Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Factores de Diseño
Cargado por
Abigail Larios0 calificaciones0% encontró este documento útil (0 votos)
11 vistas2 páginasEl resumen evalúa los factores de diseño de un sitio web como la funcionalidad, información y facilidad de uso, y encuentra que la mayoría son correctos, a excepción de la actualización de información y uso de audio.
Descripción original:
diseño de comercio electrónico
Título original
Factores de diseño
Derechos de autor
© © All Rights Reserved
Formatos disponibles
DOCX, PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoEl resumen evalúa los factores de diseño de un sitio web como la funcionalidad, información y facilidad de uso, y encuentra que la mayoría son correctos, a excepción de la actualización de información y uso de audio.
Copyright:
© All Rights Reserved
Formatos disponibles
Descargue como DOCX, PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
11 vistas2 páginasFactores de Diseño
Cargado por
Abigail LariosEl resumen evalúa los factores de diseño de un sitio web como la funcionalidad, información y facilidad de uso, y encuentra que la mayoría son correctos, a excepción de la actualización de información y uso de audio.
Copyright:
© All Rights Reserved
Formatos disponibles
Descargue como DOCX, PDF, TXT o lea en línea desde Scribd
Está en la página 1de 2
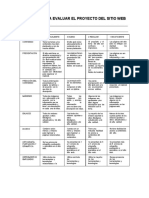
Factores de diseño Descripción de lo que Correcto/Incorrecto
encontró en el sitio web
Funcionalidad (medirlo en Carga rápida Correcto
términos de tiempo de carga)
Informativo (medirlo en base a si El sitio web contiene toda la Correcto
encuentra información de los
productos o de la empresa dentro información necesaria para
del sitio) el usuario
Facilidad de uso La web es muy fácil de Correcto
utilizar y comprender, lo
cual, lo convierte en una
página simple, con una gran
facilidad de uso, asimismo
todo está muy bien
detallado y etiquetado.
Navegación redundante (indique La información, y navegación Incorrecto
dónde se encuentra la navegación
redundante) que se encuentran en el sitio
web de RNP es irrepetible,
por lo tanto, no cuenta con
el factor de la Navegación
redundante
Facilidad de La web tiene una facilidad de Correcto
compra/búsqueda (indicar qué
buscó o quiso comprar e indicar búsqueda super accesible y
cuántos clics tuvo que realizar) fácil. Buscamos “registro
público” y solo un clic
tuvimos que hacer
Funcionalidad de varios Los navegadores utilizados Correcto
navegadores (indicar
navegadores utilizados y cómo se en este caso son el Chrome y
visualizó el sitio web) Internet Explorer y en los
dos se visualizó la página de
la misma manera y su
funcionalidad es la misma
Texto legible (si se puede leer En este caso el texto esta Correcto
correctamente y no hay algún
fondo que no permita que el texto legible no hay imágenes que
se visualice correctamente) distorsionen la lectura de la
información de la página,
aunque los textos no están
alineados a la izquierda, sino
que centrados y Correcto
algunos justificados pero el
texto de igual forma es leíble
Información La última vez que se Incorrecto
actualizada (información al día)
actualizo la web fue el 20 de
diciembre del 2020, así que
no contiene información
actualizada
Alineamiento (tipo de El tipo de alineamiento es Correcto
alineamiento usado en el
contenido del sitio) centrado y justificado
Uso de negritas (dónde se hace El sitio web utiliza negritas Correcto
uso de las negritas)
en la sección del menú
donde esta cada opción de
los temas
Uso de fondos (No interfieren con No, la página no contiene Correcto
el texto) ningún tipo de fondo, toda la
web es en blanco
Uso de audio (tiene audio o no) El sitio web no contiene Incorrecto
ningún tipo de audio
Vínculos muertos (existen No contiene ningún vinculo Correcto
vínculos muertos, dónde se
encuentran) muerto
Widgets (hay wiidget, para qué se Contiene widgets, las que Correcto
utilizan)
ayudan a separar los
segmentos de información
de la web, lo cual hace más
la búsqueda más practica
Mashups (hay mashup, para qué No contiene Incorrecto
se utilizan)
Usa AdSense (en dónde están
ubicados)
Diseño basado en tamaño fijo o El diseño de la página está Correcto
porcentaje
basado en tamaño fija al
aumentar o reducir se corta
el contenido de la página y
se genera scroll.
Tipografía (indicar tipografía no el La tipografía utilizada es Correcto
tipo de letra)
open sans
Tamaño del sitio en base a la
pantalla (cuántas pantallas tiene
la página principal)
Utilización de
mayúsculas (verificar en los
títulos y contenido)
Uso de texto alterno (en No contiene Incorrecto
imágenes)
Páginas dinámicas
/estáticas (navegar por todo el
sitio para identificar cuáles son
estáticas y cuáles dinámicas)
Políticas de privacidad (existe,
dónde están ubicadas dentro del
sitio web)
Posición en las búsquedas
orgánicas dentro del motor de
búsqueda usando palabras
clave(buscar en google, usando
las palabras que usted como
consumidor utilizaría para
encontrar el sitio web)
AdWords (buscar en google si la
empresa paga adword)
También podría gustarte
- Diseño Web-1Documento12 páginasDiseño Web-1L S F100% (1)
- Configuracion ETX-2iB RAD PDFDocumento60 páginasConfiguracion ETX-2iB RAD PDFJAIME100% (1)
- Handstand Workout - Movility v2 PROGRESS©Documento20 páginasHandstand Workout - Movility v2 PROGRESS©René Orosco Ayala100% (2)
- Qué Es Una Página WebDocumento4 páginasQué Es Una Página Webanameg_22100% (1)
- Backbone JS. JavaScript Framework. 2ª EdiciónDe EverandBackbone JS. JavaScript Framework. 2ª EdiciónAún no hay calificaciones
- Grupo#1 Evaluación DiseñoDocumento6 páginasGrupo#1 Evaluación DiseñoGaby RodriguezAún no hay calificaciones
- Tarea 07. Reto - VLSMDocumento13 páginasTarea 07. Reto - VLSMHenry MirandaAún no hay calificaciones
- Neuropsicologia y Funciones Ejecutivas PDFDocumento312 páginasNeuropsicologia y Funciones Ejecutivas PDFDavid moliAún no hay calificaciones
- Tarea 4.2 Angie CastellanosDocumento3 páginasTarea 4.2 Angie CastellanosAngie Castellanos CruzAún no hay calificaciones
- InstruccionesDocumento7 páginasInstruccionesJessy PeñaAún no hay calificaciones
- Villagran Munar Cristian Danilo 1101Documento13 páginasVillagran Munar Cristian Danilo 1101Cristian Danilo Villagran MunarAún no hay calificaciones
- 7 Qué Es Un BuscadorDocumento3 páginas7 Qué Es Un BuscadorDiana Aguilar Padilla100% (1)
- Digital Seo EtbDocumento8 páginasDigital Seo EtbCamila DiazAún no hay calificaciones
- Introduccion Paginas WebDocumento6 páginasIntroduccion Paginas WebJuan Manuel Hernandez CruzAún no hay calificaciones
- Concepto de InternetDocumento2 páginasConcepto de Internetandrux05Aún no hay calificaciones
- Estructura y Composición de Un Sitio WebDocumento2 páginasEstructura y Composición de Un Sitio WebJorge AltamiraAún no hay calificaciones
- Rubric ADocumento1 páginaRubric AJose Manuel Vargas SierraAún no hay calificaciones
- Motores de Búsquesda1Documento16 páginasMotores de Búsquesda1Cinthya BenitezAún no hay calificaciones
- Guía de Evaluación Heurística de Sitios WebDocumento13 páginasGuía de Evaluación Heurística de Sitios WebCristinaSolerAún no hay calificaciones
- Copia de (Planilla) Acompañamiento de SEODocumento9 páginasCopia de (Planilla) Acompañamiento de SEOElias AvilaAún no hay calificaciones
- Balotario de PreguntasDocumento3 páginasBalotario de Preguntasangel quillaAún no hay calificaciones
- Cuadro ComparativoDocumento2 páginasCuadro ComparativoDamiz Princzita100% (3)
- Heurística WebDocumento13 páginasHeurística WebFrente y DorsoAún no hay calificaciones
- Buscadores y MetabuscadoresDocumento7 páginasBuscadores y MetabuscadoresLuz Marina SanchezAún no hay calificaciones
- Matriz-Evaluacion Sitio2Documento4 páginasMatriz-Evaluacion Sitio2terramorteAún no hay calificaciones
- Rubrica para Evaluar Sitios WebDocumento2 páginasRubrica para Evaluar Sitios WebDiana Alejandra Polanco ClaseAún no hay calificaciones
- Analisis HeuristicoDocumento68 páginasAnalisis HeuristicoJuan K SarmientoAún no hay calificaciones
- Taller de Programacion Concurrente - Sesion 01 - Introducción A La Tecnología WebDocumento22 páginasTaller de Programacion Concurrente - Sesion 01 - Introducción A La Tecnología WebErnesto Rafael GaonaAún no hay calificaciones
- (Planilla) Acompañamiento de SEODocumento36 páginas(Planilla) Acompañamiento de SEOAna LópezAún no hay calificaciones
- Funcionalidades de Sitios WEBDocumento15 páginasFuncionalidades de Sitios WEBEdmy IraisAún no hay calificaciones
- 2da Actividad. Unidad 4Documento2 páginas2da Actividad. Unidad 4Armando SantosAún no hay calificaciones
- 2da Actividad. Unidad 4Documento2 páginas2da Actividad. Unidad 4Armando SantosAún no hay calificaciones
- Ebook Responsive DonWebDocumento13 páginasEbook Responsive DonWebClaudio CepedaAún no hay calificaciones
- Página Web Estática Vs DinámicaDocumento4 páginasPágina Web Estática Vs DinámicaMaria LucioAún no hay calificaciones
- Guía de Evaluación Heurística de Sitios WebDocumento9 páginasGuía de Evaluación Heurística de Sitios WebEduardo Vazquez PerezAún no hay calificaciones
- Navegadores y BuscadoresDocumento2 páginasNavegadores y BuscadoresDemian Raul Cort�s CruzAún no hay calificaciones
- Lectura 2. Coceptos Básicos de Un Sitio WebDocumento5 páginasLectura 2. Coceptos Básicos de Un Sitio WebD4VE &Aún no hay calificaciones
- Matriz-Evaluación AlbeiroDocumento6 páginasMatriz-Evaluación Albeiroalbeiromarinsosa100% (2)
- Página Web EstáticaDocumento4 páginasPágina Web EstáticaESTEFANIA DEL CARMEN MOREIRA VELIZAún no hay calificaciones
- Estándares Web W3CDocumento8 páginasEstándares Web W3CWilmer ZamoraAún no hay calificaciones
- Busqueda de Informacion en Internet.Documento7 páginasBusqueda de Informacion en Internet.lourdesmaite2009holaAún no hay calificaciones
- 2.1 Busqueda de Contenidos. Licencias de UsoDocumento30 páginas2.1 Busqueda de Contenidos. Licencias de UsoniputaideadefutbolAún no hay calificaciones
- Preferencia de Resultado de Búsqueda en Español (Paso A Paso)Documento7 páginasPreferencia de Resultado de Búsqueda en Español (Paso A Paso)moanreliylAún no hay calificaciones
- Mantenimiento de Una Página Web (I)Documento15 páginasMantenimiento de Una Página Web (I)VickyManeroAún no hay calificaciones
- Herramienta SEO.Documento27 páginasHerramienta SEO.hernan dario borja quirozAún no hay calificaciones
- Planilla - Acompañamiento de SEODocumento32 páginasPlanilla - Acompañamiento de SEORicardo OByrneAún no hay calificaciones
- 5 - Búsqueda Análisis y Organización de La Información en La WebDocumento6 páginas5 - Búsqueda Análisis y Organización de La Información en La WebadalbertoAún no hay calificaciones
- Temas de MultimediaDocumento4 páginasTemas de MultimediaAnayansiAún no hay calificaciones
- Elementos Que Componen Una Página WebDocumento24 páginasElementos Que Componen Una Página WebOmar Garcia NietoAún no hay calificaciones
- Estructura Pagina Web (Electiva 1)Documento16 páginasEstructura Pagina Web (Electiva 1)roxana castilloAún no hay calificaciones
- Qué Es Un Buscador de Internet y para Qué SirveDocumento2 páginasQué Es Un Buscador de Internet y para Qué Sirvevfreddyantonio50% (4)
- Bright Colored InfographicDocumento1 páginaBright Colored Infographicth snAún no hay calificaciones
- 113directrices Equipo CDocumento26 páginas113directrices Equipo Calfredo azcorraAún no hay calificaciones
- Bus C AdoresDocumento14 páginasBus C AdoresDennis Sanchez ChavezAún no hay calificaciones
- TEMA 1 Tecnologia (Herramientas Web) .Docx - Documentos de GoogleDocumento8 páginasTEMA 1 Tecnologia (Herramientas Web) .Docx - Documentos de GoogleAndrea Pelaez LoteroAún no hay calificaciones
- Seo PDFDocumento192 páginasSeo PDFluisAún no hay calificaciones
- 2-El Entorno WebDocumento25 páginas2-El Entorno WebÁngela Arias LópezAún no hay calificaciones
- Cuadro Comparativo Evolucion de La WebDocumento2 páginasCuadro Comparativo Evolucion de La WebMaria de Lourdes Ruiz RosasAún no hay calificaciones
- Caracteristicas de Una Web ExitosaDocumento2 páginasCaracteristicas de Una Web ExitosaJuan SuarezAún no hay calificaciones
- Visibilidad Del Estado Del SistemaDocumento3 páginasVisibilidad Del Estado Del SistemaYaritzaly FloresAún no hay calificaciones
- Certificado DigitalDocumento55 páginasCertificado DigitalJavier Garcia SendraAún no hay calificaciones
- Disenar WebDocumento4 páginasDisenar WebManuel DiezAún no hay calificaciones
- Manual de Diseño WebDocumento132 páginasManual de Diseño WebMiguel SanchezAún no hay calificaciones
- Introducción Al Diseño WebDocumento8 páginasIntroducción Al Diseño WebOneyda Ponce GarcìaAún no hay calificaciones
- Tecnologias de Dispositivos Moviles PDFDocumento10 páginasTecnologias de Dispositivos Moviles PDFLuis Angel Cervantes HernandezAún no hay calificaciones
- FO-DO-032 PLANEADOR DE ASIGNATURAS TIC 2021 MedicinaDocumento8 páginasFO-DO-032 PLANEADOR DE ASIGNATURAS TIC 2021 MedicinaAndres Felipe DuqueAún no hay calificaciones
- preguntas_exam_mod_16-17Documento19 páginaspreguntas_exam_mod_16-17thanathorkill91Aún no hay calificaciones
- Paso A Paso Instalación Zabbix 1701510 - 1701503Documento4 páginasPaso A Paso Instalación Zabbix 1701510 - 1701503Jair Steven BeltranAún no hay calificaciones
- Clases de ExploradoresDocumento3 páginasClases de ExploradoressebastianVRAún no hay calificaciones
- 5 Desarrollo de Aplicaciones en WebDocumento6 páginas5 Desarrollo de Aplicaciones en WebJesus EspejoAún no hay calificaciones
- Computacion en La NubeDocumento36 páginasComputacion en La NubeCarlos HerreraAún no hay calificaciones
- Instructivo Campus LTE - EstudianteDocumento10 páginasInstructivo Campus LTE - EstudianteYuliana Martinez montesAún no hay calificaciones
- Fat PatDocumento4 páginasFat PatSergio BustamanteAún no hay calificaciones
- Como Bloquear Un Archivo PDFDocumento2 páginasComo Bloquear Un Archivo PDFJenniferAún no hay calificaciones
- Los Tres Interfaces de Usuario en VMware A Tener en CuentaDocumento5 páginasLos Tres Interfaces de Usuario en VMware A Tener en CuentaJose VasquezAún no hay calificaciones
- Detalles de Conexion Somai y Srenas Con EstroboDocumento2 páginasDetalles de Conexion Somai y Srenas Con EstroboOmar Alejandro Aceves PinedaAún no hay calificaciones
- Diseño Gráfico Con Photoshop - Sesión 05Documento16 páginasDiseño Gráfico Con Photoshop - Sesión 05Teodoro Cubas CenturionAún no hay calificaciones
- Programacion Variado LinksDocumento22 páginasProgramacion Variado LinksPedro SánchezAún no hay calificaciones
- Cap 6Documento6 páginasCap 6Gustavo FaríasAún no hay calificaciones
- Configuración de Correo en OutlookDocumento5 páginasConfiguración de Correo en Outlookedward_ve_ruAún no hay calificaciones
- Fase 5Documento12 páginasFase 5darinelAún no hay calificaciones
- @firma Integra Services InstalacionDespliegueYAdministracion MANDocumento49 páginas@firma Integra Services InstalacionDespliegueYAdministracion MANHorelvis Castillo MendozaAún no hay calificaciones
- Módulo 4 Marca Personal Jano CabelloDocumento11 páginasMódulo 4 Marca Personal Jano Cabellokatherine quevedoAún no hay calificaciones
- Trabajo Normas ApaDocumento3 páginasTrabajo Normas ApaLuigi MAún no hay calificaciones
- Seminario1 - 2023 797-5 Cloud ComputingDocumento3 páginasSeminario1 - 2023 797-5 Cloud ComputingESTUARDO SEBASTIAN VALLE BANCESAún no hay calificaciones
- Clase de InformáticaDocumento13 páginasClase de InformáticaArlen MontielAún no hay calificaciones
- Qué Es El Hosting WebDocumento4 páginasQué Es El Hosting WebNicolas Garcia PeñateAún no hay calificaciones
- Comfenalco Autorizacion WevDocumento1 páginaComfenalco Autorizacion WevangeloAún no hay calificaciones
- Informe Académico Mes 12 DiciembreDocumento5 páginasInforme Académico Mes 12 DiciembreCHRISTIAN JOSÉ MEZA MAROTTAAún no hay calificaciones
- Hector Lavoe - La Fama (Partituras) PDF Ajedrez DeportesDocumento1 páginaHector Lavoe - La Fama (Partituras) PDF Ajedrez DeportesJavier AlcaláAún no hay calificaciones