Documentos de Académico
Documentos de Profesional
Documentos de Cultura
La Divina Proporción y El Diseño Web
Cargado por
Ordinola Siancas Luis AlbertoTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
La Divina Proporción y El Diseño Web
Cargado por
Ordinola Siancas Luis AlbertoCopyright:
Formatos disponibles
La Divina Proporcin y el diseo web
La divina proporcin o proporcin aurea, es considerada como la proporcin perfecta. Se encuentra en figuras geomtricas, partes del cuerpo y naturaleza, como relacion de porporciones morfolgicas armoniosas. Su uso data desde la antigedad, existe indicios desde hace ms de 2000 aos. Los griegos lo utilizaron para disear las proporciones de sus templos. Platn consider a la seccin aurea comola relacin matemtica perfecta. Durante el renacimiento, el uso de la proporcin urea se extendio entre las artes, uno de los artistas que ms uso le dio fu Leonardo Da Vinci. Sus obras se apegaban a una reticula basada en la proporcin aurea, en la Gioconda, el rostro encaja perfecto en un rectngulo ureo y las partes de la cara a su vez se componen de rectangulos o proporciones aureas.
Pero Que es la proporcin urea?
El nmero ureo representa la proporcin que existe entre dos segmentos, tales que el segmento menor es al mayor lo que el mayor es a la totalidad. La frmula es: (A/B)=(A+B)/A Tal proporcin corresponde al Nmero ureo o Phi: 1,618. De suerte que el segmento AB es 1,618 veces A, y A es 1,618 veces B. Inversamente, B es 0,618 veces A, y A es 0,618 veces AB. Una forma facil de entender es dibujando un cuadrado y agregar un punto medio en uno de sus lados, luego lo unimos con uno de los vertices del cuadrado y por ultimo llevamos esta distancia hacia alguno de los lados a partir del punto que dibujamos, obtenemos grficamente un rectngulo con proporciones ureas.
Que es lo mismo que multiplicar la recta AB por el numero Phi y nos resultara igual a la recta AC. Esta proporcion equivale aproximadamente a dos segmento desiguales, uno de 62% y otro de 38% de una recta por tamao 100%. Que ventajas ofrece esta proporcin? Se dice que si a una linea recta le agregamos un punto en un lugar que no sea el centro, la mayoria de las veces lo agregaremos acercndonos a la proporcin de 62% y 38%. Esto nos permite ofreces composiciones mas armoniosas que puedan enfocar la atencin en un punto deseado. Una de las formas para trabajar con el nmero ureo es dimensionando el soporte. Esto no es otra cosa que utilizar un rea de trabajo que tenga proporciones ureas. El rectngulo dibujado anteriormente es un area de trabajo urea, si esto lo aplicamos al diseo web obtenemos que para una intefaz 1024 x 768 con un ancho de 1010 pixeles visibles (le restamos 14 pixeles, que es lo que usan las barras de deslizamiento laterales) le corresponderia una altura de 624 pixeles. Aqui surge un problema, ya que en el diseo web generalmente podemos saber la anchura de un contenido, pero no la altura, ya que
depende de la cantidad de contenido que estar en la pgina. Pero gracias a esta rea de trabajo podemos crear una reticula proporcionada, para ajustar los elementos principales del diseo de un sitio web y ajustando los restantes con proporciones aureas.
En este caso hemos dividido el area total en dos areas, de la cual el rectangulo del lado derecho es un rectngulo ureo. Como resultaron esas medidas? de multiplicar el ancho total (1010 px) por Phi dando como resultado 624px, asi el rectngulo queda dividio en un cuadrado y otro rectngulo ureo que a su vez vamos a dividir.
Si seguimos dividiendo infinitamente y luego trazamos un arco por la diagonal de cada cuadrado, se obtiene la espiral logartmica, que aparece frecuentemente en la naturaleza y su ejemplo mas clsico la concha de un nautilus.
Con estos rectngulos aureos que hemos conseguido, podemos disear la reticula bsica para hacer el diseo de nuestro sitio web.
Esta reticula es bsica, pero sirve de ejemplo para ilustrar lo que se puede hacer utilizando la proporcin urea para disear, las posibilidades son infinitas, se puede cambiar la orientacion de los rectangulos al lado derecho, hacer tres columnas, etc. En este caso es una retcula a dos columnas orientada al lado derecho con cabecera y un pie de pgina, cada una de las secciones encaja en un rectangulo aureo, habr ocasiones en que esto no sea posible, porque, como habiamos comentado anteriormente, muchas veces no se puede tener el control total sobre el contenido, y la altura es la
que se ve afectada, pero si definimos bien la anchura de las secciones, la proporcin se seguir manteniendo en gran medida. En caso de que sea un diseo lquido, se trbaja con porcentajes en lugar de pixeles.
También podría gustarte
- Metodo Matematico KumonDocumento4 páginasMetodo Matematico Kumonapi-3821063100% (3)
- Grado Tercero. Guia 11. Lenguaje PoeticoDocumento5 páginasGrado Tercero. Guia 11. Lenguaje PoeticoasesoraAún no hay calificaciones
- Capitulo VII La Policía AdministrativaDocumento2 páginasCapitulo VII La Policía AdministrativaElizabethSaraiAún no hay calificaciones
- Avila Meléndez - Aproximaciones Desde La Semiótica de La Cultura A La Dimensión Comunicativa Del Espacio MuseográficoDocumento11 páginasAvila Meléndez - Aproximaciones Desde La Semiótica de La Cultura A La Dimensión Comunicativa Del Espacio MuseográficoBelen FernandezAún no hay calificaciones
- Test HTP, Caracter, Inteligencia y EntrevistasDocumento60 páginasTest HTP, Caracter, Inteligencia y EntrevistasGeno RAAún no hay calificaciones
- Esfuerzo y DeformaciónDocumento14 páginasEsfuerzo y DeformaciónfueguinotdfAún no hay calificaciones
- Marie-Louise Von Franz - 2000 - El Puer AeternusDocumento412 páginasMarie-Louise Von Franz - 2000 - El Puer Aeternusluz tangoAún no hay calificaciones
- Carta de PresentaciónDocumento20 páginasCarta de PresentaciónEduardoQuispeCozAún no hay calificaciones
- Plantilla - Evaluacion - Desarrollo Semana 7Documento5 páginasPlantilla - Evaluacion - Desarrollo Semana 7Rolando Manterola LeytonAún no hay calificaciones
- Laboratorio Método RULADocumento25 páginasLaboratorio Método RULAmanuelAún no hay calificaciones
- 45 Frases de Grandes Hombres Que Machacaron Cruelmente La Imagen de La MujerDocumento4 páginas45 Frases de Grandes Hombres Que Machacaron Cruelmente La Imagen de La MujerPedro Cañizares CuadraAún no hay calificaciones
- Informe Nivel AutomaticoDocumento39 páginasInforme Nivel AutomaticonbarsayaAún no hay calificaciones
- Prostitución en El MedioevoDocumento5 páginasProstitución en El MedioevodocetallicoAún no hay calificaciones
- Tarea 6. Generalidades de La CartografiaDocumento4 páginasTarea 6. Generalidades de La Cartografiascavega8Aún no hay calificaciones
- Pro Ducci OnDocumento56 páginasPro Ducci OnexergicAún no hay calificaciones
- Practica 2 - Prueba de Hipotesis de Una MuestraDocumento2 páginasPractica 2 - Prueba de Hipotesis de Una MuestraEdwis Francisco Vasquez50% (2)
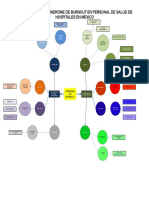
- Mapa Mental Del Sindrome de Burnout en Personal de SaludDocumento1 páginaMapa Mental Del Sindrome de Burnout en Personal de SaludAlfred Mendez100% (1)
- Nia 500 501 505 510Documento16 páginasNia 500 501 505 510odalaguna100% (3)
- Manual Gestiona 3.0Documento131 páginasManual Gestiona 3.0Helder Gutiérrez100% (3)
- Tratamientos Del Gas NaturalDocumento4 páginasTratamientos Del Gas NaturalMeryGracielaAún no hay calificaciones
- Guía A RealizarDocumento23 páginasGuía A RealizarFabrizio ArratiaAún no hay calificaciones
- Amado Waisbord 2018 Periodistas y Propiedad de Medios Practicas ProfesionalesDocumento22 páginasAmado Waisbord 2018 Periodistas y Propiedad de Medios Practicas ProfesionalesLaura Di VernieroAún no hay calificaciones
- Aprovechamiento de Residuos Solidos Organicos DomesticosDocumento13 páginasAprovechamiento de Residuos Solidos Organicos DomesticosSusannaCastroAún no hay calificaciones
- 7Documento5 páginas7Alvaro AvilaAún no hay calificaciones
- Captación de Agua de LluviaDocumento24 páginasCaptación de Agua de LluviaJamie Carpio OviedoAún no hay calificaciones
- Diagnóstico Microbiológico de Las Infeccciones Asociadas A Catéteres IntravascularesDocumento12 páginasDiagnóstico Microbiológico de Las Infeccciones Asociadas A Catéteres IntravascularesDaya Roo CAún no hay calificaciones
- Socialización de Lineamientos Redes Sa FinalDocumento4 páginasSocialización de Lineamientos Redes Sa FinalCarolina RamosAún no hay calificaciones
- VIGA AASHTO L 25mDocumento23 páginasVIGA AASHTO L 25mMariano DiazAún no hay calificaciones
- RESUMEN 5a LECTURADocumento3 páginasRESUMEN 5a LECTURALUIS MIGUEL ESPINOZA SANCHEZAún no hay calificaciones
- Proyecto de Aprendizaje Personal SocialDocumento6 páginasProyecto de Aprendizaje Personal SocialAlaric Clenton50% (2)