Documentos de Académico
Documentos de Profesional
Documentos de Cultura
HTML
Cargado por
mataperuanos2080Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
HTML
Cargado por
mataperuanos2080Copyright:
Formatos disponibles
Introducción a Lenguaje HTML
Contenido
Un poco de teoría sobre lenguaje HTML, muy básico
con el objetivo de comenzar a comprender su
estructura y etiquetado.
• Qué es HTML
• Etiquetas HTML de Formato Físico
• Etiquetas HTML de Formato lógico
• Estructura de HTML
• Ejemplos
Introducción a Lenguaje HTML 2
¿Qué es HTML?
Hyper Text Markup Languaje o lenguaje de
definición de marcas, es un lenguaje sencillo que
permite marcar los documentos de hipertexto
mediante unas etiquetas especificas, de este modo
conseguimos darle a los documentos una cierta
estructura.
Introducción a Lenguaje HTML 3
Etiquetas de HTML
• Para crear los documentos HTML puede usarse
cualquier editor de texto, pero en este caso
comenzaremos utilizando PSPad o un editor de
código que esté disponible en la PC.
• Las etiquetas que se utilizan en HTML, se
reconocen en dos tipos, las de apertura y las de
cierre, representado simbólicamente así:
Apertura: <Etiqueta> Ej. <H1> Titulo </H1>
Cierre : </Etiqueta>
Introducción a Lenguaje HTML 4
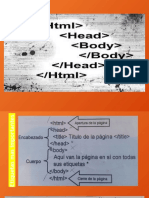
Estructura básica de HTML
• El documento HTML se divide en dos partes
principales: El encabezado (HEAD) y el cuerpo
(BODY). El encabezado es la parte que se encuentra
entre las etiquetas <HEAD> y </HEAD>.
• Dentro del mismo se encuentra información sobre
nuestro documento, en nuestro caso tenemos el título de
la página entre las etiquetas <TITLE> y </TITLE>. En
el cuerpo pondremos todo lo que queramos ver en
nuestra página texto, imágenes, enlaces...
Introducción a Lenguaje HTML 5
Primer Ejemplo
Para el desarrollo del primer ejercicio realice los siguientes pasos.
1. Abra el editor de código block de notas
2. Cree un nuevo documento asegurándose que sea de tipo HTML.
3. Observe la estructura básica del nuevo documento generado,
después de observarlo, bórrelo y trate de recordarlo escribiéndolo
en un nuevo archivo HTML.
Introducción a Lenguaje HTML 6
Ejemplo1.html
<HTML>
<HEAD>
<TITLE>Titulo de la página</TITLE>
</HEAD>
<BODY>
Cuerpo de la página
</BODY>
</HTML>
Introducción a Lenguaje HTML 7
Formato de Texto
Existen dos tipos de formato para los caracteres: Los
formatos físicos y los formatos lógicos..
• Formatos físicos:
Son los que ordenan como se va a presentar el
texto. Son formatos físicos por ejemplo la negrita,
el subrayado...
Introducción a Lenguaje HTML 8
Etiquetas para Formato de Texto
<B> Negrita</B>
<SUB> M Subíndice</SUB>
<I>Cursiva</I>
<SUP> M Superíndice </SUP>
Introducción a Lenguaje HTML 9
Etiquetas para Formato de Texto
<U> Subrayado</U>
<TT>Maquina escribir</TT>
<S> Tachado </S>
Introducción a Lenguaje HTML 10
Segundo Ejemplo
Para el desarrollo del segundo ejercicio realice los
siguientes pasos.
1. Cree un nuevo archivo de tipo HTML en bloc de Notas
2. Utilice la estructura básica creada por el programa
para aumentar más código HTML a la página web.
3. Utilice las etiquetas descritas anteriormente.
Introducción a Lenguaje HTML 11
Ejemplo2.html
• <HTML>
<HEAD>
<TITLE>Formatos físicos</TITLE>
</HEAD>
<BODY>
<B>Este texto esta en negrita</B>
<I>en cambio este esta en cursiva</I>
<U>también se puede subrayar</U>
<S>y tachar</S>
<B><I><U>Se pueden usar</U> varios a</I> la vez</B>
Ejemplo superíndice: 6<SUP>2</SUP>= 36
Ejemplo subíndice: X<SUB>1</SUB> + X<SUB>2</SUB> = Z
</BODY>
</HTML>
Introducción a Lenguaje HTML 12
Tamaño y Color del Texto
Usamos la etiqueta FONT y la propiedad SIZE.
Para ponerle a una palabra un tamaño 7 pondríamos
la etiqueta <FONT> y el atributo SIZE con el valor
7:
<FONT Size = 5>Texto fuente 5</FONT>
Introducción a Lenguaje HTML 13
Atributos de la etiqueta FONT
SIZE
• Este atributo sirve para cambiar el tamaño de las fuentes.
Hay varias maneras de utilizarlo:
• a) Size = n
• De esta manera estamos asignando un tamaño
directamente. El tamaño (n) va desde uno a siete donde
uno es el valor de letra más pequeño y siete el más
grande.
Introducción a Lenguaje HTML 14
Tamaño del Texto, Font Size
<FONT Size=1>El tamaño de letra es 2</FONT>
<FONT Size=4>El tamaño de letra es 4</FONT>
<FONT Size=7>El tamaño de letra es 7</FONT>
Introducción a Lenguaje HTML 15
Tamaño del Texto en Base a 3
Incrementamos o disminuimos un tamaño (n)
relativo al tamaño base que por defecto es 3.
b) Size=+n ó Size=-n
<FONT Size=-1>Tamaño de letra 2 (3-1)</FONT>
<FONT Size=+3>Tamaño de letra 6 (3+3)</FONT>
Introducción a Lenguaje HTML 16
Color del Texto, Font Color
<FONT Color=Blue>Esta frase es de color Azul</FONT>
Esta frase es de color Azul
<FONT Color="#0000ff">Esta frase también es de color
Azul</FONT>
Esta frase también es de color Azul
<FONT Color=Red Size=5>Esta frase es de color
Rojo</FONT>
Esta frase es de color Rojo
Introducción a Lenguaje HTML 17
Fuente del Texto, Font Face
Se utiliza para cambiar el tipo de la fuente. Si no definimos este
atributo cada navegador cargara el documento HTML con la
fuente que tenga predeterminada, lo mismo pasará si el
ordenador en que se visualice la página no contiene el tipo de
fuente que definamos en el documento con este atributo.
<FONT Face="Comic Sans MS" Size=5>Tipos de fuente</FONT>
Introducción a Lenguaje HTML 18
Etiqueta Font Face Multiple
Se puede definir más de un tipo de letra, con el fin de que
si un ordenador no contiene el primer tipo de fuente que
contiene el atributo, pruebe con el segundo, tercero y …..
Hasta encontrar una que tenga disponible el navegador.
<FONT Face="Arial,Comic Sans MS" Size=5>Tipos de
fuente</FONT>
Introducción a Lenguaje HTML 19
Tercer Ejemplo
Para el desarrollo del tercer ejercicio realice los
siguientes pasos.
1. Cree un nuevo archivo de tipo HTML en bloc de notas
2. Copie el código del ejercicio dos en el nuevo archivo
creado y modifíquelo agregando el siguiente código
con etiquetas para tamaño, color y tipo de fuente.
Introducción a Lenguaje HTML 20
Ejemplo3.html
<FONT Size=1>El tamaño de letra es 2</FONT>
<FONT Size=4>El tamaño de letra es 4</FONT>
<FONT Size=7>El tamaño de letra es 7</FONT>
<FONT Size=-1>Tamaño de letra 2 (3-1)</FONT>
<FONT Size=+3>Tamaño de letra 6 (3+3)</FONT>
<FONT Color=Blue>Esta frase es de color Azul</FONT>
<FONT Color="#0000ff">Esta frase también es de color Azul</FONT>
<FONT Color=Red Size=5>Esta frase es de color Rojo</FONT>
<FONT Color=Red Size=7 Face="Comic Sans MS,Arial“>Ejercicio 5<BR> </FONT>
<FONT Color="#33ccaa" Size=5>Atributos<BR></FONT>
<FONT Color="#bb22ff" Size=+3 Face="Courier New“></FONT>
Introducción a Lenguaje HTML 21
Justificación del Texto
Justificado a la Izquierda:
<p align=“left”> Texto alineado a la izquirda</p>
Justificado al Centro:
<p align=“center”> Texto alineado al centro</p>
Justificado a la derecha:
<p align=“right”> Texto alineado a la derecha</p>
Introducción a Lenguaje HTML 22
Etiqueta DIV
• Una forma de simplificar el código y evitar
introducir continuamente el tributo align sobre
cada etiqueta es utilizando la etiqueta <DIV>.
• Esta etiqueta por sí sola no sirve para nada. Tiene
que estar acompañada del atributo align y nos
permite alinear cualquier elemento (párrafo o
imagen).
Introducción a Lenguaje HTML 23
Ejemplo de la etiqueta <DIV>
<p align=“left”>Parraro1</p>
<p align=“left”>Parraro2</p>
<p align=“left”>Parraro3</p>
Es equivalente a:
<div align=“left”>
<p>Parraro1</p>
<p>Parraro2</p>
<p>Parraro3</p>
</div>
Introducción a Lenguaje HTML 24
Aplicar fondo de Página
<body bgcolor=“red”>
Aplicar color de fondo a la página.
<body background=“fondo.jpg”>
Coloca imagen de fondo a la página.
Introducción a Lenguaje HTML 25
Márgenes de Página
• leftmargin: para indicar el margen a los lados de la
página.
• topmargin: para indicar el margen arriba y debajo de la
página.
• marginwidth: para contrapartida de leftmargin para
Netscape.
• marginheight: igual que topmargin, pero para Netscape
Introducción a Lenguaje HTML 26
Cuarto Ejemplo
Para el desarrollo del cuarto ejercicio realice los
siguientes pasos.
1. Abra el archivo llamado ejercicio3.html
2. Modifique el código aplique un fondo de página y
márgenes.
3. Puede basarse en el siguiente ejemplo
Introducción a Lenguaje HTML 27
Ejemplo4.html
<html>
<body topmargin=0 leftmargin=0 marginheight=0
marginwidth=0 bgcolor=“ffffff”>
<table width=100% bgcolor=ff6666><tr><td>
<h1> Ejemplo4</h1>
<br>
Esta es una tabla sencilla de una fila.<br>
</td></tr>
</table>
</body>
</html> a Lenguaje HTML
Introducción 28
Practica Sugerida
• Leer guía sobre etiquetas usadas para la
creación de formularios.
• Crear un formulario usando las etiquetas de
formularios.
• Crear estructura de página usando etiquetas
HTML
Introducción a Lenguaje HTML 29
También podría gustarte
- Desarrrollo Paginas Web Evaluacion 2 PDocumento6 páginasDesarrrollo Paginas Web Evaluacion 2 Pjuegospcpd pcAún no hay calificaciones
- Qué Es HTML PDFDocumento15 páginasQué Es HTML PDFGrey Rodríguez0% (1)
- Elementos Basicos de HTML y CSS, Herramientas para EpubsDe EverandElementos Basicos de HTML y CSS, Herramientas para EpubsAún no hay calificaciones
- Guia de Instalación y Configuración OWASP ZAP en Windows 10Documento12 páginasGuia de Instalación y Configuración OWASP ZAP en Windows 10gochorneaAún no hay calificaciones
- Codificacion PDFDocumento12 páginasCodificacion PDFAlcira ZamoraAún no hay calificaciones
- Cómo Hacer Una Página Web en HTMLDocumento21 páginasCómo Hacer Una Página Web en HTMLmiguelAún no hay calificaciones
- Tutorial y Guías para Crear Comandos y Batch en MSDOS para WindowsDocumento68 páginasTutorial y Guías para Crear Comandos y Batch en MSDOS para WindowsKelmer Ashley Comas CardonaAún no hay calificaciones
- Conceptos Basicos de HTMLDocumento59 páginasConceptos Basicos de HTMLJordan Paucar RamirezAún no hay calificaciones
- Clase 2 - HTML y CSSDocumento37 páginasClase 2 - HTML y CSSJulioAndresAún no hay calificaciones
- Manual de Administración de OcsreportsDocumento45 páginasManual de Administración de OcsreportsRuloAún no hay calificaciones
- Estándar de Frontend Codificación Segura - AngularDocumento13 páginasEstándar de Frontend Codificación Segura - AngularShirley Rodriguez MarquezAún no hay calificaciones
- IMPRIMIR El Lenguage HTMLDocumento57 páginasIMPRIMIR El Lenguage HTMLDaniel Reynaldo Canaviri MaytaAún no hay calificaciones
- Nociones Basicas de HTMLDocumento11 páginasNociones Basicas de HTMLRamiro Marcelo RiveraAún no hay calificaciones
- Manual Practico de HTMLDocumento9 páginasManual Practico de HTMLmrkike2105Aún no hay calificaciones
- Introducción Al HTML 2016Documento38 páginasIntroducción Al HTML 2016Lizzy BustilloAún no hay calificaciones
- Taller HTML BasicoDocumento21 páginasTaller HTML BasicoJABERO241100% (1)
- HTML BásicoDocumento37 páginasHTML BásicoPeter PéreunzAún no hay calificaciones
- Tema 2 - Lenguajes de Etiquetado (Aweb)Documento79 páginasTema 2 - Lenguajes de Etiquetado (Aweb)Sandra NotarioAún no hay calificaciones
- Guia 3Documento5 páginasGuia 3Ashlytae CortesAún no hay calificaciones
- Inst Pagina WebDocumento17 páginasInst Pagina Webihs hsAún no hay calificaciones
- Creacion de Paginas Web Con Lenguaje HTMLDocumento7 páginasCreacion de Paginas Web Con Lenguaje HTMLJuan Pablo BooyahAún no hay calificaciones
- Cuadernillo de Clase 2do Año SecundarioDocumento18 páginasCuadernillo de Clase 2do Año SecundarioOsvaldo Gonzalez LaugeAún no hay calificaciones
- General HTMLDocumento18 páginasGeneral HTMLAntonio Martin VicenteAún no hay calificaciones
- HTML Basico "Diseño de Paginas Web"Documento28 páginasHTML Basico "Diseño de Paginas Web"Salva_esAún no hay calificaciones
- Introduccion HTMLDocumento51 páginasIntroduccion HTMLrubenAún no hay calificaciones
- HTMLDocumento21 páginasHTMLultimocambaAún no hay calificaciones
- HTMLDocumento16 páginasHTMLCésar Rodolfo CamalAún no hay calificaciones
- Practica 1Documento9 páginasPractica 1Alberto Gonzalez NuñezAún no hay calificaciones
- Tutorial HTMLDocumento83 páginasTutorial HTMLMauricio david ruizAún no hay calificaciones
- Introduccion A HTML CSS JavascriptDocumento23 páginasIntroduccion A HTML CSS JavascriptFrancisco Herrera GarcíaAún no hay calificaciones
- Acordeon HTMLDocumento14 páginasAcordeon HTMLAdrian Z EsteAún no hay calificaciones
- Actividad 03 - Páginas WebDocumento6 páginasActividad 03 - Páginas WebIsaias DelgadoAún no hay calificaciones
- Guia Didactica Paginas Web 2018 - DreamweaverDocumento75 páginasGuia Didactica Paginas Web 2018 - DreamweaverMario Alberto Flores NievesAún no hay calificaciones
- Apuntes HTMLDocumento28 páginasApuntes HTMLJuanfran SolerAún no hay calificaciones
- S02.S2-Taller WebDocumento28 páginasS02.S2-Taller WebLuis CamachoAún no hay calificaciones
- EWWWWWWWWWWDocumento36 páginasEWWWWWWWWWWDANTE RODRIGEZAún no hay calificaciones
- Investigacion HTMLDocumento12 páginasInvestigacion HTMLSara GarciaAún no hay calificaciones
- HTMLXDocumento16 páginasHTMLXPablo apazaAún no hay calificaciones
- Manual Básico de HTML Creación y Estructura de Páginas WEB MARCOSDocumento11 páginasManual Básico de HTML Creación y Estructura de Páginas WEB MARCOSmarcosAún no hay calificaciones
- Presentación 4Documento30 páginasPresentación 4Gabriela VargasAún no hay calificaciones
- 10 Códigos HTML Básicos para Páginas Web (Con Ejemplos)Documento9 páginas10 Códigos HTML Básicos para Páginas Web (Con Ejemplos)David SanchezAún no hay calificaciones
- Unidad 2 Programación WebDocumento122 páginasUnidad 2 Programación WebDemian Cashh MnheyAún no hay calificaciones
- Lab 1 Codigo HTMLDocumento9 páginasLab 1 Codigo HTMLabelAún no hay calificaciones
- Curso Computer Hoy - Creación de Páginas Web en HTMLDocumento14 páginasCurso Computer Hoy - Creación de Páginas Web en HTMLClaudio Peña DiazAún no hay calificaciones
- Meta Tags Basicos HTMLDocumento14 páginasMeta Tags Basicos HTMLJosè PèrezAún no hay calificaciones
- Guia 1Documento5 páginasGuia 1julyAún no hay calificaciones
- Practica 1, Manejo de SoftwareDocumento5 páginasPractica 1, Manejo de SoftwareEduardo RuizAún no hay calificaciones
- Diseño HTML y CssDocumento37 páginasDiseño HTML y Csspanzenu40Aún no hay calificaciones
- Ejemplos y Etiquetas Básicas de HTMLDocumento4 páginasEjemplos y Etiquetas Básicas de HTMLDelia ProyectosAún no hay calificaciones
- HTMLDocumento24 páginasHTMLKaterine LauraAún no hay calificaciones
- WhQ5FWkfrqvnZqWx 2 GDP VVXRKZT I Lectura 20 Fundamental 202Documento11 páginasWhQ5FWkfrqvnZqWx 2 GDP VVXRKZT I Lectura 20 Fundamental 202Roger Damián TorresAún no hay calificaciones
- Tutorial HTML Parte 1 PDFDocumento15 páginasTutorial HTML Parte 1 PDFvagrant00Aún no hay calificaciones
- Aspectos Básicos HTML: Ejercicio 0 Explicación Y Lectura de La Teoría (1 Sesión)Documento11 páginasAspectos Básicos HTML: Ejercicio 0 Explicación Y Lectura de La Teoría (1 Sesión)Sofi PerazzelliAún no hay calificaciones
- Manual HTML PDFDocumento26 páginasManual HTML PDFBINARIO01Aún no hay calificaciones
- Protocolo Colaborativo Unidad 3Documento3 páginasProtocolo Colaborativo Unidad 3VICTOR ALFONSO LOBO LEMUSAún no hay calificaciones
- HTML Desarrollo WebDocumento8 páginasHTML Desarrollo WebANDREWHR2Aún no hay calificaciones
- HTMLDocumento10 páginasHTMLMoises LopezAún no hay calificaciones
- HTML DreamweaverDocumento64 páginasHTML DreamweaverJei AsahinaAún no hay calificaciones
- Etiquetas de Texto HTMLDocumento7 páginasEtiquetas de Texto HTMLdany56 colAún no hay calificaciones
- El Codigo HTMLDocumento14 páginasEl Codigo HTMLIncendyus1Aún no hay calificaciones
- HTMLDocumento8 páginasHTMLJUDDY TATIANA VARGAS SANTOFIMIOAún no hay calificaciones
- Librosweb Es Libro Bootstrap 3 Capitulo3 PDFDocumento49 páginasLibrosweb Es Libro Bootstrap 3 Capitulo3 PDFAlexis Brito GarduñoAún no hay calificaciones
- Guia 01Documento12 páginasGuia 01Hugo GuevaraAún no hay calificaciones
- Nmap 2023Documento7 páginasNmap 2023Irving LezcanoAún no hay calificaciones
- Troubleshooting - Guia 2020Documento14 páginasTroubleshooting - Guia 2020Wil GonzalAún no hay calificaciones
- 02 API RestDocumento7 páginas02 API RestOscar PastranaAún no hay calificaciones
- Egor Villanueva Trabajo de Suficiencia Profesional Titulo Profesional 2021Documento60 páginasEgor Villanueva Trabajo de Suficiencia Profesional Titulo Profesional 2021mendezpulachefatimaAún no hay calificaciones
- Buscadores para Dudas SencillasDocumento9 páginasBuscadores para Dudas Sencillasligia colomaAún no hay calificaciones
- 03 D Desafío - SuricataDocumento4 páginas03 D Desafío - SuricataGad André Quiñones MuñozAún no hay calificaciones
- Lista de ChequeoDocumento2 páginasLista de ChequeoCARLOS ALBERTO SANCHEZ ARIASAún no hay calificaciones
- Programacion T2 Trim3Documento3 páginasProgramacion T2 Trim3Maryoli DunoAún no hay calificaciones
- Presentación de PowerPointDocumento33 páginasPresentación de PowerPointDiego BeltranAún no hay calificaciones
- Internet Information Services o IIS Es Un ServidorDocumento10 páginasInternet Information Services o IIS Es Un ServidorJhon Byron Del Rosario TurbiAún no hay calificaciones
- Repaso InformáticaDocumento14 páginasRepaso Informáticaberta aguilarAún no hay calificaciones
- FacturaDocumento2 páginasFacturajorge padillaAún no hay calificaciones
- Proyectos de Investigación de ECACENDocumento1 páginaProyectos de Investigación de ECACENmartha davilaAún no hay calificaciones
- Saltarse AdFly y Webs Intermedias de Publicidad - Extensiones y TrucosDocumento7 páginasSaltarse AdFly y Webs Intermedias de Publicidad - Extensiones y TrucosFrancisco Javier SecretoAún no hay calificaciones
- C V ElmerasencioDocumento3 páginasC V Elmerasencioelmer mendozaAún no hay calificaciones
- Exposicion Taller de Base de Datos EquipoDocumento17 páginasExposicion Taller de Base de Datos EquipoRodri MaldonadoAún no hay calificaciones
- Actividad de Aprendizaje Semana 1 Gestion y Adm WebDocumento22 páginasActividad de Aprendizaje Semana 1 Gestion y Adm WebginahuertascamachoAún no hay calificaciones
- Actividad de Aprendizaje Unidad 3.Documento12 páginasActividad de Aprendizaje Unidad 3.maria jimenez navarroAún no hay calificaciones
- Software Libre Mapa ConceptualDocumento10 páginasSoftware Libre Mapa ConceptualMaster PlayerAún no hay calificaciones
- INF517 NA 100185212 Unid1 As1Documento17 páginasINF517 NA 100185212 Unid1 As1Agua MagnificaAún no hay calificaciones
- Extreme ProgrammingDocumento7 páginasExtreme Programmingrokr45Aún no hay calificaciones
- Comando de La Semana 11 SQLMAPDocumento34 páginasComando de La Semana 11 SQLMAPJsjdjs JsudjsjaAún no hay calificaciones
- LECCION 9 - El Presentador de DiapositivasDocumento11 páginasLECCION 9 - El Presentador de DiapositivasGUIDO CHAMBILLA CONDORIAún no hay calificaciones
- Glosario CiberseguridadDocumento5 páginasGlosario CiberseguridadJuan De la RosaAún no hay calificaciones
- Manual Webmail PDFDocumento63 páginasManual Webmail PDFmar MosqueraAún no hay calificaciones