Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Genially
Genially
Cargado por
jessica jaimez0 calificaciones0% encontró este documento útil (0 votos)
8 vistas4 páginasTítulo original
3. Genially
Derechos de autor
© © All Rights Reserved
Formatos disponibles
PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
8 vistas4 páginasGenially
Genially
Cargado por
jessica jaimezCopyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
Está en la página 1de 4
UNIVERSIDAD
NACIONAL DEL LITORAL
VIRTUAL
Cómo crear contenidos
animados e interactivos
con Genially
Genially es una herramienta en línea que
permite generar contenidos visuales
dinámicos e interactivos.
A través de cada creación se pueden
proponer recorridos no lineales, vincular
diferentes lenguajes (imágenes, gráficos,
textos, audios, videos, animaciones) y
desarrollar experiencias interactivas en
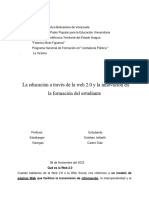
múltiples formatos de presentación. Interface de los PASOS 1 y 2: Pantalla de Inicio de Genially.
La aplicación ofrece gran variedad de
plantillas gratuitas y permite compartir
enlaces o embeber el contenido en las
aulas virtuales.
PASO 1: Ingresar a Genially desde
dispositivos o computadora a través del
enlace https://app.genial.ly
PASO 2: Seleccionar Crea ya tu cuenta
gratis o Regístrate en la barra superior.
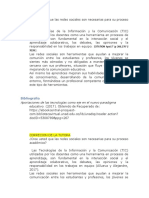
PASO 3: Ingresar E-mail y contraseña y
cliquear Registrame. FCE
En los pasos siguientes, se debe elegir un
sector (Educación) y perfil (Docente,
Alumno) como productor de contenidos. Interface del PASO 3 : Vista de campos requeridos para el registro. Opciones de registro utlizando otras
cuentas.
CEDyT | CENTRO DE EDUCACIÓN Y TECNOLOGÍAS Página 1
UNIVERSIDAD
NACIONAL DEL LITORAL
VIRTUAL
PASO 4: Una vez dentro de la cuenta, en el Adrián Roberto Brando
bloque lateral izquierdo, seleccionar Crear
Genially.
Cliquear sobre el tipo de pieza que se desea
crear:
• Presentación,
• Dossier e Informe,
• Ejercicio de pregunta y respuesta,
• Ficha que sigue la mecánica de juego,
• Imagen interactiva,
• Infografía,
• Guía informativa,
• Video presentación,
• Ficha personal,
• Posteo para redes sociales.
• En Blanco
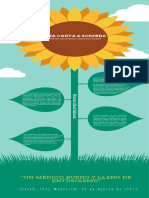
Interface del PASO 4: Vista de tipos de piezas a crear.
PASO 5: Cliquear sobre las imágenes para
ver cómo funcionan las diferentes plantillas.
Una vez elegida la plantilla que se va a usar
como base del contenido, seleccionar Elegir
esta plantilla.
Si no se desea usar una plantilla, seleccionar
Creación en blanco.
Nota: Las plantillas gratuitas son aquellas
que no están destacadas con la estrella.
FCE
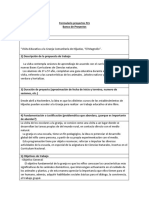
Interface del PASO 5: Accesos a las plantillas disponibles por cada tipo de pieza.
CEDyT | CENTRO DE EDUCACIÓN Y TECNOLOGÍAS Página 2
UNIVERSIDAD
NACIONAL DEL LITORAL
VIRTUAL
PASO 6: Editar la plantilla: agregar o
1
reemplazar textos e imágenes; 3
2
cambiar efectos y animaciones de los
elementos; agregar o quitar botones, links,
imágenes o formas; sumar o quitar páginas;
editar el formato de los textos (cambiando
tipografía, color y tamaño); reubicar los
elementos; etc.
1) Barra superior de opciones para cortar,
copiar, borrar, bloquear, cambiar ubicación,
agregar transparencia y cambiar color que
puede ser para texto o imagen; y
herramientas de edición de texto.
2) Menú lateral para agregar nuevos
componentes a la plantilla: texto, imagen, 4
formas y gráficos, botones, información
adicional como tablas, enlaces, fondo y Interface del PASO 6: Vista de la interface de edición con los menús y secciones destacados.
páginas.
3) Opciones para definir efectos de objeto,
transiciones, duración y velocidades.
4) Barra inferior con opciones de añadir o
borrar página, previsualizar, zoom,
desplazamiento por página, ajustes de
tamaño del lienzo y opciones de navegación.
CEDyT | CENTRO DE EDUCACIÓN Y TECNOLOGÍAS Página 3
UNIVERSIDAD
NACIONAL DEL LITORAL
VIRTUAL
PASO 7: El contenido se podrá ir
previsualizando a medida que avance la
edición e irá guardándose
automáticamente en la cuenta de usuario.
Una vez terminado el recurso, cliquear
Listo! para presentar y/o visualizar las
opciones para compartir.
Al cliquear Compartir, aparecerá una
ventana emergente con varias opciones:
En la pestaña Enlace aparecerá la URL del
recurso para compartirlo como link dentro
del aula virtual (Ejemplo 1)
Interface del PASO 7 (Ejemplo 1): Ventana emergente con el link para visualizar el recurso en ventana
emergente, fuera del aula virtual.
Si lo que se quiere es incrustar o embeber el
recurso dentro del aula, para que los
alumnos puedan navegarlo sin salir de ella,
se debe seleccionar la pestaña Insertar y
Copiar el primer código HTML que aparece.
(Ejemplo 2)
Este código deberá pegarse, ingresando al
editor de cualquier recurso, dentro de la
vista HTML, a la cual se ingresa desde el
botón <>.
Interface del PASO 7 (Ejemplo 2): Ventana emergente con códigos HTML para incrustar el recurso en el
aula virtual.
CEDyT | CENTRO DE EDUCACIÓN Y TECNOLOGÍAS Página 4
También podría gustarte
- Participar Videoconferencia ZoomDocumento5 páginasParticipar Videoconferencia ZoomRichard CheccaAún no hay calificaciones
- Universidad Tecnica Luis Vargas Torres de Esmeraldas Centro De: ComputacionDocumento11 páginasUniversidad Tecnica Luis Vargas Torres de Esmeraldas Centro De: ComputacionGenesis cañolaAún no hay calificaciones
- 2 - GeniallyDocumento15 páginas2 - GeniallyJohann Sebastian MastropieroAún no hay calificaciones
- Herramientas VirtualesDocumento21 páginasHerramientas VirtualeszahikAún no hay calificaciones
- Introducción A Internet 1.1Documento20 páginasIntroducción A Internet 1.1ARTURO VASQUEZ PAÑOAún no hay calificaciones
- Informatica en LineaDocumento8 páginasInformatica en LineaCharlotte Ortiz SánchezAún no hay calificaciones
- Interfaz GraficaDocumento33 páginasInterfaz GraficaTatianaAún no hay calificaciones
- Manual-Prezi 3Documento11 páginasManual-Prezi 3LIZETH MARTINEZ GALARZAAún no hay calificaciones
- Practica 6 Tecno 2 Comunicaci NDocumento5 páginasPractica 6 Tecno 2 Comunicaci NSaul PeraltaAún no hay calificaciones
- Herramienta Storyline OficialDocumento13 páginasHerramienta Storyline OficialMaestriaOteimaAún no hay calificaciones
- Manual Ebook SantillanaDocumento37 páginasManual Ebook SantillanakramigxAún no hay calificaciones
- Ficha Tecnica #08 PresentacionesDocumento10 páginasFicha Tecnica #08 PresentacionesEstefany Gómez OjedaAún no hay calificaciones
- 19FuncionalidadesBásicasdelaLibretaDigital C86seDocumento8 páginas19FuncionalidadesBásicasdelaLibretaDigital C86seCyn TrAún no hay calificaciones
- Genially Tutorial BásicoDocumento17 páginasGenially Tutorial BásicoChristian LaimeAún no hay calificaciones
- Formas de VestirDocumento182 páginasFormas de VestirMJose Copons GalloAún no hay calificaciones
- Und 2 - Cuadro ComparativoDocumento38 páginasUnd 2 - Cuadro ComparativoJuan Diego ToroAún no hay calificaciones
- HerramientaDigitales 13agostoDocumento72 páginasHerramientaDigitales 13agostoJose Vasquez NeiraAún no hay calificaciones
- GeniallyDocumento11 páginasGeniallyLic MAriuxi BayasAún no hay calificaciones
- Herramienta Storyline 3 FinalDocumento18 páginasHerramienta Storyline 3 Finalapi-371119147Aún no hay calificaciones
- Muros Colaborativos - PLATAFORMA 4 - PADLETDocumento19 páginasMuros Colaborativos - PLATAFORMA 4 - PADLETTomasriqueAún no hay calificaciones
- Trabajo de RecursosDocumento18 páginasTrabajo de RecursosALLISON MABEL LIMA YNCALUQUEAún no hay calificaciones
- Herramientas para Crear Actividades Educativas InteractivasDocumento15 páginasHerramientas para Crear Actividades Educativas InteractivasALLISON MABEL LIMA YNCALUQUEAún no hay calificaciones
- GeniallyDocumento6 páginasGeniallyyesenaarbildoAún no hay calificaciones
- Tics Altas Capacidades DriveDocumento9 páginasTics Altas Capacidades DriveDianaAún no hay calificaciones
- Guía Práctica s5Documento9 páginasGuía Práctica s5Briany LeivaAún no hay calificaciones
- Rosa Maria Lara MicoltaDocumento10 páginasRosa Maria Lara MicoltaDenice FrosAún no hay calificaciones
- Unidad1 pdf2Documento12 páginasUnidad1 pdf2tania vapeAún no hay calificaciones
- Herramientas TICDocumento25 páginasHerramientas TICSotto DayanmAún no hay calificaciones
- Cuadro ComparativoDocumento5 páginasCuadro ComparativoDavid GonzalezAún no hay calificaciones
- Guia Operativa Aula Virtual Invima Con CredenciallDocumento15 páginasGuia Operativa Aula Virtual Invima Con Credencialltecnomeb sasAún no hay calificaciones
- Fundamentacion en Ingenieria Guia 2Documento16 páginasFundamentacion en Ingenieria Guia 2Yessica Alejandra TorresAún no hay calificaciones
- Tuto - Wiki OkDocumento14 páginasTuto - Wiki OkISABELAún no hay calificaciones
- Herramientas Gratuitas para Crear MaterialesDocumento6 páginasHerramientas Gratuitas para Crear MaterialesJosecursia ToroAún no hay calificaciones
- Microsoft PowerPonitDocumento10 páginasMicrosoft PowerPonitKarla De Le�n ReyesAún no hay calificaciones
- Tarea Seminario 1 2022Documento20 páginasTarea Seminario 1 2022Leidy SolanoAún no hay calificaciones
- Parcial I - HCI - RetroalimentacionDocumento8 páginasParcial I - HCI - RetroalimentacionYo lolAún no hay calificaciones
- Herramientas para El Desarrollo de OVAS.Documento13 páginasHerramientas para El Desarrollo de OVAS.Karito PerezAún no hay calificaciones
- PreziDocumento4 páginasPreziSantiago PachacamaAún no hay calificaciones
- Toolkit Educativo USILDocumento7 páginasToolkit Educativo USILppv42Aún no hay calificaciones
- 5 Aplicaciones para DocentesDocumento7 páginas5 Aplicaciones para DocentesJOHANA CAMARGOAún no hay calificaciones
- Post-Tarea JESICA PORTILLADocumento12 páginasPost-Tarea JESICA PORTILLApaolaAún no hay calificaciones
- Ejemplo TrabajofinalDocumento5 páginasEjemplo Trabajofinalfranchen2023Aún no hay calificaciones
- Herramientas de Inteligencia Artificial para Educadores Ccesa007Documento19 páginasHerramientas de Inteligencia Artificial para Educadores Ccesa007Demetrio Ccesa RaymeAún no hay calificaciones
- MANUAL - Estudiante AVA 3.0 - 2018 - VFDocumento21 páginasMANUAL - Estudiante AVA 3.0 - 2018 - VFMiguel Angel Quispe SolanoAún no hay calificaciones
- Semana 13Documento3 páginasSemana 13Maria MFAún no hay calificaciones
- Guia de InfografiaDocumento31 páginasGuia de InfografiaAnyi Paola Martinez RicardoAún no hay calificaciones
- Tutorial PadletDocumento14 páginasTutorial PadletBibliotecario Capacitador Región 6 CENDIEAún no hay calificaciones
- Introduccion A Netbeans IdeDocumento36 páginasIntroduccion A Netbeans IdeCarlos Manuel Rodrigues GarciaAún no hay calificaciones
- Jairo Orozco R6 U3Documento4 páginasJairo Orozco R6 U3Jairo OSAún no hay calificaciones
- ActInt Equipo4Documento20 páginasActInt Equipo4Saira Cristina Balderrama CamposAún no hay calificaciones
- Paso 4 PreziDocumento8 páginasPaso 4 PreziasistenterrhhmfAún no hay calificaciones
- Web 2.0 - 1Documento7 páginasWeb 2.0 - 1Estefany CastroAún no hay calificaciones
- Desarrollo de Las Diapositivas Ciclo 2Documento6 páginasDesarrollo de Las Diapositivas Ciclo 2Elkin OrtizAún no hay calificaciones
- Manual Aula Virtual PDFDocumento33 páginasManual Aula Virtual PDFJosé Perales VidarteAún no hay calificaciones
- Guía de Usuario MydocumentaDocumento34 páginasGuía de Usuario MydocumentaVictorAún no hay calificaciones
- Herramientas WebDocumento11 páginasHerramientas WebYadel QuijanoAún no hay calificaciones
- Unidad2-Tarea4 - Creando y Publicando Contenidos en LineaDocumento7 páginasUnidad2-Tarea4 - Creando y Publicando Contenidos en LineaMarge Liseth PintoAún no hay calificaciones
- Compu 2 Trabajo 2Documento29 páginasCompu 2 Trabajo 2Julissa JahairaAún no hay calificaciones
- Tarea 5-Infotecnologia para El AprendizajeDocumento3 páginasTarea 5-Infotecnologia para El AprendizajePedro Garcia100% (1)
- Desarrollo y reutilización de componentes software y multimedia mediante lenguajes de guión. IFCD0210De EverandDesarrollo y reutilización de componentes software y multimedia mediante lenguajes de guión. IFCD0210Aún no hay calificaciones
- Leñitas G6Documento8 páginasLeñitas G6jessica jaimezAún no hay calificaciones
- Leñitas G3Documento5 páginasLeñitas G3jessica jaimezAún no hay calificaciones
- Leñitas G2Documento5 páginasLeñitas G2jessica jaimezAún no hay calificaciones
- 5° Año Matemática Semana Del 30 - 03 Al 03 - 04Documento4 páginas5° Año Matemática Semana Del 30 - 03 Al 03 - 04jessica jaimezAún no hay calificaciones
- Maldonado PDFDocumento11 páginasMaldonado PDFAnayuri Hernandez TrejoAún no hay calificaciones
- Taller Funciones VitalesDocumento2 páginasTaller Funciones Vitalescarolina laguadoAún no hay calificaciones
- Programa Encuentro Psi Comunitaria 2013 Cba PDFDocumento40 páginasPrograma Encuentro Psi Comunitaria 2013 Cba PDFStarbuck_SaenzAún no hay calificaciones
- Matematic5 Semana 35 Planificador Ccesa007Documento1 páginaMatematic5 Semana 35 Planificador Ccesa007Demetrio Ccesa RaymeAún no hay calificaciones
- Active Directory 10 (Directivas de Grupo)Documento9 páginasActive Directory 10 (Directivas de Grupo)isra_g_jAún no hay calificaciones
- Unidad IDocumento24 páginasUnidad IMargiovi Vera de Urdaneta80% (5)
- Pienso 5Documento9 páginasPienso 5Ruben Valentin CurilenAún no hay calificaciones
- Caracterizaci - N Socioling - ¡SticaDocumento21 páginasCaracterizaci - N Socioling - ¡SticaMendoza Carhuapoma AnthonyAún no hay calificaciones
- Ficha de Trabajo N°22 Tercero-JDocumento2 páginasFicha de Trabajo N°22 Tercero-Jlalo blockAún no hay calificaciones
- Proyecto Conosco Mi Cuerpo 1ero VicmarDocumento11 páginasProyecto Conosco Mi Cuerpo 1ero Vicmarmyc2020_486948Aún no hay calificaciones
- Guia de ActividadesDocumento5 páginasGuia de ActividadesMirian Castillon GarciaAún no hay calificaciones
- Caso Práctico Clase 6Documento4 páginasCaso Práctico Clase 6Mauricio Aguirre100% (1)
- Tema 1.1 - LA INTELIGENCIA PDFDocumento8 páginasTema 1.1 - LA INTELIGENCIA PDFPegasusBlack BullAún no hay calificaciones
- Una Carta A SombraDocumento1 páginaUna Carta A Sombralorena oyola100% (1)
- Foro Actividad 1 - Definición de Psicología PDFDocumento5 páginasForo Actividad 1 - Definición de Psicología PDFAlejandra gutierrezAún no hay calificaciones
- Ejercicio T.expositivo VersiónDocumento2 páginasEjercicio T.expositivo VersiónGabriela García VarelaAún no hay calificaciones
- La Familia Como Contexto EducativoDocumento15 páginasLa Familia Como Contexto EducativoMartha RomoAún no hay calificaciones
- Malvine Husserl. Semblanza HusserlDocumento7 páginasMalvine Husserl. Semblanza HusserlTAGAún no hay calificaciones
- UNED - Psicología de La Motivación - Supuesto Práctico 2Documento5 páginasUNED - Psicología de La Motivación - Supuesto Práctico 2stefy1293Aún no hay calificaciones
- Analisis TransaccionalDocumento51 páginasAnalisis TransaccionalManuel CahuanaAún no hay calificaciones
- Planeación-Formacion Civica y EticaDocumento7 páginasPlaneación-Formacion Civica y Eticajesus eduardoAún no hay calificaciones
- San BorjaDocumento10 páginasSan BorjaGioGioAún no hay calificaciones
- Tarea-6 Seminario de Actualizacion de NegocioDocumento5 páginasTarea-6 Seminario de Actualizacion de Negocioabelcio Cardenas TejadaAún no hay calificaciones
- Jean Le BoulchDocumento13 páginasJean Le Boulchlaura vanessaAún no hay calificaciones
- Los fundadores de la sociología y de la sociología educativaDocumento2 páginasLos fundadores de la sociología y de la sociología educativaAngeles Aguilar GaonaAún no hay calificaciones
- Redes Sociales y Las Redes Sociales EducativasDocumento2 páginasRedes Sociales y Las Redes Sociales EducativasDaniela Sarai Alvarado MendozaAún no hay calificaciones
- TAREA 2 - Micologia - Bastidas Zamora Jonathan - G3Documento2 páginasTAREA 2 - Micologia - Bastidas Zamora Jonathan - G3Jonathan ValdiviezoAún no hay calificaciones
- Formulario Proyecto Granja EducativaDocumento9 páginasFormulario Proyecto Granja EducativaLoreto VeraAún no hay calificaciones
- Lista de Cotejo Preparo Chocobananas 1Documento2 páginasLista de Cotejo Preparo Chocobananas 1Cecilia PazmiñoAún no hay calificaciones
- 4° Eda 1 - 2023Documento5 páginas4° Eda 1 - 2023LUISAún no hay calificaciones