Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Armonía Del Color
Cargado por
Roger Reyes0 calificaciones0% encontró este documento útil (0 votos)
5 vistas7 páginasEste documento describe varios métodos para crear armonía de colores, incluyendo armonía monocromática usando tonos de un solo color, armonía de análogos usando colores adyacentes en la rueda de colores, y colores complementarios opuestos en la rueda. También discute el uso de tríadas con tres colores equidistantes y herramientas digitales como ruedas de color en programas como CorelDraw y Photoshop para seleccionar esquemas de color armónicos.
Descripción original:
Título original
Armonía del Color
Derechos de autor
© © All Rights Reserved
Formatos disponibles
DOCX, PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoEste documento describe varios métodos para crear armonía de colores, incluyendo armonía monocromática usando tonos de un solo color, armonía de análogos usando colores adyacentes en la rueda de colores, y colores complementarios opuestos en la rueda. También discute el uso de tríadas con tres colores equidistantes y herramientas digitales como ruedas de color en programas como CorelDraw y Photoshop para seleccionar esquemas de color armónicos.
Copyright:
© All Rights Reserved
Formatos disponibles
Descargue como DOCX, PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
5 vistas7 páginasArmonía Del Color
Cargado por
Roger ReyesEste documento describe varios métodos para crear armonía de colores, incluyendo armonía monocromática usando tonos de un solo color, armonía de análogos usando colores adyacentes en la rueda de colores, y colores complementarios opuestos en la rueda. También discute el uso de tríadas con tres colores equidistantes y herramientas digitales como ruedas de color en programas como CorelDraw y Photoshop para seleccionar esquemas de color armónicos.
Copyright:
© All Rights Reserved
Formatos disponibles
Descargue como DOCX, PDF, TXT o lea en línea desde Scribd
Está en la página 1de 7
Armonía del Color
Armonía monocromática. Muy simple de utilizar, sobria y
elegante. Se basa en un solo color y sus diferentes tonos. Es
decir, en un círculo cromático, estaríamos en un solo punto y
elegiríamos variantes del mismo valor y saturación, con mayor
o menor luminosidad. En el editor de colores de windows, la
barra auxiliar de la derecha representa esas diferentes
tonalidades de un color. Un plugin llamado Pantone Wheel.
Este plugin gratuito (de la muy recomendada serie Unplugged
Effects), apto para Paint Shop Pro, versión 4 o posterior, o
también para Photoshop, crea una rueda semejante a las del
sistema Pantone. Lo interesante es que, con un mínimo de
manipulación, obtenemos múltiples variantes de esquemas
armónicos listos para usar.
Armonía de análogos.
Los colores análogos ocupan posiciones inmediatamente
próximas en la rueda de colores. En razón de su parecido,
armonizan bien entre sí. Este tipo de combinaciones es
frecuente en la naturaleza.
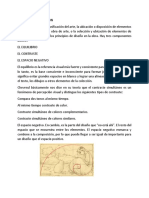
Colores complementarios o contraste
Los colores complementarios se encuentran en puntos
opuestos del círculo cromático. Estos colores se refuerzan
mutuamente, de manera que un mismo color parece más
vibrante e intenso cuando se halla asociado a su
complementario. Estos contrastes son, pues, idóneos para
llamar la atención y para proyectos donde se quiere un fuerte
impacto a través del color.
De complementarios divididos
En lugar de utilizar un par de complementarios, se utilizan los
situados en posiciones inmediatamente adyacentes. El
contraste en este caso no es tan marcado. Puede utilizarse el
trío de colores complementarios, o sólo dos de ellos.
Doble armonía de complementarios
.
Utiliza un par de asociaciones de colores complementarios.
Tríadas o armonía de tres colores
Se eligen tres colores equidistantes en el círculo cromático.
Versiones más complejas incluyen grupos de cuatro o de cinco
colores, igualmente equidistantes entre sí (situados en los
vértices de un cuadrado o de un pentágono inscrito en el
círculo.)
Familias de colores. Modelos y paletas.
Conviene recordar que se suelen denominar colores fríos a la
mitad del círculo centrada en el polo azul: es decir, desde el
violeta hasta el amarillo verdoso. Estos colores dan una
sensación de quietud, frescor, lejanía... Los colores cálidos son
la mitad opuesta, y dan sensación de calidez, cercanía, viveza.
Estos colores forman una gran serie de armonía de análogos y
es fácil crear diseños sobrios pero agradables con ellos.
Las familias de colores incluyen colores que armonizan entre
sí, basada en un color primario. Por tanto, tenemos tres familias
principales: la del rojo, la del amarillo y la del azul.
En general se puede hablar de diferentes
modelos básicos de selección de colores para un proyecto.
Cada uno tiene sus connotaciones y es adecuado para unos
usos, mientras que sería chocante en otros. Aunque nada nos
impide intentar romper los moldes:
Colores vivos e intensos— colores tomados directamente de la
rueda de color.
Colores pastel y colores apagados. Versiones matizadas de los
colores, con mayor y menor luminosidad respectivamente.
Combinación del negro con otros colores. El negro y el blanco
combinan perfectamente con cualquiera de las familias de
colores y los esquemas de colores vivos, pasteles, apagados.
De hecho, el negro, el blanco o los grises acromáticos realzan
la percepción de los colores del resto de la composición.
También es un truco interesante crear una imagen a base de
tonos matizados, de tendencia neutra, y añadir unos pocos
toques de colores intensos: esto proporciona una mayor viveza
aparente al resto de la imagen.
Herramientas digitales para elegir y combinar
los colores.
Evidentemente, elegir colores dentro de un sistema de
producción digital es muy diferente de mezclar colores en una
paleta de óleos o acrílicos. Pero también es muy diferente el
requerimiento de colores para el mundo de la imprenta y el de
la pantalla. Obviamente, dentro de un sistema de producción
digital, lo más cómodo y flexible es una heramienta que permita
combinar colores, a modo de rueda de color, directamente en la
pantalla del ordenador. Sin embargo, sistemas de creación
directa e intuitiva de armonías no abundan en el software de
gráficos.
Existe un formidable programa llamadoColor Wheel Pro que
genera vistas previas de los resultados de la armonía de
colores(admite múltiples tipos de armonías) en formato de
Flash. Las opciones del programa son múltiples, desde un
ejemplo de paquete de producto a un logotipo o a una interfaz
de sitio web. Recomendado por la facilidad de uso y las
excelentes posibilidades.
CorelDraw, a partir de la versión 8, cuenta con una excelente
rueda de armonías de colores. Pueden elegirse desde
armonías simples hasta complejas (incluso con grupos de 5
colores.). La forma en que funciona es muy sencilla; la ventana
es una de las opciones de la persiana de control de colores y
permite guardar los colores elegidos dentro de una de las
paletas del programa. El sistema es muy útil, puesto que
además busca variaciones de los colores que se hayan
escogido:
Photoshop dispone de un plugin (de momento disponible sólo
en la versión Mac) que hace algo parecido a la paleta de
armonías de color de CorelDraw. Se llama Hotdoor Harmony y
su interfaz es semejante a la ya descrita para el programa de
Corel. En este caso, para hacerse una mejor idea, el programa
incluye una imagen de muestra en la que se ven los colores de
la armonía aplicados.
Existen además muchas otras posibilidades de generar
armonías y elegir los colores. Por ejemplo, una serie de
aplicaciones (comerciales o gratis), applets de Java y scripts
que pueden abrirse en un navegador de Internet.
Los más fáciles de encontrar son scripts gratis para especificar
el color de los elementos de una página web, como el color de
fondo, color del texto y color de los enlaces. Algunos de ellos
son sorprendentes y además, útiles. Veamos
un ejemplo (aparecerá en una nueva ventana que se puede
cerrar por separado.)
Existe un applet de un proyecto de investigación de la
Universidad de Syracuse que genera combinaciones de colores
armónicos. En realidad se trata de una herramienta para
realizar una encuesta, pero puede descargarse al disco y
utilizarse como una utilidad de combinación de colores. Puede
encontrarse en http://creativity.syr.edu/colortest/
En easyRGB ofrecen una utilidad interactiva que crea
combinaciones armónicas de colores a partir de un color que
nosotros introducimos, por ejemplo el color de nuestro logotipo.
New Vision dispone de una utilidad llamada color
complementor que también sirve para el mismo fin.
Color Scheme Designer es una fantástica utilidad gratuita con
numerosas opyciones: permite no sólo tomar muestras de color
y previsualiza el resultado en un modelo de página; permite
exportar a html y css, guardar esquemas, visualiza armonías de
colores, y muchas más opciones.
Finalmente, siempre queda el recurso de utilizar cartas de
colores en forma de gráfico. Para la mayoría de programas
puede utilizarse la herramienta cuentagotas para tomar
muestras de los colores. Si el programa no dispone de este útil,
puede emplearse un programa auxiliar, como Eyedropper
(comentamos este programa en un artículo reciente
sobre producción gráfica de páginas web.)
Recordemos, además, que:
1. Un GIF o cualquier otro formato de color indexado sirve
inmediatamente como paleta de colores.
2. Se pueden exportar paletas de colores a diferentes
formatos reconocidos por los editores gráficos (pal, aco,
act...)
3. Para disponer de una paleta de colores dentro de un
programa de ilustración vectorial, existen diversas
estrategias posibles:
o Emplear una utilidad que asigne nombres a todos los
colores.
o Utilizar los colores en pequeños “chips” dentro de un
documento del programa y guardarlo.
o Importar la paleta desde un formato reconocido por el
programa (pal, act...)
4. La conversión de sistemas de unidades rgb-hsv-cmyk...
suele ser automática dentro del programa, así como el
paso de unidades hexadecimales a decimales o
viceversa. En caso necesario pueden emplearse
utilidades al efecto, o incluso para la conversión dec-hex,
la misma calculadora del sistema.
También podría gustarte
- Cómo Seleccionar Combinaciones Perfectas de Colores CoincidentesDocumento6 páginasCómo Seleccionar Combinaciones Perfectas de Colores Coincidentespafy82Aún no hay calificaciones
- Espacio de color: Explorando el espectro de la visión por computadoraDe EverandEspacio de color: Explorando el espectro de la visión por computadoraAún no hay calificaciones
- Investigacion Recursos 1 2 2 2 2 2 2Documento38 páginasInvestigacion Recursos 1 2 2 2 2 2 2Seyla BravoAún no hay calificaciones
- Adobe Color - Deep DiveDocumento6 páginasAdobe Color - Deep DiveMafer VillelaAún no hay calificaciones
- Cómo Crear Una Paleta de ColoresDocumento13 páginasCómo Crear Una Paleta de ColoresKatherin Milagros100% (1)
- ColorDocumento5 páginasColorceciliaAún no hay calificaciones
- Ejercicio Illustrator 3Documento14 páginasEjercicio Illustrator 3AdelaAún no hay calificaciones
- Qué Son RGB y CMYK y Cuándo Usar Cada UnoDocumento18 páginasQué Son RGB y CMYK y Cuándo Usar Cada UnoJorge Luis Cruz LaverdeAún no hay calificaciones
- Teoría Del Color Aplicada Al Diseño WebDocumento23 páginasTeoría Del Color Aplicada Al Diseño Webleniny2011Aún no hay calificaciones
- Manual Photoshop Capitulo 3 ColorDocumento35 páginasManual Photoshop Capitulo 3 ColorP Ramirez F AlexanderAún no hay calificaciones
- Trabajo Corel.Documento5 páginasTrabajo Corel.Gabriela AguileraAún no hay calificaciones
- Línea Del TiempoDocumento9 páginasLínea Del TiempoJulio César Morales VazquezAún no hay calificaciones
- Herramientas para Extraer Código HexadecimalDocumento5 páginasHerramientas para Extraer Código HexadecimalJose BarraAún no hay calificaciones
- El Color de Las ComputadorasDocumento7 páginasEl Color de Las ComputadorasVeronica MedinaAún no hay calificaciones
- 3 ColorTipografiaIconosDocumento8 páginas3 ColorTipografiaIconosDiego Salinas GámezAún no hay calificaciones
- Circulo CromáticoDocumento3 páginasCirculo CromáticoNESTOR ALFREDO SANCHEZ HERNANDEZAún no hay calificaciones
- Diseño Gráfico: Modelos de ColorDocumento4 páginasDiseño Gráfico: Modelos de ColorLaura PabloAún no hay calificaciones
- Modelos y Espacios de ColorDocumento21 páginasModelos y Espacios de ColorIvonne sanchezAún no hay calificaciones
- Ensayo GraficaciónDocumento8 páginasEnsayo GraficaciónFlores VelascoAún no hay calificaciones
- Imagen Digital 1er ParcialDocumento42 páginasImagen Digital 1er ParcialMagda CeratiAún no hay calificaciones
- Manual Illustrator 3 ColorDocumento20 páginasManual Illustrator 3 ColorCarlos LópezAún no hay calificaciones
- Trabajo Sebastian Alvarez C.I. 27169228Documento13 páginasTrabajo Sebastian Alvarez C.I. 27169228Sebastián ÁlvarezAún no hay calificaciones
- Colores CMYK, RGB y PantonesDocumento2 páginasColores CMYK, RGB y PantonesMelcys Alexandra Feliz LugoAún no hay calificaciones
- Perfiles de Color y Modos de Color en El Diseño GráficoDocumento5 páginasPerfiles de Color y Modos de Color en El Diseño GráficoAlicia RamosAún no hay calificaciones
- Glosario de Terminos PhotoshopDocumento5 páginasGlosario de Terminos PhotoshopPedro SaavedraAún no hay calificaciones
- Modos de Color RGBDocumento5 páginasModos de Color RGBRochelle RodriguezAún no hay calificaciones
- ¿Cómo Funciona El Modelo de Color RGB?: RGB: Tres Colores Base para (Casi) TodoDocumento4 páginas¿Cómo Funciona El Modelo de Color RGB?: RGB: Tres Colores Base para (Casi) TodoMiguel RodriguezAún no hay calificaciones
- Qué Es El Espacio de Color de Un Monitor. SRGB, DCI-P3, Adobe RGBDocumento1 páginaQué Es El Espacio de Color de Un Monitor. SRGB, DCI-P3, Adobe RGBloopixaAún no hay calificaciones
- Colores CMYK, RGB y PantoneDocumento3 páginasColores CMYK, RGB y PantoneMelcys Alexandra Feliz LugoAún no hay calificaciones
- AnexosDocumento11 páginasAnexosJose Alberto Chi YahAún no hay calificaciones
- Espacio de Color Modelo RGBDocumento5 páginasEspacio de Color Modelo RGBDaniel CastilloAún no hay calificaciones
- Taller Introduccion A La Imagen DigitalDocumento11 páginasTaller Introduccion A La Imagen Digitalel mochasAún no hay calificaciones
- Illustartor Modos de ColorDocumento15 páginasIllustartor Modos de ColorDerat Nunoi PhotographyAún no hay calificaciones
- Etimología Del ColorDocumento4 páginasEtimología Del ColorDiomaris BarretoAún no hay calificaciones
- ColorDocumento3 páginasColorJeanpier InfanzonAún no hay calificaciones
- Clase 3 Adobe Color CC Rueda Cromatica - Material - Apoyo ComprimidoDocumento7 páginasClase 3 Adobe Color CC Rueda Cromatica - Material - Apoyo ComprimidoMaryoris GalindoAún no hay calificaciones
- Pantone 1Documento40 páginasPantone 1vanner amaya gonzálesAún no hay calificaciones
- Atributos de Los Objetos Vectoriales.: IntroducciónDocumento9 páginasAtributos de Los Objetos Vectoriales.: IntroducciónGABRIELAún no hay calificaciones
- U2-1-Morfología IIDocumento9 páginasU2-1-Morfología IIElias RojasAún no hay calificaciones
- Trabajo de Campo 4Documento6 páginasTrabajo de Campo 4Thais Gabriella Donayre. PantojaAún no hay calificaciones
- Apunte PhotoShopDocumento15 páginasApunte PhotoShopdiscopticoAún no hay calificaciones
- Colores Cmyk y RGBDocumento5 páginasColores Cmyk y RGBValeeAguiarAún no hay calificaciones
- Pantone 1Documento40 páginasPantone 1Beba RiveroAún no hay calificaciones
- Color Plano (Spot Color) - WikipediaDocumento2 páginasColor Plano (Spot Color) - WikipediaEduardo J Villalobos GAún no hay calificaciones
- Fundamentos de Diseño Gráfico - Lección 1 - Fundamentos Del Diseño Interfaces en Sketch - Lectura - Cómo Combinar Colores en Diseño WebDocumento4 páginasFundamentos de Diseño Gráfico - Lección 1 - Fundamentos Del Diseño Interfaces en Sketch - Lectura - Cómo Combinar Colores en Diseño WebPiti LamAún no hay calificaciones
- Ejercicio 3 - Combinación de ColoresDocumento6 páginasEjercicio 3 - Combinación de ColoresYeimi Daniela Trujillo D DAún no hay calificaciones
- Exposicion de Fundamentos de Diseño 1Documento7 páginasExposicion de Fundamentos de Diseño 1Carlos HernandezAún no hay calificaciones
- Tutorial Corel PAINTER XDocumento35 páginasTutorial Corel PAINTER XKevin Puelles CárdenasAún no hay calificaciones
- Gestion Del Color PDFDocumento52 páginasGestion Del Color PDFbuendia_gonzaloAún no hay calificaciones
- Prensa 2Documento28 páginasPrensa 2Rosbelia Amalia Justo ShepoteAún no hay calificaciones
- Colores PantoneDocumento4 páginasColores Pantonealison tabaresAún no hay calificaciones
- 1Documento4 páginas1alison tabaresAún no hay calificaciones
- Hexacromia 16 613 8836jpiDocumento3 páginasHexacromia 16 613 8836jpisusotilosAún no hay calificaciones
- GraficacionDocumento5 páginasGraficacionSFFLORESVAún no hay calificaciones
- Clase 10 - ColorDocumento41 páginasClase 10 - Colorlaik.punto.arAún no hay calificaciones
- Guia PhotoshopDocumento33 páginasGuia PhotoshopErika MontillaAún no hay calificaciones
- Diseño de Sistemas - Paso 4Documento13 páginasDiseño de Sistemas - Paso 4Gerardo AraqueAún no hay calificaciones
- Separacion de ColorDocumento7 páginasSeparacion de ColorMUTARTAún no hay calificaciones
- Sistema de gestión de color: Optimización de la percepción visual en entornos digitalesDe EverandSistema de gestión de color: Optimización de la percepción visual en entornos digitalesAún no hay calificaciones
- Analisis Top Down MDC Academy.Documento1 páginaAnalisis Top Down MDC Academy.Roger ReyesAún no hay calificaciones
- Shiur #1 Preceptos Referentes A La Conducta Personal MatutinaDocumento5 páginasShiur #1 Preceptos Referentes A La Conducta Personal MatutinaRoger ReyesAún no hay calificaciones
- Quien Es Melek Tzedek Según La Tanak y El Libro de YasharDocumento14 páginasQuien Es Melek Tzedek Según La Tanak y El Libro de YasharRoger ReyesAún no hay calificaciones
- Como Saber Si Vivo en Un Ambiente Laboral ToxicoDocumento1 páginaComo Saber Si Vivo en Un Ambiente Laboral ToxicoRoger ReyesAún no hay calificaciones
- La Disputa de RAMBÁN (Najmánides) en Barcelona Acerca Del MashíajDocumento32 páginasLa Disputa de RAMBÁN (Najmánides) en Barcelona Acerca Del MashíajRoger ReyesAún no hay calificaciones
- Notas Del Libro Programador PragmaticoDocumento1 páginaNotas Del Libro Programador PragmaticoRoger ReyesAún no hay calificaciones
- Como Interpretar Los Midrashim y Tipos de MidrashimDocumento44 páginasComo Interpretar Los Midrashim y Tipos de MidrashimRoger ReyesAún no hay calificaciones
- 13 Reglas de Interpretación de La TorahDocumento13 páginas13 Reglas de Interpretación de La TorahRoger ReyesAún no hay calificaciones
- Shabat HalajotDocumento256 páginasShabat HalajotRoger ReyesAún no hay calificaciones
- Escuelas de Pensamiento Económico y Los Tipos Que ExistenDocumento31 páginasEscuelas de Pensamiento Económico y Los Tipos Que ExistenRoger ReyesAún no hay calificaciones
- Terminos de VocalizaciónDocumento20 páginasTerminos de VocalizaciónRoger ReyesAún no hay calificaciones
- La Torah Demanda EmunahDocumento1 páginaLa Torah Demanda EmunahRoger ReyesAún no hay calificaciones
- Quien Fué Friedrich August Von HayekDocumento11 páginasQuien Fué Friedrich August Von HayekRoger ReyesAún no hay calificaciones
- La Justificación Liberación A Una Vida Según Los Mandamientos de La Torá (Quinta Parte)Documento1 páginaLa Justificación Liberación A Una Vida Según Los Mandamientos de La Torá (Quinta Parte)Roger ReyesAún no hay calificaciones
- Dichos de YeshuaDocumento2 páginasDichos de YeshuaRoger ReyesAún no hay calificaciones
- Causas y Consecuencias de La Ruptura Del Judaismo y El Cristianismo en El Siglo II (Parte 4)Documento2 páginasCausas y Consecuencias de La Ruptura Del Judaismo y El Cristianismo en El Siglo II (Parte 4)Roger ReyesAún no hay calificaciones
- Causas y Consecuencias de La Ruptura Del Judaismo y Cristianosmo en El Siglo IIDocumento1 páginaCausas y Consecuencias de La Ruptura Del Judaismo y Cristianosmo en El Siglo IIRoger ReyesAún no hay calificaciones
- Pensamientos de La Torah Parte-5Documento1 páginaPensamientos de La Torah Parte-5Roger ReyesAún no hay calificaciones
- Causas y Consecuencias de La Ruptura Entre El Judaísmo y El Cristianismo en El Siglo II (Parte 3)Documento2 páginasCausas y Consecuencias de La Ruptura Entre El Judaísmo y El Cristianismo en El Siglo II (Parte 3)Roger ReyesAún no hay calificaciones
- Pensamientos de La Torah Parte-2Documento1 páginaPensamientos de La Torah Parte-2Roger ReyesAún no hay calificaciones
- Pensamientos de La Torah Parte-3Documento1 páginaPensamientos de La Torah Parte-3Roger ReyesAún no hay calificaciones
- Pensamientos de La Torah Parte-4Documento1 páginaPensamientos de La Torah Parte-4Roger ReyesAún no hay calificaciones
- Pentamientos de La Torah Parte-1Documento1 páginaPentamientos de La Torah Parte-1Roger ReyesAún no hay calificaciones
- Hora Azul y Hora DoradaDocumento11 páginasHora Azul y Hora DoradaJuan GomezAún no hay calificaciones
- Prepigmentacion (Peluqueria)Documento3 páginasPrepigmentacion (Peluqueria)Ivy_SoulAún no hay calificaciones
- Inv Zapatillas GW-1Documento8 páginasInv Zapatillas GW-1CARLOS RACEDOAún no hay calificaciones
- Color Armonía y ContrasteDocumento21 páginasColor Armonía y ContrastemiyoguiAún no hay calificaciones
- Santarsiero ColorDocumento30 páginasSantarsiero ColorElizabet HuecheAún no hay calificaciones
- STOCK - LISTA - DE - PRECIO - HPM Noviembre 2020Documento19 páginasSTOCK - LISTA - DE - PRECIO - HPM Noviembre 2020MelisaAún no hay calificaciones
- Catalogo Gmasivos 2020 PDFDocumento34 páginasCatalogo Gmasivos 2020 PDFMauricio Rico AlcázarAún no hay calificaciones
- CUADERNILLO DE ACTIVIDADES PrekDocumento31 páginasCUADERNILLO DE ACTIVIDADES PrekGissella MelendezAún no hay calificaciones
- Elementos Del ArteDocumento23 páginasElementos Del ArteLola Lila OlkjjaAún no hay calificaciones
- Investigacion Teoria Del Color, Led RGB y Fotoresistor - Montalvo AdriánDocumento24 páginasInvestigacion Teoria Del Color, Led RGB y Fotoresistor - Montalvo AdriánJhonatan MontalvoAún no hay calificaciones
- Cuadernillo VocalesDocumento32 páginasCuadernillo VocalesMary L. Loya100% (1)
- Mezcla SustractivaDocumento2 páginasMezcla SustractivaSara GranadosAún no hay calificaciones
- Dir-10-32-2016 - 16112016 (1) - Cuadros Hon PDFDocumento35 páginasDir-10-32-2016 - 16112016 (1) - Cuadros Hon PDFAnthony Mayta Dominguez76% (21)
- El ClaroscuroDocumento10 páginasEl ClaroscuroCristopher Ramirez67% (3)
- Artes VisualesDocumento40 páginasArtes VisualesSirenita Martinez50% (2)
- Creación Motos SSC Impacta JulioDocumento10 páginasCreación Motos SSC Impacta JulioLidia RodríguezAún no hay calificaciones
- Iniciacion A La FotografiaDocumento3 páginasIniciacion A La FotografiaJuan Carlos HernandezAún no hay calificaciones
- MSADocumento18 páginasMSAJuan Carlos Valdera YslaAún no hay calificaciones
- Listado Productos LineasDocumento11 páginasListado Productos LineasAnderson EspitiaAún no hay calificaciones
- Investigación Sobre Colores PDFDocumento20 páginasInvestigación Sobre Colores PDFJose Ivan Hernandez PavaAún no hay calificaciones
- Copia de Tuning y Accesorios - Sparco Febrero 2022Documento694 páginasCopia de Tuning y Accesorios - Sparco Febrero 2022Dinas TuningcarAún no hay calificaciones
- INVENTARIODocumento7 páginasINVENTARIOMadeleine GómezAún no hay calificaciones
- Procedimiento Código de Colores 2.0Documento11 páginasProcedimiento Código de Colores 2.0Fernando Elías González MartínezAún no hay calificaciones
- Cuaderno de ActividadesDocumento266 páginasCuaderno de ActividadesJorge Rodolfo Vasquez EspinozaAún no hay calificaciones
- Mi Librito de ActividadesDocumento26 páginasMi Librito de ActividadesAnatacio Montes100% (1)
- Cables ADSS 69186##1Documento2 páginasCables ADSS 69186##1Bayron Leandro Rosero HuertasAún no hay calificaciones
- Problemas ImpresionDocumento86 páginasProblemas ImpresionLeandro Esviza60% (5)
- Catalogo Mayoreo La Nueva 2022Documento229 páginasCatalogo Mayoreo La Nueva 2022sinodmAún no hay calificaciones
- Cálculo Edad Cronológica y CorregidaDocumento9 páginasCálculo Edad Cronológica y CorregidaRamón Rodríguez-JacobAún no hay calificaciones
- Cat Kiara KidsDocumento150 páginasCat Kiara KidsJessyca M. RamosAún no hay calificaciones