Documentos de Académico
Documentos de Profesional
Documentos de Cultura
GUIA DE CLASE # 6.1 Juego Figuras
Cargado por
Will D. Gómez VegaDerechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
GUIA DE CLASE # 6.1 Juego Figuras
Cargado por
Will D. Gómez VegaCopyright:
Formatos disponibles
OPERACIONES MATEMATICAS CON FIGURAS GEOMETRICAS
1. Creamos la aplicación de Windows Form conm la que iniciaremos el juego.
2. Le cambiamos la Opción del .NET Framework a 3.5 por recomendación
3. Este será el primer Formulario que tendremos para iniciar nuestro trabajo
ELABORO: SERGIO ANDRES FLOREZ
4.
5. Agregaremos Un MenuStrip que es el que nos permitirá desplegar cada una de las Figuras
que después tendremos para solucionar.
6. Ingresamos como principal la palabra FIGURAS y luego en cada uno de los menús
desplegables cada una de las figuras que iremos a trabajar en el proyecto como lo son:
(TRIANGULO, RECTANGULO, CIRCULO Y CUADRADO)
ELABORO: SERGIO ANDRES FLOREZ
7. Agregamos Un Label que nos permita explicar al usuario que despliegue el MenuStrip para
que seleccione la Figura con la que desea trabajar.
8. En ese Label Pondremos la Frase “Seleccione la Figura” Que será una frase de Apoyo para
el menú.
9. Crearemos un Nuevo Formulario para empezar a crear cada una de las operaciones y el
diseño de cada una de ellas.
ELABORO: SERGIO ANDRES FLOREZ
9. Crearemos el WindowsForm con la Figura con la que Trabajaremos en el Formulario
10 . En el Formulario para Trabajar el Área del Circulo contamos con 3 Label, 2 TextBox y
Dos Botones .
11. Explicare la manera de ingresar un PictureBox para que nos haga acompañamiento a cada una
de las Operaciones con cada una de las Figuras Geometricas.
ELABORO: SERGIO ANDRES FLOREZ
12. hacia la Parte derecha en la opción donde dice “Image” Damos click para después seleccionar
recurso…
13. Buscaremos el Origen de nuestra imagen, en este caso el circulo, la seleccionamos y le damos
click en Abrir .
ELABORO: SERGIO ANDRES FLOREZ
14. la imagen se insertara dentro del recuadro pero en un tamaño superior o inferior, para lo cual
daremos click en la flecha pequeña sobre el recuadro y seleccionaremos la opción StretchImage.
15. Damos Doble click sobre el Botón Calcular Área para ingresar el Código de Programación
16. Luego damos Doble Click en el Botón MENU para dejar claro el Código de Programación de
este Botón.
ELABORO: SERGIO ANDRES FLOREZ
17. Crearemos el Nuevo Formulario para la Siguiente Figura que es el RECTANGULO e ingresamos
los Objetos Necesarios para el diseño como lo son : 4 Label, 3 TextBox, 2 Botones y la Imagen
Correspondiente a la Figura que estamos Trabajando en este Formulario.
18. Veremos la Programacion de l Boton CALCULAR AREA y del Boton MENU de este Formulario:
ELABORO: SERGIO ANDRES FLOREZ
19. Crearemos el Nuevo Formulario para la Siguiente Figura que es el RECTANGULO e ingresamos
los Objetos Necesarios para el diseño como lo son : 4 Label, 3 TextBox, 2 Botones y la Imagen
Correspondiente a la Figura que estamos Trabajando en este Formulario.
20. Veremos la Programacion de los Botones CALCULAR AREA Y MENU de este Formulario:
21. Crearemos el Nuevo Formulario para la Siguiente Figura que es el CUADRADO e ingresamos los
Objetos Necesarios para el diseño como lo son: 3 Label, 2 TextBox, 2 Botones y la Imagen
Correspondiente a la Figura que estamos Trabajando en este Formulario.
ELABORO: SERGIO ANDRES FLOREZ
22. Veremos la Programacion de los Botones CALCULAR AREA Y MENU de este Formulario:
23. Ahora Enlasaremos el Formulario 1 con cada una de los Formularios que tenemos en el
MenuStrip para lo cual daremos Click sobre cada Nombre de Figura que nos despliega este Menu:
ELABORO: SERGIO ANDRES FLOREZ
24. En Este recuadro Mostrare Como queda la Programacion de cada una de las Opciones que nos
despliega el menu, para que al darle Click en este formulario, Nos dirija directamente al formulario
correspondiente de cada una de las Figuras:
FIN
ELABORO: SERGIO ANDRES FLOREZ
También podría gustarte
- Guia Academica Big DataDocumento36 páginasGuia Academica Big DataWill D. Gómez VegaAún no hay calificaciones
- Result A Dos Definitivo Fa Seii I 2Documento650 páginasResult A Dos Definitivo Fa Seii I 2Will D. Gómez VegaAún no hay calificaciones
- Identificación de Necesidades y Respuestas TecnológicasDocumento3 páginasIdentificación de Necesidades y Respuestas TecnológicasWill D. Gómez VegaAún no hay calificaciones
- Integración y Reestructuración de Contenido DigitalDocumento3 páginasIntegración y Reestructuración de Contenido DigitalWill D. Gómez Vega100% (1)
- 3.3.11 Lab - Software Version Control With GitDocumento16 páginas3.3.11 Lab - Software Version Control With GitWill D. Gómez VegaAún no hay calificaciones
- Guia de Clase # 1 VBDocumento8 páginasGuia de Clase # 1 VBWill D. Gómez VegaAún no hay calificaciones
- Guia AP4 - AA1Documento12 páginasGuia AP4 - AA1Will D. Gómez VegaAún no hay calificaciones
- Interaccion Mediante Metodologias DigitalesDocumento5 páginasInteraccion Mediante Metodologias DigitalesWill D. Gómez VegaAún no hay calificaciones
- GUIA DE CLASE # 9 TRIKI BasicDocumento16 páginasGUIA DE CLASE # 9 TRIKI BasicWill D. Gómez VegaAún no hay calificaciones
- Navegación, Busqueda y Filtrado de Información, Datos y Contenidos DigitalesDocumento7 páginasNavegación, Busqueda y Filtrado de Información, Datos y Contenidos DigitalesWill D. Gómez VegaAún no hay calificaciones
- 3.1.12 Lab - Explore Python Development ToolsDocumento5 páginas3.1.12 Lab - Explore Python Development ToolsWill D. Gómez VegaAún no hay calificaciones
- 2.2.7 Lab - Explore DevNet ResourcesDocumento5 páginas2.2.7 Lab - Explore DevNet ResourcesWill D. Gómez VegaAún no hay calificaciones
- 1.1.2 Lab - Install The Virtual Machine Lab EnvironmentDocumento4 páginas1.1.2 Lab - Install The Virtual Machine Lab EnvironmentWill D. Gómez VegaAún no hay calificaciones
- 1.3.3 Lab - Python Programming ReviewDocumento16 páginas1.3.3 Lab - Python Programming ReviewWill D. Gómez VegaAún no hay calificaciones
- Linux Unhatched - Certificación CISCODocumento97 páginasLinux Unhatched - Certificación CISCOWill D. Gómez VegaAún no hay calificaciones
- 1.1.2 Lab - Install The Virtual Machine Lab EnvironmentDocumento4 páginas1.1.2 Lab - Install The Virtual Machine Lab EnvironmentWill D. Gómez VegaAún no hay calificaciones
- 1.2.2 Lab - Linux ReviewDocumento15 páginas1.2.2 Lab - Linux ReviewWill D. Gómez Vega50% (2)
- Python Essentials - Certificación CISCODocumento153 páginasPython Essentials - Certificación CISCOWill D. Gómez VegaAún no hay calificaciones
- Analizar El Contenido de Un Material en La Impartición de Una Acción FormativaDocumento3 páginasAnalizar El Contenido de Un Material en La Impartición de Una Acción FormativaIsabel Molero Vidal100% (1)
- Ftcc-04 Accesorios Varios DuralitDocumento2 páginasFtcc-04 Accesorios Varios DuralitRicardo Peña AraozAún no hay calificaciones
- Ejemplos Tema 2B HidrostáticaDocumento28 páginasEjemplos Tema 2B HidrostáticaBea NúñezAún no hay calificaciones
- XTM-510 Data Sheet SPADocumento1 páginaXTM-510 Data Sheet SPAAnibal GramajoAún no hay calificaciones
- Gcr-Pro-044. Control de Calidad en La Colocación de Marcos de Puerta e Instalación de PuertasDocumento10 páginasGcr-Pro-044. Control de Calidad en La Colocación de Marcos de Puerta e Instalación de PuertaswillvenezuelaccsAún no hay calificaciones
- Taller #2 Cep 13102020Documento1 páginaTaller #2 Cep 13102020Lizeth Tatiana Garcia UrreaAún no hay calificaciones
- Desarrollar Examen Blender 1qDocumento3 páginasDesarrollar Examen Blender 1qYONIFER HERNANDEZAún no hay calificaciones
- Manual de Trabajo MM PDFDocumento8 páginasManual de Trabajo MM PDFsheyla costaAún no hay calificaciones
- 2019.2 - Yachay2 - Semana 2 - Opción 1 - Termodinámica (ME0021) - 2019.2Documento6 páginas2019.2 - Yachay2 - Semana 2 - Opción 1 - Termodinámica (ME0021) - 2019.2Nestor Daniel Gonzales ArévaloAún no hay calificaciones
- Evaluacion 4 - 2021 1Documento3 páginasEvaluacion 4 - 2021 1Edmunds DonosoAún no hay calificaciones
- Proyectos SocialesDocumento6 páginasProyectos SocialesAdriano VecchiolaAún no hay calificaciones
- RFI #019-IIMM-2021 - EXPEDIENTE AIRE ACONDICIONADO NO CUMPLE NORMAS COVID 19-Rev1Documento8 páginasRFI #019-IIMM-2021 - EXPEDIENTE AIRE ACONDICIONADO NO CUMPLE NORMAS COVID 19-Rev1Walter VivasAún no hay calificaciones
- Presentacion Sistema SIU Diaguita Vers FinalDocumento23 páginasPresentacion Sistema SIU Diaguita Vers FinalADRIANAAún no hay calificaciones
- Cat Xmart Xsi 120v SolarDocumento4 páginasCat Xmart Xsi 120v SolarRaphael JimenezAún no hay calificaciones
- Nia 520Documento10 páginasNia 520LEIDY AZUCENA HERNANDEZ ALONZOAún no hay calificaciones
- Tipos de SmarmecDocumento2 páginasTipos de SmarmecJosue TamayAún no hay calificaciones
- EHYRE21TYT328-Tyton Flange Socket DN100-1000 PecbDocumento2 páginasEHYRE21TYT328-Tyton Flange Socket DN100-1000 PecbMiki Alberto Ipurre VicenteAún no hay calificaciones
- Recomendaciones para Evitar Ser Victima de Violencia DigitalDocumento2 páginasRecomendaciones para Evitar Ser Victima de Violencia DigitalQuelra Quely PeAún no hay calificaciones
- JD310G Elec - System1234-Cropped PDFDocumento164 páginasJD310G Elec - System1234-Cropped PDFCésar Pérez100% (2)
- Motor de Inducción Trifásico Jaula de ArdillaDocumento87 páginasMotor de Inducción Trifásico Jaula de Ardillaluva lujan alvaAún no hay calificaciones
- Hidraulico Durman PDFDocumento11 páginasHidraulico Durman PDFValerio Ambrocio IsmaelAún no hay calificaciones
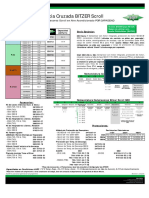
- XR Bitzer Trane v.6 1 PDFDocumento1 páginaXR Bitzer Trane v.6 1 PDFIgnacio BermúdezAún no hay calificaciones
- Estaciones TermopluvioDocumento9 páginasEstaciones TermopluvioDiana Marcela DelgadoAún no hay calificaciones
- Guía de Inscripción para Aspirantes Nuevos Al Programa de Licenciatura en Danza MedellínDocumento16 páginasGuía de Inscripción para Aspirantes Nuevos Al Programa de Licenciatura en Danza MedellínAngie MontañoAún no hay calificaciones
- Guía Rápida de Mathcad 15 For WindowsDocumento7 páginasGuía Rápida de Mathcad 15 For WindowsIsay AcevedoAún no hay calificaciones
- Reyelsa Villa Tapia-2Documento8 páginasReyelsa Villa Tapia-2Manuel Emilio GenaoAún no hay calificaciones
- Electiva Customer Relationship Management Examen FinalDocumento15 páginasElectiva Customer Relationship Management Examen FinalAngie Anz100% (4)
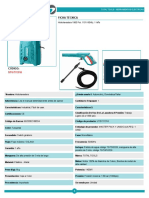
- FT HidrolavadoraDocumento2 páginasFT Hidrolavadorabladimir luis gomez mantillaAún no hay calificaciones
- DC-COM-02 Caracterización Del Proceso de PresupuestosDocumento3 páginasDC-COM-02 Caracterización Del Proceso de PresupuestosprofesionalsstaexternoAún no hay calificaciones
- Caratula ArduinoDocumento2 páginasCaratula ArduinoXIkitho PekesitoAún no hay calificaciones