Documentos de Académico
Documentos de Profesional
Documentos de Cultura
2022-02 - S04 - 1 - Marcos en HTML
Cargado por
RodrigoDescripción original:
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
2022-02 - S04 - 1 - Marcos en HTML
Cargado por
RodrigoCopyright:
Formatos disponibles
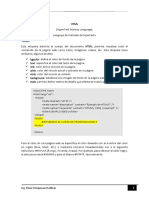
Marcos en
HTML
Computación II - Licenciatura en Educación en Matemática y Computación Prof. Fredi Palominos V.
Página que define marcos
Marco Marco derecho
izquierdo
Computación II - Licenciatura en Educación en Matemática y Computación Prof. Fredi Palominos V.
<HTML>
<HEAD>
<TITLE>Pagina principal que define los marcos</TITLE>
</HEAD>
<FRAMESET COLS="20%,80%">
<!-- Esta pagina define dos marcos verticales: -->
<!-- Al de la izquierda le asigna el 20% del espacio -->
<!-- El 80% al marco derecho -->
<FRAME NAME = "izq-indice" SRC="pagina_marco_izquierdo.html">
<!-- Define el marco izquierdo, lo llama izq-indice y lo llenara con la -->
<!-- pagina de nombre pagina_marco_izquierdo.html -->
<FRAME NAME = "der-principal" SRC="default.html">
<!-- Define el marco derecho, lo llama der-principal y lo llenara con la -->
<!-- pagina de nombre default.html -->
<NOFRAMES>
<P>Solo podrá ver esta página si su navegador
tiene la capacidad de visualizar marcos.</P>
</NOFRAMES>
</FRAMESET>
</HTML>
Computación II - Licenciatura en Educación en Matemática y Computación Prof. Fredi Palominos V.
<html>
<head> Página marco izquierdo
</head>
<body>
<body background="celeste.jpg">
<center>
<br> <br>
<img src="usach-trans.gif" alt="Escudo de la USACH" border="0">
<br> <br>
<FONT SIZE=5 COLOR=BLACK> MARCO IZQUIERDO </FONT> <br>
<FONT SIZE=2 COLOR=blue> Contiene el menú </FONT> <br> <br><br> <br>
</center>
<FONT SIZE=2 COLOR=red>
Pagina 2 en <A HREF="pagina2.html" TARGET="der-principal"> marco derecho </A>
<br>
Pagina 2 en <A HREF="pagina2.html" TARGET="_blank"> nueva ventana del navegador </A>
</FONT>
<br>
</body>
</html>
Computación II - Licenciatura en Educación en Matemática y Computación Prof. Fredi Palominos V.
También podría gustarte
- Programación Paginas Web JavaScript y PHPDe EverandProgramación Paginas Web JavaScript y PHPAún no hay calificaciones
- UT4 - HTML - Avanzado - MarcosDocumento26 páginasUT4 - HTML - Avanzado - Marcosjmarreropaula3Aún no hay calificaciones
- Manual de HTML - Frames PDFDocumento8 páginasManual de HTML - Frames PDFAngel Ito CanalesAún no hay calificaciones
- Frames e HipervinculosDocumento2 páginasFrames e HipervinculoskokoxanelAún no hay calificaciones
- Para Crear Una Página Dividida en MarcosDocumento6 páginasPara Crear Una Página Dividida en MarcosRolando Choque HuarcayaAún no hay calificaciones
- Laravel Con JetstreamDocumento11 páginasLaravel Con JetstreamRafael TaracheAún no hay calificaciones
- Taller No 1 Practico HTMLDocumento13 páginasTaller No 1 Practico HTMLPaula Andrea Erazo SantosAún no hay calificaciones
- Act 1 Semana 31Documento7 páginasAct 1 Semana 31Lilia del Carmen Hernandez HernandezAún no hay calificaciones
- Guia 3 HTML FrameDocumento1 páginaGuia 3 HTML Frame......Aún no hay calificaciones
- Guia Grado - 10 - Periodo2 PDFDocumento5 páginasGuia Grado - 10 - Periodo2 PDFDaniela PradaAún no hay calificaciones
- 1.1.-Estructura Básica de Una Página Con Formato HTML5.: 1.1.1.Documento3 páginas1.1.-Estructura Básica de Una Página Con Formato HTML5.: 1.1.1.Pedro ArzateAún no hay calificaciones
- Responsive Con BootstrapDocumento10 páginasResponsive Con BootstrapvevisvsAún no hay calificaciones
- Diseño Web EjemploDocumento14 páginasDiseño Web Ejemploedgar castellanosAún no hay calificaciones
- Para Menu y LoginDocumento12 páginasPara Menu y LoginJosé Eduardo Pérez RochaAún no hay calificaciones
- Frames HTMLDocumento3 páginasFrames HTMLgobierno.kofanAún no hay calificaciones
- HTML ActividadesDocumento7 páginasHTML ActividadeslilihilarionAún no hay calificaciones
- DSW - Unidad 1 - Actividad 3 - HTMLDocumento3 páginasDSW - Unidad 1 - Actividad 3 - HTMLLucio CarlacchianiAún no hay calificaciones
- CU00727B Id HTML Crear Portal WEB Basico Pagina Principal Cabecera Menu PieDocumento6 páginasCU00727B Id HTML Crear Portal WEB Basico Pagina Principal Cabecera Menu PieZuri LSAún no hay calificaciones
- Bootstrap 4 - 01 Instalación de Bootstrap 4.1.0 y Clases para Grid, Carousel y Table PDFDocumento22 páginasBootstrap 4 - 01 Instalación de Bootstrap 4.1.0 y Clases para Grid, Carousel y Table PDFGaby TiconaAún no hay calificaciones
- Resumen Sobre HTML 5Documento6 páginasResumen Sobre HTML 5Mariu MontielAún no hay calificaciones
- FRAMEDocumento8 páginasFRAMENilton Valladolid CamposAún no hay calificaciones
- Frames y MultimediaDocumento4 páginasFrames y MultimediaDerbis BuenoAún no hay calificaciones
- Pagina Veterinaria SJRPDocumento7 páginasPagina Veterinaria SJRPsandra RuizAún no hay calificaciones
- Acreditable Pro Juan Frames de HTMLDocumento33 páginasAcreditable Pro Juan Frames de HTMLRonny RodriguezAún no hay calificaciones
- Anatomía Del Código HTML5Documento8 páginasAnatomía Del Código HTML5Alexis Abel Tipula CoaguilaAún no hay calificaciones
- Crea Un Documento HTML Con Un Editor de Texto Como NotepadDocumento4 páginasCrea Un Documento HTML Con Un Editor de Texto Como Notepadrodolfo cabralAún no hay calificaciones
- Estructura Basica Nivel MedioDocumento12 páginasEstructura Basica Nivel MedioMiguel Angel AlvarezAún no hay calificaciones
- PW1 Lab06 FramesDocumento4 páginasPW1 Lab06 FramesMarco FraquetAún no hay calificaciones
- Maquetacion CSSDocumento5 páginasMaquetacion CSSniurkamAún no hay calificaciones
- U1 - T2 - Q1-P1 - DDW - 2INF - Ficha-Act - N2 SANTILLAN MENDOZA ANDRESDocumento6 páginasU1 - T2 - Q1-P1 - DDW - 2INF - Ficha-Act - N2 SANTILLAN MENDOZA ANDRESAndrés SantillánAún no hay calificaciones
- Trabajo PrincipalDocumento3 páginasTrabajo PrincipalTeacher VivianAún no hay calificaciones
- Practicas CalificadasDocumento9 páginasPracticas CalificadasHector Lopez SanchezAún no hay calificaciones
- HTML BasicoDocumento8 páginasHTML BasicoEuhn LynnAún no hay calificaciones
- FrameDocumento4 páginasFrameronyniltonAún no hay calificaciones
- Clase 1 HTML VerdaderoDocumento8 páginasClase 1 HTML VerdaderoMatías L. GodoyAún no hay calificaciones
- Lanzador XploitsDocumento8 páginasLanzador XploitsLuna Menguante SalasAún no hay calificaciones
- Tutorial Crear Pestañas BloggerDocumento5 páginasTutorial Crear Pestañas Bloggercecibal100% (12)
- DISEñO DE PAGINAS CON HTMLDocumento44 páginasDISEñO DE PAGINAS CON HTMLJulian MejiaAún no hay calificaciones
- Body HTMLDocumento8 páginasBody HTMLJavier Manuel Gamarra AlvaradoAún no hay calificaciones
- Qué Son Los FramesDocumento11 páginasQué Son Los FramesGilberto SecaidaAún no hay calificaciones
- Ejercicios CSSDocumento10 páginasEjercicios CSSMiguel Angel Gomes SaraviaAún no hay calificaciones
- Tema 2 - Lenguajes HTMLDocumento85 páginasTema 2 - Lenguajes HTMLAlberto Andrades GalindoAún no hay calificaciones
- HTML PracticasDocumento13 páginasHTML PracticasJorge Armando LLerena RojasAún no hay calificaciones
- HTML5Documento20 páginasHTML5Stefano Andres Herrera ArvayAún no hay calificaciones
- Farez - Wilmer - Actividad Interactiva 2Documento15 páginasFarez - Wilmer - Actividad Interactiva 2FAWIL SOLUCIONESAún no hay calificaciones
- BootstrapDocumento7 páginasBootstrapValen LemboAún no hay calificaciones
- HTML ActividadesDocumento21 páginasHTML ActividadesJose M EstofaneroAún no hay calificaciones
- Poster Cientifico Olga Leticia Ambuludi ChalanDocumento1 páginaPoster Cientifico Olga Leticia Ambuludi ChalanLetty AmbuludiAún no hay calificaciones
- Apuntes ImportantesDocumento12 páginasApuntes ImportantesFelipa JeffreyAún no hay calificaciones
- Alejandro Salvo Tarea2Documento8 páginasAlejandro Salvo Tarea2Alejandro Salvo CamposAún no hay calificaciones
- Apunts HTMLDocumento9 páginasApunts HTMLamgspain78Aún no hay calificaciones
- IFRAMEDocumento1 páginaIFRAMERafael GonzalezAún no hay calificaciones
- Prtactica 1Documento5 páginasPrtactica 1isaacmendez450Aún no hay calificaciones
- HTML 7 - CapasDocumento22 páginasHTML 7 - CapasAldo CuencaAún no hay calificaciones
- Frames y MultimediaDocumento6 páginasFrames y MultimediaManuel Alejandro PanizzoAún no hay calificaciones
- Como Crear Tu Primera Página WebDocumento5 páginasComo Crear Tu Primera Página WebDani MarroquinAún no hay calificaciones
- Diseño Web Con EstilosDocumento39 páginasDiseño Web Con EstilosJohan GMesaAún no hay calificaciones
- Administración de Sistemas Gestores de Base de Datos. 2ª Edición: BASES DE DATOSDe EverandAdministración de Sistemas Gestores de Base de Datos. 2ª Edición: BASES DE DATOSCalificación: 3 de 5 estrellas3/5 (2)
- Bases Protocolizadas Acuerdo MoviredDocumento5 páginasBases Protocolizadas Acuerdo MoviredRodrigoAún no hay calificaciones
- Clase - Vectores - Campos Vectoriales - Ecuacion Vectorial de La Recta y El PlanoDocumento7 páginasClase - Vectores - Campos Vectoriales - Ecuacion Vectorial de La Recta y El PlanoRodrigoAún no hay calificaciones
- Usach Preg 00573 03 Resd 1Documento9 páginasUsach Preg 00573 03 Resd 1RodrigoAún no hay calificaciones
- Función CuadráticaDocumento11 páginasFunción CuadráticaRodrigoAún no hay calificaciones
- EXPO 2022 - Programa Charlas v1Documento8 páginasEXPO 2022 - Programa Charlas v1RodrigoAún no hay calificaciones
- Usach Preg 00573 03 Resr 1Documento12 páginasUsach Preg 00573 03 Resr 1RodrigoAún no hay calificaciones
- Usach Pedagogia Matematica y Computacion 2022 - 4Documento3 páginasUsach Pedagogia Matematica y Computacion 2022 - 4RodrigoAún no hay calificaciones
- Informe Seguimiento 63F-07 Ministerio de Educacion-Septiembre 2008Documento3 páginasInforme Seguimiento 63F-07 Ministerio de Educacion-Septiembre 2008RodrigoAún no hay calificaciones
- 2022-02 - S16 - 2 - Arboles BinariosDocumento9 páginas2022-02 - S16 - 2 - Arboles BinariosRodrigoAún no hay calificaciones
- Ped Física y Matemática 2021 - 0Documento2 páginasPed Física y Matemática 2021 - 0RodrigoAún no hay calificaciones
- TALLER N°2C - Aplicacion de Sistemas de Ecuaciones Lineales - 2Documento3 páginasTALLER N°2C - Aplicacion de Sistemas de Ecuaciones Lineales - 2RodrigoAún no hay calificaciones
- Puc Preg 01252 03 Resd 5 - 3Documento10 páginasPuc Preg 01252 03 Resd 5 - 3RodrigoAún no hay calificaciones
- 03 03 2017 10 36 39 - PlanestudiometalurgiaDocumento2 páginas03 03 2017 10 36 39 - PlanestudiometalurgiaRodrigoAún no hay calificaciones
- Presentación 1 - Estructuras Algebraicas - 02.2022Documento19 páginasPresentación 1 - Estructuras Algebraicas - 02.2022RodrigoAún no hay calificaciones
- Pedagogia en Educacion Media en Matematica - Folleto - 2022Documento4 páginasPedagogia en Educacion Media en Matematica - Folleto - 2022RodrigoAún no hay calificaciones
- TALLER N°2A - MATRICES 2 - Actividad de Clase 30.09.2022Documento2 páginasTALLER N°2A - MATRICES 2 - Actividad de Clase 30.09.2022RodrigoAún no hay calificaciones
- Presentación 4 - Sistemas de Ecuaciones LinealesDocumento10 páginasPresentación 4 - Sistemas de Ecuaciones LinealesRodrigoAún no hay calificaciones
- Presentación 6 - Vectores 2D y 3DDocumento46 páginasPresentación 6 - Vectores 2D y 3DRodrigoAún no hay calificaciones
- Presentación 2 - Matrices 1 - 02.2022Documento27 páginasPresentación 2 - Matrices 1 - 02.2022RodrigoAún no hay calificaciones
- Durkaheim y ChileDocumento33 páginasDurkaheim y ChileRodrigoAún no hay calificaciones
- Ponce Llegada EscuelaDocumento38 páginasPonce Llegada EscuelaRodrigoAún no hay calificaciones
- Taller N°2b - Matrices 2Documento2 páginasTaller N°2b - Matrices 2RodrigoAún no hay calificaciones
- 2022-02 - S01 - 1 - Clase 0 - CIIDocumento15 páginas2022-02 - S01 - 1 - Clase 0 - CIIRodrigoAún no hay calificaciones
- 2021-02 - S02 - 1 - Usemap Img HTMLDocumento8 páginas2021-02 - S02 - 1 - Usemap Img HTMLRodrigoAún no hay calificaciones
- TALLER N°3 - Numeros Complejos IDocumento2 páginasTALLER N°3 - Numeros Complejos IRodrigoAún no hay calificaciones
- 2022-02 - S02 - 0 - Hipertexto y HTML - Parte IIDocumento9 páginas2022-02 - S02 - 0 - Hipertexto y HTML - Parte IIRodrigoAún no hay calificaciones
- 12 - Actividad de Clase 11-Nov - Sistemas de Ecuaciones LinealesDocumento5 páginas12 - Actividad de Clase 11-Nov - Sistemas de Ecuaciones LinealesRodrigoAún no hay calificaciones
- 2022-02 - S01 - 2 - Hipertexto y HTMLDocumento23 páginas2022-02 - S01 - 2 - Hipertexto y HTMLRodrigoAún no hay calificaciones
- 2021-02 - S03 - 2 - Tablas en HTMLDocumento11 páginas2021-02 - S03 - 2 - Tablas en HTMLRodrigoAún no hay calificaciones
- Syllabus 527148Documento4 páginasSyllabus 527148RodrigoAún no hay calificaciones
- Neumatica Nivel Avanzado Tp102 Festo (Soluciones)Documento84 páginasNeumatica Nivel Avanzado Tp102 Festo (Soluciones)Anthony GuevaraAún no hay calificaciones
- EnergiaDocumento4 páginasEnergiaSilvana BolañosAún no hay calificaciones
- PC GamerDocumento4 páginasPC GamerAugustoChotónAlzaAún no hay calificaciones
- Diferencias Entre Google Drive Presentaciones, Power Point y KeynoteDocumento2 páginasDiferencias Entre Google Drive Presentaciones, Power Point y KeynoteNiels Estrada Vila44% (9)
- Examen 2da Unidad - 2013-IDocumento3 páginasExamen 2da Unidad - 2013-ILucas Fabrizzio Moreno AlemanAún no hay calificaciones
- Evaluación Numeros EnterosDocumento1 páginaEvaluación Numeros EnterosSOTOGUTIE3125Aún no hay calificaciones
- 75 Nichos MercadoDocumento6 páginas75 Nichos MercadoLuis RosasAún no hay calificaciones
- Camara Tracera Huawei Y520 en Mercado Libre ColombiaDocumento14 páginasCamara Tracera Huawei Y520 en Mercado Libre ColombiajorgeAún no hay calificaciones
- Igualdad de Oportunidades en El Mundo Digital - DDAADocumento824 páginasIgualdad de Oportunidades en El Mundo Digital - DDAAToni de la Torre100% (1)
- E Tax PreguntasDocumento3 páginasE Tax PreguntasRoyer Jheol Aguilar EsquivelAún no hay calificaciones
- Abrir Módulo 2 Hardware Optix OSN 180068008800T32 2Documento182 páginasAbrir Módulo 2 Hardware Optix OSN 180068008800T32 2Mauricio G.Aún no hay calificaciones
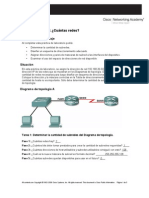
- Cuantas RedesDocumento5 páginasCuantas RedesMiguel MirandaAún no hay calificaciones
- Trabajo Final Sistemas DinamicosDocumento26 páginasTrabajo Final Sistemas DinamicosJOSÉ ANTONIO MALDONADO CANDELAAún no hay calificaciones
- Manual de Cierre y Apertura SIGESP - V2Documento25 páginasManual de Cierre y Apertura SIGESP - V2Alfredo José Palma75% (4)
- Tarea 7 Control EstadisticoDocumento2 páginasTarea 7 Control Estadisticohipnofenix0% (4)
- Plan de Asignatura Herramientas InformaticasDocumento11 páginasPlan de Asignatura Herramientas InformaticasFreddy EsparzaAún no hay calificaciones
- Primera Generación de ComputadorasDocumento3 páginasPrimera Generación de ComputadorasLucia MartinezAún no hay calificaciones
- La Creatividad LaboralDocumento7 páginasLa Creatividad Laboralpanchito01Aún no hay calificaciones
- Tareas EpiiDocumento5 páginasTareas EpiijuanAún no hay calificaciones
- AntologiaDocumento18 páginasAntologiaViktorAún no hay calificaciones
- Ultraportátil Toshiba NB 500 v01r02Documento14 páginasUltraportátil Toshiba NB 500 v01r02Mario Sánchez BañaresAún no hay calificaciones
- PTG-B-CISC 855 Muñoz Zatizabal Henry Xavier, Garcia Salazar Genaro FelipeDocumento186 páginasPTG-B-CISC 855 Muñoz Zatizabal Henry Xavier, Garcia Salazar Genaro FelipeEduar Chambi ApazaAún no hay calificaciones
- Razonamiento Matematico 02 INDUCTIVO - DeDUCTIVODocumento2 páginasRazonamiento Matematico 02 INDUCTIVO - DeDUCTIVOgabriel100% (3)
- Posturograma (Antropometrics)Documento7 páginasPosturograma (Antropometrics)MrJeisson93Aún no hay calificaciones
- Controles ChexkBox-TareaDocumento2 páginasControles ChexkBox-TareaNosft KraAún no hay calificaciones
- Hoja de Vida Del Aprendiz Sena: 1. Datos PersonalesDocumento5 páginasHoja de Vida Del Aprendiz Sena: 1. Datos PersonalesHernando Jose Fuentes RomeroAún no hay calificaciones
- Practicas de Busqueda en InternetDocumento1 páginaPracticas de Busqueda en InternetFernando Parra HernandezAún no hay calificaciones
- Silabus Introduccion A La Realidad Aumentada Con Unity y VuforiaDocumento14 páginasSilabus Introduccion A La Realidad Aumentada Con Unity y VuforiaELMER TIGRE HUAMANAún no hay calificaciones
- Ejercicios T5 (2022-23 Q1) DSBM UPCDocumento327 páginasEjercicios T5 (2022-23 Q1) DSBM UPCMain YasuoAún no hay calificaciones
- Informe - Fundamentos de Lazo de Corriente 0-20 Ma - MMVDocumento11 páginasInforme - Fundamentos de Lazo de Corriente 0-20 Ma - MMVMarcelo VilcaAún no hay calificaciones