Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Interfaz de Usuario Sobre GWT - Utilizando UBinder
Cargado por
Nicolás BortolottiDerechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Interfaz de Usuario Sobre GWT - Utilizando UBinder
Cargado por
Nicolás BortolottiCopyright:
Formatos disponibles
Tutor: Nicols Bortolotti Estado: Preliminar - Tipo: Focus Topic versin:1.
Programa
Pregntale al experto de Cloud Interfaz de usuario sobre GWT - Utilizando UBinder Introduccin Seleccionando los widgets a incluir en la UI Seleccionando los paneles y la organizacin de widgets en los mismos. Aadir la aplicacin de UI en la pgina principal Implementar los widgets y paneles Prueba de la Aplicacin
Pregntale al experto de Cloud
Interfaz de usuario sobre GWT - Utilizando UBinder
En esta actividad vamos a trabajar en el desarrollo de la UI en GWT mediante UiBinder, el objetivo es incrementar la productividad del desarrollo de la UI. UiBinder es un framework de GWT que permite a los desarrolladores crear UI de una forma declarativa en XML. UiBinder tiene algunas ventajas con respecto al escenario de desarrollo de UI programtico, les dejo algunas: Separacin del cdigo de UI del cdigo Java de implementacin. Verificacin de la sintaxis en tiempo de compilacin. Verificacin del CSS (estilos) en tiempo de compilacin.
Introduccin
El objetivo de esta actividad es tomar contacto con el framework UiBinder y construir UI en GWT de una forma mucho ms productiva. La UI que vamos a disear tiene algo ms de complejidad que la implementada en el articulo sobre UI programtico. Veamos en primer lugar el diseo en un prototipo de dibujo, como muestra la Fig. 1.
Tutor: Nicols Bortolotti Estado: Preliminar - Tipo: Focus Topic versin:1.0
Fig. 1 - Diseo general de la UI a desarrollar. La teora de los bloques de construccin sobre la UI siguen el mismo concepto que el desarrollado en el articulo UI programtico, solo que en este caso la implementacin es diversa lgicamente. Vamos a trabajar con la receta que utilizamos siempre que tengamos que disear una UI en el marco de GWT. Ya conocemos el diseo porque es lo que propongo en la actividad veamos: Seleccionar los widgets a incluir en la UI. Seleccionar los paneles y su organizacin. Aadir la aplicacin diseada a la pgina principal. Implementar los widgets y paneles.
Seleccionando los widgets a incluir en la UI En esta actividad estaramos seleccionando los widgets a utilizar, segn nuestra actividad: 2 Textbox (Main) Button (Main) HTML (Header) HTML en lista simulada (West) Seleccionando los paneles y la organizacin de widgets en los mismos.
Tutor: Nicols Bortolotti Estado: Preliminar - Tipo: Focus Topic versin:1.0 En esta actividad estaramos analizando los paneles a utilizar y la organizacin de los mismos junto con los widgets, segn nuestra actividad: RootPanel HTMLPanel VerticalPanel DockLayoutPanel Aadir la aplicacin de UI en la pgina principal Para esta actividad seguiremos con la tpica clase Entrypoint y desde ah aadiremos las UI haciendo uso de UiBinder. package ar.com.comunidadxcloud.nbortolotti.client; import com.google.gwt.core.client.EntryPoint; import com.google.gwt.user.client.ui.RootLayoutPanel; public class presentacionUI implements EntryPoint { @Override public void onModuleLoad() { principal p = new principal("Aceptar"); RootLayoutPanel.get().add(p); } } Code 1 - Clase EntryPoint La clase Entrypoint en Code 1 se muestra segmentada en 3 partes: Parte 1: paquete donde se desempea el cdigo fuente Parte 2: importaciones de librera necesarias para el desempeo de la clase. Parte 3: clase y evento de carga. Como muestra el Code 1, en este caso utilizaremos la clase RootLayoutPanel. Solo se me solicita que genere una instancia del widget uibinder, esto es el caso de principal, en Code 1 remarcado en amarillo y luego agregue este mismo widget a la raz, remarcado en azul. Implementar los widgets y paneles Para implementar los widgets y paneles en primer lugar y para esta simple tarea vamos agenerar solo una UI UiBinder. Le colocaremos de nombre principal. Se generarn dos archivos, uno con la parte de UI especfica en XML principal.ui.xml y otra con el cdigo Java de interaccin principal.java.
Tutor: Nicols Bortolotti Estado: Preliminar - Tipo: Focus Topic versin:1.0 En primer lugar vamos a analizar el cdigo fuente de la UI, para esta actividad he segmentado su organizacin para un mejor estudio. Parte 1: propone la declaracin de la UIBinder y adems se encuentran las importaciones necesarias para trabajar en la UI. Parte 2: contiene los estilos de la UI. Parte 3: contienelos paneles y widgets necesarios para la organizacin de la UI. En esta parte les comento que tenemos varios elementos a detallar: DockLayoutPanel: este panel contiene zonas de trabajo y se hace muy atractivo para un UI que propone zonas de actividades segmentadas, ejemplo de esta actividad y segn la Fig. 1 necesitamos un zona superior, una zona central y una zona izquierda. HTMLPanel: este panel lo utilizamos dentro de las zonas, para incorporar contenido HTML tradicional. VerticalPanel: este panel lo utilizamos para organizar los widgets de la zona central. <!DOCTYPE ui:UiBinder SYSTEM "http://dl.google.com/gwt/DTD/xhtml.ent"> <ui:UiBinder xmlns:ui="urn:ui:com.google.gwt.uibinder" xmlns:g="urn:import:com.google.gwt.user.client.ui" xmlns:app="urn:import:ar.com.comunidadxcloud.nbortolotti.client"> <ui:style> .important { font-weight: bold; } </ui:style> <g:DockLayoutPanel unit='EM'> <g:north size="15"> <g:HTMLPanel> <h1>Esto es UI por Uibinder</h1> </g:HTMLPanel> </g:north> <g:west size="15"> <g:HTMLPanel> <ul> <li>Producto 1</li> <li>Producto 2</li> <li>Producto 3</li> </ul>
Tutor: Nicols Bortolotti Estado: Preliminar - Tipo: Focus Topic versin:1.0 </g:HTMLPanel> </g:west> <g:center> <g:HTMLPanel> <g:VerticalPanel spacing="5"> <g:TextBox ui:field='usuario'></g:TextBox> <g:TextBox ui:field='descripcion'></g:TextBox> <g:Button ui:field='button'></g:Button> </g:VerticalPanel> </g:HTMLPanel> </g:center> </g:DockLayoutPanel> </ui:UiBinder> Code 2 - Anlisis del cdigo de UI Una vez diseada la UI, pasemos a analizar el cdigo de interaccin. Tambin he segmentado esta clase para un mejor anlisis. Parte 1: paqueteen donde se realiza la operacin. Parte 2: importaciones necesarias para el desarrollo de las actividades de la clase. Parte 3:clase principal, que extiende de Composite, resaltado en amarillo podemos encontrar el mecanismo de uiBinder con la interface, resaltado en azul, podemos encontrar los widgets con sus correspondientes etiquetas y finalmente resaltado en anaranjado podemos ver la inicializacin de la UI. package ar.com.comunidadxcloud.nbortolotti.client; import com.google.gwt.core.client.GWT; import com.google.gwt.event.dom.client.ClickEvent; import com.google.gwt.uibinder.client.UiBinder; import com.google.gwt.uibinder.client.UiField; import com.google.gwt.uibinder.client.UiHandler; import com.google.gwt.user.client.Window; import com.google.gwt.user.client.ui.Button; import com.google.gwt.user.client.ui.Composite; import com.google.gwt.user.client.ui.TextBox; import com.google.gwt.user.client.ui.Widget;
Tutor: Nicols Bortolotti Estado: Preliminar - Tipo: Focus Topic versin:1.0 public class principal extends Composite { private static principalUiBinder uiBinder = GWT.create(principalUiBinder.class); interface principalUiBinder extends UiBinder<Widget, principal> { } @UiField Button button; @UiField TextBox usuario; @UiField TextBox descripcion;
public principal(String firstName) { initWidget(uiBinder.createAndBindUi(this)); button.setText(firstName); } @UiHandler("button") void onClick(ClickEvent e) { Window.alert("Hello!"); } public void setText(String text) { button.setText(text); } public String getText() { return button.getText(); }
Tutor: Nicols Bortolotti Estado: Preliminar - Tipo: Focus Topic versin:1.0 } Code 3 - Cdigo de interaccin de la UI.
Prueba de la Aplicacin Finalmente vamos a realizar la ejecucin de la actividad que terminamos de implementar.
Fig. 2 - Implementacin finalizada de la actividad. Les dejo la implementacin en el siguiente vdeo. Ver Implementacin Espero les sea de utilidad
También podría gustarte
- Indicador CGC 2017Documento1 páginaIndicador CGC 2017Gera BdAún no hay calificaciones
- Informe Proyecto Progra Calculadora MatricesDocumento48 páginasInforme Proyecto Progra Calculadora Matriceskarlos luis50% (8)
- Amortiguadores Monotubo y BitubO 55Documento14 páginasAmortiguadores Monotubo y BitubO 55Daniel Pinto CuevasAún no hay calificaciones
- Cortacero A 5090Documento1 páginaCortacero A 5090Jairo Antonio Ruiz JimenezAún no hay calificaciones
- Analisis Factibilidad Implementacion Tecnologia Proceso ElectoralDocumento54 páginasAnalisis Factibilidad Implementacion Tecnologia Proceso ElectoralnuestrasvocesokAún no hay calificaciones
- BannerDocumento2 páginasBannermagaly urregoAún no hay calificaciones
- Guia de Estudio Planificacion 1Documento8 páginasGuia de Estudio Planificacion 1Jorge RodriguezAún no hay calificaciones
- Tercer Trabajo de Análsis IIIDocumento25 páginasTercer Trabajo de Análsis IIIVanperci Ivan Xtz100% (1)
- Seccion 060 - Puesta A Tierra y Enlace EquipotencialDocumento38 páginasSeccion 060 - Puesta A Tierra y Enlace EquipotencialRoxana Karin Llontop CaicedoAún no hay calificaciones
- Topografía I Unidad 1 1 GeneralidadesDocumento31 páginasTopografía I Unidad 1 1 GeneralidadesOMAR ALONSO MEDINA PACHECOAún no hay calificaciones
- Tema 2Documento14 páginasTema 2Francisco Omar Toral CoronaAún no hay calificaciones
- Trabajo de Recoleccion de Aguas ServidasDocumento34 páginasTrabajo de Recoleccion de Aguas ServidasBarinitas Calderas75% (4)
- Catalogo Jonnesway2016Documento63 páginasCatalogo Jonnesway2016Fernando VargasAún no hay calificaciones
- Informe FinalDocumento297 páginasInforme FinalBellaNavarroAún no hay calificaciones
- La Revolución Industrial Inglesa Del Siglo XVIIIDocumento4 páginasLa Revolución Industrial Inglesa Del Siglo XVIIICecilia NataliaAún no hay calificaciones
- Preguntas EstaDiSticaDocumento2 páginasPreguntas EstaDiSticaDiego MaldonadoAún no hay calificaciones
- Irf781002pu4 Cfdi W204595 20220428Documento1 páginaIrf781002pu4 Cfdi W204595 20220428RalphAún no hay calificaciones
- TORTILLERÍA - LA YAQUESITA - Mayo 2011Documento21 páginasTORTILLERÍA - LA YAQUESITA - Mayo 2011Lyuz DíazAún no hay calificaciones
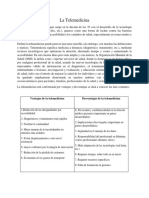
- La TelemedicinaDocumento2 páginasLa TelemedicinaYarit Ortiz HernandezAún no hay calificaciones
- REGISTROS DE EVALUACIÓN DE CEMENTACIÓN M. Sc. Ing. Germán Fernández GarcíaDocumento34 páginasREGISTROS DE EVALUACIÓN DE CEMENTACIÓN M. Sc. Ing. Germán Fernández GarcíaandreacallizayaAún no hay calificaciones
- SDS 2280 Penguard FC Comp A Esp ESDocumento28 páginasSDS 2280 Penguard FC Comp A Esp ESArnaldo AzuaAún no hay calificaciones
- Actividad 1 CarteraDocumento3 páginasActividad 1 CarteraLeydi Paola Gomez Becerra100% (3)
- LPI06Documento371 páginasLPI06Viktor Gonzales ArriagaAún no hay calificaciones
- Costos ExpoDocumento13 páginasCostos ExpoFABIAN LUIGI MENDOZA GUARDAPUCLLAAún no hay calificaciones
- Plan de Desarrollo Unificado de CotaDocumento102 páginasPlan de Desarrollo Unificado de CotaPhilip AndersonAún no hay calificaciones
- Enfermeria ComunitariaDocumento10 páginasEnfermeria ComunitariaGabriela Vargas100% (1)
- Santiago Queirolo-Planeamiento FinalDocumento33 páginasSantiago Queirolo-Planeamiento FinalJessica Zevallos Martinez100% (4)
- Ejercicios Balnces de Energía BMyE 27mayo2019 SOLUCIONARIO PDFDocumento4 páginasEjercicios Balnces de Energía BMyE 27mayo2019 SOLUCIONARIO PDFDante Eraldo BiomexólogoAún no hay calificaciones
- Lista de Precios Equipos Partes PCDocumento3 páginasLista de Precios Equipos Partes PCdanielAún no hay calificaciones
- Hino FC9JDocumento6 páginasHino FC9JCarlos Arturo AcevedoAún no hay calificaciones
- Best Dives of the Western HemisphereDe EverandBest Dives of the Western HemisphereCalificación: 4 de 5 estrellas4/5 (2)
- Arizona, Utah & New Mexico: A Guide to the State & National ParksDe EverandArizona, Utah & New Mexico: A Guide to the State & National ParksCalificación: 4 de 5 estrellas4/5 (1)
- Best Dives West Hemisphere ExcerptDe EverandBest Dives West Hemisphere ExcerptCalificación: 4.5 de 5 estrellas4.5/5 (3)
- Japanese Gardens Revealed and Explained: Things To Know About The Worlds Most Beautiful GardensDe EverandJapanese Gardens Revealed and Explained: Things To Know About The Worlds Most Beautiful GardensAún no hay calificaciones
- The Bahamas a Taste of the Islands ExcerptDe EverandThe Bahamas a Taste of the Islands ExcerptCalificación: 4 de 5 estrellas4/5 (1)
- Naples, Sorrento & the Amalfi Coast Adventure Guide: Capri, Ischia, Pompeii & PositanoDe EverandNaples, Sorrento & the Amalfi Coast Adventure Guide: Capri, Ischia, Pompeii & PositanoCalificación: 5 de 5 estrellas5/5 (1)