Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Página - Inauguración Gym - RosaRamos
Página - Inauguración Gym - RosaRamos
Cargado por
RosaDescripción original:
Título original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Página - Inauguración Gym - RosaRamos
Página - Inauguración Gym - RosaRamos
Cargado por
RosaCopyright:
Formatos disponibles
Asignatura Datos del alumno Fecha
Teoría y Diseño de la Apellidos: Ramos Jiménez
12/06/2023
Interacción Nombre: Rosa Belén
Actividad: Diseño de una interfaz clara e intuitiva
Principios de Diseño
Contraste: El principio del contraste se utiliza para crear diferencias visuales
entre elementos y destacar la información importante. En esta página, se puede
observar el contraste en varios aspectos:
El contraste de colores: Se utiliza una combinación de colores claros y oscuros
para resaltar los elementos principales, como el encabezado y la barra de
© Universidad Internacional de La Rioja (UNIR)
navegación en contraste con el fondo oscuro.
El contraste de tipografía: Se utiliza una fuente grande y en negrita para los
títulos principales, lo que los hace destacar en comparación con el texto
regular.
El contraste de tamaño y forma: Los botones de llamada a la acción (CTA) se
destacan con un fondo de color contrastante y un tamaño más grande en
comparación con otros elementos.
Teoría y Diseño de la Interacción 1
Tema 2. Actividades
Asignatura Datos del alumno Fecha
Teoría y Diseño de la Apellidos: Ramos Jiménez
12/06/2023
Interacción Nombre: Rosa Belén
Alineación: La alineación se utiliza para crear una estructura visualmente
equilibrada y coherente en la página. Algunos ejemplos de alineación en esta página
son:
El logotipo y el encabezado se encuentran centrados y alineados
verticalmente en la sección del encabezado.
Los elementos de la barra de navegación están alineados horizontalmente y
espaciados uniformemente.
Las tarjetas de actividad en la sección de actividades están alineadas
horizontalmente y tienen una estructura consistente.
Repetición: La repetición se utiliza para crear coherencia visual y establecer un
patrón en el diseño. Algunas instancias de repetición en esta página son:
El uso consistente de colores, fuentes y estilos en toda la página, lo que crea
una apariencia cohesiva.
La estructura y el diseño de las tarjetas de actividad se repiten en la sección
de actividades, lo que proporciona consistencia visual.
Proximidad: El principio de proximidad se utiliza para agrupar elementos
relacionados visualmente. En esta página, se aplica la proximidad de la siguiente
manera:
Los enlaces de navegación se agrupan en la barra de navegación, lo que
facilita su identificación y uso.
Los elementos de cada tarjeta de actividad (imagen, título, descripción y
botón) están agrupados y colocados en proximidad, lo que ayuda a los
usuarios a identificar rápidamente la información relacionada.
Affordance
En términos generales
La página está estructurada en diferentes secciones y utiliza etiquetas HTML para
definir la estructura y el contenido. Aquí hay una explicación de algunas de las
secciones clave de la página:
© Universidad Internacional de La Rioja (UNIR)
La sección <head> contiene información sobre el documento, como el título de la
página, la codificación de caracteres y enlaces a hojas de estilo CSS y scripts.
La sección <header> contiene el encabezado de la página, que incluye un logotipo
del gimnasio.
La sección <nav> define la barra de navegación con una lista no ordenada (<ul>) que
contiene enlaces a diferentes secciones de la página.
Teoría y Diseño de la Interacción 2
Tema 2. Actividades
Asignatura Datos del alumno Fecha
Teoría y Diseño de la Apellidos: Ramos Jiménez
12/06/2023
Interacción Nombre: Rosa Belén
La sección principal <main> contiene el contenido principal de la página, que
incluye una imagen de portada, una sección de actividades y una sección de
información adicional.
La sección de actividades está representada por la clase CSS .activity-container y
contiene tarjetas de actividad (<div class="activity-card">). Cada tarjeta tiene una
imagen, un título, una descripción y un botón para obtener más información.
La sección de información adicional presenta diferentes aspectos del gimnasio,
como instructores, horarios, planes, servicios e instalaciones.
La sección del pie de página <footer> contiene información de derechos de autor y
detalles de ubicación.
Utilidad:
• El sitio web tiene un encabezado con el nombre del gimnasio y una
descripción breve, lo que proporciona información relevante y útil a los
visitantes.
© Universidad Internacional de La Rioja (UNIR)
• El menú de navegación en la parte superior permite a los usuarios acceder a
diferentes secciones del sitio web, como "Inicio", "Quiénes Somos", "Clases
Colectivas", "Servicios", "Regístrate" y "Contacto". Esto facilita la navegación
y permite a los usuarios encontrar la información que necesitan.
Teoría y Diseño de la Interacción 3
Tema 2. Actividades
Asignatura Datos del alumno Fecha
Teoría y Diseño de la Apellidos: Ramos Jiménez
12/06/2023
Interacción Nombre: Rosa Belén
Usabilidad:
• Los estilos y la estructura del código HTML están diseñados para facilitar la
lectura y la navegación. Se utilizan etiquetas semánticas adecuadas, como
header, nav, main y footer, para organizar el contenido.
• Los enlaces dentro del menú de navegación y los botones utilizan colores y
estilos visuales para indicar la interactividad y facilitar la comprensión de su
función.
Estética:
Se aplican estilos CSS para definir el aspecto visual del sitio web. Se utilizan
combinaciones de colores, fuentes y tamaños para lograr un diseño atractivo
© Universidad Internacional de La Rioja (UNIR)
y coherente.
Teoría y Diseño de la Interacción 4
Tema 2. Actividades
Asignatura Datos del alumno Fecha
Teoría y Diseño de la Apellidos: Ramos Jiménez
12/06/2023
Interacción Nombre: Rosa Belén
Las imágenes se muestran con estilos adecuados, como la configuración de
tamaño, ajuste y bordes redondeados, lo que contribuye a la estética
© Universidad Internacional de La Rioja (UNIR)
Teoría y Diseño de la Interacción 5
Tema 2. Actividades
Asignatura Datos del alumno Fecha
Teoría y Diseño de la Apellidos: Ramos Jiménez
12/06/2023
Interacción Nombre: Rosa Belén
general del diseñ
o.
Accesibilidad:
El código HTML utiliza atributos alt en las etiquetas img para proporcionar
texto alternativo a las imágenes, lo que permite a las personas con
discapacidad visual comprender el contenido visual a través de lectores de
pantalla u otras tecnologías asistivas.
El sitio web también utiliza estilos responsivos y media queries para
adaptarse a diferentes tamaños de pantalla, lo que mejora la accesibilidad
en dispositivos móviles y tabletas.
© Universidad Internacional de La Rioja (UNIR)
Teoría y Diseño de la Interacción 6
Tema 2. Actividades
Asignatura Datos del alumno Fecha
Teoría y Diseño de la Apellidos: Ramos Jiménez
12/06/2023
Interacción Nombre: Rosa Belén
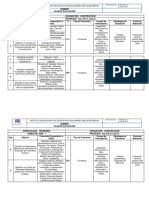
Rúbrica
Diseño de una Puntuación
Peso
interfaz clara e Descripción máxima
%
intuitiva (puntos)
Diseño de la home explicando donde 4
Criterio 1 40%
aplicamos los principios del diseño
Argumentación de los elementos usados 4
Criterio 2 40%
para conseguir que la interfaz sea intuitiva
Argumentación de los textos que
Criterio 3 2 20%
fomentan la interacción
10 100 %
© Universidad Internacional de La Rioja (UNIR)
Extensión máxima de la actividad: 10 páginas. Se puede presentar en formato pdf si
resulta más cómodo para incrustar las imágenes.
Teoría y Diseño de la Interacción 7
Tema 2. Actividades
También podría gustarte
- Reglas Diseño DigitalDocumento3 páginasReglas Diseño Digitaluriel romeroAún no hay calificaciones
- DiagramacionDocumento82 páginasDiagramacionØrlandø AndrésAún no hay calificaciones
- Lineamientos para El Diseño de InterfacesDocumento11 páginasLineamientos para El Diseño de InterfacesGringito Junjun Sj0% (2)
- Composición VisualDocumento31 páginasComposición Visualgustavo silesky100% (1)
- II. Organización y Estructuración de IdeasDocumento21 páginasII. Organización y Estructuración de IdeasDaniel EchavarriaAún no hay calificaciones
- Actividad 2.3 - Castañeda - JesusDocumento2 páginasActividad 2.3 - Castañeda - Jesusjesusalbert643Aún no hay calificaciones
- Diseño Sin TítuloDocumento1 páginaDiseño Sin TítuloMiguel Villa MartinezAún no hay calificaciones
- Simón Bolívar y Sus IlustracionesDocumento1 páginaSimón Bolívar y Sus IlustracionesAndres BrunAún no hay calificaciones
- Diseño Publicitario Diseño GraficoDocumento27 páginasDiseño Publicitario Diseño GraficoAngela BernalAún no hay calificaciones
- Elementos de Diseño Gráfico en La Creación de Materiales DidácticosDocumento20 páginasElementos de Diseño Gráfico en La Creación de Materiales DidácticosUn Rincón para Crear100% (4)
- Trabajo Recuperación SolvalDocumento3 páginasTrabajo Recuperación Solvalveronicalopez202232127Aún no hay calificaciones
- Actividad3 S3U3 DPWBruno GayossoAct3Documento5 páginasActividad3 S3U3 DPWBruno GayossoAct3Bruno GayossoAún no hay calificaciones
- Glosario 3Documento4 páginasGlosario 3Juan Martinez TobarAún no hay calificaciones
- Clase 10Documento26 páginasClase 10ginaga7804Aún no hay calificaciones
- Protocolo COLABORATIVO 3 EXCELDocumento5 páginasProtocolo COLABORATIVO 3 EXCELvalentinasandlovalAún no hay calificaciones
- 6 Novice Guide To Visual DesignDocumento7 páginas6 Novice Guide To Visual DesignLuis Felipe Escobar SalasAún no hay calificaciones
- Actividad3 S3U3 DPWDocumento7 páginasActividad3 S3U3 DPWmiguelAún no hay calificaciones
- Cómo Hacer Organizadores GráficosDocumento14 páginasCómo Hacer Organizadores GráficosChristian CarmonaAún no hay calificaciones
- Coe OrganizadoresgraficosDocumento9 páginasCoe OrganizadoresgraficosReyden StardustAún no hay calificaciones
- U2 - 3 - v2 Diseño de La InformaciónDocumento39 páginasU2 - 3 - v2 Diseño de La InformaciónJuankJuankJuankAún no hay calificaciones
- Maquetacion Equipo Mais 502Documento1 páginaMaquetacion Equipo Mais 502clasesbachilleres14Aún no hay calificaciones
- Clase 12 - Gráficos EficientesDocumento55 páginasClase 12 - Gráficos EficientesBJ ToplisekAún no hay calificaciones
- Diseño Avanzado de BDDocumento21 páginasDiseño Avanzado de BDfreakfrodo100% (1)
- Los 6 Principios Del Diseño - Los Elementos y Principios Del DiseñoDocumento36 páginasLos 6 Principios Del Diseño - Los Elementos y Principios Del DiseñoMary Jo U M100% (1)
- ADA 2-Catalogo de OrganizadoresDocumento21 páginasADA 2-Catalogo de OrganizadoresTuz Yama Jesus AntonioAún no hay calificaciones
- Importancia Del Etiquetado en Paginas Web Samantha Salazar Samanta Salazar Samanta Salazar Carrillo Samanta IreneDocumento37 páginasImportancia Del Etiquetado en Paginas Web Samantha Salazar Samanta Salazar Samanta Salazar Carrillo Samanta IreneSamanta Irene Salazar Carrillo - Samantha Salazar CarrilloAún no hay calificaciones
- Diagrama de ÁrbolDocumento5 páginasDiagrama de ÁrbolYefri ReyesAún no hay calificaciones
- Jerarquia VisualDocumento14 páginasJerarquia VisualMilagros AcostaAún no hay calificaciones
- 02 ReticulasDocumento56 páginas02 Reticulasrayzdesigner100% (4)
- Módulo 3. PrototiposDocumento24 páginasMódulo 3. Prototiposjuan tAún no hay calificaciones
- Apuntes Sobre DiagramaciónDocumento6 páginasApuntes Sobre DiagramaciónLissy PortelaAún no hay calificaciones
- LATAM ES - Diseño para No Diseñadores - HubSpotDocumento24 páginasLATAM ES - Diseño para No Diseñadores - HubSpotManuel DavidAún no hay calificaciones
- Glosario 5Documento4 páginasGlosario 5Juan Martinez TobarAún no hay calificaciones
- Diagrama de Entidad Relacion en Base de DatosDocumento7 páginasDiagrama de Entidad Relacion en Base de DatosLuis Bhetto Tito MendozaAún no hay calificaciones
- 6465ebb9-3943-4fe8-99de-57567e12e4e7Documento3 páginas6465ebb9-3943-4fe8-99de-57567e12e4e7AlexxxisAún no hay calificaciones
- Cuadro Sinoptico y Mapa MentalDocumento49 páginasCuadro Sinoptico y Mapa MentalAndres VelezAún no hay calificaciones
- Glosario YazDocumento5 páginasGlosario Yazjesus de maria gamez pinedaAún no hay calificaciones
- Heurística WebDocumento13 páginasHeurística WebFrente y DorsoAún no hay calificaciones
- Impacto de La Informática en La SociedadDocumento2 páginasImpacto de La Informática en La Sociedadandre senzanoAún no hay calificaciones
- Tarea Semana 3Documento5 páginasTarea Semana 3Elias MartinezAún no hay calificaciones
- Conceptos Fundamentales en El Diseño GráficoDocumento2 páginasConceptos Fundamentales en El Diseño GráficoTANNERMILLER CREATIVIDAD Y MASAún no hay calificaciones
- SEGUNDO PARCIAL - EcommerceDocumento48 páginasSEGUNDO PARCIAL - EcommerceFernanda PradoAún no hay calificaciones
- Guía de Estilo, Importancia en El Diseño de Interfaces - EniunDocumento13 páginasGuía de Estilo, Importancia en El Diseño de Interfaces - EniunFernanda PradoAún no hay calificaciones
- Invest DessDocumento9 páginasInvest DessRamon CanoAún no hay calificaciones
- Actividad3 S3U3 DPWDocumento6 páginasActividad3 S3U3 DPWdiego gamezAún no hay calificaciones
- Google Certificate Course 5 Week 2Documento30 páginasGoogle Certificate Course 5 Week 2Mar KuinaAún no hay calificaciones
- Creación de Sitio Web: DiseñoDocumento1 páginaCreación de Sitio Web: DiseñoAndrea melendezAún no hay calificaciones
- U1M1 - Diseño de Interfaz de Usuario (UI)Documento55 páginasU1M1 - Diseño de Interfaz de Usuario (UI)Ji MarynAún no hay calificaciones
- Diagrama de Actividades Interfaz GraficaDocumento1 páginaDiagrama de Actividades Interfaz GraficaJose Antonio Elias MoralesAún no hay calificaciones
- Guía de Evaluación Heurística de Sitios WebDocumento13 páginasGuía de Evaluación Heurística de Sitios WebCristinaSolerAún no hay calificaciones
- Introducción Al Diseño de InterfacesDocumento6 páginasIntroducción Al Diseño de InterfacesJose Luis Aricapa MartínezAún no hay calificaciones
- Herramientas DigitalesDocumento5 páginasHerramientas DigitalesSandra BulosAún no hay calificaciones
- Ga5 220501095 Aa1 Ev04Documento2 páginasGa5 220501095 Aa1 Ev04Jahir050Aún no hay calificaciones
- Principios Del DiseñoDocumento31 páginasPrincipios Del DiseñoAV KsairesAún no hay calificaciones
- Fundamentos de DiseñoDocumento37 páginasFundamentos de Diseñosebastian jose villalba durangoAún no hay calificaciones
- Diseño de Interfaces VisualesDocumento23 páginasDiseño de Interfaces VisualesDanitzitha Tatiana0% (1)
- 222IIIInterfaz de Maquetacion HTML 05250123Documento24 páginas222IIIInterfaz de Maquetacion HTML 05250123Dirman GarciaAún no hay calificaciones
- Diplomado de Diseño Digital PDFDocumento11 páginasDiplomado de Diseño Digital PDFAraya ContrerasAún no hay calificaciones
- Unidad II - INTERPRETAR MODELOS CONCEPTUALES - PARTE IDocumento36 páginasUnidad II - INTERPRETAR MODELOS CONCEPTUALES - PARTE Ijesus arteagaAún no hay calificaciones
- Mejore su calidad de vida con las bases de datos y Excel 2010De EverandMejore su calidad de vida con las bases de datos y Excel 2010Calificación: 5 de 5 estrellas5/5 (2)
- S14.s01-Material 577949086Documento11 páginasS14.s01-Material 577949086Aysel AyalaAún no hay calificaciones
- Ensayo 3 Qué Es La Inteligencia CompetitivaDocumento7 páginasEnsayo 3 Qué Es La Inteligencia CompetitivaJulia VekasquezAún no hay calificaciones
- Universidad de El Salvador Facultad de Ingeniería y Arquitectura Escuela de Ingeniería Industrial Tecnología Industrial IiiDocumento468 páginasUniversidad de El Salvador Facultad de Ingeniería y Arquitectura Escuela de Ingeniería Industrial Tecnología Industrial IiiJose Angel Solorzano PerezAún no hay calificaciones
- Aguilera Isabel - Lo Que Estaba Por Llegar Ya Está AquíDocumento178 páginasAguilera Isabel - Lo Que Estaba Por Llegar Ya Está AquíBren Ramos100% (1)
- Taller Armado de CPU PDFDocumento35 páginasTaller Armado de CPU PDFmalduvAún no hay calificaciones
- LCC INT.4.0.2019 2 Cases Arg 2019Documento50 páginasLCC INT.4.0.2019 2 Cases Arg 2019Briseidaa MartinezAún no hay calificaciones
- Tarea 2 Sistema de ContabilidadDocumento3 páginasTarea 2 Sistema de ContabilidadJessica Ortiz GarciaAún no hay calificaciones
- Guía de Lectura Reles - TriacsDocumento15 páginasGuía de Lectura Reles - TriacsLeonardo Peña PerezAún no hay calificaciones
- 2do Informe-Planes de DesarrolloDocumento27 páginas2do Informe-Planes de DesarrolloJesus Ushiñahua AlbertisAún no hay calificaciones
- Ds 200 ManualDocumento5 páginasDs 200 ManualAlmudena TortosaAún no hay calificaciones
- 09 Evaluación de DesempeñoDocumento12 páginas09 Evaluación de DesempeñoMax AsaAún no hay calificaciones
- La Importancia de Las Tics en La Educacion MarinaDocumento5 páginasLa Importancia de Las Tics en La Educacion MarinaluzmarinaalvarezAún no hay calificaciones
- Herramienta de Alineación de Ejes Por Láser Fluke 831 (Data Sheet)Documento5 páginasHerramienta de Alineación de Ejes Por Láser Fluke 831 (Data Sheet)Gian Carlos Camasca SalvatierraAún no hay calificaciones
- Tutorial WSDL Lenguaje de Descripción de Servicios Web Con EjemploDocumento19 páginasTutorial WSDL Lenguaje de Descripción de Servicios Web Con EjemploPedro Burnes CruzadoAún no hay calificaciones
- Plan de Evaluación CONSTRUCCIONDocumento3 páginasPlan de Evaluación CONSTRUCCIONJoeny ValeraAún no hay calificaciones
- Centrifuga Refr. Biobase BKCL5111Documento7 páginasCentrifuga Refr. Biobase BKCL5111Jose Diaz MadrizAún no hay calificaciones
- Cap 4 Desarrollo Perfil PGDocumento8 páginasCap 4 Desarrollo Perfil PGAlvaro Mamani AlejoAún no hay calificaciones
- Instructivo Santillana PDFDocumento5 páginasInstructivo Santillana PDFEdgardo ZavalaAún no hay calificaciones
- Actividad 2Documento5 páginasActividad 2Brandon MaxieAún no hay calificaciones
- CURSO TALLER #1 - "REDUCCIÓN DE COSTOS DE PERFORACION Y VOLADURA EN MINERIA SUBTERRANEA" (16 HRS)Documento8 páginasCURSO TALLER #1 - "REDUCCIÓN DE COSTOS DE PERFORACION Y VOLADURA EN MINERIA SUBTERRANEA" (16 HRS)EFRAIN HUAMAN VALENZUELAAún no hay calificaciones
- Generalidades de La Educacion VirtualDocumento10 páginasGeneralidades de La Educacion VirtualMauricio Moreno RinconAún no hay calificaciones
- Ingenio Carmelita S.ApdfDocumento23 páginasIngenio Carmelita S.ApdfKelly johana Gutiérrez mottaAún no hay calificaciones
- Práctica 1 - Centrar y Nivelar Teodolito - Grupo #2Documento15 páginasPráctica 1 - Centrar y Nivelar Teodolito - Grupo #2KARLA FLORIDALMA GUTIERREZ MENDEZAún no hay calificaciones
- Articulo El Conectivismo Un Nuevo Paradigma en La Educación Actual en Una Sociedad SostenibleDocumento12 páginasArticulo El Conectivismo Un Nuevo Paradigma en La Educación Actual en Una Sociedad SostenibleLeidy Patricia Sinisterra SantanaAún no hay calificaciones
- DIIT 2 Diapositiba Modulo de Tableros DIIT - 2Documento45 páginasDIIT 2 Diapositiba Modulo de Tableros DIIT - 2DorisOrozcoMenesesAún no hay calificaciones
- Taller Csi Spain v1Documento3 páginasTaller Csi Spain v1Juan MongeAún no hay calificaciones
- PTI Hans Morales Majipo-CalderonDocumento19 páginasPTI Hans Morales Majipo-Calderonjosefer1305Aún no hay calificaciones
- Thin Cliente HPDocumento65 páginasThin Cliente HPLuis VelazquezAún no hay calificaciones
- Diagrama de PestelDocumento5 páginasDiagrama de PestelNESTOR YAEL TELLEZ HERNANDEZAún no hay calificaciones
- Primera Parte Libro SigDocumento27 páginasPrimera Parte Libro SigLeidy TarquiAún no hay calificaciones