Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Mapa Conceptual Red
Cargado por
HAndres Ramirez CDescripción original:
Título original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Mapa Conceptual Red
Cargado por
HAndres Ramirez CCopyright:
Formatos disponibles
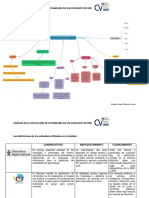
Los RED, adquieren un carácter de Se utilizan diversas herramientas para el diseño de
acceso público, abierto o privado, los RED, caracterizadose por tener un Menú para
según los permisos que otorga el describir los elementos que participan y la relación
autoro el titular del derecho de autor, LICENCIAS entre ellos. Por ejemplo:
los cuales quedan expresamente PARA EL USO HERRAMIENTAS
señalados en el sistema o en el modelo 1. ATENEX: plataforma para la creación y gestión de
de lisencia que se emplee. Debe materiales multimedia interactivos y para el
indicar las propiedades y condiciones seguimiento y evaluación del proceso de aprendizaje
de acceso, distribución, uso y de nuestros alumnos..
adaptación
2. ARDORA: Es una aplicación informática para
docentes, que permite crear sus propios contenidos
web, de un modo muy sencillo, sin tener
Permiten mostrar los contenidos de una conocimientos técnicos de diseño o programación
manera universal, robusta y de esta web.
manera llegar a la mayoría de usuarios;
independiente del dispositivo o la
tecnológica que poseen. Por ejemplo:
1. HTML: Significa lenguaje de marcado de
hipertexto, y le permite al usuario crear y
estructurar secciones, párrafos,
encabezados, enlaces y elementos de cita
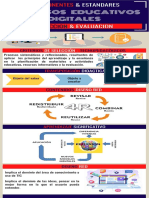
Recursos ESTANDARES
en bloque, para páginas web y
aplicaciones. Educativos
2. CSS: Unido al código HTML permite
darle forma, color, posición (y otras
Digitales: RED Están regidos por estándares para sus
diseño, creación,
almacenamiento y acceso
caracterización,
características visuales) a una página. Es todo tipo de materiales que
1. Metadatos: se refiere a aquellos datos
tienen una intencionalidad y que hablan de los datos, es decir,
describen el contenido de los archivos o
la información de los mismos.
finalidad enmarcada en una
ESTANDARES 2. Repositorios: Son la plataforma que
WEB acción educativa, cuya asegura un mejor acceso a los recursos
educativos, ademas gestiona, almacena,
informacion es digital. difunde y facilita el acceso.
1.1 Se caracterizan por:
1.Navegabilidad: Botones adelante - Ser datos altamente estructurados
/ atrás, se sitúan en zonas que describen características de los
destacadas de la pantalla. datos, como el contenido, calidad,
información y otras circunstancias o
2. Instrucciones: Se entregan de Cada SD, estará formado por varios atributos.
forma escrita y lo más claro posible. Objetivos de Aprendizaje, organizados - Presentan diferenciaciones que
en principio de forma secuencial pero dependerán, en última instancia, de
3. Iconografía: iconos significativos con posibilidad de acceso directo a las reglas incluidas en las aplicaciones
para la vista en lugares sensibles. cualquier elemento de la secuencia. el DISEÑO para determinar la estructura interna
Diseño debe ser lo menos complejo de los esquemas de datos.
posible, pero atractivo para captar la - Pueden clasificarse en función de
4. Economía: No se utilizará vídeos, atención del usuario por un mayor
imágenes, audios insignificantes tiempo y obtener mejores resultados. distintos criterios, como su contenido,
variabilidad o función.
También podría gustarte
- Alba Correal Act3 PDFDocumento11 páginasAlba Correal Act3 PDFLeonidas Bustos AcostaAún no hay calificaciones
- FORO 1 Características Generales de Los RED, Los REDA y Los OVADocumento3 páginasFORO 1 Características Generales de Los RED, Los REDA y Los OVAAngela CristanchoAún no hay calificaciones
- Cuadro de Análisis de Estándares de REDDocumento8 páginasCuadro de Análisis de Estándares de REDJulián BolívarAún no hay calificaciones
- Matriz de ClasificaciàN - BD - ARH201 2Documento6 páginasMatriz de ClasificaciàN - BD - ARH201 2Lizbeth GonzalezAún no hay calificaciones
- Caso Práctico TEMA 3Documento3 páginasCaso Práctico TEMA 3Maria Rubio BenitezAún no hay calificaciones
- Evaluacion de Red - CarlosDocumento11 páginasEvaluacion de Red - CarlosWendy BenitezAún no hay calificaciones
- Infografia Saberes Digitales.Documento4 páginasInfografia Saberes Digitales.Consuelo AlvarezAún no hay calificaciones
- Act3 RED UDESDocumento13 páginasAct3 RED UDESDoris Liliana Londoño MuñozAún no hay calificaciones
- Diseño Modelo de EvaluaciónDocumento35 páginasDiseño Modelo de EvaluaciónLaydi TrujilloAún no hay calificaciones
- Caso Práctico Tema 3 Elaboración de La Programación de Una Acción FormativaDocumento4 páginasCaso Práctico Tema 3 Elaboración de La Programación de Una Acción FormativaFreixo86% (7)
- Articulo - Bases de Datos Orientadas A ObjetosDocumento4 páginasArticulo - Bases de Datos Orientadas A ObjetosRodri MaldonadoAún no hay calificaciones
- Cuadro Comparativo - CMS-LMS-LCMS - Diego CaperaDocumento5 páginasCuadro Comparativo - CMS-LMS-LCMS - Diego CaperaDiegoCapera100% (1)
- Rojas Monica Actividad 3Documento12 páginasRojas Monica Actividad 3Monica RojasAún no hay calificaciones
- Yeimmy - Acero - ACT3 - DOC. REDDocumento9 páginasYeimmy - Acero - ACT3 - DOC. REDYeimmy AceroAún no hay calificaciones
- Planificación Anual Tecnología 3,4,5,6 Básico 2014Documento28 páginasPlanificación Anual Tecnología 3,4,5,6 Básico 2014Luis Alfredo SantibañezAún no hay calificaciones
- Entregable 1 Producto DigitalDocumento20 páginasEntregable 1 Producto Digitalviviana marcela castaño ortizAún no hay calificaciones
- Herramientas Digitales para La Gestion Del Conocimiento Post Tarea - Trabajo FinalDocumento9 páginasHerramientas Digitales para La Gestion Del Conocimiento Post Tarea - Trabajo FinalJessika InfanteAún no hay calificaciones
- MATERIAL INFORMATIVO GUÍA PRÁCTICA S14 (Grupo 8)Documento6 páginasMATERIAL INFORMATIVO GUÍA PRÁCTICA S14 (Grupo 8)Gian Marco Sullon SanchezAún no hay calificaciones
- Actividad 3 Analisis de Estandares de Recursos EducativosDocumento13 páginasActividad 3 Analisis de Estandares de Recursos EducativosCaterine Alvarez Berrio100% (2)
- Propuesta de Mejora de Red A Partir de Su Evaluación UdesDocumento21 páginasPropuesta de Mejora de Red A Partir de Su Evaluación Udesmary luz quintero cardona100% (2)
- Interfaz Grafica SENADocumento14 páginasInterfaz Grafica SENAJuan Carlos Lopez HenaoAún no hay calificaciones
- Cuadro Comparativo Moodl Vs E-Ducativa PDFDocumento5 páginasCuadro Comparativo Moodl Vs E-Ducativa PDFDianitaNegret67% (3)
- Bases de Datos Distribuidas-TIF-1007Documento15 páginasBases de Datos Distribuidas-TIF-1007Elsa Irene Herrera SantiagoAún no hay calificaciones
- PLANIFICACIÓN ANUAL Tecnología 3,4,5,6Documento28 páginasPLANIFICACIÓN ANUAL Tecnología 3,4,5,6Cindy KatherineAún no hay calificaciones
- Fases de MetodologiaDocumento1 páginaFases de MetodologiaEstefaAún no hay calificaciones
- Actividad 7. Mapa Conceptual Competencia Digital DocenteDocumento1 páginaActividad 7. Mapa Conceptual Competencia Digital DocenteAnael RuizAún no hay calificaciones
- Infografía Algunas Cosas Que Puedes Hacer en Tu Tiempo Libre Divertido Ilustrado Sticker AzulDocumento2 páginasInfografía Algunas Cosas Que Puedes Hacer en Tu Tiempo Libre Divertido Ilustrado Sticker AzulJeffersonAún no hay calificaciones
- Malla Curricular Computacion PreprimariaDocumento9 páginasMalla Curricular Computacion PreprimariaConejito Viyito Vasquez100% (1)
- Cultura y Ciudadania DigitalDocumento2 páginasCultura y Ciudadania DigitalersecoAún no hay calificaciones
- Cuadro Sinoptico Tics Actividad 2Documento1 páginaCuadro Sinoptico Tics Actividad 2Yorlene MontielAún no hay calificaciones
- Docsity Actividad Integradora 5 Diferencias Entre Las Herramientas Ofimaticas 5Documento5 páginasDocsity Actividad Integradora 5 Diferencias Entre Las Herramientas Ofimaticas 5Lidia Mejia diazAún no hay calificaciones
- Equipo: Adilene Mecatl Romero, Daniela Nieves SánchezDocumento2 páginasEquipo: Adilene Mecatl Romero, Daniela Nieves Sánchezapi-402028174Aún no hay calificaciones
- Seleccion y Evaluacion de Recursos Educativos DigitalesDocumento4 páginasSeleccion y Evaluacion de Recursos Educativos DigitalesJesus Antonio Duran AcevedoAún no hay calificaciones
- Educa PlusDocumento13 páginasEduca Plusluis felipeAún no hay calificaciones
- AaaaaaaaaaaaaaaaaaaaaDocumento2 páginasAaaaaaaaaaaaaaaaaaaaaDavid Alessandro Lona CarrilloAún no hay calificaciones
- Proyecto Canva - Taller Upn 11 JunioDocumento3 páginasProyecto Canva - Taller Upn 11 JunioJulio Alejandro Lecca ZavaletaAún no hay calificaciones
- Muñoz Oneida Matriz Analisis Critico PDFDocumento5 páginasMuñoz Oneida Matriz Analisis Critico PDFOneida NupanAún no hay calificaciones
- PF Josué Darinel Flores Flores U3Documento16 páginasPF Josué Darinel Flores Flores U3jdary93Aún no hay calificaciones
- Informatica Tabla 2 17febDocumento1 páginaInformatica Tabla 2 17febZoe TerrazasAún no hay calificaciones
- Cuadro Sinóptico Funiones de Las Herremientas TicDocumento2 páginasCuadro Sinóptico Funiones de Las Herremientas TicKaterineAún no hay calificaciones
- Informe de Aplicación de 3 Modelos de Evaluación A Un REDDocumento13 páginasInforme de Aplicación de 3 Modelos de Evaluación A Un REDAdriana Reyes salazarAún no hay calificaciones
- Reconocimiento de Los Recursos Educativos DigitalesDocumento6 páginasReconocimiento de Los Recursos Educativos DigitalesmarcelaAún no hay calificaciones
- Miguel Olivares Act3 Informe EscritoDocumento5 páginasMiguel Olivares Act3 Informe EscritoMiguel Angel Olivares RoseroAún no hay calificaciones
- 5to Bachillerato Tic 5Documento9 páginas5to Bachillerato Tic 5Edwar Agustín0% (1)
- Herramientas para La Busqueda y Manejo de La InformaciónDocumento11 páginasHerramientas para La Busqueda y Manejo de La InformaciónAlfredo Manuel Jimenez RodriguezAún no hay calificaciones
- Diseño y Administración de BD I Primera Parte PDFDocumento32 páginasDiseño y Administración de BD I Primera Parte PDFSelene AbraldezAún no hay calificaciones
- Copia de Presentación Proyecto Fin de Grado Profesional en Color AzulDocumento23 páginasCopia de Presentación Proyecto Fin de Grado Profesional en Color AzulJulian Antonio NohAún no hay calificaciones
- Bdoo BDR: DefiniciónDocumento5 páginasBdoo BDR: DefiniciónRaCh AlcocerAún no hay calificaciones
- Guía 2 5to Bach Produccion de ContenidosDocumento3 páginasGuía 2 5to Bach Produccion de ContenidosdorisaguilarhernandeAún no hay calificaciones
- SILABO INFORMATICA Y COMPUTACION BASICA - AdmiDocumento10 páginasSILABO INFORMATICA Y COMPUTACION BASICA - AdmiLeonel MartínezAún no hay calificaciones
- Repositorio Multimedia y OtrosDocumento7 páginasRepositorio Multimedia y OtrosFERACOSTAZAún no hay calificaciones
- Cuadro Comparativo de Herramientas DigitalesDocumento3 páginasCuadro Comparativo de Herramientas DigitalesSaul LeónAún no hay calificaciones
- ACT4Documento4 páginasACT4Andres OnfroyAún no hay calificaciones
- Actividad 1 - TIC SDocumento2 páginasActividad 1 - TIC SJorge GonzalezAún no hay calificaciones
- Pdu 8avo 2Documento2 páginasPdu 8avo 2Washington Alejandro Guevara ChumañaAún no hay calificaciones
- Caso Práctico Tema 3 MF1142Documento5 páginasCaso Práctico Tema 3 MF1142Julián González SánchezAún no hay calificaciones
- Análisis de Los Estándares de Los Recursos EducativosDocumento6 páginasAnálisis de Los Estándares de Los Recursos EducativoslicetteAún no hay calificaciones
- ANEXO 4.programación Didáctica - Logo - LaboraDocumento7 páginasANEXO 4.programación Didáctica - Logo - LaboraJuana Agulló Villena75% (4)
- UF1467 - Aplicaciones microinformáticas e internet para consulta y generación de documentaciónDe EverandUF1467 - Aplicaciones microinformáticas e internet para consulta y generación de documentaciónAún no hay calificaciones
- Desarrollo y reutilización de componentes software y multimedia mediante lenguajes de guión. IFCD0210De EverandDesarrollo y reutilización de componentes software y multimedia mediante lenguajes de guión. IFCD0210Aún no hay calificaciones
- Servicios Móviles: CÓDIGO INTERNO: 1.44378096Documento4 páginasServicios Móviles: CÓDIGO INTERNO: 1.44378096HAndres Ramirez CAún no hay calificaciones
- Proyecto de Aula IIDocumento44 páginasProyecto de Aula IIHAndres Ramirez CAún no hay calificaciones
- Entreg - Descripción Metodologías para La Construcción de Cursos VirtualesDocumento22 páginasEntreg - Descripción Metodologías para La Construcción de Cursos VirtualesHAndres Ramirez CAún no hay calificaciones
- Diseño de Un Curso en LíneaDocumento18 páginasDiseño de Un Curso en LíneaHAndres Ramirez CAún no hay calificaciones
- Modelos Instruccionales ENFASIS IDocumento20 páginasModelos Instruccionales ENFASIS IHAndres Ramirez CAún no hay calificaciones
- Padlet MURALDocumento3 páginasPadlet MURALHAndres Ramirez CAún no hay calificaciones
- HISTORIETA SOBRE LA COLONIA BeatrizDocumento2 páginasHISTORIETA SOBRE LA COLONIA BeatrizHAndres Ramirez CAún no hay calificaciones
- Convíertete en Un Rider Digital - Digital RidersDocumento62 páginasConvíertete en Un Rider Digital - Digital RidersasdfAún no hay calificaciones
- Actividad Interactiva de Reflexive Pronouns para Quinto y Sexto de PrimariaDocumento2 páginasActividad Interactiva de Reflexive Pronouns para Quinto y Sexto de Primariasamanta0% (1)
- Caso HP Factores de ÉxitoDocumento2 páginasCaso HP Factores de ÉxitoRoko FragaAún no hay calificaciones
- Manual Usuario Registro Visitas V 1.1Documento11 páginasManual Usuario Registro Visitas V 1.1Jaime Lobo InchausteguiAún no hay calificaciones
- Requerimiento de Sistema Pagina WebDocumento11 páginasRequerimiento de Sistema Pagina Webronald_daza_3Aún no hay calificaciones
- Manual Tecnico SocketsDocumento27 páginasManual Tecnico Socketslol MuñozAún no hay calificaciones
- Protocolo Enfoque EtnicoDocumento13 páginasProtocolo Enfoque EtnicoEtnikos Tejiendo EsperanzaAún no hay calificaciones
- Cuadernillo de Ejercicios InternetDocumento28 páginasCuadernillo de Ejercicios InternetEL MUTEAún no hay calificaciones
- Unidad 02 - Del Carmen Tacza Carola SusanaDocumento3 páginasUnidad 02 - Del Carmen Tacza Carola SusanaCarola Susana Del Carmen TaczaAún no hay calificaciones
- Un Dolar Por Cada Referido Ebook Ganancias AutomaticasDocumento6 páginasUn Dolar Por Cada Referido Ebook Ganancias AutomaticasFrancys PachecoAún no hay calificaciones
- Estrategia de Monitoreo Biologico de HondurasDocumento29 páginasEstrategia de Monitoreo Biologico de HondurasMarlenia AcostaAún no hay calificaciones
- 1.4.4.3 Lab - Investigación de Oportunidades Laborales de TI y RedesDocumento6 páginas1.4.4.3 Lab - Investigación de Oportunidades Laborales de TI y RedesAlejo Rodriguez100% (1)
- Cuestionario de Sistemas de InformacionDocumento6 páginasCuestionario de Sistemas de InformacionMonique RamirezAún no hay calificaciones
- Dibujando Planos Constructivos en AutocadDocumento96 páginasDibujando Planos Constructivos en AutocadJuan Gabriel Nolasco TrujilloAún no hay calificaciones
- Los Derechos Económicos Sociales y CulturalesDocumento8 páginasLos Derechos Económicos Sociales y CulturalesPapelería El CentroAún no hay calificaciones
- Guia Semestral TicsDocumento11 páginasGuia Semestral TicsMelanie MarquezAún no hay calificaciones
- Tarea 6 Semana Programación Web II - IDocumento5 páginasTarea 6 Semana Programación Web II - ICristian MontecinosAún no hay calificaciones
- ANEXO A - Instructivo Tratamiento de Clientes Con Dificultades de Pago de Créditos PDFDocumento15 páginasANEXO A - Instructivo Tratamiento de Clientes Con Dificultades de Pago de Créditos PDFFlores Paredes Luis DanyAún no hay calificaciones
- Navegadores y BuscadoresDocumento11 páginasNavegadores y BuscadoresAngel Zapata FuentesAún no hay calificaciones
- Desarrollo de Un Sistema Web para La Gestion de Inversiones A Cargo de La Gerencia Regional de Infraestructura - Gobierno Regional PiuraDocumento47 páginasDesarrollo de Un Sistema Web para La Gestion de Inversiones A Cargo de La Gerencia Regional de Infraestructura - Gobierno Regional PiuraCristhianJeanMarkCarrascoGarciaAún no hay calificaciones
- Ya Tienen Preparada Toda Esta Mierda de La Carne Artificial Como Tenían Preparados Los Miles de Millones de BanderillasDocumento2 páginasYa Tienen Preparada Toda Esta Mierda de La Carne Artificial Como Tenían Preparados Los Miles de Millones de BanderillasRelaopilink StroeAún no hay calificaciones
- CREATE TABLE MySQL - Crear Tablas en Bases de DatosDocumento16 páginasCREATE TABLE MySQL - Crear Tablas en Bases de DatosFernando Páez VergelAún no hay calificaciones
- Redacción de Trabajos Investigación EPG UCV Lima Versión 1 PDFDocumento13 páginasRedacción de Trabajos Investigación EPG UCV Lima Versión 1 PDFLizAún no hay calificaciones
- Clase 30 - Robótica - 4 SecundariaDocumento1 páginaClase 30 - Robótica - 4 SecundariaRocio CalderónAún no hay calificaciones
- Actualizacion Profesional Continua en La Era ElectronicaDocumento8 páginasActualizacion Profesional Continua en La Era Electronicatapiom00Aún no hay calificaciones
- B 01Documento6 páginasB 01Agua y AireAún no hay calificaciones
- NAFIN - Promoción en Redes SocialesDocumento31 páginasNAFIN - Promoción en Redes SocialesSandy Mayra Hernández SalgadoAún no hay calificaciones
- Soluciones Web y MultimediaDocumento2 páginasSoluciones Web y MultimediaEngel CastilloAún no hay calificaciones
- Análisis de Audiencias y Estrategias de VisibilidadDocumento159 páginasAnálisis de Audiencias y Estrategias de VisibilidadJose Mendieta75% (4)
- 750082M - IntroduccionALaTecnologiaInformaticaDocumento3 páginas750082M - IntroduccionALaTecnologiaInformaticaRobin VictoriaAún no hay calificaciones