Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Tema 14 Crear Tablas
Cargado por
javiersegoviamartinezTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Tema 14 Crear Tablas
Cargado por
javiersegoviamartinezCopyright:
Formatos disponibles
TEMA 14
Creación de tablas con HTML5
La primera etiqueta que debemos conocer cuando nos enfrentamos a nuestra primera
tabla es <table> y </table>. Esta es la etiqueta que se utiliza para indicar el principio y el
final de una tabla.
<p> Este es un párrafo antes de la tabla. </p>
<table>
<!-- Aquí vamos a escribir el contenido de la tabla -->
</table>
<p> Este es un párrafo después de la tabla.</p>
Para reproducir el contenido de la tabla disponemos de un buen número de etiquetas. Para
empezar poco a poco, aquí tienes dos muy importantes nuevas etiquetas:
<tr></tr>: indica el comienzo y el final de cada fila de la tabla;
<td></td>: indica el inicio y al final del contenido de cada celda.
En HTML, una tabla se construye línea por línea. En cada línea (<tr>), que muestra el
contenido de las diferentes celdas (<<td>).
Así, vemos que hay una etiqueta de fila (<tr>) que abarca un grupo de celdas (<td>).
Por ejemplo, si quiero hacer una tabla con dos líneas, con tres celdas por línea (por lo
tanto, tres columnas), tendría que escribir esto:
Carmen 33 España
Luisa 26 Francia
Sin CSS, la tabla que acabamos de crear ni siquiera tiene las líneas de separación que
te mostramos en la imagen anterior. Vamos a aplicar un buen CSS a nuestra primera
creación.
td /* Todas las celdas de una tabla... */
{
border: 1px solid black;; /* tendrá un borde de 1px */
}
CURSO PROGRAMADOR WEB HTML5 CSS3 | TEMA 14 | 1
De esta forma, el borde se aplica a cada una de las celdas de la tabla.
Afortunadamente, hay una propiedad específica Tablas CSS border-collapse, que vendría
a significar algo así como "dibujar los bordes juntos."
Esta propiedad puede tener dos valores:
collapse: los bordes se trazan juntos, es el efecto que estamos buscando aquí;
separate: se separarán los bordes (por defecto).
table
{
border-collapse: collapse; /* Los bordes de la tabla de trazan juntos
}
td
{
border: 1px solid black;
}
El encabezado de la fila
Ahora que ya tenemos lo que queremos, vamos a añadir la línea de cabecera de la tabla.
En el siguiente ejemplo, las cabeceras son "Nombre", "Edad" y "País". La línea de
cabecera se crea con un <tr> como lo hemos hecho hasta ahora, pero las células que
contiene son, esta vez enmarcado por las etiquetas <th> no <td>.
<table>
<tbody><tr>
<th>Nombre</th>
<th>Edad</th>
<th>Pais</th>
</tr>
<tr>
<td>Carmen</td>
<td>33</td>
<td>España</td>
</tr>
<tr>
<td>Michelle</td>
<td>26</td>
<td>Francia</td>
</tr>
</tbody></table>
El encabezado de la fila es muy fácil de reconocer por dos razones:
las celdas son <th> en lugar de <td> normal;
esta es la primera línea de la tabla.
CURSO PROGRAMADOR WEB HTML5 CSS3 | TEMA 14 | 2
Como el nombre de las celdas es un poco diferente para el encabezado, es buena idea
actualizar el CSS para indicar que deseamos aplicar un borde a las células normales y
también a las del encabezado.
table
{
border-collapse: collapse;
}
td, th /* Poner un borde alrededor de las celdas td y th */
{
border: 1px solid black;
}
Evidentemente, con CSS también podemos cambiar el color de fondo de las celdas o de
los textos que contiene, como hemos visto anteriormente.
Título de la tabla
Normalmente, una tabla debe tener un título. El título sirve para informar rápidamente al
visitante sobre el contenido de la tabla. Nuestro ejemplo es una lista de personas.
Para realizar esta tarea tenemos la etiqueta <caption>. Esta etiqueta se coloca en el
principio de la tabla justo antes de la cabecera.
<table>
<caption>Lista de asistentes al Congreso</caption>
<tbody><tr>
<th>Nombre</th>
<th>Edad</th>
<th>Pais</th>
</tr>
<tr>
<td>Carmen</td>
<td>33</td>
<td>España</td>
</tr>
<tr>
<td>Michelle</td>
<td>26</td>
<td>Francia</td>
</tr>
</tbody></table>
CURSO PROGRAMADOR WEB HTML5 CSS3 | TEMA 14 | 3
Tablas estructuradas
Hasta ahora hemos aprendidos a construir pequeñas tablas simples. Estas pequeñas
tablas son suficientes en la mayoría de los casos, pero en ocasiones será necesario hacer
las tablas más complejas.
Vamos a descubrir dos técnicas específicas:
Para tablas grandes, se puede dividir en tres partes:
o Encabezado;
o Cuerpo de la tabla;
o Pie de la tabla.
Para algunas tablas, puede ser necesario fusionar varias celdas juntas.
Dividir una tabla grande
Si la tabla es muy grande, sería buena idea cortarla en piezas. Por esto, disponemos de
etiquetas HTML que definen las tres "zonas" de la tabla:
el encabezado (arriba): se define con las etiquetas <thead> </thead>
el cuerpo (en el centro): se define con las etiquetas <tbody> </tbody>
el pie de la tabla (abajo): se define con las etiquetas <tfoot> </tfoot>
¿Qué se coloca en la parte inferior de la tabla? En general, si se trata de una larga
tabla, se copiará el encabezado de la tabla. Así podremos saber a lo que se refiere cada
columna si tener que desplazarnos arriba. Básicamente,
Es un poco confuso, pero es aconsejable escribir las etiquetas en el siguiente orden:
1. <Thead>
2. <Tfoot>
3. <Tbody>
En el código, aparecerá el encabezado al principio, luego la definición del pie, y,
finalmente, la parte principal (<tbody>). El navegador se encargará de mostrar cada
elemento en el lugar correcto.
Aquí está el código para escribir para construir la tabla en tres partes:
<table>
<caption> Lista de Asistentes al Congreso </caption>
<thead> <!-- Encabezado de la Tabla -->
<tr>
<th> Nombre </th>
<th> Edad </th>
CURSO PROGRAMADOR WEB HTML5 CSS3 | TEMA 14 | 4
<th> País </th>
</tr>
</thead>
<tfoot> <!-- Pie de la Tabla -->
<tr>
<th> Nombre </th>
<th> Edad </th>
<th> País </th>
</tr>
</tfoot>
<tbody> <!-- Cuerpo de la tabla -->
<tr>
<td> Carmen </td>
<td> 33 </td>
<td> España </td>
</tr>
<tr>
<td> Michelle </td>
<td> 26 </td>
<td> EE.UU. </td>
</tr>
<tr>
<td> François </td>
<td> 43 </td>
<td> Francia </td>
</tr>
<tr>
<td> Martine </td>
<td> 34 </td>
<td> Francia </td>
</tr>
<tr>
<td> Jonathan </td>
<td> 13 </td>
<td> Australia </td>
</tr>
<tr>
<td> Xu </td>
<td> 19 </td>
<td> China </td>
</tr>
</tbody>
</table>
No es obligatorio el uso de estas tres etiquetas (<thead>, <tbody>, <tfoot>) en todas las
tablas. De hecho, se utiliza especialmente si la tabla es lo suficientemente grande, y hay
que organizarla de forma más clara.
CURSO PROGRAMADOR WEB HTML5 CSS3 | TEMA 14 | 5
Fusión de Celdas
En algunas tablas complejas, tendrás que "fusionar" diversas celdas. En el siguiente
ejemplo podrás ver un ejemplo de celdas fusionadas.
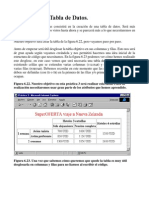
Nombre del Viaje Ciudad de Salida Ciudad de Destino
Secretos de Africa Ciudad del Cabo Rabat
Maravillas de Asia Pekin Hong Kong
Soleado Mediterraneo Barcelona
Para la última fila, las celdas se fusionaron y se convirtieron en una sola. Este es
exactamente el efecto que estamos tratando de lograr. Para llevar a cabo una fusión, se
añade un atributo a la etiqueta <td>. Ten en cuenta que hay dos tipos de fusión:
La fusión de columnas: esto es lo que he hecho en este ejemplo. La fusión se
lleva a cabo horizontalmente. Vamos a utilizar el atributo colspan.
La fusión de filas: en este caso dos filas se agruparán. La fusión se realizará en
sentido vertical. Vamos a utilizar el atributo rowspan.
Como puedes imaginar, daremos valor al atributo (colspan o rowspan) indicando el
número de celdas de fusionar. En nuestro ejemplo, fusionamos dos celdas: Ciudad de
Salida y Ciudad de Destino. Vamos a escribir:
<td colspan = "2">
Este es el código HTML que me permite fusionar correspondiente a la tabla anterior:
<table>
<tbody><tr>
<th> Nombre del Viaje </th>
<th> Ciudad de Salida </th>
<th> Ciudad de Destino </th>
</tr>
<tr>
<td> Secretos de Africa </td>
<td> Ciudad del Cabo </td>
<td> Rabat </td>
</tr>
<tr>
<td> Maravillas de Asia </td>
<td> Pekin </td>
CURSO PROGRAMADOR WEB HTML5 CSS3 | TEMA 14 | 6
<td> Hong Kong </td>
</tr>
<tr>
<td> Soleado Mediterraneo </td>
<td colspan="2"> Barcelona </td>
</tr>
</tbody></table>
Y para la fusión vertical con rowspan, ¿cómo lo hacemos?
Esto se complica un poco. Para nuestro ejemplo, vamos modificar la tabla un poco tal y
como te mostramos en la ilustración.
Nombre del Viaje Ciudad de Salida Ciudad de Destino
Secretos de Africa Ciudad del Cabo Rabat
Maravillas de Asia Pekin
Barcelona
Soleado Mediterraneo Barcelona
En este caso, el colspan ya no es adecuado, deberemos aplicar la etiqueta rowspan de la
siguiente forma:
<table>
<tbody><tr>
<th> Nombre del Viaje </th>
<th> Ciudad de Salida </th>
<th> Ciudad de Destino </th>
</tr>
<tr>
<td> Secretos de Africa </td>
<td> Ciudad del Cabo </td>
<td> Rabat </td>
</tr>
<tr>
<td> Maravillas de Asia </td>
<td> Pekin </td>
<td rowspan="2"> Barcelona </td>
</tr>
<tr>
<td> Soleado Mediterraneo </td>
<td> Barcelona </td>
</tr>
</tbody></table>
Ten en cuenta que puedes cambiar la alineación vertical de las celdas de la tabla de texto
con la propiedad vertical-align descubrimos en el capítulo sobre el diseño.
CURSO PROGRAMADOR WEB HTML5 CSS3 | TEMA 14 | 7
También podría gustarte
- Aprende a Programar en MATLABDe EverandAprende a Programar en MATLABCalificación: 3.5 de 5 estrellas3.5/5 (11)
- Tablas en HTMLDocumento9 páginasTablas en HTMLGerenciaVirtualAún no hay calificaciones
- Ejercicios de Lenguaje HTMLDocumento17 páginasEjercicios de Lenguaje HTMLWilson DonisAún no hay calificaciones
- Parcial ZapposDocumento8 páginasParcial ZapposCsar Gutierrez Zuñiga100% (2)
- Vicente Reyes Control1Documento5 páginasVicente Reyes Control1Camilo Reyes ArayaAún no hay calificaciones
- HTML CSS Caracteristicas AvanzadasDocumento48 páginasHTML CSS Caracteristicas Avanzadas101722Aún no hay calificaciones
- HTML CSS Caracteristicas AvanzadasDocumento47 páginasHTML CSS Caracteristicas AvanzadasRaul ChimalAún no hay calificaciones
- Como Crear Tablas Con HTML y PHPDocumento5 páginasComo Crear Tablas Con HTML y PHPale uwuwuwwuAún no hay calificaciones
- TablasDocumento4 páginasTablasMiguel David navas VarelaAún no hay calificaciones
- Guia 5 Cómo Hacer Tablas en HTMLDocumento10 páginasGuia 5 Cómo Hacer Tablas en HTMLnalebo6523Aún no hay calificaciones
- TablasDocumento3 páginasTablasQuetzaly MoralesAún no hay calificaciones
- LAB6 - Manejo de TablasDocumento6 páginasLAB6 - Manejo de Tablasjuan alberto alandes rodriguezAún no hay calificaciones
- Tablas en HTMLDocumento18 páginasTablas en HTMLcristhianleonelAún no hay calificaciones
- Programación Web - Módulo 4Documento16 páginasProgramación Web - Módulo 4Leonardo SanchezAún no hay calificaciones
- Tablas en HTMLDocumento18 páginasTablas en HTMLcristhianleonelAún no hay calificaciones
- Crear Tablas HTML Colspan y RowspanDocumento6 páginasCrear Tablas HTML Colspan y RowspanZyKox BitAún no hay calificaciones
- Guía completa sobre tablas HTML: 8 pasos para crear y formatear tablasDocumento10 páginasGuía completa sobre tablas HTML: 8 pasos para crear y formatear tablasnatalyAún no hay calificaciones
- HTML 5Documento3 páginasHTML 5madmaxAún no hay calificaciones
- Tablas en HTMLDocumento16 páginasTablas en HTMLkateryn lindaAún no hay calificaciones
- Códigos HTML sobre tablas y formulariosDocumento7 páginasCódigos HTML sobre tablas y formulariosYolima VillalobosAún no hay calificaciones
- Tablas e Imagenes en HTMLDocumento31 páginasTablas e Imagenes en HTMLAlex FernandezAún no hay calificaciones
- Tablas HTML Ejemplos Básicos y Avanzados Desde CeroDocumento17 páginasTablas HTML Ejemplos Básicos y Avanzados Desde CeroJevolutionTecnologíaAún no hay calificaciones
- Tablas SimplesDocumento12 páginasTablas SimplesjaviertorresrubioAún no hay calificaciones
- Ejemplo1 TablasDocumento21 páginasEjemplo1 TablasRosmery LuizagaAún no hay calificaciones
- Hojas de EstiloDocumento8 páginasHojas de EstiloMary Sol JchAún no hay calificaciones
- Tablas BásicasDocumento8 páginasTablas BásicasMagaly ValdiviaAún no hay calificaciones
- I 13-28Documento16 páginasI 13-28angelgerardoortegarosales579Aún no hay calificaciones
- Act01 - Tablas HTMLDocumento8 páginasAct01 - Tablas HTMLAfable LeaAún no hay calificaciones
- Tablas HTMLDocumento6 páginasTablas HTMLMartin AvilaAún no hay calificaciones
- Formularios y tablasDocumento58 páginasFormularios y tablasANDREW 10Aún no hay calificaciones
- TRABAJODocumento3 páginasTRABAJOAndrés Felipe Pimiento PertuzAún no hay calificaciones
- Clase 5 - Manejo de HTML 2Documento15 páginasClase 5 - Manejo de HTML 2sebdyjxjigAún no hay calificaciones
- Tablas BásicasDocumento15 páginasTablas BásicasCristian Choque QuispeAún no hay calificaciones
- TablasDocumento30 páginasTablasRUTMARYS TRUJILLOAún no hay calificaciones
- HTML TablasDocumento21 páginasHTML TablasalgamacolAún no hay calificaciones
- HTML y CSS: Tablas, formularios y modelo de cajasDocumento10 páginasHTML y CSS: Tablas, formularios y modelo de cajasVerónica Paulina Chimbo CoronelAún no hay calificaciones
- Tablas HTMLDocumento3 páginasTablas HTMLGeronimo LópezAún no hay calificaciones
- Tablas PDFDocumento2 páginasTablas PDFAndresz1Aún no hay calificaciones
- Guia#2 Informatica 1P Once 2021Documento3 páginasGuia#2 Informatica 1P Once 2021Juan Pablo Arevalo GarzonAún no hay calificaciones
- TablasDocumento2 páginasTablasAndrés Felipe Ruiz BuriticáAún no hay calificaciones
- Ejercicios Básicos Ii: Ejercicio 1Documento8 páginasEjercicios Básicos Ii: Ejercicio 1LETTYAún no hay calificaciones
- Universidad Don Bosco Facultad de Estudios Tecnologicos Escuela de ComputacionDocumento14 páginasUniversidad Don Bosco Facultad de Estudios Tecnologicos Escuela de ComputacionDaniel ReyesAún no hay calificaciones
- Cuestionario TablasDocumento2 páginasCuestionario TablasChrisTian PlasCenciaAún no hay calificaciones
- HTML - Tabla CombinadaDocumento1 páginaHTML - Tabla CombinadaJotaLRAún no hay calificaciones
- 349270620 Ejercicios de Tablasn HTMLDocumento2 páginas349270620 Ejercicios de Tablasn HTMLMiguel D. SotoAún no hay calificaciones
- Ejercicios de Tablasn HTMLDocumento2 páginasEjercicios de Tablasn HTMLArmandoVillavicencioCalcinaAún no hay calificaciones
- Unificación de CeldasDocumento5 páginasUnificación de CeldasAdriana Quiñones CastroAún no hay calificaciones
- Guia 5-Tablas HTMLDocumento9 páginasGuia 5-Tablas HTMLAshlytae CortesAún no hay calificaciones
- Ejercicios de Tablasn HTMLDocumento1 páginaEjercicios de Tablasn HTMLArmandoVillavicencioCalcinaAún no hay calificaciones
- Practica HTML 8Documento7 páginasPractica HTML 8AunqueTeDuelaFelizAún no hay calificaciones
- Guía HTML tablasDocumento11 páginasGuía HTML tablasJuan David GuerreroAún no hay calificaciones
- CU01052D Diseño Tablas Css Border-Spacing Caption-Side Empty-CellsDocumento7 páginasCU01052D Diseño Tablas Css Border-Spacing Caption-Side Empty-CellsBruno CanteroAún no hay calificaciones
- 6. Tablas _Anclas en HTML-2024Documento8 páginas6. Tablas _Anclas en HTML-2024Gabriel VasquezAún no hay calificaciones
- Clase Tablas 2022Documento25 páginasClase Tablas 2022javier molinaAún no hay calificaciones
- Unidad V Las Tablas en HTML5Documento7 páginasUnidad V Las Tablas en HTML5angelicamspAún no hay calificaciones
- Practica 05Documento8 páginasPractica 05Eduardo GarciaAún no hay calificaciones
- Imagenes y FormulariosDocumento9 páginasImagenes y FormulariosJorge de las LlanderasAún no hay calificaciones
- s16.s1 Material InformaticaDocumento33 páginass16.s1 Material InformaticaFiorella Calizaya NinaAún no hay calificaciones
- Bordes en TablasDocumento11 páginasBordes en Tablasmalcon2302Aún no hay calificaciones
- HTML 2Documento15 páginasHTML 2Rubén Segovia CamañoAún no hay calificaciones
- Taller Tablas HTMLDocumento7 páginasTaller Tablas HTMLAngela HernandezAún no hay calificaciones
- HTML-Práctica tres de enlaces y tablasDocumento5 páginasHTML-Práctica tres de enlaces y tablasJose Fredy Vargas MartinezAún no hay calificaciones
- Memoria Descriptiva Del Sistema de Detección & Alarma de IncendiosDocumento25 páginasMemoria Descriptiva Del Sistema de Detección & Alarma de IncendiosluisAún no hay calificaciones
- Taller 3 Redes II - Examine The ARP Table InstructionsDocumento4 páginasTaller 3 Redes II - Examine The ARP Table InstructionsArianne Fernanda Sierra MulfordAún no hay calificaciones
- Herencia en Java - Conceptos básicosDocumento12 páginasHerencia en Java - Conceptos básicosJose Ramon Sandoval JimenezAún no hay calificaciones
- PLC Eva 3Documento22 páginasPLC Eva 3Ricardo Jimenez LespaiAún no hay calificaciones
- Unidad 2. Diseño Avanzado de Bases de DatosDocumento8 páginasUnidad 2. Diseño Avanzado de Bases de DatosJosé RafaelAún no hay calificaciones
- Herramientas de MoodleDocumento10 páginasHerramientas de MoodleBeti NoceloAún no hay calificaciones
- 10 Satisfacción Del Cliente Con Servicio de Banca Por InternetDocumento6 páginas10 Satisfacción Del Cliente Con Servicio de Banca Por InternetEzequiel Jose González CamposAún no hay calificaciones
- Solución Tarea 11 - Subredes Con VLSMDocumento3 páginasSolución Tarea 11 - Subredes Con VLSMkkAún no hay calificaciones
- CurriculumDocumento1 páginaCurriculumHandy VallejosAún no hay calificaciones
- Microsoft FlightDocumento5 páginasMicrosoft FlightGabriela AvendañoAún no hay calificaciones
- 50 Citas Con Mi Hermana PDF Descarga Gratis 386520 Downloable 2877982Documento53 páginas50 Citas Con Mi Hermana PDF Descarga Gratis 386520 Downloable 2877982Valloleth GutiérrezAún no hay calificaciones
- Autodiagnóstico Gestión Del ConocimientoDocumento116 páginasAutodiagnóstico Gestión Del ConocimientoJaider Andres Cruz AvilaAún no hay calificaciones
- Curso Configuracion TDC-3000 Dia 1Documento45 páginasCurso Configuracion TDC-3000 Dia 1CesarFierroMontalbaAún no hay calificaciones
- Tabla de Contenido, Secciones, Encabezado y Pie de PaginaDocumento7 páginasTabla de Contenido, Secciones, Encabezado y Pie de Paginafidel revelino ALVAREZ MAMANIAún no hay calificaciones
- Etiquetas Del HTLMDocumento15 páginasEtiquetas Del HTLMNathalia RestrepoAún no hay calificaciones
- Principales Caracteristca de Un Sistema ContableDocumento26 páginasPrincipales Caracteristca de Un Sistema Contablepaola OgandoAún no hay calificaciones
- Reporte NumerosComplejosDocumento7 páginasReporte NumerosComplejosjessica bucioAún no hay calificaciones
- M2-1.1 A3 La Importancia de La Planeación Docente-Norma Elena López VásquezDocumento5 páginasM2-1.1 A3 La Importancia de La Planeación Docente-Norma Elena López VásqueznormaAún no hay calificaciones
- Guía 1 - ProtocoloDocumento6 páginasGuía 1 - ProtocoloLaura Catalina Gonzalez MancillaAún no hay calificaciones
- Guía Completa - Carné 2023Documento1 páginaGuía Completa - Carné 2023Hamilton PoincareAún no hay calificaciones
- Matemática Básica para AdministraciónDocumento137 páginasMatemática Básica para AdministraciónPáez SáenzAún no hay calificaciones
- HUAWEI Mate 40 Pro Gu A Del Usuario - (NOH-NX9, EMUI11.0 - 01, Es-Us)Documento188 páginasHUAWEI Mate 40 Pro Gu A Del Usuario - (NOH-NX9, EMUI11.0 - 01, Es-Us)Jose Miguel Garcia FernandezAún no hay calificaciones
- Guia 1 Informatica 7° 2021 Periodo IDocumento2 páginasGuia 1 Informatica 7° 2021 Periodo IEdwin Ortiz BurgosAún no hay calificaciones
- PD 08 Algebra RelacionalDocumento3 páginasPD 08 Algebra RelacionalJonnel ReyesAún no hay calificaciones
- Packet Tracer, simulador de Cisco para aprender redesDocumento10 páginasPacket Tracer, simulador de Cisco para aprender redesSebastian RodriguezAún no hay calificaciones
- Capitulo 11Documento41 páginasCapitulo 11raul bareño gutierrezAún no hay calificaciones
- Unidad 4 (Practica 7)Documento3 páginasUnidad 4 (Practica 7)sistemas sistemasAún no hay calificaciones
- Plataforma Garza Syllabus 2 0Documento17 páginasPlataforma Garza Syllabus 2 0Mariana LunaAún no hay calificaciones