Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Tutorial de Inkscape
Cargado por
Edgard Danilo Calero VásquezDerechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Tutorial de Inkscape
Cargado por
Edgard Danilo Calero VásquezCopyright:
Formatos disponibles
Usemos inkscape con la prctica.
(Elaborado por Edgard Calero / Twitter: @calerov2104)
A travs de este pequeo tutorial aprenderemos a realizar un afiche con el programa de grficos vectoriales Inkscape. Recuerda descargar el paquete de archivos que se encuentra disponible en el siguiente enlace. En l encontrars 2 tipografas y un archivo en formato SVG que utilizaremos a lo largo de este ejercicio. Enlace: https://www.dropbox.com/s/ascy7a0dje63m05/Paquete%20de%20archivos.zip Entremos en materia Una vez que hemos abierto Inkscape procederemos a configurar nuestra hoja de trabajo. Para ellos vamos a dar click en la pestaa archivo/propiedades del documento. Al momento de seleccionar esa opcin obtendremos una ventana que nos dar acceso a una serie de valores que nos permitir hacer los cambios que requerimos.
Una vez que hemos abierto esta ventana, notaremos los siguientes campos Tamao de pgina: Podemos elegir el formato de nuestro lienzo (dimensiones de la hoja), de acuerdo a nuestra necesidades. Podemos elegir entre tamao A4, Carta, Legal, tabloide, etc. Orientacin: Podemos elegir entre una orientacin vertical y una horizontal. Tamao personalizado: Podemos definir el tamao de nuestro lienzo de las dimensiones que se nos ocurra. Para fines de este ejercicio, elegiremos para nuestro diseo un tamao carta (US Letter), con una orientacin vertical. (Las dimensiones de una hoja tamao carta son de 8.5 pulgadas de ancho por 11 pulgadas de alto, 8.5x11 in ) Una vez que hemos definido las propiedades de nuestro documento cerraremos la ventana y procederemos al diseo de nuestro afiche, Para su elaboracin es preciso hacer uso de la caja de herramientas que Inkscape nos ofrece. Esta se encuentra ubicada en el extremo izquierdo de la hoja de trabajo. En ella podremos observar una serie de conos que representan un tipo de herramienta diferente.
Iniciaremos haciendo uso de la herramienta rectngulo. Para ello moveremos el cursor hacia donde est la herramienta para seleccionarla.
Una vez seleccionada la herramienta, el siguiente paso consiste en dibujar nuestro rectngulo. Dibujarlo es sencillo. Mantendremos presionado el click izquierdo y simultneamente arrastraremos el cursor hacia abajo para dibujar nuestro rectngulo de las dimensiones que deseamos.
Debemos recordar que el tamao de nuestro afiche ser el mismo que el de una hoja tamao carta. Para que el tamao de nuestro rectngulo tenga las dimensiones exactas, escribiremos en el panel superior de configuraciones los siguientes valores: w: 8.5 H: 11 in
En este punto debemos asegurarnos de cambiar las unidades de medidas a pulgadas (in) en vez de pixeles (px). Para tener ms claridad debemos recordar que la letra W representa el ancho del documento (weight) y la letra H representa la atura (height). Ya que hemos terminado de dibujar nuestro rectngulo, procederemos a alinearlo de acuerdo a la posicin de nuestra pgina. Para ello haremos uso de la herramienta Alinear y distribuir que se encuentra ubicada en el panel superior de nuestra hoja de trabajo. Presionamos click sobre el cono que la representa.
Con nuestro cursor seleccionaremos el rectngulo que acabamos de dibujar. Posterior mente, en el panel de opciones de la herramienta alinear y distribuir seleccionaremos la opcin alinear Relativo a: Pgina, Centraremos nuestro objeto (el rectngulo) en el eje vertical, y luego en el eje horizontal. Cuando el procedimiento haya finalizado notaremos que nuestro rectngulo estar perfectamente alineado con relacin a nuestra pgina de trabajo.
Ahora que hemos alineado nuestro rectngulo con precisin con respecto a nuestra hoja de trabajo, el siguiente paso ser elegir un color para nuestro rectngulo. Inkscape nos ofrece una gama amplia de colores para elegir uno segn nuestro gusto, pero en este caso haremos uso de un tono de celeste. Para ello moveremos nuestro cursor hacia la paleta de colores que se encuentra en el extremo inferior de nuestra hoja de trabajo. Seleccionaremos un celeste plido, que posee el cdigo #AACCFF.
Al final de esta etapa deberamos tener un rectngulo como este.
Ya que hemos elegido un color para el fondo de nuestro afiche es momento de colocar el texto. Para ello haremos uso de la herramienta texto que se encuentra en el extremo derecho de nuestra hoja de trabajo. Ubicaremos el cursor sobre ella y daremos un click.
Seleccionada la herramienta daremos un click en cualquier parte de nuestra hoja de trabajo. Notaremos que al hacer el click comenzar a parpadear una pequea pleca que nos indica que podemos iniciar a escribir nuestro texto. Escribiremos el siguiente texto: Concierto a favor de la niez
Como pueden notar, nuestro texto tiene un estilo de letra distinto y un tamao bastante grande con relacin al tamao de nuestra hoja, para modificarlos haremos uso del panel de configuraciones que se encuentra en el extremo superior de nuestra hoja de trabajo, Seleccionaremos la herramienta texto, luego haremos un click en el texto que acabamos de escribir y podemos iniciar la edicin. Seleccionaremos la tipografa Slackey y le daremos una tamao de 40 puntos, adems cambiaremos su color a blanco, haciendo uso de la paleta de colores de Inkscape. Recuerda que esta tipografa est disponible en el paquete de archivos que hemos facilitado para hacer este ejercicio prctico. Las instrucciones sobre como instalarlas se encuentran adjuntas.
Dato curioso: Sabas que con Inkscape, puedes mover los objetos libremente (rectngulos, textos, imgenes, etc) haciendo uso de la herramienta seleccin? Prueba dar un click a tu objeto y muvelo donde se te ocurra.
Ahora que hemos modificado la tipografa y el tamao de nuestro texto apliquemos este principio a los textos con los parmetros que escribiremos a continuacin: Uniendo voces para erradicar el trabajo infantil (Tipografa: Crushed, tamao: 26, color naraja #FF6600) Lugar: Avenida Central (Tipografa: Slackey, tamao: 32, color blanco) Hora: 6:oo pm (Tipografa: Slackey, tamao: 32, color blanco) Entrada completamente gratis! (Tipografa: Slackey, tamao: 32, color naranja #FF6600) Pon mucha atencin a la distribucin del texto, procura que tu texto quede con la misma alineacin que el nuestro.
Casi tenemos la mitad de nuestro afiche, ahora solo faltan algunos detalles, como las imgenes y la aplicacin de filtros a nuestros textos.
La sencillez guarda le esencia de las cosas, pero algo extremadamente simple puede tornarse aburrido, as que hagamos que nuestro afiche empiece a cobrar vida. El paso que realizaremos a continuacin ser colocar una franja de colores al encabezado de nuestro afiche. Este elemento ayudar a resaltar el ttulo en todo nuestro material. Para ello haremos uso de la herramienta rectngulo. Dibujaremos un rectngulo con las siguientes dimensiones: w: 8 x H: 1.25 in. Para contrastar el color del texto le aplicaremos un color gris con una saturacin del 10%.
Si ponemos atencin a la franja que acabamos de dibujar, observaremos que posee un borde de color negro. El siguiente paso ser remover ese borde negro, para darle a nuestra franja un toque ms esttico. Para realizarlo utilizaremos la herramienta Relleno y borde que se encuentra en el panel ubicado en el extremo superior de nuestra hoja de trabajo. Con esta herramienta adems de eliminar trazos podemos cambiar a nuestros objetos los colores de fondo, aplicar degradados o bien eliminarlos.
Al dar click sobre el cono observaremos un panel de opciones. Seleccionaremos la pestaa color de trazo y daremos click en la opcin sin relleno. Inmediatamente desaparecer el borde negro de nuestra franja.
Podemos notar que la franja ha hecho desaparecer el texto del encabezado. Ante esta situacin lo que se debe hacer es mover la Capa rectngulo hacia el fondo. Para ello, con la herramienta seleccin, haremos un click en nuestra franja gris e iremos al panel que se encuentra en el extremo superior de nuestra hoja de trabajo. Y seleccionaremos la opcin, Bajar la seleccin un nivel. Daremos click hasta que nuestro texto sea visible.
Nota: Con la herramienta que se present en la grfica anterior es posible navegar entre las capas. Es importante saber que al igual que todos los programas de diseo grfico Inkscape organiza todos sus objetos por capas. Por ejemplo: el rectngulo que dibujamos primero es la primera capa y la franja que colocamos sobre l es la segunda capa.. Por defecto, la primera capa ser la del fondo y la segunda ser de encima. Por lo tanto la de encima se sobrepone a la del fondo. Podemos cambiar el orden de las capas haciendo uso de la herramienta de capas:
Para otorgar un efecto 3D a nuestro ttulo Concierto a favor de la niez crearemos una sombra que de la sensacin de que el texto est sus pendido. Para ello vamos a seleccionar dicho texto y activaremos el comando ctrl+D. Con este comando duplicaremos nuestro texto. Al objeto duplicado le daremos un color gris con una saturacin del 70%.
Realizado el cambio, arrastraremos el texto duplicado casi en la misma posicin en que se encuentra el original.
Ubicado el texto, haremos uso de la herramienta Capa para situar el texto duplicado justo debajo de nuestro texto original. Notaremos que se crea la sensacin de una sobra paralela que lo hace ms llamativo.
A plica la misma tcnica para el resto del texto. Vers como cambia su apariencia. Puedes aplicar esta tcnica a otros objetos probando con diferentes combinaciones de color para obtener efectos impresionantes.
Cuando hayamos aplicado la tcnica de la sombra a nuestro afiche tendremos algo parecido a esto.
Estamos a pocos pasos de terminar nuestro afiche! Ahora solo necesitamos colocar al afiche una ilustracin que le de vida a nuestro diseo. Las ilustraciones son parte importante de un afiche porque transmiten sin palabras una infinidad de mensajes. Ve al paquete de archivos que hemos facilitado para la realizacin del ejercicio y abre el archivo SVG Caras y notas musicales, copia las imgenes y pgalas en tu hoja de trabajo.
Debes de saber que la extensin .SVG es el formato predeterminado de Inkscape. Cada documento que trabajes con este programa ser guardado de esta manera. Cada software tiene su propia extensin, por ejemplo Adobe Ilustrador guarda sus archivos en formato .AI, mientras que Corel Draw, grada sus archivos en .CDR. Los archivos con cualquiera de estas extensiones te permiten hacer los cambios que se te ocurran para mejorar tu diseo. Son editables en estos formatos, pero al convertirlos a formatos de imagen como JPEG, PNG o GITF, ya no puedes hacer cambios.
Una vez que hayas copiado las imgenes tendrs algo como esto:
Como podrs observar la imagen es demasiado grande y obstruye el texto que hemos trabajado. Para disminuir su tamao escalaremos la imagen haciendo uso de la herramienta seleccin.
Cuando hayamos seleccionado la herramienta, daremos click a nuestra imagen. A manera de contorno aparecern alrededor de ellas unas flechas. Esos conos nos permiten ampliar las imgenes a las dimensiones que deseemos. Situaremos el cursor en el extremo inferior izquierdo de nuestra imagen, sobre una flecha que aparece en diagonal viendo hacia abajo, presionaremos el click izquierdo, simultneamente presionaremos la tecla CTRL y arrastraremos la imagen hacia arriba, hasta disminuir la imagen a un tamao razonable. El siguiente grfico lo ilustra claramente:
Una de las ventajas de los grficos vectoriales es su capacidad de mantener la fidelidad a su resolucin. Dicho de otra manera, podemos ampliar o reducir los vectores a las dimensiones que queramos y estos no perdern su resolucin, lo que nos permite ms versatilidad a la hora de trabajar nuestros diseos. La imagen que acabas de reducir, son un conjunto de elementos agrupados. Con Inkscape puedes agrupar o desagrupar objetos, para moverlos masivamente o para evitar que rompan con la alineacin que has establecido. Para desagrupar la imagen de nuestro afiche, solo tienes que dar un click en la imagen y presionar el comando CTRL+U. Con este comando las imgenes se separarn automticamente. Tambin puedes agrupar los objetos presionado el comando CTRL+G. Obtendrs algo como esto:
Ahora puedes colocar las imgenes individualmente, en lugar que creas ms conveniente para el afiche. Pero... has notado que hay algo mal con una de las imgenes? Al muchacho de la imagen le hace falta una ceja! Qu podemos hacer para repararlo? Simple: Desagrupa la imagen del joven y la joven. Cuando tengas las imgenes por separado desagrupa el rostro del muchacho. Notars que ahora su rostro est fragmentado.
Haz un click sobre la nica ceja que tiene y duplcala con el comando CTRL+D. Luego selecciona la ceja duplicada y colcala sobre su ojo derecho. Notars que es necesario rotar la ceja duplicada para que quede en la posicin correcta. Para hacerlo haz click sobre la herramienta seleccin, luego haz click sobre la ceja, y haz click nuevamente sobre la ceja. Vers como las flechas que rodean a nuestro objeto se vuelven curvas. Gralas de manera que la ceja duplicada quede en la posicin opuesta a la ceja original. Nota: Como has notado, con Inkscape es posible rotar cualquier objeto haciendo uso de esta herramienta. Recuerda que la clave para girar tus objetos es dar doble click sobre ellos hasta que las flechas que rodean la imagen se vuelvan curvas. Prueba girar algunos objetos, textos o imgenes para dar a tus diseos un toque ms dinmico y creativo.
Cuando hayamos girado nuestra ceja tendremos algo como esto.
Agrupa nuevamente el rostro del joven con el comando CTRL+G para evitar que cualquiera de sus partes salga de su sitio. Coloca el rostro de los jvenes en el centro de tu afiche y organiza las notas musicales que te hemos facilitado de la forma que ms te guste, cambiando sus colores y sus tamaos para obtener algo como esto:
Ya quedan pocos pasos! Podramos publicar nuestro afiche tal como est, pero an necesita algo que le de vida Que tal si le ponemos burbujas? Para hacerla dibuja un crculo con la herramienta elipse. Al igual que el rectngulo para dibujar un crculo hacemos un click sobre la herramienta elipse , presionamos el click izquierdo y simultneamente la tecla CRTL. Sin dejar de apretar arrastramos nuestro objeto hasta tenerlo del tamao deseado. Duplicaremos nuestros crculo con el comando CTRL+D y asignaremos colores a cada uno de ellos. Uno ser color lavanda y otro color mostaza.
Ahora solo debemos convertirlos en burbujas. Para hacerlo utilizaremos la herramienta Degradado. Y elegiremos la opcin Degradado radial .
Seleccionada la herramienta degradado, colocaremos el cursor en el centro del crculo. Presionaremos el click izquierdo y sin dejar de apretar, arrastraremos el cursor hacia afuera.
Para generar el efecto de burbuja presionaremos el comando SHIFT+R
Aplicamos el mismo procedimiento con el siguiente crculo. Agrupamos ambos objetos y con la herramienta de capas lo enviaremos las burbujas detrs de los rostros.
Ahora nuestro afiche tiene ms vida! Ya hemos terminado nuestro diseo. El penltimo paso es agrupar toda nuestra hoja para que se convierta en un solo objeto. Para hacerlo podemos presionar el comando CTRL+A. Automticamente se seleccionarn todos los objetos de la hoja de trabajo. Cuando haya ocurrido agrupamos con el comando CTRL+G.
Hemos terminado! Ahora solo tenemos que exportar nuestra ilustracin a un formato de imagen estndar. El procedimiento es simple. Seleccionemos nuestro afiche con la herramienta seleccin. En las opciones del extremo superior seleccionemos la pestaa Archivo/Exportar mapa de bits. Debemos asegurarnos de presionar el botn seleccin en el campo rea de exportacin y darle al tamao del mapa de bits 90 ppp Presionemos el botn examinar y seleccionemos el directorio donde queremos que nuestra imagen se guarde. Automticamente se guardar en formato PNG. Click en el botn exportar y listo. Hemos creado nuestro primer afiche con Inkscape!
Recuerda que las posibilidades son infinitas. Con Inkscape tambin puedes crear logotipos, caricaturas, conos y todo lo que se te ocurra. Deja volar tu imaginacin con Inkscape y te dars cuenta de lo creativo/a que eres. Busca ms tutoriales en nuestro sitio web: www.plataformadigitalni.com Tambin dale like a nuestra pgina de fans en Facebook: facebook.com/PlataformaNi Y sguenos en Twitter @PlataformaNi
También podría gustarte
- Tutorial InkscapeDocumento31 páginasTutorial InkscapeRossy Mautino TolentinoAún no hay calificaciones
- Inkscape láser Plug-InDocumento13 páginasInkscape láser Plug-InRonald Wilmer Gomez SegundoAún no hay calificaciones
- Tareas de InkscapeDocumento5 páginasTareas de InkscapeEduardo García RoblesAún no hay calificaciones
- Excel Clase MuestraDocumento25 páginasExcel Clase MuestraHaydeé SeguraAún no hay calificaciones
- Edición de imágenes digitales GIMP (39Documento17 páginasEdición de imágenes digitales GIMP (39Juano Pepi JamesAún no hay calificaciones
- Guia Inkscape PDFDocumento30 páginasGuia Inkscape PDFjesus ricardo sanchezAún no hay calificaciones
- Planos Sencillos en AutoCADDocumento1 páginaPlanos Sencillos en AutoCADTito Vera OrihuelaAún no hay calificaciones
- Adobe Illustrator CS4 Modulo 2Documento106 páginasAdobe Illustrator CS4 Modulo 2DantethepunisherAún no hay calificaciones
- GIMP INFOCENTRO ManualIntroduccionDocumento61 páginasGIMP INFOCENTRO ManualIntroduccionAngel LaraAún no hay calificaciones
- Tutorial TinkercadDocumento10 páginasTutorial Tinkercadcontacto982Aún no hay calificaciones
- Photoshop para No Iniciados - 2 PDFDocumento78 páginasPhotoshop para No Iniciados - 2 PDFMARIOAún no hay calificaciones
- Ediciòn de Imágenes Con PhotoscapeDocumento60 páginasEdiciòn de Imágenes Con PhotoscapeLiNe Isenia DiazAún no hay calificaciones
- t1 Scratch PDFDocumento47 páginast1 Scratch PDFJhostin Yalico ChomboAún no hay calificaciones
- Stop Motion Con PhotoshopDocumento4 páginasStop Motion Con PhotoshopcarlosAún no hay calificaciones
- Scratch Guía BásicaDocumento24 páginasScratch Guía Básicacarlpola45Aún no hay calificaciones
- Visual Basic 6.0 BasicoDocumento63 páginasVisual Basic 6.0 BasicoAlfredo Choque PereyraAún no hay calificaciones
- Manual Android CreatorDocumento14 páginasManual Android CreatorPaul QuindeAún no hay calificaciones
- GimpDocumento64 páginasGimpManuel CostalesAún no hay calificaciones
- Unidad 2Documento10 páginasUnidad 2Mauro Gonzalez100% (1)
- Vectorizar Mapas de Bits Con InkscapeDocumento13 páginasVectorizar Mapas de Bits Con InkscapeRolAún no hay calificaciones
- EXPRESIONES AE - Coleccion Definitiva 1Documento16 páginasEXPRESIONES AE - Coleccion Definitiva 1Juan Andres Quintero HerreraAún no hay calificaciones
- Cuadernillo de POWER POINTDocumento9 páginasCuadernillo de POWER POINTJorge GuillinAún no hay calificaciones
- Tinker CadDocumento7 páginasTinker CadtaniamedAún no hay calificaciones
- Claves Del Lanzador PIT Primaria 2017Documento5 páginasClaves Del Lanzador PIT Primaria 2017Jose Ignacio Alvarado Suarez100% (2)
- Taller de Edicion de Video para Jovenes de SecundariaDocumento2 páginasTaller de Edicion de Video para Jovenes de Secundarialuza9595hotmailcomAún no hay calificaciones
- Producción de AnimacionesDocumento25 páginasProducción de AnimacionesLeha Alh100% (1)
- Glosario App InventorDocumento23 páginasGlosario App InventorJorge LoyolaAún no hay calificaciones
- Corel Draw: Herramientas y ObjetosDocumento11 páginasCorel Draw: Herramientas y ObjetosAldair Arcaya VasquezAún no hay calificaciones
- Guía 1 - Introducción A InkscapeDocumento2 páginasGuía 1 - Introducción A Inkscapejeckson_lozaAún no hay calificaciones
- Creación banner IllustratorDocumento12 páginasCreación banner Illustratorted_alejandroAún no hay calificaciones
- Introducción a la computadora y sus componentesDocumento8 páginasIntroducción a la computadora y sus componentesJoe CamposAún no hay calificaciones
- Erizo en InkscapeDocumento36 páginasErizo en InkscapeandresAún no hay calificaciones
- PRÁCTICA 6 SCRATCH BailarinDocumento5 páginasPRÁCTICA 6 SCRATCH BailarinA RAún no hay calificaciones
- Diseño de Tarjeta de Presentación en IllustratorDocumento37 páginasDiseño de Tarjeta de Presentación en IllustratorICELA BARRALESAún no hay calificaciones
- Temario Curso IllustratorDocumento3 páginasTemario Curso IllustratorfernandoAún no hay calificaciones
- Tinker CadDocumento10 páginasTinker CadsantafeAún no hay calificaciones
- Guía para El Desarrollo - Tendencias Del Marketing Digital - UNIDDocumento72 páginasGuía para El Desarrollo - Tendencias Del Marketing Digital - UNIDPablo Montero MorganAún no hay calificaciones
- Tutorial Tinkercad Español - 32Documento17 páginasTutorial Tinkercad Español - 32José Luis Cortés LijarcioAún no hay calificaciones
- Propuesta - Club de Programadores Pioneros Del TáchiraDocumento2 páginasPropuesta - Club de Programadores Pioneros Del TáchiraJhonny DuqueAún no hay calificaciones
- Práctica 4 InkscapeDocumento2 páginasPráctica 4 InkscapePedro Jose Garcia SanchezAún no hay calificaciones
- Ficha de Trabajo 18 4to Año - IDENTIFICANDO LAS PARTES DE COREL DRAWDocumento3 páginasFicha de Trabajo 18 4to Año - IDENTIFICANDO LAS PARTES DE COREL DRAWCristian Paul SAYAVERDE QUISPEAún no hay calificaciones
- ScratchGuiaReferencia PDFDocumento7 páginasScratchGuiaReferencia PDFPedro Joaquin Lucas CabelloAún no hay calificaciones
- Curso básico informática 60h: Word, Excel, PowerPointDocumento2 páginasCurso básico informática 60h: Word, Excel, PowerPointjose manzanoAún no hay calificaciones
- Actividades con ScratchDocumento11 páginasActividades con Scratchdjlito1980Aún no hay calificaciones
- Recortar Imagen en PhotoshopDocumento7 páginasRecortar Imagen en PhotoshopFrancisco MendozaAún no hay calificaciones
- Manual de ROBOTICA LEGO MINDSTORMS NXTDocumento16 páginasManual de ROBOTICA LEGO MINDSTORMS NXTpedrocarvil100% (1)
- Guia 1 Adobe IllustratorDocumento20 páginasGuia 1 Adobe Illustratoryulitza ascanioAún no hay calificaciones
- Robótica para Niños - Mis LadrillosDocumento27 páginasRobótica para Niños - Mis LadrillosROBOTICAMENTE com ar Alex ROBERT EducaciónAún no hay calificaciones
- 3ero Sesion de Aprendizaje ComputoDocumento33 páginas3ero Sesion de Aprendizaje ComputoRosslady PizarroAún no hay calificaciones
- Insertar imágenes WordArt WordDocumento2 páginasInsertar imágenes WordArt WordMagno Ramos CutipaAún no hay calificaciones
- Interfaz Del Photoshop Cs6Documento6 páginasInterfaz Del Photoshop Cs6PablIto PacayAún no hay calificaciones
- Windows 7Documento64 páginasWindows 7DANTEAún no hay calificaciones
- Planos Centro EntreteDocumento12 páginasPlanos Centro EntreteallengerAún no hay calificaciones
- Tramas Digitales (Tecnicas de Ordenador)Documento5 páginasTramas Digitales (Tecnicas de Ordenador)Ronny SalinasAún no hay calificaciones
- Tux PaintDocumento15 páginasTux PaintGustavo3020Aún no hay calificaciones
- Dibujando con InkscapeDocumento7 páginasDibujando con InkscapeInstitut LeonardoAún no hay calificaciones
- Practicas PhotoshopDocumento45 páginasPracticas PhotoshopCristian RodriguezAún no hay calificaciones
- Practicas ScribusDocumento13 páginasPracticas ScribusJesús Manuel Sánchez CarrascoAún no hay calificaciones
- Qué Es NeobookDocumento16 páginasQué Es NeobookVane CordovaAún no hay calificaciones
- Curso PaintDocumento14 páginasCurso Paintrenz0tAún no hay calificaciones
- Plantilla ModificadaDocumento8 páginasPlantilla ModificadaEdgard Danilo Calero VásquezAún no hay calificaciones
- La Vida en FullcolorDocumento4 páginasLa Vida en FullcolorEdgard Danilo Calero VásquezAún no hay calificaciones
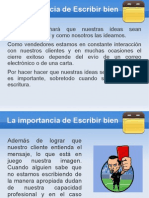
- La Importancia de Escribir Bien - Taller de Redacción para Ejecutivos de VentaDocumento23 páginasLa Importancia de Escribir Bien - Taller de Redacción para Ejecutivos de VentaEdgard Danilo Calero VásquezAún no hay calificaciones
- La Importancia de Escribir Bien II - Taller de Redacción ArgomediaDocumento17 páginasLa Importancia de Escribir Bien II - Taller de Redacción ArgomediaEdgard Danilo Calero VásquezAún no hay calificaciones
- Presentación Taller de FotografíaDocumento22 páginasPresentación Taller de FotografíaEdgard Danilo Calero VásquezAún no hay calificaciones
- Juventudes de Nicaragua: Una Oportunidad OlvidadaDocumento205 páginasJuventudes de Nicaragua: Una Oportunidad OlvidadaEdgard Danilo Calero VásquezAún no hay calificaciones
- Nicaragua Web 2.0Documento22 páginasNicaragua Web 2.0Edgard Danilo Calero VásquezAún no hay calificaciones
- Configuración de túneles 6to4 para IPv6Documento4 páginasConfiguración de túneles 6to4 para IPv6Jaen Carlo Lavalle DiestreAún no hay calificaciones
- Paradox 31 - 1 - 13Documento5 páginasParadox 31 - 1 - 13XulsmanAún no hay calificaciones
- MONOGRAFIADocumento70 páginasMONOGRAFIAAngel JoseAún no hay calificaciones
- Proyecto Puente Viga LosaDocumento30 páginasProyecto Puente Viga LosaAlfredFloresCortezAún no hay calificaciones
- Adaptar Los ControlesDocumento6 páginasAdaptar Los ControlesJorge Alberto Villeda ContrerasAún no hay calificaciones
- NTG 41010 h5 ASTM C87 Mtodo de Ensayo. Determinacin Efecto Impurezas Orgnicas Agregado Fino Resistencia MorteroDocumento13 páginasNTG 41010 h5 ASTM C87 Mtodo de Ensayo. Determinacin Efecto Impurezas Orgnicas Agregado Fino Resistencia MorteroJimmy HBAún no hay calificaciones
- Practica 2-DBDocumento6 páginasPractica 2-DBYANKI RDAún no hay calificaciones
- Camara SansungDocumento49 páginasCamara SansungamgstiAún no hay calificaciones
- Cadena de Valor NestleDocumento1 páginaCadena de Valor Nestleconita2013Aún no hay calificaciones
- Actividad 2 Evaluativa - Cartilla de Control InternoDocumento16 páginasActividad 2 Evaluativa - Cartilla de Control InternosandragimenaAún no hay calificaciones
- I 3419 411 Instructivo Entrega CENDOIDocumento3 páginasI 3419 411 Instructivo Entrega CENDOIFacultad de Ingeniería U de AAún no hay calificaciones
- Convertidor de PDFDocumento20 páginasConvertidor de PDFLeslieAún no hay calificaciones
- Invitacion Certificacion Matpel Nivel IIIDocumento9 páginasInvitacion Certificacion Matpel Nivel IIIJOSE VIELMA GUTIERREZAún no hay calificaciones
- 02.07. Certificado Calibración Leica TS02Documento1 página02.07. Certificado Calibración Leica TS02Ciro Gabriel Bringas RomoAún no hay calificaciones
- Cesar Augusto Hurtado-InspectorDocumento3 páginasCesar Augusto Hurtado-InspectorCesar Augusto Hurtado ManriqueAún no hay calificaciones
- Algunos Ejercicios Del Cap 15 PDFDocumento52 páginasAlgunos Ejercicios Del Cap 15 PDFDiefo 69100% (2)
- Asegurando El Sistema Con Hosts - DenyDocumento10 páginasAsegurando El Sistema Con Hosts - DenyhunterpyAún no hay calificaciones
- Introduccion A La Norma ISO 9001Documento119 páginasIntroduccion A La Norma ISO 9001Patricia López MolinaAún no hay calificaciones
- PDF 1646525740377Documento7 páginasPDF 1646525740377RocíoAún no hay calificaciones
- Tecnologias WANDocumento8 páginasTecnologias WANGerardo Antonio García GasparAún no hay calificaciones
- Daysenr - Ingenieria de TraficoDocumento32 páginasDaysenr - Ingenieria de TraficoJose Antonio GonzalezAún no hay calificaciones
- Plano Su-02 - Disposicion de EquiposDocumento1 páginaPlano Su-02 - Disposicion de EquiposCarlos Humberto Sanchez PalominoAún no hay calificaciones
- Tarea #3 (Modelos OSI TCP IP)Documento11 páginasTarea #3 (Modelos OSI TCP IP)Yonathan Daniel Mota SilvaAún no hay calificaciones
- Permiso Circulacion 2019 Bkxh97 (2 de 2)Documento1 páginaPermiso Circulacion 2019 Bkxh97 (2 de 2)ROCIO COROSOAún no hay calificaciones
- Guia Gps TrackerDocumento10 páginasGuia Gps Trackergps caracas100% (1)
- ASF Audi Space FrameDocumento3 páginasASF Audi Space Framejjossette3467100% (1)
- Informe RS 232 RecuperacionDocumento11 páginasInforme RS 232 RecuperacionJuanSe Vasquez CrissAún no hay calificaciones
- Como Construir Una BatutaDocumento27 páginasComo Construir Una BatutaAnonymous sYIvphAún no hay calificaciones
- Memoria de Calculo Caja ReductoresDocumento65 páginasMemoria de Calculo Caja ReductoresGuidoAún no hay calificaciones
- PG-Config Rect EmpresaDocumento7 páginasPG-Config Rect EmpresaFrancisco DelgadoAún no hay calificaciones