Documentos de Académico
Documentos de Profesional
Documentos de Cultura
10 - D7M1 - Widgets y Display Fields v1.0.1
Cargado por
reynaldo0 calificaciones0% encontró este documento útil (0 votos)
9 vistas12 páginasTítulo original
10_-_D7M1_-_Widgets_y_Display_Fields_v1.0.1
Derechos de autor
© © All Rights Reserved
Formatos disponibles
PPTX, PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como PPTX, PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
9 vistas12 páginas10 - D7M1 - Widgets y Display Fields v1.0.1
Cargado por
reynaldoCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como PPTX, PDF, TXT o lea en línea desde Scribd
Está en la página 1de 12
Drupal 7
Control y Formatos de campos
Roger Limachi Orellana
Estructura de Tipo de Contenido
1. Tipo de Contenido
1.1 Display Form
1.1 field 1 => Widget
1.n …
1.2 Display
1.2.1 mode view 1
1.2.1.1 field 1=> Display Formatter
1.2.1.2 field 2=> Display Formatter
1.2.1.n …
1.2.2 mode view 2
1.2.2.1 field 1=> Display Formatter
1.2.2.n …
1.2.3 mode view n…
CKEditor
Es un modulo que modifica nuestro widget de
cuerpo de contenido con el editor de texto
ckeditor.
Este editor se puede personalizar por cada
filtro de texto que un rol use.
Este modulo necesita de la librería ckeditor
de la pagina oficial http://ckeditor.com
Instalación de ckeditor
La instalación del modulo de ckeditor se lo
hace como cualquier modulo excepto que la
librería descargada se debe copiar en el
folder ckeditor del modulo.
La pagina oficial de ckeditor también nos
proporciona el modulo ya integrado pero
editado con un mensaje de comprar el
producto.
Colorbox
Es un modulo que nos brinda un formato
para nuestras campos de imagen también
necesita de una librería llamada colorbox que
se puede descargar de:
http://jacklmoore.com/colorbox/
Este modulo también nos permite ver y poner
lightbox a nuestros formulario de contacto y
formularios de registro de usuario y login.
Instalación de colorbox
El modulo debe instalarse de forma normal y
la librería debe copiarse en site/all/libraries
Algo útil para este modulo también es
instalar el modulo menu_attributes para
poder modificar los atributos de un menú así
podemos hacer uso del lightbox en nuestros
enlaces de menú de usuario
Lightbox en login
Primero debemos configurar el modulo
colorbox para que puede aplicar el lightbox en
el login form, segundo debemos habilitar la
carga del css colorbox load
Debemos agregar al enlace de menú la clase
colorbox-load luego debemos poner la ruta
url de la sgte forma.
colorbox/form/[form_id]?
destination=[destino]&width=[with_in_pixel]&he
ight=[height_in_pixel]
Donde form_id puede ser:
1. contact_site_form
2. user_login
3. user_login_block
4. user_register
5. user_pass
Los demás atributos son la ruta donde
dirigirse después de enviar el formulario, el
ancho y el alto del modal respectivamente
Hierarchical select
No proporciona un widget del tipo de dato
referencia de termino que nos permite
escoger un termino de forma jerárquica.
También nos proporciona 2 formatos para el
tipo de dato referencia de termino donde nos
indica toda la jerarquía del termino escogido.
Muchas cosas se puede configurar en el
widget tanto como en opciones generales.
Field Slideshow
Nos proporciona un formato para el tipo de
dato imagen pudiendo hacer con ella slide de
imágenes.
Necesita de 2 librerías:
1. jquery.cycle
2. jquery.jcarousel
Dependencias: libraries (Este es un modulo)
Slideshow con colorbox
El slider que nos genera este modulo se
integra con el modulo de colorbox
permitiendo configurarlos en opciones de
vista del display del campo.
Nivo Slider
Es un formato para el tipo de dato imagen
que nos brinda un elegante forma de slide de
imágenes
Necesita de la librería nivo-slider que se lo
puede descargar de:
http://nivo.dev7studios.com/pricing/
También podría gustarte
- Nike Inc. Cost of Capital (V. 18) .En - EsDocumento8 páginasNike Inc. Cost of Capital (V. 18) .En - EsEmi OrdoñezAún no hay calificaciones
- Diapositiva 2Documento11 páginasDiapositiva 2reynaldoAún no hay calificaciones
- 09 - D7M1 - CCK v1.0.0Documento13 páginas09 - D7M1 - CCK v1.0.0reynaldoAún no hay calificaciones
- 02 - D7M1 - Instalando Drupal 7.10 v1.0.0Documento9 páginas02 - D7M1 - Instalando Drupal 7.10 v1.0.0reynaldoAún no hay calificaciones
- 03 - D7M1 - Manejando Contenido v1.0.0Documento15 páginas03 - D7M1 - Manejando Contenido v1.0.0reynaldoAún no hay calificaciones
- La Empresa Moderna ExposicionDocumento42 páginasLa Empresa Moderna ExposicionreynaldoAún no hay calificaciones
- Mezcla de Marketing - PrecioDocumento29 páginasMezcla de Marketing - PrecioreynaldoAún no hay calificaciones
- Organización Del Área de PersonalDocumento49 páginasOrganización Del Área de Personalreynaldo100% (1)
- Tema 1Documento71 páginasTema 1reynaldoAún no hay calificaciones
- Organización de Las Áreas Básicas-Área de Producción Tema 3Documento42 páginasOrganización de Las Áreas Básicas-Área de Producción Tema 3reynaldoAún no hay calificaciones
- Ca-Gh-01 Ficha de Caracterización Gestion HumanaDocumento4 páginasCa-Gh-01 Ficha de Caracterización Gestion HumanaWilliam PalmaAún no hay calificaciones
- Organizacion de Ciencias NaturalesDocumento15 páginasOrganizacion de Ciencias NaturalesOswa Quej64% (11)
- Tacos de Papa Con ZanahoriaDocumento4 páginasTacos de Papa Con ZanahoriaDiara TorresAún no hay calificaciones
- Moda CircularDocumento35 páginasModa Circulartaniatrevino514Aún no hay calificaciones
- Matriz de Consistencia (Literatura)Documento2 páginasMatriz de Consistencia (Literatura)Pilar LB100% (1)
- Cofap Catálogo BieletasDocumento17 páginasCofap Catálogo BieletasLEODECIO BELO DE OLIVEIRA0% (1)
- Pensamiento Logico Matematico Tarea 1Documento12 páginasPensamiento Logico Matematico Tarea 1Erminso Chirimia33% (3)
- Lectura y EscrituraDocumento23 páginasLectura y EscriturarosariomaganaAún no hay calificaciones
- Electrozinc ElectrodialisisDocumento33 páginasElectrozinc ElectrodialisisRonaldo Perez QuispeAún no hay calificaciones
- Carlos FernandezDocumento14 páginasCarlos FernandezDavid CanazaAún no hay calificaciones
- Chat de WhatsApp Con Camilo BautistaDocumento6 páginasChat de WhatsApp Con Camilo BautistaOrlando DiazAún no hay calificaciones
- BEJERMANDocumento48 páginasBEJERMANmymAsociados mymAsociadosAún no hay calificaciones
- Check List Revisión InventariosDocumento21 páginasCheck List Revisión InventariosJhoan CruzAún no hay calificaciones
- Congelador de PlasmaDocumento1 páginaCongelador de PlasmaDEPARTAMENTO COMERCIALAún no hay calificaciones
- Requisitos para Reconocimientos DeportivosDocumento1 páginaRequisitos para Reconocimientos DeportivosDavid FalsAún no hay calificaciones
- Manual RaspaDocumento191 páginasManual Raspadevil_and_angel100% (6)
- 10 - Planur-E - Plan Recuperación Bulevares - ModDocumento17 páginas10 - Planur-E - Plan Recuperación Bulevares - ModVallery Carpio GuillenAún no hay calificaciones
- Circular 11-2019 Plan Nacional Controles SigcDocumento44 páginasCircular 11-2019 Plan Nacional Controles SigcformacionenriqueAún no hay calificaciones
- Apunte E Conceptos de Nse III Evoluci N 01Documento18 páginasApunte E Conceptos de Nse III Evoluci N 01Marcelo ContrerasAún no hay calificaciones
- Pauta Mantencion Excavadora CAT 320..Documento6 páginasPauta Mantencion Excavadora CAT 320..KatherinE Rodriguez100% (2)
- La Cadena Del Valor de PorterDocumento17 páginasLa Cadena Del Valor de PorterManuel AlejandroAún no hay calificaciones
- Fichadiplomado en Implantologia Oral Quirurgica y Protesica Con Enfoque en Carga Inmediata 2023Documento2 páginasFichadiplomado en Implantologia Oral Quirurgica y Protesica Con Enfoque en Carga Inmediata 2023Dante IapAún no hay calificaciones
- 03 Manual Retorno A Actividades Pos CovidDocumento42 páginas03 Manual Retorno A Actividades Pos CovidAntonio TercioAún no hay calificaciones
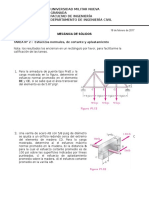
- Taller Mecanica de SolidosDocumento3 páginasTaller Mecanica de Solidosangela ramirezAún no hay calificaciones
- CSS Sprites para Efecto Rollover en Botones e Imagenes - CSSDocumento5 páginasCSS Sprites para Efecto Rollover en Botones e Imagenes - CSSIvan MihailovicAún no hay calificaciones
- Informe Construcción. Impresoras 3DDocumento9 páginasInforme Construcción. Impresoras 3DMalakai AstoAún no hay calificaciones
- José Quevedo - Proyecto de Una Obra CivilDocumento9 páginasJosé Quevedo - Proyecto de Una Obra CivilJose QuevedoAún no hay calificaciones
- Anexo 2 Recopilacion de Actividades LenguajeDocumento37 páginasAnexo 2 Recopilacion de Actividades LenguajeGenesis BarriosAún no hay calificaciones
- Ejemplos de DisoluciónDocumento12 páginasEjemplos de Disoluciónbyron sanchezAún no hay calificaciones