Documentos de Académico
Documentos de Profesional
Documentos de Cultura
2 LeydeOhm
Cargado por
Dolores Alvarez GowlandTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
2 LeydeOhm
Cargado por
Dolores Alvarez GowlandCopyright:
Formatos disponibles
Tutori al App
Inventor
Nivel: Inicial
Medrano 951 2° Piso Cap. Fed. - (011) 4867-7545/7565 - dav@sceu.frba.utn.edu.ar
Índice
Introducción ....................................................................................................................... 3
Ejemplo: ......................................................................................................................... 4
¿Qué voy a aprender? ................................................................................................... 6
Diseño de Componentes ................................................................................................... 6
Paso 1: .............................................................................................................................. 6
Diseño. ........................................................................................................................... 6
Paso 2: .............................................................................................................................. 6
Maquetado o mockup ..................................................................................................... 7
Tener en cuenta que: ........................................................................................................ 9
Paso 3: .............................................................................................................................. 9
Agregar imagen ............................................................................................................ 10
Editor en Bloques: ........................................................................................................ 12
Paso 4: ............................................................................................................................ 12
Paso 5: ............................................................................................................................ 13
Paso 6: ............................................................................................................................ 13
Compartí tu aplicación ..................................................................................................... 14
Posibles mejoras ............................................................................................................. 15
Para resolver: ............................................................................................................... 15
Inspirarse en otros proyectos .......................................................................................... 15
Posibilidad de Adaptación en el aula: .............................................................................. 15
Medrano 951 2° Piso Cap. Fed. - (011) 4867-7545/7565 - dav@sceu.frba.utn.edu.ar
MIT APP INVENTOR
LEY DE OHM
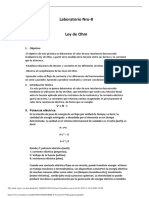
Introducción
La ley de Ohm es una ley de electricidad, que se usa para determinar la relación entre
tensión, corriente y resistencia en un circuito eléctrico. La ley de Ohm recibió su nombre
en honor al físico alemán Georg Ohm (1789-1854) y aborda las cantidades clave en
funcionamiento en los circuitos:
Símbolo
Unidad de medida Rol en los En caso de que se
Cantidad de ley de
(abreviatura) circuitos esté preguntando:
Ohm
Presión que
E = fuerza electromotriz
desencadena el
Tensión E Voltio (V) (término de la antigua
flujo de los
escuela)
electrones
Caudal de I = intensidad de
Corriente I Amperio (A)
electrones corriente
Resistencia R Ohmio (Ω) Inhibidor de flujo Ω = Letra griega omega
Medrano 951 2° Piso Cap. Fed. - (011) 4867-7545/7565 - dav@sceu.frba.utn.edu.ar
Trabajo de una
Potencia P Watt (W) carga sobre P=Potencia Eléctrica
unidad de tiempo
Existe un círculo que te ayuda fácilmente a recordar esta relación. Tapando la magnitud
que quieres calcular te dice cómo hacerlo en base a las otras dos magnitudes
Ejemplo: se conocen la tensión (E o también denominada V) de la pila y la resistencia
(R) de una lámpara Led en un circuito serie y se desea conocer la corriente que circula
por el circuito y la potencia que se disipa sobre la resistencia.
Medrano 951 2° Piso Cap. Fed. - (011) 4867-7545/7565 - dav@sceu.frba.utn.edu.ar
¿Cuál es la corriente en el circuito?
I = E/R = 12 V/6 Ω = 2 A
¿Cuál es la potencia en el circuito?
P=V.I=12V.2A=24 W
Este tutorial se puede complementar con otras herramientas para implementarlas en el
aula:
Simulador online sobre circuitos eléctricos:
https://phet.colorado.edu/es/simulation/ohms-law
Simulador interactivo Phet: Ley de Ohm
En esta aplicación vamos a realizar mediante deslizadores el cambio de los valores de la
Resistencia y la Tensión. Obtendremos los valores de la Intensidad y la Potencia en la
Resistencia.
y P= V.I
Medrano 951 2° Piso Cap. Fed. - (011) 4867-7545/7565 - dav@sceu.frba.utn.edu.ar
¿Qué voy a aprender?
Construir aplicaciones en AppInventor seleccionando componentes y diciéndoles
que hacer y cuando hacerlo.
Usar el Diseñador de Componentes para seleccionar componentes. Algunos
componentes son visibles en la pantalla del dispositivo mientras que otros no lo
son.
Agregar archivo multimedia (imagen) a las aplicaciones, subiéndoles a
AppInventor 2 desde tu computadora.
A usar el Editor de Bloques para ensamblar bloques de código que definen el
comportamiento de los componentes, y que por lo tanto en conjunto definen el
comportamiento de la aplicación.
A utilizar el efecto swipe o “deslizar el dedo”
Probar las aplicaciones directamente en los dispositivos, lo que te ayudará a ver
cómo las aplicaciones se comportan, paso a paso, a medida que las construyes.
Empaquetar las aplicaciones que construyes para instalarlas en un dispositivo.
Para comenzar a programar con App Inventor debes acceder al sitio http://ai2.
appinventor.mit.edu
Diseño de Componentes
Paso 1:
Diseño.
Lo primero que debemos hacer, como en la App anterior, es dirigirnos a la pestaña
Proyectos, y crear uno nuevo desde esta ventana:
Paso 2:
Medrano 951 2° Piso Cap. Fed. - (011) 4867-7545/7565 - dav@sceu.frba.utn.edu.ar
Seguidamente démosle un nombre a la App tal y como vemos en la imagen, recordando
que los nombres de proyecto son sin espacios, o podemos poner guiones bajos de
separación y luego le damos al botón Aceptar.
Maquetado o mockup
Es un modelo a escala o tamaño real de un diseño o un
dispositivo, utilizado para la demostración, evaluación del
diseño, promoción, y para otros fines. Un mockup es
un prototipo si proporciona al menos una parte de la
funcionalidad de un sistema y permite pruebas del diseño
Sea que uses plantillas o no al iniciar tus diseños, siempre
es buena idea iniciar en papel, armar tu boceto o
maquetado, es uno de los primeros medios con que
aprendimos a comunicarnos y la naturalidad de su uso hace
que te enfoques solo en lo que quieres hacer. Ahí puedes
dibujar en la pantalla la distribución de los botones, la disposición vertical u horizontal
que elijas y las funcionalidades que esperas que tenga tu aplicación, a continuación, un
ejemplo de 3 pantallas:
Medrano 951 2° Piso Cap. Fed. - (011) 4867-7545/7565 - dav@sceu.frba.utn.edu.ar
Medrano 951 2° Piso Cap. Fed. - (011) 4867-7545/7565 - dav@sceu.frba.utn.edu.ar
Una plantilla ideal para hacer el bosquejo de las distintas pantallas. Tener preparado un
boceto de tu idea de aplicación ayudará a facilitarte la tarea tanto como diseñador y
como desarrollador.
https://vimeo.com/140384043
Tener en cuenta que:
Al realizar un mockup es muy importante que expliquemos las acciones que
vamos a realizar en cada una de las partes del diseño. Por ejemplo, indicar
con qué zonas vamos a poder interaccionar: debemos indicar qué abre un botón
ya sea un video, la funcionalidad de GPS en la aplicación o simplemente una
imagen. También indicaremos si se hace tap, slide o swipe en determinadas
pantallas.
Al empezar a definir el proyecto de desarrollo de aplicaciones, es recomendable
empezar por determinar el menú de la aplicación. Y a continuación centrarte en la
arquitectura de la información para organizar todo el contenido que quieres incluir,
cuál irá en el menú y cuál no.
Es clave definir desde muy al principio de esta fase de prototipado cuáles son los
servicios que se van a necesitar en la aplicación.
Trabajar la usabilidad al inicio de cada proyecto también es uno de los puntos a
tener muy en cuenta.
Definir qué colores vamos a utilizar desde un principio facilitará la tarea de
hacer un mockup en condiciones. O al menos una gama de colores para tu diseño
de aplicaciones.
Paso 3:
El efecto swipe o “deslizar el dedo”, es un efecto bastante común en numerosas
aplicaciones móviles, en esta aplicación lo vamos a utilizar.
Medrano 951 2° Piso Cap. Fed. - (011) 4867-7545/7565 - dav@sceu.frba.utn.edu.ar
Definimos:
Deslizador 1 (R): vamos a definir el valor mínimo en 1 y el valor máximo en
500.
Deslizador2 (V): vamos a definir el valor mínimo en 1 y el valor máximo en 20.
Se elige una disposición horizontal donde le introduciremos el deslizador para poder
ajustar nuestros valores en las etiquetas. La etiqueta 1 nos permite saber el valor que
hemos ajustado el valor del deslizador1, y las etiquetas 2, 3, y 4 para el deslizador 2.
En este caso se va a seleccionar una capa DisposiciónHorizontal tal y como ves en la
imagen.
Ahora hay que cargar la imagen que vamos a utilizar para nuestra aplicación, la
podemos descargar de internet y tener almacenada en la computadora:
Agregar imagen
Haciendo clic sobre el bloque de imagen dentro de la DisposiciónHorizontal se abre una
ventana de Propiedades y dentro de la opción “Foto”, se encuentra la opción “Subir
archivo” para poder cargar la imagen, una vez cargada le damos “Aceptar” tal como
se muestra en la imagen a continuación
Medrano 951 2° Piso Cap. Fed. - (011) 4867-7545/7565 - dav@sceu.frba.utn.edu.ar
Cada vez que se añadamos un Componente (etiquetas, imágenes, botones) al visor
de la App, se irá generando una lista de éstos, de manera que podremos identificar
rápidamente con qué objetos estamos trabajando en todo momento. Para renombrar o
eliminar un elemento no deseado, lo tienes que hacer mediante esta sección del entorno
es darle clic al botón de “Borrar”.
Medrano 951 2° Piso Cap. Fed. - (011) 4867-7545/7565 - dav@sceu.frba.utn.edu.ar
Editor en Bloques:
Paso 4:
Inicializamos las variables de forma global mediante los bloques rojos asignados a
variables, que tal como su nombre lo indica es asignar a la variable un valor inicial para
asegurarnos que cuando empezamos a utilizar la aplicación no haya valores basuras
(cualquier valor que no sea el que yo desee) en estos, por ende le asignamos a la
Resistencia (R), Corriente (I), Voltaje (V) y Potencia (P) un valor de 1, mediante los
bloques azules que pertenecen a los bloques de matemática.
Los bloques azules están situados dentro del Editor de bloques en la categoría
“Matemáticas” como se muestra a continuación:
El Deslizador 1 va a ser para variar el valor de la resistencia R y el deslizador 2 para
variar el valor de la fuente de tensión V
Medrano 951 2° Piso Cap. Fed. - (011) 4867-7545/7565 - dav@sceu.frba.utn.edu.ar
Nótese que dentro del bloque “Cuando”, se llama al bloque violeta “Calcular”. Cuando
es llamada la función “Calcular”, realizamos cálculos mediante el procedimiento de
aplicar la Ley de Ohm.
Paso 5:
Los bloques rojos son los de las variables: corriente (I), potencia (P) a mostrar en
pantalla. Para el caso de la corriente, hay que recordar que I=V/R, utilizamos los
bloques azules (matemáticos) para realizar la división con los valores de voltaje (V) y
resistencia (R), que se capturan según la posición del deslizador. Obtenemos el valor
elegido mediante el deslizador, redondeándolo para obtener solamente la parte entera.
Notar que las expresiones de salida están dadas en mA y mW, debido a los valores que
toman las variables de entrada, voltaje (V) y resistencia (R).
Paso 6:
Esta es la aplicación como nos quedaría al final:
Medrano 951 2° Piso Cap. Fed. - (011) 4867-7545/7565 - dav@sceu.frba.utn.edu.ar
Compartí tu aplicación
Una vez que terminemos guardamos el proyecto y lo descargamos en nuestro celular de
la siguiente manera:
Entonces me genera un código QR para que yo lo pueda leer desde la aplicación
previamente instalada en mi celular “MIT AI2 Companion” y así probar la aplicación que
diseñamos.
Medrano 951 2° Piso Cap. Fed. - (011) 4867-7545/7565 - dav@sceu.frba.utn.edu.ar
Posibles mejoras
Recordando que una resistencia es un componente electrónico que se opone al paso de
la corriente. Ejemplo:
Para resolver:
Esta configuración que se muestra a continuación se llama poner dos resistencias en
Paralelo:
Realizar una aplicación las siguientes características:
1. Sitúa dos Deslizadores, con cada Deslizador se debe cambiar el valor de cada
una de las Resistencias.
2. El valor máximo y mínimo de los Deslizadores, será de 1 y 500 respectivamente.
3. Al mover cada uno de los Deslizadores se debe obtener y presentar el valor de la
Resistencia paralelo, ósea la Resistencia Total del circuito.
4. Utiliza esta expresión para obtener el valor de dos resistencias en paralelo, que
sería la resistencia total del circuito:
Rp = (R1 * R2) / (R1 + R2)
Inspirarse en otros proyectos
Existen muchos proyectos en Internet para inspirarse y experimentar. Sugerimos
recorrer los siguientes sitios con sus estudiantes para inspirarse y generar nuevos
proyectos:
Instagram: #papercircuits
Pinterest: https://www.pinterest.es/marisacon/pop-up-con-leds/
Sitio web: https://chibitronics.com/
Posibilidad de Adaptación en el aula:
En caso de que lo quieras implementar en el aula con tus alumnos, a
continuación, te dejamos una rúbrica de evaluación:
Medrano 951 2° Piso Cap. Fed. - (011) 4867-7545/7565 - dav@sceu.frba.utn.edu.ar
REQUERIMIENTOS PUNTOS
Maquetado de la aplicación 25
Cargar archivo multimedia 25
Utilizar el efecto swipe o “deslizar el dedo” 25
Conexión de la aplicación con el móvil 25
TOTAL
Medrano 951 2° Piso Cap. Fed. - (011) 4867-7545/7565 - dav@sceu.frba.utn.edu.ar
También podría gustarte
- Electricidad, electromagnetismo y electrónica aplicados al automóvil. TMVG0209De EverandElectricidad, electromagnetismo y electrónica aplicados al automóvil. TMVG0209Calificación: 2 de 5 estrellas2/5 (1)
- Experiencias sobre circuitos eléctricos en serie operados por corriente directaDe EverandExperiencias sobre circuitos eléctricos en serie operados por corriente directaAún no hay calificaciones
- De GR5 Alejandro Chicaiza Práctica#1 InformeDocumento3 páginasDe GR5 Alejandro Chicaiza Práctica#1 InformeAlejandro Sebastian Chicaiza TipanAún no hay calificaciones
- LABO - CAMPO - ELECTRICO ProyectinaDocumento18 páginasLABO - CAMPO - ELECTRICO ProyectinaJose SoriaAún no hay calificaciones
- Tarea FinalDocumento13 páginasTarea FinalViviana CallomamaniAún no hay calificaciones
- Laboratorio de ProteusDocumento7 páginasLaboratorio de ProteusAnthony AchigAún no hay calificaciones
- Informe de Practica 1 - Proteus Simulador PDFDocumento6 páginasInforme de Practica 1 - Proteus Simulador PDFDamari RiveraAún no hay calificaciones
- Laboratorio 1Documento6 páginasLaboratorio 1ANTONIO DE JESUS VARGAS VARGASAún no hay calificaciones
- Informe de Practica 1 Proteus SimuladorDocumento6 páginasInforme de Practica 1 Proteus SimuladorAdrian MelendezAún no hay calificaciones
- INFORME N 8 Gasta Aga Destiempo PDFDocumento6 páginasINFORME N 8 Gasta Aga Destiempo PDFjoseAún no hay calificaciones
- Tutorial de CocodrileDocumento14 páginasTutorial de CocodrileLoren Fernández TejeroAún no hay calificaciones
- Taller 5. Lineas Equipotenciales y Diferencia de Potencial ElectricoDocumento17 páginasTaller 5. Lineas Equipotenciales y Diferencia de Potencial ElectricoJaime Malqui Cabrera MedinaAún no hay calificaciones
- Práctica #1 - Focos en ParaleloDocumento13 páginasPráctica #1 - Focos en ParaleloAMERICA MICHELLE DEL ANGEL TORRESAún no hay calificaciones
- Aplicacion de La Integral en Ingenieria ElectronicaDocumento8 páginasAplicacion de La Integral en Ingenieria Electronicacrisstoball33% (3)
- INTRODUCIÓNDocumento7 páginasINTRODUCIÓNEduardo LandaAún no hay calificaciones
- Practica 6 en Equipó - Osuna Gutierrez Brandon #20210287Documento6 páginasPractica 6 en Equipó - Osuna Gutierrez Brandon #20210287brandon osunaAún no hay calificaciones
- CE - Práctica 3 - Matlab y MultisimDocumento15 páginasCE - Práctica 3 - Matlab y MultisimAlexis CruzAún no hay calificaciones
- Electricidad - Informe Lab 09Documento12 páginasElectricidad - Informe Lab 09Michael Vargas100% (1)
- Practica 2 - Tapia AmayaDocumento19 páginasPractica 2 - Tapia AmayaMike DuránAún no hay calificaciones
- NI Multisim 14 Lab TeleDocumento21 páginasNI Multisim 14 Lab TeleMay Rodyn Cuba de la Cruz100% (1)
- Mallas y NodosDocumento10 páginasMallas y NodosPame OrtizAún no hay calificaciones
- Guia de Instalacion de Sistema FotovoltaDocumento48 páginasGuia de Instalacion de Sistema Fotovoltaivan romero reyesAún no hay calificaciones
- Rot Electro 8.01 Cuarto Peri 2020Documento19 páginasRot Electro 8.01 Cuarto Peri 2020omar torresAún no hay calificaciones
- SHCA PREVIO1 SyCDocumento5 páginasSHCA PREVIO1 SyCSÁNCHEZ HERNÁNDEZ ALEJANDRAAún no hay calificaciones
- Laboratorio 2 ElectrotecniaDocumento3 páginasLaboratorio 2 ElectrotecniaAndres Estrada ArrietaAún no hay calificaciones
- Ejemplo Simulación de Un Circuito Electrico.Documento5 páginasEjemplo Simulación de Un Circuito Electrico.Fabio Hernan TorresAún no hay calificaciones
- Tutorial Basico de Uso Del Entorno LTSpiceDocumento5 páginasTutorial Basico de Uso Del Entorno LTSpiceJuan Manuel GonzálezAún no hay calificaciones
- 4°programacionDocumento39 páginas4°programacionEli TorrensAún no hay calificaciones
- Reporte de Practica 1Documento7 páginasReporte de Practica 1Miguel SanchezAún no hay calificaciones
- Informe#2 Moreira KevinDocumento33 páginasInforme#2 Moreira Kevinkevin moreiraAún no hay calificaciones
- Exposicion AplicacionesDocumento9 páginasExposicion AplicacionesJaime Andres Álvarez GutiérrezAún no hay calificaciones
- Informe 1 PoweDocumento5 páginasInforme 1 PoweMario Vargas GiraldoAún no hay calificaciones
- Ley de OHM - Uso de Simulador INFORMEDocumento17 páginasLey de OHM - Uso de Simulador INFORMELicenciada Lida Vargas100% (1)
- Formato de PrácticaDocumento3 páginasFormato de PrácticaDiana Hidalgo OrtegaAún no hay calificaciones
- Guia QUCSDocumento10 páginasGuia QUCSwaltherioAún no hay calificaciones
- 14 - Guia de Laboratorio - Sesion - 14Documento6 páginas14 - Guia de Laboratorio - Sesion - 14adrianhusa5321Aún no hay calificaciones
- Taller Eje 3 Circuitos ElectricosDocumento8 páginasTaller Eje 3 Circuitos Electricoscarla ViloriaAún no hay calificaciones
- Anexo1 - Instalación y Manejo de Software ProteusDocumento13 páginasAnexo1 - Instalación y Manejo de Software Proteusrekiam93Aún no hay calificaciones
- Ley de OhmDocumento8 páginasLey de OhmBenitoLobosAún no hay calificaciones
- Guia Tecnologo Corriente Electrica.Documento6 páginasGuia Tecnologo Corriente Electrica.eiderAún no hay calificaciones
- Señales Lab 1Documento5 páginasSeñales Lab 1Andres GenoyAún no hay calificaciones
- Instrumental en Multisim Electrónica CompletaDocumento15 páginasInstrumental en Multisim Electrónica CompletaPedro Mata DuranAún no hay calificaciones
- Práctica 4 - Protoboard - PotenciometroDocumento3 páginasPráctica 4 - Protoboard - Potenciometrorobyn100Aún no hay calificaciones
- Guia de Instalacion de Paneles SolaresDocumento48 páginasGuia de Instalacion de Paneles SolaresRuben Boris Palacios RomeroAún no hay calificaciones
- Proyectos Finales Progr Intef Mayo2015 OKDocumento219 páginasProyectos Finales Progr Intef Mayo2015 OKDanaAún no hay calificaciones
- Informe 2 RedesDocumento24 páginasInforme 2 RedesMauricioSepulvedaBrajovicAún no hay calificaciones
- Informe 1 de Fisica IIIDocumento10 páginasInforme 1 de Fisica IIIJorge Luis Sarmiento Luna100% (2)
- Laboratorio-Fisica-Ley-de-Ohm-Final U CatolicaDocumento5 páginasLaboratorio-Fisica-Ley-de-Ohm-Final U CatolicaoscarAún no hay calificaciones
- Tarea2 Valeria MartinezDocumento3 páginasTarea2 Valeria MartinezValeria MartinezAún no hay calificaciones
- Informe de DE SIMULADORESDocumento23 páginasInforme de DE SIMULADORESPaola Andrea Cortès FlorezAún no hay calificaciones
- Tutorial 2102 M00Documento8 páginasTutorial 2102 M00Juan Miguel Yate AlcalaAún no hay calificaciones
- Fiii Practica 8 Ley de Ohm y Ley de Joule 2021Documento12 páginasFiii Practica 8 Ley de Ohm y Ley de Joule 2021Morales Hernández Luis AndrésAún no hay calificaciones
- Guía de Laboratorio 1Documento8 páginasGuía de Laboratorio 1Sandro RiosAún no hay calificaciones
- TR3 Taller de Electricidad y AutomatismoDocumento17 páginasTR3 Taller de Electricidad y AutomatismoNolberto Angel Hilario Damian100% (3)
- Circuitos Eléctricos Eje 3 AreandinaDocumento9 páginasCircuitos Eléctricos Eje 3 AreandinaEFREN LESMES GAITAAún no hay calificaciones
- EsquemaDocumento5 páginasEsquemaAleja Sairenz50% (2)
- Formato IEEE para Presentación de LaboratoriosDocumento5 páginasFormato IEEE para Presentación de LaboratoriosIvan Leonardoo Carvajall CAún no hay calificaciones
- Tutorial LTspice - EditadoDocumento15 páginasTutorial LTspice - EditadoPablo ReinadoAún no hay calificaciones
- Reporte 1 Fisica IIDocumento9 páginasReporte 1 Fisica IILenin RiseAún no hay calificaciones
- Montaje de elementos y equipos de instalaciones eléctricas de baja tensión en edificios. ELES0208De EverandMontaje de elementos y equipos de instalaciones eléctricas de baja tensión en edificios. ELES0208Aún no hay calificaciones
- Clase 2Documento20 páginasClase 2Dolores Alvarez GowlandAún no hay calificaciones
- Ejercicio 5 Word PrincipianteDocumento2 páginasEjercicio 5 Word PrincipianteDolores Alvarez GowlandAún no hay calificaciones
- 6 XilondeColoresDocumento14 páginas6 XilondeColoresDolores Alvarez GowlandAún no hay calificaciones
- 1 HolaGatitoDocumento17 páginas1 HolaGatitoDolores Alvarez GowlandAún no hay calificaciones
- Thomas Gowland Chamberlayne - Genealogía Familiar Al 1 Jul 2015Documento54 páginasThomas Gowland Chamberlayne - Genealogía Familiar Al 1 Jul 2015Dolores Alvarez GowlandAún no hay calificaciones
- Guia Ejercicios 2 PseintDocumento1 páginaGuia Ejercicios 2 PseintDolores Alvarez GowlandAún no hay calificaciones
- 4 SemaforoDocumento15 páginas4 SemaforoDolores Alvarez GowlandAún no hay calificaciones
- 5 BotonoeradeSonidosDocumento14 páginas5 BotonoeradeSonidosDolores Alvarez GowlandAún no hay calificaciones
- 3 NiveldeBurbujaDocumento16 páginas3 NiveldeBurbujaDolores Alvarez GowlandAún no hay calificaciones
- UTN - BA Consignas Prácticas Imágenes y HerramientasDocumento14 páginasUTN - BA Consignas Prácticas Imágenes y HerramientasDolores Alvarez GowlandAún no hay calificaciones
- UTN-FRBA Prácticas App InventorDocumento23 páginasUTN-FRBA Prácticas App InventorDolores Alvarez GowlandAún no hay calificaciones
- Ejercicio WordDocumento2 páginasEjercicio WordDolores Alvarez GowlandAún no hay calificaciones
- UTN - BA Consignas Prácticas TablasDocumento10 páginasUTN - BA Consignas Prácticas TablasDolores Alvarez GowlandAún no hay calificaciones
- Indice GeneralDocumento4 páginasIndice GeneralDolores Alvarez GowlandAún no hay calificaciones
- Proyecto La CompañiaDocumento2 páginasProyecto La CompañiaDolores Alvarez GowlandAún no hay calificaciones
- Curricula Tecnologica Senior 2020Documento14 páginasCurricula Tecnologica Senior 2020Dolores Alvarez GowlandAún no hay calificaciones
- Para Repasar ExcelDocumento4 páginasPara Repasar ExcelDolores Alvarez GowlandAún no hay calificaciones
- Elementos Del Comercio ElectrónicoDocumento6 páginasElementos Del Comercio ElectrónicoDolores Alvarez GowlandAún no hay calificaciones
- Funcion ExponencialDocumento1 páginaFuncion ExponencialDolores Alvarez GowlandAún no hay calificaciones
- Apuntes de Principio de ArquimedesDocumento4 páginasApuntes de Principio de ArquimedesMagdaleno Martinez Bocanegra100% (1)
- Equipotenciales y Campo ElectricoDocumento7 páginasEquipotenciales y Campo ElectricoCarlos CasassaAún no hay calificaciones
- Examen CeyeDocumento4 páginasExamen CeyeSaul MazaAún no hay calificaciones
- Mejía Álvaro - Práctica de Laboratorio IVDocumento23 páginasMejía Álvaro - Práctica de Laboratorio IVALVARO LEONARDO MEJIA CORNEJOAún no hay calificaciones
- Metrologia 3Documento46 páginasMetrologia 3Flor Rufino MuAún no hay calificaciones
- Flotabilidad y EstabilidadDocumento19 páginasFlotabilidad y EstabilidadNeisser Caruajulca100% (1)
- 1°#caida Libre y Tiro VerticalDocumento9 páginas1°#caida Libre y Tiro Verticalteradata0591290% (1)
- Ejercicios de Gases ADocumento4 páginasEjercicios de Gases Ahenry fernandezAún no hay calificaciones
- Práctica 3ADocumento15 páginasPráctica 3Amaria alexis de leon archilaAún no hay calificaciones
- MARCO TEORICO Perdida de CargaDocumento13 páginasMARCO TEORICO Perdida de CargaNeff MedinaAún no hay calificaciones
- MRU Ejercicios Resueltos PDFDocumento2 páginasMRU Ejercicios Resueltos PDFJorge Garcia100% (1)
- Transform AdoresDocumento80 páginasTransform AdoresCentro 99Aún no hay calificaciones
- Tarea OptimizacionDocumento8 páginasTarea OptimizacionDaniela Baron UsgaAún no hay calificaciones
- Solución1 1Documento9 páginasSolución1 1jaquirxAún no hay calificaciones
- SO4. S 1-Propiedades de Los LiquidosDocumento29 páginasSO4. S 1-Propiedades de Los LiquidosKaterin PradoAún no hay calificaciones
- Ejercicios 2013Documento7 páginasEjercicios 2013MarcoSernaqueMarchanAún no hay calificaciones
- Efecto Coriolis - Wikipedia, La Enciclopedia LibreDocumento18 páginasEfecto Coriolis - Wikipedia, La Enciclopedia Libredavidgenaro69Aún no hay calificaciones
- Laboratorio 1 Momentos de Fuerzas y Equilibrio Armando MartinezDocumento9 páginasLaboratorio 1 Momentos de Fuerzas y Equilibrio Armando MartinezArmando AntenasAún no hay calificaciones
- Examen de Fisica de CuartoDocumento19 páginasExamen de Fisica de CuartoKarol Murga Saygua100% (1)
- Informe Laboratorio Carga y Descarga de Un CondensadorDocumento14 páginasInforme Laboratorio Carga y Descarga de Un CondensadorLAURA VIVIANA RODRIGUEZ VILLAMIZARAún no hay calificaciones
- Humanidades IiDocumento9 páginasHumanidades IiAngel GarzaAún no hay calificaciones
- Descripcion Del MovimientoDocumento53 páginasDescripcion Del MovimientoMatias BuccinoAún no hay calificaciones
- Taller Profundizacion de Quimica 10Documento4 páginasTaller Profundizacion de Quimica 10Sebastián GonzálezAún no hay calificaciones
- Leyes de KirchoffDocumento5 páginasLeyes de KirchoffDANIEL GONZALEZ ZAVALAAún no hay calificaciones
- Estudio de Cortocircuito y Coordinación de Protecciones, Parte 1 Ingenieri PDFDocumento6 páginasEstudio de Cortocircuito y Coordinación de Protecciones, Parte 1 Ingenieri PDFsupercheleroAún no hay calificaciones
- 3 - 2 Primera Ley de NewtonDocumento12 páginas3 - 2 Primera Ley de NewtonMariana SotoAún no hay calificaciones
- 14 Generador Síncrono-2Documento34 páginas14 Generador Síncrono-2Dilman Alberto Ccotahuana HuarcaAún no hay calificaciones
- Ejercicios Resueltos de Magnitudes Medidas y ErroresDocumento9 páginasEjercicios Resueltos de Magnitudes Medidas y ErroresJesus Manuel Vizcaino SolanasAún no hay calificaciones
- Trabajo Rotor y Motor TrifasicoDocumento14 páginasTrabajo Rotor y Motor TrifasicoVictor BejaranoAún no hay calificaciones
- Ejercicios Acometidas CompressDocumento7 páginasEjercicios Acometidas CompressDiego Anthony Moran QuindeAún no hay calificaciones