Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Tips Diseño Grafico
Cargado por
James Josué NoriegaTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Tips Diseño Grafico
Cargado por
James Josué NoriegaCopyright:
Formatos disponibles
1.
Supongamos que esto es lo que queremos colocar en nuestro sitio web
2. Pero miremos como quedaria esto en la web
3. Entonces tendramos problemas a menos que codifiquemos todo con etiquetas "br" y Espacios forzados. 4. Pero si dentro de las etiquetas "pre" "/pre"colocamos el mismo ejercicio
5. Este sera el resultado
6. Chevere no? Director General claudio@artedinamico.com Artedinmico Medelln - Colombia FUNDIR IMGENES
1. Abrir una imagen e importar otra, para que queden dos capas como lo muestra el siguiente ejemplo
2. Seleccionamos la capa de arriba, la cual tendr el efecto. Click al men COMANDO/CREATIVO/FUNDIR IMAGEN
3. Seleccionamos la opcin que requieras y dar click al botn OK
4. Mueve la lnea del efecto como lo desees para modificar el efecto a tu gusto
5. Y eso es todo
COMO HACER UN SELLO O LOGOTIPO CIRCULAR CON ILLUST
1. El texto circular
2. Abrimos Illustrator y dibujamos un crculo.
3. Para escribir en el crculo, usamos la herramienta "Texto en trazado".
4. En el men "Ventana - Texto - Prrafo" seleccionamos la alineacin al centro. No es esencial pero facilita mucho el trabajo.
5. Pinchamos en cualquier punto del crculo y escribimos el texto que queramos.
6. Con el crculo seleccionado, en el men "Ventana - Texto - Caracter" establecemos el tipo de letra que nos apetezca (en este caso, Benton Sans Medium en caja alta, cuerpo 12).
7. Por omisin, Illustrator coloca siempre el texto en un crculo con la lnea base mirando hacia el interior. Esa colocacin se puede cambiar: Seleccionamos el crculo con la herramienta "Seleccin" (la flecha negra) y ponemos el cursor en la zona inferior del crculo, justo en la lnea vertical que habr aparecido al escribir.
8. Veremos que el cursor toma una forma especial y que al lado derecho ha aparecido una especie de pequea letra T invertida. Esa es la sea de que el cursor est preparado para pasar el texto al otro lado del trazado. Lo pasamos simplemente llevando el cursor al otro lado del trazado hasta que vemos que el texto se situa al otro lado. Al hacer esto conviene tener apretada la tecla mayscula para que el texto no baile en su posicin con respecto al trazado.
9. Con el circulo seleccionado, volvemos a la paleta "Caracter" y definimos un desplazamiento de la lnea base de 10 puntos, igual al cuerpo del texto.
10. De este modo, situamos el texto por fuera del crculo (con lo cual el interletraje es ms adecuado).
El borde dentado
11. Abrimos la herramienta "Estrella". Pinchamos en el centro del crculo y, sin soltar el botn del ratn, estiramos hasta sobrepasar levemente el crculo de texto con las puntas de la estrella. Si los ngulos interiores se quedan muy cortos, da igual. No dejes de apretar el botn del ratn todava.
12. Aprieta la tecla Control y empuja el cursor hacia el exterior de la estrella. Las puntas se reducirn porque los vrtices de los ngulos interiores se desplazarn (o sea: Las puntas de la estrella se achatan). Si las puntas son pocas o demasiadas no importa. Sigue apretando el botn del ratn.
13. Suelta la tecla Control (no el ratn) y aprieta la flecha de cursor arriba o abajo del teclado. Cada golpe de la tecla hacia "arriba" aade una punta, cada golpe "abajo" quita una. Cuando la estrella tenga el aspecto de borde dentado que te guste, suelta el botn del ratn y tendrs la forma acabada.
14. Si el texto ha quedado un poco descolocado, lo ms sencillo es seleccionar su crculo y, usando la herramienta giro, colocarlo a nuestra conveniencia.
Los remates
Lo nico que nos queda es aadir los detalles que creamos convenientes y los colores apropiados y ya estar terminado.
15. Aadimos doc crculos internos para abrazar el texto.
16. Seleccionamos ambos y, a travs del men "Objeto - Trazado compuesto - Crear", dejamos su interior hueco como una rosquilla, que a continuacin coloreamos de rojo masa.
17. Aadimos otro crculo, lo llenamos de amarillo y lo enviamos detrs (men "Objeto -
Organizar - Enviar detrs". Ya, de paso, pintamos la estrella de negro.
18. Ahora ponemos un rectngulo negro centrado. 19. Y, jugando con enviar detrs enviar delante, colocamos los objetos en el orden que queremos.
20. Para terminar, aadimos las letras centrales en blanco, ponemos las otras tanbin por blanco y, como ya hemos aprendido a hacer estrellas le aadimos un par de cinco puntas arriba y abajo.
Y con las dos orientaciones?
21. No es posible que un mismo trazado lleve dos lneas de texto (una por fuera y otra por dentro). As, que para hacer un texto como el que se ve arriba (erratas tipogrficas incluidas), la solucin ms fcil es hacer dos crculos iguales (uno encima de otro) y alinearlos al centro de ambos. Luego hay que jugar con los desplazamientos de lnea base (lo que si se usan cuerpos por puntos es bastante fcil).
O mejor dicho, cargar otra pgina despus de "x" segundos. Este comando debe estar en el bloque HEAD.../HEAD <pre> <HEAD> <!-- otras cosas --> <META http-equiv="refresh" content="segundos; url=siguiente_pagina.htm"> <!--y algunas mas --> </HEAD> </pre>
PGINA PROTEGIDA POR CLAVE
Este es un excelente recurso. Pods proteger tus pginas con una clave. As pods definir exactamente quienes entrarn a tu pgina. No tens que preocuparte por configuraciones. Es muy sencillo: la clave siempre ser el nombre de tu pgina sin la extensin .htm, es decir, si la pgina tiene el nombre de "ejemplo.htm", la clave ser "ejemplo". Ves que fcil?. Para tener este recurso en tu sitio debes incluir un cdigo en la pgina de "entrada" en donde el visitante ingresar la clave, y enviar a tu sitio el archivo de la pgina que ser cargada. <pre> <Form name="frm"> <center> <Script Language="JavaScript"> <!-// function loadpage(){ var psj=0; newwin = window.open(document.frm.pswd.value + ".htm") } //--> </script> Ingresa tu clave: <input type="password" name="pswd" size="20"> </center> <center> <p> <input type="button" value="Entra" onClick="loadpage()" name="button"> </p> </center> </form> </pre>
TRUCOS DE GOOGLE
Buscar frase exacta: Si quieres buscar una frase exacta, introdcela entre comillas (""). Por ejemplo: "diarios deportivos" Forzar palabras para su bsqueda: Hay numerosas palabras (en espaol: 'a', 'de', 'el', ...; en ingls: 'to', 'of', 'the',...) que Google no tiene en cuenta en sus bsquedas, a no ser que lo indiquemos. Para ello, escribiremos el signo '+' delante de estas palabras. Por ejemplo, estas dos bsquedas no generan los mismos resultados: el mundo +el mundo Maysculas y minsculas: No es necesario distinguir las maysculas de las minsculas. Estas dos bsquedas generan los mismos resultados: NoTiCiAs noticias Uso del comando Link: Lista todos los enlaces, que teniendo page rank 4 o ms, apuntan a nuestra pgina. Su uso es sencillo: link:www.direccion.com Uso del comando Allintitle: Muestra las pginas que tienen todas las palabras especificadas en su ttulo. allintitle: palabra1 palabra2, Devuelve las pginas que tienen palabra1 y palabra2 en su ttulo. Uso del comando Site: Indica un determinado dominio que le indiquemos para realizar la bsqueda. Carece de sentido si no le especificamos algo ms. Un ejemplo de su uso sera: site:www.dominio.com +palabra Esto busca todas las pginas con alguna ocurrencia 'palabra' dentro del dominio especificado. Uso del comando Info: Nos muestra informacin sobre la pgina principal de un dominio especificado. info:www.dominio.com Uso del comando Allinurl: Muestra todas las pginas indexadas de un dominio indicado, o bien, las pginas que tienen todas las palabras especificadas en su url. Su sintaxis es: allinurl:www.dominio.com Uso del comando Inurl: Busca la palabra que le especifiquemos en la url, pero no pide que todas estn en la url como allinurl.
Uso del comando Intitle: Busca la palabra que le especifiquemos en el ttulo, pero no es necesario que todas estn en el ttulo. Por ejemplo intile:clave1 clave2 Busca clave1 en la url. Uso del comando Cache: Nos lleva directamente a la versin que tiene google de una determinada pgina. Ej: cache:www.dominio.com Y directamente vamos a la pgina www.dominio.com Uso del comando Stocks: Nos lleva a Yahoo Finance y nos muestra informacin de tipo financiero relacionada con la marca que le indiquemos. Uso del comando Filetype: Busca un tipo de documento especificado, por ejemplo: filetype:doc clave en donde clave es lo que queremos buscar en un archivo por ejemplo .doc Uso del comando Define: Este es el comando ms reciente; busca la definicin de una palabra indicada, de momento slo funciona con palabras en ingls. Uso: define:mouth. Operadores en google: 1. " " : Las comillas son un tipo de operador especial que usaremos para buscar cadenas exactas. "Clave1 y Clave2", busca pginas con esa ocurrencia exacta, clave1 seguido de y, a su vez seguido de clave2. 2. '+' : Es el operador AND, busca esto, y esto otro. 3. '-' : Especifica que no se busque lo que sigue al '-'. Ejemplo: clave1 -clave2, busca pginas relacionadas con 'clave1' pero en las que no aparezca 'clave2'. 4. OR : El operador OR, siempre va en maysculas. Busca bien esta cosa, esta otra, o las dos. clave1 OR clave2, busca pginas relacionados con algunas de las dos claves o con las dos. 5. 1850..1900: Bsquedas por rango de nmeros. Bsquedas en Google a travs del e-mail: Hay ocasiones en que no se tiene acceso a navegar por Internet pero s al e-mail, y un buen modo de adelantar trabajo es poder realizar una bsqueda en Google a travs del correo electrnico. Para esto slo hay que enviar un mensaje a google-DE-capeclear.com, poner en el asunto las palabras clave de tu bsqueda y al poco tiempo recibirs los resultados de la bsqueda en tu buzn de correo electrnico. Enlace directo: Ms til es la siguiente idea: almacena este enlace a Google por e-mail en tu escritorio. Cmo?, haz click derecho sobre el enlace y pulsa en ->Copiar acceso directo, y luego haz click derecho sobre tu escritorio y pulsa en -> Pegar acceso directo. As tendrs creado un acceso directo a las bsquedas en Google, a tu alcance. Las 100 webs ms citadas de la red: Un par de datos muy curiosos: Cmo saber cules son las webs ms citadas de la red segn google? Poned "http" (sin comillas) en la caja de bsqueda y voil!: - Las 100 webs ms citadas en ingls.
- Las 100 webs ms citadas en castellano. (Trucos de elhacker.net) BOTN COLORIDO
Copia el cdigo que sigue y pegalo dentro de la etiqueta de formulario de tu pgina: Nota: No tener en cuenta las etiquetas "pre"
<pre>
<input type="submit" name="button" value="www.CheNico.com" style="color: #000000; background-color: #FF9900"> </pre>
MAGEN VOLANDO POR LA PANTALLA:
Copi y peg el siguiente cdigo en tu pgina HTML. Record que la imagen debe estar en el mismo directorio de tu pgina html. NOTA: No tengas en cuenta las etiquetas "pre" - "/pre" que estan en el siguiente cdigo, toma lo que esta dentro de ellas. <pre> <SCRIPT language="JavaScript1.2"> var imagem="Ingresa el nombre del archivo de imagen aqu" if (document.layers) {document.write("<LAYER NAME='animacao' LEFT=10 TOP=10><img src='"+imagem+"' ></LAYER>")} else if (document.all){document.write("<div id='animacao' style='position:absolute;top:10px;left:10px;width:17px;height:22px;z-index:50'><img src='"+imagem+"'></div>")} conta=-1; move=1; function curva(){ abc=new Array(0,1,1,1,2,3,4,0,6,-1,-1,-1,-2,-3,-4,0,-6) for (i=0; i < abc.length; i++) {var C=Math.round(Math.random()*[i])} iniciar=abc[C]; setTimeout('curva()',1900); return iniciar; } ypos=10; xpos=10; movimento = 60; function moveR(){ caminho=movimento+=iniciar; y = 4*Math.sin(caminho*Math.PI/180); x = 6*Math.cos(caminho*Math.PI/180); if (document.layers){ ypos+=y; xpos+=x; document.animacao.top=ypos+window.pageYOffset; document.animacao.left=xpos+window.pageXOffset; } else if (document.all){ ypos+=y; xpos+=x; document.all.animacao.style.top=ypos+document.body.scrollTop; document.all.animacao.style.left=xpos+document.body.scrollLeft; } T=setTimeout('moveR()',50); } function edges(){
if (document.layers){ if (document.animacao.left >= window.innerWidth40+window.pageXOffset)movimento=Math.round(Math.random()*45+157.5); if (document.animacao.top >= window.innerHeight30+window.pageYOffset)movimento=Math.round(Math.random()*45-112.5); if (document.animacao.top <= 2+window.pageYOffset) movimento = Math.round(Math.random()*45+67.5);//OK! if (document.animacao.left <= 2+window.pageXOffset) movimento = Math.round(Math.random()*45-22.5);//OK! } else if (document.all) { if (document.all.animacao.style.pixelLeft >= document.body.offsetWidth45+document.body.scrollLeft)movimento=Math.round(Math.random()*45+157.5); if (document.all.animacao.style.pixelTop >= document.body.offsetHeight35+document.body.scrollTop)movimento=Math.round(Math.random()*45-112.5); if (document.all.animacao.style.pixelTop <= 2+document.body.scrollTop) movimento = Math.round(Math.random()*45+67.5);//OK! if (document.all.animacao.style.pixelLeft <= 2+document.body.scrollLeft) movimento = Math.round(Math.random()*45-22.5);//OK! } setTimeout('edges()',100); } function efeito(){ curva(); moveR();// onUnload="opener.gO()" edges(); } if (document.all||document.layers) efeito() </script> </pre>
DIFICULTAR COPIA DE PGINA
Podemos colocarlo antes de la etiqueta 'html' o despus de la etiqueta 'body'.
<pre>//Esta etiqueta 'PRE' no va... <Script language=JavaScript> function right(e) { if (navigator.appName == 'Netscape' && (e.which == 3 || e.which == 2)){ alert("Coloca el mensaje aqu."); return false; } else if (navigator.appName == 'Microsoft Internet Explorer' && (event.button == 2 || event.button == 3)) { alert("Coloca el mensaje aqu."); return false; } return true; } document.onmousedown=right; if (document.layers) window.captureEvents(Event.MOUSEDOWN); window.onmousedown=right; </script> </pre>
Nota: Para evitar este truco, tambin hay un contratruco, si entrs a una pgina que tiene este truco que no te deja copiar imgenes o texto, solo tens que hacer click con el botn derecho del mouse sobre la barra de estado y sin soltarlo arrastrarlo hasta la imgen. Listo, se abrir el men como si la pgina no estuviese bloqueada a la copia. Hay que tener en cuenta que muy poca gente conoce este truco, por lo tanto pods usar tranquilo el truco de bloqueo.
TIPS DE FLASH PARA HACER UNA GALERA DE FOTOS
1. Abrir un archivo con las medidas que usted desee. 2. Generar un texto tipo Input Text con nombre de instancia numero_txt
3. Crear tres botones de la siguiente manera: a. Botn atrs con nombre de instancia atras_btn
b. Botn enter con nombre de instancia enter_btn
c. Botn adelante con nombre de instancia adelante_btn
d. Crear un visor tipo Movie Clip con el nombre de instancia cargar_mc
4. Ahora nos ubicamos en el primer frame de la pelcula y damos click derecho y seleccionamos la opcin Action
5. Generar el cdigo que realizar el arreglo que llamar las fotos de la carpeta
6. General los cdigos que permitirn realizar la interactividad del programa con las fotos as: a. //Carga la primera foto al iniciar el SWF b. //Permite ir mostrando las fotos segn el nmero digitado c. //Muestra foto hacia Atrs d. //Muestra foto hacia Adelante
7. Este sera el resultado final
Espero les funcione y sea til COMO CREAR UN PAISAJE CREATIVO EN ILLUSTRATOR
1. Realice un rectngulo del tamao en que quieras el paisaje.
2. Dele doble click al cono degradado de la barra de herramientas
3. Seleccione la herramienta de degradados y con click sostenido desde arriba hacia abajo en el recuadro del paisaje
4. Colocamos en la persiana Degradado los colores que deseamos para nuestro paisaje con perspectiva
5. Seleccione la herramienta de Elipse y cree un crculo sosteniendo la tecla shift
6. Dele click al cono de color de relleno en la barra de herramientas y en la persiana de Color tome el color amarillo
7. Tome la herramienta de rectngulo y haga un rectngulo encima del crculo
8. Seleccione ambas figuras (crculo y rectngulo) y de click en men Window/Pathfinder
9. De click en el cono Divide de la persiana PathFinder
10. Tome la flecha blanca de la barra de herramientas y seleccione la parte inferior del crculo y el rectngulo
11. Borre lo seleccionado
12. Ahora colocaremos algunas aves para decorar el paisaje. Seleccione la herramienta SYMBOL SPRAYER TOOL en la barra de herramientas
13. De click al men/Symbol Libraries/Nature
14. Si deseas cambiar las configuraciones de la herramienta solo le das doble click al cono SYMBOL SPRAYER TOOL y las cambias luego das click al botn OK.
15. Con la herramienta de SYMBOL SPRAYER TOOL seleccione el symbolo Cloud 1
y luego de click sostenido en el paisaje en la parte del cielo
16. Con click sostenido sobre la herramienta SYMBO SPRAYER TOOL seleccione la opcin SYMBOL SHIFTER TOOL y empiece a dar click sostenido arrastrado a las nubes para moverlas de lugar
17. Si tomas cada una de las herramientas que sta tiene y juegas con ella en las nubes veras que puedes obtener con cada una
También podría gustarte
- Cultivo de Papaya PrácticoDocumento48 páginasCultivo de Papaya PrácticoJames Josué Noriega100% (2)
- El AguaDocumento9 páginasEl AguaJames Josué NoriegaAún no hay calificaciones
- Manual Basico de Hardware Cbex123 Nº1 PDFDocumento40 páginasManual Basico de Hardware Cbex123 Nº1 PDFgeolliurexAún no hay calificaciones
- MANUALDEWEYDocumento66 páginasMANUALDEWEYPabloSiegristGabasAún no hay calificaciones
- MANUALDEWEYDocumento66 páginasMANUALDEWEYPabloSiegristGabasAún no hay calificaciones
- Manual Del Cultivo Del Tomate.Documento60 páginasManual Del Cultivo Del Tomate.Tanya Peña ArancibiaAún no hay calificaciones
- Guia Practica Del Vinilo de CorteDocumento4 páginasGuia Practica Del Vinilo de CorteiamcastriAún no hay calificaciones
- Rabano 1Documento7 páginasRabano 1James Josué NoriegaAún no hay calificaciones
- 2 Parcial, Cultura y SubjetividadDocumento2 páginas2 Parcial, Cultura y SubjetividadVirginia GarciaAún no hay calificaciones
- Diferentes Rostros de JesusDocumento11 páginasDiferentes Rostros de JesusFelipe GarciaAún no hay calificaciones
- Teoria de Lineas de RoturaDocumento46 páginasTeoria de Lineas de Roturajjjts100% (1)
- Funciones Definidas Por El UsuarioDocumento10 páginasFunciones Definidas Por El UsuarioYARIAND ANTHONY SANTOS BARRIOSAún no hay calificaciones
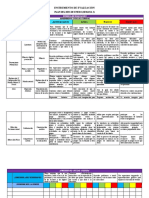
- Instrumento de Evaluación - Aprendemos Con Los Cuentos - EducadorassosDocumento7 páginasInstrumento de Evaluación - Aprendemos Con Los Cuentos - EducadorassosDenisse RodzherAún no hay calificaciones
- Entrega Previa 2 - Escenario 7 - Fundamentos de RedaccionDocumento5 páginasEntrega Previa 2 - Escenario 7 - Fundamentos de RedaccionMario MarioAún no hay calificaciones
- Guía de Estudio de InglesDocumento11 páginasGuía de Estudio de InglesGreicy RiosAún no hay calificaciones
- S3 Tarea 3 Las Ideas M S Importantes de Plat NDocumento4 páginasS3 Tarea 3 Las Ideas M S Importantes de Plat NFrank PinedaAún no hay calificaciones
- Viajes Misiones de PabloDocumento11 páginasViajes Misiones de PabloTania PayaresAún no hay calificaciones
- LENGUAJEDocumento3 páginasLENGUAJEPatty BalánAún no hay calificaciones
- Cantos y Rondas en GrupoDocumento29 páginasCantos y Rondas en Grupofrancy mayerli jimenez castillo100% (1)
- Comunicacion Disertacion Profesiones y OficiosDocumento1 páginaComunicacion Disertacion Profesiones y OficiosUrrutia Jara Margarita0% (1)
- Evalucacion Las BrujasDocumento4 páginasEvalucacion Las BrujasMonserrat CastroAún no hay calificaciones
- Resumen Literatura 2º BachilleratoDocumento5 páginasResumen Literatura 2º BachilleratoGabi Heja100% (1)
- Psicomotricidad y Observación, Luis BidegainDocumento21 páginasPsicomotricidad y Observación, Luis Bidegainpsicomagister80% (5)
- Tarea 1 - Matriz de Lectura AutoreguladaDocumento8 páginasTarea 1 - Matriz de Lectura AutoreguladaYinaira GutierrezAún no hay calificaciones
- Fonética y FonologíaDocumento9 páginasFonética y FonologíaClaudia Jara ZúñigaAún no hay calificaciones
- Tesis PreescrituraDocumento139 páginasTesis Preescriturapedagogia60% (5)
- Tarea 2 Filosofia GeneralDocumento11 páginasTarea 2 Filosofia GeneralAleyssa EscalanteAún no hay calificaciones
- gvSIG To Google EarthDocumento24 páginasgvSIG To Google EarthJuan Carlos GutiérrezAún no hay calificaciones
- Taller HashMap PDFDocumento8 páginasTaller HashMap PDFJorge Steven Rodriguez PintoAún no hay calificaciones
- 10 MandamientosDocumento1 página10 Mandamientosturodeldrac100% (1)
- Sintagma VerbalDocumento41 páginasSintagma VerbalNilsa lilian SanabriaAún no hay calificaciones
- Mundial de QatarDocumento3 páginasMundial de QatarGreizy MeraAún no hay calificaciones
- Java Db2 Documentacion Spanish V03Documento14 páginasJava Db2 Documentacion Spanish V03Eduardo Andres Castillo RojasAún no hay calificaciones
- 5 Planeacion Semana 20 Quinto GradoDocumento13 páginas5 Planeacion Semana 20 Quinto Gradojuan baezAún no hay calificaciones
- Neuro MonoDocumento12 páginasNeuro MonoAmanda MOROCHO PEREZAún no hay calificaciones
- Invocación y Profecia Las Claves Ontológicas Del Ensayo y La Poesía de Juan LiscanoDocumento149 páginasInvocación y Profecia Las Claves Ontológicas Del Ensayo y La Poesía de Juan LiscanobiblionesAún no hay calificaciones
- Prueba de Gramática 3° BasicosDocumento3 páginasPrueba de Gramática 3° Basicosverito2012Aún no hay calificaciones
- Catequesis MisioneraDocumento6 páginasCatequesis MisioneraServicio al Cliente FerrocasaAún no hay calificaciones