Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Ejercicios Photoshop - Parte3
Cargado por
hrold0010 calificaciones0% encontró este documento útil (0 votos)
5 vistas13 páginasTítulo original
Ejercicios photoshop_Parte3
Derechos de autor
© © All Rights Reserved
Formatos disponibles
PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
5 vistas13 páginasEjercicios Photoshop - Parte3
Cargado por
hrold001Copyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
Está en la página 1de 13
CUADERNO DE PRÁCTICAS PHOTOSHOP
Vamos a Layer>FlatTen Image, luego:
Seleccionamos "Eraser Tool" presionando "E", luego presiona D,
luego X para cambiar los colores de la
paleta, ok ahora vas a mover el borrador por la seleccion que
se marca, no va a haber problema en caso
que tu te pases a la firma, no se borrara XD, por eso hicimos la
seleccion, ok, vamos moviendo el
borrador por toda la seleccion, hasta ver que toda la
seleccion se volvio negra:
Listo, solo CTRL + D y tienes la firma lista, solo vas a File>Save
As y la guardas como .jpg, asi:
CUADERNO DE PRÁCTICAS PHOTOSHOP
Debes estar seguro que hayas elegido .jpg, luego se abrira
una ventanita, muevele hasta donde dice:
12 y le das ok
LISTO, uff que tutorial mas largo, me tomo 1 hora y 36 minutos
hacerlo, ya que los screen y el tecleo me
tomaron mucho tiempo, si tienen alguna duda no duden en
decirla, se las respondere con gusto, si usaron
el tutorial, me gustaria expongan el resultado, no duden en
recomendarlo a sus amigos que quieren
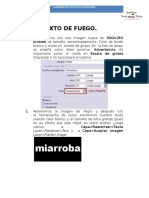
aprender a usar photoshop. Puedes usar cualquier brush,
cualquier efecto en la font o en el borde, o en
la fusion del art, en este tutorial solo te enseño lo basico, lo
demas dejalo a tu imaginacion, esta es la
firma como resultado final:
CUADERNO DE PRÁCTICAS PHOTOSHOP
17.- CREAR UNA CAJA DE
SOFTWARE.
Tutorial por Yimmytor
Excelente tutorial de Jimmy Torres Fonseca en el que nos
muestra cómo crear desde cero una caja de software con
photoshop.
Primero dibujamos dos rectángulos en blanco, uno junto al
otro de la misma altura de esta manera:
Ahora le aplicamos a cada uno desde “Opciones de Fusión”
una gradiente:
CUADERNO DE PRÁCTICAS PHOTOSHOP
Que quede de la siguiente manera:
CUADERNO DE PRÁCTICAS PHOTOSHOP
Ahora le ponemos los efectos y las imágenes que queramos,
yo la voy a hacer sencilla porque el objetivo es la caja:
(nótese que tengo las imágenes con su rectángulo respectivo
ya acomodadas)
Ahora agrupamos cada rectángulo con sus respectivas
imágenes de modo que nos queden solo dos capas: esto se
hace seleccionando las capas que queremos agrupar, por
ejemplo el rectángulo grande con su imagen y damos clic
derecho sobre alguna de estas luego escogemos la opción
“Agrupar en objeto inteligente nuevo” y luego volvemos a
hacer lo mismo pero esta vez escogemos la opción
“Rasterizar capa”, para que nos quede así:
CUADERNO DE PRÁCTICAS PHOTOSHOP
Ahora duplicamos el rectángulo pequeño y en opciones de
fusión vamos a “Superposición de colores” y le damos un tono
negro, ahora le bajamos la transparencia a un 20 %.
CUADERNO DE PRÁCTICAS PHOTOSHOP
Ahora agrupamos estas dos últimas capas (la del rectángulo
pequeño y la copia en negro).
De nuevo volvemos a tener solo dos capas, vamos a la del
rectángulo grande y vamos a Archivoà
TransformaciónàDistorsionar y alargamos las puntas derechas
y encogemos el ancho desde el lado izquierdo para que nos
quede algo así:
Ahora vamos al rectángulo pequeño y lo juntamos con el
grande y vamos de nuevo a Archivoà
TransformaciónàDistorsionar y alargamos las puntas izquierdas
y encogemos el ancho desde el lado derecho para que nos
quede algo así:
CUADERNO DE PRÁCTICAS PHOTOSHOP
Ahora solo agregamos una sombra suave y un fondo blanco
para apreciar lo que hicimos y obtenemos algo como esto:
CUADERNO DE PRÁCTICAS PHOTOSHOP
RflAL1GADO ºOR flDf1fl (rcrdvgo¢3@hotmaiT.com)
18.- EFECTOS EN PHOTOSHOP:
REFLEJO.
Para que entiendas mejor este tutorial: Las opciones de los
menús a utilizar, serán escritas de esta forma:[Menu-
>submenu->opción...]. Para nombrar el layer de un objeto,
solo hace falta hacer doble click sobre el nombre del layer
del objeto, escribir el nombre y oprimir Enter. Haré uso de
Photoshop CS2 en ingles, empecemos:
Lo primero es tener la imagen u objeto a aplicarle el efecto,
debidamente recortado; a este layer le nombraremos
"objeto". En este caso utilizare una flor:
Ahora crearemos el reflejo del objeto, así que seleccionamos
el layer objeto y lo duplicamos [Layer->Duplicate Layer....]; al
cual nombraremos "reflejo".
La ventana "layers" del panel derecho, ahora, debe
quedarnos algo así:
CUADERNO DE PRÁCTICAS PHOTOSHOP
)
Aquí viene lo mas importarte para que esto resulte, rotar el
objeto. Seleccionamos el layer "reflejo" y lo rotamos
verticalmente [Edit->Transform->Flip Vertical....]
CUADERNO DE PRÁCTICAS PHOTOSHOP
Ahora debemos asegurarnos que las dos figuras ("objeto" y
"reflejo") coincidan, esto es, que la parte de abajo del layer
objeto coincida con la parte de arriba del layer "reflejo". Si
fuera necesario podemos rotar el layer "reflejo", para eso,
seleccionamos el layer "reflejo" y lo rotamos[Edit->Free
Transform...].
Antes:
Después:
En este ejemplo simularemos el reflejo que se produce,
cuando un objeto esta recargado sobre una superficie plana.
Así que debemos degradar la imagen para que se logre el
efecto. Para esto haremos uso de mascaras, seleccionamos
el layer "reflejo" y entramos en modo editar mascara[Dar click
en el botón"Edit in Quick Mask Mode", El cuadrado rojo con el
circulo blanco que se encuentra en el panel izquierdo]:
Ahora seleccionamos el botón Gradient Tool [Dar click en el
botón Gradient Tool, se encuentra en el panel izquierdo] :
Ahora solo tenemos que trazar una línea, de arriba abajo.
Comenzando un poco arriba del layer "reflejo" y terminando
un 15% antes de que la figura del objeto termine:
CUADERNO DE PRÁCTICAS PHOTOSHOP
Una vez que soltemos el click del trazo, la parte de arriba de
todo el layer se coloreara de rojo(recuerden, estamos en
modo editar mascara; si no te sale así vuelve a comenzar;
algo hiciste mal). Así que ahora volveremos al Modo
Standard[Hacemos click en el botón Edit Standard Mode, el
cuadro blanco con el circulo blanco del panel izquierdo]:
Lo que acabamos de hacer, es una selección degradada,
por eso nos aparece una parte del layer "reflejo" encerrada
en un cuadro de selección(si, las hormiguitas esas que
caminan alrededor de esa parte del objeto XD). Así que solo
oprimimos la tecla "delete" del teclado(ya se que es
redundante, pero no quiero confusiones). Dependiendo
desde donde comenzaron el degradado en modo Mascara,
serán los resultados que tendrán, pero debe quedarles algo
así:
En mi caso, necesitare bajar el Fill de mi layer:
CUADERNO DE PRÁCTICAS PHOTOSHOP
Ahora solo falta poner la superficie plana del objeto, y listo:
ESPERO Y LES SEA UTIL ESTA
COLECCIÓN DE TUTORIALES.
También podría gustarte
- Retoque Fotográfico con Photoshop (Parte 1)De EverandRetoque Fotográfico con Photoshop (Parte 1)Calificación: 4 de 5 estrellas4/5 (7)
- Aprender selecciones, capas y canales con Photoshop CS6De EverandAprender selecciones, capas y canales con Photoshop CS6Aún no hay calificaciones
- Crear una lupa en PhotoshopDocumento33 páginasCrear una lupa en Photoshopyuly@n@Aún no hay calificaciones
- Tema 14 - DEMOSTRACIÓN 01 - EFECTO - REFLEJO - CON - PHOTOSHOP - CS6Documento2 páginasTema 14 - DEMOSTRACIÓN 01 - EFECTO - REFLEJO - CON - PHOTOSHOP - CS6Adrian VenturoAún no hay calificaciones
- Gimp Grupo Tres de Practicas PDFDocumento12 páginasGimp Grupo Tres de Practicas PDFHermandad Humildad Arjonilla JaenAún no hay calificaciones
- Tutoriales PhotoshopDocumento101 páginasTutoriales PhotoshopPerico SegoviaAún no hay calificaciones
- Gimp Tanda 3 PDFDocumento12 páginasGimp Tanda 3 PDFJoseSnchezAún no hay calificaciones
- Ejercicios Photoshop Parte 1Documento29 páginasEjercicios Photoshop Parte 1David PolancoAún no hay calificaciones
- Ejercicios Photoshop - Parte2Documento46 páginasEjercicios Photoshop - Parte2hrold001Aún no hay calificaciones
- Tutorial Crear Tapices para Hi5 V.2 MejoradoDocumento22 páginasTutorial Crear Tapices para Hi5 V.2 Mejoradoarlendx99% (189)
- Tutorial Efectos en Gimp-2Documento77 páginasTutorial Efectos en Gimp-2Jhonie Walker100% (1)
- Ejercicios Photoshopp - 2Documento13 páginasEjercicios Photoshopp - 2rojascoila22Aún no hay calificaciones
- Ejercicios Photoshop IDocumento94 páginasEjercicios Photoshop IAlexander Curay CamposAún no hay calificaciones
- Ejercicios Photoshop IDocumento94 páginasEjercicios Photoshop IjorgelosadachauxAún no hay calificaciones
- Crear texto con imagen de fondo en IllustratorDocumento21 páginasCrear texto con imagen de fondo en IllustratorJuan Carlos Pacheco GonzalezAún no hay calificaciones
- Efectos de luz en texto en PhotoshopDocumento92 páginasEfectos de luz en texto en PhotoshopJavier SaireAún no hay calificaciones
- Manual de Diseño Grafico - La Magia de PhotoshopDocumento120 páginasManual de Diseño Grafico - La Magia de PhotoshopEspacios En BlancoAún no hay calificaciones
- Ejercicios Photoshop - Parte1Documento35 páginasEjercicios Photoshop - Parte1hrold001Aún no hay calificaciones
- Ejercicios PhotoshopDocumento127 páginasEjercicios PhotoshopEdwards León ParedesAún no hay calificaciones
- Crea mitad tono sombreado foto Pop Art paso a pasoDocumento14 páginasCrea mitad tono sombreado foto Pop Art paso a pasoAngel ChavarriaAún no hay calificaciones
- Ejercicios Photoshop IDocumento30 páginasEjercicios Photoshop IJhon Olivera CallañaupaAún no hay calificaciones
- Tuto de PhotoshopDocumento55 páginasTuto de PhotoshopLuis BravoAún no hay calificaciones
- Efecto Cuadro Roy LichtensteinDocumento6 páginasEfecto Cuadro Roy Lichtensteinjuan felipe estradaAún no hay calificaciones
- Esfera 3D y Burbuja AnimadaDocumento7 páginasEsfera 3D y Burbuja AnimadaOliver PangoAún no hay calificaciones
- Practica PhotoShopDocumento10 páginasPractica PhotoShopFaustino JaiboAún no hay calificaciones
- Efecto Gota de AguaDocumento15 páginasEfecto Gota de Aguayliana pipa varasAún no hay calificaciones
- Da Un Toque Personal A Tus FotosDocumento238 páginasDa Un Toque Personal A Tus FotosAlebrije Obregon BazailAún no hay calificaciones
- Gimp. Práctica 3. Manipulación de Capas.Documento4 páginasGimp. Práctica 3. Manipulación de Capas.jeroizAún no hay calificaciones
- Ejercicios PhotoshopDocumento94 páginasEjercicios PhotoshopCarlos Javier Janampa Cruz0% (1)
- CREAR Reflejos Con PhotoshopDocumento13 páginasCREAR Reflejos Con Photoshopreyes garciaAún no hay calificaciones
- Vista previa resultados definitivosDocumento194 páginasVista previa resultados definitivosEli GoAún no hay calificaciones
- Efectos 3d IllustratorDocumento15 páginasEfectos 3d IllustratorMarlon Alarcon PerezAún no hay calificaciones
- Introduccion A Macromedia FlashDocumento29 páginasIntroduccion A Macromedia Flashmiguelito477Aún no hay calificaciones
- Práctica Guiada T1Documento9 páginasPráctica Guiada T1Izan Ruiz CaleroAún no hay calificaciones
- Teorà A de GIMPDocumento3 páginasTeorà A de GIMPAlfonso RodríguezAún no hay calificaciones
- Para Este Montaje RN CUBODocumento8 páginasPara Este Montaje RN CUBORaul CutipaAún no hay calificaciones
- PhotoShop Nva Parte 1 (2015)Documento24 páginasPhotoShop Nva Parte 1 (2015)Yerko Machaca ValenzuelaAún no hay calificaciones
- Ejercicios Photoshop I PDFDocumento83 páginasEjercicios Photoshop I PDFMasd59Aún no hay calificaciones
- Tutoriales de PhotoshopDocumento97 páginasTutoriales de PhotoshopLuis David Sana GutiérrezAún no hay calificaciones
- Ejercicios de PhotoshopDocumento151 páginasEjercicios de Photoshopomitrix100% (7)
- Curso de PhotoshopDocumento28 páginasCurso de PhotoshopJimin ParkAún no hay calificaciones
- CONVERTIR FOTO A DIBUJO CON LÁPIZ EN PHOTOSHOP y Seleccion PerfecctaDocumento30 páginasCONVERTIR FOTO A DIBUJO CON LÁPIZ EN PHOTOSHOP y Seleccion PerfecctaGelmer CalderonAún no hay calificaciones
- Efectos Photoshop PDFDocumento71 páginasEfectos Photoshop PDFOscar MendozaAún no hay calificaciones
- Photoshop 2Documento4 páginasPhotoshop 2Roberto Echeverria GarciaAún no hay calificaciones
- Practicas Gimp 13-14 ModificadoDocumento32 páginasPracticas Gimp 13-14 ModificadoIñaki Navas ArbaizarAún no hay calificaciones
- PrácticamarcoDocumento4 páginasPrácticamarcoMynor Eliú Yoque ChávezAún no hay calificaciones
- CURSO DE PHOTOSHOP AVAN ENERO DOMINGODocumento98 páginasCURSO DE PHOTOSHOP AVAN ENERO DOMINGOmaryauris1229Aún no hay calificaciones
- Ejercicio 1 - GIMPDocumento2 páginasEjercicio 1 - GIMPAntonio SevillaAún no hay calificaciones
- Trucos PhotoshopDocumento62 páginasTrucos Photoshopcapricho820% (1)
- Gimp Ejercicios 1Documento18 páginasGimp Ejercicios 1Ana UkiAún no hay calificaciones
- Efectos PhotoshopDocumento71 páginasEfectos PhotoshopOscar MendozaAún no hay calificaciones
- Unidad4 Diseño Web Con Photoshop CS6 PDFDocumento29 páginasUnidad4 Diseño Web Con Photoshop CS6 PDFgrace ponceAún no hay calificaciones
- Practicas de Gimp 2Documento10 páginasPracticas de Gimp 2YaqueAún no hay calificaciones
- Tutorial PhotoFiltre principiantes editar fotos efectos colores herramientasDocumento12 páginasTutorial PhotoFiltre principiantes editar fotos efectos colores herramientasDeya NiraAún no hay calificaciones
- Mapa de pendientes de San Cristóbal de las CasasDocumento17 páginasMapa de pendientes de San Cristóbal de las CasasLUZ DIVINA LUNA HAROAún no hay calificaciones
- Efecto Andy WarholDocumento33 páginasEfecto Andy Warholvhbr30006628Aún no hay calificaciones
- After Effects Animar Firmas y TrazosDocumento8 páginasAfter Effects Animar Firmas y Trazosfranck_tdxAún no hay calificaciones
- Aprender Maya 2012 Avanzado con 100 Ejercicios PrácticosDe EverandAprender Maya 2012 Avanzado con 100 Ejercicios PrácticosAún no hay calificaciones
- Iluminación y Contraste: Mejora tus fotos con GIMP, #1De EverandIluminación y Contraste: Mejora tus fotos con GIMP, #1Aún no hay calificaciones
- Seleccion y Almacenamiento de TCRDocumento11 páginasSeleccion y Almacenamiento de TCRElisa Maria Vaquero BarahonaAún no hay calificaciones
- Tabla Peligros IIDocumento20 páginasTabla Peligros IIKaren Dayana CalvacheAún no hay calificaciones
- Urolitiasis NefrologiaDocumento56 páginasUrolitiasis NefrologiaKaroll Andrea Beltran FernandezAún no hay calificaciones
- Nefropata 1600 SNGDocumento2 páginasNefropata 1600 SNGMiriam Flores ArredondoAún no hay calificaciones
- AUDIO-ENTREVISTA - Maria SalazarDocumento4 páginasAUDIO-ENTREVISTA - Maria SalazarSantiago ManchenoAún no hay calificaciones
- Amalgama DentalDocumento8 páginasAmalgama DentalRamon ValdezAún no hay calificaciones
- Semana 2Documento10 páginasSemana 2Angel RuedaAún no hay calificaciones
- Volumen y CapacidadDocumento3 páginasVolumen y CapacidadMatemáticas D. Colsanlugo100% (1)
- Relación entre medidas de volumen y peso específicoDocumento12 páginasRelación entre medidas de volumen y peso específicoTC MathiusAún no hay calificaciones
- Analisis Tipo Informe Sobre Los Aspectos Legales de Lainspeccion IndustrialDocumento8 páginasAnalisis Tipo Informe Sobre Los Aspectos Legales de Lainspeccion IndustrialMarcos JavierAún no hay calificaciones
- Práctica Nº4 - Características de Los MicrófonosDocumento5 páginasPráctica Nº4 - Características de Los MicrófonosAlejandro AlcántaraAún no hay calificaciones
- Estabilización de suelos con ceniza de coco 3% mejora propiedadesDocumento152 páginasEstabilización de suelos con ceniza de coco 3% mejora propiedadesErick Alexander Díaz ArruéAún no hay calificaciones
- Nehberg Rudiger - Manual Del Aventurero - Técnicas de SupervivenciaDocumento201 páginasNehberg Rudiger - Manual Del Aventurero - Técnicas de SupervivenciaPedro Pablo Gonzalez RojasAún no hay calificaciones
- Libro Planificación Ecológica 2021Documento85 páginasLibro Planificación Ecológica 2021Nicolás BravoAún no hay calificaciones
- TRABAJO CONCLUIDO SEXTA EDICION HpoyDocumento109 páginasTRABAJO CONCLUIDO SEXTA EDICION HpoyRoberth Eisten Flores LauraAún no hay calificaciones
- Listas EnlazadasDocumento40 páginasListas EnlazadasDemian SainzAún no hay calificaciones
- Tema 3Documento15 páginasTema 3Paula RuizAún no hay calificaciones
- ParafrasearDocumento2 páginasParafrasearivan sotoAún no hay calificaciones
- Taller Contabilidad Unidad 4Documento3 páginasTaller Contabilidad Unidad 4Rommel SchmelingAún no hay calificaciones
- Campos Eléctricos y Cargas PuntualesDocumento12 páginasCampos Eléctricos y Cargas PuntualesCarlos AbrilAún no hay calificaciones
- Bedford Cap 5 PDFDocumento46 páginasBedford Cap 5 PDFKevinAún no hay calificaciones
- Tarea 3Documento26 páginasTarea 3Mónica PeraltaAún no hay calificaciones
- Proc - Configuracion Del Lync 2013Documento5 páginasProc - Configuracion Del Lync 2013Francisco ManjarrezAún no hay calificaciones
- Niklas Luhmann Confianza PDFDocumento3 páginasNiklas Luhmann Confianza PDFPablo Raffaelli100% (1)
- Documento Completo PDFDocumento338 páginasDocumento Completo PDFHugoAún no hay calificaciones
- Plan de Trabajo de Gestión Pedagógica Nivel Primaria: Atahualpa, Lic. Noemi Norma Quispe MuerasDocumento4 páginasPlan de Trabajo de Gestión Pedagógica Nivel Primaria: Atahualpa, Lic. Noemi Norma Quispe MuerasDavid BisbalAún no hay calificaciones
- Incidencia de las acciones constitucionales en los procesos penalesDocumento60 páginasIncidencia de las acciones constitucionales en los procesos penalesAugusto OrtizAún no hay calificaciones
- PMTM-1674 Manual de Proteccion Catodica V1Documento111 páginasPMTM-1674 Manual de Proteccion Catodica V1silvanna alvarez castro100% (2)
- Copia de Matriz Peligros Riesgos y Ep Obras CivilesDocumento9 páginasCopia de Matriz Peligros Riesgos y Ep Obras CivilesguillermoAún no hay calificaciones
- PDF 2, SEMANA 2 Informe CualitativoDocumento30 páginasPDF 2, SEMANA 2 Informe CualitativoBrenda Pérez BurtonAún no hay calificaciones