Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Arquitectura de Entornos Web Cibertec
Cargado por
Williams Alfonso Chullo VillagarayDescripción original:
Título original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Arquitectura de Entornos Web Cibertec
Cargado por
Williams Alfonso Chullo VillagarayCopyright:
Formatos disponibles
INSTITUTO DE EDUCACIÓN SUPERIOR CIBERTEC
DIRECCIÓN ACADÉMICA
CARRERAS PROFESIONALES
CIBERTEC
VISIÓN: Ser la institución líder de educación superior técnica en el Perú con alcance a nivel nacional.
MISIÓN: Formar profesionales íntegros y competentes brindando una educación superior de alta calidad que
contribuya al desarrollo económico y ambiental del país.
I. INFORMACIÓN GENERAL DEL CURSO
Curso : Arquitectura de Entornos Web (SP1802)
Ciclo : Primero
Período : 2022
Horas : 3 Laboratorio
Carrera(s) : Administración y Sistemas, Administración de Redes y Comunicaciones, Análisis de Datos
Empresariales, Arquitectura de Datos Empresariales.
II. INTRODUCCIÓN
Arquitectura de Entornos Web es un curso que pertenece a la línea técnica y se dicta en las carreras de
Computación e Informática, Administración y Sistemas, Redes y Electrónica. Brinda a los alumnos un conjunto
de aplicativos, como editores de textos para HTML 5 y CSS 3, para el diseño de sitios web con aplicaciones
multimedia y validación de formularios.
El curso es eminentemente práctico y consiste en el diseño de páginas web con multimedia, animaciones y
manejo de formularios. En primer lugar, se inicia con un estudio de la arquitectura y diseño de un mapa de sitio
web utilizando un software para su diseño. A continuación, estudiaremos cómo se diseña un Wireframe,
utilizando un software para su edición. Luego, estudiaremos la edición de imágenes utilizando un software de
edición, el cual brinda al alumno una variedad de herramientas para la edición e integración de Wireframe con
imágenes. A continuación, estudiaremos el lenguaje HTML5 y hojas de estilos CSS para el diseño de las páginas
web.
III. METODOLOGÍA
El proceso de enseñanza-aprendizaje se basa en el aprendizaje a partir de la experiencia. Busca motivar al
estudiante a través de situaciones cercanas a la realidad y propiciar la reflexión para la resolución de problemas
en los que se aplican de forma práctica los conocimientos adquiridos. El aprendizaje del curso se consolida con
el desarrollo de un Proyecto de Investigación asesorado por el docente.
Esta metodología contribuye a que el alumno sea protagonista de su aprendizaje individual y colaborativo
mientras que el docente asume un rol de planificador, facilitador y guía, creando escenarios que permiten a los
alumnos la adquisición de competencias profesionales.
IV. LOGRO DEL CURSO
Al término del curso, el alumno diseña un sitio web que incluye interfaces diseñadas con etiquetas HTML5, hojas
de estilos CSS, estructuras de bloques, multimedia y animaciones, usando las herramientas para editar textos en
HTML5, hojas de estilos CSS, estructuras de bloques y animaciones.
V. RESULTADOS DE APRENDIZAJE DE LA CARRERA
Nro Resultado de Aprendizaje de la Carrera Aporte
RAC 1 Desarrollo de soluciones de software multiplataforma utilizando herramientas tecnológicas adecuadas Indirecto
RAC 2 Contribución en el aseguramiento de la calidad de las soluciones informáticas
RAC 3 Participación en la definición y diseño de las soluciones informáticas
RAC 4 Contribución en la administración de los servicios y proyectos de TI
RAC 5 Resolución de situaciones y orientación a resultados Indirecto
RAC 6 Innovación y desarrollo de emprendimientos
RAC 7 Compromiso con la actualización profesional y la mejora continua
RAC 8 Capacidad de liderazgo y trabajo en equipo Indirecto
RAC 9 Responsabilidad ética y profesional
RAC 10 Comunicación asertiva
IES CIBERTEC Escuela de Tecnologías de la Información Página 1
VI. UNIDADES DE APRENDIZAJE
UNIDAD 1. Proyecto web Duración: 06 horas
Logro de la unidad de aprendizaje
Al término de la unidad, el alumno define qué es un proyecto web y elabora wireframes de alta y baja fidelidad.
Capacidades Conocimientos
1. Identifica las etapas de un Temario
proyecto web. 1.1. Tema 1: Fundamentos de un proyecto web (3 horas)
2. Diseña los elementos gráficos 1.1.1. Internet
para preparar un proyecto web. 1.1.2. Página web
1.1.3. Hipertexto
1.1.4. Servidor web
1.1.5. Hosting
1.1.6. HTML
1.1.7. Navegadores de internet
1.1.8. Proyecto web
1.1.9. Etapas de un proyecto web
1.1.10. Mapa de sitio
1.2. Tema 2: Elementos gráficos de la web (3 horas)
1.2.1. Wireframe
1.2.2. Beneficios de los wireframes
1.2.3. Tipos de wireframes: baja y alta fidelidad
1.2.4. Programas online para crear wireframes de baja fidelidad
UNIDAD 2. HTML 5 Y CSS3 Duración: 12 horas
Logro de la unidad de aprendizaje
Al término de la unidad, el alumno diseña y construye páginas web aplicando etiquetas HTML5 y estilos CSS3.
Capacidades Conocimientos
1. Diseña páginas web utilizando Temario
etiquetas HTML5 y CSS3. 2.1. Tema 3: Estructura básica HTML (6 horas)
2.1.1. Definición
Evidencia de Aprendizaje 2.1.2. Características
2.1.3. Estructura de una página HTML
Caso Práctico 1 (CL1) 2.1.3.1. Etiquetas: html, head, meta, title, body
2.1.4. Etiquetas básicas
2.1.4.1 Encabezados <h1>, <h2>, …, <h6>
2.1.4.2 Párrafos <p>
2.1.4.3 Líneas horizontales <hr>
2.1.4.4 Saltos de línea <br>
2.1.4.5 Comentarios <!-- comentario -->
2.1.4.6 Etiqueta de lista: listas ordenadas, desordenadas y de definición
2.1.4.7 Texto enfatizado <em>
2.1.4.8 Texto reforzado <strong>
2.1.5. Etiqueta para hipervínculos <a> y atributo target
2.1.6. Estilos en línea: uso del atributo style
2.1.6.1 Color de fondo
2.1.6.2 Color de texto
2.1.6.3 Alineación del párrafo
2.1.6.4 Uso de fuente: tamaño, decoración, estilo
2.1.7. Etiqueta de imagen <img> y atributos src, alt, width y height
2.1.8. Etiquetas para figuras <figure> y <figcaption>
2.1.9. Uso de anclas: enlace a un lugar de la misma página (id)
2.2. Tema 4: Estilos CSS (6 horas)
2.2.1. Selector de estilo CSS
2.2.1.1. Tipos de estilos
2.2.2. Selectores CSS
2.2.2.1. Selector universal
2.2.2.2. Selector de etiqueta
2.2.2.3. Selector descendente
2.2.2.4. Selector de clase
2.2.2.5. Selector de id
2.2.2.6. Combinación de selectores
IES CIBERTEC Escuela de Tecnologías de la Información Página 2
UNIDAD 3. Estructuras y bloques Duración: 09 horas
Logro de la unidad de aprendizaje
Al término de la unidad, el alumno diseña y construye páginas web aplicando etiquetas HTML5, estilos CSS 3 y estructuras
de bloques.
Capacidades Conocimientos
1. Diseña páginas web utilizando etiquetas Temario
HTML5, CSS3 y bloques. 3.1. Tema 5: Modelo de cajas y posicionamiento CSS (6 horas)
3.1.1. Modelo de cajas
Evidencia de Aprendizaje 3.1.2. Posicionamiento de cajas: estático, relativo, absoluto, flotante;
visualización: display, visibility, overflow, z-index
Caso Práctico 2 (CL2) 3.1.3. Etiquetas estructurales: header, nav, aside, main, section, article,
footer
3.1.4. Etiquetas flexibles: box-sizing, flexible box layout, grid
3.2. Tema 6: Creación de menú (3 horas)
3.2.1. Diseño de un menú
3.2.2. Creando un menú utilizando estilo a los elementos
UNIDAD 4. Multimedia, transiciones y animaciones Duración: 06 horas
Logro de la unidad de aprendizaje
Al término de la unidad, el alumno diseña y construye páginas web aplicando etiquetas HTML5, estilos CSS 3 y multimedia.
Capacidades Conocimientos
1. Diseña páginas web utilizando etiquetas Temario
HTML5, CSS3 y multimedia. 4.1. Tema 7: Audio, video e iframe (3 horas)
4.1.1. Etiqueta de audio: propiedades y atributos
Evidencia de Aprendizaje 4.1.2. Etiqueta de video: propiedades y atributos
4.1.3. Etiqueta Iframe, reproducir videos de YouTube
Avance de Proyecto (CL3)
4.2. Tema 8: Animaciones, transiciones y transformaciones (3 horas)
4.2.1. Animaciones, propiedades
4.2.2. Transiciones, propiedades
4.2.3. Transformaciones, propiedades
UNIDAD 5. Formularios Duración: 03 horas
Logro de la Unidad de Aprendizaje
Al término de la unidad, el alumno diseña formularios para el envío de mensaje de los usuarios.
Capacidades Conocimientos
1. Diseña formulario en una página web Temario
utilizando elementos input, button y 5.1. Tema 9: Formularios (3 horas)
textArea. 5.1.1. Elementos de un formulario: form, input, button, textarea
5.1.2. Nuevos atributos para la etiqueta INPUT: number, range, url,
Evidencia de Aprendizaje email, date, etc.
5.1.3. Atributos del formulario
Sustentación de Proyecto (SP1) 5.1.1.1 Vistosidad de las entradas: placeholder, autofocus, etc.
5.1.1.2 Validación de las entradas: required, pattern, etc.
VII. EVALUACIÓN
Fórmula del Curso:
PF = 15% (CL1) + 20% (CL2) + 35% (CL3) + 30%(SP1)
Dónde:
CL = Caso Práctico de Laboratorio
SP = Sustentación de Proyecto
IES CIBERTEC Escuela de Tecnologías de la Información Página 3
Cronograma:
TIPO DE EVALUACIÓN SEMANA
CL1 06
CL2 10
AP1 11
CL3 13
SP1 14
Consideraciones:
• La nota mínima aprobatoria es 13.
• El curso considera el desarrollo de un Proyecto aplicado que se evalúa a través de un Avance de
Proyecto (AP) y la correspondiente Sustentación de Proyecto (SP).
• Ninguna evaluación es susceptible de eliminación.
• El curso SÍ considera la posibilidad de rendir un Examen Sustitutorio que reemplace una de las
evaluaciones del curso, a excepción del Avance de Proyecto (AP), Sustentación de Proyecto (SP).
• La rendición del Examen Sustitutorio se realiza en la semana 17 y requiere una inscripción previa
según el procedimiento que indique Secretaría Académica oportunamente.
VIII. BIBLIOGRAFÍA
Bibliografía Básica
• Acera Garcia, M.A. (2012) CSS3. Madrid: Anaya Multimedia.
Centro de Información: Código 006.7 ACER
• Álvarez García, A. (2012) Manual imprescindible de HTML. Madrid: Anaya Multimedia.
Centro de Información: Código 006.74HTML ALVA/M
• Meloni, J. C. (2012) HTML5, CSS3 y JavaScript. Madrid: Anaya Multimedia.
Centro de Información: Código 006.74 HTML MELO
• Meloni, J.C. (2015) Html5, CSS3 y JavaScript. Madrid: Anaya Multimedia.
Centro de Información: Código 006.74HTML MELO 2015
• Rubiales Gómez, M. (2018) Curso de desarrollo web: HTML, CSS y JavaScript. Madrid: Anaya Multimedia.
Centro de Información: Código 006.74HTML RUBI/
Bibliografía Electrónica
• Carreras, O. (s.f.) Prototipado. Introducción al desarrollo web. Recuperado de
https://rua.ua.es/dspace/bitstream/10045/26288/1/Prototipado%20-
%20wireframes%20mockups%20prototipos.pdf
• Garcia de León, A . (2002) Etapas en la creación de un sitio web. Montevideo - Uruguay. Recuperado de
http://eprints.rclis.org/5474/1/T14-01.pdf
• Garcia de León, A. (2002). Etapas en la creación de un sitio web. Montevideo - Uruguay. Recuperado de
http://eprints.rclis.org/5474/1/T14-01.pdf
• Gauchat, J.D (2019) El gran libro de HTML5, CSS3 y JavaScript. 3ra ed. Barcelona: Marcombo.
Recuperado de https://elevaciondigital.pe/wp-content/uploads/2019/06/El-gran-libro-de-HTML5-
CSS3-y-JavaScript.pdf
IES CIBERTEC Escuela de Tecnologías de la Información Página 4
• Martin, D.C. (s.f.) Diseño Web CSS. Recuperado de https://www.diegocmartin.com/category/web/css/
• N4GASH blog (2016) Infografía de los pasos para diseñar una página web. Recuperado de
https://www.n4gash.com/2016/infografa-pasos-diseno-pagina-web/
• Uniwebsidad. (2006-2021) Introducción a CSS. Recuperado de https://uniwebsidad.com/libros/css
• Uniwebsidad. (2006-2021) Libros y manuales. Sobre diseño y programación web, además de
programación en general. Recuperado de http://librosweb.es/libros/
Bibliografía Complementaria
• David, M. (2011) HTML5. Madrid: Anaya Multimedia.
Centro de información: Código 006.74 HTML DAVI
• Goldstein, A. (2011) Manual imprescindible de HTML 5 y CSS3. Madrid: Anaya Multimedia.
Centro de Información :Código 006.74 HTML GOLD
IES CIBERTEC Escuela de Tecnologías de la Información Página 5
También podría gustarte
- Cibertec - Manual Arquitectura de Entornos Web PDFDocumento256 páginasCibertec - Manual Arquitectura de Entornos Web PDFJuan Adolfo Nicasio Santillan100% (1)
- Temario Páginas WebDocumento1 páginaTemario Páginas WebSpaik SPAún no hay calificaciones
- Cursos Cibertec HTML CSSDocumento5 páginasCursos Cibertec HTML CSSjeff0% (1)
- SL 2022 00 Maquetación Web (4930)Documento3 páginasSL 2022 00 Maquetación Web (4930)luis linoAún no hay calificaciones
- SILABO DEWDocumento5 páginasSILABO DEWMayraSMendozaAún no hay calificaciones
- 5 EspDisWebSisDocumento52 páginas5 EspDisWebSisTatiana AngelAún no hay calificaciones
- Manual 2023 01 Arquitectura de Entornos Web (SP1802)Documento239 páginasManual 2023 01 Arquitectura de Entornos Web (SP1802)israelAún no hay calificaciones
- Desarrollo WebDocumento4 páginasDesarrollo WebCarlos HernandezAún no hay calificaciones
- Sílabo 2017-I 01 Arquitectura de Entornos Web (1802)Documento6 páginasSílabo 2017-I 01 Arquitectura de Entornos Web (1802)Abdel TejadaAún no hay calificaciones
- Desarrollo de Entornos Web con JavaScript y React JSDocumento5 páginasDesarrollo de Entornos Web con JavaScript y React JSGiomaru GamingAún no hay calificaciones
- Manual 2017-II 01 Arquitectura de Entornos Web (1802) PDFDocumento256 páginasManual 2017-II 01 Arquitectura de Entornos Web (1802) PDFFernando Acurio FloresAún no hay calificaciones
- (MP) Manual 2019-II - 01 Arquitectura de Entornos Web (1802)Documento256 páginas(MP) Manual 2019-II - 01 Arquitectura de Entornos Web (1802)CERAPIO AMACHE CHOQUEAún no hay calificaciones
- Bases Del Diseño de Páginas WebDocumento65 páginasBases Del Diseño de Páginas WebThanatos CalizayaAún no hay calificaciones
- Curso Online FrontendDocumento7 páginasCurso Online FrontendHomero Arizpe HerreraAún no hay calificaciones
- Diseño y Administración WebDocumento4 páginasDiseño y Administración WebJuan Carlos HernandezAún no hay calificaciones
- Manual 2014-I 01 Ofimática (T) (1357)Documento120 páginasManual 2014-I 01 Ofimática (T) (1357)Giovanny MelendezAún no hay calificaciones
- Desarrollo BackEndDocumento8 páginasDesarrollo BackEndElsa Irene Herrera SantiagoAún no hay calificaciones
- Programación WebDocumento3 páginasProgramación WebpwebiscAún no hay calificaciones
- Desarrollo de Aplicaciones Web 2020Documento3 páginasDesarrollo de Aplicaciones Web 2020matius8317Aún no hay calificaciones
- Programacion Web II DWB 1401Documento7 páginasProgramacion Web II DWB 1401Carlos RodrigoAún no hay calificaciones
- CD 3153Documento0 páginasCD 3153Angelius DarkManAún no hay calificaciones
- Formato - Planeación - Didáctica 2020-2 PDFDocumento15 páginasFormato - Planeación - Didáctica 2020-2 PDFIsmael ChoixAún no hay calificaciones
- Temario - Curso de Diseño y Desarrollo WebDocumento4 páginasTemario - Curso de Diseño y Desarrollo WebGEORGE ELMER VILLALBA CHOQUEHUANCAAún no hay calificaciones
- Sílabo 2021 03 Diseño Interfaces Multimedia II (2372)Documento6 páginasSílabo 2021 03 Diseño Interfaces Multimedia II (2372)luana BAAún no hay calificaciones
- Documento ProyectoDocumento2 páginasDocumento Proyectoferney alexander nava trujilloAún no hay calificaciones
- JAVA M1 - Contenido AE2Documento16 páginasJAVA M1 - Contenido AE2videos aleatoriosAún no hay calificaciones
- Diseño web con WordPressDocumento5 páginasDiseño web con WordPressMaira Martinez HanccoAún no hay calificaciones
- Programa FRONT END (Nuevo Sílabus)Documento2 páginasPrograma FRONT END (Nuevo Sílabus)Humberto Alejandro Rodríguez RuizAún no hay calificaciones
- Programacion WEB ISCDocumento10 páginasProgramacion WEB ISCtome810508100% (1)
- Sílabo 2016-I 02 Desarrollo de Entorno WebDocumento5 páginasSílabo 2016-I 02 Desarrollo de Entorno WebIngeniero DelphiAún no hay calificaciones
- TecnologiaWeb1 OIparraguirreDocumento20 páginasTecnologiaWeb1 OIparraguirrefrankhmo2Aún no hay calificaciones
- Front End ReactDocumento9 páginasFront End Reactmax.tapia2001Aún no hay calificaciones
- Silabo Diseño WebDocumento14 páginasSilabo Diseño WebPabloAún no hay calificaciones
- Temario Programacion WebDocumento6 páginasTemario Programacion WebJohny BerryAún no hay calificaciones
- Programacion de Aplicaciones WebDocumento6 páginasProgramacion de Aplicaciones WebEndrea Carvajal LopezAún no hay calificaciones
- 50 Taller de Programacion Web IIDocumento7 páginas50 Taller de Programacion Web IIlfelipebelloAún no hay calificaciones
- propuestadetrabajoinf122Documento4 páginaspropuestadetrabajoinf122Jhovanny CondoriAún no hay calificaciones
- KPGWU2. Desarrollo de Sitios WebDocumento47 páginasKPGWU2. Desarrollo de Sitios WebRamon Moreno LealAún no hay calificaciones
- Curso Joomla CMS AdministraciónDocumento6 páginasCurso Joomla CMS AdministraciónguiguinchoecAún no hay calificaciones
- Silabo de Diseno WebDocumento12 páginasSilabo de Diseno WebLorenzo onesimo Diaz silvanoAún no hay calificaciones
- Manual 2020 02 Diseño Interfaces Multimedia I (2355)Documento177 páginasManual 2020 02 Diseño Interfaces Multimedia I (2355)Yazni ZarAún no hay calificaciones
- Silabo de Lenguaje de Programación Vi Desarrollo de Aplicaciones WebDocumento5 páginasSilabo de Lenguaje de Programación Vi Desarrollo de Aplicaciones WebWilleams MedinaAún no hay calificaciones
- DCID-Curso DreamWeaverDocumento4 páginasDCID-Curso DreamWeaverCloud ZithAún no hay calificaciones
- TEMARIO Desarrollo de Aplicaciones en Android II PDFDocumento8 páginasTEMARIO Desarrollo de Aplicaciones en Android II PDFyo meroAún no hay calificaciones
- Desarrollo WebDocumento61 páginasDesarrollo WebJohn CamachoAún no hay calificaciones
- Silabo 2022 04 Programacion de Sistemas (SP4602)Documento5 páginasSilabo 2022 04 Programacion de Sistemas (SP4602)German ElecrogermainAún no hay calificaciones
- Topicos Avanzados de Bases de DatosDocumento4 páginasTopicos Avanzados de Bases de DatosDavidAún no hay calificaciones
- Paginas WebDocumento144 páginasPaginas WebmusykeraAún no hay calificaciones
- Plan de Estudios - Estudiantes - Full Stack Node JS 2023Documento10 páginasPlan de Estudios - Estudiantes - Full Stack Node JS 2023Cachof FernandezAún no hay calificaciones
- Plan de Estudios - Desarrollo Web Front-EndDocumento12 páginasPlan de Estudios - Desarrollo Web Front-EndGaara ShukakuAún no hay calificaciones
- Planeacion Didactica de Paginas Web 2010Documento14 páginasPlaneacion Didactica de Paginas Web 2010José Luis Bautista AvilaAún no hay calificaciones
- Manual 2017-I 05 Desarrollo de Aplicaciones Web I (CI) (0265)Documento256 páginasManual 2017-I 05 Desarrollo de Aplicaciones Web I (CI) (0265)Jose LopezAún no hay calificaciones
- Sof-011Documento4 páginasSof-011Javier SánchezAún no hay calificaciones
- Diseño de InterfacesDocumento11 páginasDiseño de InterfacesCliff MurdockAún no hay calificaciones
- Syllabus Desarrollo Web (Autoguardado)Documento3 páginasSyllabus Desarrollo Web (Autoguardado)Carlos Alberto A AAún no hay calificaciones
- Modulo Paginas WeBDocumento138 páginasModulo Paginas WeBapi-3738915100% (1)
- Diseñar prototipos web con HTML, CSS y JavaScriptDocumento7 páginasDiseñar prototipos web con HTML, CSS y JavaScriptkevin nuñezAún no hay calificaciones
- UF2404 - Principios de la programación orientada a objetosDe EverandUF2404 - Principios de la programación orientada a objetosAún no hay calificaciones
- Desarrollo y reutilización de componentes software y multimedia mediante lenguajes de guión. IFCD0210De EverandDesarrollo y reutilización de componentes software y multimedia mediante lenguajes de guión. IFCD0210Aún no hay calificaciones
- Accidentes de Trànsito en El Distrito de AteDocumento2 páginasAccidentes de Trànsito en El Distrito de AteWilliams Alfonso Chullo VillagarayAún no hay calificaciones
- Ficha Inscripcion Futbol-11-Varones 2023Documento2 páginasFicha Inscripcion Futbol-11-Varones 2023Williams Alfonso Chullo VillagarayAún no hay calificaciones
- Computacion IDocumento15 páginasComputacion IVanessa Ramos QuispeAún no hay calificaciones
- Caso de Salud - Estudiantes 6 Ciclo - ChulloDocumento1 páginaCaso de Salud - Estudiantes 6 Ciclo - ChulloWilliams Alfonso Chullo VillagarayAún no hay calificaciones
- Aulas de So2, So1, Tco3, Tco2 Promo 2024. UltimoDocumento106 páginasAulas de So2, So1, Tco3, Tco2 Promo 2024. UltimoWilliams Alfonso Chullo VillagarayAún no hay calificaciones
- Polo TopitopDocumento1 páginaPolo TopitopWilliams Alfonso Chullo VillagarayAún no hay calificaciones
- Cogae CgeDocumento1 páginaCogae CgeWilliams Alfonso Chullo VillagarayAún no hay calificaciones
- Práctica de Laboratorio - S7Documento1 páginaPráctica de Laboratorio - S7Williams Alfonso Chullo VillagarayAún no hay calificaciones
- Aulas de So2, So1, Tco3, Tco2 Promo 2024. UltimoDocumento106 páginasAulas de So2, So1, Tco3, Tco2 Promo 2024. UltimoWilliams Alfonso Chullo VillagarayAún no hay calificaciones
- Cogae CgeDocumento1 páginaCogae CgeWilliams Alfonso Chullo VillagarayAún no hay calificaciones
- Plan de Comercialización y Elaboracion para La Bebida Energizante A Base de Hoja de Guayusa 11 de JulioDocumento36 páginasPlan de Comercialización y Elaboracion para La Bebida Energizante A Base de Hoja de Guayusa 11 de JulioWilliams Alfonso Chullo VillagarayAún no hay calificaciones
- Aplicaciones Móviles: SEMANA 7 y 8: Intent's para La Interacción Entre Múltiples Pantallas XMLDocumento21 páginasAplicaciones Móviles: SEMANA 7 y 8: Intent's para La Interacción Entre Múltiples Pantallas XMLWilliams Alfonso Chullo VillagarayAún no hay calificaciones
- Plan de Comercialización y Elaboracion para La Bebida Energizanfre A Base de Hoja de Guayusa 11 de Julio 2o22Documento36 páginasPlan de Comercialización y Elaboracion para La Bebida Energizanfre A Base de Hoja de Guayusa 11 de Julio 2o22Williams Alfonso Chullo VillagarayAún no hay calificaciones
- Plan de Comercialización y Elaboracion para La Bebida Energizante A Base de Hoja de Guayusa (1) .Docx 8 de JulioDocumento96 páginasPlan de Comercialización y Elaboracion para La Bebida Energizante A Base de Hoja de Guayusa (1) .Docx 8 de JulioWilliams Alfonso Chullo VillagarayAún no hay calificaciones
- FINAL DE PROYECTO GROOM - PPTX DELSY YEIMI Y CESARDocumento11 páginasFINAL DE PROYECTO GROOM - PPTX DELSY YEIMI Y CESARWilliams Alfonso Chullo VillagarayAún no hay calificaciones
- Fibrinolisis Emergencia y DesastresDocumento6 páginasFibrinolisis Emergencia y DesastresWilliams Alfonso Chullo VillagarayAún no hay calificaciones
- Preguntas EntrevistasDocumento14 páginasPreguntas EntrevistasWilliams Alfonso Chullo VillagarayAún no hay calificaciones
- ReciboPagoMatricula 4ciclo EspEmergencia2022 ChulloDocumento1 páginaReciboPagoMatricula 4ciclo EspEmergencia2022 ChulloWilliams Alfonso Chullo VillagarayAún no hay calificaciones
- Examen Final Ecommerce (3) Delsy SihuayDocumento7 páginasExamen Final Ecommerce (3) Delsy SihuayWilliams Alfonso Chullo VillagarayAún no hay calificaciones
- Estrategia digital para BantengDocumento21 páginasEstrategia digital para BantengWilliams Alfonso Chullo VillagarayAún no hay calificaciones
- EC1 - E-CommerceDocumento1 páginaEC1 - E-CommerceWilliams Alfonso Chullo VillagarayAún no hay calificaciones
- EC3 - E-Commerce (1) DESARROLLADODocumento3 páginasEC3 - E-Commerce (1) DESARROLLADOWilliams Alfonso Chullo VillagarayAún no hay calificaciones
- Manual de Frascati Web 0 PDFDocumento448 páginasManual de Frascati Web 0 PDFDaniel SneyderAún no hay calificaciones
- EC3 - E-Commerce (1) DESARROLLADODocumento3 páginasEC3 - E-Commerce (1) DESARROLLADOWilliams Alfonso Chullo VillagarayAún no hay calificaciones
- Lovemrk Final Taller MKT Digital (1) Delsy Yessenia Victor y PabloDocumento20 páginasLovemrk Final Taller MKT Digital (1) Delsy Yessenia Victor y PabloWilliams Alfonso Chullo VillagarayAún no hay calificaciones
- CrucigramaDocumento2 páginasCrucigramaAdriana PeñaAún no hay calificaciones
- Actividad 1 (Icmp) CiscoDocumento7 páginasActividad 1 (Icmp) CiscoAlejandro Rios CastañedaAún no hay calificaciones
- Evaluación Del Capítulo 2 - Attempt ReviewDocumento11 páginasEvaluación Del Capítulo 2 - Attempt Reviewevaluuna1233Aún no hay calificaciones
- Leonardo Fabio Arista GarciaDocumento5 páginasLeonardo Fabio Arista GarciaAristashAún no hay calificaciones
- Manual DHCP DNSDocumento4 páginasManual DHCP DNSAntonio ZamoranoAún no hay calificaciones
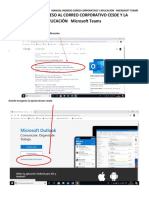
- Manual de Acceso Al Correo Corporativo y La Aplicacion TeamsDocumento9 páginasManual de Acceso Al Correo Corporativo y La Aplicacion TeamsLuz MartinezAún no hay calificaciones
- Curso Mikrotik PDFDocumento100 páginasCurso Mikrotik PDFChris Jonathan Showip RouteAún no hay calificaciones
- Guia de Actividades 4 PHPDocumento4 páginasGuia de Actividades 4 PHPpochoarbonaAún no hay calificaciones
- Essentials For Office 365 Datasheet (Español)Documento2 páginasEssentials For Office 365 Datasheet (Español)Gabriel Morales AngaritaAún no hay calificaciones
- Tendencias D Emarketing 2023Documento38 páginasTendencias D Emarketing 2023cesarAún no hay calificaciones
- Chuleta Accesos DriveDocumento28 páginasChuleta Accesos DriveCeleste NarvaezAún no hay calificaciones
- Practica Instagram y TikTokDocumento13 páginasPractica Instagram y TikTokGONZALO DE LA MATA PINILLAAún no hay calificaciones
- Seguimiento de envío OT 28407353575 entregadoDocumento1 páginaSeguimiento de envío OT 28407353575 entregadoPri AndreaAún no hay calificaciones
- Buscadores Definiciòn y TiposDocumento3 páginasBuscadores Definiciòn y TiposLuis Carlos Randall RomañaAún no hay calificaciones
- 8.4.1.2 Packet Tracer - Skills Integration ChallengeDocumento6 páginas8.4.1.2 Packet Tracer - Skills Integration ChallengeFabian LunaAún no hay calificaciones
- 7.3.1.6 Lab - Exploring DNS TrafficDocumento13 páginas7.3.1.6 Lab - Exploring DNS Trafficunad gatoAún no hay calificaciones
- 9.2.3.5 Lab - Using Wireshark To Examine A UDP DNS CaptureDocumento7 páginas9.2.3.5 Lab - Using Wireshark To Examine A UDP DNS CaptureDaniel JuarezAún no hay calificaciones
- sqlmap opciones completasDocumento73 páginassqlmap opciones completashilbert69Aún no hay calificaciones
- ADAPTIVEDEFENSE360oAP Guia ESDocumento922 páginasADAPTIVEDEFENSE360oAP Guia ESclaudioAún no hay calificaciones
- Encuesta TiDocumento5 páginasEncuesta Tititha mslAún no hay calificaciones
- Presentacion Final - Fundamentos de InformaticaDocumento16 páginasPresentacion Final - Fundamentos de InformaticaJulio Cesar PovedaAún no hay calificaciones
- AclDocumento14 páginasAclsociotorrentAún no hay calificaciones
- Criptografía o Encriptamiento de InformaciónDocumento3 páginasCriptografía o Encriptamiento de InformaciónAmairany TopeteAún no hay calificaciones
- Tutorial: Captura de Pantalla Con LightshotDocumento16 páginasTutorial: Captura de Pantalla Con LightshotGabriel Guanca CossaAún no hay calificaciones
- Presentacion - Introduccion A DNSDocumento31 páginasPresentacion - Introduccion A DNSJorge Luis Madrigal MuñozAún no hay calificaciones
- Actividad 1 - Seguridad en InternetDocumento6 páginasActividad 1 - Seguridad en InternetLidia Fernández GarcíaAún no hay calificaciones
- Práctica de Laboratorio Ii CiberseguridadDocumento34 páginasPráctica de Laboratorio Ii CiberseguridadNicolle Mayol MorilloAún no hay calificaciones
- (PTG) Ciiber 1Documento8 páginas(PTG) Ciiber 1salime021095Aún no hay calificaciones
- Capitulo 12Documento44 páginasCapitulo 12raul bareño gutierrezAún no hay calificaciones
- ¿Lleva Tilde Vidéo - LlevaTildeDocumento3 páginas¿Lleva Tilde Vidéo - LlevaTildeMIGUEL ANGEL YEPEZ FLORIANAún no hay calificaciones