Documentos de Académico
Documentos de Profesional
Documentos de Cultura
TP 1 - HTML y CSS
Cargado por
LucasAddur0 calificaciones0% encontró este documento útil (0 votos)
73 vistas3 páginasejemplos de programacion con html
Derechos de autor
© © All Rights Reserved
Formatos disponibles
PDF, TXT o lea en línea desde Scribd
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoejemplos de programacion con html
Copyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
0 calificaciones0% encontró este documento útil (0 votos)
73 vistas3 páginasTP 1 - HTML y CSS
Cargado por
LucasAddurejemplos de programacion con html
Copyright:
© All Rights Reserved
Formatos disponibles
Descargue como PDF, TXT o lea en línea desde Scribd
Está en la página 1de 3
Programación WEB-TP1 2020
Trabajo Práctico N° 1
HTML y CSS
1. Piense en un pequeño proyecto o tome uno actual acotando su alcance. El proyecto
debe ser simple, por ejemplo un catálogo de productos de rubros a su elección.
2. Todos los archivos del proyecto necesarios deberán estar guardados según su
función. El contenido en un archivo con extensión html, la apariencia (CSS) en un
archivo CSS. y también todos los documentos de imágenes.
3. Una vez planteado su proyecto desarrolle un prototipo no funcional que cumple con
los siguientes requerimientos de maquetado y el bosquejo guia:
a. Tome como punto de partida la estructura básica en HTML5:
i. Encabezado: contiene menú horizontal de navegación.
ii. Cuerpo Principal: donde se ubicará el contenido.
iii. Pie: donde irá el nombre del proyecto, comisión, año e integrantes del
grupo
b. Seleccione una fuente de GOOGLE y agreguela a su proyecto.
c. Es recomendable usar css flexbox para organizar el contenido en el
documento.
d. La barra de navegación superior:
i. Contendrá hipervínculos para permitir saltar de una página a otra.
ii. Las opciones del menú deben resaltar cuando un usuario ubique el
puntero del mouse sobre las opciones.
iii. Resaltar la opción de menú que se encuentra activa.
e. Tabla Lista de Productos:
i. Las tablas de datos deben tener un color de fondo gris oscuro
#333,fuente verdana de 12px.
ii. Las cabeceras de columnas deben tener un color de fondo color gris
claro y con texto con una transformación siempre en mayúscula.
iii. Las celdas de datos deben tener una transformación de texto
capitalizado y un espacio desde el exterior de 2px.
iv. Las filas de las tablas de datos que sean pares deben tener un color
de fondo blanco.
v. Las filas de las tablas de datos que sean impares deben tener un
color de fondo gris claro.
vi. Cuando el usuario pase el mouse sobre las filas pares e impares
debe cambiar el color de fondo a amarillo.
f. En el archivo “Quienes Somos”
i. Generar una tarjeta para cada integrante del grupo.
ii. Colocar los datos personales de cada integrante del grupo.
Programación WEB-TP1 2020
Maqueta web de documento Index.html
Programación WEB-TP1 2020
Maqueta web de documento quienes_somos.html
También podría gustarte
- Cuestionario de InformaticaDocumento7 páginasCuestionario de InformaticaEdwin Andrés Puetate75% (4)
- Aprender Raspberry Pi 4 con 100 ejercicios prácticosDe EverandAprender Raspberry Pi 4 con 100 ejercicios prácticosCalificación: 5 de 5 estrellas5/5 (4)
- Aprender integración entre Photoshop Illustrator e InDesign con 100 ejercicios prácticosDe EverandAprender integración entre Photoshop Illustrator e InDesign con 100 ejercicios prácticosCalificación: 5 de 5 estrellas5/5 (1)
- Construya su propio supercomputador con Raspberry PiDe EverandConstruya su propio supercomputador con Raspberry PiCalificación: 5 de 5 estrellas5/5 (1)
- Aprender InDesign CS6 con 100 ejercicios prácticosDe EverandAprender InDesign CS6 con 100 ejercicios prácticosCalificación: 5 de 5 estrellas5/5 (1)
- PREGUNTAS INFORMATICAS OfficeDocumento37 páginasPREGUNTAS INFORMATICAS OfficeKaren TatianaAún no hay calificaciones
- ENSA - Module - 13-Virtualizacion de RedDocumento46 páginasENSA - Module - 13-Virtualizacion de RedJose Luis Urbina BustiosAún no hay calificaciones
- Evaluacion 4 UF0319Documento4 páginasEvaluacion 4 UF0319Juan suarezAún no hay calificaciones
- La ComputadoraDocumento20 páginasLa ComputadoraMafer Revilla CenturionAún no hay calificaciones
- El Relato Del Libro - El Huevo Del CucoDocumento18 páginasEl Relato Del Libro - El Huevo Del CucoYisus De Nazareth100% (1)
- Autodesk Fusión 360 - Basico 1a ParteDocumento80 páginasAutodesk Fusión 360 - Basico 1a ParteSlevin J Escobar100% (1)
- 06 Guia de Laboratorio 4.1 Power BiDocumento12 páginas06 Guia de Laboratorio 4.1 Power BiJulio Cesar MalverAún no hay calificaciones
- Tarea #3 - Unidad IIDocumento4 páginasTarea #3 - Unidad IISof LiveAún no hay calificaciones
- TP1 - HTML CSS BootstrapDocumento3 páginasTP1 - HTML CSS BootstrapDaniel Gonzalo AybarAún no hay calificaciones
- Grado Digital 1Documento7 páginasGrado Digital 1Sonia CernaAún no hay calificaciones
- Grado DigitalDocumento11 páginasGrado DigitalFlor Andrade100% (1)
- Proyecto WEBDocumento3 páginasProyecto WEBJuan Carlos Díaz MorenoAún no hay calificaciones
- Diseño Web VZDocumento10 páginasDiseño Web VZEduardo CespedesAún no hay calificaciones
- Test de InformaticaDocumento11 páginasTest de InformaticaVICTOR HUGO LEON QUINTANAAún no hay calificaciones
- TP - 01 - 2024Documento4 páginasTP - 01 - 2024Daniel SinghAún no hay calificaciones
- PISHDocumento26 páginasPISHansuarezAún no hay calificaciones
- Practica de HTML y CSSDocumento2 páginasPractica de HTML y CSSAndrés GuerraAún no hay calificaciones
- Test Excel Repaso (83 Pags)Documento83 páginasTest Excel Repaso (83 Pags)Manu VillaAún no hay calificaciones
- Examen de Ubicación Habilidades DigitalesDocumento5 páginasExamen de Ubicación Habilidades DigitalesLuis MoralesAún no hay calificaciones
- Actividad 2 Del Módulo 2 - Proyecto FinalDocumento1 páginaActividad 2 Del Módulo 2 - Proyecto Finalross20Aún no hay calificaciones
- Actividad 2.2Documento8 páginasActividad 2.2Alejandra JarilloAún no hay calificaciones
- ProgWeb O1t2v1 Ef02 CSS DescDocumento2 páginasProgWeb O1t2v1 Ef02 CSS DescCESAR URIEL MOTA SALVADORAún no hay calificaciones
- Test de Informatica Basica 2 PDFDocumento7 páginasTest de Informatica Basica 2 PDFMARGARITA FERREIRA SANCHEZAún no hay calificaciones
- Consignas DreamweaverDocumento30 páginasConsignas DreamweaverFelipe CasadelláAún no hay calificaciones
- Examen Final Power Point PDFDocumento2 páginasExamen Final Power Point PDFJhonatan Waldo Juarez RamosAún no hay calificaciones
- UT2-Actividad de Desarrollo HTML5Documento1 páginaUT2-Actividad de Desarrollo HTML5trashmailsnorlaxAún no hay calificaciones
- Examen - HTML - CSS - MySQLDocumento4 páginasExamen - HTML - CSS - MySQLGenny QuispeAún no hay calificaciones
- Preguntas y RespuestasDocumento15 páginasPreguntas y RespuestasNawualita ViktorAún no hay calificaciones
- CUESTIONARIODocumento15 páginasCUESTIONARIOStefanoAún no hay calificaciones
- Apuntes BlueGriffonDocumento17 páginasApuntes BlueGriffonjoansanchiswebAún no hay calificaciones
- Examen Final Power PointDocumento2 páginasExamen Final Power PointJhonatan Waldo Juarez RamosAún no hay calificaciones
- Contenido Temático de Modulo I Sub IIDocumento5 páginasContenido Temático de Modulo I Sub IIMayra Sarahi Mendieta TorresAún no hay calificaciones
- PROTOCOLO EVALUACION TIC VI y VII CICLO EVALUACION DE SALIDADocumento12 páginasPROTOCOLO EVALUACION TIC VI y VII CICLO EVALUACION DE SALIDAFrank Sanabria floresAún no hay calificaciones
- Solucionario Unidad 5Documento18 páginasSolucionario Unidad 5ValleRomeroGálvezAún no hay calificaciones
- Test de Informatica Basica 2 PDFDocumento8 páginasTest de Informatica Basica 2 PDFJose Duran100% (1)
- Gustavo - Valencia - TI - M2 - Recursos Tecnológicos IDocumento8 páginasGustavo - Valencia - TI - M2 - Recursos Tecnológicos IGustavo Adrian Valencia AguileraAún no hay calificaciones
- Consigna Proyecto 1 1Documento3 páginasConsigna Proyecto 1 1Enmanuel GonzálezAún no hay calificaciones
- Activdad Enlaces HTMLDocumento7 páginasActivdad Enlaces HTMLFranco Reina ArgotyAún no hay calificaciones
- C3M5 - FrontendDocumento70 páginasC3M5 - FrontendYAún no hay calificaciones
- Examen TicDocumento13 páginasExamen TicJosé Orlando Reque MillonesAún no hay calificaciones
- Tema 02 - Primer ParcialDocumento1 páginaTema 02 - Primer ParcialJuan FigueroaAún no hay calificaciones
- Ejemplo 1Documento2 páginasEjemplo 1Oscar García fernandezAún no hay calificaciones
- Test de Repaso: Presentaciones MultimediaDocumento2 páginasTest de Repaso: Presentaciones MultimediaJorge Andrés ValenciaAún no hay calificaciones
- Daniela Guerra T2 M2 Recursos TecnologicosDocumento6 páginasDaniela Guerra T2 M2 Recursos Tecnologicosceciliaguerraramirez64Aún no hay calificaciones
- Actividad Semana 1 - Aplicaciones en LíneaDocumento11 páginasActividad Semana 1 - Aplicaciones en LíneaDiana GalindoAún no hay calificaciones
- Computacion 1Documento8 páginasComputacion 1Borikua PAuloAún no hay calificaciones
- Protocolo Evaluacion Tic Vii Ciclo Evaluacion de Salida2023Documento10 páginasProtocolo Evaluacion Tic Vii Ciclo Evaluacion de Salida2023marinaelizabethballenacarranzaAún no hay calificaciones
- Examen Final DW1Documento4 páginasExamen Final DW1Erick QHAún no hay calificaciones
- Tarea 2Documento6 páginasTarea 2Manuel MuñozAún no hay calificaciones
- SO II ProyectpfinalDocumento6 páginasSO II ProyectpfinalReinierTuñonAún no hay calificaciones
- Supuesto 6 - Word - ResaltadoDocumento15 páginasSupuesto 6 - Word - Resaltadomaria.ignatAún no hay calificaciones
- Practica 1Documento1 páginaPractica 1yamiriyamiri9Aún no hay calificaciones
- F 1 Udm 65Documento2 páginasF 1 Udm 65Rogelio MolinaAún no hay calificaciones
- Preguntas IllustratorDocumento7 páginasPreguntas IllustratorDanner ValenciaAún no hay calificaciones
- Evaluacion JavascriptDocumento2 páginasEvaluacion JavascriptCARLOS QUINTO HUAMANAún no hay calificaciones
- PORTAFOLIODocumento29 páginasPORTAFOLIOYAMEL IRRA SOLANOAún no hay calificaciones
- TEST de OfimaticaDocumento24 páginasTEST de OfimaticaRICHARD LEONARDO DIAZ FLOREZAún no hay calificaciones
- DualidadDocumento8 páginasDualidadLucasAddurAún no hay calificaciones
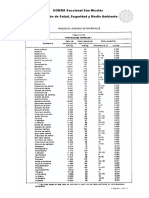
- Poder Calorifico de MaterialesDocumento4 páginasPoder Calorifico de MaterialesLucasAddurAún no hay calificaciones
- TP 2019Documento3 páginasTP 2019LucasAddurAún no hay calificaciones
- TP 2019Documento3 páginasTP 2019LucasAddurAún no hay calificaciones
- Poder Calorifico de MaterialesDocumento4 páginasPoder Calorifico de MaterialesLucasAddurAún no hay calificaciones
- IO2021 Actividad INVENTARIOSDocumento2 páginasIO2021 Actividad INVENTARIOSLucasAddurAún no hay calificaciones
- IO 2021 CronogramaDocumento6 páginasIO 2021 CronogramaLucasAddurAún no hay calificaciones
- TP 1 - 3K1 - Lucas Agustin AddurDocumento4 páginasTP 1 - 3K1 - Lucas Agustin AddurLucasAddurAún no hay calificaciones
- Avance 0 - Primera Lista (13-04)Documento1 páginaAvance 0 - Primera Lista (13-04)LucasAddurAún no hay calificaciones
- Legislacion 2021Documento3 páginasLegislacion 2021LucasAddurAún no hay calificaciones
- BibliaDocumento2 páginasBibliaLucasAddurAún no hay calificaciones
- UCDocumento1 páginaUCLucasAddurAún no hay calificaciones
- Algoritmo de Búsqueda de Cadenas Aho-CorasickDocumento3 páginasAlgoritmo de Búsqueda de Cadenas Aho-CorasicksenorwebAún no hay calificaciones
- AC-14 Tarea - Propuesta de ProyectoDocumento9 páginasAC-14 Tarea - Propuesta de ProyectoCesar OreAún no hay calificaciones
- Universidad Católica Tecnológica de Barahon1Documento4 páginasUniversidad Católica Tecnológica de Barahon1Diana SenaAún no hay calificaciones
- Practica3 Configuracion y Uso de Entradas y Salidas Del PLC s7 1200 FINALDocumento16 páginasPractica3 Configuracion y Uso de Entradas y Salidas Del PLC s7 1200 FINALJuan Andres Tapia SeguraAún no hay calificaciones
- Paso A Paso Cancelacion Matriculas de Manera VirtualDocumento25 páginasPaso A Paso Cancelacion Matriculas de Manera VirtualBrayan LaguadoAún no hay calificaciones
- Guia de Ingreso 2023Documento4 páginasGuia de Ingreso 2023Recepcion ConsolcargoAún no hay calificaciones
- Practica 11Documento2 páginasPractica 11carla informaticaAún no hay calificaciones
- Graficas Funciones Dev CPP Parabola Seno CosenoDocumento10 páginasGraficas Funciones Dev CPP Parabola Seno CosenoCristian CastañedaAún no hay calificaciones
- GUIA-9-1 Rodrigo Campos EL3BDocumento7 páginasGUIA-9-1 Rodrigo Campos EL3BAriel Giovanni Martinez ZabalaAún no hay calificaciones
- Motorola Edge 20 (ES)Documento237 páginasMotorola Edge 20 (ES)Marly SalasAún no hay calificaciones
- Historia Del Programa WinRARDocumento3 páginasHistoria Del Programa WinRARDavid RussellAún no hay calificaciones
- SAT-TC. Sistema para La Administración de Transporte Trans Copacabana. Versión 2.0. José Luis Sanabria CalleDocumento17 páginasSAT-TC. Sistema para La Administración de Transporte Trans Copacabana. Versión 2.0. José Luis Sanabria CallearielAún no hay calificaciones
- Matlab - Tarea 3Documento1 páginaMatlab - Tarea 3abcd1234ppAún no hay calificaciones
- Entrada de Datos - JavaDocumento7 páginasEntrada de Datos - JavaChristinne Herrera100% (1)
- GUÍA 1 Grado 9Documento4 páginasGUÍA 1 Grado 9Rosaura EspinosaAún no hay calificaciones
- Práctica AccesibilidadDocumento8 páginasPráctica AccesibilidadInesAún no hay calificaciones
- Funciones SQLDocumento60 páginasFunciones SQLEmirson ObandoAún no hay calificaciones
- Solución Al Problema Con BootmgrDocumento6 páginasSolución Al Problema Con BootmgrOscar GomezAún no hay calificaciones
- Script Combinar Cajas de Texto en Indesign Cs5Documento11 páginasScript Combinar Cajas de Texto en Indesign Cs5guerodiaz1971Aún no hay calificaciones
- Sinnaps: Por El Project Management InstituteDocumento3 páginasSinnaps: Por El Project Management InstituteJavier CercadoAún no hay calificaciones
- Bomba ForkDocumento10 páginasBomba ForkMaya GerardoAún no hay calificaciones
- Arreglos Unidimensionales - EjerciciosDocumento3 páginasArreglos Unidimensionales - EjerciciosjobzonAún no hay calificaciones
- Paper AcceleoDocumento3 páginasPaper AcceleoKevinMarcilloAún no hay calificaciones
- Actividad 3 Desglosada GTIE EATICE C1 2019 G02Documento2 páginasActividad 3 Desglosada GTIE EATICE C1 2019 G02Andrés Felipe González GaleanoAún no hay calificaciones
- Configuracion GPRS WXP HT2000Documento11 páginasConfiguracion GPRS WXP HT2000gustavoleyriaAún no hay calificaciones
- Qué Es Jasper ReportDocumento13 páginasQué Es Jasper Reportcris_2324Aún no hay calificaciones