Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Hoja Informativa 02 - Herramientas Básicas de Firewoks
Cargado por
Keller GilTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Hoja Informativa 02 - Herramientas Básicas de Firewoks
Cargado por
Keller GilCopyright:
Formatos disponibles
Unidad Didáctica 01: Adobe Fireworks CS6
Hoja Informativa 02: Herramientas básicas de Fireworks
Para comenzar a utilizar el programa Fireworks hay que conocer las herramientas
básicas de uso.
Cada vez que abramos este programa propiedad de Adobe, deberemos de poner las
medidas del documento.
También nos dará opción al iniciar el programa de elegir el tipo de fondo del documento
(lienzo), el cual podremos cambiar más adelante si lo deseamos.
Una vez puestas estas medidas que necesitamos aparecerá esta pantalla:
Bajo algunas herramientas encontraremos una pequeña flecha, en la parte inferior
derecha;
Esto quiere decir que si mantenemos el ratón pulsado durante un segundo sobre la
herramienta aparecerán otras con las mismas funciones, pero distintas formas.
En la parte izquierda de la pantalla encontramos las herramientas más importantes, en
la parte superior, observando de arriba a abajo vemos:
Diseño de Página Web -1- Prof. Daniel Rumrrill
Unidad Didáctica 01: Adobe Fireworks CS6
Herramientas de selección:
1- Flecha negra: Sirve para mover y seleccionar la creación completa.
2- Flecha blanca: Mover y seleccionar los distintos elementos de la creación (dibujos,
imágenes, líneas, texto…)
3- Escala: Escalar la imagen de diferentes maneras (recortar o distorsionar), con
herramienta de escala (recortar), herramienta inclinar (para girar y distorsionar),
herramienta distorsionar (distorsionar la forma de la imagen) y herramienta de escala de
9 divisiones (se divide la imagen o creación en 9 partes).
4- Recortar: Se selecciona la imagen y se recorta la parte que se desee.
Herramientas mapa bits:
1- Recuadro o recuadro oval: Con esta opción puedes seleccionar formas ovaladas,
cuadradas o rectangulares.
2- Lazo: Se crean formas cerradas a mano alzada, con el lazo poligonal puedes crear
formas con líneas rectas.
3- Varita mágica: Realiza sobre objetos del diseño selecciones inteligentes por color,
contraste… Para poder modificar después (por ejemplo, cambiar de color)
4- Pincel: Como en todos los programas con estos puedes dibujar.
5- Lápiz: Otra herramienta también de dibujo simple
6- Borrador: Se suele utilizar para borrar pequeños trazos hechos con algunas de las
herramientas anteriores.
7- Desenfocar (gota): Dentro de esta herramienta vemos varias y podemos desenfocar
la imagen o selección que hagamos, perfilar, aclarar, oscurecer o difuminar.
Diseño de Página Web -2- Prof. Daniel Rumrrill
Unidad Didáctica 01: Adobe Fireworks CS6
Herramienta vector:
1- Línea: Crear líneas rectas.
2– Pluma: Dibujar a mano alzada a través de puntos que luego se pueden ir moviendo
para obtener la forma deseada, para acabar la forma tenemos que volver a pinchar
sobre el primer punto.
Si se quieren obtener formas curvas después de poner un punto no hay que soltar el
ratón y moverlo hacia los lados para conseguir el resultado.
3- Herramienta rectángulo: En esta herramienta encontramos muchas formas que se
pueden crear ya predeterminadas y elegir nosotros el tamaño y posición: Rectángulo,
elipse, polígono, donut, espirales, estrella, flecha, forma de L, herramienta de medición,
línea de conexión, línea de flecha, polígono inteligente, rectángulo biselado, rectángulo
con chaflán, rectángulo redondeado y sección.
4- Texto: Se crea un rectángulo donde se puede poner el texto que se desee.
5- Herramienta estilo libre: Con las herramientas de esta opción podemos deformar y
estirar un elemento seleccionado (recordamos que para seleccionar un elemento sólo
hay que usar la flecha blanca)
6- Cuchilla: Separa en dos partes un elemento.
Herramientas Colores:
1- Cuentagotas: Seleccionar un color de la imagen
2- Cubo de pintura: Pintar elementos, con un único color o realizar degradados.
-Bajo estas dos podemos seleccionar el color que queremos usar en el bote de pintura.
Cuando seleccionamos en los recuadros de color, para elegir colores fuera de estos,
Diseño de Página Web -3- Prof. Daniel Rumrrill
Unidad Didáctica 01: Adobe Fireworks CS6
tenemos bajo una rueda de diferentes colores, si hacemos click podremos seleccionar
el color que se desee.
Propiedades:
En la parte inferior del programa encontramos las propiedades de cada herramienta y
de cada objeto del documento (tipo de trazado, bordes, textura, líneas, color,
degradado…) Estas propiedades varían según la herramienta que se haya utilizado y el
tipo de selección que realicemos.
Diseño de Página Web -4- Prof. Daniel Rumrrill
También podría gustarte
- Carding Lista Del Sitio Web CardableDocumento4 páginasCarding Lista Del Sitio Web CardableJonatan RonaldoAún no hay calificaciones
- Libro Del ReclutadorDocumento34 páginasLibro Del ReclutadorBettina ZevahcAún no hay calificaciones
- Copia de MandanteDocumento34 páginasCopia de MandanteRicardo MendozaAún no hay calificaciones
- Uso de Los Conectores y Los Signos de PuntuaciónDocumento13 páginasUso de Los Conectores y Los Signos de PuntuaciónCristian Narváez CastilloAún no hay calificaciones
- Autocad ElectricalDocumento9 páginasAutocad ElectricalNantgusmi HawiAún no hay calificaciones
- Empresa en El FuturoDocumento39 páginasEmpresa en El FuturoMERLYASTETE2708100% (1)
- LISTADO DE JUECES DE PAZ - 2023 - ActualDocumento149 páginasLISTADO DE JUECES DE PAZ - 2023 - ActualKeller GilAún no hay calificaciones
- Casacion 812 2021 Ancash LPDerechoDocumento15 páginasCasacion 812 2021 Ancash LPDerechoKeller GilAún no hay calificaciones
- Temario Exam Conocim 28 Profa 2024Documento10 páginasTemario Exam Conocim 28 Profa 2024Keller GilAún no hay calificaciones
- Año de La UnidadDocumento4 páginasAño de La UnidadKeller GilAún no hay calificaciones
- Tema 05Documento9 páginasTema 05Keller GilAún no hay calificaciones
- 4290-2023 Cargo AguirreDocumento2 páginas4290-2023 Cargo AguirreKeller GilAún no hay calificaciones
- Hoja Informativa 06 - Cómo Crear y Aplicar Estilos de Texto en Fireworks CS6Documento2 páginasHoja Informativa 06 - Cómo Crear y Aplicar Estilos de Texto en Fireworks CS6Keller GilAún no hay calificaciones
- 15 - ApurímacDocumento10 páginas15 - ApurímacKeller GilAún no hay calificaciones
- 6563 - Reporgrama APURÍMACDocumento1 página6563 - Reporgrama APURÍMACKeller GilAún no hay calificaciones
- 3 - ApurímacDocumento23 páginas3 - ApurímacKeller GilAún no hay calificaciones
- 1 - ApurímacDocumento19 páginas1 - ApurímacKeller GilAún no hay calificaciones
- Miercoles 08.09 Religion MonicaDocumento4 páginasMiercoles 08.09 Religion MonicaKeller GilAún no hay calificaciones
- Resultado Final JneDocumento11 páginasResultado Final JneKeller GilAún no hay calificaciones
- A Lef Rep RoxanaDocumento16 páginasA Lef Rep RoxanaKeller GilAún no hay calificaciones
- 2 - ApurímacDocumento25 páginas2 - ApurímacKeller GilAún no hay calificaciones
- Hoja Informativa 01 - Fundamentos Fireworks CS6Documento10 páginasHoja Informativa 01 - Fundamentos Fireworks CS6Keller GilAún no hay calificaciones
- Practica Calificada 02 - Insertar Objetos en Power PointDocumento5 páginasPractica Calificada 02 - Insertar Objetos en Power PointKeller GilAún no hay calificaciones
- Resumen Del Video y Diapositivas Sobre La Historia y Generación de Las ComputadorasDocumento4 páginasResumen Del Video y Diapositivas Sobre La Historia y Generación de Las ComputadorasKeller GilAún no hay calificaciones
- Hoja de Informacion 2 Flash CS6Documento4 páginasHoja de Informacion 2 Flash CS6Keller Gil100% (1)
- Actividad 01 - Entorno de Microsoft Power Point 2016Documento3 páginasActividad 01 - Entorno de Microsoft Power Point 2016Keller GilAún no hay calificaciones
- Hoja de Informacion 1 - Flash CS6Documento2 páginasHoja de Informacion 1 - Flash CS6Keller GilAún no hay calificaciones
- Hoja Informativa 01 - Fundamentos Fireworks CS6Documento10 páginasHoja Informativa 01 - Fundamentos Fireworks CS6Keller GilAún no hay calificaciones
- Practica Calificada 02.PPDocumento9 páginasPractica Calificada 02.PPKeller GilAún no hay calificaciones
- Actividad 01 - Entorno de Microsoft Power Point 2016Documento3 páginasActividad 01 - Entorno de Microsoft Power Point 2016Keller GilAún no hay calificaciones
- Actividad 03 - Formulas y FuncionesDocumento4 páginasActividad 03 - Formulas y FuncionesKeller GilAún no hay calificaciones
- Martes 31.08 Matematica MonicaDocumento3 páginasMartes 31.08 Matematica MonicaKeller GilAún no hay calificaciones
- Plan Lector El Grano de OroDocumento4 páginasPlan Lector El Grano de OroKeller GilAún no hay calificaciones
- Actividad 02 - Insertar y Eliminar ElementosDocumento5 páginasActividad 02 - Insertar y Eliminar ElementosKeller GilAún no hay calificaciones
- Actividad 02 - Insertar Objetos A La PresentacionDocumento14 páginasActividad 02 - Insertar Objetos A La PresentacionKeller GilAún no hay calificaciones
- Instalar FOP2 en AsteriskDocumento3 páginasInstalar FOP2 en AsteriskJhoan Sebastian Lopez NogueraAún no hay calificaciones
- Semana 6 - POLINOMIOS ESPECIALESDocumento1 páginaSemana 6 - POLINOMIOS ESPECIALESMiguel SanchezAún no hay calificaciones
- Práctica 1 - Máquinas Eléctricas II - Curva de Magnetización Del Generador Sincrónico - 2022-1Documento12 páginasPráctica 1 - Máquinas Eléctricas II - Curva de Magnetización Del Generador Sincrónico - 2022-1Alan OsorioAún no hay calificaciones
- Proyecto Final de AulaDocumento11 páginasProyecto Final de AulaJesus PalacioAún no hay calificaciones
- FOGETH129 Acta de Entrega Puesto de Trabajo v6Documento3 páginasFOGETH129 Acta de Entrega Puesto de Trabajo v6daniela gomezAún no hay calificaciones
- Informe RiesgosDocumento10 páginasInforme RiesgosKaren Marín ÁngelAún no hay calificaciones
- Bibleduc Nº3Documento13 páginasBibleduc Nº3malecouto20Aún no hay calificaciones
- La Modulación en TV DigitalDocumento1 páginaLa Modulación en TV DigitalUlises UribeAún no hay calificaciones
- SilaboDocumento2 páginasSilaboDudas ConsultasAún no hay calificaciones
- Historia de Power PointDocumento2 páginasHistoria de Power PointLeonel UrizarAún no hay calificaciones
- Clases CPM y Modelo de TransporteDocumento26 páginasClases CPM y Modelo de TransporteCristian PobleteAún no hay calificaciones
- Informe N°1 Aplicaciones Con DiodosDocumento6 páginasInforme N°1 Aplicaciones Con Diodosfelipe duarteAún no hay calificaciones
- T1 - Probabilidad y Estadistica - Zumaran Sarmiento Jhovanna NatalyDocumento15 páginasT1 - Probabilidad y Estadistica - Zumaran Sarmiento Jhovanna NatalyHilder Salazar CotrinaAún no hay calificaciones
- Megger Cable Products Catalog - ES - V05 PDFDocumento36 páginasMegger Cable Products Catalog - ES - V05 PDFAdolfo BustosAún no hay calificaciones
- Ejercicios Programacion DinamicaDocumento15 páginasEjercicios Programacion DinamicaLuisa F. CMAún no hay calificaciones
- Hoja de Vida - Tirso RodríguezDocumento6 páginasHoja de Vida - Tirso RodríguezTirso W. RodríguezAún no hay calificaciones
- SDshkt9 Eslingas TextilesDocumento20 páginasSDshkt9 Eslingas TextilesJoaquín TodhinAún no hay calificaciones
- Constante de Los Inversos de Fibonacci - Wikipedia, La Enciclopedia LibreDocumento1 páginaConstante de Los Inversos de Fibonacci - Wikipedia, La Enciclopedia LibreFabian Alexis AstorgaAún no hay calificaciones
- Estudio de Caso EticaestudiantilDocumento6 páginasEstudio de Caso EticaestudiantilTeo CalvoAún no hay calificaciones
- Global Mapper Exportar Linea de Google EarthDocumento1 páginaGlobal Mapper Exportar Linea de Google EarthHector MejiaAún no hay calificaciones
- El Conjunto de Mecanismos Que Componen El Sistema de Dirección Tienen La Misión de Orientar Las Ruedas Delanteras para Que El Vehículo Tome La Trayectoria Deseada Por El ConductorDocumento12 páginasEl Conjunto de Mecanismos Que Componen El Sistema de Dirección Tienen La Misión de Orientar Las Ruedas Delanteras para Que El Vehículo Tome La Trayectoria Deseada Por El Conductoredwin0% (1)
- Guia Matematica Numeros OrdinalesDocumento9 páginasGuia Matematica Numeros OrdinalesLorettoAún no hay calificaciones
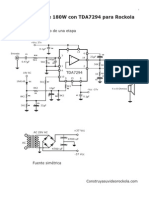
- Tda7294 RockolaDocumento12 páginasTda7294 RockolaFederico SesinAún no hay calificaciones
- Diagramas de FlujoDocumento31 páginasDiagramas de FlujoSergh Pech BalamAún no hay calificaciones