Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Apunte "Páginas Web"
Apunte "Páginas Web"
Cargado por
JOSE ANGEL SEGOVIANO MURILLODescripción original:
Título original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Apunte "Páginas Web"
Apunte "Páginas Web"
Cargado por
JOSE ANGEL SEGOVIANO MURILLOCopyright:
Formatos disponibles
HTML Y SU ESTRUCTURA
Una definición más normal que podríamos dar al hipertexto, es la siguiente. Es la organización de
las unidades de información interconectadas entre sí.
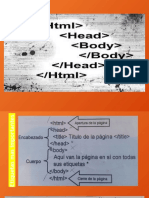
ESTRUCTURA DE HTML
<html>
</head>
<body>
</body>
</html>
Herramientas
En lo único que necesitamos es un simple editor de textos como el notepad de Windows o pico en
Linux. Cualquier otro editor que encontremos también puede ser que sirva. Por otra parte, cabe
mencionar que usar un procesador de textos como Word no es buena idea. En pocas palabras
necesitamos un editor que se guarde en formato ASCII.
Etiquetas.
Con el lenguaje html damos forma al texto y al resto de elementos de una página web mediante
etiquetas.
<etiqueta> Marca el inicio
</etiqueta> Marca el final
ETIQUETAS
<p> Para iniciar un párrafo
</p> Da fin a un párrafo
<Br> Para dar un salto de párrafo
<H1> Para iniciar un encabezado
<Title> Da el título a nuestra página web (Va siempre dentro de la etiqueta<head>) </Title> Fin a
título
Esquema de una etiqueta
Ejemplo:
<p algin=center>La Tierra es Nuestro planeta</p>
<B> Texto Negrita
<U> Texto Subrayado
<I> Texto cursivo
<FONT> --- Atributos –Size –Color
<LI> Crea una lista
<HR> Salto con línea
<OL> Lista Ordenada
<UL> Lista Desordenada
<!—crea un comentario →
HTML Y SU ESTRUCTURA
CÓDIGO DE COLORES
INSERTANDO IMÁGENES EN HTML
Para insertar una imagen en html debes utilizar la etiqueta <IMG>
Ejemplo:
<IMG SRC=”imagen.JPG”></IMG>
Para modificar el tamaño de las imágenes se utilizan los siguientes modificadores:
WIDTH= Modificar el ancho de la imagen
HEIGTH= Modifica el alto de la imagen
Ejemplo:
<IMG SRC=”imagen.JPG” WIDTH=50 HEIGTH=30></IMG>
ENLACES.
Para crear un enlace en html necesitamos la etiqueta <A>
Ejemplo:
<A HREF=”nombrepagina.com”></A>
También podría gustarte
- Manual Practico de HTMLDocumento9 páginasManual Practico de HTMLmrkike2105Aún no hay calificaciones
- Tutorial HTMLDocumento83 páginasTutorial HTMLMauricio david ruizAún no hay calificaciones
- Estructura Básica de HTMLDocumento8 páginasEstructura Básica de HTMLAcosta SairaAún no hay calificaciones
- Nociones Basicas de HTMLDocumento11 páginasNociones Basicas de HTMLRamiro Marcelo RiveraAún no hay calificaciones
- Folleto de HTMLDocumento19 páginasFolleto de HTMLfrank suaAún no hay calificaciones
- Introducción Al HTML 2016Documento38 páginasIntroducción Al HTML 2016Lizzy BustilloAún no hay calificaciones
- Diseño HTML y CssDocumento37 páginasDiseño HTML y Csspanzenu40Aún no hay calificaciones
- 1.2.1 Tecnologías Web - HTMLDocumento11 páginas1.2.1 Tecnologías Web - HTMLRobtech opsAún no hay calificaciones
- 1.2.1 Tecnologías Web - HTMLDocumento11 páginas1.2.1 Tecnologías Web - HTMLka.munozAún no hay calificaciones
- Aspectos Básicos HTML: Ejercicio 0 Explicación Y Lectura de La Teoría (1 Sesión)Documento11 páginasAspectos Básicos HTML: Ejercicio 0 Explicación Y Lectura de La Teoría (1 Sesión)Sofi PerazzelliAún no hay calificaciones
- HTML ConceptoDocumento2 páginasHTML ConceptoNilton Neymar Carbajal SebastianAún no hay calificaciones
- Guia de Laboratorio de HTML - Parte - 1Documento14 páginasGuia de Laboratorio de HTML - Parte - 1Daniela LeguaAún no hay calificaciones
- IMPRIMIR El Lenguage HTMLDocumento57 páginasIMPRIMIR El Lenguage HTMLDaniel Reynaldo Canaviri MaytaAún no hay calificaciones
- Guía HTMLDocumento15 páginasGuía HTMLAngel Enrique PomaAún no hay calificaciones
- Structura Curso HTMLDocumento13 páginasStructura Curso HTMLMauricio Ahumada Caicedo100% (1)
- Manual HTMLDocumento89 páginasManual HTMLalexander pinedaAún no hay calificaciones
- Septimo HTMLDocumento2 páginasSeptimo HTMLJuan Francisco Gamboa MarínAún no hay calificaciones
- HTML Básico - IDocumento1 páginaHTML Básico - IAriel ZelayaAún no hay calificaciones
- Presentación Html5Documento15 páginasPresentación Html5Cryvec SoporteAún no hay calificaciones
- HTMLDocumento18 páginasHTMLMauricio Ahumada CaicedoAún no hay calificaciones
- Escribir Una Pagina WebDocumento16 páginasEscribir Una Pagina WeblisethpenalbaAún no hay calificaciones
- HTML DreamweaverDocumento64 páginasHTML DreamweaverJei AsahinaAún no hay calificaciones
- General HTMLDocumento18 páginasGeneral HTMLAntonio Martin VicenteAún no hay calificaciones
- HTML 1Documento28 páginasHTML 1ariel tascaAún no hay calificaciones
- Manual HTML PDFDocumento26 páginasManual HTML PDFBINARIO01Aún no hay calificaciones
- Ejercicio Asincrónico Desarrollo WEBDocumento95 páginasEjercicio Asincrónico Desarrollo WEBMatías MartinezAún no hay calificaciones
- Introduccion Al Lenguje de HTMLDocumento4 páginasIntroduccion Al Lenguje de HTMLJosue ChavarriaAún no hay calificaciones
- Introducción A HTMLDocumento12 páginasIntroducción A HTMLEider Oswaldo EspañaAún no hay calificaciones
- DiseñoWeb Clase 01Documento5 páginasDiseñoWeb Clase 01Armando Braulio Custodio ChicomaAún no hay calificaciones
- CSSHTMLDocumento22 páginasCSSHTMLenriqueAún no hay calificaciones
- HTMLDocumento25 páginasHTMLmaomichoAún no hay calificaciones
- Crear Páginas Web Con El Bloc de NotasDocumento3 páginasCrear Páginas Web Con El Bloc de NotasJose sanchezAún no hay calificaciones
- Crear Pagina HTMLDocumento30 páginasCrear Pagina HTMLmiscosasAún no hay calificaciones
- Trabajo de Informatica YeisonDocumento17 páginasTrabajo de Informatica YeisonJaider Andres Pinto PintoAún no hay calificaciones
- Taller HTML BasicoDocumento21 páginasTaller HTML BasicoJABERO241100% (1)
- Material HTMLDocumento38 páginasMaterial HTMLsarixbAún no hay calificaciones
- HTML Básico - IDocumento16 páginasHTML Básico - IsebastianAún no hay calificaciones
- Desarrollo Web Con HTML: Módulo 1Documento25 páginasDesarrollo Web Con HTML: Módulo 1sergiof vegaAún no hay calificaciones
- Ejemplo HTMLDocumento57 páginasEjemplo HTMLLuis OlascoagaAún no hay calificaciones
- Mi Primera Página Web en HTMLDocumento45 páginasMi Primera Página Web en HTMLJosh Alonso JimenezAún no hay calificaciones
- Acordeon HTMLDocumento14 páginasAcordeon HTMLAdrian Z EsteAún no hay calificaciones
- Comandos Básicos de HTMLDocumento30 páginasComandos Básicos de HTMLjonathanhernandez039100% (1)
- Diseño Web-I-1Documento22 páginasDiseño Web-I-1RandixAún no hay calificaciones
- Separata HTMLDocumento10 páginasSeparata HTMLHenry RmzAún no hay calificaciones
- Estructura Básica de Un Documento en HTMLDocumento10 páginasEstructura Básica de Un Documento en HTMLGuillermo Andrade OrtizAún no hay calificaciones
- HTMLDocumento8 páginasHTMLJUDDY TATIANA VARGAS SANTOFIMIOAún no hay calificaciones
- Actividad 03 - Páginas WebDocumento6 páginasActividad 03 - Páginas WebIsaias DelgadoAún no hay calificaciones
- DesarrolloWeb Con Por Martín CruzDocumento5 páginasDesarrolloWeb Con Por Martín CruzNOIXAún no hay calificaciones
- Como Construir Paginas Web en Lenguaje HTML Con Rutinas Java ScriptDocumento4 páginasComo Construir Paginas Web en Lenguaje HTML Con Rutinas Java ScriptfelipevalenrochAún no hay calificaciones
- Guia 1Documento5 páginasGuia 1julyAún no hay calificaciones
- Introduccion A HTMLDocumento23 páginasIntroduccion A HTMLSofi PerazzelliAún no hay calificaciones
- Conceptos Introductorios: Páginas WebDocumento7 páginasConceptos Introductorios: Páginas WebRodri leloAún no hay calificaciones
- Crear Páginas Web Con El Bloc de NotasDocumento3 páginasCrear Páginas Web Con El Bloc de NotasAlbert JimAún no hay calificaciones
- 01 ¿Qué Es HTMLDocumento5 páginas01 ¿Qué Es HTMLdavid torreAún no hay calificaciones
- Leccion 2 HTML BasicoDocumento31 páginasLeccion 2 HTML BasicoJairo Marenco GuevaraAún no hay calificaciones
- Introducción Al Lenguaje HTMLDocumento25 páginasIntroducción Al Lenguaje HTMLSANTIAGO LUISAún no hay calificaciones
- Curso de HTML - Práctica 1Documento3 páginasCurso de HTML - Práctica 1Leslie Fabiola Alonzo RosalesAún no hay calificaciones
- Elementos Basicos de HTML y CSS, Herramientas para EpubsDe EverandElementos Basicos de HTML y CSS, Herramientas para EpubsAún no hay calificaciones