Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Tocar fondo-Justificación-Garcidueñas
Cargado por
Lourdes GarcidueñasDerechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Tocar fondo-Justificación-Garcidueñas
Cargado por
Lourdes GarcidueñasCopyright:
Formatos disponibles
Garcidueñas
María de Lourdes Garcidueñas Vargas
Carolina González
Narrativas Gráficas Expandidas
25 de Abril 2020
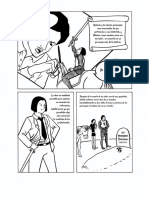
Tocar fondo
El webcomic titulado “Tocar fondo” trata sobre una persona que busca enfrentar sus
inseguridades personales “descendiendo” dentro de ella misma. Está basado en el formato de
cómic vertical popularizado por los artistas y plataformas de lectura coreanos, con la intención
de provocar en el espectador la sensación de sumergirse o bajar a niveles más profundos de los
problemas que aquejan a la protagonista. Incluye también animaciones e interacciones creadas
mediante lenguaje de programación con la finalidad de que la audiencia pueda presenciar de
manera más vívida las situaciones que se van presentando. Finalmente, se trabajó el diseño
responsivo del webcomic, de tal forma que el contenido se adapta al tamaño de la pantalla del
lector.
Actualmente existe una mayor disponibilidad de herramientas para lograr resultados más
impactantes con menos recursos y sin necesidad de conocimientos avanzados de programación.
Sin embargo, han existido esfuerzos por crear narrativas gráficas expandidas con anterioridad,
utilizando los recursos de su época, como “Never Mind de Bullets”, producido alrededor del año
2010 con apoyo de Microsoft, ilustraciones de Kevin Hamon y realizado por el estudio parisino
de Steaw Web Design, a quienes les tomó dos meses crear un webcomic que utiliza el efecto de
paralaje para proporcionar profundidad a las imágenes, aunque resulta una buena propuesta, el
uso excesivo del efecto mencionado tiende a generar mareo en el espectador. Otro ejemplo de la
aplicación del lenguaje de programación en el webcomic es “Bifter” en el cual se utiliza para
Garcidueñas
colocar los textos de manera independiente a las imágenes y modificar el diseño de su página
logrando así un efecto estético. En cuestión de los webcomics verticales, además de las
plataformas coreanas como Webtoon, Tapas y Lezhin Comics, encontramos autores
independientes con sus propios sitios web como Emily Caroll y Shutterhug, quienes
experimentan con el espacio vertical y sutiles animaciones que en lugar de distraer, aportan
profundidad a la narrativa. El ejemplo más impresionante, respecto a la aplicación tecnológica, lo
encontramos en el sitio promocional de “The Walking Dead” en el cual se explica el proceso por
el que pasan los actores que interpretan a los “zombies” en la serie televisiva y utiliza múltiples
recursos asociados con el cómic, los cuales se van animando conforme uno se desliza en la
página, de esta manera generan la sensación inmersiva de que es el lector quien está pasando por
la transformación.
Mediante la investigación realizada, se decidió utilizar el formato de cómic vertical dado que
posee una gran adaptabilidad a la realidad actual de los usuarios de plataformas digitales, quienes
están acostumbrados a acceder a los contenidos por medio de distintos dispositivos, los cuales
varían en resolución y tamaño de pantalla. Este formato, aunque ya había sido explorado por
distintos artistas de la era digital, bajo el concepto de Scott McCloud del lienzo infinito, se
popularizó gracias a la producción de narrativa gráfica en Corea del Sur, la cual adoptó este
formato debido al impulso que ganó el webcomic publicado en sitios de plataformas digitales
con formato de tablero de mensajes que les implicaba deslizarse hacia abajo para leer la
información. Con la evolución de los dispositivos móviles, resultó ser muy conveniente para la
lectura ya que el tamaño de los textos y diseño de las viñetas es el adecuado para percibir detalles
sin necesidad de agrandar la imagen.
Garcidueñas
El diseño responsivo, utilizado también en este proyecto de narrativa gráfica, se incluyó con base
en las tendencias de diseño web en el área comercial con la finalidad de brindar una experiencia
que se adapte a los distintos tipos de pantalla y que, por ejemplo, no existan amplias áreas sin
contenido a los lados cuando se observa el webcomic desde una computadora. De esta manera,
se mejora la experiencia del usuario, la facilidad de lectura y disfrute del contenido.
La historia que se presenta en el proyecto representa una lucha interna contra la mala percepción
que podemos tener sobre nosotros mismos y las tendencias de autocastigo que nos dañan más de
lo que nos ayudan. Todos como seres humanos experimentamos estas emociones negativas en
algún punto de nuestra vida, por lo cual se consideró un estilo más icónico que representativo
para reforzar la identificación del lector con el personaje. Dado que la protagonista comienza
sintiéndose mal con ella misma, está coloreada de azul, de manera desprolija, para reforzar esa
idea de tristeza y desaprobación, conforme va deshaciéndose de sus prejuicios y maltratos hacia
ella misma, va regresando también su color.
Narrativamente, se identifican dos personajes, la protagonista que se arroja hacia su interior y la
versión de ella misma que la juzga y ataca, aunque finalmente se muestran como la misma
persona. En la cuestión visual, se refuerza la sensación de caída o descenso mediante el
deslizamiento dentro de la página cuando se adentra a solucionar su problema y una vez logrado
el objetivo, se contrasta con un movimiento hacia arriba, que indica la recuperación del
personaje.
De esta manera, se aprovechan todos los elementos tecnológicos para reforzar la intención de la
historia que se cuenta en el presente proyecto.
Garcidueñas
Obras citadas
1. Batinic, Josip. "Enhanced Webcomics: An Exploration of the Hybrid Form of Comics on the
Digital Medium." Image & Narrative2016: 81-90. Image & Narrative. 20 de abril 2020.
Recuperado de: https://ids-pub.bsz-
bw.de/frontdoor/deliver/index/docId/7008/file/Batinic_Enhanced_Webcomics_An_Explo
ration_of_the_Hybrid_Form_of_Comics_on_the_Digital_Medium_2016.pdf
2. Benjamin, Garfield. "The fractal canvas: complexity and constraint in webcomics." Hybrid
2018. Hybrid. 20 de abril del 2020. Recuperado de: https://www.hybrid.univ-
paris8.fr/lodel/index.php?id=1024&file=1.
3. Devita, Mira, Dadan, Hardianto y Achmad, Nizar. "Analysis of User Experience Quality on
Responsive Web Design from its Informative Perspective." International Journal of
Software Engineering and Its Applications2014: 53-62. International Journal of Software
Engineering and Its Applications. 20 de abril 2020. Recuperado de:
http://citeseerx.ist.psu.edu/viewdoc/download?doi=10.1.1.445.9288&rep=rep1&type=pdf
4. Figa, Alenka. "Comics’ Infinite Scroll: To The Rim and Beyond. "Women write about comics.
2016. Women write about comics. 20 de abril 2020. Recuperado de:
https://womenwriteaboutcomics.com/2016/03/infinite-scroll/.
5. Kim, Matt. “Korean-style webtoons and webcomics are the future of comic books”. Inverse. 6
de septiembre del 2016. Recuperado el 20 de abril del 2020.
https://www.inverse.com/article/16334-korean-style-webtoons-and-webcomics-are-the-
future-of-comic-books
También podría gustarte
- Sinopsis bordadoDocumento1 páginaSinopsis bordadoLourdes GarcidueñasAún no hay calificaciones
- CMS para landing pageDocumento30 páginasCMS para landing pageLourdes GarcidueñasAún no hay calificaciones
- Evolución de La Comunicación de MasasDocumento24 páginasEvolución de La Comunicación de MasasLourdes GarcidueñasAún no hay calificaciones
- Paradigma Empírico, Interpretativo y SemióticoDocumento33 páginasParadigma Empírico, Interpretativo y SemióticoLourdes GarcidueñasAún no hay calificaciones
- Mercado MetaDocumento21 páginasMercado MetaLourdes GarcidueñasAún no hay calificaciones
- Reseña Chupacabras-notasDocumento1 páginaReseña Chupacabras-notasLourdes GarcidueñasAún no hay calificaciones
- Pescado a la mantequilla con eneldo, acompañado de berenjena al horno y ensalada de espinaca con colDocumento2 páginasPescado a la mantequilla con eneldo, acompañado de berenjena al horno y ensalada de espinaca con colLourdes GarcidueñasAún no hay calificaciones
- Administración Del Portafolio de ProductosDocumento31 páginasAdministración Del Portafolio de ProductosLourdes GarcidueñasAún no hay calificaciones
- Hipermedia: definición y alcancesDocumento14 páginasHipermedia: definición y alcancesLourdes GarcidueñasAún no hay calificaciones
- Hipermedia: definición y alcancesDocumento14 páginasHipermedia: definición y alcancesLourdes GarcidueñasAún no hay calificaciones
- Paradigma Informacional y CríticoDocumento20 páginasParadigma Informacional y CríticoLourdes GarcidueñasAún no hay calificaciones
- Lourdes Garcidueñas - MacroestructuraDocumento2 páginasLourdes Garcidueñas - MacroestructuraLourdes GarcidueñasAún no hay calificaciones
- Paradigma Informacional y CríticoDocumento20 páginasParadigma Informacional y CríticoLourdes GarcidueñasAún no hay calificaciones
- Representación de Roles de Género en El MangaDocumento1 páginaRepresentación de Roles de Género en El MangaLourdes GarcidueñasAún no hay calificaciones
- Plan de Negocios-MangaDocumento1 páginaPlan de Negocios-MangaLourdes GarcidueñasAún no hay calificaciones
- OrtotipografíaDocumento1 páginaOrtotipografíaLourdes GarcidueñasAún no hay calificaciones
- Anteproyecto LourdesGarcidueñasDocumento13 páginasAnteproyecto LourdesGarcidueñasLourdes GarcidueñasAún no hay calificaciones
- ParodiaDocumento1 páginaParodiaLourdes GarcidueñasAún no hay calificaciones
- Garcidueñas Gaspar - Bolaños 2Documento1 páginaGarcidueñas Gaspar - Bolaños 2Lourdes GarcidueñasAún no hay calificaciones
- FICHA NARRATOLÓGICA - GarcidueñasDocumento2 páginasFICHA NARRATOLÓGICA - GarcidueñasLourdes GarcidueñasAún no hay calificaciones
- Machotes Libro, Revista y Artículo de Periódico Online) PDFDocumento1 páginaMachotes Libro, Revista y Artículo de Periódico Online) PDFLourdes GarcidueñasAún no hay calificaciones
- Garcidueñas Viaje CristinaDocumento1 páginaGarcidueñas Viaje CristinaLourdes GarcidueñasAún no hay calificaciones
- Análisis Christmas JapaneseDocumento2 páginasAnálisis Christmas JapaneseLourdes GarcidueñasAún no hay calificaciones
- Garcidueñas Gaspar - Bolaños 1Documento1 páginaGarcidueñas Gaspar - Bolaños 1Lourdes GarcidueñasAún no hay calificaciones
- Garcidueñas - Ensayo Digital RemediationDocumento3 páginasGarcidueñas - Ensayo Digital RemediationLourdes GarcidueñasAún no hay calificaciones
- Apuntes Sobre La ParodiaDocumento5 páginasApuntes Sobre La ParodiaLourdes GarcidueñasAún no hay calificaciones
- Garcidueñas-Ladrón de EspacioDocumento1 páginaGarcidueñas-Ladrón de EspacioLourdes GarcidueñasAún no hay calificaciones
- Garcidueñas-Unidades Narrativas. Fortalezas y DebilidadesDocumento2 páginasGarcidueñas-Unidades Narrativas. Fortalezas y DebilidadesLourdes GarcidueñasAún no hay calificaciones
- El Sonido Del Éxito-GarcidueñasDocumento3 páginasEl Sonido Del Éxito-GarcidueñasLourdes GarcidueñasAún no hay calificaciones
- Tablas de aportes ARL 2018 por actividad económicaDocumento1 páginaTablas de aportes ARL 2018 por actividad económicaJoaquin DiazAún no hay calificaciones
- Gramática Del EspañolDocumento68 páginasGramática Del EspañolDaniela TraistaAún no hay calificaciones
- Oie Tema6 Juegos Dos Etapas EntradaDocumento23 páginasOie Tema6 Juegos Dos Etapas EntradaDaniel Sandá FernándezAún no hay calificaciones
- Tesina Infancias Trans 2021Documento63 páginasTesina Infancias Trans 2021Marisol AlegreAún no hay calificaciones
- Diarreas neonatales del ternero: epidemiología y caracterización RVADocumento79 páginasDiarreas neonatales del ternero: epidemiología y caracterización RVAGABRIEL ENRIQUE JIMENEZ NAVAAún no hay calificaciones
- Prueba de Triggers y PaDocumento4 páginasPrueba de Triggers y PaMarcelo ToapantaAún no hay calificaciones
- Apelacion Nulidad Gina PaolaDocumento13 páginasApelacion Nulidad Gina PaolaMiguel Antonio Torres MoreAún no hay calificaciones
- El Caso de La Senora Murphy Fredric BrownDocumento147 páginasEl Caso de La Senora Murphy Fredric BrownPepe ParadaAún no hay calificaciones
- Factores asociados al mantenimiento de la lactancia materna en recién nacidos egresados de la Unidad Neonatológica del Hospital Dr. Pedro García ClaraDocumento26 páginasFactores asociados al mantenimiento de la lactancia materna en recién nacidos egresados de la Unidad Neonatológica del Hospital Dr. Pedro García ClaraJonathan EstradaAún no hay calificaciones
- Veganismo EmbarazoDocumento4 páginasVeganismo EmbarazoorlandoAún no hay calificaciones
- 1 Sistema de TVDocumento12 páginas1 Sistema de TVMa Antonieta GalindoAún no hay calificaciones
- Sesión COM Miercoles 16-11-2022 Leyenda La HuacacchinaDocumento8 páginasSesión COM Miercoles 16-11-2022 Leyenda La HuacacchinaedelmiraAún no hay calificaciones
- Taller de Estadistica Guía 3 - P2Documento4 páginasTaller de Estadistica Guía 3 - P2San Macario AbadAún no hay calificaciones
- Revocatoria Con Apela en SubsidioDocumento8 páginasRevocatoria Con Apela en SubsidioSuscripciones SuscripcionesAún no hay calificaciones
- La historia de Juan el MecánicoDocumento3 páginasLa historia de Juan el MecánicoedissonAún no hay calificaciones
- 24.2. DPM - Sentencia SincromarcasDocumento10 páginas24.2. DPM - Sentencia SincromarcasSalome Perea IsazaAún no hay calificaciones
- Cuadro Sinoptico de SociologiaDocumento3 páginasCuadro Sinoptico de Sociologiabeatriz martinez arenasAún no hay calificaciones
- Plantillas Power PointDocumento2 páginasPlantillas Power PointLeonela Villamar CriolloAún no hay calificaciones
- Carta Abierta Amnistía Internacional Al Gobernador de Guanajuato 25 Agosto 2020Documento2 páginasCarta Abierta Amnistía Internacional Al Gobernador de Guanajuato 25 Agosto 2020Soy BarrioAún no hay calificaciones
- 4° Grado - Actividad Del 27 de SetiembreDocumento31 páginas4° Grado - Actividad Del 27 de SetiembreLeandro Esteban AquinoAún no hay calificaciones
- r6 InstruccionDocumento10 páginasr6 InstruccionFernando Guillermo Fernandez CañeteAún no hay calificaciones
- Lube Trac.Documento1 páginaLube Trac.William VillalobosAún no hay calificaciones
- Proyecto "Si Mi Vida Quiero Disfrutar Mis Emociones Debo Manejar"Documento37 páginasProyecto "Si Mi Vida Quiero Disfrutar Mis Emociones Debo Manejar"EILEN FERNANDA VALDERRAMA NITOLAAún no hay calificaciones
- 8 CARACTERISTICAS DEL MITO - Definición, Ejemplos y Clasificación PDFDocumento37 páginas8 CARACTERISTICAS DEL MITO - Definición, Ejemplos y Clasificación PDFFher VerásteguiAún no hay calificaciones
- La reforestación como medio para mejorar el ornato urbano en la calle América y Av. San RamónDocumento17 páginasLa reforestación como medio para mejorar el ornato urbano en la calle América y Av. San RamónLynBCAún no hay calificaciones
- Algebra. Vectores.Documento9 páginasAlgebra. Vectores.andreitaraquelAún no hay calificaciones
- Resumen Papelucho HistoriadorDocumento8 páginasResumen Papelucho HistoriadorAna Maria Salazar Pulgar90% (10)
- ProgramaDocumento3 páginasProgramaCarmelino PedroAún no hay calificaciones
- FLAGELADOSDocumento5 páginasFLAGELADOSJose Félix AlarconAún no hay calificaciones
- Permiso Trabajo en Caliente Con Riesgo de Incendio o ExplosionDocumento1 páginaPermiso Trabajo en Caliente Con Riesgo de Incendio o ExplosionrodrigoAún no hay calificaciones