Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Conceptos Básicos Del Diseño de Imagen Digital: A. Píxel
Cargado por
cristhianadexe123Título original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Conceptos Básicos Del Diseño de Imagen Digital: A. Píxel
Cargado por
cristhianadexe123Copyright:
Formatos disponibles
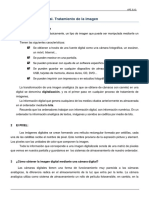
¿Sabías que…?
2. Conceptos básicos del diseño de imagen
El llamado color verdadero tiene digital
una profundidad de 24 bits y es
el más utilizado. Existen combi- A continuación vamos a definir distintos términos específicos de la edición de imagen
naciones con mayor número de digital.
bits, pero no se obtienen más co-
lores, sino que el resto de bits se
utilizan para dar efectos. A. Píxel
Es la unidad más pequeña en la que podemos dividir una ima-
gen en partes iguales con un color homogéneo. Se representa
Vocabulario con un punto o un cuadrado.
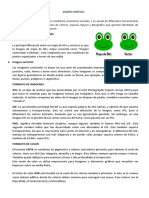
Un modelo de color describe la La pixelación de una imagen por mal ajuste de la visualización
forma de conseguir colores deri- o como efecto de diseño produce que el ojo humano aprecie los
vados, a partir de la mezcla de píxeles por separado, en vez de la imagen en conjunto, como se
unos colores base. aprecia en la Figura 5.6. Fig. 5.6.
RGB: está basado en la com-
binación de píxeles de colores B. Resolución de imagen digital
rojo, verde y azul; se utiliza en
los dispositivos de visualización. Es el número de píxeles que hay en una columna de la imagen multiplicado por el
CMYK: se compone de los colores número de filas de píxeles que tiene.
a partir del cian, el magenta, el
amarillo y el negro; se asocia a Cuanto mayor sea la proporción, mejor resolución tendrá la imagen y se podrá apreciar
dispositivos de impresión digital. su contenido con más detalle. El resultado del producto de estos dos números enteros
PANTONE: mapa de colores di- nos da una cantidad en megapíxeles que cuantifica la resolución.
señado por la empresa Pantone
y que es la guía imprescindible C. Resolución de impresión
para seleccionar códigos de co-
lor en la impresión tradicional. Se define como la proporción de puntos o píxeles por pulgada (ppp o ppi) con los que
se puede imprimir una imagen.
Obviamente, cuanto mayor sea, mejor calidad tendrá la imagen impresa.
D. Imágenes vectoriales
Son aquellas creadas con una herramienta de diseño específica que permite crear objetos
completos por la combinación de formas ya predefinidas (polígonos y elementos geomé-
tricos). Cuando se visualizan con el programa que se creó, es posible tratar esos elementos
básicos por separado. Cuando se exportan a otra herramienta, se comportan como un
único elemento en la imagen.
E. Mapas de bits
Fig. 5.7. Al crear una nueva imagen,
por ejemplo con la herramienta GIMP, Se definen como un conjunto de píxeles unificados en una imagen; la imagen es un
es posible indicar la resolución que va todo, no está formada por elementos desglosables, como en el caso de las imágenes
a tener. vectoriales.
Los mapas de bits presentan peor resolución a la hora de ser ampliados que las imá-
genes vectoriales. Además, ocupan bastante más memoria de almacenamiento. Todas
las imágenes capturadas por dispositivos, como los que veremos más adelante, son ma-
pas de bits.
F. Color
Los píxeles pueden tomar como color una combinación de bits, a eso se le llama profun-
didad de bits. Si una imagen tiene una profundidad de 1 bit, será una imagen con solo
dos colores, blanco y negro. Las profundidades más frecuentes son 24 bits, llamadas
Fig. 5.8. color verdadero, y 48 bits
174
También podría gustarte
- La Imagen DigitalDocumento10 páginasLa Imagen Digitalpablo villalvaAún no hay calificaciones
- La Imagen DigitaltpDocumento3 páginasLa Imagen DigitaltpIvonne ZenozainAún no hay calificaciones
- Conceptos Basicos FORO 1Documento6 páginasConceptos Basicos FORO 1claudiaAún no hay calificaciones
- Fundamentos Imagen DigitalDocumento6 páginasFundamentos Imagen DigitalJavier RodriguezAún no hay calificaciones
- Manual de Photoshop 2021Documento61 páginasManual de Photoshop 2021IES SAN IGNACIO DE MONTERRICO0% (2)
- Image N DigitalDocumento20 páginasImage N DigitalvisividalAún no hay calificaciones
- Diseño Digital - 1erparcialDocumento30 páginasDiseño Digital - 1erparcialRafael LugoAún no hay calificaciones
- CLASE01DISEÑO5014Documento3 páginasCLASE01DISEÑO5014copaluna6Aún no hay calificaciones
- Manual GIMPDocumento267 páginasManual GIMPAlberto PsicodelixAún no hay calificaciones
- Imagenes PixelaresDocumento5 páginasImagenes PixelaresMatias RastelliAún no hay calificaciones
- Lectura 1 DDDocumento7 páginasLectura 1 DDVictor Arturo Guillén CruzAún no hay calificaciones
- Photoshop Sesion 1Documento12 páginasPhotoshop Sesion 1Edwin Raul Capaquira ChuraAún no hay calificaciones
- ¿Qué Es Una Imagen DigitalDocumento4 páginas¿Qué Es Una Imagen Digitaltiara.blazquezAún no hay calificaciones
- Practicas GIMPDocumento19 páginasPracticas GIMPDiana De Lara del ReyAún no hay calificaciones
- TP2 - Imágenes DigitalesDocumento5 páginasTP2 - Imágenes Digitalesljorgel556Aún no hay calificaciones
- Serigrafia-Imagen DigitalDocumento4 páginasSerigrafia-Imagen DigitalJulian Andres RestrepoAún no hay calificaciones
- Preguntas GimpDocumento10 páginasPreguntas GimpmariaAún no hay calificaciones
- CONCEPTOS BÁSICOS DE PHOTOSHOP (Unicode Encoding Conflict 1)Documento2 páginasCONCEPTOS BÁSICOS DE PHOTOSHOP (Unicode Encoding Conflict 1)Tania QuintanarAún no hay calificaciones
- Ingresa AquíDocumento12 páginasIngresa AquíBeatríz Muñiz cornelioAún no hay calificaciones
- FormatosimagenDocumento32 páginasFormatosimagenparsifalzgzAún no hay calificaciones
- Clase 2 Adquisición de Imágenes y Sus Características PDFDocumento7 páginasClase 2 Adquisición de Imágenes y Sus Características PDFClaudia ZacariasAún no hay calificaciones
- 5.2 Taller - 2 - Guia de Aprendizaje No.5 - PhotoshopDocumento4 páginas5.2 Taller - 2 - Guia de Aprendizaje No.5 - PhotoshopYolanda Ramirez GalvisAún no hay calificaciones
- 8 Características de La Imagen DigitalDocumento1 página8 Características de La Imagen DigitalMire Gamboa0% (1)
- Imagen Digital GIMPDocumento10 páginasImagen Digital GIMPDixi PixiAún no hay calificaciones
- Apuntes TEMA 3 Imagen DigitalDocumento6 páginasApuntes TEMA 3 Imagen DigitalLuis MartinezAún no hay calificaciones
- Tipos de ImágenesDocumento1 páginaTipos de ImágenesKarol LopezAún no hay calificaciones
- Semana 1Documento24 páginasSemana 1PAULO CESAR MARTINEZ ALVAREZAún no hay calificaciones
- Notas Imagenes DigitalesDocumento9 páginasNotas Imagenes DigitalesLuzCarmenReyesSeguraAún no hay calificaciones
- Mapas de BitsDocumento2 páginasMapas de Bitsapi-3706571100% (7)
- Tema1 Preimpresion Imagenes GuionDocumento12 páginasTema1 Preimpresion Imagenes GuionJosué St.Aún no hay calificaciones
- Tema 5 InforDocumento12 páginasTema 5 InforCarlos Rojas AguilarAún no hay calificaciones
- Photoshop TrimesDocumento8 páginasPhotoshop TrimesIvo MallerAún no hay calificaciones
- Ensayo Sobre Tipos de ArchivosDocumento4 páginasEnsayo Sobre Tipos de ArchivosLuisECAún no hay calificaciones
- Prueba Diag Lab 12moDocumento1 páginaPrueba Diag Lab 12mottAún no hay calificaciones
- Guía IllustratorDocumento30 páginasGuía Illustratorisaack12100% (1)
- Diseño Gráfico - MaterialDocumento8 páginasDiseño Gráfico - Materialjdmv07Aún no hay calificaciones
- Imág Digital Conc BasicosDocumento4 páginasImág Digital Conc BasicosSofi PerazzelliAún no hay calificaciones
- Cuadro Comparativo Diseño AA2 - ContextualizacionDocumento6 páginasCuadro Comparativo Diseño AA2 - ContextualizacionLaura V BastidasAún no hay calificaciones
- Terminología Básica Imagen DigitalDocumento4 páginasTerminología Básica Imagen DigitalDaniHernándezAún no hay calificaciones
- Gimp TemarioDocumento17 páginasGimp TemarioJuano Pepi JamesAún no hay calificaciones
- Guia Gimp, Conceptos BásicosDocumento4 páginasGuia Gimp, Conceptos BásicosJosé Ignacio Esteve MallebreraAún no hay calificaciones
- Glosario de Terminos PhotoshopDocumento5 páginasGlosario de Terminos PhotoshopPedro SaavedraAún no hay calificaciones
- Semana 01Documento21 páginasSemana 01Soledad del MarAún no hay calificaciones
- RespuestasDocumento3 páginasRespuestasmantecanariasAún no hay calificaciones
- Ud1.Qué Es La Imagen DigitalDocumento7 páginasUd1.Qué Es La Imagen DigitalEsperanza FdezAún no hay calificaciones
- Ut1 Aplicación Del Color (Ii)Documento13 páginasUt1 Aplicación Del Color (Ii)Laura F VianaAún no hay calificaciones
- 50 Software de Dibujo BitmapDocumento23 páginas50 Software de Dibujo BitmapLourdes Casado SanchezAún no hay calificaciones
- Diseño Gráfico Digital MBDocumento11 páginasDiseño Gráfico Digital MBmaria zamudioAún no hay calificaciones
- Teoría GimpDocumento9 páginasTeoría GimppiliAún no hay calificaciones
- Clase Digital 001 - La Imagen Digital - Aspectos TécnicosDocumento144 páginasClase Digital 001 - La Imagen Digital - Aspectos TécnicosDeca CastAún no hay calificaciones
- Cuestionario Imagenes DigitalesDocumento3 páginasCuestionario Imagenes DigitalesJuan Carlos VegaAún no hay calificaciones
- Vfi255 Multimedia Conceptos Introduccion Software S4 - R02Documento23 páginasVfi255 Multimedia Conceptos Introduccion Software S4 - R02Alvaro ZamoraAún no hay calificaciones
- Profundidad de En: ColorDocumento36 páginasProfundidad de En: ColorAriadna Arista RomeroAún no hay calificaciones
- Guia Informatica 10°Documento3 páginasGuia Informatica 10°Rigoberto Zuñiga LeitonAún no hay calificaciones
- Tema 5 GimpDocumento9 páginasTema 5 GimpcristinaAún no hay calificaciones
- Mapa de BitsDocumento28 páginasMapa de Bitsmedina2966Aún no hay calificaciones
- Pequeño Diccionario de Diseño Gráfico y Fotografía (ed. 2019)De EverandPequeño Diccionario de Diseño Gráfico y Fotografía (ed. 2019)Aún no hay calificaciones
- Cartilla de Diagnóstico de Equipos - V02Documento10 páginasCartilla de Diagnóstico de Equipos - V02Hosin ParteuAún no hay calificaciones
- RS232 PDFDocumento42 páginasRS232 PDFSteven SantiagoAún no hay calificaciones
- Administracion de DispositivosDocumento1 páginaAdministracion de Dispositivosanderson trejoAún no hay calificaciones
- Laboratorio N 3Documento4 páginasLaboratorio N 3Marlyn Yanira Campos RiverosAún no hay calificaciones
- Libro 1Documento3 páginasLibro 1Yurani arevaloAún no hay calificaciones
- Ficha Técnica EcoTank L8180 PDFDocumento2 páginasFicha Técnica EcoTank L8180 PDFEdward OrtizAún no hay calificaciones
- Mikrotik Presentacion Soluciones-TecnicaDocumento52 páginasMikrotik Presentacion Soluciones-TecnicaRDNFO TIAún no hay calificaciones
- INFORMATICA DosDocumento112 páginasINFORMATICA Dosusuario eAún no hay calificaciones
- Calibración Del Samsung MU6100Documento14 páginasCalibración Del Samsung MU6100Elias A.Aún no hay calificaciones
- UNIDAD LVDocumento21 páginasUNIDAD LVEMILIANO PEREZ HERRERAAún no hay calificaciones
- Tema2 - 4 NatDocumento18 páginasTema2 - 4 NatMiguel González Tellez de MenesesAún no hay calificaciones
- Tema 5. Diseño Periodístico de ImpresosDocumento32 páginasTema 5. Diseño Periodístico de ImpresosLino Fernando Ugarte PérezAún no hay calificaciones
- Dem400 VHF AnalogoDocumento2 páginasDem400 VHF AnalogoMarcosAún no hay calificaciones
- 22P04 SonyDocumento6 páginas22P04 Sonymundoray garAún no hay calificaciones
- Kdar U1 A3 XxyzDocumento12 páginasKdar U1 A3 XxyzRodrigo EcheverriaAún no hay calificaciones
- Segundo Examen Parcial Extraordinario 2019Documento2 páginasSegundo Examen Parcial Extraordinario 2019L Lau AAún no hay calificaciones
- Resumen Unidad 3Documento11 páginasResumen Unidad 3Jose EsquedaAún no hay calificaciones
- Sesion 2 Redes CXDocumento60 páginasSesion 2 Redes CXJUCARLCAún no hay calificaciones
- MI PS Como Capturar Una PantallaDocumento4 páginasMI PS Como Capturar Una PantallamonipocalujkoAún no hay calificaciones
- Conceptos de Seguridad de LANDocumento4 páginasConceptos de Seguridad de LANTJR AlexanderAún no hay calificaciones
- DISEÑO DE ISP INALAMBRICO PARA Estudiantes DE LaDocumento13 páginasDISEÑO DE ISP INALAMBRICO PARA Estudiantes DE LaJuan JoséAún no hay calificaciones
- Curso Basico Power PointDocumento40 páginasCurso Basico Power PointKatherine Flores La TorreAún no hay calificaciones
- Panasonic AG-AC30Documento2 páginasPanasonic AG-AC30Mynor RodriguezAún no hay calificaciones
- RedDeMalla Article SpanishDocumento5 páginasRedDeMalla Article SpanishTech2022Aún no hay calificaciones
- Konica Minolta Bizhub PRO 1050 FolletoDocumento8 páginasKonica Minolta Bizhub PRO 1050 FolletoAlexander IceAún no hay calificaciones
- Informe Mensual Networking Mayo 2021 V1Documento13 páginasInforme Mensual Networking Mayo 2021 V1ja2345Aún no hay calificaciones
- Precios Ordenador - Hoja 1Documento2 páginasPrecios Ordenador - Hoja 1Martín Rodríguez RamosAún no hay calificaciones
- Comunicaciones MovilesDocumento5 páginasComunicaciones Movilesnazareth maduroAún no hay calificaciones
- FT-80C. EspecificacionesDocumento6 páginasFT-80C. Especificacioneshector jaskolowskiAún no hay calificaciones
- Origen y Evolucion de La FotografiaDocumento4 páginasOrigen y Evolucion de La FotografiaVanesa TorricorojasAún no hay calificaciones