Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Tablas PDF
Cargado por
Andresz1Título original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Tablas PDF
Cargado por
Andresz1Copyright:
Formatos disponibles
Creación Páginas Web
HTML Técnico en Sistemas
19 - Tabla (<table><tr><td>)
El objetivo fundamental de las tablas es mostrar una serie de datos en forma ordenada,
organizado en filas y columnas.
Algo importante es que no utilizaremos las tablas para organizar la página completa (esto se hace
en la actualizad mediante CSS, es decir hojas de estilo. Una vez que avance en este curso puede
visitar CSS Ya)
Para la creación de una tabla intervienen una serie de elementos:
<table> Es la marca de comienzo de la tabla. Este elemento requiere la marca de cierre.
<tr> Es la marca de comienzo de una fila. Esta marca debe estar dentro del elemento table. Este
elemento requiere la marca de cierre.
<td> Es la marca de comienzo de una celda. Esta marca debe estar dentro del elemento tr. Este
elemento requiere la marca de cierre.
Para recordar el nombre de estos elementos HTML:
<table>
<tr> viene de table row que significa fila de la tabla.
<td> viene de table data que significa dato de la tabla.
La mejor forma de entender y dominar este concepto es implementar tablas y ver su resultado
dentro del navegador. Confeccionemos una tabla que muestre los nombre de paises en una
columna y su cantidad de habitantes en otra:
<html>
<head>
</head>
<body>
<table border="1">
<tr>
<td>China</td><td>1300 millones</td>
</tr>
<tr>
<td>India</td><td>1080 millones</td>
</tr>
<tr>
<td>Estados Unidos</td><td>295 millones</td>
</tr>
</table>
</body>
</html>
Técnico en Sistemas ITGSR
Creación Páginas Web
HTML Técnico en Sistemas
Lo primero que aparece es la apertura del elemento table, donde inicializamos la propiedad
border con el valor 1, con esto el contorno de cada celda será visible (pruebe de asignarle el
valor cero y otros valores superiores a 1)
<table border="1">
Seguidamente viene la apertura de la primer fila de la tabla con el elemento tr:
<tr>
Continuamos con la apertura de la primer celda de la primer fila de la tabla:
<td>
Luego el dato propiamente dicho de la celda:
India
Cerramos la celda:
</td>
Abrimos la proxima celda:
<td>
Disponemos el valor de la celda:
1300 millones
Cerramos la celda:
</td>
Ahora cerramos la primer fila de la tabla:
</tr>
El mecanismos de la siguiente fila es similar a la primera.
EJERCICIO
Confeccionar una tabla que muestre en la primer columna los nombre de distintos empleados de
una compañía y en la segunda el sueldo bruto (la compañía tiene 4 empleados)
Técnico en Sistemas ITGSR
También podría gustarte
- Tablas HTMLDocumento6 páginasTablas HTMLMartin AvilaAún no hay calificaciones
- Guia 5 Cómo Hacer Tablas en HTMLDocumento10 páginasGuia 5 Cómo Hacer Tablas en HTMLnalebo6523Aún no hay calificaciones
- Tablas Con EncabezadoDocumento2 páginasTablas Con EncabezadoAndresz1Aún no hay calificaciones
- Tablas - Anclas en HTML-2024Documento8 páginasTablas - Anclas en HTML-2024Gabriel VasquezAún no hay calificaciones
- Act01 - Tablas HTMLDocumento8 páginasAct01 - Tablas HTMLAfable LeaAún no hay calificaciones
- Tablas BásicasDocumento15 páginasTablas BásicasCristian Choque QuispeAún no hay calificaciones
- Listas Tablas FormulariosDocumento21 páginasListas Tablas Formularioscarlox_hmAún no hay calificaciones
- Tablas BásicasDocumento8 páginasTablas BásicasMagaly ValdiviaAún no hay calificaciones
- TablasDocumento30 páginasTablasRUTMARYS TRUJILLOAún no hay calificaciones
- Tablas PDFDocumento10 páginasTablas PDFnatalyAún no hay calificaciones
- HTML CSS Caracteristicas AvanzadasDocumento48 páginasHTML CSS Caracteristicas Avanzadas101722Aún no hay calificaciones
- I 13-28Documento16 páginasI 13-28angelgerardoortegarosales579Aún no hay calificaciones
- Hojas de EstiloDocumento8 páginasHojas de EstiloMary Sol JchAún no hay calificaciones
- Tablas HTML Ejemplos Básicos y Avanzados Desde CeroDocumento17 páginasTablas HTML Ejemplos Básicos y Avanzados Desde CeroJevolutionTecnologíaAún no hay calificaciones
- Tema 10Documento20 páginasTema 10Raymundo LumbrerasAún no hay calificaciones
- Crear Tablas HTML Colspan y RowspanDocumento6 páginasCrear Tablas HTML Colspan y RowspanZyKox BitAún no hay calificaciones
- Elaboracion de Tablas HTMLDocumento6 páginasElaboracion de Tablas HTMLmiriam solorzanoAún no hay calificaciones
- Tema 14 Crear TablasDocumento7 páginasTema 14 Crear TablasjaviersegoviamartinezAún no hay calificaciones
- Tablas SimplesDocumento12 páginasTablas SimplesjaviertorresrubioAún no hay calificaciones
- Tablas en HTMLDocumento16 páginasTablas en HTMLkateryn lindaAún no hay calificaciones
- Tablas Con TituloDocumento1 páginaTablas Con TituloAndresz1Aún no hay calificaciones
- TRABAJODocumento3 páginasTRABAJOAndrés Felipe Pimiento PertuzAún no hay calificaciones
- HTML CSS Caracteristicas AvanzadasDocumento47 páginasHTML CSS Caracteristicas AvanzadasRaul ChimalAún no hay calificaciones
- HTML 5Documento3 páginasHTML 5madmaxAún no hay calificaciones
- HTML TablasDocumento21 páginasHTML TablasalgamacolAún no hay calificaciones
- Universidad Don Bosco Facultad de Estudios Tecnologicos Escuela de ComputacionDocumento14 páginasUniversidad Don Bosco Facultad de Estudios Tecnologicos Escuela de ComputacionDaniel ReyesAún no hay calificaciones
- Como Crear Tablas Con HTML y PHPDocumento5 páginasComo Crear Tablas Con HTML y PHPale uwuwuwwuAún no hay calificaciones
- Practica 05Documento8 páginasPractica 05Eduardo GarciaAún no hay calificaciones
- FormulariosDocumento7 páginasFormulariosYolima VillalobosAún no hay calificaciones
- Practica 05Documento8 páginasPractica 05ana merida martinAún no hay calificaciones
- Prog 2 - 2 (Cuestiones Sobre Tablas)Documento4 páginasProg 2 - 2 (Cuestiones Sobre Tablas)PepepapafritasAún no hay calificaciones
- s16.s1 Material InformaticaDocumento33 páginass16.s1 Material InformaticaFiorella Calizaya NinaAún no hay calificaciones
- Aprendiendo SQL Con PostgresqlDocumento8 páginasAprendiendo SQL Con PostgresqlFabian GutierrezAún no hay calificaciones
- Clase 2. Material ComplementarioDocumento21 páginasClase 2. Material ComplementarioIgnacio Javier IzquierdoAún no hay calificaciones
- Tema III. DDLDocumento23 páginasTema III. DDLAntonio GonzagaAún no hay calificaciones
- LAB6 - Manejo de TablasDocumento6 páginasLAB6 - Manejo de Tablasjuan alberto alandes rodriguezAún no hay calificaciones
- Clase 2 Material Complementario: Desarrollo WEBDocumento20 páginasClase 2 Material Complementario: Desarrollo WEBSantino CerezoAún no hay calificaciones
- S02.s1 HTML EncabezadosDocumento61 páginasS02.s1 HTML EncabezadosElmer CeladitaAún no hay calificaciones
- PEyLW - 004. - HTML IV - TablasDocumento32 páginasPEyLW - 004. - HTML IV - TablasluchoAún no hay calificaciones
- Guia 5-Tablas HTMLDocumento9 páginasGuia 5-Tablas HTMLAshlytae CortesAún no hay calificaciones
- HTML Guia 3Documento27 páginasHTML Guia 3ManuelAún no hay calificaciones
- Tablas en HTMLDocumento18 páginasTablas en HTMLcristhianleonelAún no hay calificaciones
- Oracle YaDocumento59 páginasOracle YaJorge Luis Herrera OmonteAún no hay calificaciones
- Apuntes Capitulo 2Documento32 páginasApuntes Capitulo 2Shoin DannAún no hay calificaciones
- TablasDocumento4 páginasTablasMiguel David navas VarelaAún no hay calificaciones
- Unidad V Las Tablas en HTML5Documento7 páginasUnidad V Las Tablas en HTML5angelicamspAún no hay calificaciones
- Tablas en HTMLDocumento9 páginasTablas en HTMLGerenciaVirtualAún no hay calificaciones
- Manual para La Creacion de Una Base de DatosDocumento7 páginasManual para La Creacion de Una Base de DatosEmil DiazAún no hay calificaciones
- Clase 2. Material ComplementarioDocumento21 páginasClase 2. Material ComplementarioDiegoAún no hay calificaciones
- JBDC BasicoDocumento14 páginasJBDC BasicoElio Martin Arias DelgadilloAún no hay calificaciones
- Tutorial de Microsoft SQL Server-BasicoDocumento8 páginasTutorial de Microsoft SQL Server-BasicoAlejandra CastroAún no hay calificaciones
- SQL Server TutorialDocumento81 páginasSQL Server TutorialRommel RivasAún no hay calificaciones
- WillyDEV MejorasYukonDocumento81 páginasWillyDEV MejorasYukonjuan992276377Aún no hay calificaciones
- Clase 4 Tablas FormulariosDocumento19 páginasClase 4 Tablas Formulariosnicky70022040Aún no hay calificaciones
- Representación de Tablas en Un JTableDocumento23 páginasRepresentación de Tablas en Un JTableHector Manuel Gutierrez SerranoAún no hay calificaciones
- Clase 2. Primeros Pasos Con HTMLDocumento51 páginasClase 2. Primeros Pasos Con HTMLSantiago ChinellatoAún no hay calificaciones
- Tutorial para Aprender Mysql Parte 1 de 3Documento108 páginasTutorial para Aprender Mysql Parte 1 de 3cesar riosAún no hay calificaciones
- 00109571000is05s11067937sesion2 Javascript GuiadelaboratorioDocumento19 páginas00109571000is05s11067937sesion2 Javascript GuiadelaboratorioJohan TomastoAún no hay calificaciones
- Maquetacion (Tablas)Documento14 páginasMaquetacion (Tablas)Aldo Salinas EncinasAún no hay calificaciones
- Aprende a Programar en MATLABDe EverandAprende a Programar en MATLABCalificación: 3.5 de 5 estrellas3.5/5 (11)
- Jorge Castañeda Actividad 3 4Documento7 páginasJorge Castañeda Actividad 3 4Andresz1Aún no hay calificaciones
- 1-Gd-f-007 - Plan de Mejoramiento-Ficha 21906559 - Jorge Andres Castañeda MuñozDocumento4 páginas1-Gd-f-007 - Plan de Mejoramiento-Ficha 21906559 - Jorge Andres Castañeda MuñozAndresz1Aún no hay calificaciones
- GFPI F 135 - Guia - Tecnico en Sistema Codigo 228185 RAE 444249 CERTIFICAR CABLEADO ESTRUCTURADODocumento9 páginasGFPI F 135 - Guia - Tecnico en Sistema Codigo 228185 RAE 444249 CERTIFICAR CABLEADO ESTRUCTURADOAndresz1Aún no hay calificaciones
- Cabecera Pagina MetadatosDocumento2 páginasCabecera Pagina MetadatosAndresz1Aún no hay calificaciones
- Pantallazos Ejercicios HTMLDocumento25 páginasPantallazos Ejercicios HTMLAndresz1Aún no hay calificaciones
- Jorge Castañeda Actividad 3 3Documento8 páginasJorge Castañeda Actividad 3 3Andresz1Aún no hay calificaciones
- Tecnica de Normalizacion en EmpresaDocumento8 páginasTecnica de Normalizacion en EmpresaAndresz1Aún no hay calificaciones
- Anclas Otra PaginaDocumento3 páginasAnclas Otra PaginaAndresz1Aún no hay calificaciones
- Tablas Con TituloDocumento1 páginaTablas Con TituloAndresz1Aún no hay calificaciones
- Hipervinculo Cliente CorreoDocumento2 páginasHipervinculo Cliente CorreoAndresz1Aún no hay calificaciones
- Listas Anidadas PDFDocumento2 páginasListas Anidadas PDFAndresz1Aún no hay calificaciones
- Anclas Misma PaginaDocumento3 páginasAnclas Misma PaginaAndresz1Aún no hay calificaciones
- ImagenDocumento2 páginasImagenAndresz1Aún no hay calificaciones
- Hipervinculo Instancias NavegadorDocumento1 páginaHipervinculo Instancias NavegadorAndresz1Aún no hay calificaciones
- Hipervinculo Cliente CorreoDocumento2 páginasHipervinculo Cliente CorreoAndresz1Aún no hay calificaciones
- TitulosDocumento2 páginasTitulosAndresz1Aún no hay calificaciones
- Hipervinculo InternetDocumento2 páginasHipervinculo InternetAndresz1Aún no hay calificaciones
- Estructura HTMLDocumento2 páginasEstructura HTMLAndresz1Aún no hay calificaciones
- Factura PDFDocumento4 páginasFactura PDFErick MetzAún no hay calificaciones
- Guia Microsoft Word 2003Documento8 páginasGuia Microsoft Word 2003Rafael Reyna100% (12)
- CMDDocumento1 páginaCMDFernando Muñoz VillarroelAún no hay calificaciones
- Servidor FTP en Linux - Guía de Instalación Paso A PasoDocumento7 páginasServidor FTP en Linux - Guía de Instalación Paso A Pasojose.scribdAún no hay calificaciones
- Evidencia N°1Documento3 páginasEvidencia N°1Manuela GiraldoAún no hay calificaciones
- EXAM DIAGNOSTICO - Taller de Informatica 1 - CONT - 3A9 - 3B9 - 2022Documento2 páginasEXAM DIAGNOSTICO - Taller de Informatica 1 - CONT - 3A9 - 3B9 - 2022Elder BenitezAún no hay calificaciones
- U1a1 So2Documento2 páginasU1a1 So2Wilber RodríguezAún no hay calificaciones
- ICDL TIC para La Educacion 1.0Documento7 páginasICDL TIC para La Educacion 1.0Patricia BascurAún no hay calificaciones
- Atajos de Teclado ThunderbirdDocumento12 páginasAtajos de Teclado Thunderbirdjuanka8811Aún no hay calificaciones
- Crear Un Programa de Controlador Micro800Documento2 páginasCrear Un Programa de Controlador Micro800Leo AndresAún no hay calificaciones
- P2P Hikvision PDFDocumento12 páginasP2P Hikvision PDFtroyano11Aún no hay calificaciones
- Dreamweaver (Conceptos Básicos)Documento19 páginasDreamweaver (Conceptos Básicos)Anthony Del SaltoAún no hay calificaciones
- 21 - Manual Desbloqueo de Equipos Con Boot Tick 0 Desde InternetDocumento6 páginas21 - Manual Desbloqueo de Equipos Con Boot Tick 0 Desde InternetmarcosAún no hay calificaciones
- Nuevos Garmin - La Solución Se Llama BaseCampDocumento6 páginasNuevos Garmin - La Solución Se Llama BaseCampMiguelAún no hay calificaciones
- Curso Básico de Laravel - Terminado Apuntes PDFDocumento110 páginasCurso Básico de Laravel - Terminado Apuntes PDFAnonymous p1O7OpKjK5Aún no hay calificaciones
- Instalación y Configuración de PromineDocumento9 páginasInstalación y Configuración de Prominejesus raul raime pintoAún no hay calificaciones
- Ejercicios 9 y 10 Computacion Sexto GradoDocumento5 páginasEjercicios 9 y 10 Computacion Sexto GradoAlex TinocoAún no hay calificaciones
- Reparación y Mantenimiento de PC - BasicoDocumento4 páginasReparación y Mantenimiento de PC - BasicoCarolina Angelica Lino RuedaAún no hay calificaciones
- Practica 1 CMDDocumento7 páginasPractica 1 CMDArturo BautistaAún no hay calificaciones
- BootstrapDocumento7 páginasBootstrapValen LemboAún no hay calificaciones
- Configuracion Modem Huawei EchoLife HG520cDocumento9 páginasConfiguracion Modem Huawei EchoLife HG520cKadir RonaldAún no hay calificaciones
- Tomar Control y Conceder Permisos A Archivos y Carpetas en Windows 7Documento10 páginasTomar Control y Conceder Permisos A Archivos y Carpetas en Windows 7brooklinbookAún no hay calificaciones
- Configuracion Modem HuaweiDocumento4 páginasConfiguracion Modem HuaweiOswi DunkelAún no hay calificaciones
- DID (Pastor Mao) PDFDocumento13 páginasDID (Pastor Mao) PDFDavid Aparicio De AguasAún no hay calificaciones
- Tema 1Documento13 páginasTema 1Julio TovarAún no hay calificaciones
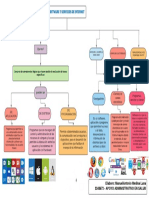
- Mapa Conceptual Sobre Software y Servicios de Internet. GA2-220501046-AA1-EV01Documento1 páginaMapa Conceptual Sobre Software y Servicios de Internet. GA2-220501046-AA1-EV01manuel antonio medina luna96% (26)
- Sophos XG Firewall OverviewDocumento15 páginasSophos XG Firewall Overviewmaha delaVAún no hay calificaciones
- Hoja de Calculo 1Documento2 páginasHoja de Calculo 1Marlene Estévez DíazAún no hay calificaciones
- Word 2010Documento162 páginasWord 2010Anna Cristina ADAún no hay calificaciones
- Mejores Programas de Diagnóstico para El Hardware de PCDocumento11 páginasMejores Programas de Diagnóstico para El Hardware de PCAdam BooAún no hay calificaciones