Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Taxonomia
Taxonomia
Cargado por
ZannDescripción original:
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Taxonomia
Taxonomia
Cargado por
ZannCopyright:
Formatos disponibles
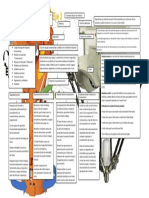
La taxonomía en diseño.
Por definición y según la RAE, la taxonomía es la “ciencia que trata de los
principios, métodos y fines de la clasificación.” En el diseño de la
experiencia de usuario nos permite organizar y jerarquizar de la mejor
manera la información que queremos mostrar en una interfaz, y el cómo
queremos que el usuario llegue a ella mediante el uso de categorías y
subcategorías cuando es necesario.
En la fase de arquitectura de la información es en donde brilla la taxonomía
en un todo, aquí es donde organizaremos toda la información que queremos
mostrar y cómo mencioné antes, cómo el usuario llegará a ella. Es por esto
último, que la taxonomía es fundamental para el diseño de una navegación
consistente y clara, con una estructura que es capaz de relacionar nuestro
contenido de la mejor manera posible, y así, en el mejor de los casos, lograr
que nuestros usuarios naveguen en nuestra interfaz mientras comen papitas
y escuchan la última de Luis Fonsi y J Balvin, o algo por el estilo… okay, esto
último puede o no ser dependiendo de la complejidad del proyecto que
abordamos y cuál es su objetivo para con el usuario.
En el libro Experiencia de Usuario: Principios y Métodos, escrito por el
profesor Yusef Hassan Montero, nos explica de manera concisa cuales son
los tipos de taxonomías con los que nos podemos encontrar, el las define y
divide en cuatro (4) modelos:
Taxonomías Planas
Todas las categorías de la información se encuentran en un mismo nivel y
no representan relación estructural entre ellas mismas.
Recomendable para navegaciones en donde las categorías y el contenido a
clasificar es poco o reducido.
Menú de navegación en una landing page utilizando el modelo de
taxonomía plana.
Taxonomías Jerárquicas
Recomendable para cuando hay una cantidad de información media o alta.
En este modelo se presentan categorías y a su vez subcategorías que
representarán la información que deseamos mostrar de manera jerárquica,
permitiendo al usuario navegar en eje X e Y.
Yusef señala que es importante mantener un equilibrio entre
el ancho (número de categorías por nivel) y la profundidad (número de
niveles o subcategorías).
Menú de navegación en un sitio web de agua potable bajo modelo de
taxonomía jerárquica.
Taxonomías Relacional
Si necesitamos hacer uso de una mayor cantidad de subniveles y
subcategorías y vemos que la taxonomía jerárquica no es suficiente para el
tamaño de nuestra información, podemos hacer uso de la taxonomía
relacional. Aquí es donde nuestras subcategorías pueden a su vez tener
más subniveles, lo que permite darle al usuario una mayor flexibilidad de
navegación y explorar contenidos de manera transversal.
Menú de navegación en el sitio web de Entel utilizando el modelo de
taxonomía relacional.
Clasificación Facetada
Por último, Yusef menciona que habrá situaciones en donde la información
que necesitamos mostrar será tanta que la taxonomía jerárquica o relacional
pierden sentido, es por esto que en estas situaciones recomienda utilizar la
clasificación facetada. Aquí, nuestro contenido se organizará en facetas, y
que cada faceta tendrá su propia taxonomía (plana o jerárquica si es
necesario), y a su vez, cada una podrá tener un esquema de clasificación
diferente a otro.
Navegación por filtrado en una clasificación facetada.
También podría gustarte
- Juan Montero TI M2 Interfaz WebDocumento12 páginasJuan Montero TI M2 Interfaz WebJUAN ANTONIO MONTERO RETAMALAún no hay calificaciones
- CIS Controls v8 Spanish.22.01Documento78 páginasCIS Controls v8 Spanish.22.01Gabriel100% (2)
- Accesibilidad arquitectónica, su aplicación al diseño de espaciosDe EverandAccesibilidad arquitectónica, su aplicación al diseño de espaciosCalificación: 5 de 5 estrellas5/5 (1)
- Problemas (Capitulo 4)Documento3 páginasProblemas (Capitulo 4)Jose González100% (1)
- Examen Digfort AprobadoDocumento4 páginasExamen Digfort AprobadolenisAún no hay calificaciones
- Organizadores GraficosDocumento48 páginasOrganizadores GraficosFrämchêscå MörenoAún no hay calificaciones
- Tutotial Mallado ANSYS WorkbenchDocumento29 páginasTutotial Mallado ANSYS WorkbenchTruman Garcia100% (1)
- C# Paso A Paso - Arreglos en C#Documento5 páginasC# Paso A Paso - Arreglos en C#Rubn Nbur100% (1)
- ICGManager Manual Usuario IDocumento307 páginasICGManager Manual Usuario IĪnna Garcîa67% (6)
- 2021 Dinsel M5 2Documento16 páginas2021 Dinsel M5 2Natasha BechtholdtAún no hay calificaciones
- Mapas de NavegaciónDocumento14 páginasMapas de NavegaciónMaria Camila Hinojosa RodríguezAún no hay calificaciones
- 1.instrucciones Adecuación PedagógicaDocumento8 páginas1.instrucciones Adecuación PedagógicaManuel Alejandro RodríguezAún no hay calificaciones
- Bancos de Recursos: Portal MedusaDocumento6 páginasBancos de Recursos: Portal MedusaBuenas PrácTICasAún no hay calificaciones
- Investigacion Tema 2 - Roberto Enrique Perez MartinezDocumento13 páginasInvestigacion Tema 2 - Roberto Enrique Perez MartinezRoberto MartinezAún no hay calificaciones
- Arquitectura de La Informacion PDFDocumento39 páginasArquitectura de La Informacion PDFLulú CuellarAún no hay calificaciones
- Apuntes ArquitecturaDocumento102 páginasApuntes ArquitecturaclaudiazdeandresAún no hay calificaciones
- Práctica MODULO III - INAP - Pautas de Accesibilidad para El Contenido Web (WCAG) 2.0Documento3 páginasPráctica MODULO III - INAP - Pautas de Accesibilidad para El Contenido Web (WCAG) 2.0Sala ForenseAún no hay calificaciones
- Mk-749-Nt-6-Folksones, Ontologías y TaxonesDocumento9 páginasMk-749-Nt-6-Folksones, Ontologías y TaxonesDiego SuárezAún no hay calificaciones
- Arq. de La Información - One Page - WireframeDocumento18 páginasArq. de La Información - One Page - WireframeFer MiaAún no hay calificaciones
- Resumen Patrones de NavegacionDocumento6 páginasResumen Patrones de NavegacionLourdes GuardadoAún no hay calificaciones
- Evidencia 1 Foro Ventajas Desventajas Sistemas NavegacionDocumento3 páginasEvidencia 1 Foro Ventajas Desventajas Sistemas NavegacionALCHISEAún no hay calificaciones
- Taxonomia EdardoDocumento20 páginasTaxonomia EdardoJose Gonzalez HernandezAún no hay calificaciones
- Concepto de Navegación WebDocumento7 páginasConcepto de Navegación WebEduardo Heriberto Diaz GlezAún no hay calificaciones
- 1-3-Conociendo El TerrenoDocumento2 páginas1-3-Conociendo El TerrenoadalbertoAún no hay calificaciones
- Arquitectura de InformaciónDocumento11 páginasArquitectura de InformaciónCristiam LopezAún no hay calificaciones
- Manual ComoNavegarAVEDocumento4 páginasManual ComoNavegarAVELuisa FernandaAún no hay calificaciones
- Arquitectura de La Información (AI)Documento7 páginasArquitectura de La Información (AI)EugeeeAún no hay calificaciones
- Clase 3 - Taller de Análisis de Productos MultimedialesDocumento6 páginasClase 3 - Taller de Análisis de Productos Multimedialesnataliaferrante100% (1)
- 7 Comunicacioì N 2Documento20 páginas7 Comunicacioì N 2Marta CermeñoAún no hay calificaciones
- TECNICASDocumento11 páginasTECNICASMario MarceAún no hay calificaciones
- Tema 1Documento18 páginasTema 1isabella scovinoAún no hay calificaciones
- Qué Se Entiende Como Análisis de InformaciónDocumento4 páginasQué Se Entiende Como Análisis de InformaciónjhmaAún no hay calificaciones
- Qué Es Un Cuadro SinópticoDocumento3 páginasQué Es Un Cuadro SinópticoJavi RamosAún no hay calificaciones
- Arquitectura de Información. FundamentosDocumento11 páginasArquitectura de Información. FundamentosFrancisco Blazquez WeberAún no hay calificaciones
- Resumen de El Sistema de NavegaciónDocumento7 páginasResumen de El Sistema de NavegaciónAzahaliaAún no hay calificaciones
- Jorge A - 02-Taxonomia de La InfDocumento5 páginasJorge A - 02-Taxonomia de La Infprofe juanAún no hay calificaciones
- Foro Unidad 1Documento1 páginaForo Unidad 1Sergio CasarrubiaAún no hay calificaciones
- Tarea 2, Arquitectura Tecnológica de Los Negocios ElectrónicosDocumento18 páginasTarea 2, Arquitectura Tecnológica de Los Negocios ElectrónicosMartha gamer sims4 y masAún no hay calificaciones
- Garcia Aretio. Objetos de Aprendizaje. Caracteristicas y RepositoriosDocumento4 páginasGarcia Aretio. Objetos de Aprendizaje. Caracteristicas y RepositoriosLilianaAún no hay calificaciones
- Tipos de Mapas ConceptualesDocumento5 páginasTipos de Mapas ConceptualesManuel EdquenAún no hay calificaciones
- Angely Camila FigueroaDocumento7 páginasAngely Camila FigueroaTatiana figueroaAún no hay calificaciones
- Diseño Part 4Documento5 páginasDiseño Part 4Daiana RodríguezAún no hay calificaciones
- Mapa de Navegación y Acta de ProgresoDocumento10 páginasMapa de Navegación y Acta de Progresofbaquero96Aún no hay calificaciones
- Aplicación inmersiva para el consumo de recursos digitales basada en navegación por ontologías como estrategia de interacciónDe EverandAplicación inmersiva para el consumo de recursos digitales basada en navegación por ontologías como estrategia de interacciónAún no hay calificaciones
- Tipos de NavegaciónDocumento10 páginasTipos de Navegacióncaterine del valleAún no hay calificaciones
- Los Tipos de Mapas ConceptualesDocumento4 páginasLos Tipos de Mapas ConceptualesDescargas Coban AV25% (4)
- 4.2 Navegar en La WebDocumento2 páginas4.2 Navegar en La Web1543838Aún no hay calificaciones
- Estructuración de La Información - Aproximación DescendenteDocumento4 páginasEstructuración de La Información - Aproximación Descendentejoserra33Aún no hay calificaciones
- ActividadGrupal3 BalladaresSusanDocumento29 páginasActividadGrupal3 BalladaresSusanSusan Balladares RuizAún no hay calificaciones
- Documento UX Unidad 2Documento26 páginasDocumento UX Unidad 2Mundo OlafoAún no hay calificaciones
- Base de Datos - Control1Documento5 páginasBase de Datos - Control1Jeannette NavarroAún no hay calificaciones
- Apuntes de Curso de Evaluador de Ambientes Virtuales de AprendizajeDocumento20 páginasApuntes de Curso de Evaluador de Ambientes Virtuales de AprendizajeRanaguar67% (3)
- 99 Actividades de Aprendizaje Interactivo - Juandon. Innovación y ConocimientoDocumento17 páginas99 Actividades de Aprendizaje Interactivo - Juandon. Innovación y ConocimientoMauricio Tascon TorresAún no hay calificaciones
- Examen de Desarrollo WebDocumento10 páginasExamen de Desarrollo WebElias MontenegroAún no hay calificaciones
- ComalatDocumento11 páginasComalatGonzalezAnaAún no hay calificaciones
- ORGANIZADORESDocumento22 páginasORGANIZADORESYazmin Mejia gonzalezAún no hay calificaciones
- Taller Usabilidad Del Bien Visión Ética.Documento10 páginasTaller Usabilidad Del Bien Visión Ética.Junreymon ReyAún no hay calificaciones
- 10 Elementos - Navegacion - Orientacion - UsuarioDocumento4 páginas10 Elementos - Navegacion - Orientacion - Usuariooriana valdiviaAún no hay calificaciones
- Entornos Formativos MultimediaDocumento9 páginasEntornos Formativos MultimediaGabrielaDominguezAún no hay calificaciones
- Organización y Presentación de Información para La WebDocumento11 páginasOrganización y Presentación de Información para La WebAna KarenAún no hay calificaciones
- Actividad 4 Reportaje InvestigativoDocumento5 páginasActividad 4 Reportaje InvestigativoMaríaAún no hay calificaciones
- Guia 02, 03 Sistemas Mapa de NavegaciónDocumento13 páginasGuia 02, 03 Sistemas Mapa de NavegaciónvalentinamorenouwuAún no hay calificaciones
- Inf 316Documento7 páginasInf 316isa callexAún no hay calificaciones
- Actividad 7 - 3ero Dif - Mapas ConceptualesDocumento2 páginasActividad 7 - 3ero Dif - Mapas ConceptualesCarolina BustosAún no hay calificaciones
- Actividad 3 Diseñar para CompartirDocumento7 páginasActividad 3 Diseñar para CompartirKazutonardo HanemiyaAún no hay calificaciones
- Diseño Web Centrado en El UsuarioDocumento16 páginasDiseño Web Centrado en El UsuarioLuis Antonio Rigual NarvaezAún no hay calificaciones
- Capitulo 1Documento1 páginaCapitulo 1Mejía Ramírez FernandoAún no hay calificaciones
- Solicitud Factibilidad de Servicios - SedapalDocumento1 páginaSolicitud Factibilidad de Servicios - SedapalCarlos SanchezAún no hay calificaciones
- Uso Correo Electronico Corporativo MdsaDocumento8 páginasUso Correo Electronico Corporativo Mdsaericson_dayisAún no hay calificaciones
- Modelo de C.V. SenatiDocumento1 páginaModelo de C.V. SenatiJ.R. RodriguezAún no hay calificaciones
- Intrusos Fichas Fichas 1 41 PDFDocumento47 páginasIntrusos Fichas Fichas 1 41 PDFCarlos BarretoAún no hay calificaciones
- Ejercicios ScriptDocumento8 páginasEjercicios Scriptsergi calliAún no hay calificaciones
- Sistemas de Matriculas ASPDocumento19 páginasSistemas de Matriculas ASPSusy Rosales MariñoAún no hay calificaciones
- Autenticacion en GNU Linux Con Usuarios de Un Directorio ActivoDocumento11 páginasAutenticacion en GNU Linux Con Usuarios de Un Directorio ActivoEduardo A. Lizama TéllezAún no hay calificaciones
- Manual de Maxima PDFDocumento151 páginasManual de Maxima PDFMonzeLanderosRojasAún no hay calificaciones
- Propuesta QuichuaDocumento2 páginasPropuesta QuichuaRicardoAún no hay calificaciones
- Informe Módulo 12 (Sesión 11) - Software Online: Ofimática, Edición y Descargas Entre Otros.Documento8 páginasInforme Módulo 12 (Sesión 11) - Software Online: Ofimática, Edición y Descargas Entre Otros.Maria Denisse Amorós AlorAún no hay calificaciones
- Sumar y Contar - Si Filtro 06-11-2021 TallerDocumento34 páginasSumar y Contar - Si Filtro 06-11-2021 Tallercindy catañoAún no hay calificaciones
- Documento Informe de Técnicas de Elicitación GA1-220501092-AA2-EV01Documento10 páginasDocumento Informe de Técnicas de Elicitación GA1-220501092-AA2-EV01TrevorSoft100% (1)
- Acl Estandar PDFDocumento19 páginasAcl Estandar PDFRodriguez JorgeAún no hay calificaciones
- Curriculum Vitae Martin FadelDocumento2 páginasCurriculum Vitae Martin FadelCarlos FernandezAún no hay calificaciones
- DBD Modelo DimensionalDocumento34 páginasDBD Modelo DimensionalPaulo César Echavarría MartínezAún no hay calificaciones
- Ee - Tt. Registrador Monofasico Fluke VR 1710Documento2 páginasEe - Tt. Registrador Monofasico Fluke VR 1710ing11unsaAún no hay calificaciones
- 02 - Datos y ExpresionesDocumento27 páginas02 - Datos y ExpresionesJINA ALFONSO PICOAún no hay calificaciones
- Mapa Conceptual PLCDocumento1 páginaMapa Conceptual PLCSebastián AleagaAún no hay calificaciones
- PDF PaoDocumento28 páginasPDF PaoLornaAún no hay calificaciones
- Manual Ciss Brother LC980 LC985 LC1100Documento8 páginasManual Ciss Brother LC980 LC985 LC1100luischa2340% (1)
- Actividad Evaluativa Eje 3, Informatica Forense 1Documento17 páginasActividad Evaluativa Eje 3, Informatica Forense 1SIGIFREDO SEGUNDO THOMAS CAMPOAún no hay calificaciones
- 1C2024 - Clase 15 Sistema de GrillasDocumento57 páginas1C2024 - Clase 15 Sistema de GrillasLucilaAún no hay calificaciones
- Modelado Y Gestión Bim en Edificaciones: Programa de EspecializaciónDocumento6 páginasModelado Y Gestión Bim en Edificaciones: Programa de EspecializaciónLUIS MIGUEL SOTO HUATUCOAún no hay calificaciones