Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Web Responsive
Cargado por
María RojasDerechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Web Responsive
Cargado por
María RojasCopyright:
Formatos disponibles
REPUBLICA BOLIVARIANA DE VENEZUELA
MINISTERIO DEL PODER POPULAR PARA LA EDUCACIÓN UNIVERSITARIA
INSTITUTO UNIVERSITARIO POLITÉCNICO SANTIAGO MARIÑO
CABIMAS- EDO. ZULIA
Web Responsive.
Realizado por:
Rojas M, María V.
C. I: V-28.059.916
Cabimas, junio del 2022
1. ¿EN QUÉ CONSISTE UNA WEB
RESPONSIVE?
Es aquella Web que es capaz de adaptarse a cualquier
dispositivo en el que se va a visualizar, bien sea una
computadora de escritorio, un Smartphone, una Tablet, entre
otros ya la rotación de pantalla. De esta manera, el sistema
detecta automáticamente el ancho de la pantalla y a partir de
ahí adapta todos los elementos de la página, desde el tamaño
de letra hasta las imágenes y los menús, para ofrecer al
usuario la mejor experiencia posible. En otras palabras, el
sitio Web se verá y funcionará bien, sin importar desde qué
tipo de dispositivo se esté accediendo a él.
2. ¿CUÁLES SON SUS CARACTERÍSTICAS
Y VENTAJAS?
Características Ventajas
Adapta la web al ancho del Carga de los elementos más rápida.
dispositivo.
Reorganiza los distintos elementos de Navegación más fácil.
la web.
Simplifica la web. Adaptación de las imágenes y textos.
Cambio de apariencia de algunos Mejora del posicionamiento en
elementos. buscadores.
3. IMPORTANCIA DE UNA WEB
RESPONSIVE.
Los sitios web responsive son fáciles de navegar y requieren menos
tiempo de carga, lo que reduce los porcentajes de rebote y hace que
compartir en las redes sociales sea más fácil para el usuario. Además,
ofrecen una experiencia de usuario perfecta que se traduce en una
percepción más positiva de tu marca.
4. BENEFICIOS DE UNA WEB RESPONSIVE.
Enriquece la experiencia del usuario.
Mejora los resultados estadísticos.
Evita la duplicidad del contenido.
Reduce costes y tiempos de desarrollo y mantenimiento.
Mejora del posicionamiento SEO.
5. ¿CUÁLES SON LOS FRAMEWORKS MÁS
UTILIZADOS EN EL DISEÑO DE UNA WEB
RESPONSIVE?
Bootstrap. Esta plataforma fue desarrollada por Twitter y usa LESS CSS (preprocesador de
CSS). Consta de una gran popularidad, es gratuito y permite que tus diseños sean adaptados
fácilmente a otros dispositivos/resoluciones.
Foundation. Este framework creado por Zurb es otro de los grandes en el mercado del diseño de
respuesta. Al igual que Bootstrap, permite construir con relativa facilidad sitios web. Sin
embargo, utiliza otro preprocesador de CSS: SASS, muy potente también. Los propios autores lo
definen como el framework front-end más avanzado del mundo.
HTML5 Boilerplate. Este framework o front-end template (autodefinición) es quizás el más
popular entre compañías top como Google, Microsoft, NASA, Nike, entre otras. Este template
permite desarrollar sitios web HTML5 de forma ágil tanto para novatos como profesionales del
front-end.
6. EJEMPLOS DE PÁGINAS CON MEJOR
DISEÑO WEB RESPONSIVE DE INTERNET.
Samsung. Realmente se puede hablar de Samsung como Apple, BQ, Sony. Todos
tienen diseños web responsive muy funcionales, con diseños muy limpios. La página de
Samsung es un fondo blanco con letras grandes y negras, un botón y foto de producto.
Sencillo, bonito y fácil.
Starbucks. Starbucks ha hecho una web muy visual, con diseños modernos y muy
buenas fotos de sus productos. Como no podía ser menos, su responsive es perfecto.
Tiene un menú muy claro con los tres items más importantes a la vista: buscador,
localizador de tiendas y el desplegable del menú.
Spotify. Spotify tiene una app tanto para móviles como para tablets, pero no por eso iba
a descuidar el diseño responsive de su web. Se adapta a todas las pantallas y es muy
fácil de navegar. Es un ejemplo de que el responsive es muy importante, aunque ya se
tengan otras soluciones para móviles. Un usuario puede no tener descargada la app, no
tener datos para hacerlo en ese momento o, simplemente, no querer hacerlo.
También podría gustarte
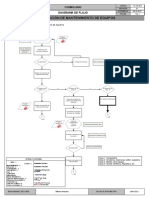
- Diagrama de Flujo de Mantenimiento de EquiposDocumento1 páginaDiagrama de Flujo de Mantenimiento de EquiposLesly Garcia FernándezAún no hay calificaciones
- 1 IP - SITE - CONNECT ESPAÑOL Sin PasswordDocumento46 páginas1 IP - SITE - CONNECT ESPAÑOL Sin PasswordFernando Saldaña100% (1)
- Joomla 2.5. Crea y Administra tus websites fácilmenteDe EverandJoomla 2.5. Crea y Administra tus websites fácilmenteAún no hay calificaciones
- Experiencia de UsuarioDocumento37 páginasExperiencia de UsuariojoseAún no hay calificaciones
- Ensayo IoT 5TSM1Documento9 páginasEnsayo IoT 5TSM1Sánchez DanielAún no hay calificaciones
- Anteproyecto - Diseño de Paginas WebDocumento11 páginasAnteproyecto - Diseño de Paginas WebPowerBitAún no hay calificaciones
- Diseño y Mantenimiento de Sitios WebDocumento3 páginasDiseño y Mantenimiento de Sitios WebValeria GallardoAún no hay calificaciones
- Redes de Computadoras Semana 1y2 PDocumento6 páginasRedes de Computadoras Semana 1y2 PCesar Eduardo Reyes GarcíaAún no hay calificaciones
- Diseño Web AdaptativoDocumento6 páginasDiseño Web AdaptativoBektor MoreAún no hay calificaciones
- Web AdaptativaDocumento13 páginasWeb AdaptativaA Napholeon Barreto LavadoAún no hay calificaciones
- Unidad 3 TRANSFORMACIÓN DIGITALDocumento24 páginasUnidad 3 TRANSFORMACIÓN DIGITALLeiner Barros AgamezAún no hay calificaciones
- Anteproyecto - Diseño de Paginas Web (Terminado)Documento12 páginasAnteproyecto - Diseño de Paginas Web (Terminado)PowerBit100% (1)
- Diseño Responsive - Jhon HuaytaDocumento7 páginasDiseño Responsive - Jhon Huaytajhon huayta lujanAún no hay calificaciones
- La Usabilidad de Tu Sitio WebDocumento15 páginasLa Usabilidad de Tu Sitio WebErik SoonAún no hay calificaciones
- Universidad Autonoma de GuerreroDocumento11 páginasUniversidad Autonoma de Guerrerola huerta de 8 bitsAún no hay calificaciones
- Monografía - Web ResponsivesDocumento24 páginasMonografía - Web ResponsivesAnhely Maricielo Cotrina OrdoñezAún no hay calificaciones
- AP6-AA13-EV1 - Soporte de Verificación de FuncionamientoDocumento11 páginasAP6-AA13-EV1 - Soporte de Verificación de Funcionamientojaider castro diazAún no hay calificaciones
- Reto 11 Diseño WebDocumento3 páginasReto 11 Diseño WebAndrea AlvarezAún no hay calificaciones
- Diseño ResponsivoDocumento3 páginasDiseño ResponsivoYael TorresAún no hay calificaciones
- TicsDocumento3 páginasTicsMARIA FERNANDA URBINA JARAAún no hay calificaciones
- AP6-AA13-EV1 Soporte de Verificación de FuncionamientoDocumento13 páginasAP6-AA13-EV1 Soporte de Verificación de Funcionamientojefersson zambranoAún no hay calificaciones
- Infraestructura Del Comercio Electr NicoDocumento13 páginasInfraestructura Del Comercio Electr NicoKeiila AreliiAún no hay calificaciones
- Aplicaciones ResponsivasDocumento3 páginasAplicaciones ResponsivasAlexiss OsorioAún no hay calificaciones
- Crear Paginas Web en WixDocumento8 páginasCrear Paginas Web en WixAlbertAún no hay calificaciones
- Funciones de Un Sitio WebDocumento11 páginasFunciones de Un Sitio WebJacky HernandezAún no hay calificaciones
- Dulcem Guion2Documento10 páginasDulcem Guion2Myku CGAún no hay calificaciones
- Diseño Web Adaptativo Foro Temático 1 20171208Documento2 páginasDiseño Web Adaptativo Foro Temático 1 20171208Celia FernándezAún no hay calificaciones
- Diseño WebDocumento24 páginasDiseño WebIbett Yataco solisAún no hay calificaciones
- Examen ParcialDocumento3 páginasExamen ParcialEILENE ELIZABETH CARHUAPOMA FANOAún no hay calificaciones
- Mapas de NavegacionDocumento7 páginasMapas de NavegacionJhony ContrerasAún no hay calificaciones
- ¿Qué Son Las Progressive Web Apps? ¿Por Qué Son Tan Importantes?Documento6 páginas¿Qué Son Las Progressive Web Apps? ¿Por Qué Son Tan Importantes?sistemas470Aún no hay calificaciones
- Ex PosicionDocumento28 páginasEx PosicionMARISOL RUTMERI CHOQUE COLQUEAún no hay calificaciones
- Dave Chaffey - Fiona Ellis Chadwick Digital Marketing - Strategy - 601 700.en - EsDocumento100 páginasDave Chaffey - Fiona Ellis Chadwick Digital Marketing - Strategy - 601 700.en - EsEdward Villegas TusetAún no hay calificaciones
- Plan de Mejoramiento - Jeferson - MonsalveDocumento13 páginasPlan de Mejoramiento - Jeferson - MonsalveJeferson Eduardo MONSALVE ZAMBRANOAún no hay calificaciones
- Web Responsive DesignDocumento96 páginasWeb Responsive DesignMOISES OSWALDO VERASTEGUI CALDERONAún no hay calificaciones
- Ap6 Aa13 Ev1Documento8 páginasAp6 Aa13 Ev1Frank CastanedaAún no hay calificaciones
- Refactorización Automática de Páginas Web para Su Correcta Visualización en Dispositivos Móviles A Través Del Uso de MetadatosDocumento6 páginasRefactorización Automática de Páginas Web para Su Correcta Visualización en Dispositivos Móviles A Través Del Uso de Metadatosnature liveAún no hay calificaciones
- Paso 5 Sustentacion Paginas WebDocumento14 páginasPaso 5 Sustentacion Paginas WebFabio Adolfo ParedesAún no hay calificaciones
- Web Responsive - Sebastian Molina GustavoDocumento2 páginasWeb Responsive - Sebastian Molina GustavoGustavoAún no hay calificaciones
- Responsive Web DesignDocumento20 páginasResponsive Web DesignPijerasAún no hay calificaciones
- DPW2 U3 A1 GudgDocumento10 páginasDPW2 U3 A1 GudgGuillermo DuranAún no hay calificaciones
- TaadaaaDocumento1 páginaTaadaaaXiomi TorresAún no hay calificaciones
- Herramientas para La Web IDocumento80 páginasHerramientas para La Web ILic Fabian Fierro MSCAún no hay calificaciones
- Apunte WebDocumento10 páginasApunte WebYamilì Gallardo BorgesAún no hay calificaciones
- Plan de Mejoramiento Del Sitio WebDocumento19 páginasPlan de Mejoramiento Del Sitio WebEDNA ROCIO CORTESAún no hay calificaciones
- Taller UsabilidadDocumento8 páginasTaller Usabilidad'Cat GdrgfsxfbAún no hay calificaciones
- Manual de UsabilidadDocumento47 páginasManual de Usabilidadmatungoo100% (1)
- Marketing Digital. LandingDocumento5 páginasMarketing Digital. Landingvictoria.acostaAún no hay calificaciones
- Unidad1 pdf2Documento15 páginasUnidad1 pdf2Yuri KatherineAún no hay calificaciones
- Redacción Informativa y de Entretenimiento Web-5-8Documento4 páginasRedacción Informativa y de Entretenimiento Web-5-8AiniAún no hay calificaciones
- Mobile MarketingDocumento31 páginasMobile MarketingRodrigo ParedesAún no hay calificaciones
- Tema 1-Introducción Al Desarrollo Web MóvilDocumento11 páginasTema 1-Introducción Al Desarrollo Web Móviljha7Aún no hay calificaciones
- Usabilidad y NavegabilidadDocumento13 páginasUsabilidad y NavegabilidadMirza Perez AAún no hay calificaciones
- 2.7 Web ResponsiveDocumento6 páginas2.7 Web ResponsiveDaniela EspinAún no hay calificaciones
- Exam Modulo 14Documento2 páginasExam Modulo 14Nashely LopezAún no hay calificaciones
- Experiencia de UsuarioDocumento5 páginasExperiencia de Usuarioroberto gonzalezAún no hay calificaciones
- Analisis de Restautant SillustaniDocumento14 páginasAnalisis de Restautant SillustaniRuthAriasAún no hay calificaciones
- Caracteristicas Del SoftwareDocumento3 páginasCaracteristicas Del SoftwarearismendymichellyAún no hay calificaciones
- EnsayoDocumento4 páginasEnsayoever armando vazquez anchezAún no hay calificaciones
- Diseño Web ValeriaDocumento9 páginasDiseño Web ValeriaTifany PazAún no hay calificaciones
- Materia Programacion Web1Documento9 páginasMateria Programacion Web1Javier Sánchez GuerreroAún no hay calificaciones
- UX DiseñoDocumento5 páginasUX DiseñoCucurutxoAún no hay calificaciones
- Consejos de SEODocumento18 páginasConsejos de SEOJoxarelis Mendoza100% (1)
- Experiencia de UsuarioDocumento2 páginasExperiencia de UsuarioDavid Santiago Arias LombanaAún no hay calificaciones
- Programacion WebDocumento17 páginasProgramacion WebManuel HernandezAún no hay calificaciones
- Informe Tactico Alf Rojas Manzano Antonio Primera ParteDocumento10 páginasInforme Tactico Alf Rojas Manzano Antonio Primera ParteMaría RojasAún no hay calificaciones
- Tipos de Situaciones de Orden PublicoDocumento12 páginasTipos de Situaciones de Orden PublicoMaría RojasAún no hay calificaciones
- ConstanciaDocumento1 páginaConstanciaMaría RojasAún no hay calificaciones
- Agenda Motivadora DeterminanteDocumento10 páginasAgenda Motivadora DeterminanteMaría RojasAún no hay calificaciones
- Luis LibroDocumento20 páginasLuis LibroMaría RojasAún no hay calificaciones
- Triptico Tipos de Situaciones de Orden PublicoDocumento2 páginasTriptico Tipos de Situaciones de Orden PublicoMaría RojasAún no hay calificaciones
- Trabajo Tipos de Situaciones de Orden PublicoDocumento10 páginasTrabajo Tipos de Situaciones de Orden PublicoMaría RojasAún no hay calificaciones
- Principios Básicos de La ProgramaciónDocumento16 páginasPrincipios Básicos de La ProgramaciónMaría RojasAún no hay calificaciones
- Elementos Del 2do Capitulo de Un Trabajo de InvestigacionDocumento7 páginasElementos Del 2do Capitulo de Un Trabajo de InvestigacionMaría RojasAún no hay calificaciones
- Defina Finanzas PúblicasDocumento3 páginasDefina Finanzas PúblicasMaría RojasAún no hay calificaciones
- Fresadoras PrensasDocumento9 páginasFresadoras PrensasMaría RojasAún no hay calificaciones
- AVIACIONDocumento8 páginasAVIACIONMaría RojasAún no hay calificaciones
- Informe #1, Maria Rojas 3er Corte 10%Documento10 páginasInforme #1, Maria Rojas 3er Corte 10%María RojasAún no hay calificaciones
- Técnicas de Investigación PenalDocumento1 páginaTécnicas de Investigación PenalMaría RojasAún no hay calificaciones
- Tema III Estructura Organizativa Del Servicio de Policía Administrativa Especial y de Investigación Penal de Resguardo Nacional Aduanero Y TributarioDocumento12 páginasTema III Estructura Organizativa Del Servicio de Policía Administrativa Especial y de Investigación Penal de Resguardo Nacional Aduanero Y TributarioMaría RojasAún no hay calificaciones
- Organigrama. - Maria RojasDocumento2 páginasOrganigrama. - Maria RojasMaría RojasAún no hay calificaciones
- Tema II Codigo Organico Tributario 2da ParteDocumento15 páginasTema II Codigo Organico Tributario 2da ParteMaría RojasAún no hay calificaciones
- Mapa Conceptual Tipos de Investigacion Maria RojasDocumento1 páginaMapa Conceptual Tipos de Investigacion Maria RojasMaría RojasAún no hay calificaciones
- Medios de Extincion de La Obligacion TributariaDocumento8 páginasMedios de Extincion de La Obligacion TributariaMaría RojasAún no hay calificaciones
- Tema II Codigo Organico Tributario 1ra ParteDocumento22 páginasTema II Codigo Organico Tributario 1ra ParteMaría RojasAún no hay calificaciones
- Firma de Leamos JuntosDocumento1 páginaFirma de Leamos JuntosDenji BautistaAún no hay calificaciones
- 12 Reglas Estructura DatosDocumento4 páginas12 Reglas Estructura DatosIvan Edgar BeniqueAún no hay calificaciones
- Tradición Manuscrita y Ediciones Del de Aquaeductu Urbis Romae de FrontinoDocumento27 páginasTradición Manuscrita y Ediciones Del de Aquaeductu Urbis Romae de FrontinocarlosAún no hay calificaciones
- Entrega Práctica 1.2 Instalación de Aplicaciones IIDocumento4 páginasEntrega Práctica 1.2 Instalación de Aplicaciones IIDavidAún no hay calificaciones
- Redes Sociales Videoconferencia y FTPDocumento3 páginasRedes Sociales Videoconferencia y FTPFRANCO CASTRO SARA ALEXANDRAAún no hay calificaciones
- Leyes Que Rigen Los Delitos Informáticos en PanamáDocumento5 páginasLeyes Que Rigen Los Delitos Informáticos en PanamáIlda D´CrozAún no hay calificaciones
- Cybersecurity Reglas de OroDocumento2 páginasCybersecurity Reglas de Oropvalverdea2014Aún no hay calificaciones
- Foro Protección de La OrganizaciónDocumento3 páginasForo Protección de La OrganizaciónLicdo Misael Gomez PeñaAún no hay calificaciones
- Tema 02. Arquitectura de Los Microcontroladores 16F628A y 16F877ADocumento19 páginasTema 02. Arquitectura de Los Microcontroladores 16F628A y 16F877AJorge ArroyoAún no hay calificaciones
- Arquitectura de Computadoras IIDocumento31 páginasArquitectura de Computadoras IIflorAún no hay calificaciones
- Manual de Usuario Sistema de Gestion Documental - Bandeja de EntradaDocumento48 páginasManual de Usuario Sistema de Gestion Documental - Bandeja de EntradaJosué Ochoa ParedesAún no hay calificaciones
- Foro Automatizcion Por Modo Logico ProgramableeDocumento2 páginasForo Automatizcion Por Modo Logico ProgramableeBelhiz Sare100% (3)
- 8.4.1.2 Packet Tracer - Skills Integration Challenge InstructionsDocumento3 páginas8.4.1.2 Packet Tracer - Skills Integration Challenge InstructionsameliaAún no hay calificaciones
- Codigos Binarios Anyerith CastellanosDocumento13 páginasCodigos Binarios Anyerith Castellanosanyerith castellanosAún no hay calificaciones
- Memoria VirtualDocumento10 páginasMemoria VirtualSharon EspinozaAún no hay calificaciones
- HistoriaDocumento6 páginasHistoriablancmariela ccariñoAún no hay calificaciones
- Puertos Discretos Del Avr AtmegaDocumento16 páginasPuertos Discretos Del Avr AtmegaArturo72Aún no hay calificaciones
- Relaciones Entre ClasesDocumento27 páginasRelaciones Entre ClasesBrando HerreraAún no hay calificaciones
- Sales Folder de Contrato Móvil, Líneas Adicionales y PrepagoDocumento3 páginasSales Folder de Contrato Móvil, Líneas Adicionales y Prepagokaren alejandra corredor gonzalezAún no hay calificaciones
- Autorizacion para Envio de Publicidad PEDocumento1 páginaAutorizacion para Envio de Publicidad PESherlyAún no hay calificaciones
- Contenido Curricular - Informática Básica - 202120Documento9 páginasContenido Curricular - Informática Básica - 202120kathy escalante roblesAún no hay calificaciones
- Panasonic KX-TD500 Guia de FuncionesDocumento446 páginasPanasonic KX-TD500 Guia de FuncionesKmaras KsaAún no hay calificaciones
- Instalacion Del Programa C++Documento12 páginasInstalacion Del Programa C++Fabry AguirreAún no hay calificaciones
- Preguntas 3° Parcial de Redes de TelecomunicacionesDocumento7 páginasPreguntas 3° Parcial de Redes de TelecomunicacionesYanni GilAún no hay calificaciones
- EC1 - 2018-2019-RRSST-Examen-Abril - Final - SOLUCION - SinLabDocumento9 páginasEC1 - 2018-2019-RRSST-Examen-Abril - Final - SOLUCION - SinLabLucíaAún no hay calificaciones