados en Una Muestra de AdolescentesDocumento20 páginasCuestionario de Riesgo de Autolesión (CRA) : Propiedades Psicométricas y Resultados en Una Muestra de AdolescentesOliva Guevara FredyAún no hay calificaciones
- HERMINE VON HUG HELLMUTH Austria1871 1924Documento10 páginasHERMINE VON HUG HELLMUTH Austria1871 1924Sergio GomesAún no hay calificaciones
- TTS FrancoAguirreJuliethViviana 2009Documento96 páginasTTS FrancoAguirreJuliethViviana 2009diana andreaAún no hay calificaciones
- Manual de Orientacion Vocacional para SecundariaDocumento44 páginasManual de Orientacion Vocacional para SecundariaHermenegildo Pérez Feliciano100% (1)
- Cuestionario de Infancia Intermedia o EscolarDocumento5 páginasCuestionario de Infancia Intermedia o EscolarDaniela Anahí ChAún no hay calificaciones
- Perfilacion CriminalDocumento4 páginasPerfilacion Criminalأوجيدا اليخاندراAún no hay calificaciones
- A La Caza Del YoDocumento18 páginasA La Caza Del YoAlejandro LinconaoAún no hay calificaciones
- Epse Clase 2Documento15 páginasEpse Clase 2Nidia CecchettoAún no hay calificaciones
- La Clase Como Sistema Social - Talcott ParsonsDocumento9 páginasLa Clase Como Sistema Social - Talcott Parsonsasmodius80% (10)
- Texto Argumentativo - BullyingDocumento3 páginasTexto Argumentativo - BullyingKeyla Angeles100% (3)