Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Actividad 2 (Diseño Interactivo)
Cargado por
TJR AlexanderTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Actividad 2 (Diseño Interactivo)
Cargado por
TJR AlexanderCopyright:
Formatos disponibles
Actividad 2
Desarrollador front-end
Actividad 2
Diseño interactivo
IMPORTANTE
Para resolver tu actividad, guárdala en tu computadora e imprímela.
Despues de que termines de resolver esta actividad pegala en tu
cuaderno con fecha
Propósito de la actividad
Analizar el diseño de la interfaz de usuario para el aseguramiento de la
usabilidad y de la experiencia de usuario.
Practica lo que aprendiste
I. Completa el mapa mental con la siguiente información:
Modularidad Adelantarse a las necesidades de los
usuarios
La configuración predeterminada debe permitir al
Autonomía
usuario explorar fácilmente la interfaz
Anticipación
Permite el crecimiento
de la plataforma de Diseño de Valores por
interfaces defecto
manera sencilla
Se debe dar al usuario
un ambiente flexible
para que aprenda
rápidamente a utilizarlo
Actividad 2
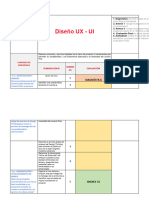
II. Evalúa cada situación y elige a qué tipo de modelo del pensamiento
crítico corresponde.
Elementos
Actividad Botones Enlaces
interactivos
Son elementos que permiten la
navegación entre páginas del mismo
sitio web
La animación de cambio de estado es
comúnmente utilizada en:
Text área, radiobutton y checkbox son
ejemplos de:
III. Relaciona las columnas con la acción correcta para mejorar la
usabilidad.
El tiempo que tarda un Ayuda a los usuarios a
usuario en aprender a encontrar lo que buscan.
usar una interfaz.
La rapidez con la que el La información debe estar
usuario recuerda los organizada, agrupada en
procedimientos menús de navegación y
particulares de cada dándole énfasis en mensajes
función. principales.
El reconocimiento de las
características clave, El diseño gráfico debe
para utilizar el sistema en apoyar el contenido del
un futuro. sitio.
También podría gustarte
- Machote Carta PoderDocumento1 páginaMachote Carta PoderJuan Carlos81% (53)
- Cajeros Automaticos PDFDocumento75 páginasCajeros Automaticos PDFSantiago GonzálezAún no hay calificaciones
- SILLABUS DE TEMAS DE COMPUTACIÓN 4to PRIMARIADocumento3 páginasSILLABUS DE TEMAS DE COMPUTACIÓN 4to PRIMARIAGustavo Rios100% (3)
- Proyecto de Informatica para SecundariaDocumento9 páginasProyecto de Informatica para SecundariaIsabel Rodriguez88% (8)
- Almacenamiento en la nube y software ofimáticaDocumento6 páginasAlmacenamiento en la nube y software ofimáticanikoschumanAún no hay calificaciones
- UF1248 - Generación de elementos interactivos en proyectos audiovisuales multimedia.De EverandUF1248 - Generación de elementos interactivos en proyectos audiovisuales multimedia.Aún no hay calificaciones
- Aplicaciones Moviles - Evaluacion 2 1Documento4 páginasAplicaciones Moviles - Evaluacion 2 1Asahel RodriguezAún no hay calificaciones
- Hospital 120 CamasDocumento46 páginasHospital 120 CamasJorge SanangoAún no hay calificaciones
- Extracto de EL GRAN JUEGODocumento11 páginasExtracto de EL GRAN JUEGOpako_preciadoAún no hay calificaciones
- SILLABUS DE TEMAS DE COMPUTACIÓN 2do PRIMARIADocumento3 páginasSILLABUS DE TEMAS DE COMPUTACIÓN 2do PRIMARIAGustavo RiosAún no hay calificaciones
- Diseño UI Interfaz Del UsuarioDocumento21 páginasDiseño UI Interfaz Del UsuarioDiego CifuentesAún no hay calificaciones
- Plan de Trabajo de Encuesta de Estudiante - Perfil Docente1Documento14 páginasPlan de Trabajo de Encuesta de Estudiante - Perfil Docente1Roly BaldocedaAún no hay calificaciones
- Unidad 1 Interfaces y MultimediaDocumento90 páginasUnidad 1 Interfaces y MultimediaReny AlfonzoAún no hay calificaciones
- Plan Informática-2023-2°Documento4 páginasPlan Informática-2023-2°San José Malambo100% (2)
- Grados de LibertadDocumento5 páginasGrados de LibertadRamiro Alfonzo GomezAún no hay calificaciones
- Actividad 1 - Diseño InteractivoDocumento2 páginasActividad 1 - Diseño InteractivoMarianne Roja ResnikovAún no hay calificaciones
- Practica #2Documento2 páginasPractica #2MalariaAún no hay calificaciones
- Diseño de interfaces móvilesDocumento3 páginasDiseño de interfaces móvilesYeison VertelAún no hay calificaciones
- Diseño InteractivoDocumento3 páginasDiseño InteractivoThe XBayderAún no hay calificaciones
- Extra Actividad Leccion 2.Documento3 páginasExtra Actividad Leccion 2.Polen Dmt80% (1)
- Diseño InteractivoDocumento4 páginasDiseño InteractivoEstrella Guadalupe Ramos SilvaAún no hay calificaciones
- ActividadDocumento3 páginasActividadCristhian Gabriel Valderrama HuapayaAún no hay calificaciones
- Diseño de Interfaces Hombre-MaquinaDocumento11 páginasDiseño de Interfaces Hombre-MaquinaDiana RuizAún no hay calificaciones
- Cap 5 Parte 1 Interfaz UsuarioDocumento6 páginasCap 5 Parte 1 Interfaz UsuarioJhoanna SoriaAún no hay calificaciones
- Instituto Saint Exupery - Informática - Objetivos y contenidosDocumento6 páginasInstituto Saint Exupery - Informática - Objetivos y contenidosProfe MarisaAún no hay calificaciones
- Fases de la metodología OOHDM para el desarrollo de aplicaciones hipermediaDocumento1 páginaFases de la metodología OOHDM para el desarrollo de aplicaciones hipermediaEstefaAún no hay calificaciones
- HCIDisenioDocumento5 páginasHCIDisenioMario Perez MartinAún no hay calificaciones
- Guia 2 - 8 Los Mockups y Las GUIDocumento10 páginasGuia 2 - 8 Los Mockups y Las GUIAlejandra DiazAún no hay calificaciones
- Tarea 1Documento3 páginasTarea 1Misael MarcanoAún no hay calificaciones
- AP04 OA IntGraUsu PDFDocumento19 páginasAP04 OA IntGraUsu PDFYudy Johana Patiño RodriguezAún no hay calificaciones
- Ensayo Sobre El Diseño de InterfacesDocumento5 páginasEnsayo Sobre El Diseño de Interfacesdiegoalbertocobos100% (1)
- Perfil UX:UI Designer IDMDocumento3 páginasPerfil UX:UI Designer IDMOscar SalazarAún no hay calificaciones
- Diseño de Interfaz de UsuarioDocumento3 páginasDiseño de Interfaz de Usuariolacs145Aún no hay calificaciones
- Diseño UX nivel 1 lección 1 actividad analizar productosDocumento2 páginasDiseño UX nivel 1 lección 1 actividad analizar productosyonder yafetAún no hay calificaciones
- Trabajo de Figma (Tecnología Web) Jaime SolanoDocumento7 páginasTrabajo de Figma (Tecnología Web) Jaime SolanoJaime SolanoAún no hay calificaciones
- Guía UXDocumento24 páginasGuía UXAlma JiménezAún no hay calificaciones
- Diseño de aplicaciones webDocumento3 páginasDiseño de aplicaciones webIrma Rubí Salas DíazAún no hay calificaciones
- MIguel AlDocumento4 páginasMIguel AlMIGUEL ALEJANDRO MENDOZA ZU�IGAAún no hay calificaciones
- Unidad07 Disenio-P2Documento19 páginasUnidad07 Disenio-P2Rolando VelasquezAún no hay calificaciones
- A-Disenio de La Interfaz de UsuarioDocumento7 páginasA-Disenio de La Interfaz de UsuarioEduardo PeiroAún no hay calificaciones
- Diseño de HMIDocumento3 páginasDiseño de HMIHernan SA100% (1)
- Metodologia de Desarrollo de AppsDocumento1 páginaMetodologia de Desarrollo de AppsAdrian Ajhuacho CruzAún no hay calificaciones
- PPT-TEORIA-S1Documento23 páginasPPT-TEORIA-S1naruto19cAún no hay calificaciones
- Gfpi-F-019 Guia de Aprendizaje Ra10 MockupsDocumento8 páginasGfpi-F-019 Guia de Aprendizaje Ra10 MockupsGinna DazaAún no hay calificaciones
- Diseño de Software ExamenDocumento5 páginasDiseño de Software Examenniputa ideaAún no hay calificaciones
- InterfacesDocumento15 páginasInterfacesPriiBrievaAún no hay calificaciones
- Curso de Diseno Grafico Basico1Documento6 páginasCurso de Diseno Grafico Basico1Alejandro GonzálezAún no hay calificaciones
- Silabus Informatica e InternetDocumento7 páginasSilabus Informatica e Internetjherson YupanquiAún no hay calificaciones
- Diseño de ingeniería basado en Web AppsDocumento15 páginasDiseño de ingeniería basado en Web AppsJeanAún no hay calificaciones
- Mapa MentalDocumento6 páginasMapa MentalJosefina TorresAún no hay calificaciones
- 4-Evidencia GA4-220501101-AA1-EV04Documento15 páginas4-Evidencia GA4-220501101-AA1-EV04Lesli VelasquezAún no hay calificaciones
- Contenido Semana 4Documento29 páginasContenido Semana 4FaceramAún no hay calificaciones
- Unidad de Aprendizaje Tercer Bimestre 4toDocumento4 páginasUnidad de Aprendizaje Tercer Bimestre 4toJuan Carlos McÖf̲̲̅̅ı̲̲̅̅c̲̲̅̅ı̲̲̅̅a̲̲̅̅l̲̲̅̅100% (2)
- Tema 04 - Ingeniería Del Diseño (Parte II)Documento32 páginasTema 04 - Ingeniería Del Diseño (Parte II)Gerald Montero sanchezAún no hay calificaciones
- Ejemplo Proyecto UXDocumento26 páginasEjemplo Proyecto UXriotmiserybussinesAún no hay calificaciones
- Cronogramas UxDocumento4 páginasCronogramas UxGenevieve Guerrero JulcaAún no hay calificaciones
- Presentación Diapositiva Marca Creativa Doodle Blanco y MarrónDocumento13 páginasPresentación Diapositiva Marca Creativa Doodle Blanco y MarrónJunitoAún no hay calificaciones
- Avance Taller 2 v2Documento20 páginasAvance Taller 2 v2Camilo TautivaAún no hay calificaciones
- Archivologocompendio 20211026121442Documento27 páginasArchivologocompendio 20211026121442Steven TusabesAún no hay calificaciones
- Trabajo Programación Orientada A ObjetosDocumento11 páginasTrabajo Programación Orientada A ObjetosKaren gonzalez MurilloAún no hay calificaciones
- Modelado diseño aplicaciones webDocumento29 páginasModelado diseño aplicaciones webVICTOR ALFREDO PANIAGUA GALLEGOSAún no hay calificaciones
- 001 Ofimática I PDFDocumento10 páginas001 Ofimática I PDFLucero Rivero VilchezAún no hay calificaciones
- Foro 2Documento6 páginasForo 2Genaro Yoset Ylma BancesAún no hay calificaciones
- Tarea Intraclase 2 - HDG - Grupo 2Documento17 páginasTarea Intraclase 2 - HDG - Grupo 2Luzbel TakagureAún no hay calificaciones
- Diseño web: fundamentos y procesos para el desarrollo de sitios accesiblesDocumento17 páginasDiseño web: fundamentos y procesos para el desarrollo de sitios accesiblesOscar HernandezAún no hay calificaciones
- Reglas de NegocioDocumento2 páginasReglas de NegocioTJR AlexanderAún no hay calificaciones
- Actividad 1 (Desarrollador Front-End)Documento3 páginasActividad 1 (Desarrollador Front-End)TJR AlexanderAún no hay calificaciones
- Conceptos de seguridad LAN: DDoS, filtración de datos, malware y protección de terminalesDocumento4 páginasConceptos de seguridad LAN: DDoS, filtración de datos, malware y protección de terminalesTJR AlexanderAún no hay calificaciones
- Los Puntos Terminales Son Hosts Que Generalmente Consisten en Computadoras PortátilesDocumento2 páginasLos Puntos Terminales Son Hosts Que Generalmente Consisten en Computadoras PortátilesTJR AlexanderAún no hay calificaciones
- Algebra. Vectores.Documento9 páginasAlgebra. Vectores.andreitaraquelAún no hay calificaciones
- Proyecto Steam Museo LiterarioDocumento8 páginasProyecto Steam Museo LiterarioAlejandro LulorAún no hay calificaciones
- Metodo para Tocar ArpaDocumento15 páginasMetodo para Tocar ArpaKilgor HerreraAún no hay calificaciones
- Ficha Semana 5 SuperiorDocumento20 páginasFicha Semana 5 SuperiorcarmenAún no hay calificaciones
- Técnicas de Medición de Signos VitalesDocumento18 páginasTécnicas de Medición de Signos VitalesHemhy CrespoAún no hay calificaciones
- Mariguana: Beneficios y Riesgos Del Consumo Del Cannabis: Efectos A Largo PlazoDocumento3 páginasMariguana: Beneficios y Riesgos Del Consumo Del Cannabis: Efectos A Largo PlazoCamila OrdoñezAún no hay calificaciones
- Evaluación CríticaDocumento9 páginasEvaluación CríticaHermes Medina50% (2)
- Caso Practico Bilt S.A. - CristianDocumento3 páginasCaso Practico Bilt S.A. - CristianCristian González Muñoz0% (1)
- I 4 2021 Igualdad - Pdf.xsigDocumento10 páginasI 4 2021 Igualdad - Pdf.xsigorzo70Aún no hay calificaciones
- Padres Culpables, Hijos VìctimasDocumento10 páginasPadres Culpables, Hijos VìctimasXimena Lara HAún no hay calificaciones
- Modulo Fisica Cea ComunDocumento30 páginasModulo Fisica Cea Comunrodrigo calichoAún no hay calificaciones
- Deter Porosidad GredaDocumento9 páginasDeter Porosidad GredaNestor RodasAún no hay calificaciones
- Calculo de CaptacionDocumento10 páginasCalculo de CaptacionAlexia BravoAún no hay calificaciones
- DNL 910 IsaDocumento50 páginasDNL 910 IsaJuanAún no hay calificaciones
- Campaña 04 Tupperware ?Documento67 páginasCampaña 04 Tupperware ?Jesica Maricel ChocobarAún no hay calificaciones
- s1 Ccss b4 Fs Comunidad Primitiva en Los AndesDocumento2 páginass1 Ccss b4 Fs Comunidad Primitiva en Los AndesMaría López CarpioAún no hay calificaciones
- 10.fallo San Isidro. Abuelos. 2016Documento5 páginas10.fallo San Isidro. Abuelos. 2016Lisandra RomeroAún no hay calificaciones
- Escrito Inicial Mercantil - Marisol Montes QuevedoDocumento5 páginasEscrito Inicial Mercantil - Marisol Montes QuevedoGera GutzAún no hay calificaciones
- Semana de ParroquiaDocumento2 páginasSemana de ParroquiaLuis vicente VargasAún no hay calificaciones
- Resolucion 29 - Hugo Huamani AlimentosDocumento1 páginaResolucion 29 - Hugo Huamani Alimentosrogelio evangelista alejoAún no hay calificaciones
- Examen de Papas y AlumnosDocumento10 páginasExamen de Papas y AlumnosAna Yohali Flores FloresAún no hay calificaciones
- InecuacionesDocumento3 páginasInecuacionesMiraida Millán RodríguezAún no hay calificaciones
- Tarifario Banco 2501 PDFDocumento1 páginaTarifario Banco 2501 PDFJosselyn A R CastilloAún no hay calificaciones
- Wuolah Free Resumen T 1234567Documento3 páginasWuolah Free Resumen T 1234567IsaAún no hay calificaciones