Documentos de Académico
Documentos de Profesional
Documentos de Cultura
Ejemplo Flowcode
Ejemplo Flowcode
Cargado por
HectorLopezTítulo original
Derechos de autor
Formatos disponibles
Compartir este documento
Compartir o incrustar documentos
¿Le pareció útil este documento?
¿Este contenido es inapropiado?
Denunciar este documentoCopyright:
Formatos disponibles
Ejemplo Flowcode
Ejemplo Flowcode
Cargado por
HectorLopezCopyright:
Formatos disponibles
Microcontroladores
Flowcode y PICkitTM 2. Un arma letal
contra los problemas que atenazan al
Ingeniero de Diseño
Por John Dobson
El PICkit 2 Debug Express de Micro- El diseño de un programa co-
chip junto con la Demo Board de 44 mienza generalmente con el desa-
pines dos productos de calidad, en rrollo de un diagrama de flujo, en
línea para constituir el programador el que se va planificado la secuencia
Para de PIC® más pequeño del mundo. de pasos que el microprocesador
empezar a Igualmente impresionante es el len- debe ejecutar. Con Flowcode, es una
diseñar este guaje de programación Flowcode cuestión muy sencilla convertir el
interesante de Matrix Multimedia, el cual es dis- diagrama de flujo simbólico en un
proyecto o pensado junto con MPLAB IDE, pro- programa de Flowcode.
cualquier porcionando al usuario una intuitiva Este primer ejemplo desarrolla
otro, interfaz de programación de diagra- un simple sistema que haga salir uno
consulte mas de flujo. de dos patrones de iluminación, de-
la oferta pendiendo de si un interruptor está o
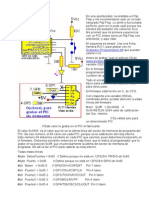
especial de Este artículo ofrece una introduc- no presionado. Ver figura 1.
Microchip ción de como programar PICs usando
en la página la versión libre de Flowcode (limitado Flowcode – step-by-
29. a 2k del código compilado), y de- step
muestra cómo debe ser utilizado para
crear un sencillo programa capaz de Ahora vamos a convertir el Flo-
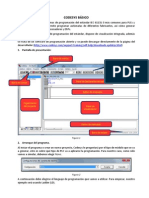
Figura 2. Flowcode controlar el destelleo de un LED en wchart original en un programa Flow-
flowchart inicial la PICkit 2 Demo Board de 44 pines. code. Para ello precisaremos de la
Esto debe permitir al usuario, comen- versión Free Demo de Flowcode, la
zar a dominar las operaciones básicas cual está disponible en:
de Flowcode y de su PICkit 2. http://www.matrixmultimedia.com/
temp/FlowcodeV3.exe
Figura 1. Diagrama de Primero de todo: El
flujo inicial diagrama de flujo Al instalarla, nos cercioraremos
de que “la opción “Microchip PICkit
2” esté seleccionada y procederemos
del siguiente modo:
•Ejecute (Run) la aplicación Flowco-
de
•Click sobre el botón OK cuando se
abra la pantalla de confirmación
• Ahora el usuario dispone de la op-
ción de crear un nuevo Flowcode
flowchart, o de abrir uno ya existente.
Seleccionaremos la opción para crear
un nuevo. • Ahora agregaremos el hardware.
• Deberemos elegir un PIC. La tarje- Pincharemos sobre el icono LEDs en la
ta Demo Board lleva un PIC16F887 Barra de Herramientas de componen-
como dotación, así que elegiremos tes, al ejecutarse se abre justo sobre
ese PIC de la lista. dicha barra. Haremos click también
• Ahora se abrirá un nuevo espacio sobre el icono SWITCH. Ahora dis-
de trabajo denominado ‘Main’ pondremos de dos items operativos
• Ahora, haremos Click y arrastrare- sobre el área de trabajo.
mos los iconos de la barra de herra- • A continuación seleccionaremos
mientas de iconos, desde el borde el componente LED en el espacio
izquierdo al punto deseado del área de trabajo, haciendo click sobre él
de trabajo, así podremos construir y desplazándonos hasta la opción
el Flowcode flowchart mostrado en ´Component Connections´. La se-
la figura 2. Por el momento, no nos leccionaremos. En el menú abierto
preocuparemos de su configuración pincharemos ´Connect to Port’ y aho-
- haremos eso después. ra escogeremos el Port D (ya que los
28 REE • Julio 2009
Microcontroladores
Configuración de el botón ‘Use Variable’. A continuación
iconos sobre la ventana ‘Input Properties’, se-
leccionaremos el port B y ‘Single bit’, de
Ahora es hora de configurar los forma que la caja de diálogo quedará
iconos que componen el Diagrama como muestra la figura 8.
de Flujo de Flowcode. Para hacer
esto, haremos doble-click en cada El icono de Decisión
icono alternadamente y fijaremos En la caja de diálogo ‘Properties’
las configuraciones mostradas en haremos click sobre el botón ‘Variables’
los siguientes diagramas. y seleccionaremos la correspondien-
En la ventana ‘Display name’ te variable ‘Input’. Ahora, en la caja
escribiremos el texto del elemento ‘Display name’ indicaremos ‘Is switch
correspondiente del diagrama de pressed’ con lo que obtendremos el
flujo. Esto facilitará comprobar su cuadro de diálogo representado en la
progreso. figura 9.
Figura 3. Asignación del LEDs de la Demo Board de 44 pins El icono Loop
port al componente LED están conectados al port D). La ven-
tana de diálogo para las conexiones
debería quedar similar a la mostrada
en la figura 3.
• Ahora seleccionaremos el compo- Figura 9. Propiedades del Bucle
nente SWITCH en el área de trabajo.
Haremos Click y nos desplazaremos No loop- El icono output
hasta la opción ´Properties”. La ac- Figura 6. Propiedades del Bucle El LED 7 corresponde al bit más
tivamos y ajustamos el número de significativo del display, siendo su
switches a 1. El icono Input valor 27 =128.
Primero deberemos crear una va- El LED 0 tiene un valor de 20 =1.
Figura 4. Propiedades de riable donde acarrear la información del Para iluminar ambos LED será necesa-
la Edición de Compo- conmutador (switch). Para ello debere- rio que suministremos un valor de 129
nentes mos pinchar sobre el botón ‘Variables’ en el port donde están conectados los
para abrir la ventana ‘Variable Manager’, LED (Port D). Ver figura 10.
Seguidamente haremos click sobre el
botón ‘Add New Variable’ y escribiremos
‘Input’ como nombre de la nueva varia-
ble tal y como muestra la figura 7.
En ‘Connect to Port’ seleccio-
naremos Port B (ya que el pulsador
sobre la Demo Board de 44 pines
está cableado en el bit cero del port Figura 10. Propiedades de la salida
Figure 5. Especificando B). La caja de diálogos de conexión
los Pines de conexión de ofrece el aspecto indicado en la ‘Yes’ Loop: LSB bits
componentes figura 5. Los primeros cuatro LEDs, 0 al 3,
Figura 7. Creando una nueva variable toman los valores de 20, 21, 22, 23,
equivalentes respectivamente a: 1, 2, 4,
Ahora deberemos pinchar sobre 8. Podemos iluminar los cuatro suminis-
el botón ‘OK’ y sobre la nueva ventana trando el valor 15 (1+2+4+8) al port D
‘Variable Manager’ haremos click sobre tal y como muestra la figura 11
Figura 8. Propiedades de la Entrada Figura 11. Selección bits LSB
30 REE • Julio 2009
Microcontroladores
Los dos iconos de Retardo (Delay) mando Run en la barra de herramien- piló el diagrama de flujo gráfico como
La duración del retardo puede ser tas del menú. Elegiremos la opción un archivo en C y a continuación a otro
especificada indistintamente en mili- ‘Go/Continue’. La ventana ‘Variables’ y en assembler. Esto puede ser visualizado
segundos o en segundos. Teclee 500 la ‘Call Stack) se mostrarán y los LED 0 mediante los comandos ‘View C’ and
como ‘Delay value’ con el botón de mili- a 7 lucirán. ‘View ASM’ que visualizan los buffers
segundos seleccionado. Ver figura 12. Ahora pincharemos sobre el icono C y Assembler respectivamente. Ambos
‘push switch’ y si los LEDs destellean, al- comandos están bajo el comando ‘Chip’
ternando los LED 0 a 3 con los LEDs 4 a en la barra de herramientas del Menú o
7, entonces el programa ..¡Funciona! bien abriendo los archivos prog1name.
En caso de que no funcione de- c y prog1name.asm situados en la car-
beremos revisar detenidamente los peta donde hemos salvado nuestro
detalles de las configuraciones des- programa generado por Flowcode.
Figura 12. Propiedades de los bloques Delay critas anteriormente. A continuación
se puede simular el funcionamiento Y.. Finalmente
‘Yes’ Loop: MSB bits del programa paso a paso, pinchando
Los LED 4 a 7, toman los valores de sobre la opción ‘Step Into’ en el menú Aunque este artículo haya demos-
24, 25, 26 y 27 , equivalentes respec- ‘Run’. Para ejecutar el siguiente paso trado con un cierto detalle, cómo cons-
tivamente a: 16, 32, 64, 128. Podemos haremos click sobre la tecla F8. truir y configurar diagramas de flujo con
iluminar los cuatro, suministrando el Flowcode, muchas funcionalidades de
valor 240 (16 + 32 + 64 + 128) al port Programación del Flowcode no se han mencionado. La
D tal y como muestra la figura 13 microcontrolador PIC capacidad de realizar cálculos, de ma-
nipular variables de secuencias, de crear
Ya hemos realizado la parte funda- macros modificadas para requisitos
mental del proyecto, gracias al trabajo particulares y de incrustar segmentos
realizado con nuestro programa Flowco- escritos en C no se ha mencionado, jun-
de. Ahora veremos unas instrucciones to con otras importantes características
para colocar nuestro programa dentro del programa.
de un chip. Por suerte el programa viene equi-
• Conectaremos el modulo PICkit 2 a pado con un juego de tutoriales accesi-
nuestro ordenador vía un cable USB bles vía el menú Help. Matrix Multime-
• Enchufar la Demo Board 44 pin al dia también ofrece una amplia variedad
Figura 13. Selección bits MSB PICkit 2 de recursos de apoyo, disponibles desde
•Click sobre el comando ‘Chip’ en la su website www.matrixmultimedai. Figure 14. Aspecto final
Ahora nuestro Flowcode flow- barra de herramientas del menú, y se- com. del Flowcode flowchart
chart quedará tal cual está represen- leccionar la opción ‘Compile to chip’. .
tado en la figura 14. (El programa nos interrogará sobre si
deseamos salvar los datos generados
Simulación del por Flowcode, deberemos hacer click
programa sobre el botón ‘Yes’)
•Se desplegará una ventana de mensa-
Flowcode permite comprobar jes del compilador ‘Compiler Messages’
si nuestro programa se ejecuta co- para mostrar el progreso de la compila-
rrectamente en una simulación so- ción, así como la puesta en marcha de
bre pantalla. Esto se puede hacer de diversos elementos. Durante la transfe-
dos maneras, simulando el programa rencia del programa pueden encenderse
completo, o realizando una simulación eventualmente diversos LEDs entre ellos
paso a paso, es decir icono a icono. En el Busy LED del PICKIT 2. Finalmente la
ambos casos, dos ventanas, la ventana ventana ‘Compiler Messages’ mostrará
‘Variables’ y la ventana ‘Call Stack’, la palabra FINISHED. Al llegar este punto
aparecen mientras se ejecuta la simu- deberemos pinchar en el botón ‘Close’
lación. Cuando la simulación se ejecuta •Nuestro programa deberá ahora eje-
a máxima velocidad, los valores en cutarse de forma autónoma sobre la
ambas ventanas no se actualizan. Si Demo Board de 44 pin. Tal y como se
la simulación se efectúa ejecutando el ha indicado con anterioridad el grupo
programa a velocidad reducida o paso de LEDS 0 a 3 y el 4 a 7, lucirán alter-
a paso entonces veremos el efecto de nativamente. Pulse el Push Switch y el
cada etapa sobre cada una de las va- patron de LEDs deberá cambiar, con
riables. Esto se mostrará en la ventana solo los LED 0 y 7 encendidos. Esto es
‘Variables’ todo lo que nuestro pequeño programa
Por ahora, efectuaremos la simula- puede hacer!
ción completa, funcionando a máxima •De forma transparente al usuario, el
velocidad. Haremos click sobre el co- programador Flowcode primero com-
REE • Julio 2009 31
También podría gustarte
- Flowcode Arduino PDFDocumento54 páginasFlowcode Arduino PDFchidomendezAún no hay calificaciones
- Localización de Un Proyecto Por Punto de EquilibrioDocumento3 páginasLocalización de Un Proyecto Por Punto de EquilibrioSara100% (1)
- Cuadro Sinóptico LogísticaDocumento1 páginaCuadro Sinóptico LogísticaBrayan loaiza100% (1)
- Flowcode Manual PDFDocumento19 páginasFlowcode Manual PDFCarlos ArangurenAún no hay calificaciones
- Manual de FlowCodeDocumento46 páginasManual de FlowCodeSusi Montero100% (1)
- Curso de Flowcode PDFDocumento55 páginasCurso de Flowcode PDFAlejandro Antonio Fray83% (6)
- Menus Con FlowcodeDocumento10 páginasMenus Con FlowcodeefrarbAún no hay calificaciones
- Flowcode8 Guia EsDocumento33 páginasFlowcode8 Guia EsELPICHUEAún no hay calificaciones
- Aprendiendo A Programar. Microcontroladores PIC En. Lenguaje C Con CCSDocumento62 páginasAprendiendo A Programar. Microcontroladores PIC En. Lenguaje C Con CCSELPICHUE0% (1)
- Clase 1 MPLABX y Herramientas de DesarrolloDocumento38 páginasClase 1 MPLABX y Herramientas de DesarrolloJose Lucas Benavente VegaAún no hay calificaciones
- Guia Laboratorio 1 - FlowCodeDocumento16 páginasGuia Laboratorio 1 - FlowCodeJorge CardenasAún no hay calificaciones
- Guia de Aplicaciones ZelioDocumento23 páginasGuia de Aplicaciones ZelioMauricio Segarra67% (3)
- LCD y GLCD Con Pic 16f877a (Informe 4)Documento26 páginasLCD y GLCD Con Pic 16f877a (Informe 4)davicho47100% (2)
- Manejo Basico de Proteus (Ares)Documento27 páginasManejo Basico de Proteus (Ares)Javier Sheir Herrera Rodríguez50% (4)
- El Cajón de Arduino - Tutorial - LCD + Sensor de Temperatura (Termómetro de Ambiente)Documento7 páginasEl Cajón de Arduino - Tutorial - LCD + Sensor de Temperatura (Termómetro de Ambiente)KarlitosmanAún no hay calificaciones
- Automation Studio 3.0 (Neumatica)Documento136 páginasAutomation Studio 3.0 (Neumatica)Christopher MckinneyAún no hay calificaciones
- 12F629 Flip FlopDocumento2 páginas12F629 Flip FlopBedia FrankAún no hay calificaciones
- Interrupciones en FlowcodeDocumento4 páginasInterrupciones en FlowcodeColumbus Discover50% (2)
- Curso Basico de Pic16f877 PDFDocumento140 páginasCurso Basico de Pic16f877 PDFANGEL RICARDO LICONA RODRIGUEZAún no hay calificaciones
- Ccs Arreglos y Manejo de PuertosDocumento40 páginasCcs Arreglos y Manejo de PuertosMario Andres Caceres Nocera100% (1)
- Pic Pid PDFDocumento10 páginasPic Pid PDFJosé Luis Antonio Requeros HidalgoAún no hay calificaciones
- Ancho Pistas PCBDocumento9 páginasAncho Pistas PCBTheo GrandaAún no hay calificaciones
- PR6 Practica Electrónica DigitalDocumento3 páginasPR6 Practica Electrónica DigitalLordEcsedAún no hay calificaciones
- Manual para Encender 8 Leds Mediante El Puerto ParaleloDocumento6 páginasManual para Encender 8 Leds Mediante El Puerto ParaleloSeñoriitaa Salgado100% (1)
- Presentacion II Ejercicio Arduino - Reducido - FlechaDocumento29 páginasPresentacion II Ejercicio Arduino - Reducido - FlechaCarlos YmeriAún no hay calificaciones
- Sistemas MicroprocesadosDocumento335 páginasSistemas MicroprocesadosWilly Sebastian100% (1)
- Pic C CompilerDocumento79 páginasPic C CompilerOscar Laica0% (1)
- Apuntes de Programacion Pic 16f877a Con PicbasicDocumento51 páginasApuntes de Programacion Pic 16f877a Con PicbasicRene Gonzales VasquezAún no hay calificaciones
- Curso de Programación PIC en C Con CCSDocumento85 páginasCurso de Programación PIC en C Con CCSjumaesgo5879100% (1)
- Electrónica de PotenciaDocumento25 páginasElectrónica de PotenciaHector Vallejos100% (1)
- PLC AvanzadoDocumento32 páginasPLC AvanzadoCristian Giovanni Gomez ParadaAún no hay calificaciones
- Ascensor de 5 PlantasDocumento13 páginasAscensor de 5 PlantasNelson Edison Laura FloresAún no hay calificaciones
- Manual Español YJCS-5BDocumento17 páginasManual Español YJCS-5BKatty LombeidaAún no hay calificaciones
- Introducción Al PIC SIMULATOR IDEDocumento40 páginasIntroducción Al PIC SIMULATOR IDEOmar Muñoz100% (1)
- Practicas Con Pic 16f877aDocumento160 páginasPracticas Con Pic 16f877aJose G. Muñoz MikeryAún no hay calificaciones
- Entrenador para Micro Control Ad or Con PBPDocumento56 páginasEntrenador para Micro Control Ad or Con PBPbandusAún no hay calificaciones
- Guia LDmicroDocumento12 páginasGuia LDmicroSeninAún no hay calificaciones
- Comandos Basicos COSIMIRDocumento19 páginasComandos Basicos COSIMIRFrancisco Isco Rose Rivas Olvera0% (1)
- Uso Timer1 Como Un ContadorDocumento5 páginasUso Timer1 Como Un ContadorRUBENAún no hay calificaciones
- PCW, Proteus y Pickit - Pasos para Creacion de Programa y Grabacion en PicDocumento7 páginasPCW, Proteus y Pickit - Pasos para Creacion de Programa y Grabacion en Picjsrosero3250Aún no hay calificaciones
- Proteus GerberDocumento4 páginasProteus GerberJoel Rodrigo Soto Hernández100% (1)
- Control de Dispositivos Por USBDocumento55 páginasControl de Dispositivos Por USBEnrico Mega100% (2)
- Flowcode ManualDocumento19 páginasFlowcode ManualDavid GallegoAún no hay calificaciones
- Tutorial Sistema ScadaDocumento27 páginasTutorial Sistema ScadaRonald Pineda100% (1)
- Guia Isplever StarterDocumento21 páginasGuia Isplever StarterSERGIO RICARDO PEREZ BERNALAún no hay calificaciones
- Manual Configuracion Telemecanique Modicon M340Documento20 páginasManual Configuracion Telemecanique Modicon M340Marcelo Moya CajasAún no hay calificaciones
- 1-Marcha-Paro de Un MotorDocumento17 páginas1-Marcha-Paro de Un MotorSalvaAún no hay calificaciones
- Micro PracticasDocumento8 páginasMicro PracticasmgakaloAún no hay calificaciones
- (Automatizacion) - Manual SCADA EsDocumento26 páginas(Automatizacion) - Manual SCADA EsClaudio Bastos RodriguesAún no hay calificaciones
- Informe Xilinx Laboratorio Sistemas DigitalesDocumento18 páginasInforme Xilinx Laboratorio Sistemas DigitalesJosset Aldridge AguilaAún no hay calificaciones
- Practica 1Documento25 páginasPractica 1Marcos Santos50% (2)
- Practica Codes YsDocumento23 páginasPractica Codes YsMauricio Rodriguez PintoAún no hay calificaciones
- Tutorial Creacion de Proyecto MPLAB X-XC8 PDFDocumento11 páginasTutorial Creacion de Proyecto MPLAB X-XC8 PDFmecanica1222Aún no hay calificaciones
- Practica 2 Puertos EntradaDocumento8 páginasPractica 2 Puertos EntradaEduardoFonsecaAún no hay calificaciones
- P05 Programacion en Lenguaje C Con El IDE MikroC Pro For PICDocumento12 páginasP05 Programacion en Lenguaje C Con El IDE MikroC Pro For PICMarco Antonio Ergueta Yujra0% (1)
- Tutorial PLC s7-1200Documento14 páginasTutorial PLC s7-1200Carlos Diaz50% (2)
- S05-Manual Quartus2 de Altera-Parte1Documento14 páginasS05-Manual Quartus2 de Altera-Parte1Franz Martín VILLANUEVA COCHACHINAún no hay calificaciones
- Gpl-Pic CDocumento9 páginasGpl-Pic CAntonio Garfias TitoAún no hay calificaciones
- Microcontroladores Apéndice ADocumento6 páginasMicrocontroladores Apéndice Ajorgemdp5Aún no hay calificaciones
- Apuntes 1 HMIDocumento38 páginasApuntes 1 HMIJosé Orlando Pérez CisternasAún no hay calificaciones
- Uso de Mplab y ProteousDocumento12 páginasUso de Mplab y ProteousGustavo AmericoAún no hay calificaciones
- Metodo de KaniDocumento23 páginasMetodo de KaniDmjv Mishel100% (1)
- Cuestionario Coso Evaluacion de RiesgosDocumento2 páginasCuestionario Coso Evaluacion de RiesgosNicolas Alejandro Villamil GutierrezAún no hay calificaciones
- 08-Lenguaje de Programacion AvanzadaDocumento128 páginas08-Lenguaje de Programacion AvanzadaMafe Argaez0% (1)
- 74 Ampliaciones User Field y Screen ExitDocumento3 páginas74 Ampliaciones User Field y Screen ExitPedro Gómez ValleAún no hay calificaciones
- EnsayoDocumento4 páginasEnsayoYurmary RosalAún no hay calificaciones
- Monografia Agricultura de PrecisionDocumento159 páginasMonografia Agricultura de PrecisionJonathan Sosa100% (1)
- Diseno EstructuralDocumento36 páginasDiseno EstructuralJuan LeivaAún no hay calificaciones
- Operaciones VectoresDocumento6 páginasOperaciones VectoresUberstrike Clan ORON0% (1)
- Practica Final de Matematica Basica Uapa Julio-SeptDocumento3 páginasPractica Final de Matematica Basica Uapa Julio-SeptAnthoni CastilloAún no hay calificaciones
- Preguntas Itil Con Respuesta P-ExamenDocumento2 páginasPreguntas Itil Con Respuesta P-ExamenrevistamacroseguridadAún no hay calificaciones
- 07 Proy Ortogonal SombrasDocumento17 páginas07 Proy Ortogonal SombrasCecilia Donayre100% (3)
- Actividad 2 Trabajo Con Google EarthDocumento9 páginasActividad 2 Trabajo Con Google EarthleydisAún no hay calificaciones
- 613 Tarea 1 Jesús RemolinaDocumento11 páginas613 Tarea 1 Jesús Remolinaeduardo RAún no hay calificaciones
- Proceso de Adquisición de La Lengua EscritaDocumento26 páginasProceso de Adquisición de La Lengua Escritadeysi garcia garcia100% (1)
- Microcontrolador PICDocumento8 páginasMicrocontrolador PICelesantonioAún no hay calificaciones
- Simulación de Circuitos en Simulink de MatlabDocumento9 páginasSimulación de Circuitos en Simulink de MatlabFerni_3rAún no hay calificaciones
- 2° Practica - Lab - ELECDIG IDocumento3 páginas2° Practica - Lab - ELECDIG ILC LyonAún no hay calificaciones
- Proforma de PararrayoDocumento1 páginaProforma de PararrayoVALENAún no hay calificaciones
- Manual Google MapsDocumento29 páginasManual Google MapsJaime Calmet100% (1)
- Tema 4, RentasDocumento12 páginasTema 4, RentasVerónicaMadridAún no hay calificaciones
- 02 - Módulo 3 - Comercio Electrónico para MicroempresariosDocumento43 páginas02 - Módulo 3 - Comercio Electrónico para MicroempresariosInfocentro SucuaAún no hay calificaciones
- Los Números Racionales 02Documento13 páginasLos Números Racionales 02SIMON DE LA CRUZ PAITANAún no hay calificaciones
- MPI 2 Sem 02 Ses 02Documento13 páginasMPI 2 Sem 02 Ses 02Franco Michael Serra RomeroAún no hay calificaciones
- Resumen - MurrayDocumento4 páginasResumen - MurrayMiguel Lo Sasso100% (1)
- Ejercicios Resueltos en Visual Basic PDFDocumento7 páginasEjercicios Resueltos en Visual Basic PDFBetsy AlvaradoAún no hay calificaciones
- Seguridad Lógica en Redes 2Documento4 páginasSeguridad Lógica en Redes 2contareaAún no hay calificaciones
- Examen " Protocolo Ospf"Documento4 páginasExamen " Protocolo Ospf"elvis281102Aún no hay calificaciones
- Ejemplo de CalendarizacionDocumento6 páginasEjemplo de CalendarizacionDoris Fariña PasteneAún no hay calificaciones