Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Examen 5
Examen 5
Cargado por
Cesar LeónDescripción original:
Título original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Examen 5
Examen 5
Cargado por
Cesar LeónCopyright:
Formatos disponibles
INSTITUTO DE EDUCACIÓN SUPERIOR CIBERTEC
DIRECCIÓN ACADÉMICA
CARRERA PROFESIONALES
CURSO : Desarrollo de Entornos Web
NOTA
PROFESOR : MAXIMO GUANDO QUISPE
SEMESTRE : 2022-I
CICLO : Segundo
SECCIÓN : T2GJ
FECHA : Viernes 24 de Junio del 2022
DURACIÓN : 90 minutos
ALUMNO (A) :
CASO DE LABORATORIO 3
Consideraciones generales:
Considerar el orden, la limpieza y la claridad de las respuestas.
NO está permitido el uso o consulta de cuadernos, separatas, libros o cualquier material de la
asignatura durante el desarrollo de la evaluación.
Inicie el proyecto con el nombre DEW_CL3_XXXX (donde XXXX serán sus apellidos y nombres)
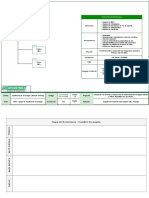
Consolidado
Puntaje Llenar solo en caso de Recalificación justificada
Pregunta
Máximo Obtenido Sustento Puntaje
1 20
Nota Recalificada
Rúbrica
Bueno
Pregunta Excelente Deficiente
Efectos en imágenes Diseña y programa los efectos del
Solo diseña el componente de
de redes sociales componente en forma correcta No diseña ni programa
las redes sociales (1p)
(2p) (2p)
Diseña y programa los eventos
Efectos en titulo Solo diseña el componente
del componente en forma No diseña ni programa
(2p) del título (1p)
correcta (2p)
Diseña y programa el
Carrusel Solo diseña el componente de
componente en forma correcta No diseña ni programa
(4p) la cabecera de la página (4p)
(4p)
Diseña y programa el
Reloj Solo diseña el componente
componente en forma correcta No diseña ni programa
(3p) reloj (1p)
(3p)
Efecto en las imágenes Diseña y programa los eventos de
Solo diseña los elementos del
de Novedades los elementos el componente en No diseña ni programa
componente (1.5p)
(3p) forma correcta (3p)
Efectos en imágenes Diseña y programa los eventos de
Solo diseña los elementos del
de productos los elementos del componente No diseña ni programa
componente (2p)
(5p) en forma correcta (5p)
Pregunta 1:
Se tiene el siguiente wireframe, la cual representa el esquema de la página, tal como se muestra en la
figura. Creando un proyecto React JS, implemente el siguiente SPA definiendo sus componentes y
eventos de acuerdo a la siguiente especificación.
2 1
A través de las siguientes especificaciones programa la página web, utilizando javascript:
1. En la cabecera de la página, encontramos las imágenes de las redes sociales. Cuando pase el
mouse sobre la imagen de la red social (OnMouseOver), debe cambiar la imagen (utilizar las
imágenes que finalicen con cero) y al salir de la imagen (OnMouseOut), visualizar la imagen
original.
2. En la sección de la cabecera, encontramos el título de la página. Defina la función cambiar color
donde el título deberá de cambiar el color cada 1 segundo.
3. En la sección cabecera, tenemos una imagen de portal. Defina el método carrusel() el cual
permita la rotación de las imágenes y texto por cada segundo.
4. En la sección cabecera tenemos un elemento id llamado “ph”, defina el método reloj() donde
visualice la hora, minuto y segundo (agregando cero si el minuto o segundo es menor a 10) por
cada intervalo de 1 segundo.
5. En la sección de Servicios, tenemos tres imágenes las cuales representan las soluciones que
ofrece la empresa. Defina las funciones para el mouseover y mouseout; donde al pasar el
mouse en la imagen, deberá aumentar la imagen hasta completar el ancho (deberá reducir el
valor del padding a cero); y cuando el mouse salga de la imagen, visualice el padding a su
tamaño original
6. En la sección de Desarrollo de Software, tenemos 3 tres bloques article los cuales representan
los servicios de software que ofrecen en la empresa. Al pasar el mouse sobre el elemento
(onMouseOver), cambia la imagen de color blanco y cambia el color del texto, colocando el
fondo oscuro y la letra es de color blanco; y al salir del bloque (onMouseOut) visualice la
imagen inicial, colocando el fondo blanco.
También podría gustarte
- Autodesk Inventor | Paso a Paso: Diseño CAD y Simulación FEM con Autodesk Inventor para PrincipiantesDe EverandAutodesk Inventor | Paso a Paso: Diseño CAD y Simulación FEM con Autodesk Inventor para PrincipiantesCalificación: 5 de 5 estrellas5/5 (1)
- Diseño CAD: La guía práctica para principiantesDe EverandDiseño CAD: La guía práctica para principiantesAún no hay calificaciones
- Plantillas de Requerimientos Funcionales y No FuncionalesDocumento4 páginasPlantillas de Requerimientos Funcionales y No FuncionalesYan'k Sekea50% (2)
- Aprender Retoque fotográfico con Photoshop CC release 2016 con 100 ejercicios prácticosDe EverandAprender Retoque fotográfico con Photoshop CC release 2016 con 100 ejercicios prácticosAún no hay calificaciones
- Fusion 360 | paso a paso: La guía práctica para Autodesk Fusion 360!De EverandFusion 360 | paso a paso: La guía práctica para Autodesk Fusion 360!Aún no hay calificaciones
- Tarea 7.2 Completar Cuestionario Aspectos TecnologicosDocumento7 páginasTarea 7.2 Completar Cuestionario Aspectos TecnologicosFrancelys Vicioso AdamesAún no hay calificaciones
- FreeCAD | paso a paso: Aprende a crear objetos 3D, ensamblajes y dibujos técnicos con FreeCADDe EverandFreeCAD | paso a paso: Aprende a crear objetos 3D, ensamblajes y dibujos técnicos con FreeCADAún no hay calificaciones
- Java BasicoDocumento35 páginasJava BasicoKATIA RUBIT BENITEZ CASTROAún no hay calificaciones
- 01 - Apunte - Macros - VBA - Excel PDFDocumento154 páginas01 - Apunte - Macros - VBA - Excel PDFPablo Hector Ramírez GonzalezAún no hay calificaciones
- Taller Sectorización y Trenes de TrabajoDocumento47 páginasTaller Sectorización y Trenes de TrabajoHernan Basurco ChambillaAún no hay calificaciones
- Rubrica Manuel IYDocumento1 páginaRubrica Manuel IYManuel Icanaqué YesangAún no hay calificaciones
- Aprender Maya 2012 Avanzado con 100 Ejercicios PrácticosDe EverandAprender Maya 2012 Avanzado con 100 Ejercicios PrácticosAún no hay calificaciones
- PE 2022 04 CL3 Análisis y Diseño de Sistemas II (1893)Documento4 páginasPE 2022 04 CL3 Análisis y Diseño de Sistemas II (1893)Jack Edwards Zenozain FloresAún no hay calificaciones
- Java 3d ManualDocumento245 páginasJava 3d ManualRicardo MayaAún no hay calificaciones
- 4684 - DESARROLLO DE ENTORNOS WEB - T2CN - 01 - EVALUACION DE LABORATORIO 2 - Agama - DanielDocumento3 páginas4684 - DESARROLLO DE ENTORNOS WEB - T2CN - 01 - EVALUACION DE LABORATORIO 2 - Agama - DanielDiangel SandovalAún no hay calificaciones
- 2351 Desarrollo de Entornos Web T2ij 01 Cl1 La Guando Quispe MaximoDocumento3 páginas2351 Desarrollo de Entornos Web T2ij 01 Cl1 La Guando Quispe MaximoFabrizio RodríguezAún no hay calificaciones
- 4684 - Desarrollo de Entornos Web - T2KN - 01 - T1 - LA - Agama Moreno DanielDocumento4 páginas4684 - Desarrollo de Entornos Web - T2KN - 01 - T1 - LA - Agama Moreno DanielDiangel SandovalAún no hay calificaciones
- Plantilla SP1893 - ADS - II - T4xx - T4 - 202302Documento3 páginasPlantilla SP1893 - ADS - II - T4xx - T4 - 202302luisfelixcuya10Aún no hay calificaciones
- Java ScriptDocumento3 páginasJava ScriptJulio allauca asisAún no hay calificaciones
- Material RAP2Documento23 páginasMaterial RAP2cesarAún no hay calificaciones
- Guia Inventor 1Documento20 páginasGuia Inventor 1Edgar CastilloAún no hay calificaciones
- DibujoIngeniería ExamenFinalDocumento7 páginasDibujoIngeniería ExamenFinalJose Luis Tenorio ArenasAún no hay calificaciones
- CC67-Programación II-PC2-202102-3Documento3 páginasCC67-Programación II-PC2-202102-3Diego AlonsoAún no hay calificaciones
- Dibujo CAD Semana 1Documento45 páginasDibujo CAD Semana 1Elvis ZapataAún no hay calificaciones
- Conceptos Básicos Del RenderizadoDocumento7 páginasConceptos Básicos Del RenderizadoSamuel barriosAún no hay calificaciones
- 100000S06F ProgramacionDeVideojuegosConCDocumento4 páginas100000S06F ProgramacionDeVideojuegosConCR CastroAún no hay calificaciones
- Fireworks CS5Documento13 páginasFireworks CS5izjoleAún no hay calificaciones
- AP5-AA10-EV1 - Elementos de La Animación 2D Y3D Del ProyectoDocumento8 páginasAP5-AA10-EV1 - Elementos de La Animación 2D Y3D Del ProyectoJose MartínezAún no hay calificaciones
- Ecv Ta02 PDFDocumento2 páginasEcv Ta02 PDFAntonio Andres Duffoo MarroquinAún no hay calificaciones
- Rúbrica EC3 - Proyecto Desarrollo de Software 2Documento6 páginasRúbrica EC3 - Proyecto Desarrollo de Software 2MrXAún no hay calificaciones
- Evaluación - Final - Rúbrica - Evaluación - 2023Documento5 páginasEvaluación - Final - Rúbrica - Evaluación - 2023NICK ITALO PALOMINO ROJASAún no hay calificaciones
- DibujoIngeniería ExamenFinalDocumento6 páginasDibujoIngeniería ExamenFinalLuis ApoyalaAún no hay calificaciones
- Pa 1 Maquinas Inst.Documento4 páginasPa 1 Maquinas Inst.uc.digital.23Aún no hay calificaciones
- Algoritmos y Programacionll IV TransferenciaDocumento36 páginasAlgoritmos y Programacionll IV TransferenciaJesus CastiblancoAún no hay calificaciones
- Consigna y Rubrica EFDocumento2 páginasConsigna y Rubrica EFJr Mogrovejo CarlosAún no hay calificaciones
- Rubrica EF PDFDocumento2 páginasRubrica EF PDFMadnessXAún no hay calificaciones
- Exa 2016 2s Software de Ilustración 4 2parDocumento2 páginasExa 2016 2s Software de Ilustración 4 2pardevlloper webAún no hay calificaciones
- Actividad 1 - Programación EstructuradaDocumento9 páginasActividad 1 - Programación EstructuradaEdgar TQAún no hay calificaciones
- Configurar Pagina de FlashDocumento6 páginasConfigurar Pagina de FlashricardovargasmtzAún no hay calificaciones
- Actividad 1 - Programación EstructuradaDocumento10 páginasActividad 1 - Programación EstructuradaJorge Ailton Hernández CarreñoAún no hay calificaciones
- M1 B1 RúbricaDocumento2 páginasM1 B1 RúbricaMauro Salguero GutiérrezAún no hay calificaciones
- AP5-AA10-EV1 - Crear Yo Editar Elementos Gráficos para Maquetación WebDocumento5 páginasAP5-AA10-EV1 - Crear Yo Editar Elementos Gráficos para Maquetación WebRICHARDAún no hay calificaciones
- Actividad 1 - Programación EstructuradaDocumento9 páginasActividad 1 - Programación EstructuradaRahgXAún no hay calificaciones
- Sílabo Photoshop CS6 Expert 34hrsDocumento5 páginasSílabo Photoshop CS6 Expert 34hrsiep.san.martin.de.porres.24Aún no hay calificaciones
- Pa 3Documento2 páginasPa 3LUIS NT BELTRAN BERROCALAún no hay calificaciones
- Guia 3Documento13 páginasGuia 3JAVIER ALEXANDER CAIZA TOAPANTAAún no hay calificaciones
- PA 02 - Grupal - Semana - 04 - EPDocumento3 páginasPA 02 - Grupal - Semana - 04 - EPCARLOS FRANCISCO ROJAS IPANAQUEAún no hay calificaciones
- A Distancia PA03 Tarea SimulacionDocumento4 páginasA Distancia PA03 Tarea SimulacionDiego Armando Villamil ToscanoAún no hay calificaciones
- Tarea Colaborativa Trituración y Tamizado-PMQ 221Documento14 páginasTarea Colaborativa Trituración y Tamizado-PMQ 221JOAN RODOLFO PURIS CONDORAún no hay calificaciones
- Mindset Render Eficaz - Pt.esDocumento42 páginasMindset Render Eficaz - Pt.esSeuzAún no hay calificaciones
- S01.s1 Interfaz de Usuario de Un Software Especializado CADDocumento17 páginasS01.s1 Interfaz de Usuario de Un Software Especializado CADAlexis Jesus Vilchez PurihuamanAún no hay calificaciones
- SU Podium Manual TRUDocumento16 páginasSU Podium Manual TRUestudiodoblevAún no hay calificaciones
- CV - David Santiago Canales FrancoDocumento1 páginaCV - David Santiago Canales Francodenise martinezAún no hay calificaciones
- Actividad 1 Programacion EstructuradaDocumento7 páginasActividad 1 Programacion EstructuradaDaniel LiraAún no hay calificaciones
- Producto Académico 03 - COLABORATIVODocumento10 páginasProducto Académico 03 - COLABORATIVOTANIA VANESA LAURA DUEÑASAún no hay calificaciones
- P01 LBD GcaDocumento7 páginasP01 LBD GcaGutiérrez Carbajal AdrianAún no hay calificaciones
- COMPUTACIONDocumento2 páginasCOMPUTACIONLuis Calderon VeraAún no hay calificaciones
- Rúbrica EC1 - Proyecto Desarrollo de Software 2Documento3 páginasRúbrica EC1 - Proyecto Desarrollo de Software 2MrXAún no hay calificaciones
- FreeCAD | Proyectos de diseño CAD: Construye modelos CAD avanzados paso a pasoDe EverandFreeCAD | Proyectos de diseño CAD: Construye modelos CAD avanzados paso a pasoAún no hay calificaciones
- TripticoDocumento2 páginasTripticoAnahii CastroAún no hay calificaciones
- Informe de Estructura de DatosDocumento28 páginasInforme de Estructura de DatosCeleste Acosta GonzalesAún no hay calificaciones
- Funcoines o ProcedimientosDocumento3 páginasFuncoines o ProcedimientosPaolaAún no hay calificaciones
- GIT Comandos BásicosDocumento3 páginasGIT Comandos BásicosGarryAún no hay calificaciones
- Descripción Del ProgramaDocumento9 páginasDescripción Del ProgramaElizabeth ríosAún no hay calificaciones
- Explicamos Cómo Instalar El Motor de Base de Datos Open Source PostgreSQL en El Sistema Operativo GNU Linux Ubuntu 10Documento9 páginasExplicamos Cómo Instalar El Motor de Base de Datos Open Source PostgreSQL en El Sistema Operativo GNU Linux Ubuntu 10Eduardo MartinezAún no hay calificaciones
- Unidad-2-Fase-3 Rober CastilloDocumento20 páginasUnidad-2-Fase-3 Rober CastilloRober Castillo CarlosamaAún no hay calificaciones
- Oracle Dirver para Java 8 en EclipseDocumento6 páginasOracle Dirver para Java 8 en EclipseElver ToboAún no hay calificaciones
- NavegadoresDocumento4 páginasNavegadoresLaura ValentinaAún no hay calificaciones
- J2ME y NetBeansDocumento50 páginasJ2ME y NetBeansDiego Garcia GrossoAún no hay calificaciones
- Nutanix Cloud Platform Portfolio EspañolDocumento36 páginasNutanix Cloud Platform Portfolio EspañolHugo AstudilloAún no hay calificaciones
- Actividad 2Documento10 páginasActividad 2Angela Marcela CàceresAún no hay calificaciones
- Practica 3Documento4 páginasPractica 3Erwin Miuller Rayme ChambiAún no hay calificaciones
- PAC Test Evaluable (UF1) Entornos de Desarrollo PDFDocumento8 páginasPAC Test Evaluable (UF1) Entornos de Desarrollo PDFpaciAún no hay calificaciones
- Matriz de Nisosi ProgDocumento13 páginasMatriz de Nisosi ProgYaritza MtzAún no hay calificaciones
- Hoja de Trabajo Diccionarios - Temario ADocumento3 páginasHoja de Trabajo Diccionarios - Temario APAMELA CASTANEDA MARTINEZAún no hay calificaciones
- Arduino - TVOUT y VGAx PDFDocumento25 páginasArduino - TVOUT y VGAx PDFLuis FuentesAún no hay calificaciones
- Proyecto de Grado DomenicaDocumento23 páginasProyecto de Grado DomenicaDANIELLA CARPIOAún no hay calificaciones
- Laboratorio3 SIS2210Documento3 páginasLaboratorio3 SIS2210IsabelAguirreAún no hay calificaciones
- Cómo Instalar El Servidor MySQL en Ubuntu 22.04Documento10 páginasCómo Instalar El Servidor MySQL en Ubuntu 22.04Alejandro Sebastian Flores WeisserAún no hay calificaciones
- Introduccion A PHPDocumento21 páginasIntroduccion A PHPHenry GomezAún no hay calificaciones
- Operaciones Sobre Arrays (C++)Documento11 páginasOperaciones Sobre Arrays (C++)Martin farrelAún no hay calificaciones
- Sisclinet Infraestructura Act - DrawioDocumento28 páginasSisclinet Infraestructura Act - DrawioChristopher CastroAún no hay calificaciones
- HG Dib1inte23Documento2 páginasHG Dib1inte23Samuel ArmasAún no hay calificaciones
- Joseph Tarea 2......................Documento10 páginasJoseph Tarea 2......................josephtazasamaniego452Aún no hay calificaciones
- Lubuntu InformacionDocumento7 páginasLubuntu InformacionCristhian Bicerra VasquezAún no hay calificaciones