Documentos de Académico
Documentos de Profesional
Documentos de Cultura
PEyLW - 004. - HTML IV - Tablas
Cargado por
luchoTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
PEyLW - 004. - HTML IV - Tablas
Cargado por
luchoCopyright:
Formatos disponibles
Programación Estática y
Laboratorio web
Tablas
Universidad Nacional del Comahue
Facultad de Informática
Tecnicatura Universitaria en Desarrollo Web -
Programación Estática y laboratorio web
Cómo se crea una tabla
■ Para crear las tablas será necesario
usar una nueva etiqueta: TABLE.
■ Etiqueta de inicio, <TABLE>
■ Etiqueta de fin, </TABLE> .
■ Entre ambas debemos introducir otras
tres etiquetas, que definirán la
estructura de la tabla. (<tr><th><td>)
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Cómo se crea una tabla
◼ TR
La etiqueta Table Row nos permitirá insertar filas en la tabla. La
tabla tendrá tantas filas como apariciones de esta etiqueta haya
entre <TABLE> y </TABLE>
Etiqueta de inicio: <tr>
Etiqueta de fin: </tr>
◼ Entre el comienzo y el fin de la línea debemos insertar las celdas
de la tabla
◼ TH
Primer tipo de celdas existentes en el lenguaje HTML, corresponde
a las celdas del encabezado de la tabla.
La etiqueta de inicio de TH , <th>
La etiqueta de fin, </th>
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Cómo se crea una tabla
◼ TD
Segundo tipo de celda de las tablas HTML
Su función será introducir todos los datos que queramos en las
celdas definidas de esta forma.
Puede contener cualquier elemento de HTML: imágenes, listas,
texto formateado e incluso otras tablas.
La diferencia de esta celda con la anterior es pequeña, y su
existencia separada sólo tiene sentido si consideramos el carácter
descriptivo del HTML.
En la práctica la diferencia principal es que el texto de los
encabezados de tabla aparecerá resaltado y centrado y el de las
celdas normales (td) no.
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Cómo se crea una tabla
■ Para empezar crearemos una tabla sencilla
de dos filas y dos columnas.
■ Vayamos por pasos:
� En primer lugar ponemos la etiqueta de inicio y
fin de TABLE dejando un espacio entre ellas en
el que posteriormente se va a insertar el resto
de etiquetas: <TABLE>...Otras etiquetas...</TABLE>
� Agregamos las 2 filas:
<TABLE> <tr> </tr> <tr> </tr></TABLE>
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Cómo se crea una tabla
◼ Para empezar crearemos una tabla
sencilla de dos filas y dos columnas
<table>
<tr>
<td> Columna1 de la fila 1</td>
<td> Columna2 de la fila 1</td>
</tr>
<tr>
<td> Columna1 de la fila 2</td>
<td> Columna2 de la fila 2</td>
</tr>
</table>
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Cómo se crea una tabla
■ Agregrar encabezado a nuestra tabla
<table>
<tr>
<th>Encabezado1</th>
<th>Encabezado2</th>
</tr>
<tr>
<td> Columna1 de la fila 1 </td>
<td> Columna2 de la fila 1</td>
</tr>
<tr>
<td> Columna1 de la fila 2 </td>
<td> Columna2 de la fila 2</td>
</tr>
</table>
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Bordes – Tablas HTML
■ Borde de las tablas: añadir borde a las tablas.
■ Añade un nuevo atributo a la etiqueta de inicio de la
TABLE.
■ El atributo es BORDER. Toma un valor en pixeles
que representa el grosor del borde a mostrar.
■ Si incluimos BORDER sin ningún valor es
equivalente a BORDER="1"
<table border="5">
<tr>
<th>Encabezado1</th>
<th>Encabezado2</th>
…
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Titulo - Tablas HTML
■ Insertar un título para la tabla
■ Texto que acompaña a la tabla, puede estar
situado encima o debajo de ella.
■ Para insertarlo haremos uso de una nueva
etiqueta: CAPTION entre las etiqueta
<table> y </table>
<table>
<caption> Titulo de la tabla </ caption >
... Código de la tabla ...
</table>
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Titulo - Tablas HTML
■ Por defecto serán mostrados en la parte
superior de la tabla
■ El texto será insertado entre las etiquetas
de inicio y fin.
■ Este texto podrá ser formateado por otras
etiquetas
■ Excluye a los encabezados (H1 ,H2, etc.),
pero no a las etiquetas de nivel de texto o
FONT
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Titulo - Tablas HTML
■ La etiqueta CAPTION permite el uso de un
atributo ALIGN , que nos permitirá elegir
que dichos títulos sean mostrados como pie
de la tabla.
■ El atributo ALIGN, puede tomar dos valores
top y bottom.
■ align= top, el efecto será que el título sea
mostrado encima de la tabla.
■ align="bottom", el efecto será que el
título sea mostrado al pie de la tabla
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Titulo - Tablas HTML
<table>
<caption align="bottom"> Pie de la tabla </caption>
... Código de la tabla ...
</table>
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Tamaño - Tablas HTML
■ Como es calculado el tamaño de las tablas
■ Cuando el navegador encuentra una tabla calcula cual es el
tamaño tanto horizontal como vertical necesario para mostrar
el contenido de cada una de las celdas.
■ Todas las celdas de una misma columna deben tener un
mismo ancho
■ Todas las celdas de una misma fila deben tener la misma
altura. La altura de cada fila quedará determinada por el
elemento más alto (o el texto con más líneas) de todas las
celdas de la fila.
■ De manera similar se calcula el ancho de las columnas.
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Alineamiento - Tablas HTML
■ Alineamiento de tablas
■ Hasta ahora las tablas que hemos visto no tenían ningún tipo
de alineamiento especial.
■ Se situaban en el margen izquierdo y se extendían hasta
donde ocuparan por la derecha.
■ El lenguaje HTML nos permite tener un mayor control sobre la
disposición de las tablas con el uso de un nuevo atributo de la
etiqueta TABLE: ALIGN.
■ Este atributo nos permitirá alinear la tabla a la derecha, a la
izquierda o centrada respecto a la ventana del navegador
■ El atributo align puede tomar uno de los siguientes valores :
(left, right, center )
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Alineamiento - Tablas HTML
■ align="left": Alinea la tabla a la izquierda de
la ventana del navegador.
<table align="left"> ...Código de la tabla...</ table >
■ align="right": En esta ocasión la tabla será
alineada a la derecha.
<table align=“right"> ...Código de la tabla...</ table >
■ align ="center": tabla centrada respecto al
ancho total de la ventana del navegador.
<table align=“center"> ...Código de la tabla...</ table >
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Alineamiento - Tablas HTML
■ Alineamiento de celdas y filas
■ Estos tipos de alineamiento se dividen en
dos: vertical y horizontal.
■ Alineamiento horizontal: se utiliza el atributo
ALIGN de las etiquetas th o td en función
del tipo de celda. Este atributo permitirá
seleccionar entre un alineamiento a la
izquierda (align="left"), centrado (align
="center") o a la derecha (align="right")
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Alineamiento - Tablas HTML
■ Alineamiento vertical: se utiliza un
nuevo atributo: VALIGN (alineamiento
vertical).
■ Alineamiento con la parte superior de
la celda (valign ="top"), alineamiento
en medio de la celda (valign
="middle") y alineamiento con la parte
inferior de la celda (valign =" bottom").
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Alineamiento - Tablas HTML
■ Por defecto las celdas de encabezado (TH) están centradas
tanto horizontal como verticalmente
■ Por defecto las celdas normales (td) están alineadas a la
izquierda y verticalmente se sitúan en el centro de la celda.
■ Ejemplo:
<tr align="right“ valign ="bottom">
... Etiquetas para crear las celdas ..
.</tr>
■ Todas las celdas de esa fila tendrán se alinearán por defecto
a la derecha y abajo. Si en alguna de las celdas (td o th) de
esa fila se vuelven a usar ALIGN y VALIGN con unos valores
distintos serán estos últimos los que determinarán el
alineamiento de esa celda en concreto.
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Ancho de tablas y celdas
■ Ancho de tablas y celdas
■ El ancho de las tablas queda determinado
por el tamaño necesario para mostrar el
contenido de sus celdas.
■ El lenguaje HTML nos permite especificar el
tamaño que deseemos por medio de un
nuevo atributo de la etiqueta TABLE:
WIDTH (ancho).
■ El valor del atributo representa el ancho en
pixeles de la tabla.
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Ancho de tablas y celdas
■ Ejemplo
<table width="500">
... Código de la tabla ...
</table >
■ Si con el tamaño especificado en el atributo no se
pueden mostrar todos los elementos de la tabla, el
navegador ignorará el atributo WIDTH.
■ Si la tabla únicamente contiene texto la etiqueta
WIDTH tiene una mayor utilidad ya que el texto se
adaptará a ese ancho, ocupando más líneas si es
necesario.
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Ancho de tablas y celdas
■ El tamaño del ancho de una tabla también
se puede especificar en porcentaje respecto
al ancho total de la ventana del navegador.
<table width="50%"> ... Código de la tabla ...</ table >
■ La tabla será la mitad de la ventana. Si el
usuario hace más pequeña la ventana la
tabla también se hará más pequeña.
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Ancho de tablas y celdas
■ Tamaño de las celdas
■ También podremos modificar el tamaño de cada celda por
separado.
■ Podremos modificar también la altura de la celda usando el
atributo HEIGHT.
■ Las dimensiones que especifiquemos con WIDTH y HEIGHT
sólo serán respetadas si en ese espacio cabe su contenido.
<table>
<tr>
<td width="50“ height="50">
<img src="img.gif“ width ="100" height ="100">
</td>
</tr> Que sucede con este
</ table> código ?
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
NOWRAP – Tablas HTML
■ El atributo NOWRAP
■ Este atributo no toma ningún valor
<table>
<tr>
<td NOWRAP> Texto </td>
</tr>
</table>
� El texto de esa celda no puede ser partido en varias líneas, para
adecuarse al tamaño de la celda.
� Si es necesario, para mantener el texto en una sola línea se
ignorarán los atributos WIDTH y HEIGHT si fueron usados.
� Aviso si el texto es muy largo y no incluye ningún salto de línea
(BR) será mostrado en una única línea.
� Puede obligar al usuario a utilizar las barras de desplazamiento.
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Agrupar Celdas – Tablas HTML
■ Celdas que abarcan varias filas o columnas
■ Dos nuevos atributos ROWSPAN y COLSPAN.
■ Podremos crear tablas mucho más complejas
■ Estos dos atributos los podemos usar: celdas td y
las celdas encabezado TH
■ Su función:
� ROWSPAN: extender una fila para que ocupen el tamaño
de varias.
�
COLSPAN: extender una columna para que ocupen el
tamaño de varias.
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Agrupar Celdas – Tablas HTML
<table BOR DE R ="1">
<tr>
<th colspan="2"> C elda de dos columnas</th >
</tr >
<tr>
<td rowspan="2">Celda de dos filas</td>
<td>Fila2,Columna2</td>
</tr>
<tr>
<td>Fila3,Columna2</td>
</ tr>
</table>
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Margenes – Tablas HTML
■ Márgenes y separación de celdas
■ El lenguaje HTML considera a cada celda como un elemento
individual con sus propios bordes que no comparte con las celdas
adyacentes.
■ Para cambiar la distancia que existe entre los bordes de las células
utilizaremos el atributo CELLSPACING (Espaciado de celdas).
■ El valor por defecto de este atributo es 1.
■ Lo podemos utilizar para: eliminar el espaciado entre celdas o para
aumentarlo
■ El margen que existe entre los elementos de las celdas y sus bordes
(inicialmente es nula) lo vamos a controlar utilizando el atributo
CELLPADDING.
■ El atributo CELLPADDING y CELLSPACING el valor que toman
entre comillas representa un tamaño en pixeles.
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Margenes – Tablas HTML
■ Ejemplos
<table border="1">
... Código de la tabla ...
</table>
< table cellpadding="10“ border=“1”>
... Código de la tabla ...
</ table >
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Anidamiento – Tablas HTML
Anidamiento
■ El anidamiento consiste en el uso de una etiqueta dentro
(entre la etiqueta de inicio y fin) de otra, de manera que los
efectos de ambas se sumen o combinen.
■ Las imágenes enlace eran un perfecto ejemplo del uso del
anidamiento. En ese caso usábamos la etiqueta IMG para
insertar la imagen y después usábamos la etiqueta A para
convertirla en un enlace.
<a href="enlace.htm">
<img src="img.gif"> <!-- Imagen dentro de la etiqueta A -->
</a>
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Anidamiento – Tablas HTML
■ Cuando vimos la etiqueta de
definición de celdas, td, comentamos
que podríamos insertar en ellas
prácticamente cualquier otra etiqueta
del lenguaje HTML.
■ Si lo que insertamos es otra etiqueta
<table>estaremos ante un caso de
anidamiento de tablas.
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Anidamiento – Tablas HTML
Podemos hacer lo
<table border="1"> mismo de otra
<tr>
<td> forma?
<!-- TABLA ANIDADA DENtrO DE OtrA-->
<table border="1">
<tr>
<td><a href="8_tablaAlignVertical.html">ir ejemplo: Alineacion Vertical </a></td>
</tr>
<tr>
<td><a href="7_tablaAlignHorizontal.html">ir ejemplo: Alineacion Horizontal </a></td>
</tr>
<tr>
<td><a href="11_tablaNowrap.html">ir ejemplo: atributo Nowrap </a></td>
</tr>
<tr>
<td><a href="2_tablaEncabezado.html">ir ejemplo: Tabla con encabezado </a></td>
</tr>
</table>
<p>
<!-- FIN TABLA ANIDADA -->
</p>
</td>
<td><img src="../imagenes/pinguino.jpg" width="153" height="157"></td>
</tr>
</table>
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Tablas HTML y Diseño
■ Con su aparición fueron una muy
buena solución a los problemas de
diseño de las páginas web.
■
Herramienta para organizar datos de
manera ordenada
■
Los navegadores gráficos tienen una
gran libertad para colocar y distribuir
los elementos dentro de una tabla.
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
Tablas HTML y Diseño
■ Inconvenientes que trae al definir la
estructura de las páginas mediante tablas:
� Cuando vemos una página con tablas en algún
navegador en modo texto nuestro diseño
controlado ordenado ya no tiene el mismo efecto
� Sin hablar de los navegadores para ciegos o los
usados en los coches, que leen las páginas.
� En estos casos el usar tablas para controlar la
apariencia provoca que el navegador no
interprete bien la página.
Tecnicatura Universitaria en Desarrollo Web - Programación Estática y laboratorio web
También podría gustarte
- SOLUCIONARIO UNIDAD5 Defweb PDFDocumento9 páginasSOLUCIONARIO UNIDAD5 Defweb PDFPer VarezAún no hay calificaciones
- Arquitectura multiplexada Citroen C4 SedanDocumento35 páginasArquitectura multiplexada Citroen C4 Sedaneaherreram100% (1)
- Guía completa sobre tablas HTML: 8 pasos para crear y formatear tablasDocumento10 páginasGuía completa sobre tablas HTML: 8 pasos para crear y formatear tablasnatalyAún no hay calificaciones
- Cuestionario TablasDocumento2 páginasCuestionario TablasChrisTian PlasCenciaAún no hay calificaciones
- HTML TablasDocumento21 páginasHTML TablasalgamacolAún no hay calificaciones
- TRABAJODocumento3 páginasTRABAJOAndrés Felipe Pimiento PertuzAún no hay calificaciones
- Universidad Don Bosco Facultad de Estudios Tecnologicos Escuela de ComputacionDocumento14 páginasUniversidad Don Bosco Facultad de Estudios Tecnologicos Escuela de ComputacionDaniel ReyesAún no hay calificaciones
- Programación Web - Módulo 4Documento16 páginasProgramación Web - Módulo 4Leonardo SanchezAún no hay calificaciones
- HTML Guia 3Documento27 páginasHTML Guia 3ManuelAún no hay calificaciones
- Tablas y formularios en Lenguajes de MarcasDocumento60 páginasTablas y formularios en Lenguajes de MarcasCindy A. G. OrellanaAún no hay calificaciones
- Unidad V Las Tablas en HTML5Documento7 páginasUnidad V Las Tablas en HTML5angelicamspAún no hay calificaciones
- Tablas PDFDocumento44 páginasTablas PDFAlvarado Serrano NallelyAún no hay calificaciones
- TEMA 2 - HTMLDocumento35 páginasTEMA 2 - HTMLDiego López BaezaAún no hay calificaciones
- Tablas en HTMLDocumento9 páginasTablas en HTMLGerenciaVirtualAún no hay calificaciones
- HTML CSS Caracteristicas AvanzadasDocumento48 páginasHTML CSS Caracteristicas Avanzadas101722Aún no hay calificaciones
- Maquetacion (Tablas)Documento14 páginasMaquetacion (Tablas)Aldo Salinas EncinasAún no hay calificaciones
- I 13-28Documento16 páginasI 13-28angelgerardoortegarosales579Aún no hay calificaciones
- Tablas BásicasDocumento8 páginasTablas BásicasMagaly ValdiviaAún no hay calificaciones
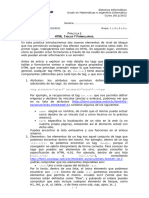
- HTML-Práctica tres de enlaces y tablasDocumento5 páginasHTML-Práctica tres de enlaces y tablasJose Fredy Vargas MartinezAún no hay calificaciones
- Guia 7Documento14 páginasGuia 7Luis ApazaAún no hay calificaciones
- Elaboracion de Tablas HTMLDocumento6 páginasElaboracion de Tablas HTMLmiriam solorzanoAún no hay calificaciones
- Tablas y FramesDocumento14 páginasTablas y FramesEver Condori TorricoAún no hay calificaciones
- Tablas BásicasDocumento15 páginasTablas BásicasCristian Choque QuispeAún no hay calificaciones
- Clase Tablas 2022Documento25 páginasClase Tablas 2022javier molinaAún no hay calificaciones
- Exposicion Programacion WebDocumento13 páginasExposicion Programacion WebSilvia Juliana PALMA SOTELOAún no hay calificaciones
- Manual de Tablas HTML para PrincipiantesDocumento8 páginasManual de Tablas HTML para PrincipiantesAlfredo GarcíaAún no hay calificaciones
- Guia#2 Informatica 1P Once 2021Documento3 páginasGuia#2 Informatica 1P Once 2021Juan Pablo Arevalo GarzonAún no hay calificaciones
- Practica 05Documento8 páginasPractica 05Eduardo GarciaAún no hay calificaciones
- Crear Tablas HTML Colspan y RowspanDocumento6 páginasCrear Tablas HTML Colspan y RowspanZyKox BitAún no hay calificaciones
- HTML CSS Caracteristicas AvanzadasDocumento47 páginasHTML CSS Caracteristicas AvanzadasRaul ChimalAún no hay calificaciones
- Guia 5 Cómo Hacer Tablas en HTMLDocumento10 páginasGuia 5 Cómo Hacer Tablas en HTMLnalebo6523Aún no hay calificaciones
- 6. Tablas _Anclas en HTML-2024Documento8 páginas6. Tablas _Anclas en HTML-2024Gabriel VasquezAún no hay calificaciones
- Clase 2 - Primeros Pasos Con HTMLDocumento53 páginasClase 2 - Primeros Pasos Con HTMLDulce SimonaAún no hay calificaciones
- Tablas en Dreamweaver Cs5Documento8 páginasTablas en Dreamweaver Cs5Williams CamposAún no hay calificaciones
- Adobe InDesign - Creación de TablasDocumento4 páginasAdobe InDesign - Creación de TablasfroilandubonAún no hay calificaciones
- Dibujo y Diseño de Tablas en AutocadDocumento17 páginasDibujo y Diseño de Tablas en AutocadANA GABRIELA VASQUEZ ROMEROAún no hay calificaciones
- Diseño de tablas en DreamweaverDocumento8 páginasDiseño de tablas en DreamweaverCarlosromerolAún no hay calificaciones
- Diseño de Tablas, Uso de Fórmulas. Creación de Títulos, Creación de ColumnasDocumento44 páginasDiseño de Tablas, Uso de Fórmulas. Creación de Títulos, Creación de ColumnasLinda RuizAún no hay calificaciones
- Curso HTML básico - Clase 1Documento40 páginasCurso HTML básico - Clase 1cristinaban1Aún no hay calificaciones
- Practica 05Documento8 páginasPractica 05ana merida martinAún no hay calificaciones
- Act01 - Tablas HTMLDocumento8 páginasAct01 - Tablas HTMLAfable LeaAún no hay calificaciones
- Clase 2 - Primeros Pasos Con HTMLDocumento64 páginasClase 2 - Primeros Pasos Con HTMLjcrivas1998Aún no hay calificaciones
- Taller 2 Diseño de Tablas en HTMLDocumento5 páginasTaller 2 Diseño de Tablas en HTMLNelson AriasAún no hay calificaciones
- Clase 2. Primeros Pasos Con HTMLDocumento51 páginasClase 2. Primeros Pasos Con HTMLSantiago ChinellatoAún no hay calificaciones
- Guia 5-Tablas HTMLDocumento9 páginasGuia 5-Tablas HTMLAshlytae CortesAún no hay calificaciones
- Sesion de HTML5 PDFDocumento2 páginasSesion de HTML5 PDFEdwin FidelAún no hay calificaciones
- LAB6 - Manejo de TablasDocumento6 páginasLAB6 - Manejo de Tablasjuan alberto alandes rodriguezAún no hay calificaciones
- Creación y formato de tablas en HTMLDocumento38 páginasCreación y formato de tablas en HTMLpersona principalAún no hay calificaciones
- JTableDocumento17 páginasJTableVanessa HerreraAún no hay calificaciones
- Tablas en HTMLDocumento1 páginaTablas en HTMLKevin Poveda RiosAún no hay calificaciones
- Universidad Nacional de ChimborazoDocumento9 páginasUniversidad Nacional de Chimborazomartha chumaAún no hay calificaciones
- Hojas de EstiloDocumento8 páginasHojas de EstiloMary Sol JchAún no hay calificaciones
- S02.s1 HTML EncabezadosDocumento61 páginasS02.s1 HTML EncabezadosElmer CeladitaAún no hay calificaciones
- s16.s1 Material InformaticaDocumento33 páginass16.s1 Material InformaticaFiorella Calizaya NinaAún no hay calificaciones
- Clase 2. Material ComplementarioDocumento21 páginasClase 2. Material ComplementarioIgnacio Javier IzquierdoAún no hay calificaciones
- Metadatos y tablas accesiblesDocumento84 páginasMetadatos y tablas accesiblesMauri SuarezAún no hay calificaciones
- Imagenes y FormulariosDocumento9 páginasImagenes y FormulariosJorge de las LlanderasAún no hay calificaciones
- Tema III. DDLDocumento23 páginasTema III. DDLAntonio GonzagaAún no hay calificaciones
- Manejo de Tablas en Html5Documento1 páginaManejo de Tablas en Html5HeraldAún no hay calificaciones
- Tablas PDFDocumento2 páginasTablas PDFAndresz1Aún no hay calificaciones
- Etiquetas HTMLDocumento2 páginasEtiquetas HTMLDaniel LacayoAún no hay calificaciones
- Tablas dinámicas y Gráficas para Excel: Una guía visual paso a pasoDe EverandTablas dinámicas y Gráficas para Excel: Una guía visual paso a pasoAún no hay calificaciones
- Trabajo de Primero Indicadores Demográficos y Pirámides Demográficas. - 11 C.s.geografiaDocumento7 páginasTrabajo de Primero Indicadores Demográficos y Pirámides Demográficas. - 11 C.s.geografialuchoAún no hay calificaciones
- TP 6Documento8 páginasTP 6luchoAún no hay calificaciones
- Trabajo Practico #12 Estructura y Dinamica de La Poblacion AmericanaDocumento4 páginasTrabajo Practico #12 Estructura y Dinamica de La Poblacion AmericanaluchoAún no hay calificaciones
- TP3 Geografía de 3ro 1ra EESA 1 Mod AgroexportadorDocumento4 páginasTP3 Geografía de 3ro 1ra EESA 1 Mod AgroexportadorluchoAún no hay calificaciones
- 05 Geografiag 06Documento8 páginas05 Geografiag 06luchoAún no hay calificaciones
- Trabajo Práctico N°3 - El Agro Argentino Procesos, Sujetos y Problemáticas - GeografíaDocumento9 páginasTrabajo Práctico N°3 - El Agro Argentino Procesos, Sujetos y Problemáticas - GeografíaluchoAún no hay calificaciones
- TP 6Documento5 páginasTP 6luchoAún no hay calificaciones
- Clase 7 4to Año 3raDocumento3 páginasClase 7 4to Año 3raluchoAún no hay calificaciones
- Guerra en Ucrania Ed EspecialDocumento28 páginasGuerra en Ucrania Ed EspecialluchoAún no hay calificaciones
- Linea de Tiempo 1955 1976 195955 Downloable 1311923Documento2 páginasLinea de Tiempo 1955 1976 195955 Downloable 1311923luchoAún no hay calificaciones
- 4to. Año Ambas Divisiones Formación Ética y Ciudadana SacksDocumento5 páginas4to. Año Ambas Divisiones Formación Ética y Ciudadana Sackslucho100% (1)
- Actividad 24 de MarzoDocumento4 páginasActividad 24 de MarzoluchoAún no hay calificaciones
- El Ascenso de ChinaDocumento5 páginasEl Ascenso de ChinaluchoAún no hay calificaciones
- No de Codigos Nivel Secundario de CipollettiDocumento19 páginasNo de Codigos Nivel Secundario de CipollettiluchoAún no hay calificaciones
- Ciclo Básico - 25 de MayoDocumento21 páginasCiclo Básico - 25 de MayoluchoAún no hay calificaciones
- PROGRAMA Seminario 2019PEDCODocumento8 páginasPROGRAMA Seminario 2019PEDCOluchoAún no hay calificaciones
- Historia 5° 3° Secuencia Didactica 3Documento10 páginasHistoria 5° 3° Secuencia Didactica 3luchoAún no hay calificaciones
- 1 CBD Introduccion 2022Documento13 páginas1 CBD Introduccion 2022luchoAún no hay calificaciones
- Plan Clases Sec Feyc 1 PDFDocumento5 páginasPlan Clases Sec Feyc 1 PDFluchoAún no hay calificaciones
- PEyLW - 003. - HTML IIDocumento29 páginasPEyLW - 003. - HTML IIluchoAún no hay calificaciones
- PEyLW - 002. - HTML IDocumento33 páginasPEyLW - 002. - HTML IluchoAún no hay calificaciones
- PEyLW - 004. - HTML IIIDocumento47 páginasPEyLW - 004. - HTML IIIluchoAún no hay calificaciones
- Conceptos Bases Datos SGBD Niveles AbstracciónDocumento34 páginasConceptos Bases Datos SGBD Niveles AbstracciónluchoAún no hay calificaciones
- Poo PHPDocumento6 páginasPoo PHPluchoAún no hay calificaciones
- Guía básica de git/github para trabajo práctico obligatorioDocumento10 páginasGuía básica de git/github para trabajo práctico obligatorioluchoAún no hay calificaciones
- Unidad 2Documento17 páginasUnidad 2luchoAún no hay calificaciones
- Dis en I Oe Structur As Lopez PetersDocumento3 páginasDis en I Oe Structur As Lopez PetersluchoAún no hay calificaciones
- Antony Sutton - La Plutocracia. Wall Street y Los BolcheviquesDocumento262 páginasAntony Sutton - La Plutocracia. Wall Street y Los Bolcheviquespercy marcos100% (3)
- Jameson Fredric - El Posmodernismo O La Logica Cultural Del Capitalismo AvanzadoDocumento62 páginasJameson Fredric - El Posmodernismo O La Logica Cultural Del Capitalismo AvanzadoMartín Torres SáenzAún no hay calificaciones
- BioVenti Ficha TecnicaDocumento1 páginaBioVenti Ficha TecnicaCarlos Andres Jaimes RicoAún no hay calificaciones
- Sami El DjazairiDocumento2 páginasSami El DjazairiAlejandra SolorzanoAún no hay calificaciones
- Sistemas Digitales IDocumento10 páginasSistemas Digitales ILuisRéyesAún no hay calificaciones
- La Arquitectura de Computadoras: Raymundo Castillo CortinasDocumento14 páginasLa Arquitectura de Computadoras: Raymundo Castillo CortinasRaymundo CastilloAún no hay calificaciones
- Instalación y activación de programas de Autodesk 2017Documento4 páginasInstalación y activación de programas de Autodesk 2017dieguineoAún no hay calificaciones
- Curso Java JSF - Desarrollo Aplicaciones WebDocumento14 páginasCurso Java JSF - Desarrollo Aplicaciones WebbrunohansAún no hay calificaciones
- ¿Qué Tipo de Análisis de Regresión Se Puede Realizar Con Minitab? Investiga y Explica Cada Una de EllasDocumento13 páginas¿Qué Tipo de Análisis de Regresión Se Puede Realizar Con Minitab? Investiga y Explica Cada Una de EllasEdixonToroAún no hay calificaciones
- Arquitecturas RISC vs CISC y Harvard vs Von NeumannDocumento8 páginasArquitecturas RISC vs CISC y Harvard vs Von NeumannVittorNúñezAún no hay calificaciones
- Guia Las TicDocumento7 páginasGuia Las TicEvelin LacruzAún no hay calificaciones
- A1B2 - Formatear Medios de AlmacenamientoDocumento6 páginasA1B2 - Formatear Medios de AlmacenamientoABCABCAún no hay calificaciones
- Diapositivas U2.2. Fundamentos de Programación en PythonDocumento26 páginasDiapositivas U2.2. Fundamentos de Programación en PythonrobertogleAún no hay calificaciones
- Prof. María Dolores Juárez Ramírez / Miguel Angel Gil Rios: Aplicaciones Web Orientadas A ServiciosDocumento1 páginaProf. María Dolores Juárez Ramírez / Miguel Angel Gil Rios: Aplicaciones Web Orientadas A ServiciosMorchis GarcíaAún no hay calificaciones
- Cómo Elegir El Modelo Correcto de Chip de ConsolaDocumento4 páginasCómo Elegir El Modelo Correcto de Chip de ConsolaPitico GAún no hay calificaciones
- Carta Modelo Final WordDocumento2 páginasCarta Modelo Final Wordinformática basicaAún no hay calificaciones
- Discurso de La Carrera de REDES Y SEGURIDAD INFORMÁTICADocumento1 páginaDiscurso de La Carrera de REDES Y SEGURIDAD INFORMÁTICACarlos Paredes GonzalesAún no hay calificaciones
- Práctica PowerpointDocumento12 páginasPráctica PowerpointMatias ochogAún no hay calificaciones
- SIS-PR-002 Mantenimiento Preventivo y Correctico de Los Equipos de ComputoDocumento4 páginasSIS-PR-002 Mantenimiento Preventivo y Correctico de Los Equipos de ComputopaolacarreraalvaAún no hay calificaciones
- Ingles IDocumento24 páginasIngles IKendra MelodyAún no hay calificaciones
- Justificante de SolicitudDocumento7 páginasJustificante de SolicitudMovedik MeylisAún no hay calificaciones
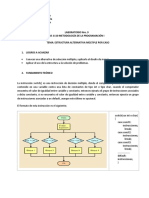
- Guia 9 - Estructuras Alternativa Múltiple Por CasoDocumento5 páginasGuia 9 - Estructuras Alternativa Múltiple Por CasoAlvaroAún no hay calificaciones
- Introduccion A La Tecnologia y La Cultura DigitalDocumento7 páginasIntroduccion A La Tecnologia y La Cultura DigitalGermán DíazAún no hay calificaciones
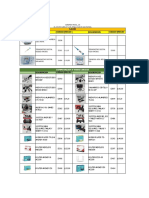
- Catalogo - Movil - 24-07-2021 2Documento13 páginasCatalogo - Movil - 24-07-2021 2jeans vasquezAún no hay calificaciones
- Guia 2 Tecnología Grado 10Documento6 páginasGuia 2 Tecnología Grado 10Tatys Mosquera TamayoAún no hay calificaciones
- Trabajo Académico: P S 2022-2 Horario: Sábado Elaborado Por Las y Los Jefes de Práctica Del CursoDocumento11 páginasTrabajo Académico: P S 2022-2 Horario: Sábado Elaborado Por Las y Los Jefes de Práctica Del CursoZifuentes CoasacaAún no hay calificaciones
- Caso Estudio - Control de Parking RfidDocumento2 páginasCaso Estudio - Control de Parking RfidantonioherediaAún no hay calificaciones
- Billetera MovilDocumento8 páginasBilletera Movilyadira silvaAún no hay calificaciones
- Formato de Registro Institucional para Adultos VoluntariosDocumento3 páginasFormato de Registro Institucional para Adultos VoluntariosSebastianLlontopAún no hay calificaciones
- Mof-Nadra (Administrador)Documento3 páginasMof-Nadra (Administrador)Pame FiestasAún no hay calificaciones