Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Mod. 1-Unidad 1.cuestionario
Cargado por
j3m27Descripción original:
Título original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Mod. 1-Unidad 1.cuestionario
Cargado por
j3m27Copyright:
Formatos disponibles
TÉCNICO ESPECIALISTA EN DISEÑO, ANIMACIÓN Y
PROGRAMACIÓN WEB.
Módulo 1, Unidad 1, Internet y www
Preguntas:
1. ¿Cuál es el código html básico de una página web?
El código básico HTML se compone de las siguientes partes: Encabezado y cuerpo
debiendo estar incluidas entre las etiquetas <html>
<html>
<head></head>
<body></body>
</html>
2. ¿Cómo debemos escribir una letra con acento en el código? Pon dos ejemplos.
Podemos hacerlo en empleando el signo & seguido de acute por ejemplo:
á á
ó ó
3. ¿Qué propiedades podemos cambiar con <font>?
El color con RED=color
El tamaño con SIZE=Entre 1 y 7
El tipo de letra con FACE=Nombre de la Letra
4. Escribe un ejemplo de una etiqueta de párrafo centrado.
<P ALIGN=CENTER>Ejemplo de párrafo centrado</P>
5. Escribe la estructura de lista desordenada, con tres elementos.
<UL>
<LI> Primer elemento
<LI> Segundo elemento
<LI> Tercer elemento
</UL>
6. Ejemplo de enlace hacia la página Google.es que el visitante viera “Clic aquí para
ir a Google”.
<a href=http://www.google.es> Clic aquí para ir a Google </a>
7. Escribe el código html para insertar una imagen llamada imagen1 con extensión
.jpg y alinearla a la derecha. Supón que la imagen está en la misma carpeta del
documento html.
<img scr=”imagen1.jpg” align=right alt=”Ejemplo”>
8. Estructura de una tabla con 2 filas y 3 columnas.
<table border=3>
<tr align=center>
<td>
Encabezado 1
</td>
<td>
Encabezado 2
</td>
<td>
Encabezado 3
</td>
</tr>
<tr>
<td>
Dato 1
</td>
<td>
Dato 2
</td>
<td>Dato 3</td>
</tr>
</table>
9. ¿Para qué sirve esta etiqueta? <!-- Texto -->
Sirve para introducir cualquier comentario o nota con el objetivo de que sirva de
aclaración u observación sobre el código escrito. Este texto no se visualiza luego al
representarlo en un navegador pero permanece en el código escrito para leerlo en
cualquier momento.
También podría gustarte
- Qué Es HTML PDFDocumento15 páginasQué Es HTML PDFGrey Rodríguez0% (1)
- Guia de Laboratorio de HTML - Parte - 1Documento14 páginasGuia de Laboratorio de HTML - Parte - 1Daniela LeguaAún no hay calificaciones
- Asertividad 20 DinamicasDocumento19 páginasAsertividad 20 Dinamicasj3m2750% (2)
- Diseño Web - Sintaxis HTMLDocumento40 páginasDiseño Web - Sintaxis HTMLAndres Mosquera CopeteAún no hay calificaciones
- Actividad 3 - Desarrollo de Paginas WebDocumento6 páginasActividad 3 - Desarrollo de Paginas WebErick de los SantosAún no hay calificaciones
- EJERCICIOS FINAL AuditoriaDocumento22 páginasEJERCICIOS FINAL AuditoriamarioAún no hay calificaciones
- Guía HTMLDocumento15 páginasGuía HTMLAngel Enrique PomaAún no hay calificaciones
- Comunicacion EmpresaDocumento34 páginasComunicacion Empresaj3m27Aún no hay calificaciones
- Linea de Tiempo AlgoritmoDocumento3 páginasLinea de Tiempo AlgoritmoPedro José Ballesteros Cerpa75% (4)
- Guia 1Documento5 páginasGuia 1julyAún no hay calificaciones
- IMPRIMIR El Lenguage HTMLDocumento57 páginasIMPRIMIR El Lenguage HTMLDaniel Reynaldo Canaviri MaytaAún no hay calificaciones
- Estructura Básica de HTMLDocumento8 páginasEstructura Básica de HTMLAcosta SairaAún no hay calificaciones
- Actividad 03 - Páginas WebDocumento6 páginasActividad 03 - Páginas WebIsaias DelgadoAún no hay calificaciones
- Manual Practico de HTMLDocumento9 páginasManual Practico de HTMLmrkike2105Aún no hay calificaciones
- Procolo Individual Unidad 3Documento2 páginasProcolo Individual Unidad 3VICTOR ALFONSO LOBO LEMUSAún no hay calificaciones
- HTMLDocumento29 páginasHTMLmataperuanos2080Aún no hay calificaciones
- Actividad 03 - Páginas WebDocumento7 páginasActividad 03 - Páginas WebIsaias DelgadoAún no hay calificaciones
- Manual HTML PDFDocumento26 páginasManual HTML PDFBINARIO01Aún no hay calificaciones
- Taller HTML BasicoDocumento21 páginasTaller HTML BasicoJABERO241100% (1)
- Presentación Html5Documento15 páginasPresentación Html5Cryvec SoporteAún no hay calificaciones
- Apunte "Páginas Web"Documento2 páginasApunte "Páginas Web"JOSE ANGEL SEGOVIANO MURILLOAún no hay calificaciones
- Manual de HTMLfinalDocumento23 páginasManual de HTMLfinalmatias delorAún no hay calificaciones
- HTML Básico para Marketing Online en EcommerceDocumento21 páginasHTML Básico para Marketing Online en EcommerceNarwen2000Aún no hay calificaciones
- Tema 1 Diseño WebDocumento10 páginasTema 1 Diseño WebShasha Alejandro Latino RondoyAún no hay calificaciones
- Diseño Web-I-1Documento22 páginasDiseño Web-I-1RandixAún no hay calificaciones
- Introduccion A HTML CSS JavascriptDocumento23 páginasIntroduccion A HTML CSS JavascriptFrancisco Herrera GarcíaAún no hay calificaciones
- Actividad Tarea No.1 Inf-435Documento25 páginasActividad Tarea No.1 Inf-435dv310174Aún no hay calificaciones
- TP 13 HTML - Conceptos BásicosDocumento3 páginasTP 13 HTML - Conceptos BásicosAlberto SantiagoAún no hay calificaciones
- Practica 1, Manejo de SoftwareDocumento5 páginasPractica 1, Manejo de SoftwareEduardo RuizAún no hay calificaciones
- Proyecto Diseño QQ2Documento6 páginasProyecto Diseño QQ2David OCAún no hay calificaciones
- Actividad 3 Desarrollo de Paginas WebDocumento6 páginasActividad 3 Desarrollo de Paginas WebRonald Carlos HVAún no hay calificaciones
- Protocolo Colaborativo Unidad 3Documento3 páginasProtocolo Colaborativo Unidad 3VICTOR ALFONSO LOBO LEMUSAún no hay calificaciones
- Tarea Realizada de Maria JamaDocumento9 páginasTarea Realizada de Maria Jamajoffre loorAún no hay calificaciones
- HTML Basico "Diseño de Paginas Web"Documento28 páginasHTML Basico "Diseño de Paginas Web"Salva_esAún no hay calificaciones
- Estructura HTMLDocumento2 páginasEstructura HTMLAndresz1Aún no hay calificaciones
- Ejemplos y Etiquetas Básicas de HTMLDocumento4 páginasEjemplos y Etiquetas Básicas de HTMLDelia ProyectosAún no hay calificaciones
- Aprende HTMLDocumento14 páginasAprende HTMLEmiliano MartínezAún no hay calificaciones
- Actividad 3 - Desarrollo de Paginas WebDocumento6 páginasActividad 3 - Desarrollo de Paginas WebErick de los SantosAún no hay calificaciones
- Acordeon HTMLDocumento14 páginasAcordeon HTMLAdrian Z EsteAún no hay calificaciones
- Sintaxis de Las Etiquetas XHTMLDocumento12 páginasSintaxis de Las Etiquetas XHTMLMartinez CamposAún no hay calificaciones
- Que Son Etiquetas HTMLDocumento2 páginasQue Son Etiquetas HTMLJorge CastrillonAún no hay calificaciones
- Actividad 3 - Desarrollo de Paginas WebDocumento6 páginasActividad 3 - Desarrollo de Paginas WebOscar DaliAún no hay calificaciones
- Presentacion Modulo HTMLDocumento25 páginasPresentacion Modulo HTMLKIMBERLY PAMELA SANCHEZ GARCIAAún no hay calificaciones
- Ejercicio 1 HTMLDocumento15 páginasEjercicio 1 HTMLhzhqgfhch4Aún no hay calificaciones
- Mi Primera Página Web en HTMLDocumento45 páginasMi Primera Página Web en HTMLJosh Alonso JimenezAún no hay calificaciones
- HTML DreamweaverDocumento64 páginasHTML DreamweaverJei AsahinaAún no hay calificaciones
- EtiquetasDocumento12 páginasEtiquetasFERNANDA ESTEFANIA MENDOZA RAMIREZAún no hay calificaciones
- HTMLDocumento2 páginasHTMLaidarene1234Aún no hay calificaciones
- Clase Tercer Grado - Pags Web HTML - 27nov2020Documento25 páginasClase Tercer Grado - Pags Web HTML - 27nov2020Profr. Emigdio Robledo ZaragozaAún no hay calificaciones
- Problemas y Desventajas de HTMLDocumento7 páginasProblemas y Desventajas de HTMLlorena lozanoAún no hay calificaciones
- HTML ConceptoDocumento2 páginasHTML ConceptoNilton Neymar Carbajal SebastianAún no hay calificaciones
- Etiquetas HTML BásicasDocumento3 páginasEtiquetas HTML BásicasManuel de Jesus MorenoAún no hay calificaciones
- Structura Curso HTMLDocumento13 páginasStructura Curso HTMLMauricio Ahumada Caicedo100% (1)
- ETIQUETAS1Documento6 páginasETIQUETAS1Raul AndiAún no hay calificaciones
- Actividad 3 - Desarrollo de Paginas WebDocumento6 páginasActividad 3 - Desarrollo de Paginas WebAlexander MartinezAún no hay calificaciones
- Creacion de Paginas Web Con Lenguaje HTMLDocumento7 páginasCreacion de Paginas Web Con Lenguaje HTMLJuan Pablo BooyahAún no hay calificaciones
- Diseño Web - Sintaxis HTMLDocumento21 páginasDiseño Web - Sintaxis HTMLjosuescohnAún no hay calificaciones
- Actividad 3 - Desarrollo de Paginas WebDocumento6 páginasActividad 3 - Desarrollo de Paginas WebheriAún no hay calificaciones
- CUESTIONARIODocumento5 páginasCUESTIONARIOlupe camasAún no hay calificaciones
- Actividad 3 - Desarrollo de Paginas WebDocumento6 páginasActividad 3 - Desarrollo de Paginas WebJosé Cruz MarquézAún no hay calificaciones
- HTML Introducción 3 EtiquetasDocumento16 páginasHTML Introducción 3 EtiquetasNadia Barraza MamaniAún no hay calificaciones
- Creatividad Docentes U2Documento12 páginasCreatividad Docentes U2j3m27Aún no hay calificaciones
- Arte MediavalDocumento7 páginasArte Mediavalj3m27Aún no hay calificaciones
- Contenido Curso Alfabetización DigitalDocumento5 páginasContenido Curso Alfabetización Digitalj3m27Aún no hay calificaciones
- Creatividad Docentes U1Documento13 páginasCreatividad Docentes U1j3m27Aún no hay calificaciones
- El Sí y El NoDocumento2 páginasEl Sí y El Noj3m27Aún no hay calificaciones
- Practicas FormulariosDocumento2 páginasPracticas Formulariosj3m27Aún no hay calificaciones
- AlbaránDocumento1 páginaAlbaránj3m27Aún no hay calificaciones
- 150 Ejemplos de SiglasDocumento6 páginas150 Ejemplos de Siglasj3m270% (1)
- Ejercicios Comunicación PDFDocumento107 páginasEjercicios Comunicación PDFj3m27Aún no hay calificaciones
- Clasificación ABC o ParetoDocumento4 páginasClasificación ABC o Paretoj3m27Aún no hay calificaciones
- Diagrama de Flujo. EjercicioDocumento1 páginaDiagrama de Flujo. Ejercicioj3m27Aún no hay calificaciones
- Diagrama de Flujo. EjercicioDocumento2 páginasDiagrama de Flujo. Ejercicioj3m27Aún no hay calificaciones
- Plantillas Power PointDocumento25 páginasPlantillas Power Pointj3m27Aún no hay calificaciones
- Tarifas Servicios No Regulados - Mayo 2023Documento8 páginasTarifas Servicios No Regulados - Mayo 2023Max Hernandez RAún no hay calificaciones
- El Sistema de Produccion y Operaciones BKDocumento13 páginasEl Sistema de Produccion y Operaciones BKBrenda Marquez Urzua100% (1)
- Examen - Curso - Saneamiento de Predios EstatalesDocumento5 páginasExamen - Curso - Saneamiento de Predios EstatalesFANNY100% (1)
- 7ta Tarea de Proceso de ManufacturaDocumento21 páginas7ta Tarea de Proceso de ManufacturaYeury Abismael Torres ValdezAún no hay calificaciones
- Memorias VI CIUREE 2018 PDFDocumento136 páginasMemorias VI CIUREE 2018 PDFOmar Camilo Lopez LopezAún no hay calificaciones
- Informe Final Karla ZambranoDocumento30 páginasInforme Final Karla ZambranoKarla Zambrano LarrazabalAún no hay calificaciones
- Pauta Examen Prim 2006Documento9 páginasPauta Examen Prim 2006David EmprendedorAún no hay calificaciones
- Unidad II Introduccion A Los Mercados FinancierosDocumento135 páginasUnidad II Introduccion A Los Mercados FinancierosAndreaAún no hay calificaciones
- Ct-076-2005 Reglamento CA Sobre El ValorDocumento22 páginasCt-076-2005 Reglamento CA Sobre El ValorfranmejiaAún no hay calificaciones
- Auditoria IntegralDocumento7 páginasAuditoria IntegralNinita Uribe ChucosAún no hay calificaciones
- AA1Documento13 páginasAA1Lida GarzonAún no hay calificaciones
- Modelo Contable Colombiano 2Documento3 páginasModelo Contable Colombiano 2djoserodriguezAún no hay calificaciones
- Act 3 Tarjetas de Almacen Ok OkDocumento6 páginasAct 3 Tarjetas de Almacen Ok OkJuly FdezAún no hay calificaciones
- Temas Examen Depe IIDocumento94 páginasTemas Examen Depe IIAndrea MolinaAún no hay calificaciones
- Tarea 1 NominaDocumento9 páginasTarea 1 NominayanelisAún no hay calificaciones
- 01 A.clientes de Servicio AutomotrizDocumento7 páginas01 A.clientes de Servicio AutomotrizIRVING YAIR PEREZ MAGAÑAAún no hay calificaciones
- DDJJ Prohibiciones v2 PDFDocumento2 páginasDDJJ Prohibiciones v2 PDFDiego RiosAún no hay calificaciones
- Elementos de La Politica Comercial en MexicoDocumento2 páginasElementos de La Politica Comercial en MexicoDaniela HinojosaAún no hay calificaciones
- Copper Kettle CateringDocumento2 páginasCopper Kettle CateringCARMENAún no hay calificaciones
- Taller Planeación Estratégica Planificación de Un SGC - NTC ISO 9001Documento3 páginasTaller Planeación Estratégica Planificación de Un SGC - NTC ISO 9001cristian eduardo rey palaciosAún no hay calificaciones
- A-CDM-Madrid BarajasDocumento12 páginasA-CDM-Madrid BarajasLeonardos PapapantelidisAún no hay calificaciones
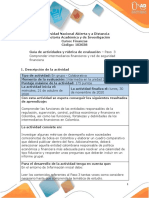
- Guia de Actividades y Rúbrica de Evaluación - Paso 3 - Comprender Intermediarios y Red de Seguridad FinancieraDocumento10 páginasGuia de Actividades y Rúbrica de Evaluación - Paso 3 - Comprender Intermediarios y Red de Seguridad FinancieraLILIANA GUERRERO MORAAún no hay calificaciones
- Trabajo Final Programacion LinealDocumento14 páginasTrabajo Final Programacion LinealValentina Vargas BarreraAún no hay calificaciones
- Señor Jefe (E) Oficina de Recursos HumanosDocumento1 páginaSeñor Jefe (E) Oficina de Recursos HumanosCARLITA CALDAS NICASIOAún no hay calificaciones
- Tarea 1 - JaquelinePlazasMuñoz - Grupo - 42Documento5 páginasTarea 1 - JaquelinePlazasMuñoz - Grupo - 42jaqueline plazasAún no hay calificaciones
- Programa de Investigación FormativaDocumento7 páginasPrograma de Investigación FormativaGlenda GonzalezAún no hay calificaciones
- Plan Comunicacion 1Documento9 páginasPlan Comunicacion 1juan carlos veronaAún no hay calificaciones
- Ps 3Documento7 páginasPs 3Uber PeñaAún no hay calificaciones