Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Crear Un Gif Animado PDF
Cargado por
Jose AOTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Crear Un Gif Animado PDF
Cargado por
Jose AOCopyright:
Formatos disponibles
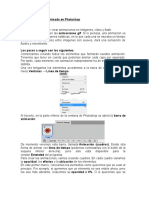
Photoshop nos permite crear animaciones en imgenes, vdeo y flash. Nos vamos a centrar en las animaciones gif.
Si lo piensas, una animacin es una secuencia de imgenes estticas, en la que cada una se muestra un tiempo concreto. Si los cambios entre imgenes son suaves, dar una sensacin de fluidez y movimiento. En Photoshop jugaremos principalmente con la posicin, visibilidad y efectos de los elementos. Por ejemplo, podramos crear el siguiente banner: Los pasos a seguir son los siguientes: Comenzamos creando todos los elementos que formarn nuestra animacin. Tenemos que tener en cuenta que podemos animar cada capa por separado. Por tanto, cada elemento con animacin independiente ha de estar en una capa distinta. Una vez tengamos los elementos accedemos a la barra de animacin, en el men Ventanas Lnea de tiempo: Al hacerlo, en la parte inferior de la ventana de Photoshop se abrir la barra de animacin: De momento veremos esta barra, llamada Animacin (cuadros). Existe otra forma de animar con lnea de tiempo (podemos conmutarlas con el botn de la esquina inferior derecha), pero slo est disponible para la versin Extended del programa. Para crear las animaciones, vamos creando cuadros. En cada cuadro variamos la opacidad, los efectos o la ubicacin de los elementos. En este primer marco, colocamos los elementos como queremos que se vean al principio. Por ejemplo, si queremos que un elemento no sea visible ahora, pero los sea ms adelante, reducimos su opacidad al 0%. O si queremos que se mueva de la posicin A a la posicin B, en este primer marco lo colocamos en la posicin A. En la imagen anterior, tenemos solo un elemento. Cuando lo tengamos, creamos otro fotograma. Para ello, usamos el botn Duplicar los cuadros seleccionados. El cuadro ser idntico al anterior. Con el nuevo cuadro seleccionado, realizamos lo cambios que queramos en la imagen. Por ejemplo, queremos hacer desaparecer un elemento de la imagen. As que vamos al panel Capas, y reducimos su opacidad a 0%.
En este momento tendramos dos cuadros. En uno los elementos estn de una forma, y en otros de otra. Para crear una transicin ms suave, necesitamos fotogramas intermedios. Por ejemplo, para hacer desaparecer un elemento, podemos intercalar cuatro cuadros ms, y que en cada uno se reduzca la opacidad un 20%. Esto no tenemos que hacerlo a mano, Photoshop lo har automticamente.
Para hacerlo seleccionamos los dos cuadros entre los que queramos intercalar una animacin, y pulsamos el icono Intercalar cuadros de animacin. En Cuadros para aadir, indicamos el nmero de cuadros intermedios que se generarn. Cuantos ms cuadros, ms suave ser la animacin, pero de mayor tamao ser el giffinal. En Capas, marcamos si queremos que se muestren Todas las capas, o solo las seleccionadas.
Y por ltimo, marcamos los Parmetros que cambiarn, entre Posicin, Opacidad y Efectos.
En nuestro ejemplo, queremos cambiar solo la opacidad de la capa, y aadimos 5 cuadros. Adems, para que la animacin sea fluida, el tiempo de los cuadros ha de ser breve. Debajo de cada uno se muestra el tiempo que el cuadro ser visible. Si hacemos clic sobre el tiempo, podremos cambiarlo. Observa que en la parte inferior, encontramos tambin controles de reproduccin que nos permitirn ver la animacin. En la esquina inferior izquierda encontramos el control de bucle. Podemos hacer que toda la animacin se repita una vez, un nmero determinado de veces, o de forma infinita. Ten en cuenta que si lo haces infinito, del ltimo cuadro volver al primero. Si no quieres que el cambio sea brusco, hay que aadir ms cuadros para que el ltimo cuadro sea igual al primero.
Una vez que lo hayamos creado, es hora de guardarlo. Para ello vamos al men Archivo y elegimos Guardar para web y dispositivos. En el dilogo Guardar para web y dispositivos nos aseguramos de elegir el formato GIF, ya que es el nico que nos permite guardar animaciones.
También podría gustarte
- Cómo Crear Un GIF Animado en PhotoshopDocumento3 páginasCómo Crear Un GIF Animado en PhotoshopvalentinabolanosAún no hay calificaciones
- Como Hacer Un Banner en FLASH CS5Documento10 páginasComo Hacer Un Banner en FLASH CS5Jesus Javier Gomez Fernandez0% (1)
- Manual Practicas FlashDocumento20 páginasManual Practicas FlashJuan Vicente Padilla HernándezAún no hay calificaciones
- Tips PhotoshopDocumento4 páginasTips PhotoshopFernando Hernandez PadillaAún no hay calificaciones
- Manual de Adobe Flash CS3Documento22 páginasManual de Adobe Flash CS3Najhim CardenasAún no hay calificaciones
- Contextualizar GraficosDocumento3 páginasContextualizar GraficosPortAloAún no hay calificaciones
- Retoque Fotográfico con Photoshop (Parte 1)De EverandRetoque Fotográfico con Photoshop (Parte 1)Calificación: 4 de 5 estrellas4/5 (7)
- Crear Botones para WebDocumento4 páginasCrear Botones para WebRaul CutipaAún no hay calificaciones
- Submodulo Producción de Animaciones Con Elementos MultimediaDocumento32 páginasSubmodulo Producción de Animaciones Con Elementos Multimediaalex pranksAún no hay calificaciones
- Flash MX Clases y EjerciciosDocumento17 páginasFlash MX Clases y EjerciciosPatriciaCavalieriAún no hay calificaciones
- Manual Practico de Stencil Street ArtDocumento22 páginasManual Practico de Stencil Street ArtMatias RamirezAún no hay calificaciones
- Retoque Fotográfico Con Photoshop Ojos RojosDocumento29 páginasRetoque Fotográfico Con Photoshop Ojos RojosFreddy AlvaAún no hay calificaciones
- Funciones de AegisubDocumento79 páginasFunciones de AegisuberanhyzoAún no hay calificaciones
- Photofiltre Tutorial para Principiantes 3170 LrwgveDocumento12 páginasPhotofiltre Tutorial para Principiantes 3170 LrwgveDeya NiraAún no hay calificaciones
- Crear Gif Animados Con PhotoshopDocumento11 páginasCrear Gif Animados Con PhotoshopdeivisbeltranAún no hay calificaciones
- Tutorial de GimpDocumento20 páginasTutorial de Gimplu_m20Aún no hay calificaciones
- Cómo Crear Un Efecto de Collage de Fotos Utilizando Acciones de PhotoshopDocumento18 páginasCómo Crear Un Efecto de Collage de Fotos Utilizando Acciones de PhotoshopElmer Guzmán ArrázolaAún no hay calificaciones
- Herramientas Photoshop PDFDocumento41 páginasHerramientas Photoshop PDFmaria60% (5)
- Tutorial Mock Up PDFDocumento10 páginasTutorial Mock Up PDFCamila Vilches TapiaAún no hay calificaciones
- Manual de MoovlyDocumento13 páginasManual de MoovlyProfe LobosAún no hay calificaciones
- PrácticamarcoDocumento4 páginasPrácticamarcoMynor Eliú Yoque ChávezAún no hay calificaciones
- Animaciones para La Web Con GimpDocumento5 páginasAnimaciones para La Web Con GimpagreraAún no hay calificaciones
- Los 10 Primeros Pasos para Comenzar Con PhotoshopDocumento11 páginasLos 10 Primeros Pasos para Comenzar Con PhotoshopMateo Monsalve Medina100% (1)
- Práctica Trucos y Funcione para Aprender Más A Profundidad La Aplicación de Canva..Documento15 páginasPráctica Trucos y Funcione para Aprender Más A Profundidad La Aplicación de Canva..Roddick Romano GraciaAún no hay calificaciones
- Crear GIF Animados Con GIMP y GAPDocumento0 páginasCrear GIF Animados Con GIMP y GAPerpayAún no hay calificaciones
- Curso de PhotoshopDocumento28 páginasCurso de PhotoshopJimin ParkAún no hay calificaciones
- Curso de Photoshop Avan Enero DomingoDocumento98 páginasCurso de Photoshop Avan Enero Domingomaryauris1229Aún no hay calificaciones
- CapasDocumento6 páginasCapasjose.leonardo.duran84Aún no hay calificaciones
- 3 Descubre-Que-Son-Las-Selecciones-En-Photoshop-Y-Como-Usar-Las-Mas-BasicasDocumento22 páginas3 Descubre-Que-Son-Las-Selecciones-En-Photoshop-Y-Como-Usar-Las-Mas-BasicasWilson Hernando Herrera NoelAún no hay calificaciones
- Gimp Grupo Tres de Practicas PDFDocumento12 páginasGimp Grupo Tres de Practicas PDFHermandad Humildad Arjonilla JaenAún no hay calificaciones
- Prácticas de PhotoshopDocumento22 páginasPrácticas de PhotoshopDavyd SilvaAún no hay calificaciones
- Cursos de PSCC 2019 ActualDocumento14 páginasCursos de PSCC 2019 Actualamericochef95Aún no hay calificaciones
- 9 Apuntes Flash Graficos Estaticos y AnimadosDocumento3 páginas9 Apuntes Flash Graficos Estaticos y AnimadoskimiiranaiAún no hay calificaciones
- Botones, Animacion y Peliculas en FlashDocumento12 páginasBotones, Animacion y Peliculas en FlashKott100% (1)
- PhotoShop Como Cambiar Colores de ObjetosDocumento12 páginasPhotoShop Como Cambiar Colores de ObjetosAlan SalazarAún no hay calificaciones
- After Effects Animar Firmas y TrazosDocumento8 páginasAfter Effects Animar Firmas y Trazosfranck_tdxAún no hay calificaciones
- Gimp Tanda 3 PDFDocumento12 páginasGimp Tanda 3 PDFJoseSnchezAún no hay calificaciones
- Efecto Gota de AguaDocumento15 páginasEfecto Gota de Aguayliana pipa varasAún no hay calificaciones
- Indice Photoshop 2Documento33 páginasIndice Photoshop 2yuly@n@Aún no hay calificaciones
- Curso Photoshop Elements Ficha 9. Ejercicios de Photoshop 2Documento9 páginasCurso Photoshop Elements Ficha 9. Ejercicios de Photoshop 2Jhon Olivera Callañaupa100% (1)
- Esfera 3D y Burbuja AnimadaDocumento7 páginasEsfera 3D y Burbuja AnimadaOliver PangoAún no hay calificaciones
- Tutorial Crear Tapices para Hi5 V.2 MejoradoDocumento22 páginasTutorial Crear Tapices para Hi5 V.2 Mejoradoarlendx99% (189)
- Diseño de Flayer Tutorial 1Documento14 páginasDiseño de Flayer Tutorial 1Mael Hanz Cespedes ViguerasAún no hay calificaciones
- Artículo Que Explica Paso A Paso La Creación de Un GIF Animado Utilizando Photoshop y Su Aplicación Asociada Image ReadyDocumento11 páginasArtículo Que Explica Paso A Paso La Creación de Un GIF Animado Utilizando Photoshop y Su Aplicación Asociada Image ReadyAlecks Sebastian DxAún no hay calificaciones
- Ejercicios Photoshop Parte 1Documento29 páginasEjercicios Photoshop Parte 1David PolancoAún no hay calificaciones
- Ejercicios Photoshop - Parte1Documento35 páginasEjercicios Photoshop - Parte1hrold001Aún no hay calificaciones
- Ejercicio 1 - GIMPDocumento2 páginasEjercicio 1 - GIMPAntonio SevillaAún no hay calificaciones
- Como Hacer Juegos de Plataformas en Construc 2Documento31 páginasComo Hacer Juegos de Plataformas en Construc 2joseAún no hay calificaciones
- Ejercicios Gimp 4DBHDocumento57 páginasEjercicios Gimp 4DBHRebeca Maria SurduAún no hay calificaciones
- Guion de FlashDocumento8 páginasGuion de FlashSteven SchultzAún no hay calificaciones
- Recortar Imagen en PhotoshopDocumento7 páginasRecortar Imagen en PhotoshopFrancisco MendozaAún no hay calificaciones
- Cómo Hacer Un Fotomontaje en PhotoshopDocumento6 páginasCómo Hacer Un Fotomontaje en PhotoshopJîîmênêž MârvîînAún no hay calificaciones
- Pasos para La Creacion Del JuegoDocumento2 páginasPasos para La Creacion Del JuegoAlanyRomerodAún no hay calificaciones
- Trucos PhotoshopDocumento62 páginasTrucos Photoshopcapricho820% (1)
- 06 Tutorial Photoshop Basico TRANSFORMACIONESDocumento5 páginas06 Tutorial Photoshop Basico TRANSFORMACIONESvictorAún no hay calificaciones
- Blender 2.8xDocumento51 páginasBlender 2.8xjuanmanuelbolioAún no hay calificaciones
- Iluminación y Contraste: Mejora tus fotos con GIMP, #1De EverandIluminación y Contraste: Mejora tus fotos con GIMP, #1Aún no hay calificaciones
- Aprender Photoshop CC 2020 con 100 ejercicios prácticosDe EverandAprender Photoshop CC 2020 con 100 ejercicios prácticosCalificación: 5 de 5 estrellas5/5 (2)
- Puntos de Ancla PDFDocumento1 páginaPuntos de Ancla PDFJose AOAún no hay calificaciones
- Crear Superficies Cromadas PDFDocumento1 páginaCrear Superficies Cromadas PDFJose AOAún no hay calificaciones
- Crear Estructuras PDFDocumento1 páginaCrear Estructuras PDFJose AOAún no hay calificaciones
- Movimiento Con Detección de ContenidoDocumento2 páginasMovimiento Con Detección de ContenidoJose AOAún no hay calificaciones
- Cargar Archivos en Pila PDFDocumento1 páginaCargar Archivos en Pila PDFJose AOAún no hay calificaciones
- Grietas, Rascaduras e ImperfeccionesDocumento1 páginaGrietas, Rascaduras e ImperfeccionesJose AOAún no hay calificaciones
- La Superposición de SeleccionesDocumento1 páginaLa Superposición de SeleccionesJose AOAún no hay calificaciones
- Perfeccionar BordesDocumento2 páginasPerfeccionar BordesJose AOAún no hay calificaciones
- Soluciones de Almacenamiento de Directorios Principales de Emc Isilon para Ambientes NFS y SMBDocumento30 páginasSoluciones de Almacenamiento de Directorios Principales de Emc Isilon para Ambientes NFS y SMBarthur jhonatan barzola mayorgaAún no hay calificaciones
- Tarea - 2 - Definicion y Clasificacion de Los Instrumentos..Documento9 páginasTarea - 2 - Definicion y Clasificacion de Los Instrumentos..sebastian Amador FloresAún no hay calificaciones
- Catalogo Luces PastoDocumento38 páginasCatalogo Luces PastomaapilarAún no hay calificaciones
- Citas BibliograficasDocumento15 páginasCitas BibliograficasManuel AriosAún no hay calificaciones
- Economía 1Documento2 páginasEconomía 1JosephAún no hay calificaciones
- Metalurgia IDocumento67 páginasMetalurgia IYash Palomino SantosAún no hay calificaciones
- Conocete A Ti MismoDocumento35 páginasConocete A Ti MismoIng Jimmy De la CruzAún no hay calificaciones
- Manual Lección Luz de VidaDocumento16 páginasManual Lección Luz de VidaSuzana FernandesAún no hay calificaciones
- Analisis de La Abeja HaraganaDocumento10 páginasAnalisis de La Abeja HaraganaSaray Beita JzAún no hay calificaciones
- Preguntas y Respuestas para Recuperar A Tu Ex Diálogos Con Un León (Mentalidad Alfa #1) 92Documento92 páginasPreguntas y Respuestas para Recuperar A Tu Ex Diálogos Con Un León (Mentalidad Alfa #1) 92karen100% (2)
- Trabajo Grupal - DPC IDocumento5 páginasTrabajo Grupal - DPC IDayhana Aracely Pasaca TorresAún no hay calificaciones
- Campo Formativo: Saberes y Pensamiento CientíficoDocumento2 páginasCampo Formativo: Saberes y Pensamiento CientíficoStefania RojasAún no hay calificaciones
- Materialismo CartesianoDocumento4 páginasMaterialismo CartesianoTalento Libre DE PsicologiaAún no hay calificaciones
- Cuadro DIFERENCIA ENTRE LA LECHE MATERNA, LA FORMULA PARA BEBES Y LA LECHE DE VACADocumento2 páginasCuadro DIFERENCIA ENTRE LA LECHE MATERNA, LA FORMULA PARA BEBES Y LA LECHE DE VACAEmmanuel Uribe100% (1)
- Ptar San JeronimoDocumento14 páginasPtar San JeronimoFabri Olivera50% (2)
- Suris Jordi Sansuris - Jordi - Sancho - Elvira - Misterio - en - Las - Alpujarrascho Elvira Misterio en Las AlpujarrasDocumento60 páginasSuris Jordi Sansuris - Jordi - Sancho - Elvira - Misterio - en - Las - Alpujarrascho Elvira Misterio en Las AlpujarrasMarishka_94100% (1)
- Turbinas Hidraulicas Univ. Cantabria PDFDocumento128 páginasTurbinas Hidraulicas Univ. Cantabria PDFdanaosajoAún no hay calificaciones
- QuestBase 15Documento1 páginaQuestBase 15ordonezgonzalezdavidAún no hay calificaciones
- Actividad Evaluable (A2) Sistema de Informacion Milagros GaleppiDocumento5 páginasActividad Evaluable (A2) Sistema de Informacion Milagros GaleppiRoxanaAún no hay calificaciones
- Charlas de 5 Minutos - 1era Quincena de Marzo 2024Documento15 páginasCharlas de 5 Minutos - 1era Quincena de Marzo 2024Agustin ValderramaAún no hay calificaciones
- La Dimensión Religiosa Del Hombre PDFDocumento4 páginasLa Dimensión Religiosa Del Hombre PDFjimmyromero91Aún no hay calificaciones
- Sindrome FacetarioDocumento16 páginasSindrome FacetarioLuigi Paolo Zapata DelgadoAún no hay calificaciones
- Distancias MínimasDocumento18 páginasDistancias MínimasMarco SantiagoAún no hay calificaciones
- Definiciones Aplicables A La Ing. CivilDocumento14 páginasDefiniciones Aplicables A La Ing. Civilluis antonio monroy castroAún no hay calificaciones
- Manual para Hacer Un Purificador de Agua Con Luz Ultravioleta y CondensaciónDocumento25 páginasManual para Hacer Un Purificador de Agua Con Luz Ultravioleta y Condensaciónpuercomorado88% (8)
- Ejemplo Manual Evidencias de Aprendizaje ActualizadoDocumento25 páginasEjemplo Manual Evidencias de Aprendizaje ActualizadoAle Vargas100% (1)
- 2° Lectura 1 BIMDocumento3 páginas2° Lectura 1 BIMXnaxx AngelaAún no hay calificaciones
- CL 5-Yd22 PDFDocumento19 páginasCL 5-Yd22 PDFJose Luis NavarroAún no hay calificaciones
- Fisica-Taller Prueba Saber 11°Documento14 páginasFisica-Taller Prueba Saber 11°Breyner Joel Ortiz DiazAún no hay calificaciones
- Licenciado en Biotecnología Genómica - Plan de Estudio PDFDocumento1 páginaLicenciado en Biotecnología Genómica - Plan de Estudio PDFAndreaMartinezAún no hay calificaciones