Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Exámenes HTML 5
Cargado por
Valeria LozanoDerechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Exámenes HTML 5
Cargado por
Valeria LozanoCopyright:
Formatos disponibles
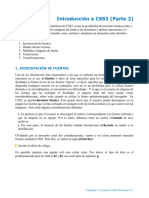
Se ofrecen aquí los enunciados de algunos exámenes de los tres últimos cursos, como
material adicional de estudio.
Con respecto al examen, se puede consultar una página de comentarios sobre los
exámenes.
Notas:
Como cada curso he ido cambiando parcialmente los contenidos impartidos, los
exámenes de un curso se parecen a los del curso anterior, pero también incluyen
novedades.
El examen se realiza en ordenador sin conexión a Internet, por lo que los
enunciados se ofrecen en forma de capturas de pantalla. Entre las capturas se
incluye una con la hoja de estilo desactivada y sin imágenes (pero con entidades
numéricas).
En el examen los alumnos tienen a su disposición una copia local completa de los
apuntes.
Curso 2021/22
Nota: El ancho del navegador en las capturas es 1440px.
19/01/2022 - LMSGI ASIR semipresencial - Examen 1º parcial - 120 minutos
Amsterdam: Captura sin estilo - Captura con estilo - Descargar plantilla
Al hacer clic en el enlace final se debe abrir la página del segundo ejercicio.
Hastiales de Amsterdam: Captura sin estilo - Captura con estilo - Descargar
plantilla
En esta página se utilizan las entidades de carácter ⓵ (⓵), ⓶ (⓶) y ⓷
(⓸).
El menú enlaza a cada uno de los apartados y permanece visible en la pantalla.
Curso 2020/21
Nota: El ancho del navegador en las capturas es 1440px.
01/06/2021 - LMSGI ASIR semipresencial - Examen Convocatoria ordinaria - 90 minutos
El peak oil: Captura sin estilo - Captura con estilo (1) - Captura con estilo (2) -
Descargar plantilla
En esta página se utiliza la entidad de carácter 😱 (😱).
Al hacer clic en la curva de Hubbert (primera imagen) se debe abrir la imagen
grande de la curva de Hubbert.
El menú enlaza a cada uno de los apartados y permanece visible en la pantalla.
Frases de Yogi Berra: Captura sin estilo - Captura con estilo - Descargar plantilla
22/06/2021 - LMSGI ASIR semipresencial - Examen Convocatoria extraordinaria - 50
minutos
Lo que el móvil se llevó: Captura sin estilo - Captura con estilo - Detalle con
estilo (1) - Detalle con estilo (2) - Detalle con estilo (3) - Descargar plantilla
El ancho del navegador en las capturas es 1024px.
En esta página se utiliza la entidad de carácter 😉 (😉).
Las palabras situadas debajo del título (Agendas, Calendarios, etc.) son enlaces a
cada uno de los apartados.
El nombre del autor es un enlace a un sitio web (en este caso, mclibre.org, pero
puede ser cualquier otro).
Curso 2019/20
Nota: El ancho del navegador en las capturas es 1440px.
22/11/2019 - LMSGI ASIR presencial - Examen 1º trimestre (hasta divisiones) - 90
minutos
La no-violencia: Captura sin estilo - Captura con estilo - Descargar plantilla
Citas atribuidas a Groucho Marx: Captura sin estilo - Captura con estilo (1) -
Captura con estilo (2) - Descargar plantilla
Nota: En esta página se utiliza la entidad numérica 😁 😁
14/01/2020 - LMSGI ASIR semipresencial - Examen 1º parcial - 120 minutos
Algunas leyes de la Informática: Captura sin estilo (y sin imágenes) - Captura con
estilo - Descargar plantilla
Nueve chistes: Captura sin estilo - Captura con estilo - Descargar plantilla
Notas:
En la página Nueve chistes se utiliza la entidad numérica 💿 💿. Esta
entidad es un enlace al otro ejercicio de examen.
En la página Nueve chistes las palabras que forman el título son enlaces a cada uno
de los apartados de la página.
22/06/2020 - LMSGI ASIR - Examen Convocatoria extraordinaria - 120 minutos
Empresas de software: Captura sin estilo (y sin imágenes) - Captura con estilo -
Descargar plantilla
Nueve chistes mas: Captura sin estilo - Captura con estilo - Descargar plantilla
Notas:
En la página Nueve chistes se utiliza la entidad numérica 🤣 🤣. Esta
entidad es un enlace al otro ejercicio de examen.
En la página Empresas de software los nombres de las empresas enmarcados son
enlaces a cada uno de los apartados de la página.
En esta lección y en las lecciones CSS Fuentes (1) y CSS Fuentes web se comentan
las propiedades CSS definidas en la recomendación CSS Fonts Module Level 3,
publicada en septiembre de 2018.
Estas propiedades permiten elegir con todo detalle el tipo de letra que se mostrará
en el navegador del usuario.
En esta lección se comentan las propiedades relacionadas con características
tipográficas, que en su mayoría no estaban incluidas en CSS 2, publicada en mayo de
1998.
Subfamilias tipográficas
En Tipografía existen lo que se llaman subfamilias tipográficas, es decir, fuentes
que son variaciones de una fuente determinada. Algunas de las posibles variaciones
son:
el grosor del trazo
la inclinación
Otras características
Las propiedades font-weight, font-style y font-variant le indican al navegador qué
variación es la que debería mostrar. El navegador es el que tiene que decidir qué
fuente (de las instaladas en el ordenador en el que se están viendo las páginas)
debe utilizar o, si es capaz de ello, simular la propiedad.
Características tipográficas
Las fuentes en formato OpenType pueden incluir muchas características tipográficas
(lista de características en Wikipedia). En CSS 3 se han añadido propiedades para
poder acceder a esas características. Por desgracia, actualmente (octubre de 2021)
las fuentes incluidas en los sistemas operativos no disponen de esas
características, así que es imposible aprovecharlas.
En Internet se pueden encontrar fuentes que sí incluyen algunas de esas
características y podemos utilizarlas mediante el mecanismo de las fuentes web. En
los ejemplos de este apartado se utilizan algunas de estas fuentes.
La propiedad compuesta font-variantfont-variant
Recomendación CSS3 Mozilla Developer Network
En CSS 2, la propiedad font-variant únicamente admitía los valores normal y small-
caps, que permite mostrar un tipo de letra en versalitas.
Las versalitas son tipos en las que todos los caracteres están en mayúsculas,
aunque con el tamaño de las minúsculas (en principio, con la altura de la letra x
del tipo, aunque no siempre es así).
p { font-variant: normal;}
Versalitas: font-variant-capsfont-variant-caps
Recomendación CSS3 Mozilla Developer Network Can I use
La propiedad font-variant-caps permite mostrar un tipo de letra en versalitas (tipo
de letra en el que las letras minúsculas tienen la forma pero no el tamaño de las
letras mayúsculas). Admite los valores:
normal: minúsculas y mayúsculas tienen formas distintas
small-caps: minúsculas y mayúsculas tiene la misma forma pero tamaños distintos
all-small-caps: minúsculas y mayúsculas tiene la misma forma y tamaño
petite-caps: minúsculas y mayúsculas tiene la misma forma pero tamaños distintos
(inferior a small-caps)
all-petite-caps: minúsculas y mayúsculas tiene la misma forma y tamaño (inferior a
small-caps)
unicase: sólo las mayúsculas se muestran en versalitas
titling-caps: variante de versalitas en las que las mayúsculas son más finas que
las mayúsculas en versalitas estándar
También podría gustarte
- Les Paso Los Links Sobre Lo Visto en ClaseDocumento12 páginasLes Paso Los Links Sobre Lo Visto en Clasekarin9alAún no hay calificaciones
- CU01056D Prefijos Css Navegadores - Webkit - Moz - Ms Chrome Firefox Safari PDFDocumento6 páginasCU01056D Prefijos Css Navegadores - Webkit - Moz - Ms Chrome Firefox Safari PDFIvy TuckAún no hay calificaciones
- Manual Css Hojas EstiloDocumento68 páginasManual Css Hojas EstiloIng Pipe LealAún no hay calificaciones
- 10 - Tipos Estilos CSS en Linea Por Defecto SobreescribirDocumento7 páginas10 - Tipos Estilos CSS en Linea Por Defecto SobreescribirMauricio AldanaAún no hay calificaciones
- Curso Introduccion Al Desarrollo Web.. HTML y Css 2de2Documento87 páginasCurso Introduccion Al Desarrollo Web.. HTML y Css 2de2BetyGuzmanGAún no hay calificaciones
- Guía Sprint 2Documento3 páginasGuía Sprint 2ivanna0509Aún no hay calificaciones
- Modelado Con Uml de Aplicaciones WebDocumento9 páginasModelado Con Uml de Aplicaciones WebCadm CadmoAún no hay calificaciones
- Actividad - 4 - UT3 - CSS - Diseño Base - EnunciadoDocumento2 páginasActividad - 4 - UT3 - CSS - Diseño Base - EnunciadojavierbuenomujicaAún no hay calificaciones
- Manual CssDocumento47 páginasManual CssMario AndinoAún no hay calificaciones
- Daw Evaluacion1 O2021Documento2 páginasDaw Evaluacion1 O2021Luciano AltamiranoAún no hay calificaciones
- Aplicaciones Web Con UMLDocumento9 páginasAplicaciones Web Con UMLJose Rodriguez VargasAún no hay calificaciones
- Manual CSSDocumento36 páginasManual CSSrapipe1963Aún no hay calificaciones
- Escuela Superior Politécnica Del Litoral (Espol)Documento6 páginasEscuela Superior Politécnica Del Litoral (Espol)otakunAún no hay calificaciones
- Trabajo de BoostrapDocumento22 páginasTrabajo de BoostrapBrayam Orlando Rojas PeñaAún no hay calificaciones
- DIW04. - Hojas de Estilos.Documento117 páginasDIW04. - Hojas de Estilos.Whitefox FoxAún no hay calificaciones
- Investigacion de Css3Documento12 páginasInvestigacion de Css3samirfcruzAún no hay calificaciones
- Introducción A CSS3 (PARTE 2)Documento28 páginasIntroducción A CSS3 (PARTE 2)hyoga.tomsenAún no hay calificaciones
- Lab01.1 HTML CSS JavaScriptDocumento0 páginasLab01.1 HTML CSS JavaScriptDiana Rodriguez FabianAún no hay calificaciones
- Unidad3 Intro CSSDocumento14 páginasUnidad3 Intro CSSMateo AznarezAún no hay calificaciones
- 1 - 2 CSS3Documento31 páginas1 - 2 CSS3Alberto LDAún no hay calificaciones
- Módulo 2 HTML5Documento48 páginasMódulo 2 HTML5Geral CastelblancoAún no hay calificaciones
- Si385 - LMM - Desc - S - Web Frontend Framework - V1Documento44 páginasSi385 - LMM - Desc - S - Web Frontend Framework - V1rominaAún no hay calificaciones
- Sprites para HTMLDocumento22 páginasSprites para HTMLArturo Saenz MartinezAún no hay calificaciones
- Introducción Diseño Web HTMLDocumento21 páginasIntroducción Diseño Web HTMLSara TrinidadAún no hay calificaciones
- Examen Aplicaciones WebDocumento3 páginasExamen Aplicaciones Webdiego miranda silvarAún no hay calificaciones
- Vene TEW-200Documento3 páginasVene TEW-200VENECIA PINTO COAQUIRAAún no hay calificaciones
- Examen de Aplicaciones WebDocumento28 páginasExamen de Aplicaciones Webmaite praño veraAún no hay calificaciones
- Bienvenido Al Curso de JavaScript para Principiantes de MDNDocumento57 páginasBienvenido Al Curso de JavaScript para Principiantes de MDNFlor GarciaAún no hay calificaciones
- Desarollohtml5 CSSDocumento10 páginasDesarollohtml5 CSSFranco Reina ArgotyAún no hay calificaciones
- Manual de Hojas de Estilos PDFDocumento25 páginasManual de Hojas de Estilos PDFCarlos Figueroa100% (1)
- Curso Definitivo de HTML y CS1Documento25 páginasCurso Definitivo de HTML y CS1Diego EscobarAún no hay calificaciones
- Slide-Web - Sesión 05Documento20 páginasSlide-Web - Sesión 05Andrés Caballero MartínezAún no hay calificaciones
- LLMM EjercicioFinalTrimestreDocumento8 páginasLLMM EjercicioFinalTrimestreFernando MorenoAún no hay calificaciones
- Conference Template Letter (Plantilla Ieee Word)Documento6 páginasConference Template Letter (Plantilla Ieee Word)Harold TeranAún no hay calificaciones
- B - Introducción A CSS3 - Bordes y FondosDocumento17 páginasB - Introducción A CSS3 - Bordes y FondosSEBASTIANAún no hay calificaciones
- Proyecto de Aula Tercera EntregaDocumento1 páginaProyecto de Aula Tercera EntregaDesconocidoAún no hay calificaciones
- Introduccion A BootstrapDocumento20 páginasIntroduccion A BootstrapJeduard OrtegaAún no hay calificaciones
- CSS PDFDocumento23 páginasCSS PDFxyz66Aún no hay calificaciones
- Lenguaje de Programación Avanzado IIDocumento8 páginasLenguaje de Programación Avanzado IIMauricio PazAún no hay calificaciones
- Comentarios - Anclas - Video - Audio FRAMES en HTML 2024Documento15 páginasComentarios - Anclas - Video - Audio FRAMES en HTML 2024Gabriel VasquezAún no hay calificaciones
- HTML2Documento48 páginasHTML2Victor blancoAún no hay calificaciones
- Html5 y Css3 CompressDocumento166 páginasHtml5 y Css3 CompressJEREMY GIRON CISNEROSAún no hay calificaciones
- Introducción a la programación en C. Un enfoque práctico.De EverandIntroducción a la programación en C. Un enfoque práctico.Aún no hay calificaciones
- DMMS Unidad 2. Modelos para El Desarrollo de SoftwareDocumento16 páginasDMMS Unidad 2. Modelos para El Desarrollo de SoftwareDavid PerezAún no hay calificaciones
- 18 Templates en JSFDocumento3 páginas18 Templates en JSFosoriojoshua98Aún no hay calificaciones
- Modelado, Simulación y Optimización Con Modelica - Víctor M AlfaroDocumento517 páginasModelado, Simulación y Optimización Con Modelica - Víctor M AlfaroReme Rubio Parra100% (1)
- Parte II - 1.4 CSS - Cómo Se Usa en HTML (Parte 1)Documento4 páginasParte II - 1.4 CSS - Cómo Se Usa en HTML (Parte 1)Paux CrisisAún no hay calificaciones
- Curso BoostrapDocumento6 páginasCurso BoostrapPaola RamirezAún no hay calificaciones
- Dokumen - Tips Manual Sheet Metal Desarrolle Laminas Metalicas Autodesk InventorDocumento22 páginasDokumen - Tips Manual Sheet Metal Desarrolle Laminas Metalicas Autodesk InventorDANIEL FELIPE CANON GARZONAún no hay calificaciones
- Algoritmos Qbasic Manual 26875Documento0 páginasAlgoritmos Qbasic Manual 26875Raul RondonAún no hay calificaciones
- Proyecto 1Documento12 páginasProyecto 1Daniel SamAún no hay calificaciones
- Examen HTML-CSS-2018Documento4 páginasExamen HTML-CSS-2018carlossg01Aún no hay calificaciones
- Manual Blueprint CssDocumento16 páginasManual Blueprint CssMaikel de la TorreAún no hay calificaciones
- Practica Formativa No.3 CSSDocumento1 páginaPractica Formativa No.3 CSSjavier Jiménez 12VAún no hay calificaciones
- INVESTIGACIONDocumento3 páginasINVESTIGACIONValeria LozanoAún no hay calificaciones
- Formula MatematicaDocumento15 páginasFormula MatematicaValeria LozanoAún no hay calificaciones
- Números Ordinales e InclusiónDocumento5 páginasNúmeros Ordinales e InclusiónValeria LozanoAún no hay calificaciones
- ContusiónDocumento2 páginasContusiónValeria LozanoAún no hay calificaciones
- NatalidadDocumento4 páginasNatalidadValeria LozanoAún no hay calificaciones
- InversionDocumento10 páginasInversionValeria LozanoAún no hay calificaciones
- Introducción ProgramaciónDocumento183 páginasIntroducción ProgramaciónIsraAún no hay calificaciones
- Cuestionario MySQL - Dylan CrespoDocumento2 páginasCuestionario MySQL - Dylan CrespoDylan Crespo SuarezAún no hay calificaciones
- Mantenimiento y Reingenieria Del SoftwareDocumento61 páginasMantenimiento y Reingenieria Del SoftwareFreddy0% (1)
- Philip CrosbyDocumento1 páginaPhilip Crosbys4ntan4Aún no hay calificaciones
- DP Proceso 20-4-11101604 225290021 78249704Documento2 páginasDP Proceso 20-4-11101604 225290021 78249704Daniel Fernando Gordillo CantorAún no hay calificaciones
- Pa2 LiderzagoDocumento9 páginasPa2 LiderzagoGutenberg CamachoAún no hay calificaciones
- Taller Álgebra y Cálculo Relacional-2011-1Documento3 páginasTaller Álgebra y Cálculo Relacional-2011-1pedrojimenes1Aún no hay calificaciones
- Libro 1Documento4 páginasLibro 1ellibroteAún no hay calificaciones
- Trabajo de Normas ISADocumento14 páginasTrabajo de Normas ISAysbecarmenAún no hay calificaciones
- Actividad 1 Evidencia 2Documento7 páginasActividad 1 Evidencia 2jorgeAún no hay calificaciones
- Guia Informatica IDocumento10 páginasGuia Informatica Iroberto morenoAún no hay calificaciones
- Prototipo de La Solución SenaDocumento12 páginasPrototipo de La Solución Senaandrey100% (3)
- Convocatoria LJXM IMJU Leon 2021-1Documento2 páginasConvocatoria LJXM IMJU Leon 2021-1Ángel OrtegaAún no hay calificaciones
- Formato de Control HypDocumento38 páginasFormato de Control Hypcasadelrey.desdeelcieloAún no hay calificaciones
- Manual Dexcel VadirDocumento55 páginasManual Dexcel VadirVADIR FAUNESAún no hay calificaciones
- Guía Fácil para WhatsAppDocumento10 páginasGuía Fácil para WhatsAppAlejandro GarcíaAún no hay calificaciones
- AutoAprendizaje 12Documento19 páginasAutoAprendizaje 12ALESSANDRA LEE PALACIOS SERTZENAún no hay calificaciones
- Versión 2021 - Nivelacion de Toda El Área de Informática-Grado NovenoDocumento1 páginaVersión 2021 - Nivelacion de Toda El Área de Informática-Grado NovenoLeidyAún no hay calificaciones
- Tarea 2da SemanaDocumento41 páginasTarea 2da SemanaHenry Abel Cuevas100% (3)
- Negocios Electrónicos Globales y ColaboraciónDocumento27 páginasNegocios Electrónicos Globales y Colaboraciónmkd servipacAún no hay calificaciones
- 2021 04 Certificaciones Pro Tools 101 110 Online EneaudioDocumento2 páginas2021 04 Certificaciones Pro Tools 101 110 Online EneaudioDannycabreraAún no hay calificaciones
- CONTROLT Documento Especificacion Integracion API HUB integratedLicensePlate PDFDocumento8 páginasCONTROLT Documento Especificacion Integracion API HUB integratedLicensePlate PDFcarlos carrilloAún no hay calificaciones
- Árboles y RedesDocumento10 páginasÁrboles y Redesmpanuera3270Aún no hay calificaciones
- Cert-UTN-FRC-Cuello Juan - 86012 PDFDocumento64 páginasCert-UTN-FRC-Cuello Juan - 86012 PDFCuelloJuanseAún no hay calificaciones
- Desea Un ProyectoDocumento13 páginasDesea Un ProyectoRiri SuarezAún no hay calificaciones
- Informatica2020-Unidad 2-SoftwareDocumento60 páginasInformatica2020-Unidad 2-SoftwareSilvia MontañoAún no hay calificaciones
- 7.3.2.4 Lab - Research Laptop ScreensDocumento2 páginas7.3.2.4 Lab - Research Laptop Screensyizeth andres gomez ayalaAún no hay calificaciones
- Reporte de Actividades CDBDocumento3 páginasReporte de Actividades CDBluceroAún no hay calificaciones
- Diapositivas Ple y Facturación ElectrónicaDocumento44 páginasDiapositivas Ple y Facturación ElectrónicaWilian Serapio CALDERON TIÑAAún no hay calificaciones
- Upc Pre Si730 About The Course - v1Documento13 páginasUpc Pre Si730 About The Course - v1HernieVRAún no hay calificaciones