Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Body HTML
Cargado por
Javier Manuel Gamarra AlvaradoTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Body HTML
Cargado por
Javier Manuel Gamarra AlvaradoCopyright:
Formatos disponibles
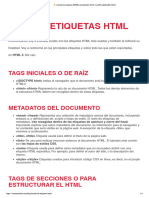
PROGRAMACION II
HTML
(HyperText Markup Language),
Lenguaje de marcado de hipertexto
<body>
Esta etiqueta delimita el cuerpo del documento HTML, permite visualizar todo el
contenido de la página web como texto, imágenes, videos, etc. Esta etiqueta tiene
atributos, algunas de ellas:
bgcolor: define el color de fondo de la página.
text: especifica el color del texto de la página.
link: color de los vínculos en la página.
alink: color del vínculo actual o activado en la página.
vlink: color del vínculo ya visitado.
background: establece una imagen de fondo en la página web.
style: permite definir estilos de diseño que afectaran toda la página.
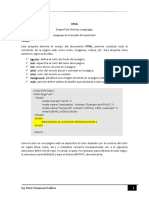
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8" />
<meta name="description" content="Ejemplo de HTML5" />
<meta name="keywords" content="HTML5, CSS3, Javascript" />
<title>EJEMPLO 00001</title>
</head>
<body>
BIENVENIDO AL CURSO DE PROGRAMACION II
<body>
</html>
Para el color en una página web se especifica el color deseado con el nombre del color
en inglés (blue, black, etc.) o mediante números hexadecimales con a la siguiente
estructura: #RRVVAA (R=rojo, V=verde, A=azul). Por ejemplo, para obtener el color negro,
la estructura sería #000000 y para el blanco #FFFFFF, técnicamente.
Ing. Elmer Chuquiyauri Saldivar 1
PROGRAMACION II
ESTRUCTURA MAS DETALLADA DEL CUERPO <body></body>
En versiones anteriores a HTML5 la parte visible se estructuraba o diseñaba con las
etiquetas <table> y <div>, pero con la nueva versión incorporo nuevos elementos que
ayudan a identificar cada sección de la página y del cuerpo.
Una página o aplicación web se divide entre varias áreas visuales para mejorar la
interactividad del usuario. Las etiquetas que representan cada nuevo elemento de
HTML5 están íntimamente relacionadas con estas áreas.
Un diseño de una página puede presentar la estructura de la Figura Nᴼ002-001
Figura Nº002-001. Estructura de una página web
Ing. Elmer Chuquiyauri Saldivar 2
PROGRAMACION II
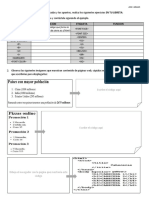
Algunos diseños:
Figura Nº002-002. Ejemplo de una página web con una estructura descrito
Figura Nº002-003. Ejemplo de una página web con una estructura descrito
Ing. Elmer Chuquiyauri Saldivar 3
PROGRAMACION II
La Figura Nᴼ002-001, se podría representar con las siguientes etiquetas en HTML5
Figura Nᴼ002-004: Etiquetas en HTML5 de cada sección de la página web
Ing. Elmer Chuquiyauri Saldivar 4
PROGRAMACION II
<header>
En HTML5 se incorporó esta etiqueta <header>, que sirve para poner títulos, subtítulos,
logos de la página, no debe confundirse con <head> que sirve para construir la cabecera
del documento, en código seria asi:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8" />
<meta name="description" content="Ejemplo de HTML5" />
<meta name="keywords" content="HTML5, CSS3, Javascript" />
<title>Titulo de la Pagina Web</title>
</head>
<body>
<header>
<h1>TITULO DE LA PAGIAN WEB</h1>
</header>
<body>
</html>
<nav>
Esta etiqueta sirve para agregar una barra de navegación en la página web, en código
seria así:
.
.
.
<body>
<header>
<h1>TITULO DE LA PAGIAN WEB</h1>
</header>
<nav>
<ul>
<li>INICIO</li>
<li>DOCUMENTOS</li>
<li>DIRECTORIO</li>
</ul>
</nav>
</body>
</html>
Ing. Elmer Chuquiyauri Saldivar 5
PROGRAMACION II
<section>
Con esta etiqueta según la sección del diseño de la Figura Nᴼ002-001, se delimita
información más relevante de la página web puede ser diseñada en diferentes formas.
Un ejemplo se ve en el siguiente código:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8" />
<meta name="description" content="Ejemplo de HTML5" />
<meta name="keywords" content="HTML5, CSS3, Javascript" />
<title>Titulo de la Pagina Web</title>
</head>
<body>
<header>
<h1>TITULO DE LA PAGIAN WEB</h1>
</header>
<nav>
<ul>
<li>INICIO</li>
<li>DOCUMENTOS</li>
<li>DIRECTORIO</li>
</ul>
</nav>
<section>
</section>
</html>
<aside>
En el diseño planteado en la Figura Nᴼ002-001, la columna Barra Lateral, que está al lado
derecho de la sección Información Principal, generalmente se podría poner notas no tan
relevantes con la información principal o lo que se considere conveniente.
Esta etiqueta también se puede utilizar para poner información u otras cosas en la parte
derecha de la Información Principal por lo tanto <aside> solo describe la información que
contiene y no el lugar dentro de la estructura, este elemento se puede utilizar también
dentro <section>. Ejemplo en el siguiente código:
Ing. Elmer Chuquiyauri Saldivar 6
PROGRAMACION II
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8" />
<meta name="description" content="Ejemplo de HTML5" />
<meta name="keywords" content="HTML5, CSS3, Javascript" />
<title>Titulo de la Pagina Web</title>
</head>
<body>
<header>
<h1>TITULO DE LA PAGIAN WEB</h1>
</header>
<nav>
<ul>
<li>INICIO</li>
<li>DOCUMENTOS</li>
<li>DIRECTORIO</li>
</ul>
</nav>
<section>
</section>
<aside>
<blockquote>Nota uno</blockquote>
<blockquote>Nota dos</blockquote>
</aside>
</html>
<footer>
Esta etiqueta nos permite poner información en la parte final de la página web según el
diseño planteado en la Figura Nᴼ 002-001, tal como se muestra en el código siguiente:
<!DOCTYPE html>
<html lang="es">
<head>
<meta charset="utf-8" />
<meta name="description" content="Ejemplo de HTML5" />
<meta name="keywords" content="HTML5, CSS3, Javascript" />
<title>Titulo de la Pagina Web</title>
</head>
<body>
Ing. Elmer Chuquiyauri Saldivar 7
PROGRAMACION II
<header>
<h1>TITULO DE LA PAGIAN WEB</h1>
</header>
<nav>
<ul>
<li>INICIO</li>
<li>DOCUMENTOS</li>
<li>DIRECTORIO</li>
</ul>
</nav>
<section>
</section>
<aside>
<blockquote>Nota uno</blockquote>
<blockquote>Nota dos</blockquote>
</aside>
<footer>
Correo: amarilis2020@gmail.com
Telefono: (062)515330
</footer>
</html>
Ing. Elmer Chuquiyauri Saldivar 8
También podría gustarte
- HTML EtiquetasDocumento8 páginasHTML EtiquetasEuhn LynnAún no hay calificaciones
- HTML5: Introducción y ejemplosDocumento27 páginasHTML5: Introducción y ejemplosDanielMtzAlvAún no hay calificaciones
- Ejercicio de Inicio HTML5Documento18 páginasEjercicio de Inicio HTML5DELIA MARINA HERAZO TUIRANAún no hay calificaciones
- Diseño Web - Semana 4Documento7 páginasDiseño Web - Semana 4Elvis PérezAún no hay calificaciones
- Tema 1. Implantación de Arquitecturas WebDocumento39 páginasTema 1. Implantación de Arquitecturas WebJessica Pozo MartinAún no hay calificaciones
- Manual CadworxDocumento202 páginasManual Cadworxmc_laberint75% (8)
- HTML 5Documento21 páginasHTML 5SANDRA COMES COMASAún no hay calificaciones
- Taller Etiquetas HTML y CSSDocumento4 páginasTaller Etiquetas HTML y CSSjeiner fabianAún no hay calificaciones
- Presentacion OralDocumento5 páginasPresentacion OralPAOLA0% (1)
- Apoyo Lectura - HTML y CSS (Parte I)Documento30 páginasApoyo Lectura - HTML y CSS (Parte I)Camilo Ignacio LavadoAún no hay calificaciones
- Taller DSW v2Documento35 páginasTaller DSW v2Peponmf MagallanesAún no hay calificaciones
- Manual DEPW Unidad 1 - Pags 27-54Documento28 páginasManual DEPW Unidad 1 - Pags 27-54L.S.C.A Carlos Pastrana GarcíaAún no hay calificaciones
- DSW - Unidad 1 - Actividad 3 - HTMLDocumento3 páginasDSW - Unidad 1 - Actividad 3 - HTMLLucio CarlacchianiAún no hay calificaciones
- HTML 5Documento22 páginasHTML 5Estella Saleme LugoAún no hay calificaciones
- Plsi2019a-10 Visual Basic y La WebDocumento69 páginasPlsi2019a-10 Visual Basic y La WebJHON ALEXANDER JARRO CHURQUIAún no hay calificaciones
- Anatomía Del Código HTML5Documento8 páginasAnatomía Del Código HTML5Alexis Abel Tipula CoaguilaAún no hay calificaciones
- GUIA II - Estructura HTMLDocumento19 páginasGUIA II - Estructura HTMLVictor DiazAún no hay calificaciones
- 1.1.-Estructura Básica de Una Página Con Formato HTML5.: 1.1.1.Documento3 páginas1.1.-Estructura Básica de Una Página Con Formato HTML5.: 1.1.1.Pedro ArzateAún no hay calificaciones
- HTML 5Documento8 páginasHTML 5ANDRES LOZANO LUNAAún no hay calificaciones
- Estructura y Dats Importantes de Una PaginaDocumento7 páginasEstructura y Dats Importantes de Una PaginaADRIANA PEREZAún no hay calificaciones
- HTML Etiquetas PDFDocumento6 páginasHTML Etiquetas PDFeric montenegroAún no hay calificaciones
- Alavez Mendoza Carlos Alfredo 3° IV Actividad de Aprendizaje 11Documento2 páginasAlavez Mendoza Carlos Alfredo 3° IV Actividad de Aprendizaje 11Carlos MendozaAún no hay calificaciones
- Anatomía Del Código HTML5Documento4 páginasAnatomía Del Código HTML5luichopiAún no hay calificaciones
- Estructura básica HTML5Documento8 páginasEstructura básica HTML5Pijeras100% (1)
- Fundamentos html5 PDFDocumento21 páginasFundamentos html5 PDFEdna EngraciaAún no hay calificaciones
- Introduccion A HTML CSS JavascriptDocumento23 páginasIntroduccion A HTML CSS JavascriptFrancisco Herrera GarcíaAún no hay calificaciones
- Bitácora HTML5 CSSDocumento17 páginasBitácora HTML5 CSSSergio EspinosaAún no hay calificaciones
- Introduccion Al Html5-Ihc-Seccion-1050Documento5 páginasIntroduccion Al Html5-Ihc-Seccion-1050john Mata gilAún no hay calificaciones
- Conceptos Basicos Prog Web - Introduccion A HTML y CSSDocumento9 páginasConceptos Basicos Prog Web - Introduccion A HTML y CSSIvan Leonardo FonsecaAún no hay calificaciones
- Estructura Basica Nivel MedioDocumento12 páginasEstructura Basica Nivel MedioMiguel Angel AlvarezAún no hay calificaciones
- Introduccion HTML PDFDocumento4 páginasIntroduccion HTML PDFEynor HerreraAún no hay calificaciones
- Sintaxis y Estructura de Un HTMLDocumento4 páginasSintaxis y Estructura de Un HTMLGUIDOAún no hay calificaciones
- Diseño Web I Estructura Semantica CajasDocumento13 páginasDiseño Web I Estructura Semantica CajasJafet MejiaAún no hay calificaciones
- Diseño de Paginas HTML5 PDFDocumento20 páginasDiseño de Paginas HTML5 PDFLauren TaylorAún no hay calificaciones
- Developer Mozilla Org Es Docs Learn HTML Introduction To HTMDocumento18 páginasDeveloper Mozilla Org Es Docs Learn HTML Introduction To HTMFlor MaeAún no hay calificaciones
- A.Fundamentos de HTML5Documento17 páginasA.Fundamentos de HTML5johnAún no hay calificaciones
- Trabajo de Programacion No 2Documento10 páginasTrabajo de Programacion No 2Luis LiscanoAún no hay calificaciones
- HTML5 Semántico DiseñoDocumento20 páginasHTML5 Semántico DiseñoVictor GlasinovichAún no hay calificaciones
- ? Listado de Etiquetas HTML (Actualizado 2023) - (ACTUALIZADO 2023)Documento4 páginas? Listado de Etiquetas HTML (Actualizado 2023) - (ACTUALIZADO 2023)María OliverAún no hay calificaciones
- Desarrollo de AplicacionesDocumento20 páginasDesarrollo de AplicacionesShiroi Enrique Diaz MaytaAún no hay calificaciones
- ESTRUCTURA BÁSICA HTML5Documento2 páginasESTRUCTURA BÁSICA HTML5HeraldAún no hay calificaciones
- HTML NotasDocumento4 páginasHTML NotasPepe CuenquillaAún no hay calificaciones
- Guia Grado - 10 - Periodo2 PDFDocumento5 páginasGuia Grado - 10 - Periodo2 PDFDaniela PradaAún no hay calificaciones
- HTMLDocumento13 páginasHTMLJoseAún no hay calificaciones
- HTMLDocumento6 páginasHTMLwilliam callisayaAún no hay calificaciones
- 1.2.1 Tecnologías Web - HTML (1)Documento11 páginas1.2.1 Tecnologías Web - HTML (1)ka.munozAún no hay calificaciones
- 1.2.1 Tecnologías Web - HTMLDocumento11 páginas1.2.1 Tecnologías Web - HTMLRobtech opsAún no hay calificaciones
- Programacion y Diseño Web - Capitulo 1Documento13 páginasProgramacion y Diseño Web - Capitulo 1Ariel BediniAún no hay calificaciones
- Estructura de Interfaces WebDocumento5 páginasEstructura de Interfaces WebJuan Alberto Barrera VelazquezAún no hay calificaciones
- Sesion 2 - HTMLDocumento25 páginasSesion 2 - HTMLAragonveraAún no hay calificaciones
- Actividad - Módulo 1 - DPW, Esmeralda MarteDocumento18 páginasActividad - Módulo 1 - DPW, Esmeralda MarteperfilesvisasAún no hay calificaciones
- Taller1 HTMLDocumento2 páginasTaller1 HTMLNath BowenAún no hay calificaciones
- Segundo GradoDocumento2 páginasSegundo GradoShui CorderoAún no hay calificaciones
- Guía introductoria HTML5Documento7 páginasGuía introductoria HTML5Jorge GuzmanAún no hay calificaciones
- Etiquetas para El Desarrollo de Paginas Web Con HTML y Codigo de Colores 2Documento8 páginasEtiquetas para El Desarrollo de Paginas Web Con HTML y Codigo de Colores 2jeremyissacrodriguezAún no hay calificaciones
- 00 HTMLDocumento12 páginas00 HTMLFrancisco BongueAún no hay calificaciones
- Codigos HTMLDocumento8 páginasCodigos HTMLjoseAún no hay calificaciones
- Introduccion Basica HTMLDocumento4 páginasIntroduccion Basica HTMLHugo AlvezAún no hay calificaciones
- Guia 2 5Documento12 páginasGuia 2 5Angel Herrera lachiraAún no hay calificaciones
- 3.introducción A La SemánticaDocumento9 páginas3.introducción A La SemánticaDante RubioAún no hay calificaciones
- Clase 1 - Programacion III - HTML 1Documento14 páginasClase 1 - Programacion III - HTML 1JUAN PABLO AstradaAún no hay calificaciones
- Diseño Web EjemploDocumento14 páginasDiseño Web Ejemploedgar castellanosAún no hay calificaciones
- CasoDocumento5 páginasCasoJavier Manuel Gamarra AlvaradoAún no hay calificaciones
- Causas de La Inseguridad CiudadanaDocumento10 páginasCausas de La Inseguridad CiudadanaJavier Manuel Gamarra AlvaradoAún no hay calificaciones
- Introduccion A Los Sistemas de InformacionDocumento9 páginasIntroduccion A Los Sistemas de InformacionJavier Manuel Gamarra AlvaradoAún no hay calificaciones
- Introduccion A Los Sistemas de InformacionDocumento9 páginasIntroduccion A Los Sistemas de InformacionJavier Manuel Gamarra AlvaradoAún no hay calificaciones
- UML IntroduccionDocumento47 páginasUML IntroduccionJavier Manuel Gamarra AlvaradoAún no hay calificaciones
- Ejercicios de Diagrama de SecuenciaDocumento27 páginasEjercicios de Diagrama de SecuenciaJavier Manuel Gamarra AlvaradoAún no hay calificaciones
- UML IntroduccionDocumento47 páginasUML IntroduccionJavier Manuel Gamarra AlvaradoAún no hay calificaciones
- Body HTMLDocumento8 páginasBody HTMLJavier Manuel Gamarra AlvaradoAún no hay calificaciones
- Arbol de ExprecionesDocumento93 páginasArbol de ExprecionesDenny MusaAún no hay calificaciones
- Herencia C++ industrialDocumento24 páginasHerencia C++ industrialRufo LemurAún no hay calificaciones
- ReporteDocumento15 páginasReporteJanter Salazar MateoAún no hay calificaciones
- Elementos Del Diagrama de FlujoDocumento3 páginasElementos Del Diagrama de FlujoAndres Felipe Villanuava ParraAún no hay calificaciones
- VB Fundamentos ProgramaciónDocumento93 páginasVB Fundamentos ProgramaciónToral Vega Victor ManuelAún no hay calificaciones
- Teoria de ConjuntosDocumento20 páginasTeoria de ConjuntosFernando AlfaroAún no hay calificaciones
- 4-Procedimientos y FuncionesDocumento11 páginas4-Procedimientos y FuncionesmecagoAún no hay calificaciones
- Estructura de Programa s7-200Documento11 páginasEstructura de Programa s7-200Ale KeyAún no hay calificaciones
- BBDD RavenDBDocumento13 páginasBBDD RavenDBBenito Lagos RodriguezAún no hay calificaciones
- EMC 2020-2 v3Documento3 páginasEMC 2020-2 v3Kevin Abel Ramirez CastroAún no hay calificaciones
- Clase StringBuilderDocumento6 páginasClase StringBuilderAlekz del AngelAún no hay calificaciones
- Ap05-Aa6-Ev02. - Diseño de Arquitectura de Software y Hardware para El Sistema de Informacion en Desarrollo.Documento9 páginasAp05-Aa6-Ev02. - Diseño de Arquitectura de Software y Hardware para El Sistema de Informacion en Desarrollo.David RodriguezAún no hay calificaciones
- Checklist cambio equipoDocumento1 páginaChecklist cambio equipoFelipe Alfonso Villablanca ChaparroAún no hay calificaciones
- Simt 1 BDocumento4 páginasSimt 1 BJaf Sam Contreras SeguraAún no hay calificaciones
- Librerias Mas Usadas de Lenguaje C++Documento9 páginasLibrerias Mas Usadas de Lenguaje C++Javier SanchezAún no hay calificaciones
- Diagrama de DespliegueDocumento9 páginasDiagrama de DespliegueYoselin GarciaAún no hay calificaciones
- Ciencias de La Computación PDFDocumento14 páginasCiencias de La Computación PDFWillian Brayan Paitan CcenteAún no hay calificaciones
- Mendoza Rincon Jorge Alirio 2017Documento91 páginasMendoza Rincon Jorge Alirio 2017Jorge Alirio Mendoza RincónAún no hay calificaciones
- Wuolah Free COMANDOS BASE DE DATOS BÁSICOSDocumento4 páginasWuolah Free COMANDOS BASE DE DATOS BÁSICOStienda.howogunAún no hay calificaciones
- Validación de DatosDocumento2 páginasValidación de DatosDawin SamuelAún no hay calificaciones
- JavaDocumento114 páginasJavaFlavioVillaseñorRamírezAún no hay calificaciones
- Ciclo de vida del software: fases y modelosDocumento4 páginasCiclo de vida del software: fases y modelosPara TodoAún no hay calificaciones
- Segundo Parcial Practico Grupo 02Documento3 páginasSegundo Parcial Practico Grupo 02DanielTorresAún no hay calificaciones
- ArquitectoIntegracionExpertoDocumento4 páginasArquitectoIntegracionExpertocrishuaman0521Aún no hay calificaciones
- A La Relación Sociológica Del Ingeniero Con La Comunidad. (Versión No Definitiva)Documento12 páginasA La Relación Sociológica Del Ingeniero Con La Comunidad. (Versión No Definitiva)jhoan david duarte guayazanAún no hay calificaciones
- Prueba 3-1 GreenfootDocumento127 páginasPrueba 3-1 GreenfootDamaris MunozAún no hay calificaciones
- Ana Almendarez - Actividad 5Documento2 páginasAna Almendarez - Actividad 5Ana Rebeca Almendarez JuarezAún no hay calificaciones